Дизайн главной страницы сайта был недавно обновлено в вашем браузере все еще отображается старый что
Обновлено: 03.07.2024
Переезд или редизайн работающего популярного сайта — всегда риск для SEO. Мы в агентстве Atman выработали список правил, на что обратить внимание, чтобы обновить сайт и не потерять позиции в поисковиках. О них расскажем в этой статье.
Как обновление сайта может повлиять на его место в поисковой выдаче?Допустим, в цветочном магазине решили обновить сайт, который работает с 2012 года. С сайта приходят заказы, но интерфейс и дизайн устарели. Предприниматель уверен: новый сайт будет удобнее, и заказов станет больше. На старом сайте с SEO всё в порядке: например, страница с хризантемами находится в топ-10 выдачи Яндекса по запросу «купить хризантемы в Москве». В Яндексе такой запрос набирают больше тысячи раз в месяц.
SEO — это длительный процесс. Чтобы попасть на первые строчки выдачи по значимым запросам, потребуется несколько месяцев. Поблажек не бывает: если вы потеряете место, придётся пройти путь заново. Пока новая страница с хризантемами карабкается на верхние строчки в Яндексе и Google, эти цветы заказывают меньше, и магазин недополучает деньги. Получается, обновление сайта без оглядки на SEO может принести бизнесу убытки.
Если после обновления сайт стал хуже отвечать запросам пользователей, например, старые страницы выдают ошибку 404, он опустится в поисковой выдаче.
Зафиксировать текущие метрики сайта. Чтобы отследить, как обновление повлияло на посещаемость сайта, надо понимать отправную точку. К тому же, собрав статистику из Яндекс.Метрики или Google Analytics, вы сразу увидите, к каким страницам надо относиться с наибольшей осторожностью. Например, владельцы цветочного магазина из нашего примера сразу бы заметили, что на страницу с хризантемами идёт трафик из поисковиков: значит, нельзя допускать, чтобы вместо неё вылезала ошибка.
Чтобы оценить текущее состояние, возьмите данные из систем аналитики и проведите небольшой SEO-анализ. Ваша цель — собрать ключевые показатели:
- посещаемость сайта;
- посещаемость наиболее популярных страниц;
- какие позиции в поисковой выдаче занимает сайт по важным запросам в Яндекс и Google.
Один из клиентов нашего агентства ATMAN — медицинская организация АНО «НОМИ». Они хотели обновить дизайн и структуру своего сайта, который уже был популярен среди профильной аудитории. Онкологи и гематологи заходили на сайт, чтобы читать научные статьи и смотреть записи лекций.
Перед тем, как начать работу, мы собрали аналитику по сайту и сделали небольшое исследование: разобрались, сколько людей заходит на сайт, откуда они приходят и что смотрят чаще всего. Выяснили, что сайтом пользуются в рабочие дни, есть активный трафик из поисковых систем, а популярностью пользуются страницы специалистов. При этом сайт находится в топе по поиску специалистов, а также по брендовым запросам.
Запретить индексацию нового сайта на время разработки. Обычно во время разработки новый сайт размещают на тестовом домене. Чтобы поисковики не подумали, что появился какой-то новый сайт, который дублирует существующий, важно запретить им выводить тестовый сайт в поиске. Для этого нужно зайти в файл robots.txt и прописать, что все страницы запрещены для индексации или воспользоваться плагином для CMS вашего сайта. Тогда роботы поисковых систем поймут, что сайт пока не должен попадать в выдачу.
Перед обновлением зафиксируйте метрики посещаемости. Для тестового домена нового сайта настройте robots.txt или соответствующий плагин в CMS: поисковики не должны индексировать тестовый сайт во время разработки.
Фавикон — это картинка, которая отображается перед названием страницы во вкладке браузера или в панеле закладок. Это мелочь, но она дополняет пользовательский опыт и служит ориентиром. Знакомый фавикон подскажет посетителю после обновления, что он не перепутал сайт, а просто увидел новый дизайн.
В ATMAN обновили сайт языкового детского лагеря Inkeri. Предыдущий был сделан своими руками и перестал отвечать современным требованиям по дизайну и удобству.
Чтобы не потерять трафик из поисковых систем, мы составили список всех страниц старого сайта вместе с мета-текстами и УРЛ. После этого мы адаптировали тексты под новые страницы, а список УРЛ передали разработчикам для настройки редирректов.
Провести тест пользовательских функций и вёрстки. Чтобы убедиться, что во время обновления мы не ухудшим функциональность сайта для посетителей, нужно провести тесты. Для этого мы составляем список пользовательских функций и проверяем, чтобы их можно было реализовать в новой версии. Проверяем все кнопки, навигацию и вёрстку на экранах разного размера. Тесты нужны, чтобы убедиться, что сайт соответствует ожиданиям пользователей: всё, что они привыкли делать на старом сайте, работает и на новом.
Во время тестирования мы организуем таблицу со списком задач, которая после используется для технической поддержки сайта. Если проект большой, то количество задач по время теста может перевалить за двести, как это случилось для сайта Imena Studios.Сгенерировать карту сайта. Если у сайта много страниц, необходимо подготовить его карту — файл sitemap.xml — и передать поисковикам. С этим файлом системы быстрее проиндексируют все страницы, и сайт раньше появится в поисковой выдаче. Для небольшого сайта карту можно сделать вручную, для крупного нужны инструменты для автоматизации. Для популярных CMS-систем есть плагины, например, Google XML Sitemaps для WordPress.
Настроить редиректы. Во время обновления важно соотнести структуру прошлого с сайта со структурой нового. Если появились изменения, придётся настроить редиректы — перенаправлять людей на новые страницы, если они обращаются к старым адресам.
Иногда во время обновления решают удалить или скрыть какие-то страницы. Тогда редиректы нужно настроить по смыслу. Допустим, после обновления исчезнет статья из блога. Если пользователь решит снова обратиться к ней по старому адресу, он должен увидеть что-то близкое по смыслу, иначе он растеряется. Например, можно настроить редирект на профиль автора статьи или на похожий материал. Если редирект не получается сделать осмысленным, направьте пользователя на главную: это тоже плохо, но это лучше, чем ошибка 404.
В старой версии сайта АНО «НОМИ» была путаница с адресами страниц: часть была написана транслитом с кириллицы, часть — переведена на английский. Мы привели адреса к общему виду, чтобы навигация на сайте стала удобнее, а URL-адреса — понятнее. Для этого настроили редирректы, а для разделов сайта, например «Мероприятий», предусмотрели динамические редирректы, чтобы они работали не только для страницы каталога, но и для всех страниц мероприятий.Добавить на сайт системы аналитики. На новом сайте обязательно нужно поставить как минимум те же счётчики, что стояли на прошлом. Это позволит сравнить статистику посещаемости до и после обновления и заметить проблемы. Если к старому сайту была подключена Яндекс.Метрика, а с нового данные идут только в Google Analytics, анализировать будет сложнее.
Перенести сайт во время наименьшей активности пользователей. Если во время обновления сайт меняет адрес, он может быть недоступен несколько часов. Чтобы не мешать пользователям работать с сайтом, нужно провести обновление, когда на нём находится как можно меньше людей.
Рассказать поисковикам о переносе. Если из-за обновления у сайта поменялся доменный адрес, об этом важно сообщить в «Яндекс.Вебмастер» и Google Search Console. Так поисковики будут в курсе, что сайт переехал, и новый домен будет восприниматься не как отдельный сайт, а как продолжение старого.
В Google Search Console воспользуйтесь инструментом «Изменение адреса». Перед тем, как Google учтёт изменения, он запустит несколько проверок. Подождите, пока тесты завершатся и, если Google выявит проблемы, решите их и попробуйте снова. Когда проверки закончатся, в Search Console появится уведомление о том, что изменения приняты.
После обновления сайта АНО «НОМИ» мы заметили, что Facebook и Telegram используют старые сниппеты некоторых страниц. Это было неудобно: у клиентов уже обновился сайт, а в соцсетях кажется, что ничего не поменялось. Мы быстро поправили проблему через Facebook Debugger и @WebpageBot в Телеграм: эти инструменты помогут сбросить кеш соцсетей и обновить сниппеты. Для Вконтакте используйте инструмент clearCache.Следить за метриками. Когда обновление завершилось, подождите пару недель, чтобы собрать данные, и сравните их с показателями до переезда. Если обнаружите, что топ посещаемых страниц изменился, скорее всего, во время обновления возникли проблемы и пользователи не могут найти нужную страницу.
После обновления соберите данные по посещаемости и сравните со статистикой до переезда. Увидите расхождения в топе посещаемых страниц — ищите проблему. Если у сайта менялся домен, не забудьте сообщить об этом в Яндекс.Вебмастер и Google Search Console. Проверьте, что в социальные сети подгружается новый сниппет — картинка и метаданные.
Обновление сайта может привести к проблемам с индексацией в поисковиках и сбить с толку пользователей. Что сделать, чтобы обновление сайта прошло безболезненно:

Компания Яндекс внедрила в свою поисковую систему генеративные нейросети YaLM — это сделает ответы более быстрыми и точными. Вместе с этим был показан свежий дизайн главной страницы поиска — его может попробовать каждый, но пока в виде бета-версии. Смотрим, что изменилось, и стало ли лучше.
Содержание
Браузерная версия для компьютеров
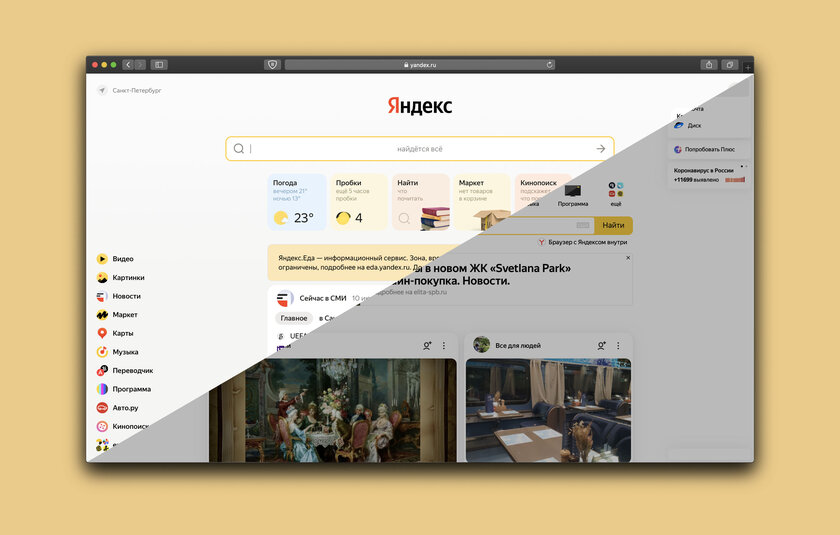
Главная страница поиска для компьютеров заметно изменилась: логотип сместился к центру и располагается над поисковой строкой. Ряд фирменных сервисов переместился в левый нижний угол и теперь представлен в виде столбца. При скролле вниз он скрывается с анимацией. Фон «поисковика» из чисто-белого превратился в легко-серый.


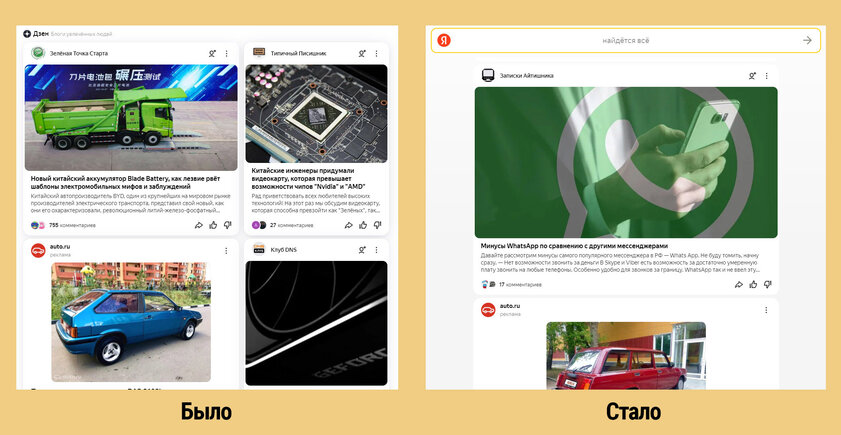
Поисковая страница стала более простой и свободной — теперь нет нагромождения элементов. Блок новостей переместился под строку поиска и стал крупнее. Правда, раньше его можно было свернуть, в бета-версии Яндекс.Поиска такую возможность убрали. Блок погоды и пробок также переместился под поисковое поле, к ним добавились дополнительные плитки сервисов. Лента Яндекс.Дзен открывается при пролистывании вниз — элементы в ней расположены в виде списка, а не сетки, как раньше.


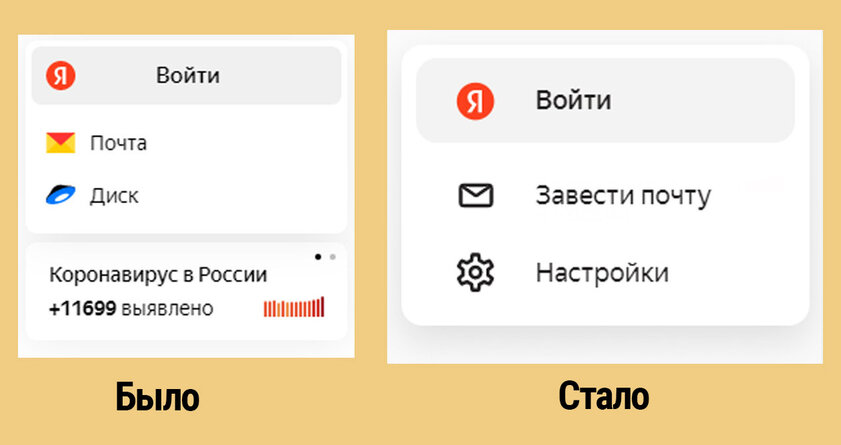
Окно входа скрыто и открывается только по клику на аватар в правом верхнем углу — это решение помогло освободить пространство и сделать страницу «легче». При этом исчезли ссылки на Яндекс.Почту и Яндекс.Диск.
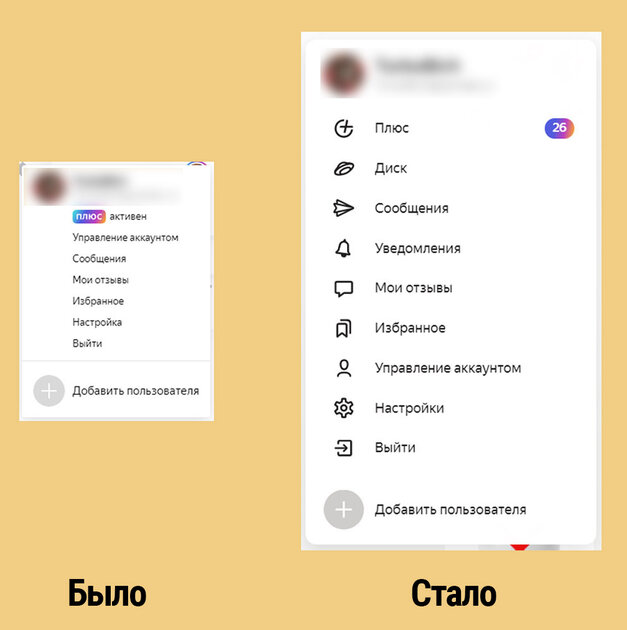
Изменилось и пользовательское окно, доступное авторизованным клиентам. Оно стало сильно крупнее, появились визуальные индикаторы и несколько новых пунктов.

Все элементы увеличились в размере, некоторые из них теперь скрыты, шрифты стали толще. Яндекс сделал ставку на упрощение и освобождение пространства — теперь поисковая страница выглядит менее нагромождённо и более современно
Приложение для смартфонов
Попробовать новый дизайн поиска от компании Яндекс на смартфонах можно только в фирменном мобильном приложении.
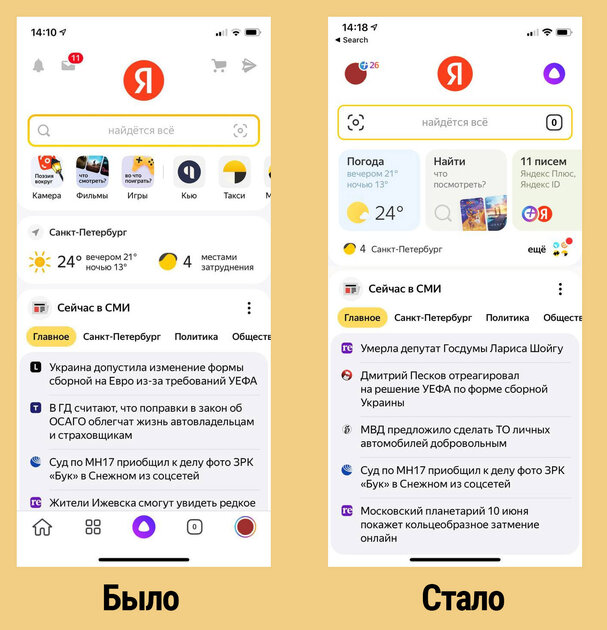
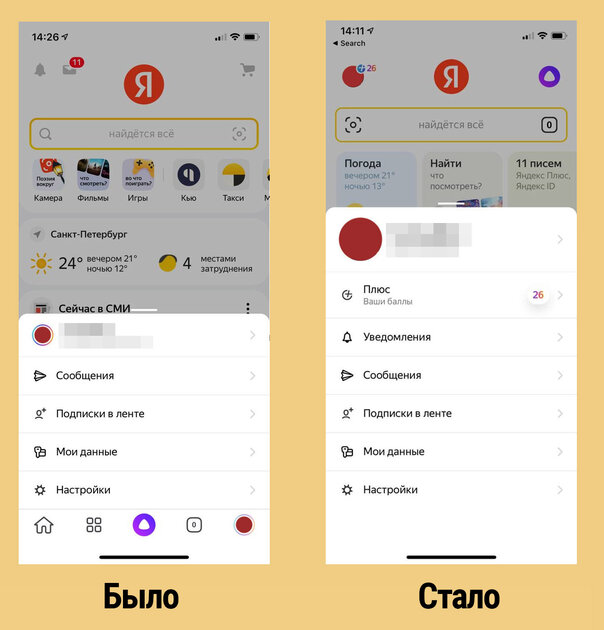
Здесь изменений не так много. Самое заметное — избавились от нижней панели навигации, переместив некоторые элементы оттуда в верхнюю часть. При этом наверху стало «свободнее», ведь уведомления перенесли внутрь меню профиля, а ссылки на Маркет и Почту расположились в ряду под строкой поиска. Кстати, этот ряд заменил список фирменных сервисов. Последние открываются по нажатию кнопки «Ещё».

Превращение погоды в карточку позволило уменьшить размер информации о пробках и освободить немного места. Вкладки из навигационной панели переместились прямо в строку поиска, сместив кнопку активации Яндекс.Камеры на место нефункциональной иконки с лупой.

А вот лента Дзена и новостей осталась прежней. Мобильная версия, на мой взгляд, менее проработана после обновления, чем десктопная. Над ней всё ещё стоит поработать для того, чтобы поиск не выглядел перегруженным информацией.
Впечатления: стало лучше?
Версия Яндекс.Поиска для компьютеров стала действительно лучше своей прошлой версии, хотя до идеала далеко. Прослеживается тенденция на увеличенные надписи, окна и иконки, которые призваны сделать внешний вид более «воздушным». Правда, этого не удастся достичь ровно до тех пор, пока половина элементов поисковика не будет убрана.
Мобильная версия впечатлила меньше — редизайн получился совсем минорным, хотя распределение кнопок навигационной панели по всему экрану кажется грамотным решением.


Возникла проблема с изменениями WordPress, которые не отображаются на вашем сайте? Это широко распространённая проблема для пользователей WordPress. Почти во всех случаях проблема возникает из-за проблем с кешированием либо в вашем собственном веб-браузере, либо в кеше вашего сайта WordPress, либо в кеше вашей сети доставки контента (CDN).
В этом посте мы рассмотрим, что это за причины и почему кеширование может вызвать проблемы, когда изменения WordPress не отображаются. Затем мы покажем вам несколько шагов по устранению неполадок, чтобы выяснить проблему и сделать её так, чтобы вы и посетители вашего сайта могли видеть обновления вашего сайта.
Сколько времени требуется WordPress, чтобы обновить изменения?
Вообще говоря, ваш сайт WordPress должен обновиться сразу после того, как вы нажмёте кнопку сохранения. То есть вы должны иметь возможность нажать кнопку сохранения, открыть соответствующую страницу и сразу увидеть эти изменения. Что ещё более важно, то же самое должно относиться и к посетителям вашего сайта.
Вот что должно произойти.
Но поскольку вы читаете этот пост, вы, вероятно, поняли, что не всегда всё идёт по плану.
Почему мой сайт WordPress не обновляется?
Как мы упоминали во введении, наиболее частая причина того, что ваш сайт WordPress не обновляется, — это проблемы с кешированием.
Существуют различные типы кеширования, которые могут мешать вам видеть изменения на вашем сайте WordPress:
- Кэширование браузера- сохраняет определённые статические файлы на локальных компьютерах посетителей в кеше веб-браузера.
- Кэширование страниц- сохраняет статическую HTML-версию вашего сайта, а не использует PHP для её генерации «на лету» при каждом посещении.
- А также кэширование CDN- ускоряет глобальную загрузку за счёт кеширования статического контента вашего сайта в сети серверов по всему миру.
Теперь вам не нужно разбираться в механизмах кэширования. Основная проблема в том, что более ранняя версия вашего сайта всё ещё сохраняется в «кеше».
Таким образом, даже если вы обновили версию на своём сервере WordPress, посетители (и вы) могут по-прежнему видеть старую и кэшированную версию вашего сайта, скрывая изменения, которые вы недавно внесли в эфир.
Мы потратим большую часть статьи, показывая вам, как очистить эти различные кеши и «перезагрузить» их самой последней версией вашего сайта. После очистки кеша вы и ваши посетители должны сразу увидеть изменения.
Помимо проблем с кешированием, ещё одна причина, по которой вы можете не видеть изменений на своём сайте WordPress, может быть связана с разрешениями на вашем сайте. Это особенно часто бывает, если вы создаёте динамические сайты, где разные пользователи видят разный контент, например, на сайте членства.
В этом сценарии, даже если изменения могут быть успешно сохранены, у вас может не быть разрешения на просмотр обновлённого содержимого, и это может привести к тому, что вы всё ещё будете видеть более старое содержимое. Маловероятно, что это вызовет проблему на простых сайтах, таких как блоги или портфолио, но может возникнуть проблема с динамическими сайтами.
Разобравшись с этим, давайте разберёмся, как решить проблему.
Мы разделим эти шаги по устранению неполадок на четыре основных раздела:
Для первых трёх мы рекомендуем проработать их сверху вниз. То есть начните с очистки кеша браузера, а затем переходите к другим по порядку.
Кеширование браузера работает путём сохранения определённых ресурсов сайта в кеше браузера вашего компьютера. Это позволяет избежать многократной загрузки этих ресурсов прямо с сервера вашего сайта WordPress. Чтобы решить эту проблему, вы можете заставить свой браузер загружать самые свежие версии всех файлов с вашего сервера, а не загружать их из кеша.
Вот несколько способов добиться этого.
Аппаратное обновление вашего веб-браузера
Самое простое решение для устранения проблем с кешированием в браузере на одной странице — это жёстко обновить браузер.
При принудительном обновлении ваш браузер пропускает кэш и загружает все ресурсы веб-сервера.
Для начала откройте вкладку со страницей вашего сайта, где вы ожидаете увидеть изменения. Затем нажмите следующие комбинации клавиатуры:
Очистите кеш браузера
Если аппаратное обновление не сработало, возможно, вам потребуется полностью очистить кеш браузера. Это приведёт к удалению всех кешированных файлов, гарантируя, что вы загрузите новые версии всех файлов на свой сайт.
Точные инструкции различаются в зависимости от того, какой веб-браузер вы используете, поэтому обязательно ознакомьтесь с нашим полным руководством о том, как очистить кеш браузера во всех основных веб-браузерах.
Используйте методы «очистки кеша»
Вышеупомянутая тактика должна решить проблему для вашего собственного компьютера, но ваши посетители могут не сразу увидеть изменения (потому что они не очистили свои кеши браузера).
Ещё одна немного более продвинутая тактика, позволяющая обойти это и убедиться, что ваши посетители всегда видят последнюю версию, — это использовать тактику «очистки кеша».
Например, предположим, что логотип вашего сайта — logo.jpg. Если вы обновите свой логотип и загрузите новый файл с таким же именем ( logo.jpg ), это изменение может не отобразиться сразу, потому что браузеры людей по-прежнему будут загружать исходный файл logo.jpg из своего кеша.
Например, вместо загрузки logo.jpg и замены старого файла вы можете загрузить logo-v2.jpg. Поскольку это новое имя файла, вы сможете обойти проблемы с тем, что изменения вашего сайта не отображаются из-за кеширования браузера.
Другая тактика очистки кеша включает изменение пути к файлу или добавление строк запроса в дополнение к изменению имени файла. Несколько примеров:
Хотя существуют разные типы кеширования WordPress, наиболее вероятной причиной является кеширование страниц.
Обычно ваш сервер «строит» готовый HTML-код вашего сайта с нуля для каждого посещения с использованием PHP. Затем ваш сервер отправляет готовый HTML-код браузеру посетителя для отображения вашей веб-страницы.
Чтобы ускорить процесс, кэширование страниц позволяет сохранять готовый HTML-код в кеше, устраняя необходимость для вашего сервера обрабатывать PHP и запрашивать базу данных при каждом посещении. Это означает, что если вы обновите что-то на своём сайте, это изменение не будет доступно сразу, потому что ваш сервер по-прежнему обслуживает кешированный HTML-код до того, как вы внесли это изменение.
Большинство веб-хостов и подключаемых модулей кэширования обходят это путём автоматической «очистки» кеша всякий раз, когда вы публикуете или обновляете часть контента. Однако ваше решение для кэширования может быть не настроено для этого или может просто не работать должным образом по какой-то причине.
Многие решения для кеширования также не позволяют администраторам WordPress просматривать кешированный контент. Вот почему вы можете столкнуться с проблемой, когда изменения WordPress не отображаются при выходе из системы. Другими словами, когда вы вошли в свою учетную запись администратора, вы не видите кэшированного содержимого, а это означает, что вы можете сразу увидеть изменения. Но когда вы выходите из системы, вы видите старую кешированную версию (как и все посетители вашего сайта).
Исправление здесь — очистить кеш вашего сайта вручную.
Это очистит все сохранённые HTML-версии ваших страниц и заставит ваш сайт создать новую версию с нуля. Затем он сохранит эту новую версию в кеше, чтобы получить все преимущества производительности кеширования.
Способ очистки кеша WordPress зависит от того, какое решение для кеширования вы используете. Мы покажем вам два решения:
- Очистка кеша, если вы размещаете на Kinsta.
- Очистка кеша в некоторых популярных плагинах кеширования.
Как очистить кеш для клиентов Kinsta
Kinsta реализует кеширование страниц для вас, поэтому вам не нужно использовать плагин кеширования WordPress. Есть два способа очистить кеш вашего сайта в Kinsta.
Во-первых, вы можете сделать это из панели управления вашего сайта WordPress через вкладку Kinsta Cache на левой боковой панели и кнопку Очистить кеш:

Во-вторых, вы также можете очистить кеш своего сайта через панель управления MyKinsta. Откройте свой сайт в MyKinsta. Затем перейдите на вкладку Инструменты и нажмите кнопку Очистить кеш под Кешем сайта:

Как очистить кеш в плагинах
Если вы не размещаете на Kinsta, возможно, вы используете плагин кеширования WordPress для обработки кеширования страниц.
Все плагины кеширования включают опции для очистки всего кеша вашего сайта (а иногда и только кеша для отдельных частей контента, где у вас возникают проблемы).
Мы не можем показать вам, как это работает во всех плагинах кеширования, но мы покажем вам некоторые из самых популярных плагинов. Большинство плагинов кеширования ведут себя аналогичным образом, поэтому вы можете использовать ту же идею в других плагинах.
WP супер кэш
Вы можете выбрать опцию Удалить кеш на панели инструментов WordPress или в настройках плагина:

WP Самый быстрый кеш
Чтобы удалить весь кеш, вы можете нажать кнопку «Удалить кеш» на панели инструментов WordPress.
Вы также можете очистить кеш только для части контента, с которым у вас возникли проблемы:
- Откройте список постов / страниц / произвольных типов постов.
- Наведите указатель мыши на часть содержимого, в которой не отображаются изменения.
- Щёлкните ссылку Очистить кеш.
WP Rocket
Чтобы очистить кеш всего сайта, наведите указатель мыши на опцию WP Rocket на панели инструментов WordPress и выберите Очистить кеш:

Чтобы очистить отдельный фрагмент содержимого, наведите на него курсор в списке содержимого и нажмите Очистить этот кеш:

Если вы используете сеть доставки контента (CDN) для ускорения глобальной загрузки вашего сайта WordPress, это может быть ещё одной причиной, по которой изменения вашего сайта WordPress не отображаются.
CDN работает, кэшируя статический контент вашего сайта в своей сети серверов по всему миру. Затем он обслуживает эти файлы из ближайшего к каждому посетителю местоположения.
Однако, если ваш CDN кэшировал старую версию файла изображения или таблицы стилей CSS, это может привести к тому, что изменения WordPress не отображаются. Маловероятно, что это произойдёт с вашим контентом, но это может быть обычная проблема со статическими файлами, которые вы можете размещать в CDN, такими как изображения и скрипты.
Если вы используете другой CDN, вы можете обратиться за помощью к документации вашего CDN.
Как очистить кеш Kinsta CDN
Kinsta включает в себя встроенный CDN без дополнительных затрат. Вы можете очистить кеш своего CDN с панели управления MyKinsta.
В MyKinsta откройте область панели инструментов для сайта WordPress, на котором у вас возникли проблемы. Затем перейдите на вкладку Kinsta CDN и нажмите кнопку Очистить кеш CDN:

Наконец, ваш сайт может работать нормально, но вы по-прежнему можете не видеть вносимые вами изменения из-за некоторых проблем с ролью / возможностями WordPress. Ваш сайт обновлён правильно, но у вашей учётной записи нет разрешения на просмотр изменений.
Это может стать ещё более сложным, если у вас есть членский сайт с несколькими разными уровнями членства.
Чтобы упростить отладку этих проблем и быстро переключаться между разными учётными записями WordPress, вы можете использовать бесплатный плагин User Switching.
Заключение
В большинстве случаев проблемы, связанные с изменениями WordPress, которые не отображаются на вашем сайте, связаны с проблемами кеширования (кеширование браузера, кеширование страниц или кеширование CDN).
Исправление состоит в том, чтобы очистить кеш, вызывающий эти проблемы, и убедиться, что и вы, и ваши посетители просматриваете самую последнюю версию вашего сайта. Если вы не уверены, какой кеш вызывает проблему, мы рекомендуем очистить их в том порядке, который мы показали вам в этом посте: сначала кеш браузера, затем кеш страницы и, наконец, кеш CDN.
В некоторых случаях у вас также могут возникнуть проблемы с невозможностью увидеть изменения, потому что у вас нет разрешения на просмотр этого контента. Это вряд ли произойдёт на простом блоге или сайте портфолио, но это может произойти на сайтах членства или других сайтах с ограниченным содержанием. Убедитесь, что вы используете учётную запись с соответствующими правами, чтобы исключить эту проблему.


Возникла проблема с изменениями WordPress, которые не отображаются на вашем сайте? Это широко распространённая проблема для пользователей WordPress. Почти во всех случаях проблема возникает из-за проблем с кешированием либо в вашем собственном веб-браузере, либо в кеше вашего сайта WordPress, либо в кеше вашей сети доставки контента (CDN).
В этом посте мы рассмотрим, что это за причины и почему кеширование может вызвать проблемы, когда изменения WordPress не отображаются. Затем мы покажем вам несколько шагов по устранению неполадок, чтобы выяснить проблему и сделать её так, чтобы вы и посетители вашего сайта могли видеть обновления вашего сайта.
Сколько времени требуется WordPress, чтобы обновить изменения?
Вообще говоря, ваш сайт WordPress должен обновиться сразу после того, как вы нажмёте кнопку сохранения. То есть вы должны иметь возможность нажать кнопку сохранения, открыть соответствующую страницу и сразу увидеть эти изменения. Что ещё более важно, то же самое должно относиться и к посетителям вашего сайта.
Вот что должно произойти.
Но поскольку вы читаете этот пост, вы, вероятно, поняли, что не всегда всё идёт по плану.
Почему мой сайт WordPress не обновляется?
Как мы упоминали во введении, наиболее частая причина того, что ваш сайт WordPress не обновляется, — это проблемы с кешированием.
Существуют различные типы кеширования, которые могут мешать вам видеть изменения на вашем сайте WordPress:
- Кэширование браузера- сохраняет определённые статические файлы на локальных компьютерах посетителей в кеше веб-браузера.
- Кэширование страниц- сохраняет статическую HTML-версию вашего сайта, а не использует PHP для её генерации «на лету» при каждом посещении.
- А также кэширование CDN- ускоряет глобальную загрузку за счёт кеширования статического контента вашего сайта в сети серверов по всему миру.
Теперь вам не нужно разбираться в механизмах кэширования. Основная проблема в том, что более ранняя версия вашего сайта всё ещё сохраняется в «кеше».
Таким образом, даже если вы обновили версию на своём сервере WordPress, посетители (и вы) могут по-прежнему видеть старую и кэшированную версию вашего сайта, скрывая изменения, которые вы недавно внесли в эфир.
Мы потратим большую часть статьи, показывая вам, как очистить эти различные кеши и «перезагрузить» их самой последней версией вашего сайта. После очистки кеша вы и ваши посетители должны сразу увидеть изменения.
Помимо проблем с кешированием, ещё одна причина, по которой вы можете не видеть изменений на своём сайте WordPress, может быть связана с разрешениями на вашем сайте. Это особенно часто бывает, если вы создаёте динамические сайты, где разные пользователи видят разный контент, например, на сайте членства.
В этом сценарии, даже если изменения могут быть успешно сохранены, у вас может не быть разрешения на просмотр обновлённого содержимого, и это может привести к тому, что вы всё ещё будете видеть более старое содержимое. Маловероятно, что это вызовет проблему на простых сайтах, таких как блоги или портфолио, но может возникнуть проблема с динамическими сайтами.
Разобравшись с этим, давайте разберёмся, как решить проблему.
Мы разделим эти шаги по устранению неполадок на четыре основных раздела:
Для первых трёх мы рекомендуем проработать их сверху вниз. То есть начните с очистки кеша браузера, а затем переходите к другим по порядку.
Кеширование браузера работает путём сохранения определённых ресурсов сайта в кеше браузера вашего компьютера. Это позволяет избежать многократной загрузки этих ресурсов прямо с сервера вашего сайта WordPress. Чтобы решить эту проблему, вы можете заставить свой браузер загружать самые свежие версии всех файлов с вашего сервера, а не загружать их из кеша.
Вот несколько способов добиться этого.
Аппаратное обновление вашего веб-браузера
Самое простое решение для устранения проблем с кешированием в браузере на одной странице — это жёстко обновить браузер.
При принудительном обновлении ваш браузер пропускает кэш и загружает все ресурсы веб-сервера.
Для начала откройте вкладку со страницей вашего сайта, где вы ожидаете увидеть изменения. Затем нажмите следующие комбинации клавиатуры:
Очистите кеш браузера
Если аппаратное обновление не сработало, возможно, вам потребуется полностью очистить кеш браузера. Это приведёт к удалению всех кешированных файлов, гарантируя, что вы загрузите новые версии всех файлов на свой сайт.
Точные инструкции различаются в зависимости от того, какой веб-браузер вы используете, поэтому обязательно ознакомьтесь с нашим полным руководством о том, как очистить кеш браузера во всех основных веб-браузерах.
Используйте методы «очистки кеша»
Вышеупомянутая тактика должна решить проблему для вашего собственного компьютера, но ваши посетители могут не сразу увидеть изменения (потому что они не очистили свои кеши браузера).
Ещё одна немного более продвинутая тактика, позволяющая обойти это и убедиться, что ваши посетители всегда видят последнюю версию, — это использовать тактику «очистки кеша».
Например, предположим, что логотип вашего сайта — logo.jpg. Если вы обновите свой логотип и загрузите новый файл с таким же именем ( logo.jpg ), это изменение может не отобразиться сразу, потому что браузеры людей по-прежнему будут загружать исходный файл logo.jpg из своего кеша.
Например, вместо загрузки logo.jpg и замены старого файла вы можете загрузить logo-v2.jpg. Поскольку это новое имя файла, вы сможете обойти проблемы с тем, что изменения вашего сайта не отображаются из-за кеширования браузера.
Другая тактика очистки кеша включает изменение пути к файлу или добавление строк запроса в дополнение к изменению имени файла. Несколько примеров:
Хотя существуют разные типы кеширования WordPress, наиболее вероятной причиной является кеширование страниц.
Обычно ваш сервер «строит» готовый HTML-код вашего сайта с нуля для каждого посещения с использованием PHP. Затем ваш сервер отправляет готовый HTML-код браузеру посетителя для отображения вашей веб-страницы.
Чтобы ускорить процесс, кэширование страниц позволяет сохранять готовый HTML-код в кеше, устраняя необходимость для вашего сервера обрабатывать PHP и запрашивать базу данных при каждом посещении. Это означает, что если вы обновите что-то на своём сайте, это изменение не будет доступно сразу, потому что ваш сервер по-прежнему обслуживает кешированный HTML-код до того, как вы внесли это изменение.
Большинство веб-хостов и подключаемых модулей кэширования обходят это путём автоматической «очистки» кеша всякий раз, когда вы публикуете или обновляете часть контента. Однако ваше решение для кэширования может быть не настроено для этого или может просто не работать должным образом по какой-то причине.
Многие решения для кеширования также не позволяют администраторам WordPress просматривать кешированный контент. Вот почему вы можете столкнуться с проблемой, когда изменения WordPress не отображаются при выходе из системы. Другими словами, когда вы вошли в свою учетную запись администратора, вы не видите кэшированного содержимого, а это означает, что вы можете сразу увидеть изменения. Но когда вы выходите из системы, вы видите старую кешированную версию (как и все посетители вашего сайта).
Исправление здесь — очистить кеш вашего сайта вручную.
Это очистит все сохранённые HTML-версии ваших страниц и заставит ваш сайт создать новую версию с нуля. Затем он сохранит эту новую версию в кеше, чтобы получить все преимущества производительности кеширования.
Способ очистки кеша WordPress зависит от того, какое решение для кеширования вы используете. Мы покажем вам два решения:
- Очистка кеша, если вы размещаете на Kinsta.
- Очистка кеша в некоторых популярных плагинах кеширования.
Как очистить кеш для клиентов Kinsta
Kinsta реализует кеширование страниц для вас, поэтому вам не нужно использовать плагин кеширования WordPress. Есть два способа очистить кеш вашего сайта в Kinsta.
Во-первых, вы можете сделать это из панели управления вашего сайта WordPress через вкладку Kinsta Cache на левой боковой панели и кнопку Очистить кеш:

Во-вторых, вы также можете очистить кеш своего сайта через панель управления MyKinsta. Откройте свой сайт в MyKinsta. Затем перейдите на вкладку Инструменты и нажмите кнопку Очистить кеш под Кешем сайта:

Как очистить кеш в плагинах
Если вы не размещаете на Kinsta, возможно, вы используете плагин кеширования WordPress для обработки кеширования страниц.
Все плагины кеширования включают опции для очистки всего кеша вашего сайта (а иногда и только кеша для отдельных частей контента, где у вас возникают проблемы).
Мы не можем показать вам, как это работает во всех плагинах кеширования, но мы покажем вам некоторые из самых популярных плагинов. Большинство плагинов кеширования ведут себя аналогичным образом, поэтому вы можете использовать ту же идею в других плагинах.
WP супер кэш
Вы можете выбрать опцию Удалить кеш на панели инструментов WordPress или в настройках плагина:

WP Самый быстрый кеш
Чтобы удалить весь кеш, вы можете нажать кнопку «Удалить кеш» на панели инструментов WordPress.
Вы также можете очистить кеш только для части контента, с которым у вас возникли проблемы:
- Откройте список постов / страниц / произвольных типов постов.
- Наведите указатель мыши на часть содержимого, в которой не отображаются изменения.
- Щёлкните ссылку Очистить кеш.
WP Rocket
Чтобы очистить кеш всего сайта, наведите указатель мыши на опцию WP Rocket на панели инструментов WordPress и выберите Очистить кеш:

Чтобы очистить отдельный фрагмент содержимого, наведите на него курсор в списке содержимого и нажмите Очистить этот кеш:

Если вы используете сеть доставки контента (CDN) для ускорения глобальной загрузки вашего сайта WordPress, это может быть ещё одной причиной, по которой изменения вашего сайта WordPress не отображаются.
CDN работает, кэшируя статический контент вашего сайта в своей сети серверов по всему миру. Затем он обслуживает эти файлы из ближайшего к каждому посетителю местоположения.
Однако, если ваш CDN кэшировал старую версию файла изображения или таблицы стилей CSS, это может привести к тому, что изменения WordPress не отображаются. Маловероятно, что это произойдёт с вашим контентом, но это может быть обычная проблема со статическими файлами, которые вы можете размещать в CDN, такими как изображения и скрипты.
Если вы используете другой CDN, вы можете обратиться за помощью к документации вашего CDN.
Как очистить кеш Kinsta CDN
Kinsta включает в себя встроенный CDN без дополнительных затрат. Вы можете очистить кеш своего CDN с панели управления MyKinsta.
В MyKinsta откройте область панели инструментов для сайта WordPress, на котором у вас возникли проблемы. Затем перейдите на вкладку Kinsta CDN и нажмите кнопку Очистить кеш CDN:

Наконец, ваш сайт может работать нормально, но вы по-прежнему можете не видеть вносимые вами изменения из-за некоторых проблем с ролью / возможностями WordPress. Ваш сайт обновлён правильно, но у вашей учётной записи нет разрешения на просмотр изменений.
Это может стать ещё более сложным, если у вас есть членский сайт с несколькими разными уровнями членства.
Чтобы упростить отладку этих проблем и быстро переключаться между разными учётными записями WordPress, вы можете использовать бесплатный плагин User Switching.
Заключение
В большинстве случаев проблемы, связанные с изменениями WordPress, которые не отображаются на вашем сайте, связаны с проблемами кеширования (кеширование браузера, кеширование страниц или кеширование CDN).
Исправление состоит в том, чтобы очистить кеш, вызывающий эти проблемы, и убедиться, что и вы, и ваши посетители просматриваете самую последнюю версию вашего сайта. Если вы не уверены, какой кеш вызывает проблему, мы рекомендуем очистить их в том порядке, который мы показали вам в этом посте: сначала кеш браузера, затем кеш страницы и, наконец, кеш CDN.
В некоторых случаях у вас также могут возникнуть проблемы с невозможностью увидеть изменения, потому что у вас нет разрешения на просмотр этого контента. Это вряд ли произойдёт на простом блоге или сайте портфолио, но это может произойти на сайтах членства или других сайтах с ограниченным содержанием. Убедитесь, что вы используете учётную запись с соответствующими правами, чтобы исключить эту проблему.
Читайте также:


