Где брать анимации для after effects
Обновлено: 06.07.2024
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работыMotion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетяхЕсли вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Шаблоны для Adobe After Effects - это отличный способ автоматизировать рабочий процесс и добавить креативности в свой набор навыков. Проверьте более 100 лучших веб-шаблонов After Effects ниже.
Поскольку популярность After Effects возросла, то же касается использования шаблонов для улучшения проектов видео. Поскольку After Affects - неразрушающий редактор видео и анимации, вы можете легко опробовать все типы шаблонов, не повреждая исходные файлы проекта. Это как никогда облегчает эксперименты с применением эффектов и чередованием анимации в ваших видео.



Шаблоны After Effects премиум-класса
Если вы ищете продукцию коммерческого качества и спешите получить профессиональное решение, то выберите один из affordable Adobe After Effects Templates, доступных для покупки на VideoHive. Вот несколько лучших:
1. Minimal Titles
30 анимированных титров и более низких терций, которые дадут вашему проекту обтекаемую эстетику.

2. Flat Graphics Event Opener
Крутой, современный инструмент для конференций и совещаний, этот утончённый шаблон с on-trend плоской графикой добавит блеска вашему событию.

3. Classic Frame Opener
Простая анимация кадра, блики и слайд-графика придадут вашему проекту чистое, успокаивающее изображение.

4. Glitch Distortion Titles
Эффекты глюков. Современный подход к глюкам с тонким эффектом искажения добавит цифровой драмы в ваш проект.

5. Geometric Distortion Opener
Добавьте эффект с этим красивым геометрически-вдохновенным opener ; искажения глюков, жирная анимированная графика и чёрно-белая эстетика.

6. Urban Grit Showreel
Яркий, но резкий, этот универсальный пакет для вас. Используйте энергию городской среды с эффектами glitch, загрязнением объектива и современной эстетикой.

7. Two-In-One Logo Reveal
Два открывателя в одном! Создайте напряжение в стиле комиксов или захватите весёлого, приподнятого возбуждения с открывателем «любви».

8. Golden Burnish Intro
Эта обработка с эффектом частиц добавит мерцание и текстуру вашему логотипу, анимацию и последовательность заголовков.

9. Kaleidoscope Effects
Эффекты калейдоскопа и регулируемые настройки стекла, такие как размытие, хроматические аберрации и загрязнение, создают забавные, модные визуальные эффекты.

10. Upbeat Transitions Pack
Чистая графика со смелыми геометрическими заставками создает свежий визуальный эффект в этом пакете переходов. Звуки перехода включены для дополнительного эффекта.

11. Parallax Opener
Создайте драму с эффектами параллакса. Загрязнение объектива, лёгкие блики и царапины на пленке добавляют естественную глубину в ваш проект.

12. Bright and Beautiful Logo Reveal
Этот красивый логотип показывает танцующую графику и стилизованные световые блики - идеальный инструмент для создания вашего бренда.

13. Modern Opener With a Softer Touch
С матовым стеклом, лёгкими эффектами бликов и спокойным ощущением, этот opener идеально подходит для любого проекта, требующего лёгкости.

Свободные шаблоны для Adobe After Affects
Это список свободных ресурсов от Logan Kenesis (AEBuster), Hamo Studio, dehannb, Motion Stacks, Sven Van Lathem (Motion & Design), Ruanak Chhabra (Editing Corp), и RocketStock. Обратите внимание, что файлы, на которые ссылаются здесь, размещаются их авторами и по этой причине могут не быть доступны всё время. Кроме того, некоторые из этих бесплатных шаблонов требуют Trapcode Particular (от Red Giant) или других подключаемых модулей.
Type-O-Matic: "TYPE-O-MATIC - инструмент анимации After Effects CS5 для дизайнеров и кинографов, разработанный Hamo Studio. Controller, Masked и Unfold. Три различных способа создания простой, быстрой и настраиваемой ленты анимации. "

After Effects — это программа, в которой создают спецэффекты, композиции и анимацию для видеороликов как профессиональные киностудии, так и дизайнеры-любители.
Наложение видео, блики, анимация, удаление объектов из кадра, работа с зеленым фоном — всё это делается в After Effects. Создавать всё это с нуля — дорого и долго, поэтому большинство дизайнеров используют готовые шаблоны. Не стоит думать, что видео-дизайнеры просто берут готовые проекты и делают из них видео.
Все шаблоны можно легко изменять под свои нужды. Один и тот же шаблон можно использовать в нескольких видеороликах, причём зритель даже не догадается об этом.
Мы расскажем вам о 10 сайтах, на которых можно скачать премиум-шаблоны для After Effects бесплатно. Слово «премиум» говорит о том, что шаблоны созданы профессионалами, а это значит, что их можно использовать для создания даже самых грандиозных проектов.
На каждом из описанных сайтов можно найти тысячи различных шаблонов и плагинов разных видов — от фильтров до моушн графики.

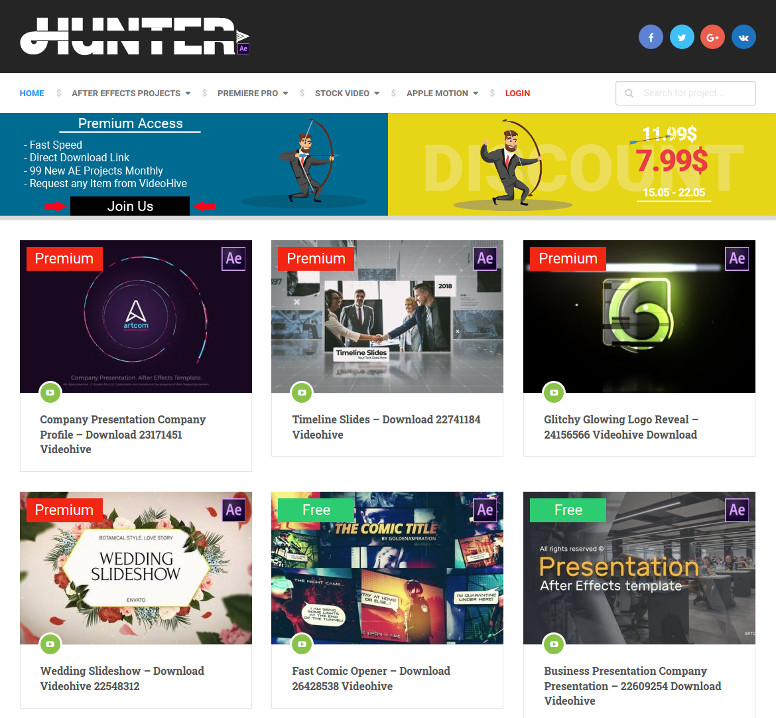
Этот сайт должен быть в закладках у каждого видео-дизайнера. Мы поставили его на первое место в списке, потому что он предоставляет дизайнерам много уникального и качественного контента:
- 27 000 шаблонов и плагинов для After Effects;
- 2500 шаблонов для Premiere Pro;
- 1200 проектов для Final Cut Pro от Apple;
- 17 000 стоковых видео и моушн графики.
Покупка готовых шаблонов может стать серьезной статьей расходов для крупного проекта. В магазинах один шаблон для After Effects может стоить 20-100 долларов. HunterAE — лучшее решение для тех, кто хочет и сэкономить на создании проекта, и получить качественный видеоролик, ничем не уступающий видеороликам конкурентов.
Все проекты на сайте разделены на две категории: «free» и «premium». Free-шаблоны вы можете скачивать абсолютно бесплатно, причем они не уступают в качестве платным шаблонам. Чтобы скачать premium-шаблон, нужно приобрести подписку. Выгодно ли это? Конечно! Купив подписку, вы открываете огромную библиотеку шаблонов, за эти же деньги вы едва ли смогли бы купить даже один проект для AE.
Для создания профессионального проекта хватит и free-шаблонов, ведь их действительно много. Не стоит беспокоиться об авторских правах, все шаблоны распространяются абсолютно легально, причем с лицензией, которая позволяет использовать их в неограниченном количестве проектов.
Найти нужный шаблон очень легко, достаточно открыть нужную категорию или использовать поиск по ключевым словам. Кроме того, каждый шаблон имеет подробное описание и демонстрационный ролик, что позволяет оценить шаблон, даже не скачивая его. А если возникнут вопросы или проблемы, всегда можно обратиться к технической поддержке сайта.

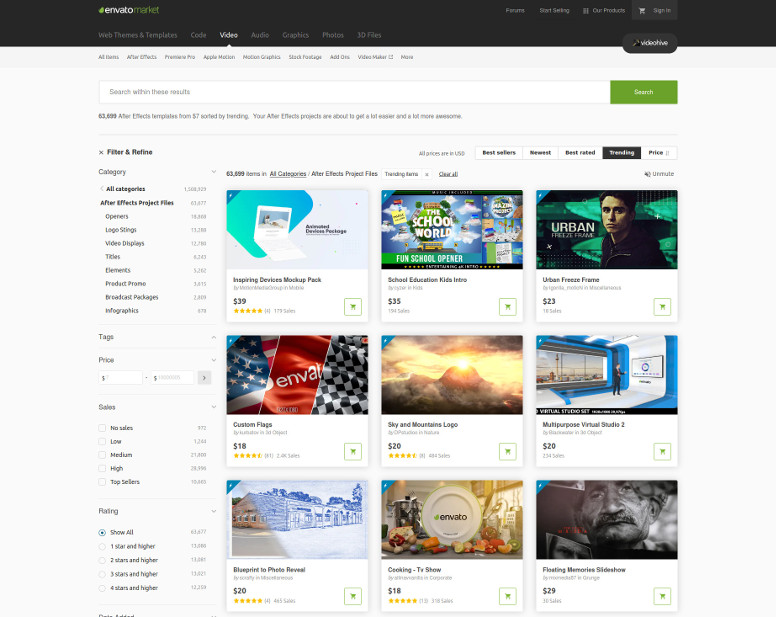
Из-за огромного количества различных проектов VideoHive использует много разных лицензий. Убедитесь, что выбранная лицензия подойдет для вашего проекта, ведь некоторые лицензии запрещают продавать конечный продукт, в котором был использован шаблон. Также большинство лицензий запрещает использовать купленный шаблон в нескольких проектах.

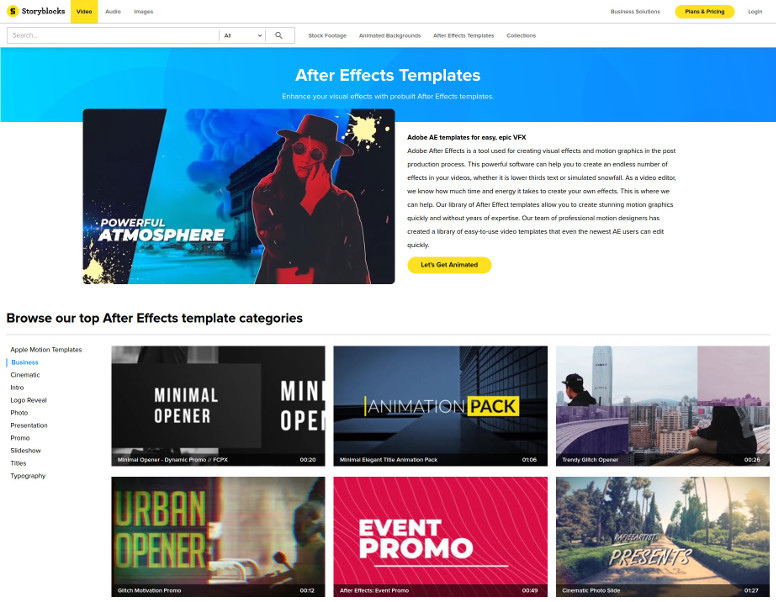
VideoBlocks одними из первых внедрили систему неограниченного доступа к контенту по подписке. Есть несколько вариантов подписки, что позволяет пользователям получить только то, что они хотят:
- видео в HD качестве до 5 загрузок в месяц — 19 долларов;
- видео в HD и 4K, а также шаблоны для AE — неограниченное количество загрузок за 39 долларов;
- безлимитный доступ ко всем материалам на сайте (видео, аудио, фото и шаблоны) — 65 долларов.
Проект VideoBlocks заботится о своих пользователях. Покупка подписки на целый год позволит сэкономить более 50% от её стоимости.
Проект использует два вида лицензий: стандартная и корпоративная. Стандартная лицензия идеально подойдет для блогеров, фрилансеров, дизайнеров-любителей, а корпоративная — для компаний и студий.

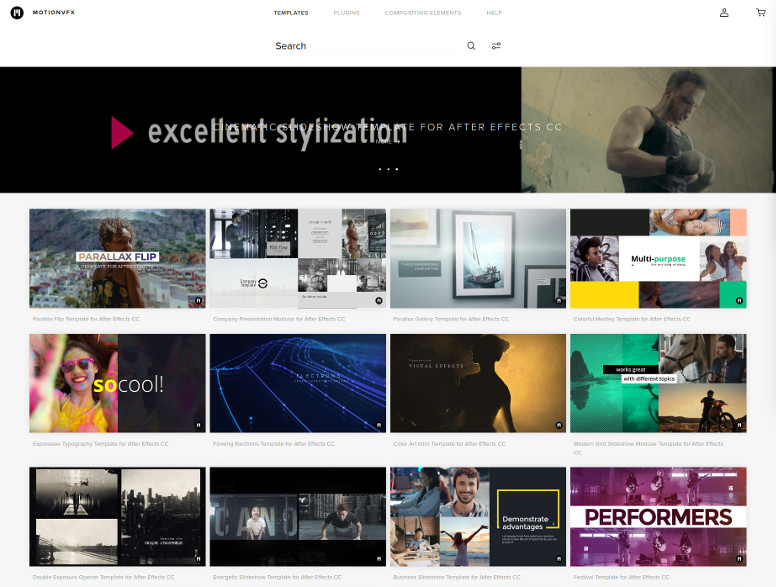
Motionvfx — это проект, созданный командной профессиональных видео-дизайнеров. Основная цель проекта — дать видео- и моушн- дизайнерам высококачественные инструменты для работы.
Также на сайте хранится более 300 проектов для After Effects. Если на других подобных проектах размещены шаблоны от разных авторов, то здесь все темы созданы проверенной командной профессионалов. Один шаблон стоит около 50 долларов, вы легко можете оценить его до покупки, посмотрев демонстрационное видео и прочитав описание.
Найти нужный шаблон очень просто, достаточно использовать поиск по ключевым словам и фильтры, которые позволяют искать шаблоны по определенному цвету, длительности и тематике.
Этот сайт — лучшее решение для тех, кто ищет проверенные и качественные шаблоны для своего проекта.

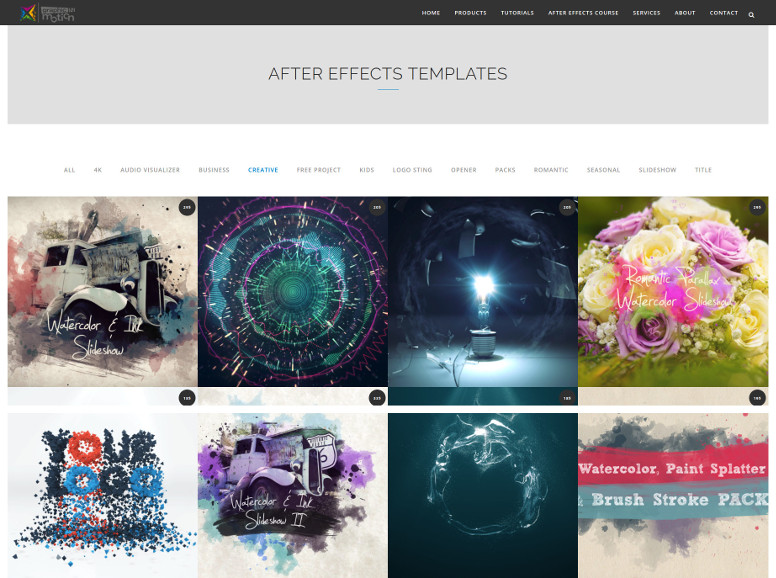
На сайте хранится достаточно скромное количество шаблонов и материалов, зато здесь воплощены идеи, выделяющие проект Graphic IN motion среди многих других.
Всего на Graphic IN motion размещено около 100 тем для After Effects, большинство из них платные. Каждый шаблон имеет превосходное качество, предоставляет пользователю большие возможности для кастомизации и распространяется с обычной или расширенной лицензией. Также вы можете скачать стоковую моушн графику и бесплатные пакеты текстур.
Если вы только начали изучать видео-дизайн и программу After Effects, то этот ресурс станет для вас отличной обучающей площадкой. Вы можете посмотреть около 30 видеоуроков, а также пройти большой курс по After Effects для начинающих, и всё это абсолютно бесплатно.
Кроме готовых шаблонов Graphic IN Motion предлагает вам свои уникальные услуги.
Вы можете нанять профессионального дизайнера для работы в вашем проекте. Чем это отличается от обычного фриланса? Здесь вы на 100% уверены в профессионализме фрилансера и гарантированно получите крутой проект.
Администратор сайта предлагает услуги по удаленной настройке и рендеру вашего шаблона для After Effects. Если у вас нет After Effects или вы не знаете, как с ним работать, это может стать отличным решением.

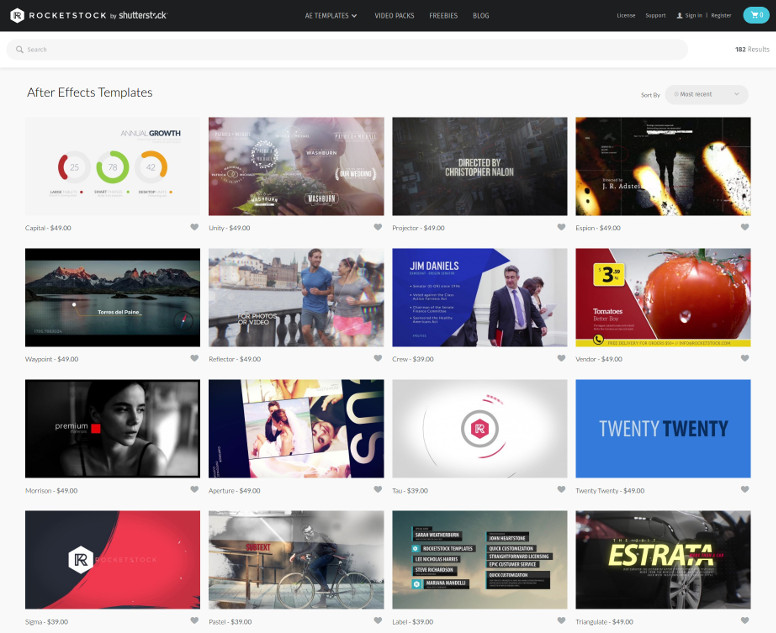
На RocketStock хранится много качественных и крутых шаблонов для After Effects. Большинство из них стоят от 39 до 59 долларов, однако некоторые можно скачать бесплатно. Бесплатные шаблоны размещены в особой категории «Freebies».
Вы также можете подписаться на рассылку сайта, так вы узнаете обо всех важных новостях мира дизайна и раз в месяц будете получать дополнительный бесплатный шаблон.
Многие приходят сюда не для того чтобы скачать шаблоны, а ради профессионального блога, где дизайнеры рассказывают о работе с моушн графикой и создании спецэффектов. Это не просто обучающие руководства, здесь профессионалы делятся своим личным опытом, подкрепляя его примерами работ.

Изюминкой проекта стал умный ИИ-поиск, который позволяет легко найти нужный проект среди многих других. Вы можете загрузить фото, видео или gif, а искусственный интеллект найдет похожий на них шаблон. Это отличное решение в ситуациях, когда понравился какой-то шаблон, но чувствуется, что в нем чего-то не хватает, и нужно найти что-то похожее.
Все шаблоны имеют лояльное лицензионное соглашение. Вы можете использовать их неограниченное количество раз в любых проектах. Никаких дополнительных сборов и ограничений на показ в каких-то странах. Единственное, что запрещает лицензия, перепродавать шаблоны третьим лицам.
Сайт бесплатно предоставляет пользователям более 4000 тысяч тем и стоковых материалов. Чтобы получить доступ ко всей библиотеки, нужно купить подписку.
Если приобрести подписку на целый год, то можно загружать неограниченное количество шаблонов, хоть 100 штук в день.

Здесь вы найдете более 120 тем для After Effects, которые стоят от 37 до 197 долларов. Также вы можете бесплатно скачать 13 крутых шаблонов, ничем не уступающих платным. Можно сэкономить много денег, если покупать специальные наборы, а не шаблоны по отдельности. Вы можете выбрать один из 13 наборов, который соответствует определенной тематике (логотипы, бизнес и т. д.). Каждый набор позволяет сэкономить около 50% от стоимости.
На сайте есть специальный блог, где размещено более 120 статей с советами, новостями и руководствами по After Effects. Если вы начинающий видео-дизайнер и хотите создавать спецэффекты самостоятельно, вам понравится раздел «Tutorials». Он содержит более 80 коротких видео-уроков, рассказывающих, как создавать различных спецэффекты и композиции.
Хотя здесь не так много шаблонов, проект по праву заслужил место в списке. Каждый шаблон здесь распространяется с расширенной лицензией, за которую ничего не нужно доплачивать.

Этот ресурс определенно заслуживает внимания. Он представляет собой огромную торговую площадку, на которой можно найти более сотни тысяч тем для различных видео-редакторов, таких как After Effects, Premiere Pro, Davinci Resolve и Final Cut Pro. Кроме того, на Motion Array размещено много стоковых видео, фотографий, звуковых эффектов и бесплатной музыки.
Часть шаблонов можно скачать бесплатно. Чтобы получить доступ ко всем проектам, нужно купить подписку за 49 долларов. Она позволяет скачивать до 20 шаблонов в месяц. Это очень выгодно, по сути за один шаблон платишь всего около 2 долларов.
Хотите освоить After Effects и создавать свои собственные шаблоны? На сайте вы найдете много обучающих статей, из которых узнаете об основах работы с After Effects и научитесь создавать собственные темы.
Отдельно стоит выделить бесплатный конструктор сайта-портфолио. С его помощью дизайнер может легко и быстро создать себе сайт, на котором будет выставлять свои работы и привлекать клиентов.

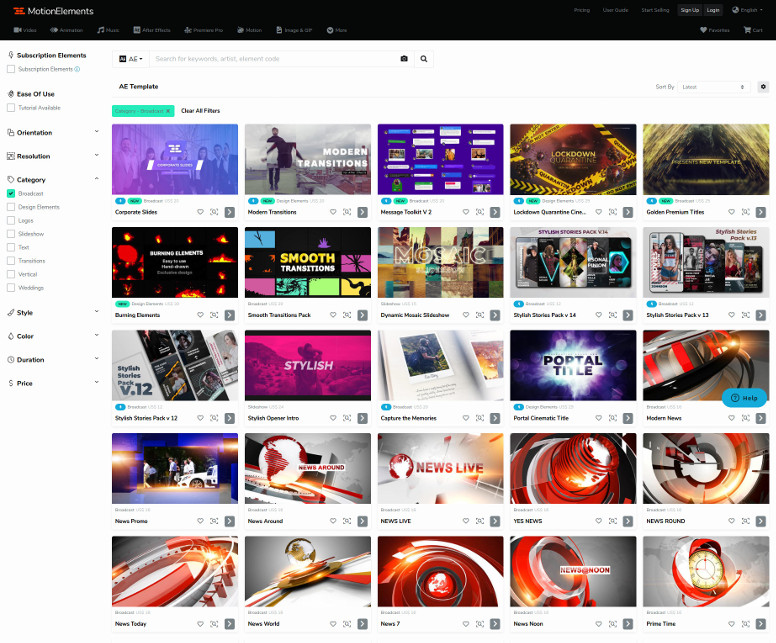
Здесь вы найдете большую библиотеку материалов, которой будет достаточно любому видео-дизайнеру:
- видео (анимация, 3D, зеленый фон, съемка с высоты птичьего полета);
- музыка;
- спецэффекты (шаблоны для After Effects);
- фотографии;
- 3D-модели.
Сайт имеет понятный интерфейс и разделен на множество категорий и подкатегорий, поэтому найти нужный проект не составит труда. Кроме того, вы можете воспользоваться ИИ-поиском по фото или видео.
Если вы не планируете часто пользоваться сайтом, можете покупать шаблоны по отдельности. Но выгоднее приобрести подписку, которая позволяет скачивать до 10 тем в месяц, причем неиспользованные скачивания переносятся на следующий месяц.
Pond5 предлагает крупным компаниям и студиям индивидуальные условия. Компания может договорится о таком соглашении, которое идеально подойдет для реализации текущего проекта.








Шаблоны для After Effects запись закреплена

Шаблоны для After Effects запись закреплена

Шаблоны для After Effects запись закреплена
Меня зовут Аня, рада знакомству
Показать полностью.
Я моушн-дизайнер, закончила курс ‘’Motion design’’ от UX mind в Минске (сертификат приложен в резюме ниже). Преподавательница Рита Тиханович. Завершила курс канадского моушн-дизайнера на Udemy.
В настоящее время прохожу курс по 3D анимации в Cinema 4D.
Владею такими программами, как After Effects, Illustrator, Premiere Pro. Работаю в следующих звуковых программах: Audition, Ableton Live, Reaper.
Я владею английским языком на уровне B2, достаточным для чтения статей, просмотра туториалов и фильмов.
В 2013 году я провела лето в международном языковом лагере в Вентспилсе, Латвии. Во время обучения в университете в Минске я ездила в Западно-чешский университет в Пльзени, недалеко от Праги.
Имею опыт в поиске заказов на Upwork и подборе кандидатов для собственного творческого проекта и для компании по созданию и развитию YouTube каналов ‘’Republic of Art’’.
Я играю на гитаре, сочиняю песни, в основном на английском языке. Мне нравится фотографировать и путешествовать. Увлекаюсь кино и катаюсь на велосипеде.
Горжусь выступлениями с гитарой на сцене и в качестве уличного музыканта, получением прав категории В, спасением котёнка зимой и успешным нахождением ей нового дома.
Читайте также:

