Color adobe com сочетание цветов
Обновлено: 04.07.2024

Я думаю всем читателям и без того понятно, что цвета не должны раздражать, они должны быть не контрастными в работе с основными разрешениями мониторов посетителей, и т.п. чепуха, которая уже не раз обсасывалась на других блогах. Я не буду повторять их слова, достаточно погуглить.
О чем же я всё таки буду писать? О нескольких сервисах-миксерах — подборщиках адекватных для посетителя цветов, что является несомненно полезным инструментом в работе юзабилиста. Цвета, несомненно, очень важный инструмент в достижении большего удобства на сайте, что ярко доказывает на себе пример Яндекса. Например — то же цветовое разграничение блоков, которые я мимоходом описал в заметке о идеальных формах, и собираюсь в ближайшее время занятся продолжением сего вопроса.
ColorSchemer Studio
Что такое миксер? Это, если по-простому, смеситель. Неважно чего, но в моем случае это цвета — ведь для того, чтобы получить какой-либо цвет нужно создать комбинацию из нескольких других. Следовательно — нам нужен хороший, и удобный инструмент для этого самого смешивания, причем с обязательно интуитивным интерфейсом, и кучей примочек, реализованных в этом самом интерфейсе, который интуитивный. Мы же юзабилисты, ага.
Дабы мои мысли нашли под собой основание — я заглянул в википедию, чтобы посмотреть — что она выдаст мне по определению «миксер» (. Итак, что мы там имеем:
Миксер — малый бытовой прибор предназначенный для взбивания яиц, приготовления напитков, муссов, омлетов, жидкого теста и т.п. Миксеры бывают стационарные и ручные (более распространённые устройства).
Очень… очень исчерпывающий ответ на столь конкретный запрос. Чтобы в дальнейшем у других людей не было проблем — я создал определение Цветовой миксер.
В первой части этой серии статей я расскажу о программе ColorSchemer Studio от одноименной компании, которая являлась первопроходцем в создании подобных продуктов, колличество которых уже перевалило за несколько десятков, в самых разнообразных видах
Цветовое колесо
На скриншоте ниже можно взглянуть на самый главный инструмент программы — цветовое колесо. Именно в нем мы будем проводить большую часть своего пребывания в данной программе. Используется он просто — достаточно выбрать цвет, и он покажет наиболее подходящие, и контрастные цвета для него. Всё просто.
Это стартовый инструмент, за которым обычно утекает наибольшее колличество времени — ведь соседний цвет может понравится больше, а у него (у соседнего то бишь) еще несколько более совместимых. В общем — красота, а не инструмент.

Цветовые гармонии
Инструмент «Цветовые гармонии» помогает нам увидеть этапы переходов между двумя основными цветами. Причем выдает этот инструмент 2 вида возможных переходов — темный, и светлый. Удобно.

Цвета с лучшей совместимостью
В этом инструменте все просто до безобразия — выбираем цвет, и программа выдает нам цвета, которые лучшим образом подходят для того, чтобы использовать их вместе с оригиналом. Замечу, что сами по себе эти цвета могут быть и не очень красивыми, но вот в использовании вкупе с остальными 5ю — получаются действительно красивые вещи.

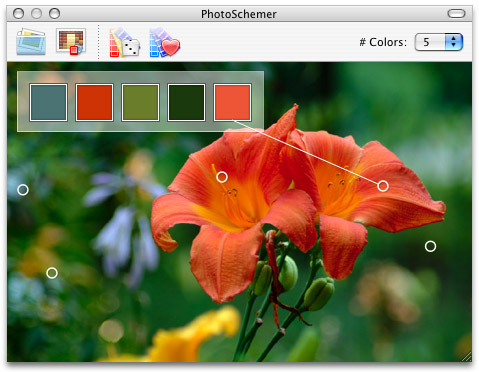
Photoschemer
Интересная, и новая функция у программы — взять с фотографии несколько цветов, и сгенерировать на их базе совместимые. Убиваем двух зайцев — на фотографиях в большинстве случаев природные цвета, которые не вызывают отторжения. Как можно увидеть по скриншоту — цвета действительно хорошие, и не пробуют сьесть наш мозг.

Цветовой миксер
Опять простейший, и интуитивно понятный инструмент — загружаем два разных цвета, и получаем разнообразные пропорции от их смешивания. Честно говоря — я ни разу этот инструмент не использовал за ненадобностью. Хотя надеюсь кому-то он всё таки потребуется, иначе бы он не был в составе программы. Возможно художникам?

Анализатор цветовых сочитаний
Представим себе, что цветовую подборку мы уже сделали, теперь нужно пожинать плоды. Анализатор сочетаний двух цветов — фоновый и текстовый. Т.е. это лучший инструмент для юзабилистов — подобрав цвет фона можно мигом получить его лучшее сочетание для текста. Супер ведь.

Быстрое превью
Мало того, что программа подберет с вашей помощью хорошие цвета, так она еще и поможет их в верном порядке расположить на странице. Используются, кстати, психологические методы для этого инструмента, что любопытно само по себе.

Печать
После того как мы сохранили свою именную цветовую палитру — возможно потребуется её распечатать? И это легко сделать с помощью инструмента Print Your Color Schemes. Этим же инструментом можно перегнать полученные результаты в pdf — отличная возможность, если учитывать, что pdf стандартизировали.

Импорт и экспорт
Помимо печати было бы неплохо иметь возможность импортировать и экспортировать цвета из того же Photoshop. И нам опять дают эту прекрасную возможность. Вот список, которые совместимы с возможностью импорта-экспорта программы.
Организовать импорт можно из любой сайтовой CSS (ну ничего себе…), gif изображения, файла цветовых таблиц (.act), и цветовой палитры photoshop (.aco)

Экспортировать можно обратно в любую CSS, или html body атрибуты, в gif изображение, цветовую палитру photoshop, файлы цветовых таблиц, цветовую палитру illustrator (боже, и сюда добрались), Adobe Fireworks, и в Corel Painter
Достаточно обьемный список, не правда ли?

Также в программу входит сверх-удобная пипетка в качестве бонуса. Её кстати можно скачать отдельно бесплатно.
Увы и ах — но за программу требуют деньгу, что вполне логично — продукт ведь отличный. Стоит она 49 долларов в обоих вариациях — как для Windows, так и для MacOS (я думаю, многие уже перепугались, глядя на скриншоты, что пользователей windows оставили за бортом. К счастью это не так).
Дабы потестировать программу можно воспользоваться 15-дневной trial-версией, но будет мешать попап при старте программы.
На момент написания статьи была доступна версия 1.5.3 для MacOS, и 1.5.1 для Windows
Готовые сочетания
А теперь самое вкусненькое — на сайте программы просто МОРЕ отличнейших цветовых решений. Дерзайте!
Онлайновая версия ColorSchemer Studio
Выводы
Покупать программу конечно стоит (её разумеется можно и взломать, но это личное дело каждого). ColorSchemer Studio предоставляет море возможностей для юзабилистов, графических дизайнеров, и даже художников. Начинающим тоже стоит её советовать, ведь она поможет нам избежать монстров с непобедимыми цветами.
Adobe Kuler

В первой статье мы выяснили что такое цветовой миксер, и с чем его требуется кушать для пущего увеличения аппетита на примере программы ColorSchemer Studio. Несомненно хорошая вещь, но платная, а я решил сегодня посвятить статью бесплатному, и web-based инструменту от компании Adobe, которые также как и компания ColorSchemer вовремя просекли о том, чего не хватает дизайнерской братии. Итак встречайте — Adobe Kuler.
Adobe Kuler
Эта заметка будет не в пример меньше, чем предыдущая, но не менее полезная. Почему меньше? Потому что веб-сервисы как бы не старались, а дорасти до полноценной программы пока не могут — следовательно — меньше возможностей, но удобнее. Еще один несомненный плюс — Kuler сохраняет результаты в вашем Adobe ID — т.е. в случае смены ОС на вашем компьютере, или постоянных сменах компьютера (работа-дом, дом и работа) — все будет доступно, если на компьютерах есть интернет. Что гораздо удобнее, чем возить на флешке готовые палитры из ColorSchemer Studio.

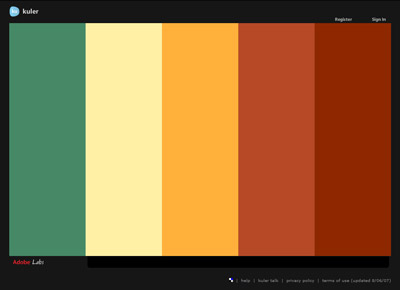
Цветовой миксер
По сравнению с программой на компьютере — веб сервисы явно уступают в возможностях, но не так уж и сильно как раньше. Тут есть всё, что нужно, и даже немного сверху.
В отличии от ColorSchemer Studio, где роль миксера беззастенчиво выполняет цветовое колесо (color wheel) — тут с этой обязанностью справляется какой-то цветовой боченок. По меньшей мере у меня асоциации были именно такие — мы мешаем цвета в бочке, при этом смотрим на эту самую бочку сверху. В принципе — совершенно не затрудняет, и даже скорее всего облегчает задачу — ожидаемый цвет можно получить гораздо быстрее.

А можно и не получить. К сожалению при всем видимом удобстве — я часто ловлю себя на мысли, что знаю примерно какой цвет хочу, но не знаю как его получить — и тут Kuler делает в своем интерфейсе самую большую подлянку — не зная цветовых кодов, и не разобравшись в механике сервиса — ожидаемый цвет получить довольно затруднительно.
К счастью разработчики из Adobe Labs знают свою работу хорошо, поэтому к несколько странному интерфейсу привыкаешь быстро.

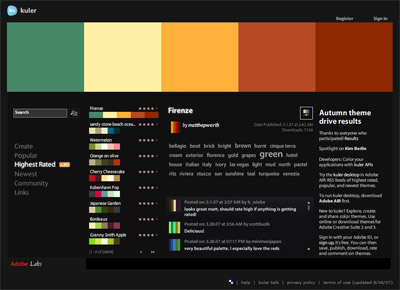
Готовые цветовые решения
В самый первый раз когда попадаешь на Adobe Kuler — выдается красивый рейтинг лучших, по мнению посетителей, палитр — выбрать можно сразу их и с ними же продолжить работу. Плюсы понятны — далеко ходить не нужно, всё уже готово на полочке.
Из минусов хотелось бы сказать только одно — кулер достаточно популярный сервис, и выбрав цвета из первой десятке есть риск встретить «цветового клона» своего будущего сайта. Т.е. лучшее решение — это всё таки создать свой уникальный сборник, благо это удобно.

Уже готовые решения можно отсортировать по нескольким способам:
1. По оценке — обьяснять в принципе нечего — выдаются лучшие сборники цветов по версии пользователей Кулера, которые вы, кстати, тоже можете оценить и посмотреть детально.
2. По популярности — насколько я понял в данном разделе выдаются самые просматриваемые цветовые решения. Мне кажется, что этот рейтинг не намного отличается от сортировке по оценке, ведь подавляющее большинство людей дальше второй-третей страницы кулера не пойдет.
3. Новые — если вы только что создали свою уникальную палитру, и хотели бы чтобы её кто-то увидел и скачал, кроме вас — этот раздел именно для таких как вы. Тут публикуются самые новые цветовые палитры. Из минусов — ежеминутно создается более 20 палитр, поэтому потеряться можно и тут.
Создав свое решение вы тоже можете добавить его на сайт.
Экспорт
К сожалению импорта в самом сервисе нет, т.е. улучшить уже готовую палитру вашего сайта не выйдет. Получится лишь только заново их воссоздать. К счастью экспорт тут в наличии и позволяет перенести готовые результаты в любой из инструментов Adobe линейки CS2 и CS3. Молодцы. К сожалению здесь нет экспорта в Corel, и другие программы, отличные от Adobe по понятным причинам.

Выводы
Как и любое веб-решение какой-то задачи инструмент немного проигрывает в функциональности своим программным собратьям, но зато выигрывает в удобстве и скорости получения результата. Рекомендую использовать данный сервис в случае того, если вы часто меняете свой компьютер, ваши цвета размещенные в интернете никуда от вас не денутся. Для тех же, у кого проблемы с переносом данных нет — рекомендую всё же воспользоватся платным программным аналогом — ColorSchemer Studio.
Источник: Блог о юзабилити веб интерфейсов (Adobe Kuler, Colorschemer)
Автор: Ярослав Бирзул (DezmASter)
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.

Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

Простая палитра цветов для веб-разработки.

UiGradients
Большая коллекция уже готовых цветных градиентов.

Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

Web Colour Data
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
Генерирует цветовую палитру дизайна.

Material Colors
Подборка цветовых образцов из Google's Material Design Guidelines.

Material Design Colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Цвет по номерам и расположению на палитре.

Образцы цвета с номерами для программ.

Fifty Shades Of Grey For Web Designers
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
Сайт, подбирающий цвет.

Material UI Colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

Adobe Color CC
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

Быстрый генератор цветовой схемы для дизайнеров.

Сайт предлагает наиболее агрессивные названия для цветов CSS.

Цветовая схема для дизайнеров.

Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

Color Palette Generator
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

Color Palettes Color Schemes

ColorSchemer
Он-лайн схема, генерирующая цвет.

Генератор цветовой палитры.

Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

СolorExplorer
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

Этот материал — карманный справочник о том, как работать с цветом в CSS и вебе в целом. Он начинается с теоретических основ и содержит множество инструментов и примеров работы с градиентами, анимацией, SVG и не только.
Статья будет полезна и новичку, и специалисту с опытом. За подробностями приглашаем под кат, пока у нас начинается курс по Frontend-разработке.
Огромная часть работы с цветом — это понимание того, что цвет в мониторах работает не так, как мы привыкли в детстве, когда смешивали краски. К примеру, краска и чернила принтера содержат крошечные частицы, — пигменты, которые смешиваются друг с другом и отражаются, чтобы представить цвет глазу. Так происходит субтрактивное смешивание цветов.
Чем больше цветов вы добавляете к исходному цвету, тем темнее он становится, пока не станет коричневым. Основные цвета принтера близки к привычным красному, жёлтому, синему, но смешивая цвета субтрактивно вы получите коричневый.
С другой стороны, на мониторах мы работаем со светом: когда все цвета смешиваются, они образуют белый цвет.
До знаменитого эксперимента Исаака Ньютона считалось, что цвет содержится в объектах, а не отражается или поглощается ими. Ньютон при помощи призмы доказал теорию о том, что солнечный свет состоит из нескольких цветов. Он разделил цвета призмой — получилась радуга.
Затем Ньютон попытался разделить синий цвет, но синий не разделился. Это означало, что цвет не находится внутри призмы, а, скорее, призма разделяет свет. То есть при аддитивном смешивании цветов в мониторе красный, зелёный и синий цвета могут использоваться, чтобы получить все цвета. При таком смешивании красный и зелёный цвета создают жёлтый.

Мониторы — это множество комбинаций кусочков света. Резонируя, они создают мириады других цветов. Разрешение — это количество отдельных цветных точек, известных как пиксели, которые содержатся на дисплее.
Художники использовали этот тип частоты света ещё до того, как у нас появились мониторы. Сёра и пуантилисты использовали красный и зелёный цвета, чтобы получить жёлтый, на таких картинах, как «La Grande Jatte» (хотя сам Сёра предпочитал термин «хромо-люминаризм»). Другие люди называют подход дивизионизмом.
Этот тип живописи был создан на основе убеждения, что оптическое смешение создаёт более чистый резонанс, чем традиционное субтрактивное смешение цветов пигмента.
Количество цветов, которые могут быть отображены одновременно, определяется битовой глубиной цвета. Если битовая глубина равна 1, мы можем получить два цвета, или монохром.
Битовая глубина 2 даст 4 цвета, и так далее, пока мы не достигнем битовой глубины 32, хотя обычно мониторы, отображающие веб-страницы, имеют плотность 24 битовой глубины и 16 777 216 цветов, — это True Color и альфа-канал.
True Color называется так потому, что наши глаза различают 10 000 000 уникальных цветов, а значит, 24-бит, безусловно, позволяет это. В этой 24-битной глубине по 8 бит отводится на красный, зелёный и синий цвета. Остальные используются для прозрачности или альфа-каналов.
Значения цвета
Последний раздел иллюстрирует, что rbga(x, x, x, y); передаёт информацию, но давайте разберём цветовые значения немного подробнее и покажем некоторые другие свойства и их использование. Цвета в канале RGB задаются в диапазоне 0-255.
Hex (шестнадцатеричные цвета)
Шестнадцатеричные цвета — это немного другой формат для представления значений тем же способом. И это, пожалуй, самый распространённый способ обозначения цвета в Интернете.
Если вы помните, что байт — это 8 бит, каждый цвет или число Hex представляет собой байт. Цвет задаётся в соответствии с интенсивностью его красного, зелёного и синего компонентов. Эти три значения называются триплетом.
Один байт представляет собой число в диапазоне от 00 до FF (в шестнадцатеричной системе счисления) или от 0 до 255 в десятичной системе счисления. Первый байт — красный, творой байт — зелёный, а байт 3 — синий.
Значения hsl работают с диапазонами, как и RGB, но вместо того, чтобы работать со значениями, соответствующими логике интерпретации монитора, значения hsl — это оттенок, насыщенность, светлота. Похоже на значения RGB, но диапазоны отличаются. Эта система основана на колориметрической системе Манселла (он был первым, кто разделил цвет на эти три канала, или создал трёхмерную систему, основанную на математических принципах, привязанных к человеческому зрению).

Трёхмерное представление HSL
Оттенок вращается на 360 градусов, полный круг, а насыщенность и светлота — это проценты от 0 до 100. Представьте себе колесо, в центре которого находится плотное и насыщенное содержимое. Эта демонстрация довольно хорошо отражает систему.
Если вы не особенно опытны в работе с цветом, hsla() позволяет использовать некоторые довольно простые правила для приятных эффектов для разработчиков. Подробнее об этом — в разделе “Генеративный цвет”.
Именованные цвета
Именованные цвета имеют репутацию неудобных из-за неточных названий.
Самые яркие, "знаменитые" примеры: тёмно-серый на самом деле светлее серого, а лайм и лайм-грин — совершенно разные цвета. Есть даже игра, где нужно угадать название цвета в вебе, созданная Крисом Хеилманном.
В давние времена chucknorris был кроваво-красным цветом (сейчас он поддерживается только в HTML, насколько я могу судить), это был мой любимый цвет.
Именованные цвета могут быть полезны в быстрой демонстрации, но обычно разработчики используют Sass или другие препроцессоры для хранения значений цветов в формате hex, rgba или hsla и сопоставления их с названиями цветов, используемых в компании.
Переменные цвета
Хорошая практика — хранить переменные цвета и никогда не использовать их напрямую, вместо этого отображая их на переменные с более осмысленными именами, вот так:
На момент написания этой статьи в браузерах Microsoft переменных не было. Препроцессоры CSS тоже поддерживают переменные, поэтому вы можете установить переменные типа $brandPrimary или отображение:
Помните, что именование здесь очень важно. Абстрактное именование иногда полезно, чтобы при изменении переменной, которая представляла синий цвет, на оранжевый, вам не пришлось переименовывать все значения цвета. Или, что хуже, повесить табличку с надписью "$blue теперь оранжевый".
currentColor
currentColor — это невероятно полезное значение. Полезно оно для распространения значения цвета на тени, контуры, границы или даже фон. Допустим, вы создали div (внешний, то есть .div-xternal ), а внутри него ещё один, div-internal . Обведём внутренний div оранжевой границей с помощью currentColor :
Это невероятно полезно для систем иконок, либо шрифтовых SVG-иконок. Вы можете установить currentColor в качестве значения по умолчанию для заливки, обводки или цвета, а затем использовать семантически подходящие классы CSS для стилизации.
Препроцессоры
Для настройки цветов отлично подходят препроцессоры CSS. Вот несколько ссылок на документацию по цветовым функциям различных препроцессоров:
А ниже несколько интересных вещей, которые мы можем сделать с помощью Sass:
На самом деле есть десятки способов программного смешивания и изменения цветов с помощью препроцессоров, не будем в них углубляться, но вот отличный интерактивный ресурс, чтобы узнать больше.
Свойства цвета
Как свойство CSS color относится к цвету шрифта. Если вы задаёте цвет для большой области, то используете background-color , а в случае SVG-элемент работаете с fill . Border — это граница вокруг элемента HTML, а stroke — аналог этой границы в SVG.
Прямоугольник и тень текста
Свойства box-shadow и text-shadow принимают значение цвета. Тени текста принимают 2 или 3 значения, h-shadow (горизонтальная тень), v-shadow (вертикальная тень) и необязательный радиус размытия.
Тени прямоугольника принимают 2 или 4 значения, h-shadow , v-shadow , дополнительное расстояние размытия и дополнительное расстояние распространения. Вы также можете обозначить вставку в начале, чтобы создать перевёрнутую тень. На этом сайте есть отличная демонстрация с простым, легко вставляемым кодом.
Градиенты
Линейные градиенты работают, обозначая направление от и до, в зависимости от префикса браузера сверху, снизу, слева, справа, можно задать градусы и радиальный градиент. Затем мы указываем остановки цвета и цвет, которого хотим добиться на каждой остановке. Цвета могут быть и прозрачными:
Синтаксис градиентов не так уж сложно написать, но мне очень нравится работать с этим генератором градиентов, потому что он создаёт сложное свойство фильтра, поддерживая IE6-9. Есть ещё один очень красивый Open Source генератор.
Градиенты также легко пишутся на SVG. По желанию мы можем задать площадь поверхности для градиента. С помощью идентификатора мы определяем блок, на который ссылаемся.
Эти градиенты также поддерживают непрозрачность, поэтому можно добиться красивых эффектов слоя, например, анимировать слои как маску.
Градиентный текст возможен только в webkit. Вот простой код на CSS-Tricks.
Генеративные цвета
В пределах указанных ранее диапазонов вы можете использовать циклы for в любом препроцессоре, или же JavaScript функцию Math.random() и Math.floor() . Здесь нам нужны Math.floor() или Math.ceil() , потому что если не вернуть полные целые числа, то вместо значения цвета получим ошибку. Хорошее эмпирическое правило: не следует обновлять все три значения.
При помощи HSL очень легко переходить от одного цвета к другому, потому что вы знаете, что перебор оттенков от 0 до 360 даст вам полный диапазон. Ещё одна приятная особенность hue-rotate в градусах заключается в том, что поскольку это полный круг, вам не нужно придерживаться диапазона 0–360, можно написать даже -480 или 600 — браузер вас поймёт.
Я использую его, чтобы сгенерировать эти цвета:
А также этот, с другим диапазоном (прокрутите очень быстро):
Ниже я использую Math.random() в значениях rgb, чтобы получить множество цветов в одном диапазоне. Демонстрация написана на React, создаётся впечатление трёхмерности. Я могла бы пройти по нему при помощи for , но хотелось, чтобы цвет был случайным, отражал движение. Здесь нет предела совершенству.
JavaScript
GreenSock выпустили инструмент, позволяющий анимировать относительные значения цвета, что очень полезно: можно захватывать сразу множество элементов и анимировать эти элементы относительно их собственных цветовых координат. Вот несколько демонстрирующих идею черепах. Чтобы увидеть эффект, наведите курсор на черепаху.
Смешение цветов и режимы смешения фонов
Если вы использовали эффекты слоёв в Photoshop, то, вероятно, знакомы с режимами смешивания (наложения). Почти каждый сайт в 90-е годы использовал их (мой тоже). Режимы смешивания и фонового наложения позволяют соединить два разных многослойных изображения, при этом доступно 16 режимов.
Верхнее изображение, или цвет, называется исходным, нижний слой называется конечным. Область между слоями, где происходит смешивание, называется фоном. Изображения смешиваются при помощи довольно простых формул.

Если вы хотите прослыть настоящим занудой, знайте, что формулы для режимов наложения зависят от типа эффекта. Например, multiply — это destination source = backdrop. Другие эффекты — это вариации простой математики с вычитанием, умножением, сложением и делением. Формула линейного эффекта — A+B-1, а эффекта Color Burn — это 1-(1-B)*A.
Вот более обширная документация, а ниже простая демонстрация, иллюстрирующая работу цвета в таких эффектах:
В этой замечательной статье Робин демонстрирует некоторые действительно сложные и впечатляющие эффекты, которых можно добиться с помощью наложения нескольких режимов смешивания. Ниже мы рассмотрим их смешивание с фильтрами.
Фильтры
Фильтры CSS предоставляют множество классных цветовых эффектов, а также возможность взять цветное изображение и сделать его серым. На CSS-Tricks есть замечательный ресурс, который показывает, как они работают, и хорошо поддерживается браузерами. У Беннета Фили вы найдёте хорошую галерею фильтров.
Фильтры и режимы размытия могут работать вместе! Уна Кравец создала этот классный инструмент под названием CSS Gram, комбинируя некоторые эффекты, чтобы создать фильтры из Instagram. В конце есть хорошая документация.
feColorMatrix
В другой статье Уна исследует создание этих изображений через feColorMatrix, — примитива фильтра в SVG, который также может применяться к элементам HTML. Он очень мощный и позволяет точно настроить цвет. Как следует из названия, базовая разметка feColorMatrix использует матрицу значений, а применяется она через её относительный id.
Матрицу можно расширить и отрегулировать оттенок, насыщенность и так далее:
В статье Уны подробно рассматриваются все возможности этого инструмента. Ещё больше информации об этом и многих других сумасшедших цветах SVG, а также об инструментах градиента в книге Амелии Белами-Ройд от O’Reilly или в исследовательской демонстрации Майка Муллани.

Доступность и другие замечания
Цвет проявляется только в отношении с другими цветами. Вы, вероятно, немного знакомы с этим в плане стандартов доступности [для людей с ограничениями по зрению]. Светло-зелёный цвет на чёрном может быть доступным [видимым], но, когда вы меняете фон на белый, зелёный различается плохо.
Доступность цвета можно измерить многими инструментами. Ниже некоторые из моих любимых:
Также очень хорошо с самого начала настроить свою палитру так, чтобы она была доступной [контрастной].
Color Safe — отличный инструмент, который помогает в этом. Как только вы всё подготовите, WAVE (Web Accessibility Tool) поможет оценить веб-страницу.
Цвет и атмосфера
Атмосфера влияет на цвет. Знать это довольно важно, если вы собираетесь создать хоть какую-то иллюзию глубины. Предметы ближе к вам более насыщены и контрастны. Предметы дальше более размыты.

Ландшафт подчёркивает зависимость контраста от расстояния
Тени не серые, они дополняют цвет света: если свет обладает жёлтым оттенком, тень будет казаться фиолетовой. Это полезно знать, если вы создаёте очень длинные тени.

Нативный ввод цвета
Существует встроенный в браузер селектор цветов, который вы можете использовать, чтобы помочь пользователям выбирать цвета динамически. Такой код:
Отобразит элемент выбора цветов, например такой:

Следует иметь в виду, что в разных браузерах селектор цветов будет отображаться по-разному, как и любой другой встроенный элемент управления.
Этот пен Ноя Блона показывает, как использовать его в сочетании с цветовым фильтром hue в CSS, чтобы выбирать части изображения динамически и изменять цвета. Оставшаяся часть изображения — это градации серого, поэтому она не затрагивается, что довольно умно.
Полезное
Color Highlighter Plugin для Sublime Text я использую, чтобы увидеть, какой цвет интерпретирует браузер. Мне нравится использовать .
Существует несколько различных традиционных комбинаций палитры, а также интернет-ресурсы, которые помогут вам их составить. Вот более научное представление — Paletton или Adobe Color.
Бенджамин Найт написал аналог Adobe Color при помощи d3 на CodePen, инструмент довольно крут и заслуживает внимания.
Если вы хотите, чтобы веб делал за вас тяжёлую работу (а кто этого не хочет?), посмотрите на Coolors, настолько простой, насколько это возможно.
Если вам нужна помощь в интерпретации цветов, и вы хотите быстрый простой инструмент перевода цвета из одной цветовой модели в другую, в энциклопедии цвета ColorHexa вы найдёте преобразования цветов в разные системы, которые только можно придумать.
И для самых занудных цветоманов. Вы можете даже заставить свою консоль выводить цвета для вас. Вот великолепный пен, показывающий, как это работает. Надеюсь, эта статья даст вам отправную точку для экспериментов и понимания.
Продолжить изучение цветов, чтобы стать профессиональным веб-разработчиком, вы можете на наших курсах:
Также вы можете перейти на страницы из каталога, чтобы узнать, как мы готовим специалистов в других направлениях.

Профессии и курсы

Одной из самых интересных и сложных областей ретуши является колористика. Сегодня мы познакомимся с несколькими генераторами цветовых схем. Они не только помогут вам лучше понимать гармонии цветов, но и станут источником вашего вдохновения.
Adobe Color Themes
Компания Adobe предлагает нам комфортный вариант создания цветовых схем, встроенный в Photoshop. Им является расширение Adobe Color Themes (Window/ Окно – Extensions/ Расширения – Adobe Color Themes).


Данное расширение работает следующим образом:
- Щелкните по иконке выбора цвета и в окне Color Picker выберите цвет, на основе которого будет создана цветовая схема.

- Добавьте цвет в Adobe Color Themes через иконку Set selected color from active color. Выбранный основной цвет и вспомогательные цвета гармонии появятся в расширении. Основной цвет отмечен белым треугольником.

- Чтобы поменять основной цвет, наведите курсор на квадрат с новым цветом. После появления черного треугольника щелкните по нему.
- Чтобы выбрать правило цветовой гармонии, щелкните по иконке ColorRule и выберите из выпадающего списка нужную цветовую схему.

- С помощью расположенного внизу ползунка можно корректировать яркость основного цвета. Вспомогательные цвета также будут изменены в соответствии с новым основным цветом.

- Ползунки на цветовом круге дают дополнительную возможность изменять яркость, насыщенность и тон цветов.

- Если необходимы более точные настройки цветов, то щелкните по вкладке Slider. Откроются дополнительные настройки для различных цветовых режимов. Щелкните по нужному режиму, чтобы детально настроить цвет.

- Чтобы сохранить созданную гармонию, нажмите на кнопку Save в нижней части окна расширения. Она появится во вкладке MyThemes.


- Во вкладке Explore представлены темы по умолчанию.

- После создания цветовой схемы выбранные цвета следует добавить в панель Swatches (Window/ Окно – Swatches/ Образцы) с помощью иконки AddtoSwatches. Чтобы добавить цвета в образцы из вкладки Explore, нажмите на расположенные под темой три точки.


Давайте откорректируем цвета на представленном ниже изображении. Основным цветом выбран цвет купальника. В данном примере мы предпочли монохромную цветовую гармонию.
- Создаем новые корректирующие слои SolidColor в режиме наложения Color.
- Выбираем необходимые цвета в Swatches.
- Создаем соответствующие маски для элементов, цвет которых должен быть изменен.


Ниже представлен результат использования одной из цветовых тем, встроенных в Adobe Color Themes по умолчанию.

Как видно выше, данное расширение дает возможность гибкой работы с цветами напрямую в Photoshop. Однако у него есть несколько минусов.
- Оно доступно только при наличии интернета.
- Нельзя напрямую выбрать основной цвет в расширении, а только через окно ColorPicker.
- Ограниченный функционал по сравнению с другими генераторами цветовых схем.
Adobe Color

Чтобы добавить выбранную цветовую схему в Photoshop, сделайте следующее:
- Войдите на сайт под своим логином, чтобы установить связь с Photoshop.
- Сохраните тему в библиотеку.
- Если хотите поделиться своей схемой с другими пользователями, активируйте ползунок Опубликуйте вColor.

- Цветовая гармония появится в вашей библиотеке.

- Чтобы сделать цвет активным, щелкните правой кнопкой мыши и выберите Setcolor. Данное действие заменяет выбор цвета в окне Color Picker.

Главным преимуществом этого цветового генератора является возможность загрузки изображения для дальнейшего анализа цветовой гармонии. Это делается следующим образом:
- Нажмите на вкладку Извлечение темы и загрузите изображение.

- Система автоматически выбирает цветовую схему, которую можно вручную подкорректировать с помощью ползунков.

- Выбранные цвета появятся во вкладке Цветовой круг, где с ними можно работать описанным выше образом.
Второе преимущество Adobe Color – функция создания градиента на основе загруженного изображения.

- Чтобы применить градиент, создайте новый пустой слой.
- В библиотеке щелкните правой кнопкой мыши по нужному градиенту и выберите Applygradient.
- Пустой слой превратится в корректирующий слой GradientMap.
Coolors
Генератор цветовых схем Coolors (coolors.co) не является продуктом от Adobe. Чтобы перейти к палитрам, нажмите на вкладку Generate. В открывшемся окне появится одна произвольная палитра, при нажатии пробела она изменится на другую.


Отдельные цвета можно зафиксировать: нажмите на иконку с изображением замка. Теперь при нажатии на пробел система будет подбирать новые цвета, не изменяя зафиксированные.

Для поиска готовых схем зайдите во вкладку Explore.

Чтобы выбрать правило цветовой схемы, на верхней панели щелкните по иконке с тремя точками и выберите Generate Method. В открывшемся окне будет доступен список правил.



Чтобы посмотреть яркостную составляющую цветов в палитре схемы, нажмите на View luminance map в указанном выше меню. Так вы можете проверить, насколько контрастны между собой цвета.
Как и в Adobe Color, в Coolors можно загрузить изображение для анализа цветовой гармонии.
- Щелкните по иконке Create palette from photo на верхней панели и загрузите фотографию.

- В окне просмотра активируйте цвет и нажмите на необходимую область на фотографии с помощью ползунка. Изменяя каждый цвет по отдельности, создайте свою палитру.

- Чтобы выгрузить созданную схему в генератор, нажмите Next–Openinthegenerator.

- Так как у данного генератора нет связи с Photoshop, то самым удобным способом перенести цветовую схему будет создание изображения через Export–Image–Labels на верхней панели.


- После сохранения откройте цветовую схему в Photoshop и перенесите цвета с помощью пипетки.
Coolors также дает возможность создать градиент через More – Create a gradient.

В окне Gradient Maker можно настроить необходимые цвета. Однако хотелось бы отметить, что такой же градиент намного удобней создать напрямую в Photoshop или Adobe Color, где есть возможность перенести градиент с отдельного изображения.
Как видно выше, функционал генератора Coolors уступает Adobe Color, но он выступает превосходным генератором идей, когда муза колористики вас покинула.
Paletton
- Чтобы выбрать правило цветовой схемы, нажмите на соответствующий значок в верхней части интерфейса.

- Более темный цвет на цветовом круге является основным, и вокруг него строится цветовая гармония.

- Если передвигать точки в центре круга, то можно изменить яркость и насыщенность цветов.
- В нижней вкладке Presets расположены различные варианты выбранной гармонии.

- В окне справа изображена схема, в которой показаны выбранные оттенки с разным уровнем насыщенности и яркости. Более того, генератор дополнительно советует, в каких пропорциях цвета лучше сочетаются. Например, ниже указано, что коричневых оттенков должно быть на изображении больше, чем циановых.

- Вкладка Preview позволяет изменить вид окна предпросмотра.

- Чтобы экспортировать выбранную цветовую схему, нажмите на вкладку Tables/Export–ColorSwatches – необходимый формат изображения. Откройте изображение в Photoshop.


- Расширение работает по тому же принципу, что и сайт.
- Чтобы перенести выбранную схему, нажмите SavePalette. Выбранная гармония со всеми деталями появится на отдельном слое.

Как видите, существует множество генераторов цветовых схем. У каждого из них есть свои плюсы и минусы, но нет сомнения, что все они обладают той энергией цвета, которая необходима для создания особенных работ.
Читайте также:

