Эффекты прокрутки в adobe muse
Обновлено: 07.07.2024
Этот урок о том, как применить эффекты прокрутки для создания параллакс эффекта на сайте в программе Adobe Muse.
На одном простом примере с перемещением фона и текстового фрейма вы увидите как можно применять эффекты прокрутки, как их настраивать и что происходит при тех или иных настройках эффекта. Довольно часто встречающийся вопрос по эффектам прокрутки (параллаксу) освещается в данном видео. Просто, легко, доступно.
Эффекты прокрутки. Подготовка
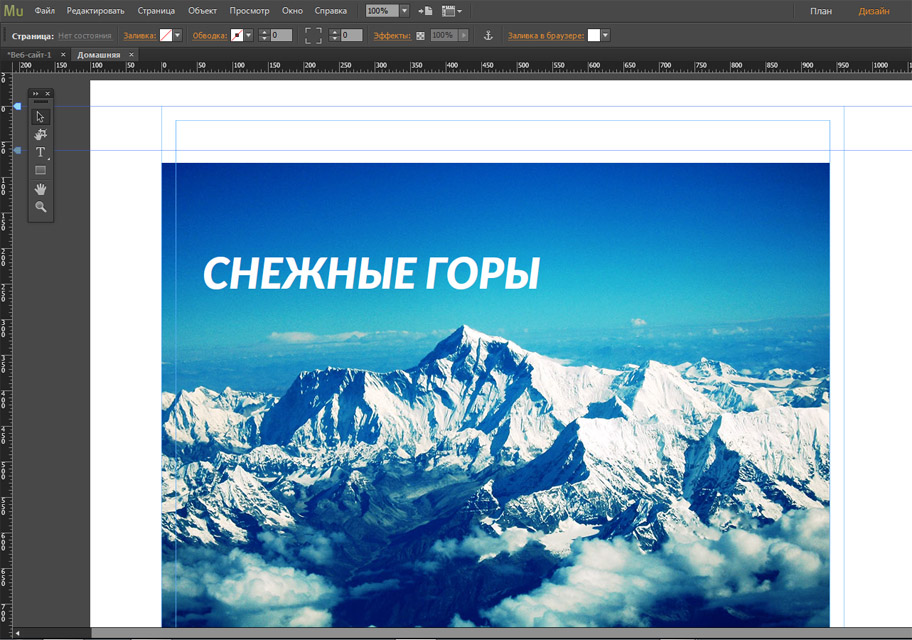
Это мой новый видео урок, в котором мы рассмотрим эффекты прокрутки. Рассматривать эффекты прокрутки мы будем на одном примере. Я открываю программу, здесь у меня создан такой вот проект – здесь у меня два прямоугольного блока с картинками, третий прямоугольник у нас с градиентом идёт до самого конца сайта. И есть надпись, расположенная в текстовом блоке с прозрачным задним фоном и простым текстом.
Эффекты прокрутки находятся у нас в правой части программы, в разделе «эффекты прокрутки». Нажимаете сюда и у нас появляется такое вот окошко, где мы можем назначать для блоков различные эффекты. Сейчас у меня никакие эффекты прокрутки на блоке не назначены. Если мы просмотрим сайт в режиме просмотра, то у нас будет просматриваться страница со всеми её блоками, последовательно сменяющими друг друга.
Эффекты прокрутки. Основные параметры и настройка.
Сейчас мы попробуем установить эффекты прокрутки для текстового блока, заднего фона первого экрана. Делаем так, что бы про прокрутке наш текст уезжал вниз, а не в верх, а задний фон уезжал вверх медленнее, чем мы прокручиваем страницу в браузере.
Основные параметры.
Идём в режим дизайна этой страницы, давайте для начала выделим текстовый блок, и включим ему «Перемещение». Ставлю тут флажок и нам становятся доступны настройки для перемещения данного блока. К тому же, к данному блоку появился такой вот Т-образный маркер. Этот маркер разделяет начальное и конечное перемещение. Я поставлю этот блок на место, а маркер выставлю ровно по верхней границе своей страницы.
Настройка перемещения блоков.
Далее. Начальное перемещение нас не столько интересует, сколько конечное перемещение. Поэтому, мы начальное перемещение выставляем всё на ноль, а конечное перемещение (мы хотим, что бы наш блок двигался вверх), я нажимаю здесь кнопку «вниз», со скоростью по вертикали немного пониже, чем скорость прокрутки в браузере. Я выставляю значение меньше единицы (0,5), это означает, что мой текстовый блок будет уезжать при прокрутке страницы вниз, со скоростью в два раза меньше, чем скорость прокрутки страницы в браузере.
Я выделяю графический блок заднего фона и точно так же устанавливаю ему флажок «перемещение». Для того, что бы увидеть Т-образный маркер (он у нас находится вверху), мне придется сдвинуть этот блок немного вниз , и я передвигаю этот маркер в самое начало этого графического блока. То есть, он у меня совпадает с началом графического блока. Ставлю фон на место и, поскольку картинка у меня растянута по ширине страницы, по ширине браузера, у меня отсутствуют параметры перемещения влево-вправо. Каждого перемещения – начального и конечного.
И так, я хочу, что бы при прокрутке страницы в браузере блог графический уезжал вверх, но медленнее, чем я прокручиваю страницу. Для этого конечное перемещение я устанавливаю «вверх» по умолчанию, но ставлю скорость в два раза меньше, чем скорость прокрутки страницы в браузере.
Эффекты прокрутки. Просмотр.
Заходим в режим «просмотр», страница у меня обновилась и при прокрутке страницы мы видим, что наш текстовый блок поехал вниз, а задний фон экрана – вверх. Он спускается медленнее, чем на него наползает следующий блок с картинкой.
Таким вот образом мы сделали некий эффект параллакса, эффекта прокрутки в программе Adobe Muse.
На самом деле, эффекты прокрутки можно использовать для самых различных вариантов создания такой вот анимации. Например, если мы для текстового блока выставим эффект прокрутки и для перемещения вниз назначим ему ещё и перемещение в одну из сторон, например вправо, то при просмотре наш тестовый блок будет уезжать не только вниз, но и так же перемещаться вправо.
Вот такие интересные эффекты позволяет нам сделать эффект прокрутки в программе Adobe Muse.
А на этом мы заканчиваем данный урок. Если Вам понравился данный урок, подписывайтесь на мой канал, ставьте лайки и пишите комментарии внизу.
Так же не забывайте, что вы всегда можете подписаться на мою рассылку и получить 49 бесплатных виджетов и 3 шаблона для программы Adobe Muse. Нажимайте на ссылку под этим видео. На этом я прощаюсь с вами до следующих уроков. До связи. Пока.
Из этой статьи вы узнаете, как в Adobe Muse применять эффекты прокрутки с перемещением и непрозрачностью к элементам страницы.
На панели «Эффекты прокрутки» расположены четыре вкладки, предназначенные для управления перемещением, непрозрачностью, виджетом «Слайд-шоу» и содержимым Adobe Edge Animate на основе того, каким образом выполняется прокрутка страницы. Применение различных сочетаний эффектов прокрутки к закрепленным элементам, к объектам, для которых задана ширина 100%, а также к объектам, наложенным друг на друга с помощью панели «Слои» можно добиться широкого разнообразия привлекательных эффектов.
Интерфейс панели «Эффекты прокрутки» похож на интерфейс той же панели, но для эффектов «Заливка в браузере» и «Фоновая заливка». Выполните следующие действия, чтобы применить эффекты прокрутки к элементу страницы с помощью вкладки «Перемещение» на панели «Эффекты прокрутки»:

- Включение эффектов прокрутки: на панели «Эффекты прокрутки» отображается вкладка «Перемещение» (крайняя слева). Выделив элемент на странице, установите флажок «Перемещение».
СОВЕТ. Обратите внимание, что после установки этого флажка на уровне верхнего края элемента появится T-образный маркер. T-образный маркер указывает на исходную позицию эффекта прокрутки, примененного к элементу. Эффект прокрутки начинает работать, когда во время прокрутки страницы посетитель достигает исходной позиции.
T-образный маркер по умолчанию отображается над элементом. Однако его можно щелкнуть и перетащить вверх или вниз, чтобы разместить его вровень с верхним краем нужного элемента, либо перетащить маркер вниз и разместить под элементом.
Также можно ввести числовое значение в поле «Исходная позиция», расположенное по центру панели «Эффекты прокрутки» при выборе вкладки «Перемещение». В этом примере для исходной позиции установлено значение 200 пикселей.
Положение T-образного маркера обозначает исходную позицию элемента. При прокрутке страницы по вертикали применяются настройки, заданные в разделе «Начальное перемещение»: позиция элемента соответствует его положению в представлении «Дизайн».
Как только посетитель начнет прокручивать страницу или щелкнет ссылку привязки для перехода к разделу, расположенному ниже исходной позиции элемента, в силу вступают настройки, заданные в разделе «Конечное перемещение».
В разделе «Начальное перемещение» имеются кнопки со стрелками перемещения по горизонтали и вертикали, а также настройки управления скоростью перемещения.
В примере ниже для исходной позиции задано значение 500 пикселей. При прокрутке страницы в браузере элемент будет перемещаться вниз до своей исходной позиции со скоростью, равной скорости прокрутки страницы. При достижении исходной позиции элемент размещается в исходном положении. Когда при прокрутке страницы исходная позиция будет пройдена, элемент будет двигаться вправо в два раза быстрее скорости прокрутки страницы.

- Нажмите «Просмотр» или выберите «Файл» > «Предварительный просмотр страницы в браузере», чтобы просмотреть страницу с примененными эффектами прокрутки. Прокрутите страницу вниз и снова вверх, чтобы просмотреть перемещение элемента.
- Завершив просмотр, вернитесь в приложение Muse или нажмите кнопку «Дизайн», чтобы продолжить редактирование страницы.
В этом разделе представлены сведения о том, как преобразовать видимость элемента, чтобы изменить способ его отображения на основе действий по прокрутке странице, выполняемых посетителем. Этот способ полезен, когда требуется отобразить или скрыть содержимое, сделав элементы появляющимися или исчезающими по мере прокрутки страницы до следующего раздела. Выполните приведенные ниже действия, чтобы применить эффекты прокрутки, которые будут влиять на прозрачность, к элементам страницы с помощью вкладки «Непрозрачность» панели «Эффекты прокрутки».
- При редактировании страницы в представлении «Дизайн» убедитесь в том, что в диалоговом окне «Свойства страницы» в поле «Мин. высота» указано значение, превышающее среднюю высоту большинства мониторов (например, 2000 пикселей). Также можно добавить содержимое на страницу, чтобы убедиться, что она будет достаточно длинной для прокрутки.
- В представлении «Дизайн» нарисуйте на странице прямоугольник или текстовый фрейм.
- Воспользуйтесь вкладкой «Заливка» или одноименным меню (либо воспользуйтесь панелью «Заливка»), чтобы добавить для выбранного элемента мозаичное фоновое изображение или изображение без разбиения, либо выберите сплошной или градиентный цвет заливки. (Вы также можете добавить виджет «Слайд-шоу» или поместить на страницу OAM-файл Adobe Edge Animate.)
- Выбрав элемент, перейдите на вкладку «Непрозрачность» (вторая вкладка слева) на панели «Эффекты прокрутки», а затем установите флажок «Непрозрачность».

После включения этого параметра на элементе появится маркер другого типа. Аналогично тому, как T-образный маркер используется для задания исходной позиции на вкладке «Перемещение», этот маркер можно так же щелкнуть и перетащить для размещения над элементом, расположить его вровень с верхним краем элемента (или вверху любой части элемента), а также разместить его под элементом. Маркер непрозрачности состоит из трех различных частей, которые можно перетаскивать независимо друг от друга для задания исходной позиции, а также позиций исчезания 1 и 2.
- Нажмите и перетащите центральную часть маркера (квадрат), чтобы задать исходную позицию. В примере ниже для исходной позиции задано значение 150 пикселей.

- Нажмите и перетащите верхнюю часть маркера (круг) в нужное место на странице. В примере ниже для параметра «Позиция исчезания 1» задано значение 100 пикселей.

- Нажмите и перетащите нижнюю часть маркера (круг) в нужное место на странице. В примере ниже для параметра «Позиция исчезания 2» задано значение 200 пикселей.

При необходимости исходную позицию можно указать рядом с маркерами позиций исчезания, присвоив соответствующим параметрам одинаковые значения. Вместо перетаскивания также можно указать числовые значения для каждого из этих параметров в соответствующих полях на панели «Эффекты прокрутки».
В этом примере элемент сначала полностью прозрачный, а затем начинает постепенно появляться, пока не станет полностью прозрачным (для параметра «Непрозрачность», соответствующего исходной позиции, в настоящее время задано значение «100%») при достижении исходной позиции при прокрутке страницы. После того как страницы будет прокручена ниже исходной позиции, элемент снова постепенно становится прозрачным и исчезает из вида, когда будет пройдена отметка в 200 пикселей.

- Нажмите «Просмотр» или выберите «Файл» > «Предварительный просмотр страницы в браузере», чтобы просмотреть страницу с примененными эффектами прокрутки. Прокрутите страницу вниз и снова вверх, чтобы просмотреть изменение непрозрачности элемента по мере прокрутки страницы.
- Завершив просмотр, вернитесь в приложение Muse или нажмите кнопку «Дизайн», чтобы продолжить редактирование страницы.
Другим распространенным примером использования эффекта перемещения при прокрутке может служить применение прокрутки одновременно с показом изображений в режиме слайд-шоу. Можно добавить на страницу виджет «Слайд-шоу», а затем воспользоваться вкладкой «Слайд-шоу» панели «Эффекты прокрутки», чтобы применить такие эффекты, как автоматический показ изображения слайд-шоу каждый раз, когда посетитель прокручивает страницу до определенного места.
Нажмите вкладку «Слайд-шоу» (третью вкладку слева), чтобы перейти к настройкам в этом разделе.
Для применения данного эффекта очень хорошо подходит слайд-шоу, отображаемое в полноэкранном режиме, хотя в зависимости от дизайна сайта можно использовать любой тип виджета «Слайд-шоу».
Чтобы применить эффекты прокрутки к виджету «Слайд-шоу», выполните приведенные ниже действия.

Добавив и настроив закрепленное слайд-шоу, можно приступать к добавлению эффектов прокрутки.
Выбрав виджет «Слайд-шоу», на панели «Эффекты прокрутки» на вкладке «Слайд-шоу» установите флажок «Слайд-шоу».

Обратите внимание, что после установки этого флажка для слайд-шоу в представлении «Дизайн» появится маркер исходной позиции. Чтобы обновить значения параметров исходных позиций прокрутки, можно либо перетащить левую или правую часть маркера, либо ввести числовые значения в поле «Исходное положение прокрутки». Также можно воспользоваться клавишами со стрелками вверх и вниз на панели «Эффекты прокрутки», чтобы увеличить или уменьшить значение.
На вкладке «Слайд-шоу» панели «Эффекты прокрутки» имеются две кнопки, которые позволяют использовать разные способы управления воспроизведением слайд-шоу. Слайд-шоу можно настроить на автоматическое воспроизведение, а также на постепенный переход между изображениями по мере прокрутки страницы.
Первый способ заключается в задании нужной исходной позиции и последующей установке флажка «Автозапуск».
Когда страница будет прокручена ниже исходной позиции (или когда посетитель щелкнет ссылку на тег привязки и перейдет к разделу на странице, расположенному ниже исходной позиции), начнется воспроизведение слайд-шоу. Если включен параметр автоматического воспроизведения, изображения будут циклически повторяться, пока посетитель не прокрутит страницу выше исходной позиции или не покинет страницу.
В примере на рисунке выше воспроизведение слайд-шоу начинается с момента, когда страница прокручена до отметки 100 пикселей (или ниже исходной позиции). При прокрутке страницы вверх выше исходной позиции (до отметки 99 пикселей или меньше) воспроизведение слайд-шоу останавливается.
Второй способ управления виджетом «Слайд-шоу» подразумевает задание исходной позиции и установку переключателя «Переключать слайды каждые». В этом случае также задается число пикселей в поле, расположенным под этим переключателем, чтобы указать периодичность смены изображений в слайд-шоу по мере прокрутки страницы.
Например, виджет «Слайд-шоу» можно закрепить на длинной странице, чтобы он оставался неподвижным в одном месте при прокрутке другого содержимого страницы. Задав числовое значение для параметра «Переключать слайды каждые», слайд-шоу можно настроить таким образом, что следующее изображение будет показываться каждый раз, когда страница будет прокручена вниз на определенное количество символов.
В этом примере для исходной позиции установлено значение 200 пикселей. Как только страница будет прокручена ниже отметки в 200 пикселей сверху, начнется воспроизведение слайд-шоу и при прокрутке страницы на каждые 30 пикселей будет показываться следующее изображение.

Из этого видео вы узнаете как сделать меню с прокруткой и последующей его фиксацией в шапке сайта в Adobe Muse, как настроить этот эффект прокрутки, используя стандартные инструменты и настройки программы Adobe Muse.
Мои другие видео на тему создания меню стандартными средствами Adobe Muse и по использованию эффектов прокрутки программы можете посмотреть по ссылкам ниже:
Меню с прокруткой. Общий обзор.
И из этого урока вы узнаете, как сделать меню с прокруткой и дальнейшей фиксацией в программе Adobe Muse. Выглядеть это будет вот так. Когда вы прокручиваете свой сайт и меню у вас расположено немного ниже, чем это бывает обычно. Здесь у вас стартовая картинка, а под ним меню. И вы хотите, чтобы при прокрутке страницы это меню прилепилось к верхней границе браузера.
Я подготовил небольшой проект и сейчас данное меню в этом проекте никак не закреплено и если мы зайдем в режим «Просмотр», то мы увидим, что оно не закрепляется к верхней границе браузера. Т. е. оно сейчас расположено просто обычными блоками. Состоит данное меню из двух блоков. Первый блок – это фоновый блок. Он представляет собой вот такой прямоугольник, залитый цветом нашего меню. И второй блок – это само меню. Меню я создал из стандартного виджета программы. О том, как это делается, вы можете посмотреть в моих предыдущих видеоуроках.
Меню с прокруткой. Создаем меню.
Для того чтобы нам создать такой эффект, как вы увидели в начале этого видеоурока, мы будем использовать эффекты прокрутки. По эффектам прокрутки и их использованию у меня есть также отдельный видеоурок. Можете его пересмотреть.
Эффекты прокрутки находятся в правой панели – есть вот такой значок и написано: «Эффекты прокрутки». У кого данной панели нет здесь, то заходим в «Окно» и выбираем здесь «Эффекты прокрутки» либо нажимаем сочетание клавиш ctrl+shift+F10, тогда данное меню появится у нас в правой панели нашей программы. Для того чтобы сэкономить место, я сдвину сюда эту панель и у меня останется вот такой значок.
Меню с прокруткой. Применяем эффекты прокрутки.
Чтобы применить эффекты прокрутки к данным блокам, нам нужно их выделить. Я выделяю задний фоновый прямоугольник и выделяю, зажав shift, наше меню. Таким образом, я выделил сразу два блока. Далее я нажимаю на значок «Эффекты прокрутки». Хочу сразу заметить, что данный блок работает только на постоянной ширине, т. е. если у нас в меню страницы выставлена постоянная ширина сайта. На гибком значении ширины сайта эффекты прокрутки не работают. Для данных блоков я выставляю значок «Перемещение» и у них появляется T-образный маркер.
Этот Т-образный маркер я переношу в начало блока. Здесь их два этих маркера, поскольку у меня два блока. Один блок – это блок заливки. И второй блок – это блок меню. Оба их перемещаю в начало меню, т. е. к верхней границе данного меню.
Меню с прокруткой. Настройка эффектов прокрутки.
Далее нам нужно осуществить некоторые настройки начального перемещения и конечного перемещения данных блоков. Начальное перемещение отвечает у нас за перемещение данных блоков до того, как Начальное перемещение отвечает у нас за перемещение данных блоков до того, как Т-образный маркер коснется верхней границы экрана браузера при прокрутке. Конечное перемещение отвечает за перемещение данных блоков уже после того, как верхняя граница браузера пройдет данную отметку при прокрутке.
Поскольку у меня нижний блок с заливкой растянут на всю ширину браузера, то для него доступны только вот эти верхние значения эффектов прокрутки. Т. е. для начального и конечного перемещения у нас доступны только верхние значения. Если же мы сейчас выделим отдельно данный блок, то вы увидите, что это именно так.
Для блока меню у нас доступны все четыре значения. И поэтому мы должны выделить его отдельно. И поскольку у нас здесь по умолчанию стояла цифра «1» для начального перемещения блока вправо, то мы должны выставить здесь «0». Таким образом, мы разрешаем двигаться блоку только вверх при начальном перемещении и вообще запрещаем двигаться при конечном перемещении, т. е. после т ого, как верхняя граница браузера коснется Т-образного маркера.
Для фонового блока, который растянут на всю ширину браузера, стоит в перспективе «Растянуть по ширине браузера». И для него доступны только две функции.
Меню с прокруткой. Просмотр результата.
В принципе, мы все настроили. Теперь мы можем идти в режим «Просмотр» и здесь мы можем увидеть, как будет работать наше меню. До того, как верхняя граница браузера коснется верхней границы нашего меню, наше меню перемещается вместе с основным контентом. Как только верхняя граница браузера коснется верхней границы нашего меню, то оно фиксируется и прекращает свою прокрутку. Таким образом, мы зафиксировали меню до самого конца прокрутки сайта. Когда же мы возвращаемся к началу, данное меню снова возвращается на свое место.
Меню с прокруткой. Выводы и особенности использования.
Вот таким образом вы сможете закрепить данное меню к верхней границе браузера и при этом разместить его чуть ниже, чем это делается обычно. Это делается именно таким образом с использованием эффектов прокрутки. Единственный минус данного метода в том, что вы можете использовать его только для страниц, для которых выставлена постоянная ширина.
На этом я заканчиваю данный видеоурок. Если он был для вас полезен, ставьте лайки, а также пишите комментарии внизу. Помогайте развитию видеоканала репостами этого видео, делитесь с теми, кому оно также будет интересно. С вами был Дмитрий Шаповалов, до встречи в следующих видеоуроках!
Доброго времени суток! Эта небольшая статья будет полезна веб-дизайнерам и любителям приукрасить свой сайт необычными визуальными эффектами. Речь пойдет о том, как настроить параллакс эффект в Adobe Muse.
Adobe Muse, эффект прокрутки.
А сейчас я расскажу, как сделать эффект прокрутки в Adobe Muse. В примере рассмотрим простой вертикальный параллакс.

(Кликните по картинке для увеличения)

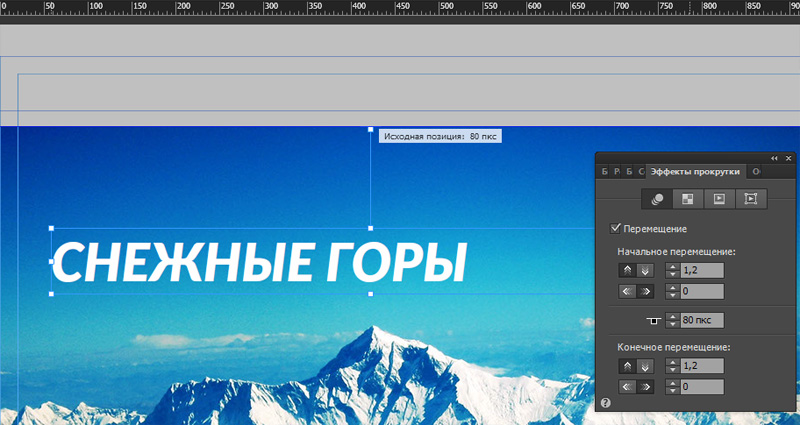
Прежде всего выделяем в документе наш текстовый фрейм и жмем галочку Перемещение, открывающую доступ ко всем интересующим нас параметрам. Обратите внимание, что у текстового фрейма появился параметр Исходная позиция, его значение можно менять как курсором мыши визуально, так и в окне Эффекты прокрутки, вбивая точное числовое значение. Я совместил исходную позицию с верхним краем картинки, и этот параметр у меня принял значение в 80 пикселей от начала документа:

(Кликните по картинке для увеличения)
Теперь сделаем так, чтобы наша надпись двигалась быстрее прокрутки браузера на 20%. Для этого устанавливаем Начальное перемещение и Конечное перемещение равными 1,2. Вбиваем это значение напротив символов вертикальных стрелок. Горизонтальный параллакс нас пока не интересует, поэтому напротив горизонтальных стрелок ставим нули:

Всё готово! Жмем Ctrl+Shift+E для просмотра страницы в браузере и наслаждаемся параллакс эффектом!
Настройка параллакса в Muse.
Теперь вы знаете, как организовать элементарный эффект прокрутки в Мьюзе. В следующих статьях я расскажу о некоторых интересных возможностях и более тонкой настройке данного эффекта. Несмотря на простоту технической реализации параллакса в Muse, описанная мной методика открывает безграничный простор для творчества. Не зацикливайтесь на какой-то одной фишке, помните, что в вашем распоряжении десятки слоев, которым вы можете присвоить разные скорости и схемы взаимодействия с прокруткой браузера. Удачи и успехов вам в ваших начинаниях!
Спасибо за внимание! Надеюсь, вы нашли в статье массу полезного и интересного. Если у вас возникли вопросы по Adobe Muse, пишите нам на электронную почту:
Читайте также:

