Фон ресторана для фотошопа внутри
Обновлено: 03.07.2024

You can use this template for: restaurants, bakery, bbq, coffee, shop, cupcake, menu, dinner, fast food,
food, Cafe, mexican, pizza and many more. This template is fully editable. You can use different fonts, colors and backgrounds.
Put your photos in the template and promote your business.
PSD
Pizza Menu PSD + Vector Templates

Pizza Menu PSD + Vector Templates
Photoshop PSD | 2 PSD | 2 Ai | 2 EPS | 300 dpi / СMYK | Fonts Included | 16 MB
Trifold Brochure Menus Layout

Trifold Brochure Menus Layout
PSD : Compatible files for Adobe Photoshop CS4, CS5, CS6. | 11.69x8.27 inch
Restaurant Food Menu Tri-fold PSD Template

Restaurant Food Menu Tri-fold PSD Template
Photoshop PSD | 2 PSD | 300 dpi / CMYK | Fonts Included | 127 MB
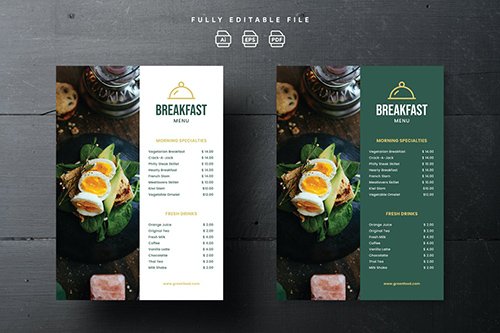
Food Menu Design - Single Page - A4 & US Letter

Food Menu Design - Single Page - A4 & US Letter
PSD
Vintage Food Menu - Single Page - A4 & US Letter

Vintage Food Menu - Single Page - A4 & US Letter
PSD
Vintage Food Menu - Single Page - A4 & US Letter

Vintage Food Menu - Single Page - A4 & US Letter
PSD
Vintage Food Menu - Single Page - A4 & US Letter

Vintage Food Menu - Single Page - A4 & US Letter
PSD
Drink & Food Menu Template

Drink & Food Menu Template
AI, EPS
Restaurant Food Menu

Restaurant Food Menu
AI, EPS
Красиво оформленное и правильно разработанное меню является одной из главных составляющих эффективной работы ресторана или кафе. Мы предлагаем вам коллекцию шаблонов меню для баров, кафе и ресторанов, все шаблоны меню вы можете скачать бесплатно и взять за основу при создании собственного.








































Сложность урока: Средний
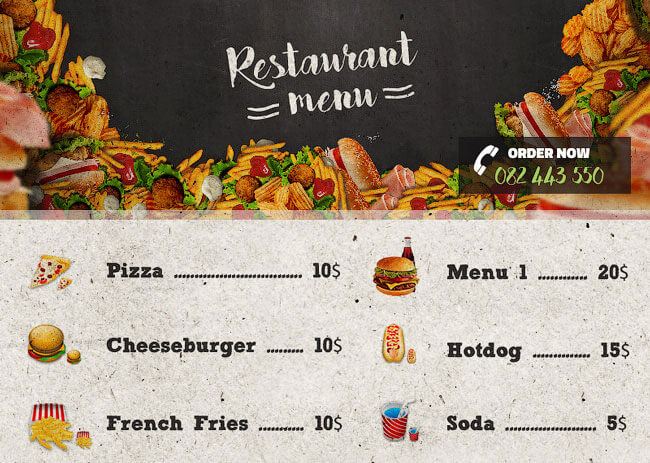
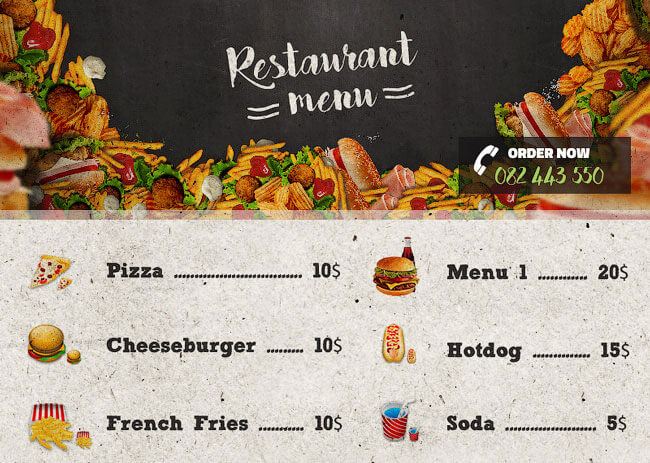
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop, там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.


1. Создаем шапку листовки
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.

Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).

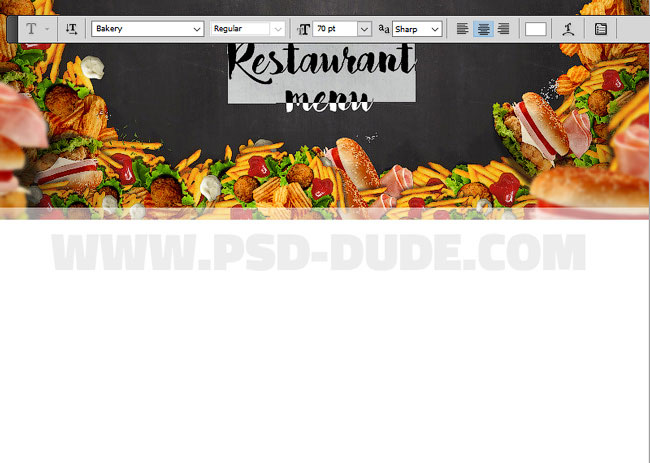
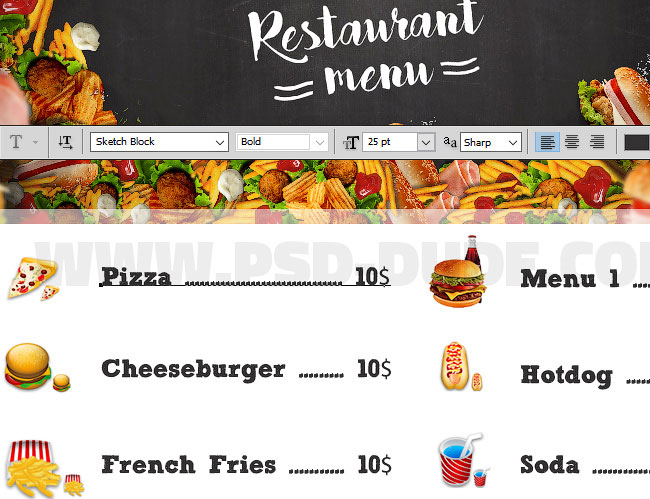
2. Добавляем текст на доске

Активируем инструмент Type Tool (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй – menu.
Чтобы создать эффект надписи мелом, заливаем текст белым цветом. Если вы хотите узнать, как создать реалистичный эффект надписи мелом в Фотошоп, советуем посмотреть соответствующие материалы.

Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.


Инструментом Pen Tool (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.

3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.


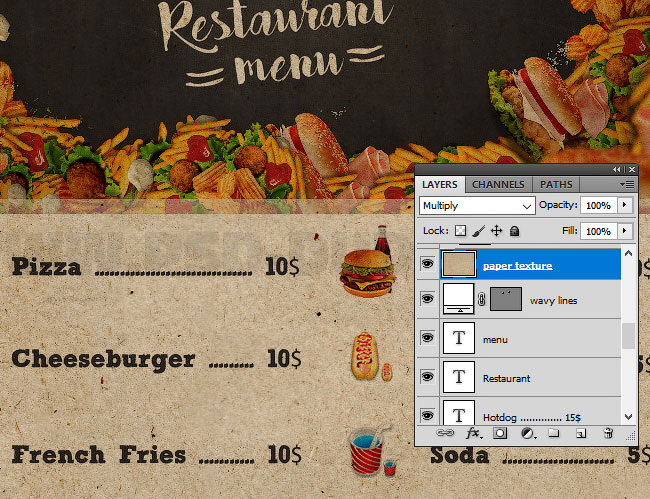
4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).

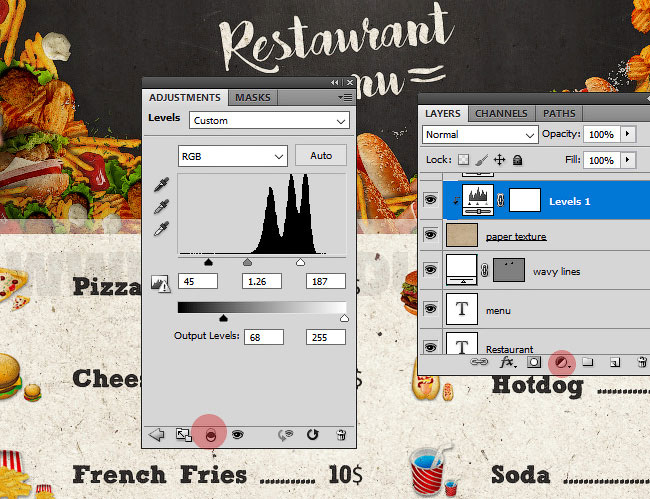
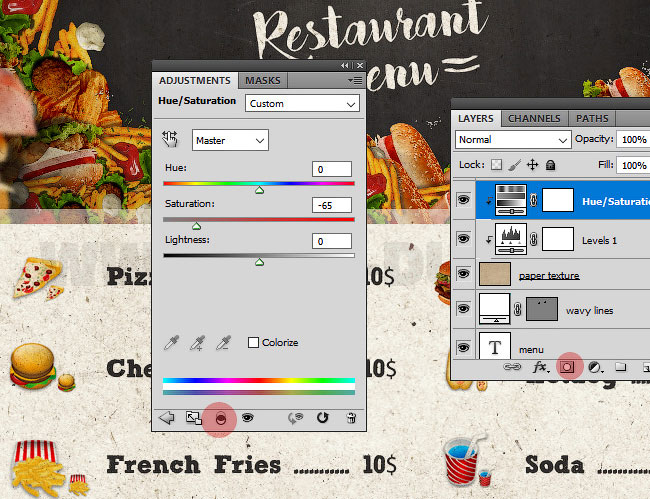
Выше текстуры добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).

Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.

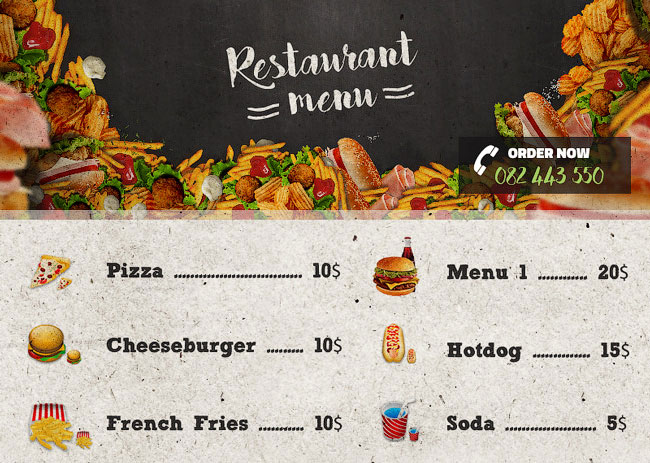
Вот так выглядит готовое меню для ресторана.

5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева. Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.

Благодаря многочисленным достижениям Photoshop за последние несколько лет удаление фона из изображения никогда не было таким простым и быстрым. Знание того, какой метод лучше всего использовать для того типа изображения, с которым вы работаете, является ключом к достижению наилучших результатов с помощью наилучшей доступной техники.
Вот пять способов удалить фон с фотографий с помощью Photoshop CC, а также указать, когда использовать каждый метод для достижения наилучших результатов.
1. Быстрое действие в Photoshop
Лучше всего использовать, когда: вы делаете это за себя, вам это нужно быстро и не обязательно стремиться к совершенству. Лучше всего использовать с высоким контрастом между объектом и фоном и когда объект имеет довольно упрощенные линии.
Безусловно, самый быстрый метод, обсуждаемый здесь, — это встроенный в Photoshop Quick Action для удаления фона в Photoshop. Это новинка Photoshop 2021 (в подписке Creative Cloud), которая обеспечивает очень быстрый способ удаления фона.
Однако скорость снижает точность. Использование Photoshop Quick Action сделает большую часть работы за вас, но результаты могут не соответствовать вашим ожиданиям, в зависимости от вашего изображения. В этом случае вы можете использовать любой из описанных здесь методов, чтобы улучшить результат.
Отсюда вы можете внести коррективы, войдя в маску и отрегулировав ее по мере необходимости (например, вокруг лап собаки в нижнем левом углу изображения).
2. Инструмент «Ластик фона»
Лучше всего использовать, когда: работаете с высококонтрастными изображениями, хотя для получения хорошего результата требуется немало времени и усилий.
Инструмент Background Eraser отлично подходит, если вам нужно немного больше контроля над удалением фона, но все же вы хотите, чтобы Photoshop сделал за вас часть тяжелой работы. Для большего контроля вам придется пожертвовать временем, чтобы получить желаемый результат. В зависимости от вашей фотографии использование инструмента «Ластик для фона» может быть очень эффективным и сэкономить время и / или приблизить вас к желаемому результату, если потребуется некоторое время.
2. Выберите инструмент «Ластик фона» на панели инструментов слева. Этот инструмент может быть скрыт под инструментом «Ластик». Щелкните и удерживайте инструмент «Ластик», чтобы открыть дополнительные параметры, и выберите инструмент «Ластик для фона».
3. На панели параметров инструмента в верхней части экрана щелкните значок кисти, чтобы открыть панель кистей.

- Измените жесткость так, чтобы она была близкой или равной 100%.
- Размер может быть любым, который вы сочтете подходящим для изображения, с которым вы работаете. В данном случае я начинаю с 50 пикселей.
- Вы можете настраивать его по мере продвижения, используя квадратные скобки ( [и ]) для уменьшения и увеличения размера кисти.
5. Начните стирать фон вокруг объекта с помощью инструмента «Ластик для фона», щелкнув и удерживая кисть при перемещении. Здесь цель состоит в том, чтобы перекрестие внутри инструмента не касалось вашего объекта. Увеличьте изображение, если вам нужно увидеть более близкие детали.
Этот процесс может быть быстрым или утомительным в зависимости от вашего изображения, но дает хорошие результаты, так как вы контролируете, что является предметом, а что нет. Если это не завершит работу, другие методы, упомянутые здесь, могут помочь вам приблизиться к желаемому результату.
3. Инструмент «Перо»
Лучше всего использовать, когда: объект и фон не сильно контрастируют или когда другие инструменты, такие как инструмент Quick Action или Background Eraser, упомянутые выше, не дают желаемых результатов. Это дает вам наибольший контроль из всех перечисленных здесь методов.
Инструмент «Перо» — один из наиболее проверенных и надежных способов удаления фона в изображениях в Photoshop, который дает вам максимальный контроль над результатом. Поскольку это дает вам максимальный контроль, это также может занять много времени и терпения.
2. Выберите инструмент «Перо» на панели инструментов слева (над инструментом «Текст»). Чтобы начать, увеличьте масштаб изображения. Начните с края объекта (или подходящей отправной точки) и щелкните, чтобы начать первую привязку. Затем начните обходить тему, добавляя дополнительные якоря, чтобы обрисовать ее в общих чертах.
5. Поскольку мы не хотим удалять то, что находится внутри выделения. Мы хотим изменить выделение на все, кроме объекта. Перейдите в Select> Inverse. Вы увидите, что марширующие муравьи теперь окружают все изображение и объект, по сути выбирая фон.
Вы можете обнаружить, что, как и в случае с другими перечисленными методами, это не дает вам 100%. Использование здесь комбинации инструмента «Перо» и других методов поможет вам приблизиться к желаемому результату. (Например, я бы использовал другой метод, чтобы улучшить область ресниц женщины на этой конкретной фотографии.)
4. Инструмент «Магнитное лассо»
Лучше всего использовать, когда: объект в основном сильно контрастирует с фоном и со сложными краями, и где нужно сэкономить время, и Photoshop определит путь за вас.
Если инструмент «Перо» слишком трудоемок или вы не хотите тратить время на рисование объекта, инструмент «Магнитное лассо» может стать хорошей отправной точкой для быстрого перемещения вас туда, куда вам нужно, чтобы вы могли потратить свое время. время уточнять детали.
Если вы чувствуете, что вам нужно внести коррективы в выбор, вы можете вернуться на пару шагов назад и повторить их, чтобы получить лучшие результаты, или использовать комбинацию других методов, перечисленных в этой статье, чтобы приблизиться к желаемому результату.
5. Инструмент быстрого выбора
Лучше всего использовать, когда: объект несколько контрастирует и / или изображение имеет «тонкие» или сложные детали, или когда вы хотите сэкономить время и нуждаетесь в приличной точности и возможности быстрого уточнения.
Инструмент «Быстрое выделение», пожалуй, мой любимый метод здесь, потому что это самый быстрый способ выбрать объект и позволяет быстрее вносить изменения. Его также можно использовать для гораздо более широкого диапазона возможных фотографий, чем другие методы, перечисленные здесь, потому что он работает, обнаруживая изменения цвета, чтобы определить, где должно быть выделение.
Если вы обнаружите, что пропустили какое-то место или вам нужны дополнительные уточнения, вы можете вернуться на пару шагов назад, чтобы выполнить уточнение, сохранить свой выбор и повторить попытку.
Удаление фона никогда не было таким простым
С помощью этих методов в Photoshop еще никогда не было так просто удалить фон с изображения в Photoshop. Ищете ли вы быстрый и простой способ выделить объект из фотографии или вам нужен способ заменить фон более детализированного изображения, описанные выше методы помогут вам получить конечный результат намного быстрее и с меньшими затратами. лучшие результаты.
Знание того, какой метод и когда использовать, не только ускорит ваш рабочий процесс. Но и вы получите гораздо лучшее конечное изображение.
Наконец, в зависимости от вашего конечного варианта использования, если вам нужно сохранить изображение без фона, не забудьте сохранить его как прозрачный PNG, чтобы вы могли использовать его в других приложениях и поддерживать новое изображение без фона.
Читайте также:

