Цвета в браузере отличаются
Обновлено: 04.07.2024
Чтобы вступить в уже существующее сообщество, нужно зайти в это сообщество и нажать кнопку «Вступить в сообщество».
Вступление в сообщество происходит автоматически без одобрения кандидатуры вступающего другими членами сообщества.
фотошоп
меню редактирование - преобразовать в профиль
То есть смартфоны в массе давно начхали на sRGB и обратились к более расширенному цветовому охвату.
Производители мониторов кроме Эпплов клепают охваты кто во что горазд, стало трудно найти обычный древний sRGB-охват 94 года изобретения. Расширенные Wide Gamut охваты мониторов до Adobe RGB в программах с управлением цветом конечно все решают, но в приложениях без управления цветом не удобны, все перенасыщенно, большой охват - чисто профессиональная заморочка фотографов и полиграфистов - они используют правильный софт а в неправильном терпят неудобства.
Появилось дофига ужасающих устройств, причем с пометкой IPS, с охватом всего 55-60% от и так небольшого sRGB, на таких вообще фотографу и издателю ловить нечего, зато их без потерь можно сделать высокоскоростными 6-битными, для геймера что надо.
Разница между профессиональным монитором охвата 98% от Adobe RGB и между монитором 60% от sRGB колоссальная, и оба могут быть выполнены по технологии IPS (рыночный запрос на бюджетную матрицу IPS ее угробил в части новых устройств), при этом и тот и другой могут сидеть в сети интернет даже не заморачиваясь не то что калибровкой, но и хотя бы минимальными необходимыми настройками браузера по цвету.
Так что все плохо, господа. Те времена, когда можно было сидеть за ЭЛТ-монитором в 94 году и примерно видеть то же, что и все остальные, не вникая в управление цветом - ушли в прошлое.
Из оптимистичных новостей: год назад популярнейший FastStone наконец стал поддерживать работу с профилем монитора (надо включить в настройках) и теперь тоже может верно показывать картинку, как фотошоп, лайтрум, C1 и прочие развитые в плане работы c управлением цветом программы.
Цветовой охват устройства и цветовое пространство

Любое устройство — монитор, принтер, фотолаборатория и т.д. — способно воспроизвести лишь ограниченное количество цветов.
Множество цветов, которое способно передать устройство, называется его цветовым охватом. Цвет, который не может быть воспроизведен на устройстве, выходит за границы его цветового охвата.
Поскольку цветовые охваты у различных устройств отличаются, нельзя добиться полного соответствия между цветом на мониторе и на отпечатке.
Для того, чтобы при работе с цветом не привязываться к конкретным моделям мониторов и принтеров, были предложены так называемые абстрактные цветовые пространства.
Среди них наиболее распространены следующие:
sRGB IEC61966-2.1 — пространство, предложенное HP и Microsoft. Оно приблизительно соответствует охвату большинства мониторов. sRGB является стандартом де-факто для публикации изображений в интернете.
Adobe RGB 1998 — разработано Adobe для допечатной подготовки изображений. Превосходит sRGB по охвату в голубых и зелёных тонах.

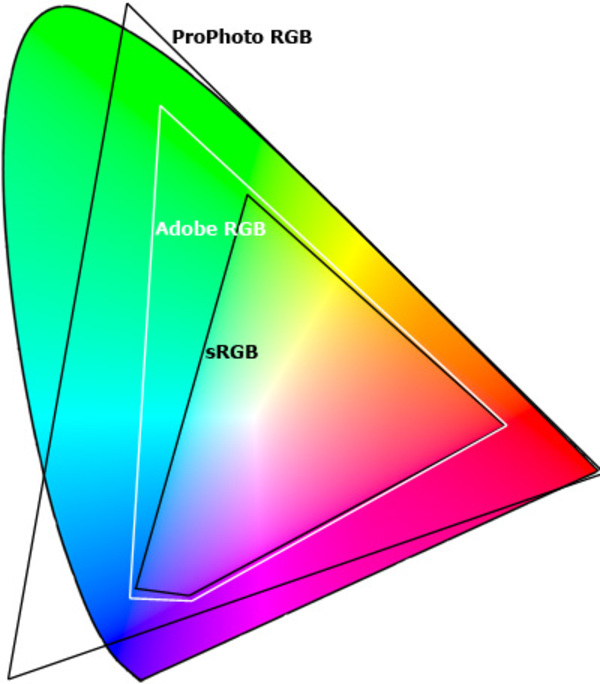
Сравнение цветовых охватов пространств sRGB, Adobe RGB, ProPhoto RGB
Почему цвет изображений в разных программах различается?
Цвет в изображении описывается в привязке к определенному абстрактному цветовому пространству. Наиболее распространенные — sRGB, Adobe RGB и ProPhoto RGB.
Для того, чтобы программа знала, как интерпретировать цвет, в изображение внедряется профиль цветового пространства. Однако не все программы догадываются о наличии профилей в графическом изображении. Большинство браузеров показывают любое изображение как sRGB («понимают» цветовые профили только Firefox и Safari).
Браузер (окно внутри) некорректно передает цвет изображения в пространстве ProPhoto RGB. В Photoshop (внешнее окно) мы видим реальные цвета
Большинство печатных машин в фотолабораториях тоже рассчитывают, что изображение будет в пространстве sRGB, поэтому, если сохранить изображение в другом пространстве, цвет будет блёклым и ненасыщенным.
Если вы подготавливаете снимки для просмотра в Интернете или для печати в фотолаборатории, их необходимо преобразовать в sRGB. В большинстве случаев разумным выбором будет перевести весь рабочий процесс в пространство sRGB:
— если вы снимаете в JPEG, выставьте sRGB в настройках камеры;
— если снимаете в RAW, нужно выставить sRGB в настройках конвертора.
Если вы обрабатываете не-sRGB изображение в Photoshop, то:
— при сохранении через команду Save for Web (Сохранить для Web), установите флажок Convert to sRGB (Преобразовать в sRGB);
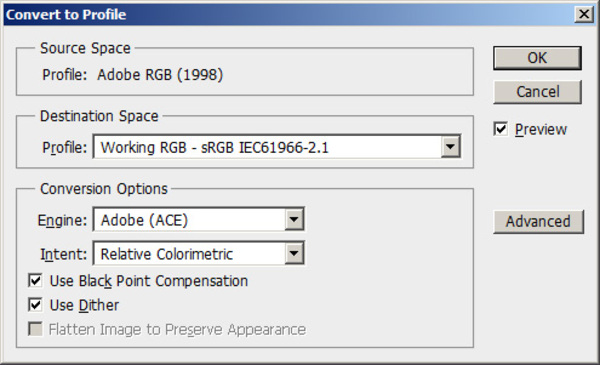
— если вы сохраняете файл непосредственно в Photoshop, его нужно преобразовать командой меню Edit > Convert to Profile (Редактирование > Конвертировать в профиль, в некоторых версиях переведено как Конвертировать цвета); в открывшемся диалоге из списка Destination Space (Целевое пространство) выбрать sRGB.

Перевод изображения в пространство sRGB в Photoshop
Автор статьи — преподаватель, ведущий мастер-классов и автор курсов Онлайн-фотошколы Владимир Котов
Чтобы вступить в уже существующее сообщество, нужно зайти в это сообщество и нажать кнопку «Вступить в сообщество».
Вступление в сообщество происходит автоматически без одобрения кандидатуры вступающего другими членами сообщества.
просто забить на то что показывает ИЕ. и фсё. у других он всё равно другое показывает
Помогите, пожалуйста, настоящей рыжей блондинко разобраться с данной проблемой.Правлю фотографии в фш, делаю небольшую или значительную цветокоррекцию, перевожу файл в sRGB и сохраняю. Открываю просмотрщик и вижу то же самое, что и в ФШ (уж с этим-то как-то разобралась, правда, сама не знаю, как. раньше и тут цвета различались). После этого загружаю картинку в браузер (IE, если имеет значение). Смотрю, а она - ЗЕЛЕНАЯ! Т.е. не как трава, конечно же, но ощущение, что все мои "модели" изрядно принимают или минимум гриппом болеют. Шутки шутками, но я уже даже не знаю, где и что настраивать, что калибровать, чтобы добиться совпадения по цветам. Ведь так грустно, когда приходится цвета подгонять буквально наугад, делая их краснее, чтобы потом в браузере при просмотре был нормальный оттенок кожи, неба или чего-то там еще.
Люди, добрые, если кто в курсе, чем помочь можно, расскажите пошагово, что и как настроить. Буду признательна!
Интернет-браузеры (в том числе и упомянутый вами IE) созданы для того чтобы на любых компьютерах и на любых мониторах один и тот же web-сайт выглядел похоже.
Правлю фотографии в фш, делаю небольшую или значительную цветокоррекцию, перевожу файл в sRGB и сохраняю. Открываю просмотрщик и вижу то же самое, что и в ФШ (уж с этим-то как-то разобралась, правда, сама не знаю, как. раньше и тут цвета различались). После этого загружаю картинку в браузер (IE, если имеет значение). Смотрю, а она - ЗЕЛЕНАЯ! Т.е. не как трава, конечно же, но ощущение, что все мои "модели" изрядно принимают или минимум гриппом болеют. Шутки шутками, но я уже даже не знаю, где и что настраивать, что калибровать, чтобы добиться совпадения по цветам. Ведь так грустно, когда приходится цвета подгонять буквально наугад, делая их краснее, чтобы потом в браузере при просмотре был нормальный оттенок кожи, неба или чего-то там еще.
Люди, добрые, если кто в курсе, чем помочь можно, расскажите пошагово, что и как настроить. Буду признательна! вот это уже больше походит на ответ по существу. спасибо. а какой же смысл в перенастройке профиля монитора, если им все равно не будет пользоваться браузер?
У браузеров другие приоритеты - точное воспроизведение цветов к ним не относится.
Читайте также:

