Инструмент выбор цвета color picker в фотошопе
Обновлено: 03.07.2024
В этом уроке мы изучим, как получать образцы цветовых оттенков с изображения и создавать из них наборы, которые впоследствии можно использовать, особенно, когда вы работаете с различными клиентами, каждый из которых предпочитает определенные цвета для своего проекта или когда вы просто хотите создать собственную коллекцию цветовых оттенков.
Одним из моих любимых занятий является фотосъемка пейзажей с последующим сохранением отдельных цветовых оттенков, представленных на фотографиях, в виде наборов цветов. В конце концов, превзойти природу-матушку практически невозможно, когда дело касается гармоничного сочетания цветов. В этом уроке мы будем всё делать именно так, как я только что описал - брать образцы цветовых оттенков с фотографии, размещать их в палитре цветов и затем сохранять как отдельный набор образцов цвета. Мы также рассмотрим, как восстановить в программе изначально заданные по умолчанию цвета после окончания работы и как загрузить созданный набор, когда он нам потребуется!
Ниже представлена фотография, с которой я буду брать отдельные цветовые оттенки. Я хочу создать набор образцов цвета под названием «Осенние листья», поэтому эта фотография подойдет как нельзя лучше:

Изображение разноцветной осенней листвы
В конце урока мы рассмотрим пример того, как можно использовать цвета из созданного нами набора для создания совершенно другого образа. Давайте начнем.
Шаг 1: Удаляем с панели «Образцы» существующие цветовые оттенки
Для того чтобы создать собственный набор оттенков цвета, давайте сначала удалим все образцы цветовых оттенков, представленные на панели «Образцы» (Swatches). Не волнуйтесь, они будут удалены не навсегда, как мы рассмотрим позже. Переключитесь на панель «Образцы», которая по умолчанию сгруппирована вместе с панелями «Цвет» (Color) и «Стили» (Styles). Если только вы не загружали ранее другие наборы цветов, то на панели «Образцы» будут представлены цвета, изначально заданные в программе по умолчанию:
Панель «Образцы» отображает набор образцов цветовых оттенков, заданных по умолчанию
К сожалению, в программе Photoshop не предусмотрена команда «Удалить все образцы цветов», поэтому для того чтобы удалить все образцы цветовых оттенков, отображенных на панели «Образцы», нам потребуется удалить каждый образец цвета вручную. Для того чтобы это сделать, при нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец цвета в левом верхнем углу («RGB красный»). Вы увидите, как курсор при этом примет форму ножниц:
При нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец красного цвета в левом верхнем углу. Курсор мыши при этом примет форму ножниц
Затем, все еще удерживая нажатой клавишу "Alt/Option", кликните по образцу цвета, чтобы его удалить. Продолжите нажимать на другие образцы цветовых оттенков для их удаления. Вам потребуется кликнуть кнопкой мыши в общей сложности 122 раза, чтобы удалить все образцы, но в зависимости от того, как быстро вы будете нажимать на кнопку мыши, у вас это не должно занять много времени. Когда вы закончите удалять образцы оттенков, ваша панель «Образцы» будет совершенно пустая:
После удаления всех образцов цветовых оттенков, заданных по умолчанию, панель «Образцы» стала пустой
Шаг 2: Выбираем инструмент «Пипетка»
Откройте в программе Photoshop изображение, откуда вы хотите взять образцы цвета (если оно еще не открыто), затем на панели инструментов выберите инструмент «Пипетка» или нажмите клавишу I для быстрого выбора инструмента:
Шаг 3: Получаем первый образец цвета с изображения
После выбора инструмента «Пипетка», переместите курсор мыши на ту область, где вы хотите взять образец цвета, затем кликните кнопкой мыши для получения образца. Я хочу получить образец ярко-желтого цвета с одного из листьев в верхней части моего изображения в качестве первого цвета моего будущего набора:

Берем образец ярко-желтого цвета с одного из листьев
Вы можете точно определить, какой цвет вы получили с изображения, взглянув на значок образца основного цвета на панели инструментов:
Полученный цвет отображается на панели инструментов как основной цвет
Примечание: возможно, вам проще будет собирать цвета, удерживая нажатой кнопку мыши по мере перемещения курсора внутри изображения (с выбранным инструментом «Пипетка»). Цвет, на который будет попадать курсор, будет отображаться на панели инструментов как основной цвет и непрерывно меняться по мере движения мышки, давая вам возможность предварительного просмотра цвета перед получением его образца. Данный способ кажется мне удобнее, чем способ кликнуть кнопкой мыши и только потом увидеть, какой образец мы получили. Отпустите кнопку мыши, когда вы найдете цвет, который вам подойдет для вашего набора образцов цвета.
Шаг 4: Добавляем цвет на панель «Образцы»
Как только вы получили образец первого цвета, переместите курсор мыши на пустую область внутри панели «Образцы». Вы увидите, как курсор примет форму ведерка с краской. Кликните в любом месте пустой области для преобразования полученного цвета в образец цвета. В результате этого действия откроется диалоговое окно, где будет предложено ввести имя для вашего образца цвета. Если вы создаете набор образцов цветовых оттенков для клиента, использующего определенные цвета Пантон и, как следствие, требующего их, то будет неплохой идей назвать ваш образец цвета цветом, соответствующим таблице цветов Пантон (например, Пантон Желтый 012 C (Pantone Yellow 012 C). Если же вы создаете набор образцов цвета для собственного использования, то дайте образцу название на ваше усмотрение. Я назову свой образец цвета «Желтый» (Yellow):
Дайте вашему новому образцу цвета понятное имя или можете вообще его никак не называть
На самом деле, давать названия образцам цвета не обязательно, поэтому если имена образцов для вас не имеют значения, то оставляйте те имена, которые предлагает программа по умолчанию. Нажмите ОК для закрытия диалогового окна, когда вы дадите название образцу цвета. Если я посмотрю сейчас на панель «Образцы», то смогу увидеть, что мой первый образец цвета добавился туда:
Мой созданный образец цвета «Желтый» появился на панели «Образцы»
Шаг 5: Продолжаем собирать цвета и создавать из них образцы цветовых оттенков
Продолжайте собирать цвета с вашего изображения и затем кликать по пустой области панели «Образцы», чтобы сохранять их как образцы цветовых оттенков, при необходимости присваивая им имена. Я собрал еще 10 цветов с изображения и в итоге на панели «Образцы» у меня получилось 11 новых образцов. Вы можете создать столько образцов цвета, сколько захотите:
Еще больше собранных цветов добавилось на панель «Образцы» в качестве образцов цветовых оттенков
Шаг 6: Сохраняем образцы цвета как отдельный набор
Когда вы закончите добавлять цвета на панель «Образцы» и будете готовы сохранить их как отдельный набор образцов, нажмите на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для вызова меню панели:
Нажав на маленькую правостороннюю стрелку, вызовите меню панели «Образцы»
Затем из появившегося меню выберите пункт «Сохранить образцы» (Save Swatches):
Выбираем команду «Сохранить образцы»
На экране появится диалоговое окно «Сохранить» (Save). Введите имя для вашего нового набора образцов. Я назову свой набор «Осенние листья»:
Вводим имя для нового набора образцов
Далее нажимаем кнопку «Сохранить» (Save) для сохранения набора образцов. Программа сохранит набор образцов цвета в том же месте, где хранятся другие наборы образцов, загруженные в программу по умолчанию, поэтому вам не придется в следующий раз искать по всему компьютеру нужную папку, когда вы захотите получить доступ к любому из созданных наборов образцов, что мы и рассмотрим далее.
Шаг 7: Восстанавливаем цветовые образцы, заданные по умолчанию
Мы получили несколько цветов с изображения, создали из них образцы цветовых оттенков и сохранили эти образцы как отдельный новый набор образцов. Но что если мы вновь захотим воспользоваться цветовыми образцами, заданными по умолчанию, которые мы удалили в начале урока? Все, что нам потребуется, - это снова нажать на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для повторного вызова меню панели и выбрать из появившегося списка команду «Восстановить образцы» (Reset Swatches):
Для того чтобы вернуть на панель заданные по умолчанию цветовые образцы, выбираем команду «Восстановить образцы»
В соответствующем диалоговом окне программа спросит Вас о необходимости заменить текущие цветовые образцы заданными по умолчанию. Вы сможете либо подтвердить необходимость замены текущих цветовых образцов заданными по умолчанию, нажав кнопку ОК, либо добавить заданные по умолчанию образцы к текущим образцам без удаления последних, нажав кнопку «Добавить» (Append). Я нажму кнопку ОК и заменю мой набор образцов «Осенние листья» заданными по умолчанию цветовыми образцами:
Нажимаем ОК для восстановления цветовых образцов, заданных по умолчанию
После этого действия на панели «Образцы» опять появились образцы цвета, заданные по умолчанию:
Образцы цвета, заданные по умолчанию, вернулись на панель «Образцы»
Далее мы рассмотрим, как загрузить и как использовать наш собственный набор образцов.
Шаг 8: Загружаем собственный набор образцов цвета
В следующий раз, когда вы захотите воспользоваться созданным набором образцов цвета, все, что вам потребуется – это нажать на правостороннюю стрелку еще раз для вывода на экран меню панели «Образцы». Если вы посмотрите на нижнюю часть меню, то увидите перечень дополнительных наборов образцов цвета, которые в данный момент можно загрузить. Большинство этих наборов изначально идет вместе с программой Photoshop, но поскольку наш набор образцов сохранен в том же месте, что и другие наборы, то вы также сможете увидеть в перечне наборов и его. Вам нужно просто нажать на название вашего набора для его выбора. Программа размещает наборы образцов цвета в алфавитном порядке, поэтому мой набор «Осенние листья» (Autumn Leaves) идет вторым сверху:
Вы найдете все наборы образцов цвета, в том числе и ваши, в меню панели «Образцы». Нажмите на название набора для его выбора
И снова программа спросит вас о желании заменить существующие наборы новыми или добавить новые образцы цвета к уже расположенным на панели образцам. Я нажму ОК, чтобы заменить заданные по умолчанию образцы созданными образцами из набора «Осенние листья»:
В результате этого действия на панель «Образцы» загрузятся мои новые образцы цветовых оттенков из набора «Осенние листья», готовые к дальнейшему использованию:
Мой собственный набор образцов цвета загружен на панель «Образцы»
Шаг 9: Выбираем новый основной цвет на панели «Образцы»
Большое преимущество использования образцов цвета заключается в том, что они являются заранее заданными цветами. Это означает, что это цвета, которые мы уже выбрали (или цвета, которые выбрала за нас программа, если вы работаете с заданными по умолчанию образцами), и нам не нужно каждый раз выбирать эти цвета из палитры цветов, когда они нам потребуются. Для того чтобы выбрать любой из цветов на панели «Образцы», просто наведите курсор мыши на нужный образец цвета. Вы увидите, как курсор примет форму пипетки. После этого кликните по цвету для его выбора. В моем случае, я выберу оранжевый цвет, второй слева:
Для того чтобы выбрать нужный цвет, нажмите на его образец на панели «Образцы»
После нажатия на нужный цвет можно увидеть, что действительно этот цвет был нами выбран и отобразился на иконке образца основного цвета на панели инструментов:
Цвет, на который вы нажали на панели «Образцы», отобразился на иконке образца основного цвета на панели инструментов
Шаг 10: Выбираем новый фоновый цвет на панели «Образцы»
Для того чтобы выбрать определенный цвет в качестве фонового цвета, нажмите и удержите клавишу Ctrl (Win) / Command (Mac) и при этом кликните по нужному цвету на панели «Образцы». В моем случае, при нажатой клавише Ctrl / Command я кликну по темно-красному цвету:
При нажатой клавише Ctrl (Win) / Command (Mac) кликните по нужному цвету на панели «Образцы», чтобы сделать его фоновым цветом
Теперь, если я снова посмотрю на панель инструментов, то увижу, что на иконке образца фонового цвета появился темно-красный цвет, который я только что выбрал:
Цвет, который вы выбрали на панели «Образцы», отобразился на иконке образца фонового цвета на панели инструментов
Теперь я могу использовать цвета из моего набора «Осенние листья», как пожелаю и когда пожелаю! Ниже представлены строки стихотворения, которые я оформил при помощи цветов из моего созданного набора образцов цвета и кисти «Разбросанные кленовые листья» (Scattered Maple Leaves), установленной по умолчанию в программе Photoshop:
Стихотворение, оформленное при помощи цветов из моего созданного набора образцов цвета «Осенние листья»
И вот мы закончили! Мы научились с легкостью создавать собственные образцы цвета и целые наборы образцов в программе Photoshop!
Когда вы щелкаете на элементе выбора цвета (квадратик), открывается диалоговое окно выбора цвета Color Picker (Сборщик цветов). Ниже описаны его элементы.
Рис. 18. Окно выбора цветов при выбранном переключателе S (насыщенность)
При установке переключателя В (Brightness — яркость) цветовая шкала отражает оттенки текущего цвета при различных значениях яркости (наверху наиболее яркие, внизу— наименее яркие), а в цветовом поле располагается спектр с изменяющейся по вертикали насыщенностью.
Если вы собираетесь рисовать, а не корректировать изображение, то эта модель, возможно, лучше других подойдет вам. Впрочем, то же самое мы могли бы сказать и о модели Lab. Напомним, что HSB и Lab являются в некотором смысле наиболее естественными для общечеловеческой практики моделями цветов, приспособленными для синтеза цветов на компьютере.
Значения параметров Н , S , В можно ввести с клавиатуры. Н принимает значения от 0 до 360 градусов. Вспомните, что в модели HSB оттенок распределен по окружности. Параметры S и В измеряются в процентах и принимают целочисленные значения от 0 до 100.
RGB. Переключатели R (Red — красный), G (Green — зеленый) и В (Blue — синий) позволяют управлять с помощью шкалы отдельными составляющими текущего цвета. При этом в верхней части шкалы отображается текущий цвет при различных значениях яркости выбранной составляющей (наверху — максимальная яркость, внизу — минимальная). Например, если выбран переключатель R, то шкала представляет спектр текущего цвета при различных значениях красной составляющей (от 0 внизу до 255 вверху). Параметры R , G , В принимают значения от 0 до 255. Их можно ввести с клавиатуры.
Рис. 19. Окно выбора цветов при выбранном переключателе R (красный)
Lab. Переключатель L (яркость) отображает на цветовой шкале текущий цвет при различных значениях яркости (в модели Lab). Значение яркости можно ввести вручную. Эта величина может принимать целочисленные значения от 0 до 100. Параметры а и b принимают целочисленные значения от -128 до 127. Рекомендуем поэкспериментировать с этим представлением, чтобы понять, что и как отображается в цветовом поле.
CMYK. Значения параметров цветовой модели CMYK вводятся с клавиатуры и измеряются в процентах. Они могут принимать целочисленные значения от 0 до 100. Рекомендуем поэкспериментировать и с этим представлением, чтобы прочувствовать, что и как отображается в цветовом поле.
Цвета Web. Все графические изображения, создаваемые для Web. должны использовать либо цветовую модель RGB, либо подмножество индексированных цветов, либо представляться в градациях серого цвета. Это — общее правило. Однако в Интернете существует великое множество мониторов с низким разрешением цветопередачи — 256 цветов. Даже если ваша картинка создана в палитре из 256 цветов, это еще не означает, что она будет отображена в браузере Web-страниц так же, как вы ее видите в своем редакторе. Кроме того, имеются мониторы, отображающие цвет ярче других не только потому, что они «моложе». Так, мониторы у компьютеров с Mac OS в стандартном режиме светятся ярче, чем компьютеры с Windows. Поэтому картинка, созданная вами под Windows и опубликованная в Web, может выглядеть где нибудь в Америке не так, как вы ее задумали. Если Европа (и Россия, в том числе) в основном базируется на Windows, то Северная Америка — на Mac OS. С этим приходится считаться.
И это еще не все. В Web довольно широко используется графика с индексированными цветами. В графических редакторах можно создавать изображения с различными палитрами цветов. Однако браузеры Web-страниц имеют свою собственную палитру, содержащую 216 цветов. Эта палитра является результатом пересечения множеств цветов, содержащихся в палитрах Windows и Mac OS. Если говорить по существу, Web-палитра включает в себя те 216 цветов, значения R, G и В которых делятся нацело на 51. Это означает, что значение яркости каждого базового цвета модели RGB можно установить равным 0, 51, 102, 153, 204 или 255 (т. е. 6 возможных значений). Таким образом, палитра Web содержит 6x6x6 = 216 цветов. При выводе изображения на экран монитора, настроенный на отображение 256 цветов, браузер автоматически меняет все цвета нате, которые представлены в палитре Web. Это гарантирует, что посетители вашей страницы увидят то же, что и вы на своем мониторе.
Для учета отмеченных выше обстоятельств в окне выбора цветов в Photoshop предусмотрен флажок Only Web Colors (Только Web цвета). Если его установить, то цветовое поле будет отображать цвета, совместимые с Web в рассмотренном выше смысле.
Рис. 20. Окно выбора цветов при установленном переключателе Only Web Colors
Предупреждения о выходе из диапазона цветов. Правее прямоугольника, отображающего текущие цвета, могут появиться значки в виде треугольника и кубика. Треугольник сигнализирует, что выбранный вами цвет выходит за пределы диапазона печати (модели CMYK), а кубик — о несовместимости выбранного цвета с Web. Ниже каждого из этих значков расположен квадратик, щелчок на котором изменяет текущий цвет на ближайший совместимый.
Рис. 21. Значки предупреждений о выходе за диапазон цветов Web и пригодных для печати
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Scott Kelby
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.

A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
- Чтобы изменить основной цвет, щелкните в палитре инструментов верхнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок переключения цветов.
- Чтобы восстановить основной и фоновый цвета в значение по умолчанию, щелкните в палитре цветов значок «Цвета по умолчанию».
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Выберите инструмент «Пипетка» . На панели параметров измените размер образца пипетки, выбрав нужный вариант в меню «Размер образца».Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.

Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы добавить круг вокруг пипетки для отображения выбранного цвета над текущим цветом переднего плана, установите флажок «Показать кольцо пробы». (Для работы этой функции требуется OpenGL. См. раздел «Включение OpenGL и оптимизация настроек графического процессора».)
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.

A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
- В палитре инструментов щелкните поле выбора основного или фонового цвета.
- На панели «Цвет» щелкните поле «Выберите основной цвет» или «Выберите фоновый цвет» .
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата , выдается предупреждение.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
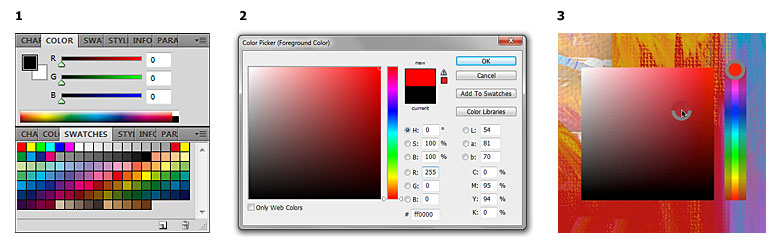
В недавно вышедшем Photoshop CS5 к закладкам Color и Swatches (1) и диалогу (2) добавился так называемый HUD Color Picker (3):

Внешне новый контрол получился, по правде сказать, несколько примитивным и неряшливым, хотя разработчики идут в верном направлении, пытаясь упростить выбор цвета и сделать его более быстрым и «прозрачным» для пользователя, не требующим излишних движений мышкой.
Разумеется, тут есть над чем работать. Собственно, наличие нескольких разных палитр/диалогов в самом Photoshop намекает на то, что там не все гладко и продуманно. Ниже я хочу показать пример интерфейса работы с цветом, который мог бы во многом заменить все эти разрозненные контролы и даже привнести что-то новое.
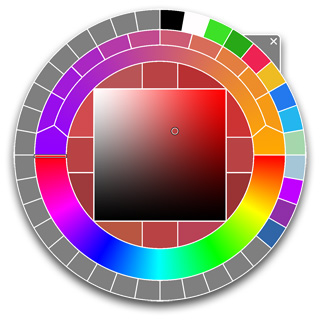
Вот как это выглядит:

Ниже показаны основные зоны нашего «цветового колеса»:

Разберем их по порядку.
1. Привычная всем плоскость выбора цвета по яркости (Brightness, по вертикали) и насыщенности цвета (Saturation, по горизонтали).
2. Так же привычная всем шкала третьей компоненты — цветового тона (Hue).
3. Эта зона повторяется четыре раза, формируя «крест» вокруг квадрата. В этих ячейках отображается текущий выбранный цвет, который затем используется как референсный при сопоставлении его с разными вариациями (см. ниже).
4 и 5. Здесь показаны цвета, в которых компонента Hue отличается от текущего цвета на некоторую фиксированную величину (т.е. такая «вилка»). нажатие на любую из этих областей приведет к выбору данного цвета в качестве текущего. Таким образом, нажимая на область 4 или 5 можно ходить по цветовому кругу.
6 и 7. По аналогии с 4 и 5, эти две области дают вилку по яркости. Нажатие по ним позволит перемещаться фиксированными шагами вверх-вниз по квадрату 1.
8 и 9. По аналогии с 4 и 5, эти две области дают вилку по насыщенности, что позволит перемещаться фиксированными шагами вправо-влево по квадрату 1.
10 и 11. Эта вилка дает ближайшие «web-safe» цвета относительно текущего цвета.
12 и 13. Эти два цвета служат для задания начального и конечного цвета градиента 14, который представлен как непрерывной шкалой (внутренняя часть полуокружности) так и фиксированным набором промежуточных цветов (внешняя ее часть).
15. Наконец, внешнее кольцо представляет собой палитру пользовательских цветов (Swatches). Количество сегментов в этом колесе может быть динамическим, т.е. если палитра состоит всего из, скажем, 5 цветов, нет смысла мельчить — можно разбить все кольцо на 5 сегментов; при большом числе цветов в палитре таких колец может быть несколько.
Подразумевается, что можно перетаскивать цвета из любых ячеек на палитру пользовательских цветов, а также в ячейки 12 и 13.
Что дает такой дизайн?
Во-первых, все цвета (будь то полная палитра или пользовательские цвета) находятся у пользователя под рукой.
Во-вторых, есть возможность удобного смешения цветов (аналог физической палитры и того, чего мне лично не хватает в Photoshop).
В-третьих, можно выбирать цвета, смещаясь на определенную фиксированную величину по любой из трех координат, чего также не хватает в Photoshop (для этого приходится задавать величины с клавиатуры).
Как-то так. Надеюсь, что вышесказанное подстегнет кого-то к дальнейшему развитию этой идеи или, может быть, к реализации ее в каком-то виде в своих приложениях.
Читайте также:

