Для чего нужен фотошоп дизайнеру интерьера
Обновлено: 07.07.2024
Figma – крутой инструмент, но в работе с растровым контентом она не сравнится с Photoshop, а в работе с вектором проиграет Illustrator. И все-таки многие графические дизайнеры выбирают «Фигму». У них на это есть объяснения!
В чем разница между Figma и Photoshop
Figma – онлайн-редактор для создания прототипов и интерфейсов. Подходит для работы с векторной графикой.
Photoshop – редактор для работы с растровой графикой (в первую очередь – для ретуши фотографий).
Сравнивать Figma и Photoshop – это как сравнивать ручку и карандаш. Оба инструмента хороши, но подходят для разных задач.
Тем не менее, начинающие дизайнеры часто задаются справедливым вопросом: с какого инструмента начать обучение? Какой подойдет, если я хочу стать, например, веб-дизайнером?
Что проще освоить
И Figma, и Photoshop – сложные, функциональные инструменты. Освоить их целиком за пару недель невозможно: на одну только отработку теории уйдут месяцы упорной работы. Однако Photoshop все же сложнее Figma: он решает больше задач и пугает интерфейсом.
Photoshop предлагает все лучшее сразу, поэтому стандартная рабочая среда программы выглядит отталкивающе: слишком уж много тут инструментов, вкладок, выпадающих меню и информационных панелей.
Однако эту панель можно настроить и оставить инструменты, реально нужные вам. Вы поймете, чем пользуетесь регулярно, когда выберете специализацию в дизайне: иллюстрация, верстка, фотография, веб-дизайн и так далее.
А теперь посмотрите на базовый интерфейс Figma:
Минималистичный интерфейс графического редактора FigmaВ Figma нет такого количества настроек, поэтому интерфейс выглядит куда дружелюбнее. Программа предлагает всего две рабочих области: собственно графический редактор, где вы создаете макеты, и менеджер файлов, в котором можно управлять проектами и создавать команды.
Интерфейсы двух программ настолько отличаются по двум причинам.
Во-первых, Figma – специализированный инструмент для веб-дизайнеров, а Photoshop – программа для всего. Больше функций – больше инструментов и панелек.
Во-вторых, Photoshop гораздо старше Figma, а потому выглядит несовременно и не настолько дружелюбен.
Требования к «железу»
Если у вас старое железо, выбирайте Figma.
Во-первых, она менее требовательна к производительности системы.
Во-вторых, работая в веб-версии Figma, вы можете не беспокоиться за сохранность данных. Любое совершенное в редакторе действие автоматически сохраняется, если вы работаете в браузере и у вас есть подключение к интернету.
Минимальные системные требования Figma
- ОС: macOS 10.12 (macOS Sierra) или более поздние версии; Windows 8 или более поздние версии с 64-битной средой.
- Браузер: Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m, ATI Radeon HD 4850.
Минимальные системные требования Photoshop
- процессор Intel или AMD с поддержкой 64-разрядной версии, с тактовой частотой 2 ГГц или выше;
- оперативная память: от 2 ГБ;
- HDD: от 3,1 ГБ места для хранения файлов редактора;
- графический процессор: минимум NVIDIA GeForce GTX 1050 или аналогичный;
- как минимум 64-битная Windows 7 SP1;
- разрешение экрана: минимум 1280 x 800.
Автономная работа
Figma предлагает широкие возможности для совместной работы с двумя или более коллегами одновременно. Однако это преимущество пропадает, если у вас нет подключения к интернету: работать в браузере без него не получится. На такие случаи можно установить редактор на жесткий диск и работать автономно, но потом придется экспортировать проекты и вручную переносить их в онлайн.
У Phptoshop полноценной совместной работы нет вообще. Adobe предлагает стороннюю программу Creative Cloud – облако, в котором сохраняются проекты.
Стоимость
Навороченная версия Figma стоит дороже, чем Photoshop: 860 рублей в месяц против 598 соответственно.
Однако у Figma есть бесплатный тарифный план.
Photoshop предлагает бесплатный семидневный период, по истечении которого за использование программы придется заплатить.
Photoshop можно купить только с подпиской сразу на год, а в подарок к подписке дадут доступ к Lightroom и облачному хранилищу.
Вот вся тарифная линейка Photoshop для индивидуальных пользователей:
Какая программа мне подойдет?
Работаю с фотографиями
В Figma, конечно, тоже можно работать с растровыми изображениями, но только через «костыли», которые здорово усложнят работу.
Я веб-дизайнер
Ваш выбор – Figma. Инструмент создан именно для решения задач веб-дизайна.
То, что в Photoshop придется выполнять в десятки и даже сотни действий, в Figmа вы сможете сделать в один-два клика.
Значит ли это, что Photoshop вообще не нужен веб-дизайнеру? Нет! Хотя у Figma есть четкая специализация, функционал программы даже в этом направлении ограничен: здесь нет банальной «волшебной палочки», работы с масками, трансформирования – подручных инструментов, которыми нас избаловал Photoshop.
Работаю с прототипами
В Photoshop работать с прототипами можно, но сложно.
В Figma проще и быстрее, но и эту программу не назовешь лучшей для полноценного прототипирования.
В Figma есть готовые решения для создания прототипов сайтов и приложений. Вы сразу можете отрисовать главные экраны и посмотреть, как они будут выглядеть в условиях полноценного сайта или приложения.
Ничего подобного в Photoshop нет. Для этих целей у Adobe есть Adobe XD, но это отдельная программа.
Если вам нужно работать с прототипами, посмотрите в сторону Axure. Либо выбирайте проверенный временем временем ProtoPie.
Множество бесплатных шаблонов Figma для прототипов доступны на официальном сайте
Резюме
Если вы не имеете четкой специализации или только начинаете путь в дизайне, приступайте к изучению Photoshop – он вам наверняка пригодится. Параллельно старайтесь решать задачи, связанные с веб-дизайном, в Figma: этот инструмент необходим для работы в дизайн-студиях и маркетинговых агентствах.
Если специализация у вас уже есть, и она связана с разработкой интерфейсов и прототипов, выбирайте Figma. Photoshop тоже придется освоить, но начать можно будет с основ – остальное нагоните в процессе работы.
Бытует мнение, что в современный UX/UI «не впрыгнуть» без уверенного знания Figma. Это не совсем корректно.
Figma – крутой инструмент, но в работе с растровым контентом она не сравнится с Photoshop, а в работе с вектором проиграет Illustrator. Есть дизайнеры (даже в крупных агентствах), которые до сих пор делают сайты в Photoshop, а потом просто экспортируют их в Figma, чтобы верстальщикам было удобно работать.
Дизайнер – часть бизнес-процесса, часть команды, поэтому в работе есть две вещи более важные, чем мода: в каком софте дизайнер быстрее выполнит поставленную задачу и в каком формате ему нужно предоставить результат работы другим членам команды.
Если рассматривать начало карьеры, начинать лучше с Figma и уже переходить к другим редакторам. Сейчас интерфейсы программ становятся всё более похожими друг на друга, поэтому, если вы хорошо освоите один софт, вам будет проще разобраться с другими.
Figma упростила много наших рабочих процессов, которые раньше происходили в Photoshop.
Я чаще всего пользуюсь Figma, как и большинство дизайнеров сегодня. При этом не могу сказать: «Важно знать Figma, а Photoshop неважно, не изучайте». Все равно в работе приходится комбинировать программы, потому что Figma подходит для дизайна несложных объектов, а какие-то мудреные эффекты делаешь в Photoshop.
Я занимаюсь графическим и веб-дизайном и всеми руками за «Фигму».
Один из важнейших моментов - это наличие комьюнити, в котором дизайнеры делятся своими наработками на безвозмездной основе (иконки, иллюстрации, UI-киты и т.д.).
Плагины для «Фигма» устанавливаются практически моментально.
Легко работать даже с форматами, которые порой не читает «Фотошоп» (когда скачиваешь какую-нибудь картинку из интернета, а «Фотошоп» пишет, что не откроет ее).
В «Фигме» есть возможность быстро передать макет коллеге, просто кинув ссылку на проект. Можно минимально откорректировать фотоконтент, отрисовать иллюстрацию пером, наложить что-то на мокап.
А еще у меня «Фигма» никогда не вылетает ни с того ни с сего, а у «Фотошопа» такое случается.
В общем, люблю «Фигму».
Преимущества Photoshop
Преимущества Figma
Идеален для работы с растровой графикой. Здесь можно ретушировать фото, реставрировать документы, заниматься обработкой кадров, цветокоррекцией.
Подходит для работы в разных направлениях. рабочая среда «Фотошопа» будет одинаково комфортна как иллюстраторам, так и веб-дизайнерам.
Много инструментов, которые значительно упрощают выполнение типовых задач: обтравку предметов, обработку готовых фото, изменение цветов. Есть возможность автоматизировать процессы.
Эта программа широко известна, востребована как среди заказчиков, так и среди других исполнителей (дизайнеров, типографий и так далее). Поэтому создавать и передавать макеты удобнее в формате .psd, а не .fig – «Фигмой» пока пользуются не все.
Идеальна для векторной графики и позволяет прорабатывать даже небольшие детали интерфейса.
Можно работать над одним проектом в команде в режиме реального времени, общаться и вносить правки совместно.
Чтобы работать в программе, ее не нужно устанавливать. Правда, программа из-за этого часто зависает.
Помимо истории работы с файлом в текущей итерации редактирования есть функция контроля версий: вы всегда знаете, кто когда и какие изменения вносил в файл. Если нужно, легко вернуться к предыдущей версии.
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.
Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Пожалуй, в современном мире не встретить ни одного человека, который бы не слышал о такой программе как Adobe Photoshop да и вообще о компании Adobe. А все потому, что хотим мы этого или нет, мы живем в мире digital, где огромный процент информации мы получаем именно в цифровом формате, что, конечно, подразумевает невероятное количество изображений, фото, вижуалов, видео, рекламы и многого другого.
Photoshop превращает простые картинки в шедевры. Его универсальность сделала его востребованным во всем мире, потому что это одна из лучших программ для редактирования фотографий. Adobe Photoshop удобен в использовании и предоставляет множество инструментов, которые можно легко и быстро освоить. Наши глаза уже прилично насмотрелись и стали слегка избалованными по части качественного визуального контента, особенно после того, как на пик популярности взошел Instagram. Мы легко можем отличить хорошее фото от любительского, так же, как и качественную рекламу от деятельности так называемых «мастеров фотошопа».
И как минимум одна причина из тысячи освоить этот инструмент, пройдя курсы веб-дизайна, чтобы иметь возможность выделяться на общем фоне некачественного визуального контента, который загрязняет нашу среду. А вот еще несколько:
Может быть, раньше у вас не было возможности изучить основы рисунка или записаться на курсы живописи, но вы всегда хотели найти способ покреативить. С помощью тысяч обучающих программ (tutorials), найденных в Интернете, вы можете легко выразить свои творческие идеи посредством Photoshop и обработки фото. Кстати, из обычного хобби это может перерасти в хороший способ заработка и изучение основ ui/ux.
На ваше творческое чутье и визуальный вкус будет оказано положительное влияние. Ведь работа с изображениями всегда подразумевает хорошую композицию, цвет и свет, расположение в пространстве, взаимодействие объектов, соотношения и пропорции, перспективу и многие другие аспекты. Вместо того, чтобы часами и днями изучать сухую теорию по книгам, это все можно быстро прочувствовать на практике. Таким образом можно без риска ошибаться и создавать множество разных вариантов одного изображения, чтобы в итоге получить то, которое будет производить максимальное впечатление.
Одной из самых современных тенденций в digital сфере является техника коллажа: от самого простого в SMM до самого сложного в рекламе или иллюстрации. Этот новый способ подачи изображения позволяет совмещать и объединять изображения и фотографии, комбинировать их части, накладывать и совмещать с разными эффектами и типографикой ради максимальной передачи идеи и возможности получить эмоциональный отклик пользователя. Поэтому независимо от того, работаете вы над большим сайтом или просто хотите запостить запись на фейсбуке, этот тренд будет самым мощным инструментом.
Если вы хотите создать бизнес на основе собственного художественного продукта, Photoshop может помочь разработать его качественно. Сегодня, в эпоху высоких технологий, бизнес электронной коммерции постепенно растет. Красивая и «вкусная» картинка имеет большое значение для привлечения клиентов. Вы можете сделать ваши фотографии продукта более привлекательными с помощью Photoshop и тем самым получить на них больший отклик даже на подсознательном уровне, ведь мы всегда склонны проявлять некую степень доверия к эстетически приятным продуктам или их изображениям.
Очень часто нам необходимо качественно изобразить и презентовать свою идею, чтобы на нее положительно отреагировали. Это может быть необходимо для большой презентации в компании, частной встречи с коллегами, запуска нового проекта или даже в личных целях. Здесь могут пригодиться мудборды (moodboard). Набор правильно подобранных, обрезанных и комбинированных изображений поможет вам максимально передать на экране то, что вы представляете у себя в голове. Помимо этого вы, наконец, можете отойти от шаблонных презентаций и создавать качественный уникальный визуальный продукт, чтобы по-настоящему захватить внимание зрителя.
Сайты, баннеры, реклама в Facebook, имейл-рассылки и личные подписи – все это создается в Photoshop. Прежде чем сайт станет кодом, он сначала должен стать макетом, где можно: создавать, изменять, перемещать и работать с любыми элементами будущего сайта, чтобы выбрать наиболее подходящий стиль и подачу информации, которая будет способствовать развитию бизнеса.
Так что же можно сделать с помощью программы Adobe Photoshop? В нем можно сделать абсолютно все: создавать современные текстовые эффекты, коллажи из фотографий, графику для сайтов, контент для блогов и социальных сетей, различные фантастические изображения, спецэффекты, фоновые изображения и еще миллионы всего, что окружает нас каждый день. Хоть порой мы этого даже не замечаем.
Photoshop имеет безграничные возможности, несколько сотен инструментов, тысячи различных функций, а эффектов – вовсе миллионы. Изучить его досконально практически невозможно, но освоить на достойном уровне - вполне реально.
Начните работать с потрясающими новыми функциями для дизайна. Создавайте проекты для различных экранов и устройств, для печати и графического дизайна — на одном бесконечном холсте Прочитайте подробнее об отдельных возможностях из целого ряда новых функций Photoshop для дизайна.

Быстро создавайте проекты
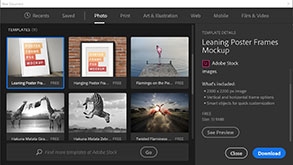
Создавая документ в Photoshop, вместо чистого холста можно выбрать любой шаблон из большой коллекции в Adobe Stock. Шаблоны содержат ресурсы Stock и иллюстрации, используя которые можно оформить проект.
В дополнение к шаблонам также можно создать документ, выбрав один из многочисленных наборов, доступных в Photoshop, или создать свои собственные заказные размеры. Можно также сохранять свои собственные наборы для последующего использования.

Библиотеки Creative Cloud Libraries
Библиотеки Creative Cloud на основе технологии Adobe CreativeSync предоставляют доступ к избранным ресурсам где и когда угодно на любом устройстве.
Открывайте общий доступ к библиотекам и работайте в них с любыми пользователями, у которых есть учетная запись Creative Cloud. При добавлении соавторов в библиотеку выберите, какой уровень доступа вы им предоставляете. Можно также создавать библиотеки, на которые другие пользователи могут подписываться для получения обновлений.

Шрифты SVG
В Photoshop поддерживаются шрифты SVG, включая эмодзи. Можно создать композицию из нескольких символов шрифта эмодзи SVG для создания новых глифов. Например, можно создать флаги стран или изменить цвет кожи для глифов, изображающих одного человека.

Работа с Adobe Experience Design CC (предварительная версия)
Добавляйте свои ресурсы Photoshop CC прямо в Adobe XD, новый универсальный инструмент для разработки дизайна и прототипирования пользовательского интерфейса веб-сайтов и мобильных приложений.

Монтажные области
Монтажные области — это идеальное решение для разработки адаптивных дизайнов для нескольких экранов, так как они позволяют создавать несколько макетов разного размера и размещать их в одном документе для одновременного просмотра. Можно экспортировать несколько монтажных областей одновременно или переносить их по отдельности. Теперь можно создавать дубликаты слоя или группы слоев в других монтажных областях, быстро менять фоны монтажных областей и просматривать монтажные области с прозрачным фоном.

Новые параметры экспорта
Теперь можно экспортировать монтажные области, слои, группы слоев или документы Photoshop как графические ресурсы JPEG, GIF, PNG, PNG-8 или SVG. Использование команд быстрого экспорта позволяет создавать материалы в часто используемых графических ресурсах одним щелчком. Внедряйте цветовые профили в файлы PNG или JPG. Настроить все параметры экспорта для удобной работы можно в меню «Установки».

Среда выделения и маскирования
Создавать выделения и маски точной формы в Photoshop стало еще проще и быстрее. Для этого была специально создана новая рабочая среда. С помощью таких инструментов, как кисть «Уточнить край» можно четко разделять элементы переднего и заднего плана, а также выполнять многие другие операции.

Подбор шрифта
Подбирайте конкретные шрифты и позвольте Photoshop CC выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop CC может на основе внешнего вида латиницы автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Typekit.

Интеграция с Adobe Stock
Теперь при работе с ресурсами на веб-сайте Adobe Stock можно открывать выбранные ресурсы в Photoshop непосредственно с веб-сайта. Кроме того, в любую библиотеку можно добавить материалы с водяными знаками для предварительного просмотра или лицензированные шаблонные изображения. Затем такие изображения можно использовать в документах Photoshop как ресурсы, связанные с библиотекой.
Новый поиск с фильтрацией на сайте Adobe Stock и в ресурсах из вашей библиотеки значительно упрощает поиск нужных ресурсов. Кроме того, лицензированные ресурсы Adobe Stock помечаются значком для удобства, а видеоресурсы теперь имеют связанные предпросмотры.

Постоянный доступ к Photoshop
Такие приложения для мобильных устройств, как Photoshop Mix, Photoshop Sketch, Adobe Comp CC и Adobe Capture CC, расширяют возможности Photoshop, обеспечивая доступ к этому ПО на любом устройстве и позволяя создавать великолепные дизайны без доступа к настольному компьютеру. Попробуйте создать что-нибудь новое! Например, используйте Capture CC на мобильном устройстве для преобразования любого изображения в узор. Сохраните его в библиотеку Creative Cloud, а затем используйте в качестве узора или узорной заливки в проектах Photoshop.
Читайте также:

