Где в браузере атом дополнения
Обновлено: 06.07.2024
Что нового принес браузер atom
Использовать интернет-обозреватель получится только на определенных операционных системах. Он способен функционировать только с ОС windows, начиная от 7 версии и выше. Пользователи, использующие старую вариант обозревателя от компании mail, могут обновить его до новейшей версии под названием атом.
При создании программы упор делался на приватность и безопасность юзеров. На первом месте стоят такие настройки как:
- Запрет навязчивых уведомлений;
- Режим инкогнито ;
- Блокировка нецензурной и шокирующей рекламы;
- Предупреждение о посещении опасных интернет-страниц;
- Запрет на отслеживание истории открываемых сайтов.
Безопасность
Браузер атом включает в себя отличную систему безопасности, а также множество функций, позволяющих избавиться от рекламных баннеров, которые могут быть вредоносными. Обозреватель не позволяет открыть зараженный сайт и предупреждает серфера о посещении таких страниц.
Для запуска быстрых настроек безопасности, достаточно на главной странице кликнуть по значку щита, расположенному справа.
Открыв настройки browser atom, человек может запретить сохранять историю посещения сайтов и интернет-запросов. При активации режима «инкогнито» запускается отдельная вкладка.
Интерфейс и скорость работы
Скорость подключения и удобство играет не менее важную роль. Работая в браузере, пользователи желают, чтобы все необходимые инструменты были под рукой.
Для посещения страницы в режиме «инкогнито» не нужно обращаться к настройкам. На верхней панели имеется кнопка, нажав на которую пользователь сможет быстро приступить к работе, обезопасив личные данные.
На стартовой странице располагаются кнопки возврата на предыдущую страницу, обновление окна. История, загрузки и закладки также находятся под рукой и открыть соответствующее диалоговое окно можно в одно нажатие.
Для удобства использования, имеется табло с популярными сайтами. Серферы могут удалять и добавлять интересующие закладки.
Допускается изменение внешнего вида. Разрешается:
- Добавлять, убирать строку поиска, новостную ленту и заметки;
- Изменять фоновой рисунок;
- Записывать историю запросов в поисковик.
Улучшение функционала при помощи плагинов
Как в любом популярном интернет-проводнике в атоме можно расширить функциональные возможности, используя различные дополнения. Для открытия магазина необходимо открыть настройки, кликнуть по «дополнительные инструменты» выбрать «расширения».
Откроется магазин Google chrome, где можно выбрать интересующий плагин и установить в обозреватель.
Разработчики компании хорошо поработали и создали действительно надежный и удобный веб-обозреватель. Браузер атом официальный сайт, которого предлагает скачать приложение абсолютно бесплатно на русском языке, заслуживает внимания. Он подойдет для работы как опытным пользователям, так новичкам. Надежный, безопасный, быстрый и удобный браузер atom , именно так можно охарактеризовать новый веб-проводник.

В этой статье я представлю несколько пакетов для редактора кода Atom , полезных для предварительного просмотра изменений при вводе (особенно для веб-разработки), а также для компиляции и выполнения кода без необходимости переключения из редактора на консоль или IDE . Я также прокомментирую, почему их использование — хорошая идея.
Примечание: Ctrl|Cmd обозначает клавишу «control» на ПК или клавишу «command» на Mac при отображении ярлыков.
Визуализация живых изменений
Переход от одной программы (той, в которой вы кодируете) к другой (той, в которой вы визуализируете вещи) не только требует затрат времени, но и требует когнитивных затрат. То есть это делает вас менее продуктивным, поскольку вы теряете фокус и умственную силу при переключении с одного задания на другое. (См. « Высокая стоимость многозадачности: 40% производительности, потерянной при переключении задач » и « Истинная стоимость многозадачности », чтобы пролить свет на эту тему.)
С другой стороны, возможность иметь немедленную обратную связь для вашего программирования и видеть изменения, отображаемые при вводе текста (для случаев, когда это возможно), позволит вам сэкономить много рабочего времени и сосредоточиться, поскольку вам не нужно переключать задачи и приложения, и в значительной степени процесс программирования, визуализации и отладки становится одной задачей.
Я покажу вам несколько пакетов сообщества, которые будут включать / отключать визуализацию изменений простым нажатием клавиши, чтобы мы могли сохранить все — редактирование и просмотр — в Atom.
WebDev
В отличие от Brackets , который является редактором кода, предназначенным главным образом для Интернета, Atom не имеет встроенного предварительного просмотра кода HTML и CSS. И это на самом деле немного странно, учитывая, что Atom построен поверх Electron , платформы, которая уже использует Chromium (проект с открытым исходным кодом за браузером Google Chrome) как часть своего движка.
Тем не менее, благодаря «хакерству» Atom, вот несколько пакетов, которые предоставят эту функциональность редактору.
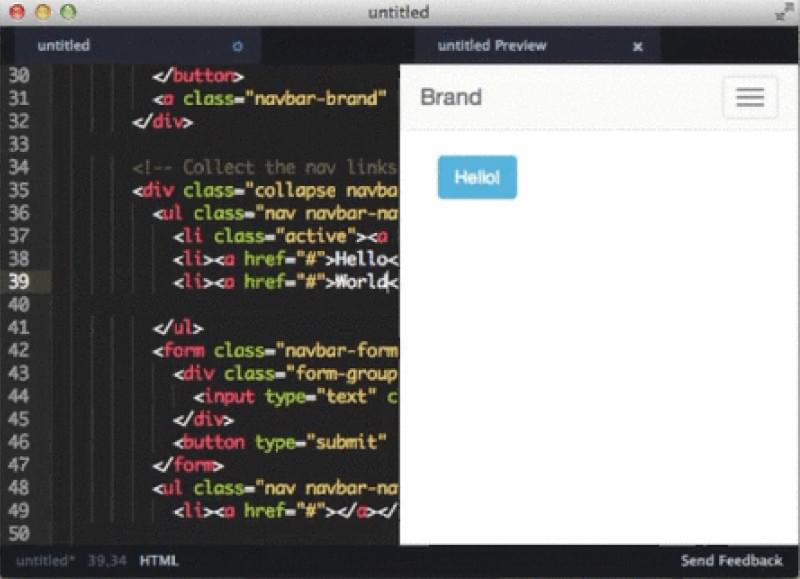
Предварительный просмотр Atom HTML
Предварительный просмотр Atom HTML показывает предварительный просмотр документов HTML по мере ввода текста с поддержкой CSS и JavaScript. Это несколько основополагающее значение для сегодняшней веб-разработки, но для многих из нас это отлично подойдет. Это простой, легкий пакет, который делает именно то, что ожидалось.

Для установки: apm install atom-html-preview
Браузер Плюс
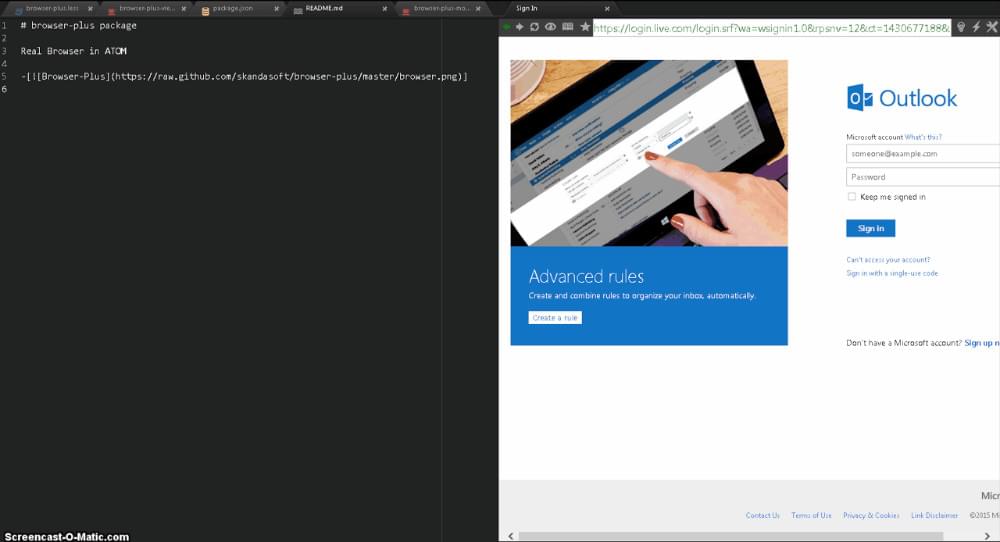
Browser Plus — это пакет, который позволит вам открыть браузер на вкладке Atom, которая даже поставляется с инструментами разработчика для удобной отладки!
Для предварительного просмотра изменений вам нужно нажать на значок молнии, но обратите внимание, что вам все равно нужно сохранить файл, который вы редактируете ( Ctrl|Cmd+S ), чтобы визуализировать изменения. Чтобы включить «гипер» предварительный просмотр в реальном времени для отображения изменений по мере ввода, наряду с поддержкой предварительного просмотра изменений в JSP / PHP / Express / Django, среди других языков и сред, вам необходимо установить сопутствующий пакет Preview Plus (PP) ,

Для установки: apm install browser-plus
Чтобы установить «гипер» предварительный просмотр и поддержку других фреймворков: apm install pp
Bootstrap 3 Поддержка Atom
Bootstrap 3 Поддержка Atom , теперь, когда мы стали более конкретными, появилась поддержка фреймворка Twitter для веб-разработки Bootstrap . Он работает гладко с вышеупомянутым предварительным просмотром HTML Atom и имеет следующие функции:
- Поддерживает автозаполнение всех вспомогательных классов в JavaScript, CSS и HTML.
- Поддержка фрагментов для всех компонентов.
- Автозаполнение для Glyphicons, Fontawesome и Octicons

Для установки: apm install atom-bootstrap3
Предварительный просмотр для Atom
Как упоминалось ранее, веб-разработка в наши дни включает в себя гораздо больше, чем редактирование файлов HTML, CSS и JavaScript. Сегодня нормально использовать препроцессоры, такие как Less и Sass, для генерации таблиц стилей или для кодирования на таких языках, как TypeScript или CoffeeScript и его производные, которые впоследствии скомпилируются в код JavaScript. Недостаток использования всех этих инструментов состоит в том, что это делает визуализацию и отладку фактического конечного кода намного сложнее. Даже выделение простого кода JavaScript мало поможет, если вы интенсивно используете фреймворки или библиотеки, такие как Facebook React .
Он поддерживает следующие языки, платформы и библиотеки:
- CoffeeScript
- Грамотный CoffeeScript
- Меньше
- нефрит
- DogeScript
- Машинопись
- стилус
- DSON
- Реагировать (JSX)
- EmberScript
- нг-классифицировать
- LiveScript
Также в ближайшее время планируется поддержка Sass, Markdown, Haml, ClojureScript и Dart.
Среди его особенностей:

Для установки: apm install preview
уценка

Предварительный просмотр уценки
Atom поставляется со встроенной поддержкой редактирования и визуализации этих файлов, предоставляемой пакетом Markdown Preview , который вам не нужно устанавливать. Файлы с расширением .md будут автоматически выделены с помощью синтаксиса Markdown, и для включения вкладки предварительного просмотра можно использовать сочетание Ctrl|Cmd+Shift+M по умолчанию Ctrl|Cmd+Shift+M

Для установки: (в комплекте, без действий)
Markdown Preview Plus
Markdown Preview Plus (MPP) — это расширение сообщества к предыдущему пакету, которое поставляется с некоторыми дополнительными функциями:
- Открытие превью. Вставная замена для Ctrl|Cmd+Shift+M
- Рендеринг уравнения LaTeX. Расширяет синтаксис ароматизированной уценки GitHub с помощью блоков уравнений.
- Поддержка Pandoc . Более широкие функциональные возможности, включая поддержку определения пользовательских аргументов Pandoc и возможность замены цитаты.
- Синхронизация по требованию. Синхронизируйте позиции редактора исходного кода Markdown и просматривайте по требованию.

Для установки: apm install markdown-preview-plus
Выполнение интерпретированного и скомпилированного кода
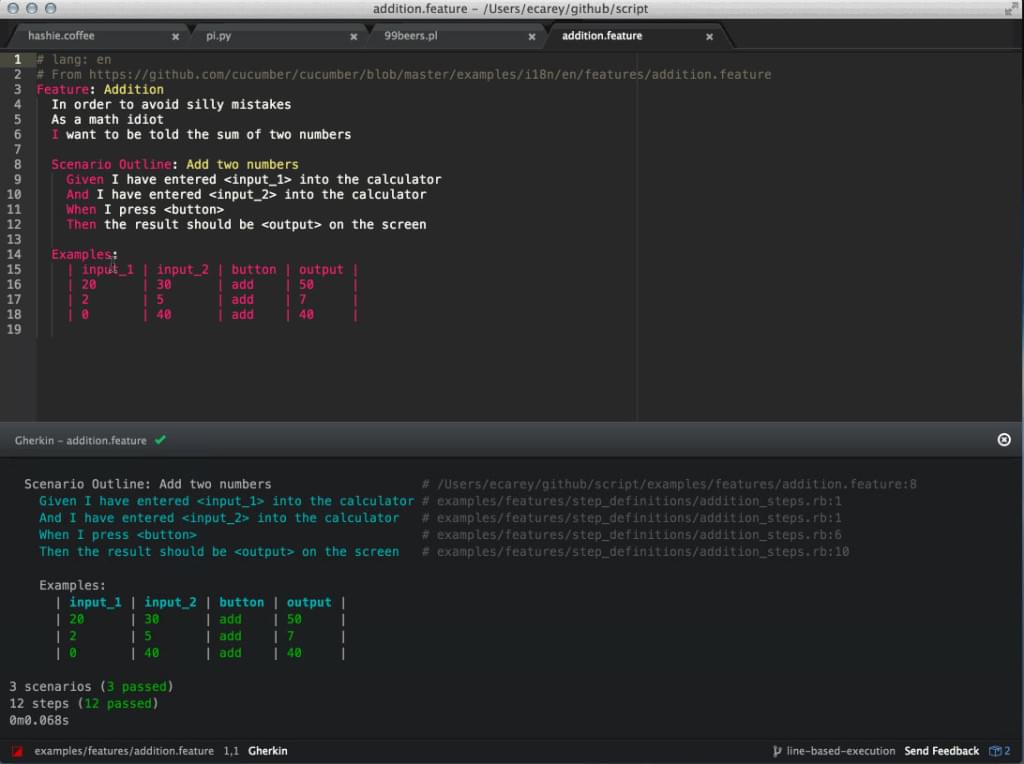
Script — это расширение с простым именем, которое предоставляет функциональные возможности, которые вы найдете более широко в специализированных IDE, и которое сэкономит вам время на тестирование и отладку. По сути, он позволяет выполнять код для интерпретируемых языков, таких как PHP или Python, и даже для скомпилированных языков, таких как C или Java, и просматривать результаты на другой панели в Atom, рядом с редактируемым кодом. Кроме того, для большинства языков он позволяет вам выполнить (или скомпилировать, а затем выполнить) файл, который вы редактируете полностью, или просто выделение его (как при выборе фрагмента текста).
Он поставляется с несколькими ярлыками для запуска (с профилем компиляции и без него, а также с опциями) и уничтожения процессов, а также для закрытия представления результатов — все с помощью всего нескольких нажатий клавиш. Выходные данные могут быть при желании, чтобы увидеть, сколько времени потребовалось для выполнения скрипта / программы.
Вы также можете удобно передавать теги, такие как или которые будут заменены во время компиляции или выполнения.
Удивительно, но установка так же проста, как и в большинстве пакетов Atom. Вам просто нужно убедиться, что необходимые вам интерпретаторы или компиляторы доступны в PATH среды PATH .
Вот как выглядит выполнение кода с помощью Script:

Для установки: apm install script
Что делать дальше
Освоение вашего редактора кода — какой бы он ни был — является ключевым аспектом для опытного программиста, так как это значительно ускорит ваш рабочий процесс. Поэтому, если вы еще этого не сделали, сходите и ознакомьтесь с ярлыками и задайте в Google действия, которые вы делаете чаще всего, чтобы проверить, есть ли для них упрощение. Или, если вы имеете дело со взломанным редактором, таким как Atom, ищите пакеты , или подумайте над тем, чтобы написать его самостоятельно, если это в конечном итоге сэкономит вам и другим людям время.
Другое SitePoint рекомендуется читать:
Официальные ресурсы Atom:
- Палитра команд (ярлыки): Ctrl|Cmd+Shift+P
- Атом Полет Руководство
- Атом Пакеты
- Блог Atom
Это 7 дополнений, которые я нашел действительно полезными. Пожалуйста, расскажите нам о ваших фаворитах в комментариях ниже.

Вчера я писал про текстовый редактор Atom (Все еще сидите на Sublime? Тогда мы, вместе с Atom, идем к вам!), а сегодня хочу продолжить о нем разговор и рассказать о лучших дополнениях к этому текстовому редактору.
Список лучших плагинов для Atom
В скобочках общее количество установок.
262 000)
+ coffeelint, jshint, stylint, tidy
Проверка кода на ошибки (coffeescript, js, stylus, html)
12 000)
Добавляет кучу снипетов для stylus
148 000)
Форматирует ваш код (есть куча настроек)
290 000)
Добавляет окошко автодополнения (по умолчанию выбор варианта стоит на Tab , но в настройках можно поставить и Enter )
205 000)
Тут думаю все понятно, добавляет окошко для выбора цвета
115 000)
Думаю не нуждается в представлении :-)
1 500)
Добавляет снипеты для работы с jekyll и некоторые функции (но я редко им пользуюсь, думаю удалить)
26 000)
Добавляет снипеты для angularjs в html и js
78 000)
Менеджер пакетов практически такой-же как в Sublime
72 000)
Пока не пользовался, но судя по названию помогает мержить конфликты (КЭП?)
260 000)
Мини карта файла, как и в Sublime Text
5 000)
Добавляет команду для открытия файла в браузере
Если вы очень скучаете по этому чудесному окошку в Sublime Text, которое выскакивает на каждое 20е сохранение, то для Atom есть дополнение для этого — unregistered.

А какие плагины/дополнения используете вы? Напишите об этом в комментариях.
Еше можно подписаться на email рассылку новых заметок. Не чаще раза в неделю, без спама.
Обновляемся до Jekyll v3.x
Как обовиться до новой версии Jekyll избежав багов при переходе.
Что почитать фронтендеру на выходных — 3
Список статей, библиотек, фреймворков и сервисов для ковыряния на выходных или в свободное время для фронтенд разработчика.

Что почитать фронтендеру на выходных — 2
Список статей, библиотек, фреймворков и сервисов для ковыряния на выходных или в свободное время для фронтенд разработчика.

Что почитать фронтендеру на выходных — 1
Список статей, библиотек, фреймворков и сервисов для ковыряния на выходных или в свободное время для фронтенд разработчика.
Инструкция по установке, настройке и использованию самого передового на сегодняшний день редактора кода

Не так давно все переходили с какого-нибудь TextMate на SublimeText и это было реально своевременно круто. Но когда в индустрию редакторов кода вошёл GitHub, сразу стало понятно за кем будущее.
Atom — это быстроразвивающийся редактор кода от GitHub с открытым исходным кодом и растущим сообществом. Абсолютно бесплатный, ультра современный, легко настраиваемый через человекопонятный интерфейс, но пока что чуть медленный — в этом весь Atom.
На мой взгляд, на сегодняшний день это лучший редактор кода, который способен изменить индустрию и остаться в ней на очень долгое время.
Для установки вам необходимо быть обладателем одной из описанных на сайте Atom систем:
OS X 10.8 or later, Windows 7 & 8, RedHat Linux, and Ubuntu Linux
Так как я работаю на Mac, то большая часть инструкции будет для него, иногда с информацией для Windows.
Скачайте дистрибутив и установите его как полагается в вашей системе. На Mac OS X нужно перенести приложение в папку приложений (Applications), на Windows запустить установочный дистрибутив.
После этого откройте Atom и давайте перейдём к настройке.
Для того, что бы всё было удобно, я расскажу вам как настроить сам Atom, вашу систему, какие пакеты поставить, что они дают, как их использовать и какую тему подсветки синтаксиса выбрать.
Настройка Atom
После установки Atom сразу готов к работе и настроен в соответствии с последними тенденциями. Вам нужно настроить всего две вещи.
Добавьте разметку отступов
Зайдите в настройки Atom → Preferences → Settings и поставьте галочку на Show Indent Guide. Это включит отображение специальных полосочек, которые помогают видеть вложенность кода.
(UPDATE: не актуально) Настройте правильную работу autocomplete
Autocomplete — это инструмент для автоматического написания кода. Зайдите в Atom → Open Your Keymap и вставьте в конец документа следующий код:
Настройка Mac OS X
В современных редакторах кода можно раздвигать курсор на несколько строк. Что бы это делать на Mac, нужно выключить пару стандартных сочетаний клавиш. Зайдите в системные настройки → System Preferences → Keyboard → Shortcuts → Mission Control и снимите галочки на двух пунктах:
Mission Control
Занимает сочетание клавиш ^↑
Application windows
Занимает сочетание клавиш ^↓
Теперь, когда будете играться с кодом, попробуйте по нажимать Shift-Ctrl-↑ и Shift-Ctrl-↓. Вы можете редактировать несколько строк одновременно. Также можно вставлять дополнительные курсоры в любые места в коде зажав Cmd и просто кликая в необходимое место.
Установка пакетов
Packages — это небольшие, но очень удобные дополнения, которые расширяют возможности Atom.
Для установки пакетов зайдите в Atom → Preferences → Install и через строку поиска найдите и установите следующие пакеты:
Atom-color-highlight
Подсвечивает цветовые величины в коде
Autocomplete-css
Упрощает написание CSS
Autocomplete-paths
Упрощает написание путей к файлам проекта
Autocomplete-plus
Упрощает автоматическое написание кода
Emmet
Незаменимый инструмент дзен коддера, ускоряет написание HTML кода в разы
Выбор темы подсветки кода
Моя любимая тема Twilight не поставляется с Atom, скорей всего потому, что эта тема пришла из другого редактора кода TextMate. Несмотря на новизну Atom, к сожалению, я пока не нашёл для себя ни одной нормальной темы поставляемой с ним.
Для установки Twilight, нужно опять зайти в установку как в прошлый раз, только в этот раз в строке поиска нужно выбрать Themes, вместо Packages. Найти Twilight и установить.
После того, как пакеты и темы поставлены, перезагрузите Atom для того, что бы всё точно заработало (полностью закройте программу и откройте снова).
Что бы попробовать новые установки и настройки в действии давайте сделаем несколько упражнений.
Emmet в действии
Создайте новый файл и сохраните его, назовите “index.html”, естественно без кавычек. Для правильной работы всех помощников Atom, так называемых сниппетов (snippets) и для правильной подсветки кода (syntax highlighting) обязательно нужно указывать правильное расширение файла (.html в данном случае).
Итак, пишем в документе восклицательный знак и нажимаем Tab. Emmet развернёт вам базовую структуру HTML.
Подробней об использовании Emmet читайте в документации на официальном сайте.
Autocomplete Paths в действии
Положите в папку, в которой лежит ваш index.html какие-нибудь картинки, для удобства, создайте дополнительную папку images и положите картинки в неё.
В index.html между тэгами <body> и </body> напишите “img”, и нажмите Tab. У вас появится немного кода и курсор будет стоять внутри кавычек атрибута src. Атрибут src обозначает source (источник, исходник) тэга img, что обозначает image (изображение). В значении атрибута scr вам нужно указать путь к картинке, для этого напишите название папки “images” и далее слэш “/”. Autocomplete Paths предложит вам выбрать название картинок из указанной папки.
Autocomplete CSS в действии
Создайте новый файл и сохраните его, назовите “style.css”, без кавычек. Для того, что бы увидеть autocomplete в действии создайте CSS селектор. Напишите html и откройте фигурную скобку “
Теперь на новой строке внутри скобок начните писать, например “font”. Вы увидите выпадающие предложения по написанию кода. Перемещайтесь по ним стрелочками, выбирайте нужное нажатием Enter.
Atom Color Highlight в действии
Конечно, всё, что я показал выше доступно в некоторых других редакторах кода. Возможно, некоторые знатоки скажут, что это всё не имеет смысла. Это не так.
Вся современность Atom — тема для отдельного поста, а пока я надеюсь вы получили базовые знания и заряженный сетап для изучения вёрстки.
Жду вас у себя на курсе основ HTML и CSS в Moscow Coding School для быстрой прокачки.
Меня зовут Захар День, я дизайнер и веб-разработчик, занимаюсь созданием цифровых продуктов (приложений) от идеи до реализации, развиваю в Школе дизайна НИУ ВШЭ кафедру «Дизайн и программирование», наши студенты уже работают в таких компаниях, как: Сбербанк Технологии, Aic, Ценципер, Тинькофф Банк, Wylsacom, и некоторых других. Подробнее о результатах этой деятельности смотрите в нашем видео «Hello, World!».
Я также являюсь создателем курса-бестселлера в Moscow Coding School, который прошли сотрудники многих известных компаний: Look At Media, Kaspersky Lab, МТС, Avito, Leo Burnett, BBDO, Ad Index, Readymag, Yandex, и т.д. Подробнее об этом вы можете прочитать в моей статье «Мой путь от самообразования до преподавания за последние пять лет».
Вы можете узнать подробней обо мне в моих Facebook и Instagram, также я иногда пишу статьи на Medium. Публичные стримы будут проходить на YouTube, подпишитесь и нажмите на колокольчик, если вы хотите, чтобы вам пришло оповещение. Также, я публикую информацию на моём сервисе Hack Exchange, на странице Hack Exchange в Facebook и в Vk.
Делитесь знаниями с друзьями. Знания должны быть доступны!
На сегодняшний день редакторы кода совершенно не персонализированы. Что я имею в виду?
Рассмотрим например браузер Google Chrome. Когда вы открываете новый ноутбук, ставите на него Chrome, логинетесь под своим Google аккаунтом, к вам в браузер попадают все ваши закладки, расширения и прочая полезная информация. Это очень радует и бесспорно удобно.
Когда вы ставите любой редактор кода, вам надо с нуля ставить все пакеты, менять настройки и т.п., если только вы не сохранили файл конфигурации и не позанимались прочими гиковскими занятиями.
На много удобней было бы иметь аккаунт (а он уже есть на GitHub), к которому были бы привязаны настройки Atom. Я поднял эту тему на Atom Discuss и получил в ответ гиковское решение, которое работает. Хотя хорошим UX там пока не пахнет.
Синхронизация настроек Atom
Через установку пакетов как описано выше установите sync-settings.
Зарегистрируйтесь или войдите на GitHub. И создайте новый personal access token. Для этого перейдите по ссылке, введите название токена, например Atom Configuration, снимите все галочки, кроме gist, и нажмите Generate Token.
Вы увидите длинный шифр из цифр и букв. Рядом с ним будет написано, что вы его видите в первый и последний раз, так что не переходите никуда с этой страницы, пока всё не доделаете.
Скопируйте токен (шифр) и идите в меню Atom → Preferences Packages → sync-settings → Settings и там вставляйте скопированный токен в поле Personal Access Token.
Теперь идите на сервис GitHub Gist и если вы там не залогинены, то логиньтесь. Создавайте новый Gist — это как экземпляр кода. Всё что нужно для создания пустого гиста — поставить любой символ, например пробел, в большом белом поле для написания кода. После этого кнопки Create Secret Gist и Create Public Gist станут доступными для нажатия. Выбирайте любую, которую считаете нужной. Я храню свою конфигурацию в Public доступе.
После создания гиста, в адресе будет его Gist Id. В моём случае ссылка на мой гист с конфигурацией Atom выглядит так:
Где “10250d74c35cd9fcc630” — это Gist Id, который нужно скопировать и вставить в настройки sync-settings в поле Gist Id.
Перезагрузите Atom. Нажимайте Ctrl-Alt-U. Вы должны увидеть оповещение:
sync-settings: Your settings were successfully uploaded.
Если не увидели, попробуйте в верхнем меню Atom выбрать Packages → Synchronize Settings → Upload. Должно сработать.
Когда вам понадобится загрузить все настройки в новый Atom, вам нужно будет установить sync-settings скопировать Gist Id и Personal Access Token и в меню выбрать Packages → Synchronize Settings → Download или нажать Ctrl-Alt-D.
Читайте также:

