Что такое exposure в фотошопе
Обновлено: 05.07.2024
Автор: NON. Дата публикации: 14 марта 2012 . Категория: Обработка фотографий в фотошопе.
Продолжаем изучать очень полезное приложение программы фотошоп - Adobe Camera RAW . Этот урок является логическим продолжением урока "Баланс белого в фотошопе".
Следующей вещью, которую необходимо установить после корректировки баланса белого является экспозиция фотографии. Экспозиция в фотошопе - это самый существенный параметр изображения, но если фотография у Вас получилась слишком жёлтой, зелёной или синей, то никто не будет всматриваться, недодержана или передержана Ваша фотография (светлая или тёмная). Так что сначала необходимо установить баланс белого, а потом разбираться с экспозицией.
В целом упрощённо экспозицию можно представить как три компонента: света, тени и средние тона. В Camera Raw за них отвечают три ползунка: exposure (экспонир или заполняющий свет) – света, blacks (затемнение) – тени и brightness (яркость) – средние тона.
В этом уроке по работе с фотошопом мы научимся очень легко и просто правильно выставлять экспозицию в фотошопе, используя для этого Adobe Camera RAW .

В программе для просмотра изображений (в моём случае - это ACDSee 10 Photo Manager ) я открыл вот такую фотографию. Что сразу бросается в глаза - отдельные участки фото получились слишком светлыми (я их обвёл карандашом). Давайте научимся корректировать такие изображения.

Откроем фото в фотошопе в приложении Adobe Camera RAW . Для этого перейдём в " Файл - Открыть как ".

В появившемся одноимённом окне, прежде всего, выбираем папку, где находится наше фото и самое главное выбираем формат файла " Camera Raw ", нажимаем " Открыть ".

Мы увидим фотографию, открытую в Camera RAW . Обратите внимание на правый верхний угол этого приложения. Мы там видим треугольник, белый цвет которого говорит о том, что у нас на отдельных частях изображения потеряна информация в светах. Чтобы их увидеть щёлкните левой клавишей мыши по этому треугольнику.

На изображении появятся области, залитые красным цветом. Это говорит о том, что именно в этих местах потеряны света. Щёлкните ещё раз по этому треугольнику, чтобы убрать красные области.

Перейдём непосредственно к коррекции фотографии. В правой части окна есть ползунок Exposure (Экспонир), который воздействует на общую экспозицию во всех точках фотографии (перетаскивание вправо делает общую экспозицию светлее, перетаскивание влево – темнее). Так как фото у нас слишком светлое, то совсем немного передвинем этот ползунок влево. С этим ползунком надо работать очень осторожно, так как его воздействие на фото очень сильно и в результате, избавившись от одних проблем, мы можем получить совершенно другие. Поэтому затемните ползунком " Экспонир " фото совсем немного. Все дальнейшие действия мы будем производить другим ползунком.

Теперь работаем с ползунком " Экспокоррекция ". Здесь всё очень просто. Передвигаем его вправо до тех пор, пока белый треугольник в правом верхнем углу не станет чёрным. На этом коррекция фото закончилась.

Вот что у меня получилось в результате обработки фотографии в фотошопе . Совсем неплохой результат. Небо нам конечно "вытянуть" не удалось, но там информация о светах была потеря изначально ( R =255, G =255, В =255).

Сравните изображение до и после обработки фотографии в фотошопе .

Вот таким лёгким и простым способом мы научились корректировать экспозицию в фотошопе.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Не упустите возможность сделать доброе дело: нажмите на кнопку от Facebook , Vkontakte или Twitter , чтобы другие люди тоже получили пользу от этого материала.
СПАСИБО !
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
В Photoshop CS6 функциональные возможности 3D были доступны в Photoshop Extended. Все возможности Photoshop Extended доступны в Photoshop CC. Photoshop CC не имеет специальной версии Extended.
Корректировки «Экспозиция» и «Тонирование HDR» в первую очередь предназначены для 32-битных HDR-изображений. Однако их можно применять и к изображениям с глубиной цвета 16 и 8 бит, чтобы создавать эффекты, подобные HDR.
Коррекция экспозиции HDR
Вычисления для коррекции «Экспозиция» выполняются в линейном цветовом пространстве (гамма 1.0), а не в текущем цветовом пространстве изображения.
Выполните одно из следующих действий.
Щелкните значок «Экспозиция» или набор «Экспозиция» на панели «Коррекция».
Выберите команду меню «Слой» > «Новый корректирующий слой» > «Экспозиция».
Можно также выбрать команду меню «Изображение» > «Коррекция» > «Экспозиция». Но обратите внимание, что в данном методе коррекции вносятся непосредственно в слой изображения и определенная часть исходной информации при этом удаляется.
На панели «Коррекция» задайте любой из следующих параметров.
Предназначен для коррекции светлого участка тональной шкалы с минимальным воздействием на самые темные фрагменты.
При работе с 32-битными также можно использовать ползунок «Экспозиция» в нижней части окна изображения.
Затемняет тени и средние тона с минимальным воздействием на светлые участки.
Корректирует гамму изображения, используя простую степенную функцию. Отрицательные значения зеркально отображаются относительно нуля (это означает, что они остаются отрицательными, но корректируются, как если бы они были положительными).
Пипетки предназначены для коррекции значений светимости изображения (в отличие от пипеток в диалоговом окне «Уровни», которые воздействуют на все цветовые каналы).
Пипетка «Проба на изображении для определения точки черного» устанавливает сдвиг, смещая пиксел, который вы щелкаете, к нулю.
Пипетка «Проба на изображении для определения точки белого» устанавливает экспозицию, смещая точку, которую вы щелкаете, в сторону белого цвета (1.0 для HDR-изображений).
Пипетка «Средние тона» определяет экспозицию, присваивая пикселу, который вы щелкаете, средний серый цвет.

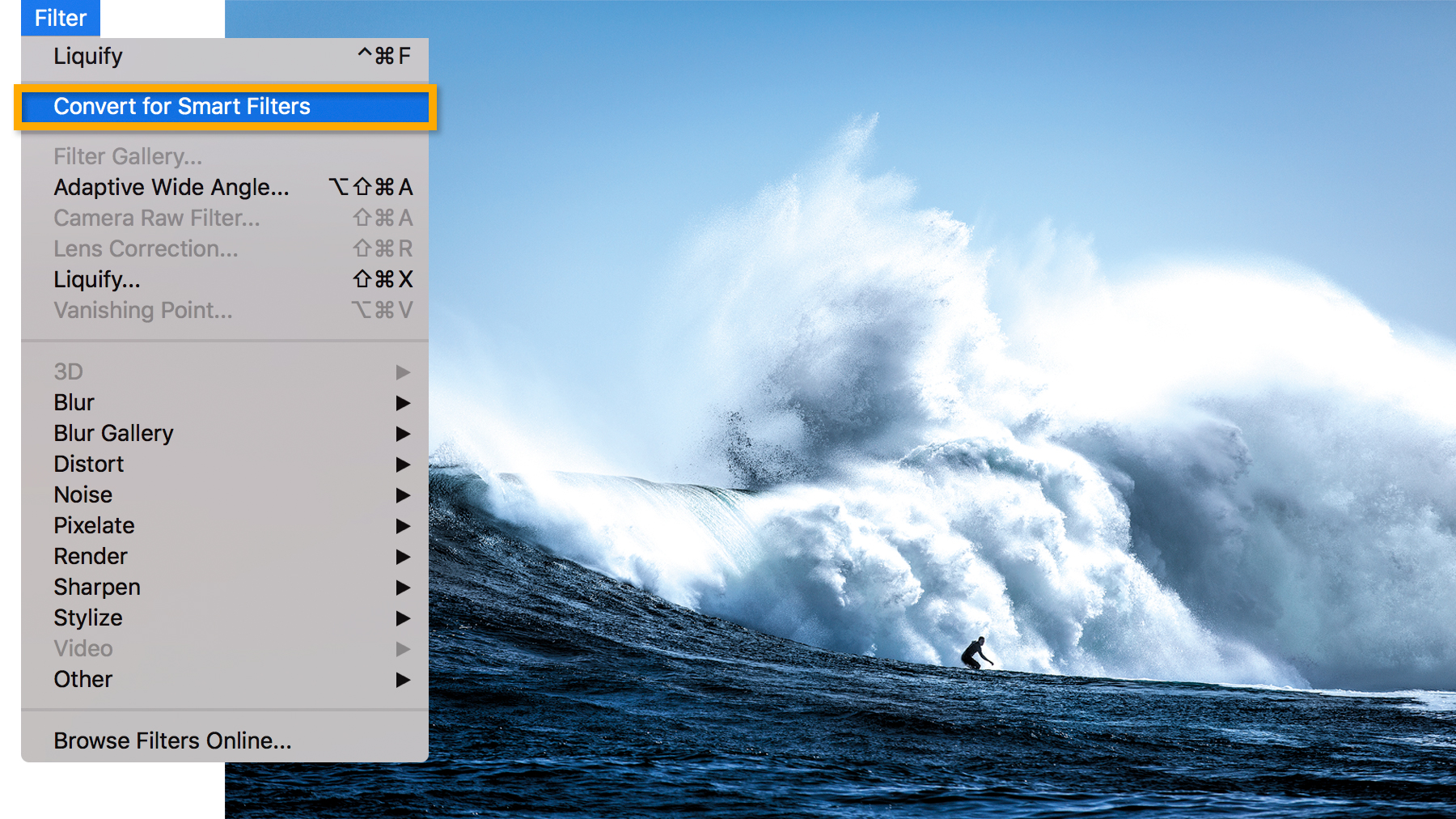
Open a photo and select the photo layer. Choose Filter > Convert for Smart Filters, and then click OK. This preserves the original image and gives you the option to make future changes to the Shadows/Highlights adjustment you’ll apply in the next step.
Tip: You could apply a Shadows/Highlights adjustment directly to a photo, but converting for Smart Filters before applying this adjustment gives you the flexibility to re-edit your adjustment or even delete it altogether.

Add an adjustment layer
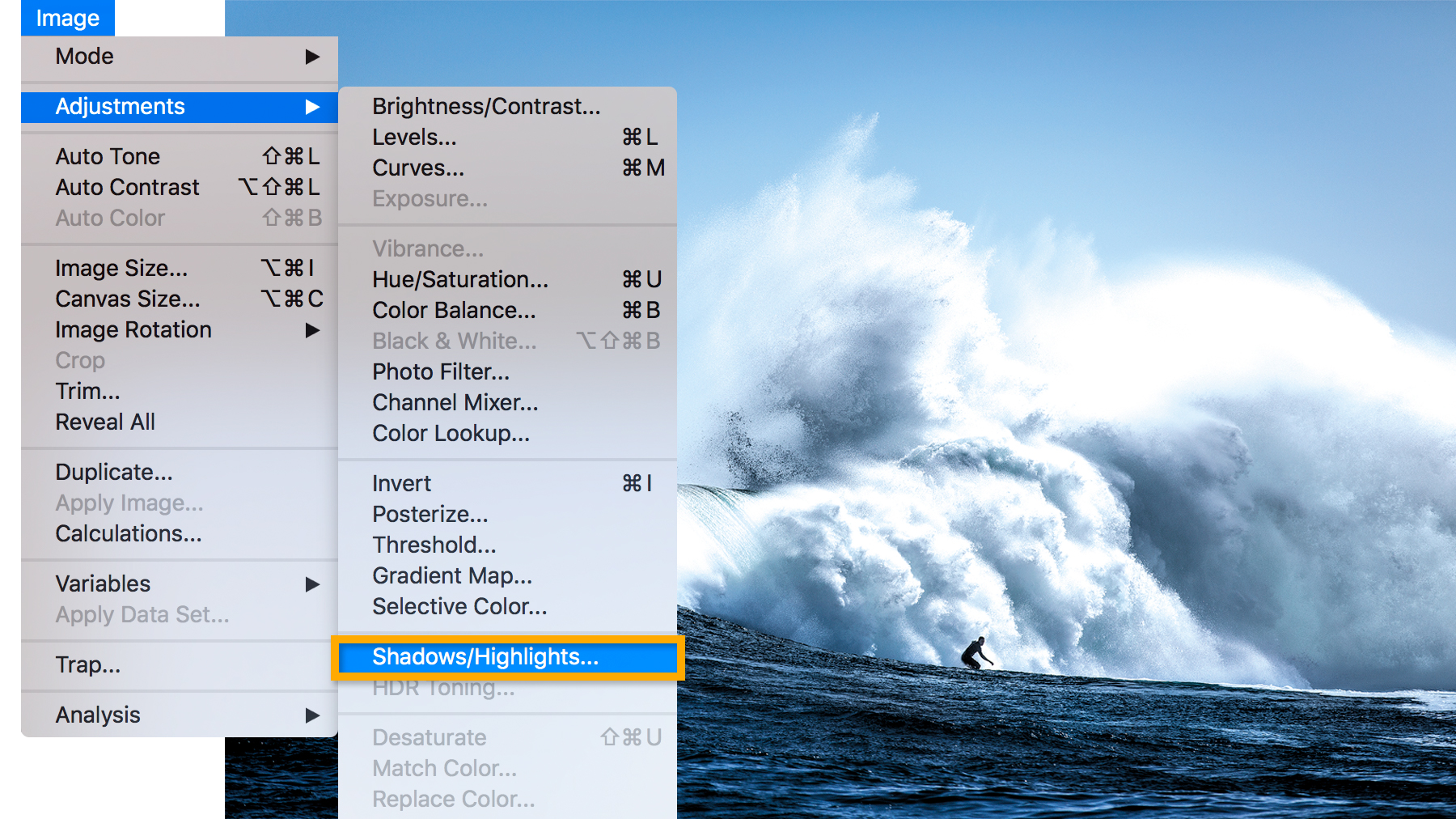
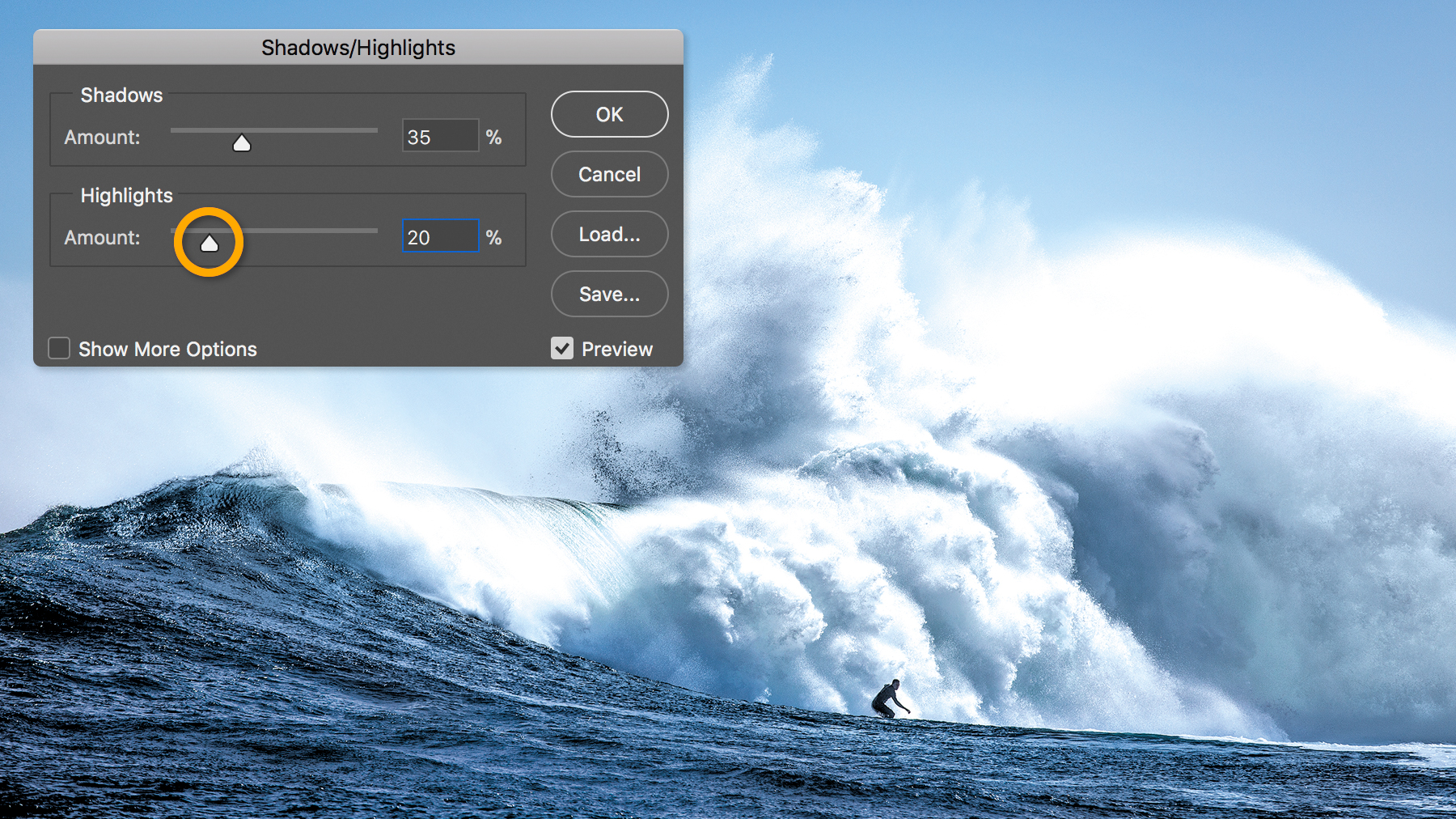
Apply a Shadows/Highlights adjustment layer to adjust over- or underexposed areas of an image. Choose Image > Adjustments > Shadows/Highlights to open the settings.

Brighten underexposed areas of a photo
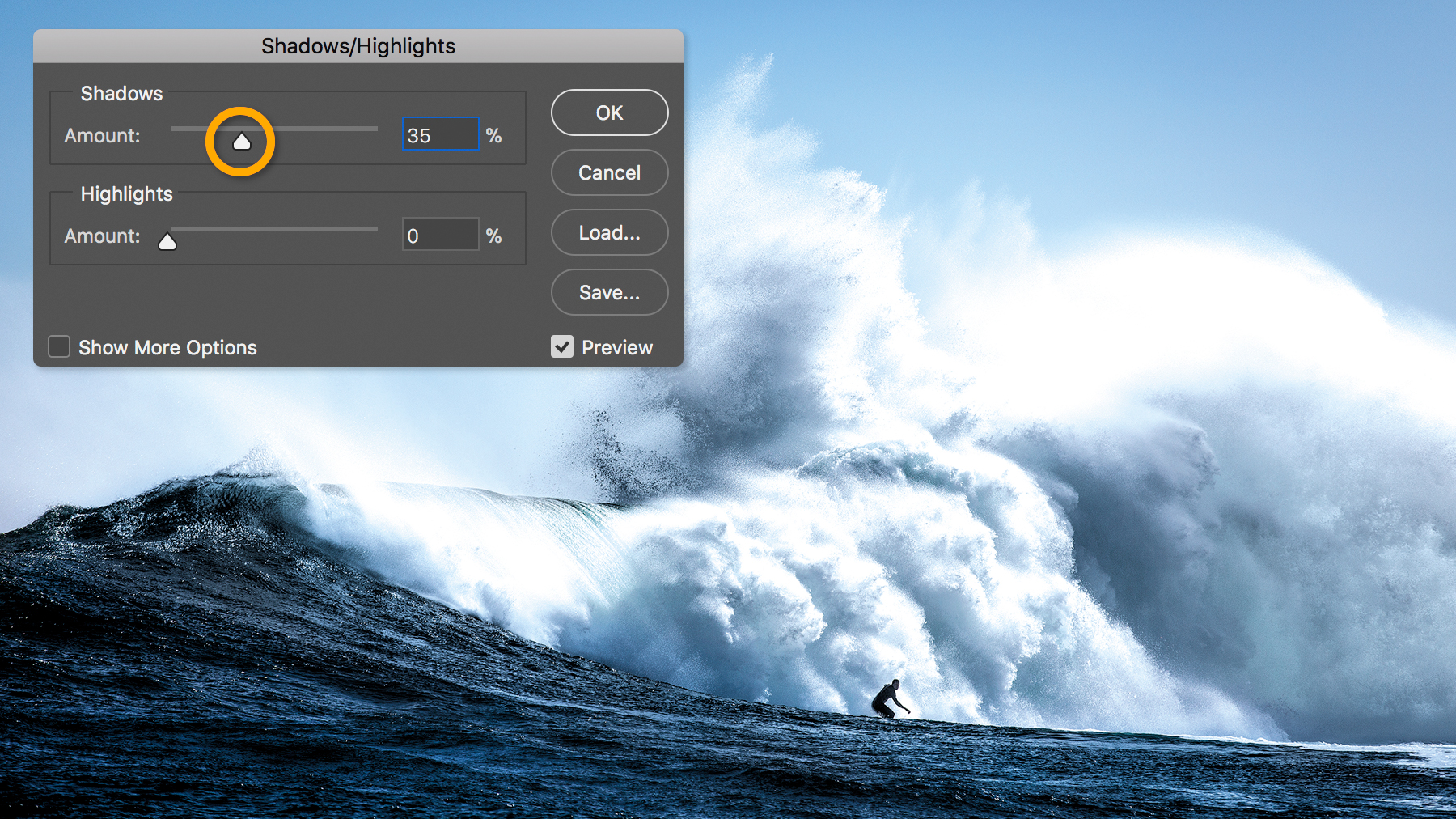
Drag the Shadows slider to brighten areas hidden by dark shadows.
Tip: Toggle the Preview checkbox to compare a before and after view as you work with these settings.


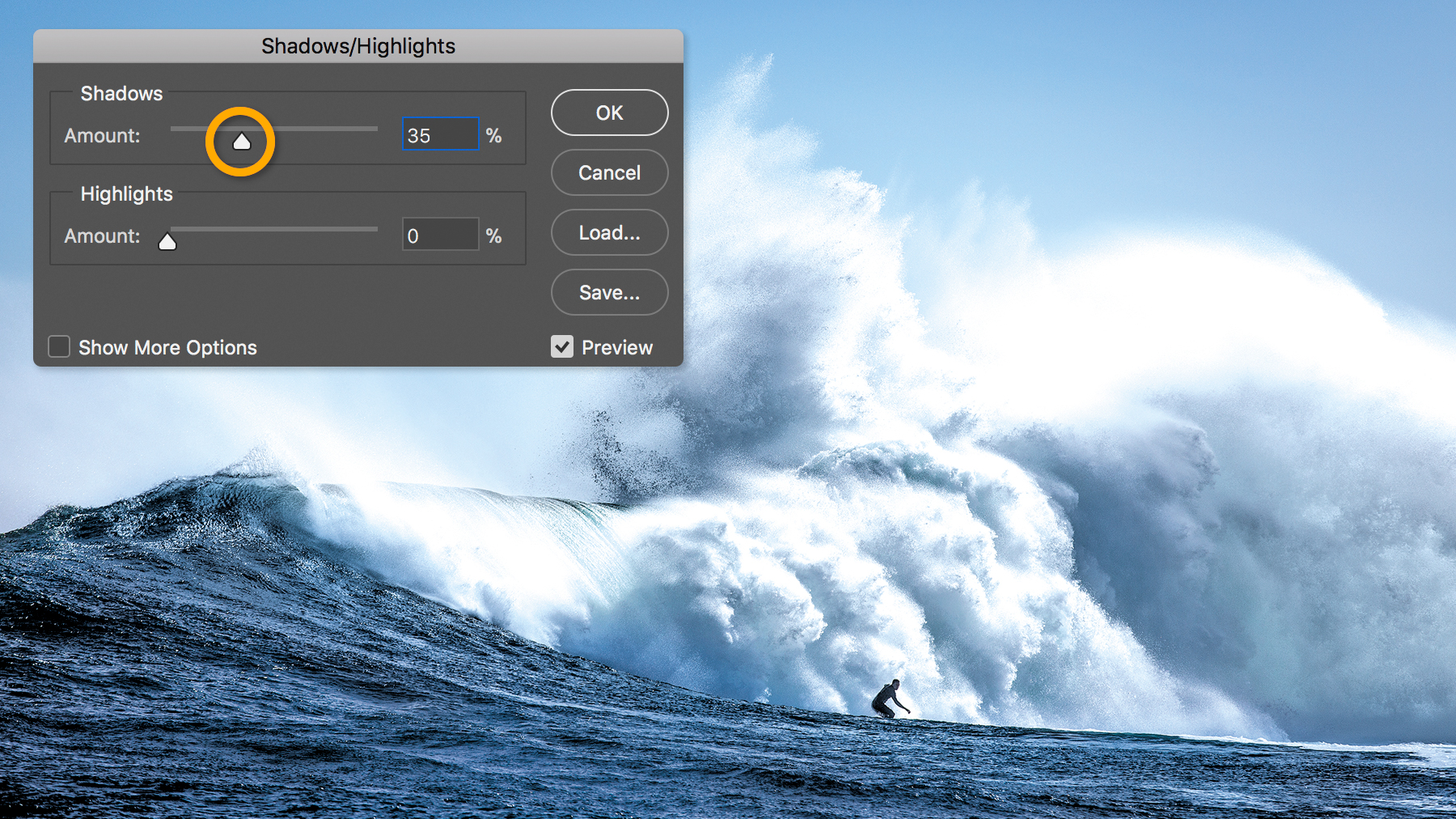
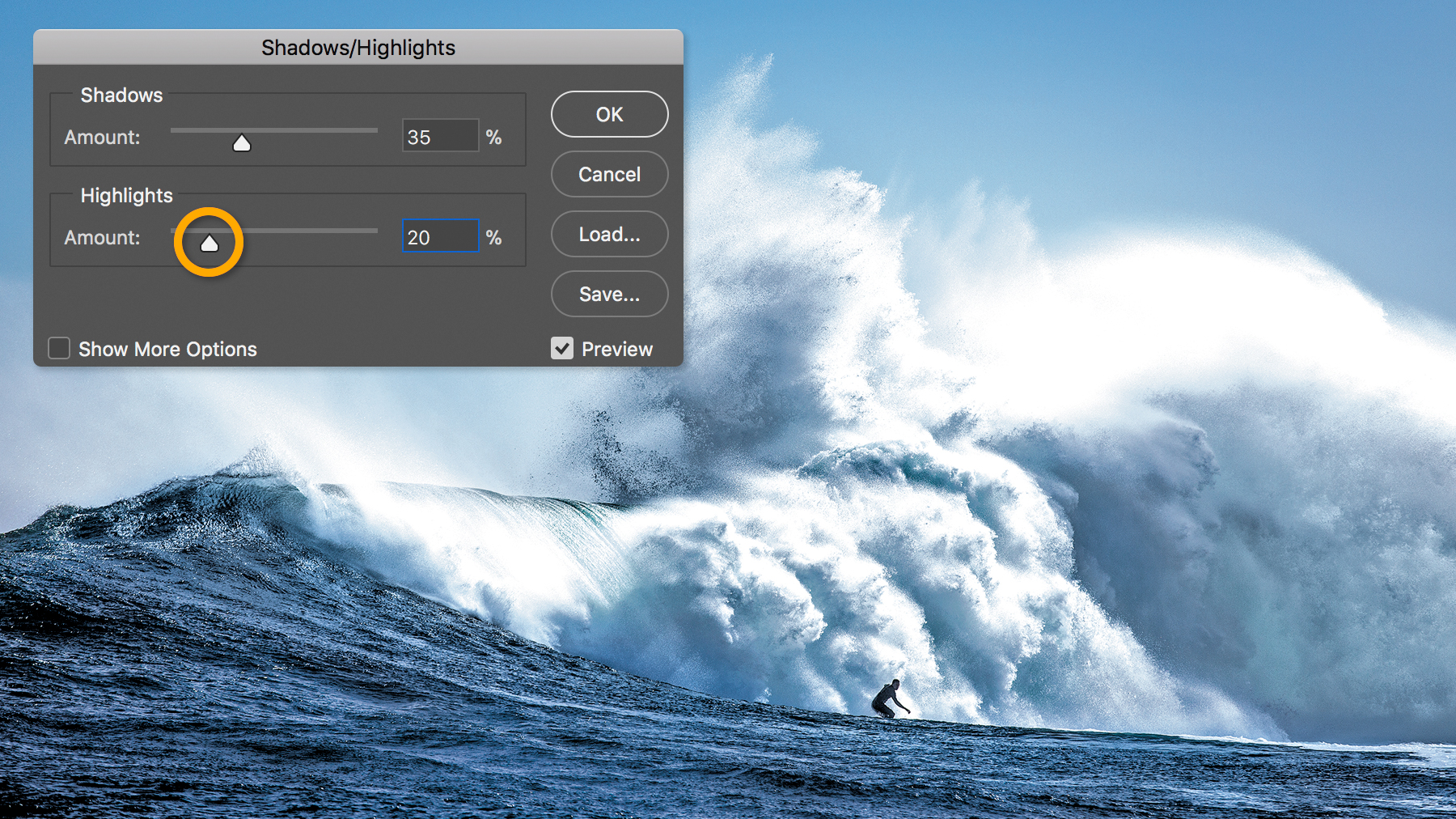
Correct overexposed areas of a photo
Drag the Highlights slider up to bring back the details of an area that’s too bright. Click OK to apply the settings.
Tip: Select Show More Options to see additional settings to fine-tune the adjustment.


Tip: Save your image as a PSD or TIFF file so you can adjust the Shadows/Highlights settings later. These file formats also allow you to save a copy in a different format, such as JPEG or PNG.
To adjust the Shadows/Highlights settings, double-click Shadows/Highlights under Smart Filters in the Layers panel.

Experiment with shadows and highlights settings to see the effect they have on your own photos.
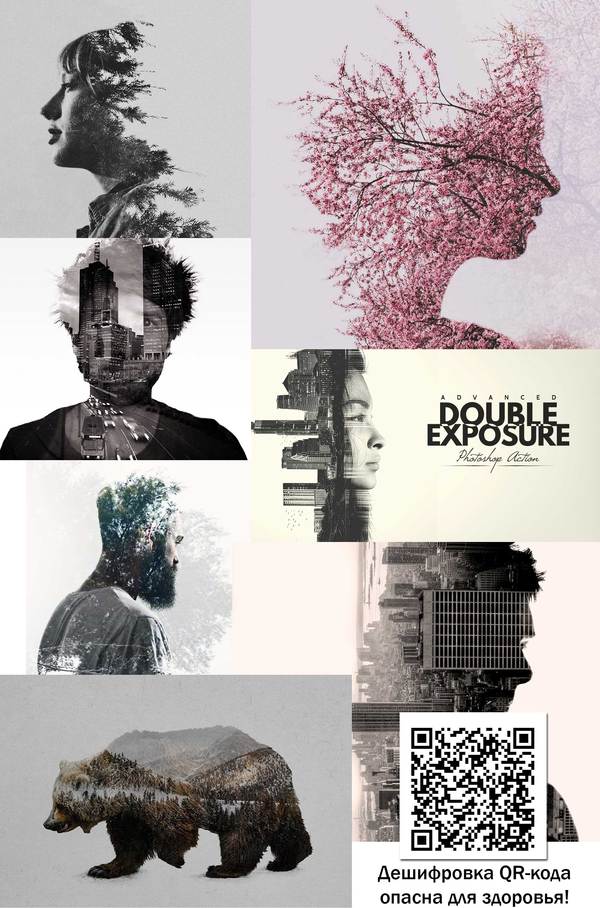
Привет, Пикабу. Представляю Вашему вниманию 18 видеоуроков по созданию двойной экспозиции в фотошопе.
Эффект Двойной Экспозиции (Double Exposure или Double Exposition) набрал и продолжает набирать огромную популярность как среди фотографов, так и среди дизайнеров.
Кто не знает, вот примеры:

А вот, собственно, и 18 уроков, увы, большинство на инглише =(

да и мало кто знал как обучится и как называется эффект)
а в гугле не знаю как ввести)
пожалуй, сделаю статью в след раз, о том, как называются те или иные эффекты в фотошопе, чтобы проще было искать нужную инфу, так сказать =) Спасибо
Первый урок на французском. Блин.
А если смотреть и повторять все действия? Не знаю как Вам, но я именно так и делал =)
какой нужен фотошоп
автор, это 18 последовательных уроков, или отдельных?)
потому что если первый вариант, то хана, а если второй, то время потратить можно будет

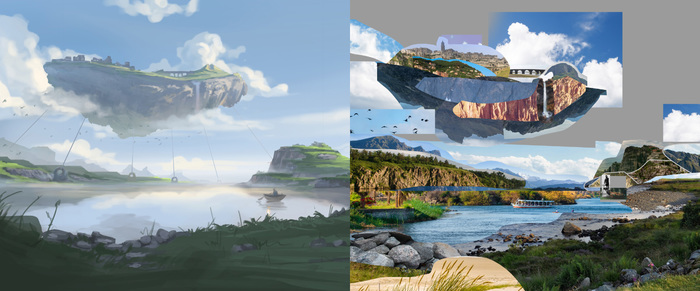
Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Из скетча в фотошоп арт / Процесс с комментариями
Видео о создании концепт арта в Фотошопе. Начиная с наброска и до финального результата с разбором этапов. На работу больше 10 часов.

Скетч и исходники


Как добавить искры в Фотошопе с разным уровнем сложности (+Blender)
Придумал новую рубрику, в которой буду показывать, как сделать что-либо на разных уровнях сложности. Так, чтобы урок мог помочь как новичкам, так и искушенным фотошоперам. Приятного просмотра!

Превратил скетч в фото арт с помощью Фотошопа и 40 фоток
Новое видео о создании арта, начиная с наброска и до финального результата с разбором этапов.
На работу в фотошопе ушло чуть более 8 часов. Время на преподготовку и поиск исходников сложно подсчитать. Приятного просмотра!

Скетч и исходники:


Видеоурок: Как работают Кривые в Фотошопе - цветокоррекция, прорисовка света, подгонка тонов объектов
Давно не публиковал что-то, а тут кажется появился повод.

Процесс создания арта в фотошопе и полезные советы
Всем привет в этом видео я покажу процесс создания арта в Фотошопе. А также расскажу несколько полезных советов и лайфхаков. Приятного просмотра!



Как заменить небо в Фотошопе
В этом видео хочу поделиться, как заменить небо на фотографии с городским пейзажем.

6 полезных сервисов для дизайнера
6 полезных сервисов для дизайнера. Часть 1.
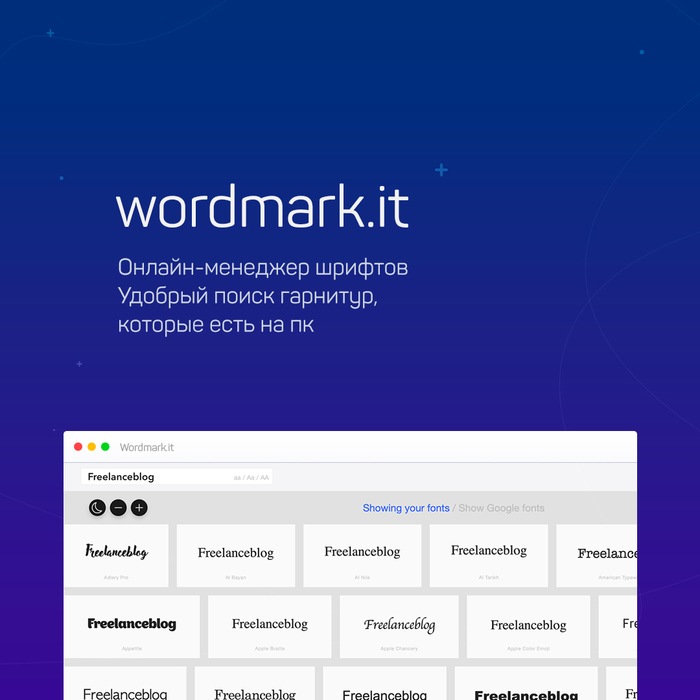
wordmark.it
Поиск шрифтов, которые есть на пк. Можно сразу примерить как будет смотреться твоя фраза. Уж гораздо удобнее чем листать строчку в фотошопе или фигме.
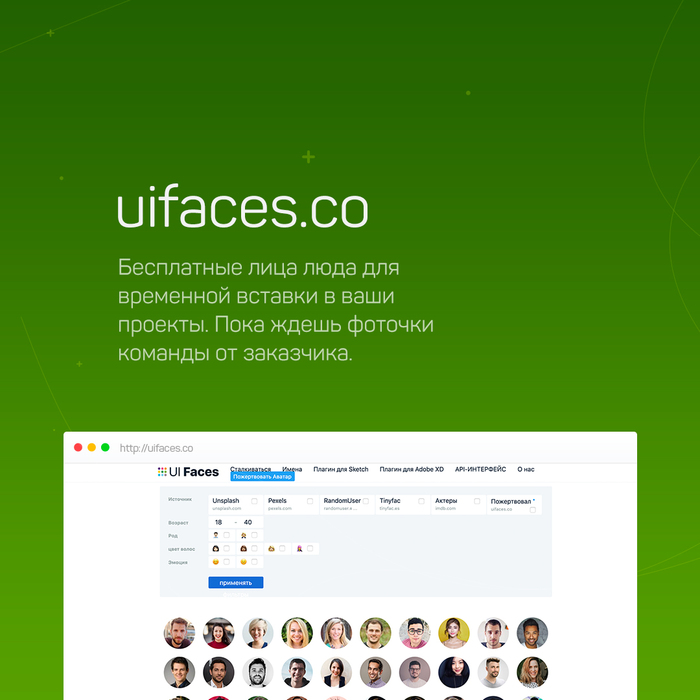
uifaces.co
Бесплатные лица люда для временной вставки в ваши проекты. Пока ждешь фоточки команды от заказчика.







Туман и Дождь на Солнечном фото
Всем привет! Идея для этого видео-урока пришла ко мне после того, как я вернулся из путешествия по Карпатам и не привёз того, что мне чертовски хотелось - туманных, атмосферных фотографий. Редко я жалуюсь на хорошую погоду :)
Итак, в этом видео вы узнаете как добавить туман в Лайтруме, как сделать сухой асфальт мокрым и как добавить капельки дождя на объектив.
Спасибо всем кто подписывается и на Пикабу - уже более двухсот человек! Это очень мотивирует создавать новые уроки и видео.

Всё об обтравке или как лучше вырезать фон в фотошопе
Постарался без лишней воды донести важную и полезную информацию об основных способах обтравки, надеюсь так или иначе это будет полезно кому-либо.

Визуализация горячих клавиш в приложениях Adobe при помощи нового интерактивного инструмента

Наш бельгийский друг Вальдо Броншар (Waldo Bronchart), который является программистом, иллюстратором и дизайнером из непостижимо далёкого Нью-Йорка, где он работает в бруклинской студии TURBO, нередко радует пользователей графических приложений своими разработками, находящимися в свободном доступе.
Так, для ряда графических приложений Adobe, Autodesk и др. он разработал интерактивное веб-приложение Keyboard Shortcuts Visualizer, позволяющее пользователю отыскать сочетания клавиш для вызова нужной команды или выбора инструмента.

Просто перейдите по этой ссылке при одном из запущенных приложений Adobe СС, Blender… и т.п. (полный список приложений смотрите там же), чтобы начать пользоваться этой интерактивной веб-утилитой.

Просто перейдите по этой ссылке при одном или нескольких запущенных приложениях Adobe CC (Photoshop, Illustrator и InDesign), чтобы начать пользоваться.
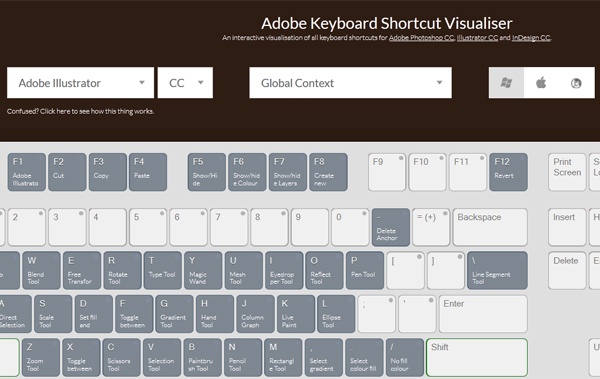
Вашему вниманию предлагается обзор именно этой британской версии веб-утилиты, которая носит название Adobe Keyboard Shortcut Visualizer.
В приложениях Adobe СС уделено особое место сочетаниям клавиш для всех мыслимых задач. К сожалению, очень немногие дизайнеры понимают, насколько мощным инструментом могут являться эти сочетания клавиш.
Но если вы заядлый пользователь программы Photoshop, Illustrator или InDesign, то вы уже можете быть знакомы с основными командами, выполняемыми нажатием сочетаний клавиш.
Речь идёт, соответственно, о командах вырезать, копировать, вставить (CTRL + X/C/V) и возможно, даже о клавиатурных командах выбора основных инструментов. Но знаете ли вы, что существует буквально сотни других команд, встроенных в каждое из приложений Adobe? Вероятно нет, поскольку они, к сожалению, часто остаются незамеченными пользователем.
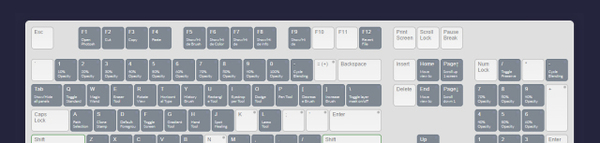
Adobe Keyboard Shortcut Visualizer — это интерактивная страница в браузере, целью которой является решение проблем, возникающих у пользователей с выбором тех или иных сочетаний клавиш, используемых для вызова команд или выбора инструментов. “Visualizer” отображает большинство сочетаний клавиш Photoshop, Illustrator и InDesign на виртуальной клавиатуре.
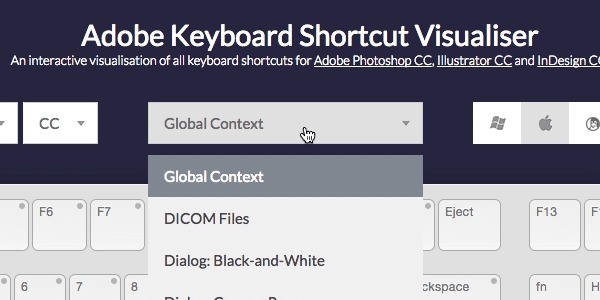
Введение в Adobe Keyboard Shortcut Visualizer
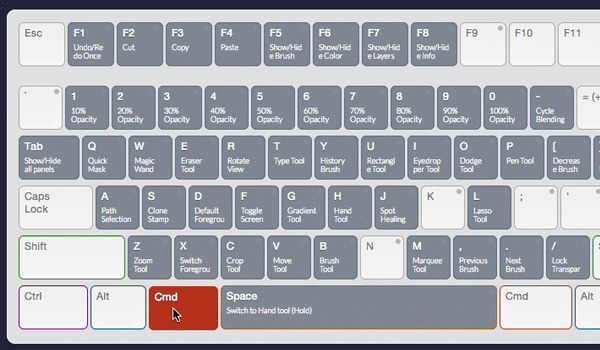
Adobe Keyboard Shortcut Visualizer создаёт в веб-браузере виртуальную клавиатуру, на которой отображаются более 1000 горячих клавиш для приложений Photoshop, Illustrator и InDesign.
Как работает Adobe Keyboard Shortcut Visualizer
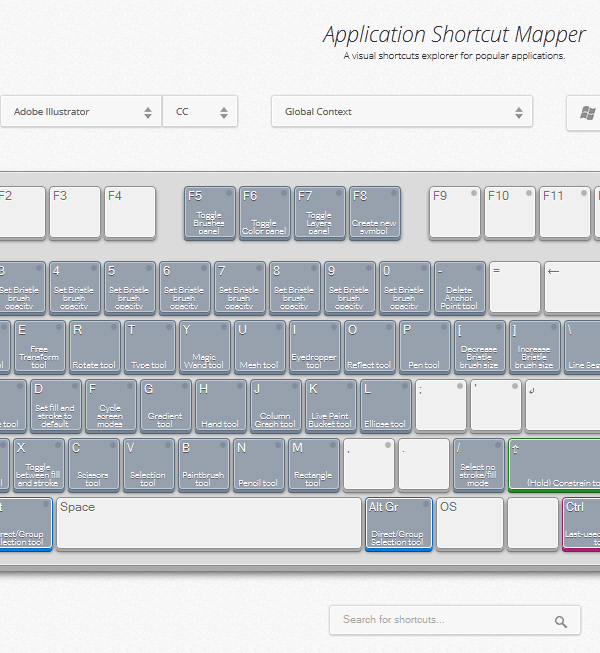
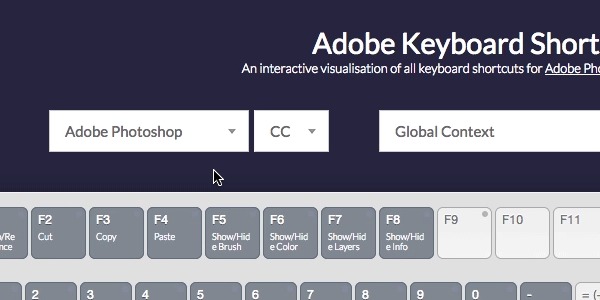
01. Выбор приложения
Выберите приложение, для которого должны отображаться сочетания клавиш (Photoshop, Illustrator, or InDesign).

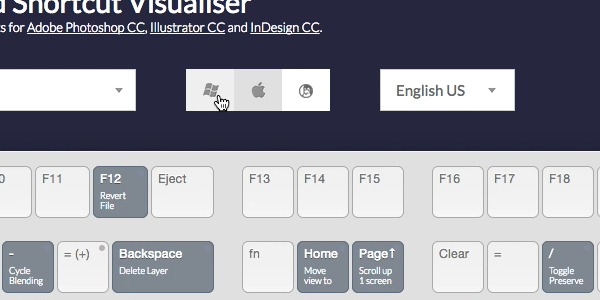
02. Выбор операционной системы.
В зависимости от операционной системы, на платформе которой установлены приложения Adobe, ведут они себя по-разному. Поэтому следующий шаг – выбор установленной у вас операционной системы.

03. Клавиши модификаторы
Включите или выключите клавиши модификаторы (то есть ALT, CONTROL, SHIFT и тому подобное), чтобы увидеть больше горячих клавиш.

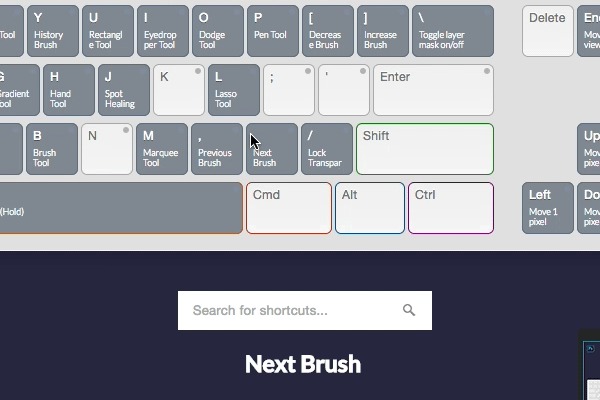
04. Просмотр увеличенных надписей функций горячих клавиш
Если вы обнаружите, что текст на виртуальной клавиатуре сложно читать, не проблема, просто наведите курсор на любую клавишу. Название команды или инструмента, за вызов которых отвечает горячая клавиша, при наведении курсора отобразится крупным шрифтом ниже виртуальной клавиатуры.

05. Выбор контекста (опционально)
По умолчанию, утилита показывает сочетания клавиш для глобального контекста того или иного приложения (то есть наиболее широко употребляемые горячие клавиши). Однако, если вы хотели бы видеть горячие клавиши для конкретного инструмента, режима или окна, воспользуйтесь окошком над виртуальной клавиатурой, чтобы выбрать желаемый контекст.

06. Система поиска пользовательских сочетаний клавиш (опционально)
Если необходимо найти сочетания клавиш, уже установленных пользователем в приложении, то вы можете задействовать встроенную функцию поиска (её окошко отображается чуть ниже виртуальной клавиатуры). Просто начните печатать в окошке поиска, а система поиска будет искать горячие клавиши.

Скачайте обои для рабочего стола
Если вы хотите сохранить удобный справочник наиболее часто используемых сочетаний клавиш для Photoshop, Illustrator или InDesign, можно также скачать бесплатно, красивые обои для рабочего стола, созданные командой FastPrint.
В отличие от большинства обоев, они доступны для Mac и PC клавиатур (так что конфликтов CTRL/CMD больше не будет). Обои также доступны практически для экранов с любым мыслимым разрешением (в том числе и для экранов iPad).
Читайте также:

