Что такое графические примитивы в ворде
Обновлено: 08.07.2024
Скачайте файл здесь и откройте его. Я делала этот файл для девочки, которая учится в колледже на стилиста. Хоть отдохнула от заумных технических текстов.
1. Обтекание рисунка текстом
На Уроке 69 мы работали с рисунком в текстовом режиме. Но представьте себе, что текст – это река, в который бросили валун, и вода валун обтекает. Рисунок мы тоже можем бросить в текст.
Шаг 1. При выделении рисунка справа верху от рисунка появляется кнопка. При щелчке ЛМ по этой кнопке появляется окно «Параметры разметки» с командами. Самая первая команда активна – рисунок помещен в текстовом режиме.
- Квадрат, то есть валун-рисунок обтекает текстовая река по области выделения рисунка. Почему «квадрат» для меня загадка, ведь рисунок может иметь прямоугольную форму.
- По контуру. Область выделения любого рисунка – прямоугольник. Но можно вставить рисунок с прозрачными областями. В этом режиме текстовая река будет обтекать рисунок по непрозрачным областям. Можно получить очень интересный дизайнерский эффект.
- Сквозное. Смесь двух предыдущих режимов. Действует почти так же, как режим «Квадрат», за исключением того, что можно изменить точки обтекания таким образом, чтобы текст заполнял прозрачность между элементами изображения.
- Сверху и снизу. По сути, аналог текстового режима. Я никогда не пользуюсь этим режимом.
- За текстом. Текст свободно проходит через рисунок. Очень полезный режим, если вам необходимо сделать водяной знак при создании колонтитулов.
- Перед текстом. Рисунок полностью перекрывает текст. Практического применения этому режиму я не нашла.
Шаг 2. Предлагаю выбрать обтекание «Квадрат»:

На самом первом уроке, когда я рассказывала о непечатаемых символах, я привела пример символа прикрепления рисунка – якорь. Якорь показывает, к какому именно абзацу прикреплен рисунок. На том же уроке я показала, что удаление абзаца с якорем приводит к удалению рисунка. Рисунок можно прикрепить к другому абзацу. Для этого достаточно якорь перетащить в другое место.
Когда мы задали обтекание рисунка, то на месте рисунка остался символ конца абзаца. Лучше его удалить от греха подальше.
Подвигайте рисунок, и вы увидите, как текст послушно обтекает его со всех сторон. Но, как правило рисунок располагается справа или слева от текста.
В окне «Параметры разметки есть ещё две команды:
2. Положение рисунка
Чтобы грамотно работать с рисунком, надо научиться общаться с диалоговым окном «Макет».
Диалоговое окно «Макет» можно вызвать тремя способами.
1 способ. Команда «СМ. далее…» в нижней части диалогового окна «Параметры разметки».
2 способ. Лента Формат → группа команд Упорядочить → команда Положение → команда Дополнительные параметры разметки:

3 способ. Лента Формат → группа команд Упорядочить → команда Обтекание текстом → команда Дополнительные параметры разметки:

4 способ. Контекстное меню (щелчок ПМ по рисунку → контекстное меню → команда Отекание текстом → команда Дополнительные параметры разметки):

При всех трех способах мы увидим диалоговое окно «Макет»:
Шаг 1. Закладка «Положение» позволит нам точно позиционировать положение рисунка в документе относительно. Я не вижу необходимости подробно останавливаться и расписывать команды, так как все лежит на поверхности. Обращу ваше внимание на нижнюю часть закладки – Параметры:
- Перемещать вместе с текстом. Перемещаем рисунок с абзацем, к которому привязан рисунок.
- Установить привязку. Блокирует рисунок абзацем. Если переместить абзацы на странице, рисунок с текстом останется в абзаце. Однако если вы выберете и перетащите абзац на другую страницу, изображение может переключиться на другую страницу. Это предупреждает такое неприятное явление, как «улет» рисунка за пределы страницы. Отмечаем галочкой «установить привязку».
- Разрешить перекрытие. Позволяет перетаскивать рисунки, чтобы перекрывать друг друга. Чтобы изменить порядок рисунков, используйте кнопки «Переместить назад» или «Переместить вперед» в группе команд Упорядочить.
- Разметка в ячейке таблицы. Чтобы команда стала активной, надо вставить таблицу и в ячейках установить один или несколько рисунков в текстовом режиме.
Я практически никогда не пользуюсь этой закладкой. Немного ниже я покажу вам простой способ точного позиционирования рисунка.
А вам я предлагаю установить выравнивание по горизонтали и вертикали относительно Поля
Шаг 2. Закладка «Обтекание»

С обтеканием все понятно. Посмотрим на нижнюю часть закладки. Здесь мы можем установить, на каком расстоянии от рисунка будет располагаться текст. Иногда бывает нужно поиграться с этими размерами. Если вы не хотите устанавливать новые размеры для каждого рисунка, то посмотрите на способ 3 вызова диалогового окна «Макет»:

Команда «Сделать макетом по умолчанию» позволит сделать ваши изменения установками по умолчанию. Согласитесь, очень удобно!
А про закладку «Размер» немного позже.
А теперь мой способ позиционирования рисунков:
Шаг 3. Назначаем режим «Направляющие» (лента Формат → группа команд Упорядочить → команда Использовать направляющие):
Теперь подвигайте рисунок по странице:

Если на закладке «Положение» у вас установлено выравнивание относительно Поля, то при приближении к границам абзаца появляются динамические направляющие зеленого цвета, и рисунок весьма ощутимо прилипают к этим направляющим. Этого способа мне вполне хватает для красивого и аккуратного позиционирования рисунков в тексте. Что особенно приятно, то установить режим «Использовать направляющие» надо только один раз. В дальнейшем этот режим будет постоянно включенным.
Замечание. Когда вы перемещаете рисунок, курсор превращается в крест с четырьмя стрелками.
3. Изменение рисунка
А сейчас перейдите на страницу 4 (если вы работаете с моим учебным файлом). Там фотография девушки с очаровательной фигурой на белом фоне.
Шаг 1. Выделяем рисунок – оказывается рисунок имеет много лишнего фона. Обрезаем лишние участки рисунка (лента Формат → группа команд Размер → команда Обрезать):

Маркеры границы рисунка меняют внешний вид. Если вы подведете курсор к этим маркерам, то курсор изменит свой вид на перевернутую «Т».
Шаг 2. Обрезаем ненужные части рисунка. Просто нажимаем ЛМ и тащим.

Не путайте обрезку с ножницами – вся информация о рисунке сохраняется. Просто мы её не видим, но программа прекрасно видит.
Шаг 3. Удаляем фон (лента Формат → группа команд Изменение → команда Цвет → команда Установить прозрачный цвет из выпадающего меню

Курсор будет напоминать карандашик (не придирайтесь – как смогла нарисовала):

Шаг 4. Щелкаем на белом фоне (был бы фон синий – щелкнули бы на синем), то есть этим карандашиком мы выбираем цвет, который будет прозрачным.
Шаг 5. Задаем обтекание «По контуру»:

Получилось очень эффектно!
Но есть проблема! Вся информация о размере и цвете сохранилась. Если у нас рисунок один, то с этим можно смириться. Но в моих документах рисунков бывает до сотни. Сейчас я поделюсь с вами одним секретом, который нашла методом «научного тыка».
Шаг 6. Вырезаем рисунок в буфер обмена
Шаг 7. Вставляем рисунок из буфера обмена специальной вставкой (лента Главная → группа команд Буфер обмена → команда Вставить → команда Специальная вставка…):

Появляется диалоговое окно «Специальная вставка».
Шаг 8. Выбираем «Рисунок PNG». (В статье «Д4. Формат графического файла» я рассказала, что этот формат поддерживает прозрачность). ОК

Рисунок вставился с прозрачностью и удаленными областями. То есть информация об удаленных пикселах не сохранилась, как следствие, рисунок занимает меньше места в памяти, документ заметно «легче», а при 20 вставленных рисунках документ значительно уменьшить свой объем. Мне удавалась 30-тимегабайтные документы уменьшать до 10 МБт
Правда вставиться изображение опять в текстовом режиме. И придется снова назначить обтекание «По контуру». Поэтому показываю алгоритм действий:
Инструменты для работы с графикой находятся на панели "Иллюстрации" ленты "Вставка" .

Создание графического примитива
Кнопка "Фигуры" служит для быстрого создания графических примитивов. Для создания нужного примитива надо его выбрать из выпадающего списка и "нарисовать" в документе протяжкой мыши с нажатой левой кнопкой. Для того, чтобы фигура имела правильные пропорции, во время рисования надо удерживать нажатой кнопку Shift.
Когда фигура нарисована, появляется контекстный инструмент "Средства рисования" с лентой "Формат" .

Как правило, графический примитив имеет по краям синие угловые маркеры, потянув за которые (левая кнопка мыши должна быть при этом нажата), можно изменить размеры фигуры.
Желтый квадратик внутри примитива также служит для изменения геометрических размеров фигуры.
Фигуру можно вращать. Для этих целей служит зелененький кружочек, расположенный над фигурой. Для вращения примитива необходимо установить курсор мыши на кружочек и, нажав левую кнопку, производить движения мышью. При этом фигура будет вращаться в ту или иную сторону.
Форматирование графического объекта
Окно панели "Стили фигур" содержит расширенные параметры форматирования "Формат автофигуры" . В этом окне можно произвести большинство настроек форматирования.

Наиболее часто встречающиеся настройки вынесены на ленту "Формат" .
Панель "Стили фигур" содержит набор уже готовых стилей.


А также три кнопки: "Заливка фигуры" , "Контур фигуры" , "Изменить фигуру" . Если ни один из предложенных стилей не подходит, то при помощи этих кнопок можно создать свой стиль форматирования.
Кнопка "Эффекты тени" служит для настройки параметров тени фигуры.


Для интерактивной настройки тени служат кнопки, расположенные в правой части панели "Эффекты тени" .
Кнопка "Объем" позволяет применить трехмерные эффекты к фигуре. При этом можно настраивать такие параметры как: Цвет объемной фигуры, Глубина, Направление, Освещение, Поверхность .

Для интерактивной настройки объема служат кнопки, расположенные в правой части панели "Объем" .
Инструменты, расположенные на панели "Упорядочить" предназначены для настройки параметров взаимодействия фигуры с текстом документа.

Кнопка "Положение" задает расположение графического объекта на странице.

Для настройки обтекания фигуры текстом служит кнопка "Обтекание текстом" .
Если в документ вставлено несколько фигур, перекрывающих друг друга, то их относительный порядок размещения можно настроить при помощи кнопок "На передний план" и "На задний план" .
Кнопка "Выровнять" служит для выравнивания объекта относительно границ страницы.
При помощи кнопки "Повернуть" фигуру можно вращать.
Точный размер фигуры можно задать на панели "Размер".
Группировка фигур
Случаются такие ситуации, когда в документе размещены несколько объектов и с ними одновременно нужно произвести какие-либо действия (увеличить, уменьшить, переместить). В этом случае целесообразно произвести группировку объектов.
Для группировки фигур их необходимо предварительно выделить. Это можно осуществить при помощи кнопки "Выделить" на ленте "Главная" .

Чтобы выделить нужные объекты необходимо щелкать на них левой кнопкой мыши при нажатой клавише Shift.
После этого надо перейти на панель "Упорядочить" и воспользоваться кнопкой "Группировать" .

Все выделенные объекты становятся, как бы, одним объектом, о чем свидетельствуют угловые маркеры.

Теперь можно производить с ними все необходимые действия.
После этого (при необходимости) объекты можно разгруппировать.
Работа с надписями
Особым видом графического примитива является Надпись .
Этот примитив может содержать "в себе" текст.
Такие графические элементы, содержащие текст, можно связывать между собой. В таком случае текст будет размещаться внутри надписей последовательно (в зависимости от того, в какой последовательности они были связаны).
их необходимо предварительно разместить в документе.
Затем выделить надпись, с которой будет начинаться текст.
После этого на панели "Текст" воспользоваться кнопкой "Создать связь" .

Курсор примет вид кружки. Подвести курсор к надписи, следующей за главной (при этом кружка начнет "выливаться") и нажать левую кнопку мыши. Теперь текст будет перетекать из одной надписи в другую.

Обратите особое внимание на этот графический примитив. При помощи надписей очень удобно размещать текст в любом месте документа. При этом, границы надписи можно делать невидимыми, а направление текста менять.
Объекты SmartArt
Графика SmartArt позволяет быстро создавать разнообразные красочные схемы.
При выборе шаблонов SmartArt необходимо учитывать их первоначальное предназначение.
Для вставки объекта SmartArt служит одноименная кнопка на панели "Иллюстрации" ленты "Вставка" .
Откроется окно "Выбор рисунка" .

Выбрав шаблон, вы увидите краткое его описание.
После добавления шаблона в документ в окне текстового процессора появится контекстный инструмент "Работа с рисунками SmartArt" , содержащий две ленты: "Конструктор" и "Формат" .

Для заполнения текстовых полей шаблона предназначена левая панель SmartArt-объекта.

По мере набора текста пользователь сразу видит результат.
Для добавления нового элемента в объект SmartArt надо просто нажать клавишу ввода. Иногда бывает, что в существующий объект невозможно добавить новый элемент.

Еще один способ - использование кнопки "Добавить фигуру" . При этом в объект SmartArt добавятся элементы того же уровня, что и выделенный. Пункты "Добавить фигуру выше" и "Добавить фигуру ниже" предназначены для вставки элемента другого уровня. Если какие-то кнопки неактивны, значит добавление нового элемента невозможно.

Для удаления какого-либо элемента необходимо его выделить и нажать клавишу Delete.
Кнопки "Повысить уровень" и "Понизить уровень" предназначены для изменения уровня выделенных элементов.

Объекты SmartArt редактируются как и обычный графический примитив.
Для форматирования объекта SmartArt предназначена лента "Формат" контекстного инструмента "Работа с рисунками SmartArt" .

Рассматривать подробно ее не будем, т.к. полученных вами знаний на предыдущих уроках вполне достаточно, чтобы разобраться в этом самостоятельно. Отмети только, что для получения доступа сразу ко всем настройкам объекта SmartArt, предназначен пункт его контекстного меню "Формат фигуры" (он вызывается щелчком правой кнопки мыши на теле объекта SmartArt).

В открывшемся окне выберите нужную вкладку и произведите необходимые настройки.

Пункт контекстного меню "Вставить название" предназначен для добавления подписи к объекту SmartArt.
Вставка рисунков
Для вставки рисунка необходимо воспользоваться кнопкой "Рисунок" панели "Иллюстрации" на ленте "Вставка" . В появившемся окне найдите и выберите нужный графический файл. Изображение вставится в документ. При этом появится новый контекстный инструмент "Работа с рисунками" , содержащий ленту "Формат" .

Операции, выполняемые над изображениями во многом сходны с уже рассмотренными действиями для графических примитивов. Однако, следует учитывать то обстоятельство, что вставленное изображение зачастую занимает значительный объем памяти. Поэтому, выполнение некоторых операций будет занимать определенное время, причем, оно будет тем больше, чем больше размер вставляемого файла и ниже производительность компьютера. Так, на "стареньких" машинах можно ждать несколько минут, пока компьютер "справится" с поставленной задачей обрезки изображения или смены цветовых тонов.
Чтобы работа с изображениями была более комфортной, а итоговый размер текстового документа не достигал нескольких десятков мегабайт, целесообразно сделать компрессию изображения.
Для этого предназначена кнопка "Сжатие рисунков" на панели "Изменить" .

После нажатия этой кнопки появляется окно в котором можно настроить параметры компрессии изображения. Кнопка "Параметры" открывает окно "Параметры сжатия" .

Доступны три варианта сжатия изображения. Выберите тот, который наиболее подходит для вашего случая.
Не забывайте о контекстном меню рисунка. Пункт "Формат рисунка" содержит практически все необходимые инструменты настройки изображения.
Коллекция Clip Art
Данная коллекция содержит подборку набора картинок текстового редактора.
Для вставки клипа необходимо нажать кнопку "Клип" на панели "Иллюстрации" ленты "Вставка" .
У правого края окна появится панель "Клип" . Внизу находится кнопка "Упорядочить клипы.." , нажав на которую мы попадем в окно "Организатор клипов" .

Слева находится каталог клипов, а справа - область просмотра выбранного раздела каталога.
Объекты WordArt
WordArt - это красиво оформленный текст на основе готовых шаблонов, которые можно редактировать.
Для вставки объекта WordArt предназначена кнопка "WordArt" на панели "Текст" ленты "Вставка" .

После вставки объекта WordArt в окне программы появляется контекстный инструмент "Работа с объектами WordArt" .

Разобраться с инструментами, представленными на этой ленте, вам уже не составит особого труда.
Вставка диаграммы
Построение графиков в Ворд 2007 стало еще проще и нагляднее.
Для начала построения диаграммы необходимо нажать кнопку "Диаграмма" на панели "Иллюстрации" ленты "Вставка" .

В появившемся окне надо выбрать тип диаграммы и ее вид.
После этого, автоматически открывается окно программы Excel 2007, с набором некоторых стандартных значений для построения графика.
Инструменты для работы с графикой находятся на панели "Иллюстрации" ленты "Вставка" .

Создание графического примитива
Кнопка "Фигуры" служит для быстрого создания графических примитивов. Для создания нужного примитива надо его выбрать из выпадающего списка и "нарисовать" в документе протяжкой мыши с нажатой левой кнопкой. Для того, чтобы фигура имела правильные пропорции, во время рисования надо удерживать нажатой кнопку Shift.
Когда фигура нарисована, появляется контекстный инструмент "Средства рисования" с лентой "Формат" .

Как правило, графический примитив имеет по краям синие угловые маркеры, потянув за которые (левая кнопка мыши должна быть при этом нажата), можно изменить размеры фигуры.
Желтый квадратик внутри примитива также служит для изменения геометрических размеров фигуры.
Фигуру можно вращать. Для этих целей служит зелененький кружочек, расположенный над фигурой. Для вращения примитива необходимо установить курсор мыши на кружочек и, нажав левую кнопку, производить движения мышью. При этом фигура будет вращаться в ту или иную сторону.
Форматирование графического объекта
Окно панели "Стили фигур" содержит расширенные параметры форматирования "Формат автофигуры" . В этом окне можно произвести большинство настроек форматирования.

Наиболее часто встречающиеся настройки вынесены на ленту "Формат" .
Панель "Стили фигур" содержит набор уже готовых стилей.


А также три кнопки: "Заливка фигуры" , "Контур фигуры" , "Изменить фигуру" . Если ни один из предложенных стилей не подходит, то при помощи этих кнопок можно создать свой стиль форматирования.
Кнопка "Эффекты тени" служит для настройки параметров тени фигуры.


Для интерактивной настройки тени служат кнопки, расположенные в правой части панели "Эффекты тени" .
Кнопка "Объем" позволяет применить трехмерные эффекты к фигуре. При этом можно настраивать такие параметры как: Цвет объемной фигуры, Глубина, Направление, Освещение, Поверхность .

Для интерактивной настройки объема служат кнопки, расположенные в правой части панели "Объем" .
Инструменты, расположенные на панели "Упорядочить" предназначены для настройки параметров взаимодействия фигуры с текстом документа.

Кнопка "Положение" задает расположение графического объекта на странице.

Для настройки обтекания фигуры текстом служит кнопка "Обтекание текстом" .
Если в документ вставлено несколько фигур, перекрывающих друг друга, то их относительный порядок размещения можно настроить при помощи кнопок "На передний план" и "На задний план" .
Кнопка "Выровнять" служит для выравнивания объекта относительно границ страницы.
При помощи кнопки "Повернуть" фигуру можно вращать.
Точный размер фигуры можно задать на панели "Размер".
Группировка фигур
Случаются такие ситуации, когда в документе размещены несколько объектов и с ними одновременно нужно произвести какие-либо действия (увеличить, уменьшить, переместить). В этом случае целесообразно произвести группировку объектов.
Для группировки фигур их необходимо предварительно выделить. Это можно осуществить при помощи кнопки "Выделить" на ленте "Главная" .

Чтобы выделить нужные объекты необходимо щелкать на них левой кнопкой мыши при нажатой клавише Shift.
После этого надо перейти на панель "Упорядочить" и воспользоваться кнопкой "Группировать" .

Все выделенные объекты становятся, как бы, одним объектом, о чем свидетельствуют угловые маркеры.

Теперь можно производить с ними все необходимые действия.
После этого (при необходимости) объекты можно разгруппировать.
Работа с надписями
Особым видом графического примитива является Надпись .
Этот примитив может содержать "в себе" текст.
Такие графические элементы, содержащие текст, можно связывать между собой. В таком случае текст будет размещаться внутри надписей последовательно (в зависимости от того, в какой последовательности они были связаны).
их необходимо предварительно разместить в документе.
Затем выделить надпись, с которой будет начинаться текст.
После этого на панели "Текст" воспользоваться кнопкой "Создать связь" .

Курсор примет вид кружки. Подвести курсор к надписи, следующей за главной (при этом кружка начнет "выливаться") и нажать левую кнопку мыши. Теперь текст будет перетекать из одной надписи в другую.

Обратите особое внимание на этот графический примитив. При помощи надписей очень удобно размещать текст в любом месте документа. При этом, границы надписи можно делать невидимыми, а направление текста менять.
Объекты SmartArt
Графика SmartArt позволяет быстро создавать разнообразные красочные схемы.
При выборе шаблонов SmartArt необходимо учитывать их первоначальное предназначение.
Для вставки объекта SmartArt служит одноименная кнопка на панели "Иллюстрации" ленты "Вставка" .
Откроется окно "Выбор рисунка" .

Выбрав шаблон, вы увидите краткое его описание.
После добавления шаблона в документ в окне текстового процессора появится контекстный инструмент "Работа с рисунками SmartArt" , содержащий две ленты: "Конструктор" и "Формат" .

Для заполнения текстовых полей шаблона предназначена левая панель SmartArt-объекта.

По мере набора текста пользователь сразу видит результат.
Для добавления нового элемента в объект SmartArt надо просто нажать клавишу ввода. Иногда бывает, что в существующий объект невозможно добавить новый элемент.

Еще один способ - использование кнопки "Добавить фигуру" . При этом в объект SmartArt добавятся элементы того же уровня, что и выделенный. Пункты "Добавить фигуру выше" и "Добавить фигуру ниже" предназначены для вставки элемента другого уровня. Если какие-то кнопки неактивны, значит добавление нового элемента невозможно.

Для удаления какого-либо элемента необходимо его выделить и нажать клавишу Delete.
Кнопки "Повысить уровень" и "Понизить уровень" предназначены для изменения уровня выделенных элементов.

Объекты SmartArt редактируются как и обычный графический примитив.
Для форматирования объекта SmartArt предназначена лента "Формат" контекстного инструмента "Работа с рисунками SmartArt" .

Рассматривать подробно ее не будем, т.к. полученных вами знаний на предыдущих уроках вполне достаточно, чтобы разобраться в этом самостоятельно. Отмети только, что для получения доступа сразу ко всем настройкам объекта SmartArt, предназначен пункт его контекстного меню "Формат фигуры" (он вызывается щелчком правой кнопки мыши на теле объекта SmartArt).

В открывшемся окне выберите нужную вкладку и произведите необходимые настройки.

Пункт контекстного меню "Вставить название" предназначен для добавления подписи к объекту SmartArt.
Вставка рисунков
Для вставки рисунка необходимо воспользоваться кнопкой "Рисунок" панели "Иллюстрации" на ленте "Вставка" . В появившемся окне найдите и выберите нужный графический файл. Изображение вставится в документ. При этом появится новый контекстный инструмент "Работа с рисунками" , содержащий ленту "Формат" .

Операции, выполняемые над изображениями во многом сходны с уже рассмотренными действиями для графических примитивов. Однако, следует учитывать то обстоятельство, что вставленное изображение зачастую занимает значительный объем памяти. Поэтому, выполнение некоторых операций будет занимать определенное время, причем, оно будет тем больше, чем больше размер вставляемого файла и ниже производительность компьютера. Так, на "стареньких" машинах можно ждать несколько минут, пока компьютер "справится" с поставленной задачей обрезки изображения или смены цветовых тонов.
Чтобы работа с изображениями была более комфортной, а итоговый размер текстового документа не достигал нескольких десятков мегабайт, целесообразно сделать компрессию изображения.
Для этого предназначена кнопка "Сжатие рисунков" на панели "Изменить" .

После нажатия этой кнопки появляется окно в котором можно настроить параметры компрессии изображения. Кнопка "Параметры" открывает окно "Параметры сжатия" .

Доступны три варианта сжатия изображения. Выберите тот, который наиболее подходит для вашего случая.
Не забывайте о контекстном меню рисунка. Пункт "Формат рисунка" содержит практически все необходимые инструменты настройки изображения.
Коллекция Clip Art
Данная коллекция содержит подборку набора картинок текстового редактора.
Для вставки клипа необходимо нажать кнопку "Клип" на панели "Иллюстрации" ленты "Вставка" .
У правого края окна появится панель "Клип" . Внизу находится кнопка "Упорядочить клипы.." , нажав на которую мы попадем в окно "Организатор клипов" .

Слева находится каталог клипов, а справа - область просмотра выбранного раздела каталога.
Объекты WordArt
WordArt - это красиво оформленный текст на основе готовых шаблонов, которые можно редактировать.
Для вставки объекта WordArt предназначена кнопка "WordArt" на панели "Текст" ленты "Вставка" .

После вставки объекта WordArt в окне программы появляется контекстный инструмент "Работа с объектами WordArt" .

Разобраться с инструментами, представленными на этой ленте, вам уже не составит особого труда.
Вставка диаграммы
Построение графиков в Ворд 2007 стало еще проще и нагляднее.
Для начала построения диаграммы необходимо нажать кнопку "Диаграмма" на панели "Иллюстрации" ленты "Вставка" .

В появившемся окне надо выбрать тип диаграммы и ее вид.
После этого, автоматически открывается окно программы Excel 2007, с набором некоторых стандартных значений для построения графика.

Оборудование урока: проектор, компьютеры, презентация, карточки с заданиями (слайд – 11).
Требования к знаниям и умениям
Учащиеся должны знать:
- Интерфейс программы Word;
- Технологию создания и редактирования текстовых документов;
- Уметь вставлять в текст надписи и графические объекты WordAt;
- Знать способы взаимного расположения текста и графики.
- Режимы форматирования.
Учащиеся должны уметь:
- Создавать текстовые документы;
- Сохранять текстовый документ;
- Включать текст в графический объект;
- Группировать объекты;
- Выравнивать текст или его фрагменты.
План урока
- Организационный момент
- Постановка темы и целей урока
- Повторение пройденного материала, фронтальный опрос
- Объяснение нового материала
- Закрепление нового материала – Практическая работа
- Проверка работы
I. Организационный момент урока:
Проверка готовности группы к уроку. Приветствие группы. Проверка присутствующих учащихся. Отметка в групповом журнале отсутствующих учащихся.
II. Постановка темы и целей урока (слайд – 1):
На предыдущих уроках мы с вами начали знакомство с текстовым редактором Microsoft Word. Сегодня вы научитесь создавать документ, вставлять графические объекты в текстовый редактор MS Word. Добавлять надписи на объекты, вставлять рисунки и форматировать их.
III. Повторение пройденного материала (слайд – 2):
Фронтальный опрос по теме: Интерфейс программы Word.
- Интерфейс текстового процессора – (обучающиеся описывают интерфейс программы Microsoft Word: рабочая область, управляющие кнопки, лента и ее состав, линейки прокрутки и т.д.)
- Что такое текст? (Текст – это любая последовательность символов из компьютерного алфавита.)
- Что можно назвать текстовым документом? (Текстовым документом можно назвать файл, созданный с помощью текстового редактора)
- Может ли документ, созданный в текстовом редакторе содержать графические объекты (рисунки), приведите примеры из своих наблюдений? (Да может, так как документ состоит из буквенного и цифрового алфавита, а также рисунков.. Пример: школьные учебники, газеты, журналы, открытки и т.д.)
- Что можно создавать с помощью текстового редактора? (С помощью текстового редактора можно создавать текстовые документы, рекламные буклеты, поздравительные открытки и т.д.. Созданные документы сохраняются на жестком диске и подлежат распечатыванию).
IV. Объяснение нового материала (слайд – 3)
Учитель: Инструменты для работы с графикой находятся на панели "Иллюстрации" вкладки "Вставка".

Ученикам: Перейдите на ленте с вкладки Главная на кладку Вставка.
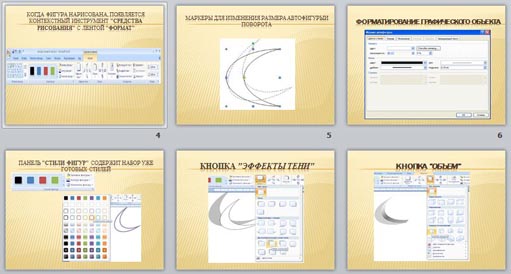
Создание графического примитива (слайд – 4)
Учитель: Кнопка "Фигуры" служит для быстрого создания графических примитивов. Для создания нужного примитива надо его выбрать из выпадающего списка и "нарисовать" в документе протяжкой мыши с нажатой левой кнопкой. Для того, чтобы фигура имела правильные пропорции, во время рисования надо удерживать нажатой кнопку Shift.
Ученикам: Выберите меню Фигуры, в развернувшемся меню выберите любую фигуру, например Месяц и нарисуйте его произвольного размера.
Учитель: Когда фигура нарисована, появляется контекстный инструмент "Средства рисования" с вкладкой "Формат" (слайды – 5,6).
Как правило, графический примитив имеет по краям синие угловые маркеры, потянув за которые (левая кнопка мыши должна быть при этом нажата), можно изменить размеры фигуры.

Желтый квадратик внутри примитива также служит для изменения геометрических размеров фигуры.
Фигуру можно вращать. Для этих целей служит зелененький кружочек, расположенный над фигурой. Для вращения примитива необходимо установить курсор мыши на кружочек и, нажав левую кнопку, производить движения мышью. При этом фигура будет вращаться в ту или иную сторону.
Ученикам: Используя перечисленные маркеры измените размер и угол расположения вашей фигуры.
Форматирование графического объекта (слайд – 7)
Учитель: Окно панели "Стили фигур" содержит расширенные параметры форматирования "Формат автофигуры". В этом окне можно произвести большинство настроек форматирования.
Также это меню вызвать и другим способом: для этого необходимо выделить автофигуру и произвести щелчок правой кнопкой мыши.
Ученикам: Зайдите в Формат автофигуры и измените толщину и цвет линии вашей фигуры.
Наиболее часто встречающиеся настройки вынесены на ленту "Формат".
Панель "Стили фигур" содержит набор уже готовых стилей (слайд – 8).
Ученикам: Выберите панель Стили фигур и измените стиль вашей фигуры, например на фиолетовый (Составной контур - акцент 4)
Учитель: А также три кнопки: "Заливка фигуры", "Контур фигуры", "Изменить фигуру". Если ни один из предложенных стилей не подходит, то при помощи этих кнопок можно создать свой стиль форматирования.
Ученикам: произведите необходимые действия, с вашей фигурой используя перечисленные кнопки.
Кнопка "Эффекты тени" служит для настройки параметров тени фигуры (слайд–9).
Учитель: Для интерактивной настройки тени служат кнопки, расположенные в правой части панели "Эффекты тени".
Ученикам: Добавьте тень автофигуре.
Учитель: Кнопка "Объем" позволяет применить трехмерные эффекты к фигуре. При этом можно настраивать такие параметры как: Цвет объемной фигуры, Глубина, Направление, Освещение, Поверхность (слайд – 10).
Для интерактивной настройки объема служат кнопки, расположенные в правой части панели "Объем".
Ученикам: Добавьте объем фигуре, измените цвет объемной фигуры, глубину и направление.
Учитель: Инструменты, расположенные на панели "Упорядочить" предназначены для настройки параметров взаимодействия фигуры с текстом документа (слайд – 11).
Кнопка "Положение" задает расположение графического объекта на странице.
Для настройки обтекания фигуры текстом служит кнопка "Обтекание текстом".
Если в документ вставлено несколько фигур, перекрывающих друг друга, то их относительный порядок размещения можно настроить при помощи кнопок "На передний план" и "На задний план".
Кнопка "Выровнять" служит для выравнивания объекта относительно границ страницы.
При помощи кнопки "Повернуть" фигуру можно вращать.
Ученикам: Нарисуйте вторую фигуру и расположите ее относительно первой использовав На передний или На задний план.
Учитель: Точный размер фигуры можно задать на панели "Размер".
Группировка фигур (слайды – 12,13)
Учитель: Случаются такие ситуации, когда в документе размещены несколько объектов и с ними одновременно нужно произвести какие-либо действия (увеличить, уменьшить, переместить). В этом случае целесообразно произвести группировку объектов.
Для группировки фигур их необходимо предварительно выделить. Это можно осуществить при помощи кнопки "Выделить" на вкладке "Главная".
Чтобы выделить нужные объекты необходимо щелкать на них левой кнопкой мыши при нажатой клавише Shift.
После этого надо перейти на панель "Упорядочить" и воспользоваться кнопкой "Группировать".
Все выделенные объекты становятся, как бы, одним объектом, о чем свидетельствуют угловые маркеры.
Ученикам: Сгруппируйте ваши автофигуры в одну.
Теперь можно производить с ними все необходимые действия (копировать в данном документе, копировать в другой документ, перемещать, изменять размер и т.д.).
После этого (при необходимости) объекты можно разгруппировать.
V. Закрепление нового материала – Практическая работа (слайд - 14)
Нарисуйте в программе Word вот такого шуточного человечка, применив на практике полученные вами сегодня на уроке знания, умения и навыки.


Читайте также:

