Что такое hsb в фотошопе
Обновлено: 04.07.2024
В Adobe Photoshop Elements используется две цветовые модели для управления цветом. Первая модель основана на принципах восприятия цвета человеческим зрением, учитывающим цветовой тон, насыщенность и яркость (HSB), в то время как вторая — на принципах воспроизведения цвета мониторами компьютеров (в долях красного, зеленого и синего, или RGB). Метафора цветового круга поможет вам понять взаимосвязи между цветами. Photoshop Elements предоставляет четыре цветовых режима, определяющих число цветов, отображаемых в изображении: RGB, битовый, градации серого и режим индексированных цветов.
В основе механизма цветового зрения человека лежат три цветовые характеристики: тон, насыщенность и яркость (HSB), в то время как в основе воспроизведения цвета на мониторе многообразие цветов передается смешением синего, зеленого и красного цветов в различных пропорциях (RGB). В Photoshop Elements цветовые модели HSB и RGB используются для выбора и манипуляций с цветом. Метафора цветового круга поможет вам понять взаимосвязи между цветами.
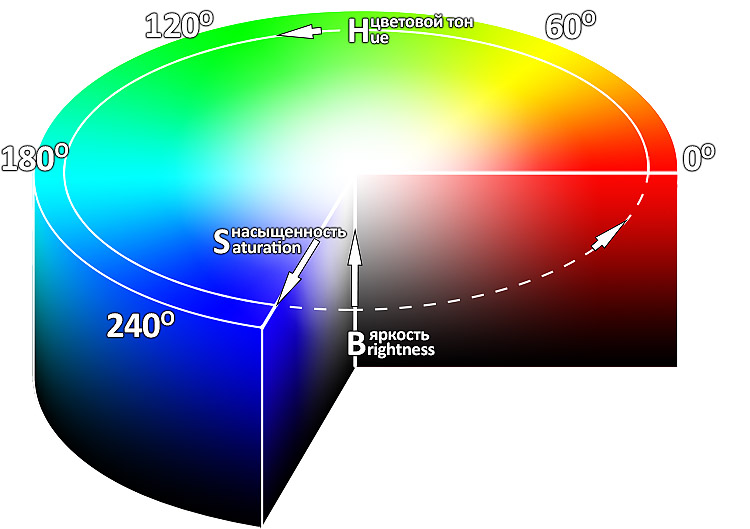
Основываясь на восприятии цвета человеческим глазом, модель HSB описывает три основополагающие характеристики цвета:
Цвет, отраженный от объекта или прошедший сквозь объект. Он определяется как точка на стандартном цветовом круге и выражается в градусах от 0° до 360°. Обычно цветовой тон определяют по названию цвета: красный, оранжевый, зеленый и т. д.
Интенсивность или чистота цвета. Насыщенность, иногда именуемая цветность характеризует степень содержания серого в пропорции к цветовому тону и измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На стандартном цветовом круге насыщенность возрастает от центра к краю.
Относительная величина светлого и темного, обычно выражается в процентах от 0% (черный) до 100% (белый).
Несмотря на то, что модель HSB можно использовать в Photoshop Elements в диалоговом окне «Палитра цветов» для выбора цвета, ее нельзя использовать для создания и редактирования изображений.

A. Насыщенность B. Цветовой тон C. Яркость
Большая часть видимого спектра может быть представлена в виде смешения красного, зеленого и синего (RGB) в различных пропорциях с разной интенсивностью. Эти три цвета называются основными первичными цветами. Вместе красный, зеленый и синий образуют белый цвет. При смешении двух цветов получается голубой, пурпурный или желтый.
Основные цвета используются при воспроизведении цветного изображения на экране осветительной аппаратуры, видеоаппаратуры, мониторах. Экран вашего монитора, например, создает цвет при помощи излучения, испускаемого красным, зеленым и синим фосфором, покрывающим электронно-лучевые трубки.

A. Красный B. Зеленый C. Синий D. Желтый E. Пурпурный F. Голубой
Цветовой круг удобен в понимании и запоминании взаимосвязей между цветами. Красный, зеленый и синий цвета являются аддитивными основными цветами. Голубой, пурпурный и желтый — это субтрактивные основные цвета. Пары цветов, расположенные на круге друг против друга, называются комплиментарными, или дополнительными (красный- голубой, зеленый — пурпурный, синий — желтый).
Каждый субтрактивный цвет состоит из двух аддитивных цветов, но не комплиментарных. Таким образом, увеличивая вклад основного цвета в изображении, вы уменьшаете комплиментарную цветовую составляющую. Например, желтый цвет состоит из зеленого и красного, синий в нем не присутствует. При выполнении цветокоррекции в Photoshop Elements при изменении желтого следует менять вклад голубого в канале голубого. Добавив синий к изображению, вы уменьшите его желтую составляющую.

A. Пурпурный B. Красный C. Желтый D. Зеленый E. Голубой F. Синий
In Adobe Photoshop Elements, you use two color models to manipulate color. One model is based on the way the human eye sees color—hue, saturation, and brightness (HSB), while the other model is based on the way computer monitors display color (in amounts of red, green, and blue or RGB). The color wheel is another tool that helps you understand the relationships between colors. Photoshop Elements provides four image modes that determine the number of colors displayed in an image: RGB, bitmap, grayscale, and indexed color.
About color
The human eye perceives color in terms of three characteristics—hue, saturation, and brightness (HSB)—whereas computer monitors display colors by generating varying amounts of red, green, and blue (RGB) light. In Photoshop Elements, you use the HSB and RGB color models to select and manipulate color. The color wheel can help you understand the relationships between colors.
HSB model
Based on the human perception of color, the HSB model describes three fundamental characteristics of color:
The color reflected from or transmitted through an object. It is measured as a location on the standard color wheel, expressed as a degree between 0 and 360. In common use, hue is identified by the name of the color, such as red, orange, or green.
The strength or purity of the color. Saturation, which is sometimes called chroma, represents the amount of gray in proportion to the hue, measured as a percentage from 0 (gray) to 100 (fully saturated). On the standard color wheel, saturation increases from the center to the edge.
The relative lightness or darkness of the color, usually measured as a percentage from 0 (black) to 100 (white).
Although you can use the HSB model in Photoshop Elements to define a color in the Color Picker dialog box, you cannot use the HSB mode to create or edit images.

RGB model
A large percentage of the visible spectrum can be represented by mixing red, green, and blue (RGB) light in various proportions and intensities. These three colors are called the additive primaries. Added together, red, green, and blue light make white light. Where two colors overlap, they create cyan, magenta, or yellow.
The additive primary colors are used for lighting, video, and monitors. Your monitor, for example, creates color by emitting light through red, green, and blue phosphors.

A. Red B. Green C. Blue D. Yellow E. Magenta F. Cyan
Color wheel
The color wheel is a convenient way to understand and remember the relationship between colors. Red, green, and blue are the additive primaries. Cyan, magenta, and yellow are the subtractive primaries. Directly across from each additive primary is its complement: red-cyan, green-magenta, and blue-yellow.
Each subtractive primary is made up of two additive primaries, but not its complement. So, if you increase the amount of a primary color in your image, you reduce the amount of its complement. For example, yellow is composed of green and red light, but there is no blue light in yellow. When adjusting yellow in Photoshop Elements, you change the color values in the blue color channel. By adding blue to your image, you subtract yellow from it.
В основе многих инструментов Photoshop работающих с цветом лежи модель HSB без ясного представления о её устройстве трудно настроить качественный рабочий процесс по обработки изображений. Внесению ясности в этот вопрос посвящена эта статья.
Цветовая модель HSB
Я уже обращался к теме устройства цветовой модели HSB, когда говорил о коррекции цвета с помощью «Цветового баланса». Между тем появилась необходимость остановиться на этой теме более подробно в связи с намечающимся выходом серии статьей посвященных коррекции цвета с первой из которых можете познакомиться здесь. Ибо большинство работающих с цветом «инструментов» имеют в своей основе именно эту цветовую модель.
Тон – собственно цвет, его выбор в данной цветовой модели осуществляется поворотом по цветовому кругу на определённый градус.

Насыщенность – интенсивность выбранного (хроматического) цвета, то есть отличие от равного ему по яркости (ахроматического) серого цвета. В HSB определяется расстоянием в процентах от цента круга 0% нейтрально серый цвет до 100% край круга – наиболее насыщенный «чистый цвет».

Палитра выбора цвета (Color Picker) в Photoshop
Вооружившись этими понятиями обратимся к палитре выбора цвета в Photoshop, наиболее наглядно иллюстрирующую принцип выбора цвета. Вызвать которую можно двойным киком по полю цвета в палитре инструментов.
Клацнув верхний квадрат получаем возможность вызова палитры для изменения цвета переднего плана, нижний соответственно позволит изменить цвет фона.
Подробно познакомиться с устройством этой палитры вы можете, используя «волшебную» кнопку F1 во время работы с программой.

Она представляет собой разрезанный и выпрямленный по красному цвету, который является началом отсчета (0о), цветовой круг. Ползунки, находящиеся с двух сторон полосы, позволяют менять угол поворота по цветовому кругу, несмотря на то что передвигаются они вверх-вниз, тем самым указывая нужный цвет.
Можно «прогуляться» по цветовому кругу, установив максимальные значения для большей наглядности, насыщенности и яркости S, B -100% менять только значения для угла поворота (Н) выбранный «чистый», цвет будет показан в верхней части окошка просмотра.

Чтобы получить нейтрально серый 50% цвет нужно значение насыщенности снизить до 0% яркость установить в 50%. значения тона при этом не играют никакой роли

Поработайте с этой палитрой изменяйте параметры HSB посмотрите, что происходит с цветом. Переключитесь на параметр насыщенности S установив чек бокс на него, посмотрите как изменится окно выбора и полоса тона, мало того изменятся и их назначения, проделайте ту же операцию с яркостью.
Ориентируйтесь на изменения параметров в полях HSB при перемещении мишени и ползунков, это поможет понять, что происходит с цветом. Через небольшое время, проведённое за этими экспериментами вы сможете уяснить для себя как взаимодействуют параметры Hue, Saturation, Brightness и какой вклад делает каждый из них в формировании цвета.
Эти знания помогут вам в работе с цветом в фотошопе так как движки и ползунки отвечающие за изменения тона насыщенности и яркости встречаются во многих инструментах программы. Столкнувшись с ними во время работы, вы будете представлять каких изменений стоит ожидать на картинке корректируя тот или иной параметр. На этом я заканчиваю надеюсь статься была полезна для вас.
Похожие записи
Обязательно ознакомьтесь с похожими записями, возможно в них вы найдете ответы на свои вопросы
Как увеличить резкость в фотошопе
Точечная восстанавливающая кисть – как убрать дефекты с фото
Пять основных режимов наложения слоёв для редактирования фото
Применение восстанавливающей кисти в фотошоп

Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Наш третий урок по работе с цветом и тоном в Photoshop посвящен цветовой модели HSB.
Модель HSB - это наиболее понятная для человека модель цвета, так как наше восприятие любого оттенка цвета практически основано на этой модели.
Кроме того, в работе некоторых инструментов фотошопа так же применяется эта модель.
К примеру, в таком отличной команде, как "Цветовой тон/Насыщенность".
Там даже сами маркеры настройки так и называются:
- Hue - цветовой тон
- Saturation - насыщенность
- Brightness - яркость
Т.е., по начальным буквам названий получаем модель HSB.
По числовому значению движка "Цветовой тон" (Hue) очень удобно оценивать какой оттенок цвета мы получаем.
Урок сделан в русифицированной прог рамме СС 2018 , но может быть легко повторен практически в любой версии фотошопа.
Приятного и полезного просмотра!

Вся серия материалов на эту тему здесь:
- статья "Выборочная коррекция фото"
- видео урок "Что такое цвет и как его получить в Photoshop? Модель RGB"
- видео урок "Что такое цвет и как его получить в Photoshop? Модель CMYK"
- видео урок "Как определить цвет изображения по цифрам в RGB"
- видео урок "Что такое цвет и как его получить в Photoshop? Модель LAB"
- видео урок "Тоновая и цветовая коррекция. Три правила работы с цветовым кругом"
Если у Вас не очень быстрый Интернет, нажмите на " Play ", а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
- Автор - Накрошаев Олег
- Продолжительность видеоурока - 15 мин 28 сек
- Размер картинки - 1920х1080 (Full HD)
- Формат видео - MP4
- Размер архива - 55,3 Мб
В этом уроке мы поговорим о модели HSB. Файл "HSB".
Любой цвет в модели HSB определяется своим цветовым тоном (Hue - хью) — собственно цветом, насыщенностью (Saturation - сатюрейшен) — процентом добавления к цвету белой краски и яркостью (Brightness - брайтнесс) — процентом добавления черной краски.
Спектральные цвета или цветовые тона располагаются по краю цветового круга и характеризуются на нем положением, определяемым величиной угла в диапазоне от 0 до 360 градусов.
Эти цвета обладают максимальной (100 %) насыщенностью (S) и яркостью (B).
Насыщенность изменяется по радиусу круга от 0 (в центре) до 100 % (на краях).
При значении насыщенности 0 % любой цвет становится белым.
Яркость — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100 %) вне зависимости от тона. Уменьшение яркости цвета означает его затемнение. Для отображения этого на модели добавляется новая координата, направленная вниз, на ней откладываются значения яркости от 100 до 0 %.
В результате получается цилиндр, который образуется из серии кругов с уменьшающейся яркостью, нижний слой — черный.
Для проверки сказанного откроем диалоговое окно выбора цвета. В поля S и B введем максимальное значение 100 %, а в поле H — минимальное значение 0°.
В результате мы получим чистый красный цвет солнечного спектра.
Этому же цвету соответствует красный цвет модели RGB, его код (255, 0, 0), что указывает на соответствие этих моделей друг другу.
Почему в поле H мы ввели значение 0°, чтобы получить красный цвет.
Просто потому, что за отсчет 0° в этой модели приняли красный цвет, т.е. отсчет начинается с чисто красного цвета.
В поле H будем изменять значение угла с шагом 10°.
Мы будете получать цвета в том порядке, как они расположены в спектре - радуге: красный сменится оранжевым, оранжевый — желтым, желтый — зеленым и т. д.
Угол 60° дает желтый цвет (255, 255, 0), 120° — зеленый (0, 255, 0), 180° — голубой (255, 0, 255), 240° — синий (0, 0, 255) и т. д.
Чтобы получить розовый цвет — на языке модели HSB блеклый красный — необходимо в поле H ввести значение 0°, а насыщенность (S) понизить, например, до 50 %, задав максимальное значение яркости (B).
Серый цвет для модели HSB — это сведенные к нулю цветовой тон (H) и насыщенность (S) с яркостью (B) меньше 100 %.
Вот примеры светло-серого: H = 0, S = 0, B = 80 % и темно-серого цветов: H = 0, S = 0, B = 40 %.
Белый цвет задается так: H = 0, S = 0, B = 100 %, а чтобы получить черный цвет, достаточно снизить до нуля значение яркости при любых значениях тона и насыщенности.
В модели HSB любой цвет получается из спектрального цвета, который напомню располагается по краю цветового круга добавлением определенного процента белой и черной красок.
Поэтому HSB — это очень простая в понимании модель, которую используют маляры и профессиональные художники.
У них обычно есть несколько основных красок, а все другие получаются добавлением к ним черной или белой.
Однако при смешивании художниками красок, полученных на основе базовых, цвет выходит за рамки модели HSB.
Давайте теперь подойдем к модели HSB со стороны цветового круга.
Главное отличие от моделей RGB и CMYK заключается в том, что с помощью этой модели нельзя синтезировать цвет.
Что такое синтезировать цвет - это значит вызвать у человека цветовое ощущение.
На моделях RGB и CMYK можно создать устройство, которое будет у нас вызывать ощущение цвета.
Создать HSB устройство невозможно, потому что на входе, т.е. в глазах человека находятся рецепторы, которую по сути представляют собой RGB систему.
Но с помощью HSB системы очень удобно описывать цвет.
Разберемся еще раз с понятиями цветового тона, насыщенности и яркости.
- Цветовой тон (Hue - хью) - это оттенок цвета, т.е. то место, которое оттенок цвета занимает в радуге. Цветовой тон (Hue - хью) откладывается в градусах, по традиции 0° - это красный цвет, далее 60° - желтый цвет 120° — зеленый, 180° — голубой и т.д., 360 - это опять тот же красный цвет, с которого мы начинали.
- Насыщенность (Saturation - сатюрейшен) - это отличие цвета от аналогичного по яркости нейтрального серого.
На цветовом круге насыщенность возрастает от центра по радиусу на край круга.
К примеру, откроем палитру цветов и поставим насыщенный оранжевый цвет - FF8000.
Теперь поставим тоже оранжевый цвет, вот такой - b38970.
Он то же оранжевый, но он гораздо ближе к серому, т.е. менее насыщенный оранжевый цвет.
Т.е., эти два цвета отличаются по насыщенности.
- Яркость (Brightness - брайтнесс). На этом цветовом круге яркости нет. Она перпендикулярна кругу, т.е. перпендикулярна вашему экрану.
В результате получаем цветовой цилиндр, который я показывал вам чуть раньше.
Здесь мы так же имеем три параметра, как и у RGB и CMYK, но эта система как-то немного ближе к нам. Почему?
Когда мы на бытовом уровне оцениваем цвет, мы по сути пользуемся этой цветовой моделью.
К примеру, возьмем тенниску, файл "Оранжевая тенниска". Как мы определяем цвет: смотрим на тенниску и говорим - это оранжевая тенниска.
Тем самым мы определили Цветовой тон (Hue - хью). Конечно, очень приблизительно, но главное мы поняли, что это не голубой, не желтый, не синий и т.д.
Эта тенниска довольно сочная, значит насыщенность цвета довольно высокая - определили 2-й параметр Насыщенность (Saturation - сатюрейшен).
Осталась Яркость (Brightness - брайтнесс). Примерно прикидываем и определяем, что яркость примерно средняя, не темная и не светлая.
В результате для определения цвета мы по сути воспользовались системой HSB, но конечно весьма приблизительно.
Цветовая модель HSB удобна для описания цвета, особенно очень удобно ориентироваться по значению Цветового тона (Hue - хью), чтобы определить цветовой оттенок.
Но в подавляющем большинстве случаем мы с Вами работаем в цветовой модели RGB.
Поэтому в следующем уроке будем учиться оценивать цвет по числовым значениям RGB.
"Что такое цвет и как его получить в Photoshop? Модель HSB":
Друзья!
Если Вам понравился урок, то нажимайте на кнопки соцсетей, чтобы и Ваши друзья получили пользу от этого урока.
Оставляйте свои комментарии и задавайте вопросы.
Если Вы хотите посмотреть всю серию бесплатных видео уроков по данной теме, подпишитесь на специальную рассылку сайта.
Читайте также:

