Что такое интерфейс в браузере
Обновлено: 02.05.2024
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
Интерфейс — это «проводник» между человеком и программой, операционной системой, техническим устройством или способ взаимодействия приложений между собой. Человек дает команды с помощью интерфейса, устройство их анализирует и отвечает. Основные задачи, для решения которых он предназначен:
ввод и отображение информации (звук, изображение);
управление отдельными приложениями;
обмен данными с другими устройствами;
взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
Командная строка
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
рисунки и схемы;
другие графические элементы.
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

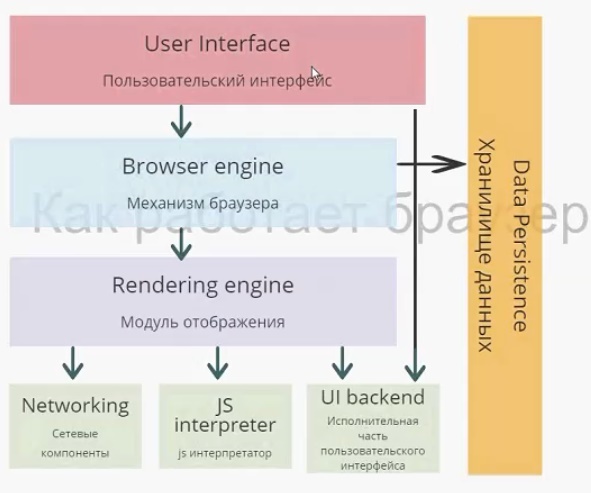
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
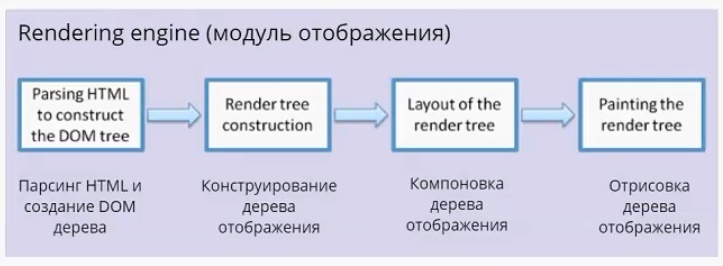
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

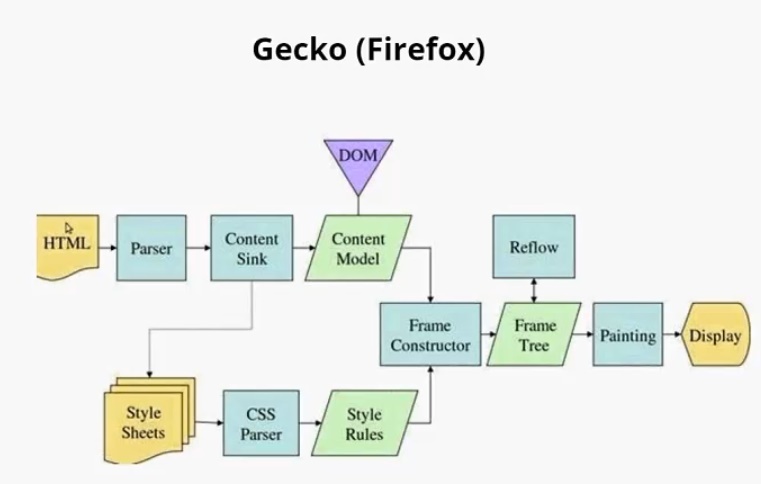
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
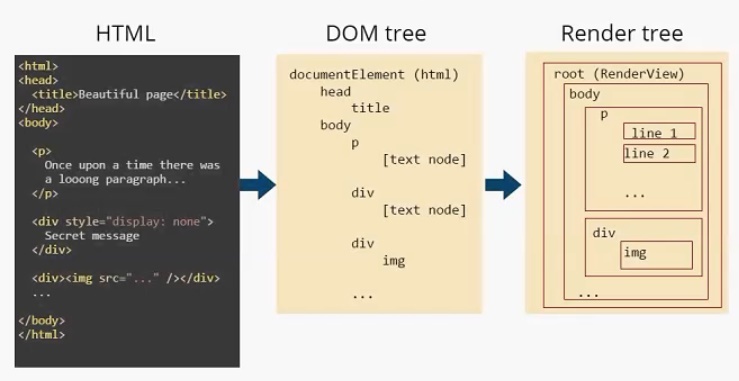
Пример

Здесь у нас есть теги:

Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
На недостатках текстовых интерфейсов мы не будем останавливаться, они очевидны. Но в текстовом режиме была и неоспоримые преимущества:
Полный контроль над экраном. Весь экран без остатка был покрыт прикладным интерфейсом программы, не оставляя места для плюшек и излишеств, не было десятков запущенных программ, выскакивающих окошек коммуникаторов, браузера с открытыми соцсетями.
Высокое использование клавиатуры. Все знают, что в специализированных пакетах всегда нельзя было обойтись без знания комбинаций клавиш. Но с появлением мыши пользователи отучились от горячих клавиш и даже курсоров, а многие программисты, вслед за ними, отучились от реализации полноценного управления приложением с помощью клавиатуры.
Однозначность действий. Типично, что в каждый момент для текстового режима имеется очень ограниченное количество действий, что облегчает работу с программами, их разработку и тестирование. Различный функционал практически не пересекается и гораздо меньше проблем с тем, что что-то ломается при доработках.
Оконные интерфейсы
- Контекст интерфейса в пользовательском приложении существуют достаточно долго, чтобы развернуть объектную модель, машину состояний, служебные структуры данных для ускорения процессов (кеш, индексы или ассоциативные массивы, деревья и т.д.). Это же справедливо и на счет сервера, если приложение клиент-серверное.
- Есть возможность выводить богатую графику с аппаратной акселерацией и управлять графическими объектами непосредственно передвигая их по экрану мышью. Это незаменимо для программ работающих с графикой и игр, но для прикладных приложений баз данных — это излишество.
- На экране можно поместить гораздо больше информации, сгруппировать и подсвечивать ее визуальными элементами (с помощью цвета, шрифта, пиктограмм и т.д.). Доступны различные динамические эффекты, как то: всплывающие подсказки, контекстные меню, графические маркеры для полей при валидации.
- Таблицы стали гораздо удобнее: изменение ширины колонок, множественное выделение, контролы в ячейках, прокрутка, сортировка кликом по заголовку и даже возможность вывести дерево в таблице. Кое что из этого было доступно и в текстовом режиме, но в GUI есть для всего готовые решения, реализованные на уровне ОС или инструмента разработки.
- Правая рука на мышке (а ввод как, левой рукой что-ли?). Поэтому правая рука постоянно двигается между мышью и клавиатурой. Например: вместо нажатия на F4 или комбинации клавиш мы берем мышь, двигаем ее через весь экран к тулбару и там наживает экранную кнопку небольшого размера.
- Разработка и тестирование усложнилось, появилось много асинхронных событий, таймерных, серверных, сигналов от других окон и приложений. Среда (окружение) информационной системы стало менее стабильным и предсказуемым.
- Программный код стал часто «завязан» на интерфейсах, в ООП произошло смешение в системной функциональности с логикой предметной области и с логикой визуализации, т.к. возможности увеличились, свободы в средствах реализации стало гораздо больше, а формирование подходов и архитектур запоздало.
Веб-приложения
- Засилье мыши усугубилось.
- Отвлекающие факторы добавились в большом количестве.
- Принципы ООП унаследованы, но их же нужно переосмыслить для веба.
Тенденции развития веб-интерфейсов
- Минимализм и простота — и сайты и приложения становятся сложнее внутри и проще снаружи, этому нас учит все передовые игроки и больше всего — Гугл, мы стараемся. Пользователь должен произвести минимум действий и выбора для получения желаемого результата.
- Интерактивность и асинхронность — интерфейсы становятся динамическими, пропадает перезагрузка страниц и смена экранов, подгрузка происходит постепенно, фрагментами. Приложение постепенно модифицирует экран, откликаясь на действия пользователя.
- Контекстность — вывод информации и контролы для вызова операций появляются там, где это логически ожидается и показываются только пока это необходимо. Мы экономим экран и внимание пользователя.
- Синхронизация и комет — все чаще появляются приложения, в которых сервер генерирует события по своей инициативе, это позволяет синхронизировать экран пользователя с текущим состоянием данных в БД или в памяти сервера.
- Полноэкранный лэйаут — не во всем вебе, а именно в веб-приложениях, есть тенденция к максимальному заполнению экрана с перераспределением размеров и границ между элементами интерфейса в зависимости от разрешения.
- Упрощенный мобильны интерфейс — с распространением мобильных устройств, снабженных нормальными браузерами, появилась необходимость отдельно разрабатывать интерфейсы для малых разрешений и с поддержкой тачскрина.
- Поддержка стандартов — входит в моду решать задачи с применением новых возможностей и спецификаций но с фэлбэком к старым технологиям, например звук и видео уже хочется проигрывать через html5, но флэш нас страхует, или при отсутствии Local Storage мы храним состояние на сервере, просто будет больше запросов, визуализация так же упрощается при показе в старом браузере, но приложение продолжает работать, а выглядит проще.
Рассмотрим подробнее визуальные контролы и решения
Зона прокрутки — для сайтов типична прокрутка полноэкранная, когда весь контент с элементами управления прокручивается разом одним трекбаром справа (или слева для right-to-left). Однако, для веб-приложений это не удобно и гораздо более адекватным решением будет принцип «прикрепления панелей» (как это принято в оконных приложениях), например, инструменты находятся на панели, которая прикреплена к верхней границе окна браузера и растянута на всю ширину, а слева может размещаться панель с динамически подгружаемым деревом, приклеенная к левому краю окна, снизу — строка состояния, справа — панель с контекстными задачами, всю же центральную часть экрана занимает объект работы: документ, карта, таблица, изображение и т.д. Каждая зона имеет свою прокрутку. Конечно идеально, чтобы прокрутку имела только зона в центральной части, а все остальные панели были без прокрутки или прокрутка бы осуществлялась не в трекбаром и только по одной оси.
Сплитер. Для оконных приложений пользуется популярностью динамический разделитель между панелями, который можно перетягивать мышью. Для веб-интерфейсов его тоже реализовали, но пользуются им не часто, а уже в мобильных приложениях сплитер не применим вовсе. Есть несколько решений: «дискретный сплитер», имеющий несколько состояний и переключающийся между ними при нажатии на управляющий элемент. «Умный сплитер» — подстраивает размеры панели под разрешение и конетнт, а перетягивать мышью его нужно крайне редко. «Уплывающий сплитер» — при долгой неактивности скрывает панель, а при подведении мыши — возвращает, но с этим есть проблемы на тачскинах, курсора то мыши там нет.
- Очень плохо смотрится, если таблица имеет отдельный от всей страницы скроллинг, то есть, получается, что у нас скролинг в скролинге. Это актуально и для textarea.
- Дублирование кнопок действия для каждой строки грида — это общая проблема всех веб-интерфейсов старого поколения — в глазах рябит.
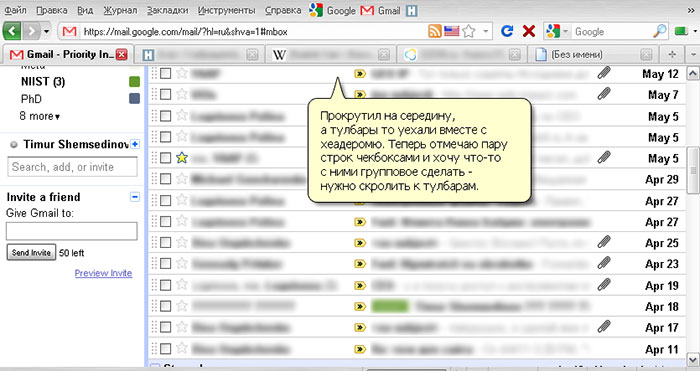
- Уезжают кнопки с действиями: поясню как — как в GMail, то есть, страница имеет общую прокрутку, которая прокручивает и грид и все разом с тулбаром вместе. Получается, что мы прокрутили грид на середину и хотим что-то сделать со строками в середине, а для доступа к тулбару нужно крутить экран вниз или вверх (как это и в редакторе статей Хабра).
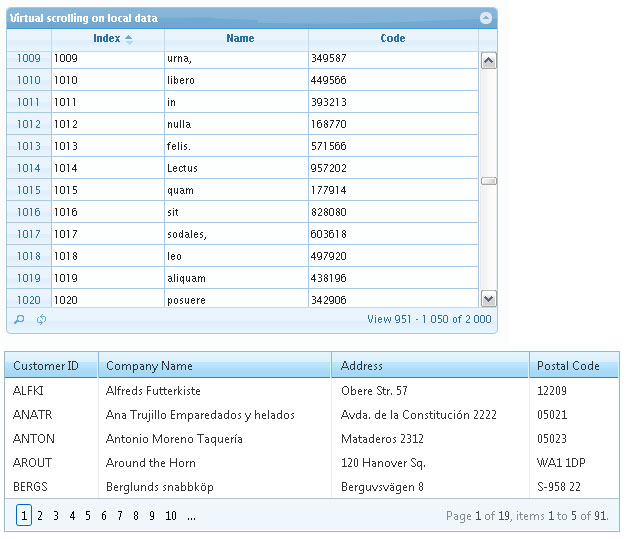
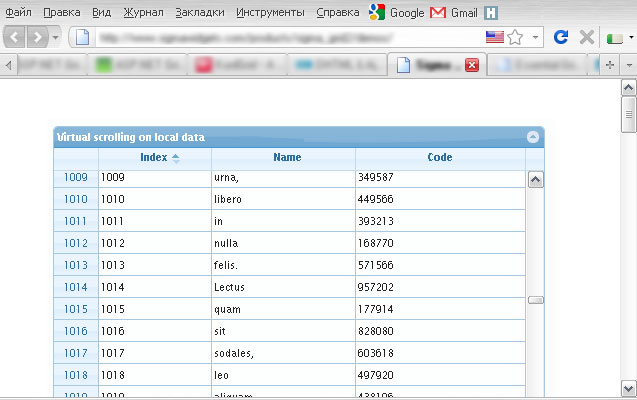
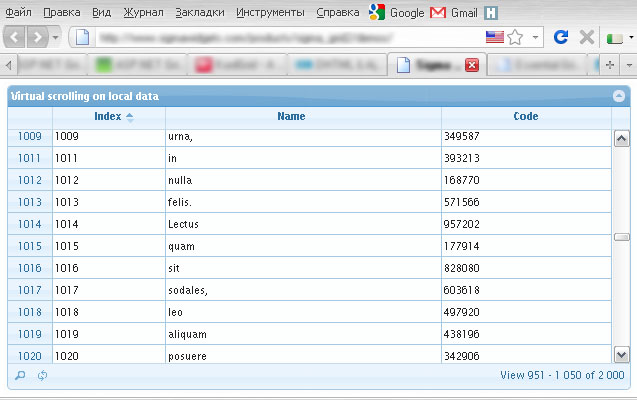
- И пейджинг (пусть меня осудят, но я скажу все, что об этом думаю) — далее третьей страницы мало кто заходит; длинные списки пользователи не браузят — это бессмысленно, если где-то они организовались, то только для того, чтобы отфильтровать их более подробно, а листать — лишнее; особо весело, когда вся страница перегружается при перелистывнии пейджинга; с сортировкой не всегда удобно; не все СУБД оптимизированы для отбора данных для пейджинга, при больших наборах данных это в любом случае повышает нагрузку на сервер. Что же вместо? Виртуальные гриды — см. ниже.
- Виртуализация грида — скролинг сразу большой (по количеству записей), а подгружаются только видимые, ни или еще небольшой запас (упреждающее чтение). Есть варианты, старые записи можно копить, пока весь набор данных не перекачаем в клиента или выделяется определенный буфер в 100-200 записей с вытесняющей подгрузкой строк, при прокрутке старые блоки удаляются.
- Формирование на стороне сервера или на стороне браузера — решить эту проблему навсегда и кардинально нельзя. Спорить можно долго, кто-то привык пересылать данные JSON через AJAX и выводить в подготовленный грид на клиенте, а кто-то пересылает записи через AJAX сразу в HTML. Есть еще вариант предзаполненных гридов (это оправдано, если записей не много). Как правильно — определяется спецификой задачи и хороший грид должен реализовывать все три варианта.
- Работа с клавиатуры — уже много об этом говорили, но уж очень мне не хватает во всех современных веб-приложения полноценной работы с клавиатуры, это альтернативный способ, но он должен быть, и навигация курсорами и горячие комбинации и функциональные клавиши.
- Инлайн редактирование — то есть правка значений по месту, без вызова форм с AJAX/JSON отправкой на сервер отредактированного значения или накопления буфера и отправкой при нажатии «сохранить» сразу целой пачки.
Дерево — для полного счастью дерево должно удовлетворять почти тому же перечню, что и грид: подгружаться динамически, управляться мышью и с клавиатуры, редактироваться по месту и т.д.
Главное меню — забыть как страшный сон! Этот атавизм от оконных приложений в вебе не имеет права на жизнь.
Тулбар — вместо свалки кнопочек и комбо-боксов тулбары постепенно становятся адаптивными, контекстными, мы видим только те функции, которые можно применить в текущем состоянии приложения или к элементу, находящемуся в фокусе.
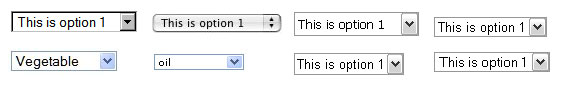
Комбобокс — cтандартный html-ный комбо-бокс ужасен и по дизайну, который нельзя полностью переопределить и по функционалу, который ограничен банаьным выпадающим списком строк. Нам нужен комбо-бокс с многими режимами, с инкрементным поиском, позволяющим выбирать из больших справочников, с возможногстью выбирать несколько значений, с группами, с картинками (и вообще с элементами с богатым html+css оформлением).
Заключение
Всю дорогу наша команда, для себя и не только, формирует набор контролов для веб-приложений, часть пишем, часть берем и причесываем, часть покупаем (это только если нет времени сделать), но постоянно расширяем набор используемых и проверенных. Эта статья лишь обзорная, если кому-то интересно, то мы можем в свободное время публиковать кратенько о своих наработках, например, вот недавно взялись за доработку jQuery UI нескольких кривых контролов и недостающих. Так же, будем благодарны за Ваше мнение по поводу изложенного подхода, ссылки на хорошие контролы, дэмки, скриншоты и приложения, которые, по Вашему мнению заслуживают внимания.
Добавлено: картинку для медитаций убрал, она Вам не нравится, я чувствую.
А иллюстрации попробую все же собрать в ближайшие дни.

Рис 1: Как некрасиво делать уезжающие тулбары на примере GMail

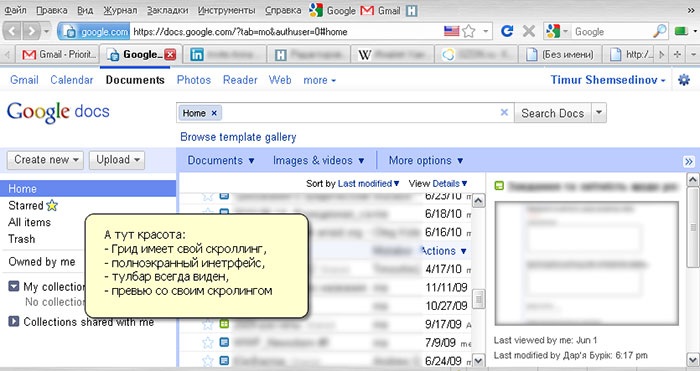
Рис 2: Как красиво делать лэйаут, тулбары и прокрутку на примере GoogleDocs

Рис 3: Несколько вариантов дефолтных комбобоксов

Рис 4: Виртуальный скроллинг и пейджинг — кому что?

Рис 5: Скроллинг внутри скроллинга — плохо

Рис 6: А грид растянутый на всю доступную зону (так, чтобы прокрутка была одна) — хорошо

Интернет все шире входит в нашу жизнь. Им пользуются и взрослые и дети. Бабушки и дедушки общаются с внуками, сидят в Одноклассниках, и все при этом используют браузер. Но, как показывает практика, многие даже не знают значение этого слова, не говоря уже о применении всех возможностей этой программы. Поэтому есть необходимость объяснить, что такое браузер, для чайников, и как его использовать правильно.
Что такое браузер
Все действия компьютер выполняет с помощью программ.
Браузер (обозреватель) – это одна из таких программ. С помощью браузера пользователь может просматривать сайты на компьютерах, планшетах, смартфонах. Именно он обрабатывает запросы пользователей, отправляет их на сервер, по этим запросам получает данные с сервера и выдает их в виде веб-страниц.
Для сервера страница – это код, написанный с использованием языков HTML, CSS, Java-script. Браузер можно считать переводчиком, который преобразует этот код в видимую нам страницу сайта.
Если щелкнуть ПКМ по веб-странице и в открывшемся контекстном меню выбрать пункт Посмотреть код, то в открывшейся новой вкладке можно увидеть тот самый HTML-код страницы, который получает браузер с сервера.
Функции браузера
В процессе конкуренции между разработчиками браузеров их функционал постепенно расширяется. Помимо основных функций они имеют и дополнительные, которые обеспечивают более комфортное их использование:
Обработка запросов пользователя и открытие Web-страниц.
Скачивание различных файлов: документы, картинки, фильмы, музыка, программы и т. д.
Хранение данных: браузер может хранить пароли для доступа к сайтам, использовать закладки для важных ресурсов, сохранять историю посещений.
Обмен информацией: здесь и электронная почта и всевозможные чаты, форумы, общение в соцсетях.
Интернет-торговля уже стала обычным явлением.
Онлайн образование приобретает все большую популярность.
Современные браузеры имеют встроенные функции защиты от вредоносных программ, блокирующие опасные сайты или предупреждающие об угрозе.
Немного истории
Говоря о браузерах, нельзя не сказать хотя бы немного об истории их создания и развития. В этой истории есть период, который называют «войной браузеров».

Тимоти Джон Бернерс-Ли
Самый первый веб-обозреватель был создан в 1990 году под руководством небезызвестного Тимоти Джона Бернерса-Ли, одного из создателей Всемирной паутины и автора многих других значительных разработок в области информационных технологий и Интернета.
Однако первым браузером, выпущенным для массового использования, стал Mosaic, созданный компанией NCSA в 1993 году. Он уже имел графический интерфейс и мог отображать текст, таблицы, списки и картинки.
Код этой программы послужил основой для браузеров Netscape Navigator и Internet Explorer, между которыми и разгорелась та самая «война браузеров», которую тогда выиграл IE за счет бесплатного внедрения в ОС Windows. Но прогресс не стоит на месте, и браузер от Microsoft был постепенно отодвинут на задний план такими конкурентами как Mozilla Firefox, Opera, Google Chrome.
В статье «Полезные расширения для браузера Google Chrome» я уже приводил в пример анимацию, которая показывает конкуренцию браузеров с 1996 по 2019 годы. Она очень наглядная, поэтому поставлю ее еще раз.
Популярные браузеры
На настоящий момент создано более 60 различных браузеров, но, что естественно, среди них есть несколько «лидеров», которыми пользуется большинство пользователей.
Первое место на сегодняшний день занимает обозреватель Google Chrome, созданный компанией Google. Он появился позже большинства своих конкурентов в 2008 году, но быстро обошел их по количеству установок и стал признанным лидером.
Обозреватель имеет высокую скорость загрузки страниц, надежную защиту, возможность синхронизации с аккаунтом в Google, режим «Инкогнито». Для него разработано множество расширений на самый разный вкус и для разных целей.
Самый старый из использующихся сейчас браузеров – обозреватель Internet Explorer. В конце прошлого века он был монополистом на рынке браузеров, что и привело к его постепенному упадку. Помню, я был очень сильно, но приятно удивлен, отказавшись от этого браузера в пользу Мозиллы и Оперы. Оказалось, что веб-страницы могут открываться быстро, а не зависать на неопределенное время.
Как бы спохватившись, компания Microsoft активно взялась за улучшение своего детища, и последние версии IE стали уже более быстрыми, защищенными и стабильными, а вместе с выходом Windows 10 был представлен и новый браузер Microsoft Edge, который пришел на замену устаревшему IE. Он постоянно обновляется, его популярность растет, но, как говорится «авторитет легко потерять, но сложно заработать», и пока новому обозревателю далеко до лидеров.
А в лидерах, кроме Google Chrome, остаются Mozilla и Opera, каждый из которых пользуется большим спросом благодаря хорошей скорости и наличию интересных и уникальных особенностей.
В 2012 году компанией Яндекс был создан собственный браузер, который завоевывает рынок быстрыми темпами. Происходит это по двум основным причинам. Во-первых, это действительно хороший браузер. Он быстрый (турбо режим), имеет возможность чтения статей без загрузки графики и другие достоинства. Во-вторых, Яндекс всеми возможными способами, иногда не очень честными, старается заставить пользователя установить Яндекс.Браузер.
Отдельно следует отметить браузер Apple Safari. Уже из названия видно, что он разработан компанией Apple и устанавливается на устройства с iOS и Mac OS. Раньше этот браузер можно было скачать и установить на Windows, но сейчас такой возможности нет.
Я перечислил наиболее известные браузеры, но есть еще много других, которые имеют определенное количество почитателей. Например, хочу отметить необычный японский обозреватель Lunascape. Его необычность заключается в следующем. В основе каждого браузера лежит так называемый движок, то есть основной программный код для преобразования языков HTML, CSS, XML … таких движков несколько, но наиболее популярны три: Webkit, Presto и Gecko. Так вот, в браузере Lunascape используются все три движка. Одну вкладку можно открыть с помощью движка Webkit, другую – Presto и т. д. Это может быть интересно для вебмастеров при создании сайтов.
А какой браузер используете Вы? (Опрос)
Характеристики браузеров или как выбрать себе обозреватель
Итак, как видите, браузеров очень много, но как выбрать программу под себя.
Самый простой способ – ориентироваться на популярность. Если программу установило большое число пользователей, значит она хорошая. Однако для объективной оценки можно использовать следующие критерии:
Поддержка современных стандартов.
Был период в развитии Интернета, когда происходило активное обновление языков HTML, CSS, XML и, соответственно, программного обеспечения, их использующего (браузеры, веб-редакторы). В это время можно было довольно часто столкнуться с тем, что один браузер поддерживает какие-то новые стандарты, другой – еще нет, поэтому сайты могли отображаться в разных обозревателях по-разному. Веб-мастерам приходилось идти на какие-то ухищрения, чтобы внедренные новшества выглядели везде одинаково.
Безопасность.
Хакеры не дремлют, и у любой программы можно найти уязвимость. Однако если разработчики работают над этой проблемой и постоянно обновляют свой продукт, то его можно считать относительно безопасным.
Функциональность.
Это еще один из важнейших критериев, на которые мы смотрим при выборе браузера. Давно прошли те времена, когда он использовался только для просмотра сайтов и скачивания файлов. Сейчас мы требуем от него большего. Нам важно, чтобы он стал нашим помощником, поэтому подбираем программу с нужными именно нам функциями. Конечно, разработчики ведущих браузеров сейчас очень внимательно следят друг за другом и, если в одном обозревателе появляется новая функция, то очень скоро она будет и у конкурентов.
Удобство для пользователя. Интерфейс программы тоже играет большую роль. Именно простой и интуитивно понятный интерфейс Google Chrome во многом позволил ему занять лидирующие позиции.
Расширения (плагины)
Возможности браузера можно расширить, устанавливая в него дополнительные модули, которые называют расширениями или плагинами. Многие браузеры имеют так называемые магазины, в которых находятся проверенные расширения для данного обозревателя. Например, в статье «Расширения для браузера Google Chrome» я написал о некоторых расширениях для этого обозревателя, и о том, как их установить.
Как пользоваться браузером
Несмотря на то, что браузер – это одна из основных компьютерных программ, многие не умеют им пользоваться, точнее, не используют простые и полезные фишки, которые он им предоставляет.
Навигация
Хотя обозреватели имеют разный внешний вид, у них есть сходные элементы интерфейса.
Кроме того, современные браузеры имеют функцию «умной строки», то есть в адресную строку можно вводить поисковые запросы, не заходя предварительно на сайт поисковой системы.
Кнопка «Обновить» служит для перезагрузки страницы, если она не загрузилась правильно, или, если нужно обновить информацию на ней.
Кнопка «Домой» возвращает на страницу, которая у вас установлена в качестве домашней или стартовой.
Окна и вкладки
Щелкая по ссылкам, мы переходим на новые страницы, но часто бывает удобнее, чтобы новая страница открылась, а старая тоже осталась открытой. Для этого используют вкладки. Во вкладках можно открыть сколько угодно страниц, не закрывая предыдущих.
Чтобы открыть новую вкладку, используют кнопку «+» на панели вкладок, но чаще удобнее использовать правую кнопку мыши. Если на ссылке щелкнуть ПКМ, то в контекстном меню можно выбрать команду Открыть в новой вкладке.
Новую страницу можно открыть и в новом окне. Это, например, удобно, если на экране нужно сразу видеть две страницы для сравнения. Хорошо открывать два окна, работая с двумя мониторами. Например, в одном окне редактируем веб-страницу, а в другом смотрим на результат.
Скачивание изображений и файлов
Чтобы скачать картинку, нужно щелкнуть на ней ПКМ, в открывшемся меню выбрать Сохранить как, потом указать место для сохранения и имя файла.
Использование закладок
Если вам нужно сохранить адрес сайта или отдельной страницы, чтобы потом посетить его еще раз, удобно использовать закладки. Все современные браузеры имеют такую функцию. Чтобы добавить сайт в закладки, нужно щелкнуть на специальном значке (обычно «Звездочка») в адресной строке или рядом с ней. Если закладок много, их можно группировать по папкам. Всегда есть возможность через меню открыть панель закладок и отредактировать их.
Второй способ сохранения ссылок на важные ресурсы – использование визуальных закладок. Есть много расширений для внедрения такой функции. Например, я использую расширение для Google Chrome Speed Dial [FVD] .
![Speed Dial [FVD]](https://kviter.ru/wp-content/uploads/2020/02/screenshot_1.jpg)
Визуальные закладки Speed Dial [FVD]
Сохранение истории посещений
Хранение паролей
Это еще одна полезная функция, используемая в современных браузерах.
Сейчас очень много сервисов, требующих авторизации, и для каждого нужно запоминать пароль. Чтобы каждый раз при входе на такой сервис не вспоминать и не вводить логин и пароль, браузер предлагает сохранить их в своей памяти. Это очень удобно, но не рекомендуется таким образом сохранять важные пароли, например, для входа в платежные системы, электронные кошельки и т. д.
Такие пароли лучше хранить в специальных программах с шифрованием. Например, я использую KeePass.

Мы живем в очень быстро меняющемся мире, поэтому приходится дополнять статью информацией о новом браузере, который претендует на звание лучшего. Это браузер Brave, о котором я тоже узнал недавно.
Во-первых, это самый быстрый браузер, что подтверждается тестами. Впрочем, если вы установите его, то страницы сайтов, на которые вы часто заходите, открываются гораздо быстрее.
Во-вторых, Brave безопаснее других браузеров, он позволяет подключаться к сети Tor, то есть включает в себя свойства обозревателя Tor. Он блокирует отслеживание пользователей третьими лицами.
И, в-третьих, еще одно немаловажное преимущество. Браузер позволяет на нем зарабатывать. Brave платит пользователям за просмотр рекламы и имеет реферальную программу, которая выплачивает за приглашенных пользователей от 2 до 7,5 долларов.
Более подробно об этом браузере и настройке партнерской программы я напишу позже в отдельной статье, а пока можете скачать браузер, установить его и попробовать в работе.
Итак, я думаю, теперь и «чайникам» понятно, что такое браузер, как его выбрать, и как им пользоваться.
Читайте также:

