Как делать анимацию в adobe xd
Обновлено: 08.07.2024
На ежегодном мероприятии Adobe Max 2018, прошедшем в октябре, Adobe анонсировала обновленную версию Adobe XD и представила новую функцию автоматической анимации Auto-Animate.
Вот как это описывает Adobe: Adobe XD эволюционировал и представил различные опции для создания прототипов, такие как Время (Time), Тап (Tap), Перетаскивание (Drag) и Голос (Voice). Дизайнеры могут использовать автоматическую анимацию в сочетании с жестами перетаскивания, чтобы создавать микровзаимодействия между артбордами для получения богатых возможностей прототипов. Например, анимации каруселей, карточек и списков или индикаторов прогресса. Обманчиво простая в использовании, функция auto-animate создает потрясающие эффекты и переходы, которые помогут вам передать анимированный опыт конечного пользователя. Жесты перетаскивания в XD продвигает функцию auto-animate на шаг вперед, позволяя имитировать опыт перетаскивания на устройствах с сенсорным экраном.
Я решил провести тест-драйв этой новой функции и провел несколько экспериментов. Это чисто эксперименты с интерфейсом, проверяющие функцию автоматической анимации, поэтому, пожалуйста, не судите о юзабилити этих концептов ;).
Загружаемые файлы проекта доступны в конце этой статьи.
Ниже представлены результаты и извлеченные уроки…
1. Карусель ленты активности
Эта анимация состоит из 3-х карточек, которые анимируются при свайпе по экрану. Изображения имеют параллакс-эффект при свайпе. Я добился этого путем смещения изображений в маске на промежуточном слайде, перетаскиванием автоматической анимации на этот промежуточный слайд с переходом по времени от нуля секунд до конечного состояния. Это также позволило точкам разбивки получить гибкий переход от круга к вытянутой форме и обратно к кругу.
Мои настройки Adobe XD:

2. Apple Music — Темный режим
Я играл с приложением «Музыка» на своем iPhone, переключая различные режимы, и задался вопросом, смогу ли я сделать это в Adobe XD. Я запустил XD и был поражен тем, как легко это мне удалось. Позже я сделал темный режим, потому что мне было интересно, как бы выглядела темная тема приложения «Музыка».
Мои настройки Adobe XD:

3. Анимированные гистограммы
Нюанс Adobe XD заключается в том, что он не переключается между цветами, а переключается на новый цвет, прежде чем анимировать до следующего состояния. Чтобы вышеуказанный переход цвета фона имел эффект затухания, мне пришлось создать фоновые блоки и уменьшить их непрозрачность до 0% или увеличить до 100%, чтобы создать переходы затухания фона.
Мои настройки Adobe XD:

4. 3D карусель
Несмотря на простоту, было немного утомительно настраивать карусель. Я настроил разные карточки изображений, масштабируя их до разных размеров в z-index и регулируя их непрозрачность. Нажатие на стрелки делает переход между этими состояниями, создавая иллюзию 3D глубины. Все изображения были взяты с Unsplash, а фотографы указаны в прототипе.
Вначале я создал простой обучающий переход с инструкцией «Нажимайте стрелки для навигации», чтобы помочь объяснить интерфейс.
Мои настройки Adobe XD:
Простое обучение Интерактивная настройка артборда5. Эффект слайдера
Также используя изображение с Unsplash, я подумал о создании слайдера, который бы позволял сравнивать изображение в двух состояниях. Автор фотографии указывается под изображением.
Используя анимацию, а не инструкции, этот прототип начинается с последовательности загрузки переходящей в слайдере и подписи изображения, прежде чем можно будет перетаскивать слайдер назад и вперед.
Мои настройки Adobe XD:
Настройка последовательности загрузки с использованием временного перехода между артбордами Слайдер настройки артбордаИспользуя жест перетаскивания, пользователи могут смахивать от края экрана, чтобы посмотреть возможные действия в почтовом приложении. Выбор действия раскрывает подробности. Это позволило создать интересную анимацию, когда значки меняют свою позицию в интерфейсе. Список, представленный ниже, открывается каскадным способом. Это было достигнуто путем установки смещения для каждого элемента, находящегося дальше от предыдущего.
Мои настройки Adobe XD:

7. Свайп, чтобы удалить
Поиграв с идеей удаления элемента из списка при помощи свайпа, я добавил дополнительные детали, используя линии, чтобы зачеркнуть текст элемента во время свайпа. Используя задержку по времени, я смог показать действие отмены, позволяющее пользователям отменять удаление, анимируя оригинальный артборд. Если никаких действий не предпринимается, временная задержка переходит в конечное состояние, перемещая список вверх, чтобы скрыть освободившееся пространство.
Чтобы создать зацикленную анимацию, я связал последний артборд с первым, используя отложенный временной переход, и это сбрасывает последовательность, возвращая удаленный элемент списка в поле зрения.
Мои настройки Adobe XD:

8. Последовательность загрузки
Для последовательности загрузки я играл с градиентами. Я создал внутри маски большой скрытый прямоугольник и изменил его положение, создав анимированный градиентный переход.
Графики были анимированы с непрозрачностью от 0% до 100%, а числа графиков на вертикальной оси были показаны с использованием маски и изменения положения списка чисел.
Мои настройки Adobe XD:

9. Слайдер День/Ночь
Переход Солнца в Луну был создан при помощи пересечения двух кругов. Линии вокруг Солнца переходят от коротких точек к линиям, а фон просто постепенно исчезает и появляется.
Слайдер перетаскивания был создан при помощи маски и белого прямоугольника, связанных вместе действием перетаскивания, установленным для автоматической анимации.
Мои настройки Adobe XD:
Настройка перехода солнца и луны Чтобы артборды составляли эту последовательность10. Строим из LEGO
Этот маленький LEGO-человечек оживает, благодаря перетаскиванию различных частей, чтобы соединить их вместе. Для этого используются функции перетаскивания и автоматической анимации. После сборки человечка я добавляю переход с временной задержкой между артбордами, чтобы создать эффект улыбки и моргания.
Мои настройки Adobe XD:

11. Credit Card Wallet
Для настройки этой последовательности потребовалось несколько артбордов. Начальный артборд со всеми кредитными картами, список других артбордов с выделением каждой карточкой вверху экрана, а остальными внизу.
Я также хотел раскрыть немного деталей о каждой карте, поэтому, после нажатия на нее, я настроил еще один переход с использованием auto-animate, чтобы детали появлялись под картой. Остальная часть прототипа просто должна была быть подключена, чтобы позволить выбрать карту из любого состояния артборда.
Мои настройки Adobe XD:

12. Выбор радиочастоты
Я видел несколько счетчиков чисел, созданных в Adobe XD, и хотел попробовать сделать свой. Я создал его, используя 3 вертикальных списка чисел и маску, чтобы создать эффект подсчета. Он включался путем перетаскивания стрелки по шкале диапазона радиочастот.
Мои настройки Adobe XD:

13. Параллакс-скроллинг
Эта настройка была создана путем смещения различных слоев, фигур с вертикальным смещением и текста с горизонтальным смещением. Затем я создал перетаскиваемый элемент для перехода между двумя состояниями артборда.
Мои настройки Adobe XD:

14. Эмодзи реакции
Я перерисовал эти эмодзи, чтобы оживить различные элементы, например, глаза и рот. Я копировал и вставлял различные элементы между артбордами, меняя их положение и непрозрачность, чтобы позволить auto-animate творить свою магию.
Затем артборды были подключены с использованием события касания (tap event) и временных переходов (timed-transitions).
Мои настройки Adobe XD:

15. Потяните, чтобы обновить
Эта последовательность запускается в действие после перетаскивания, которое запускает ряд временных переходов между артбордами. Фоновые круги используют большую площадь в повторяющейся сетке и расположены со смещением между артбордами.
Затем капля воды переходит в каркас круга в элементе списка, когда открывается следующий элемент списка.
Мои настройки Adobe XD:


Фоновые круги используют большую площадь в повторяющейся сетке и расположены со смещением между артбордами
16. Слайдер в форме волны
Я создал волну, изменив положение плоских волн на разных слоях. Волновые линии имеют разную длину, что позволяет каждой волне перемещаться с разной скоростью во время перехода.
Затем я использовал функцию перетаскивания на слайдере в сочетании с автоматической анимацией для перемещения между двумя состояниями артборда.
Мои настройки Adobe XD:

Скачайте файлы проектов автора
Оставляйте комментарии и делитесь статьей с коллегами.
Узнайте больше
Чтобы узнать больше о функции auto-animate, посмотрите это видео от Adobe.
Learn how to create micro-interactions using auto-animate.
With auto-animate, you can create immersive transitions to visualize the movement of content across artboards.
Combined with the power of Drag and Time triggers, it helps you create a wide range of effects such as a YouTube swipe and drag to tell a better prototype story.
To create an animated prototype, follow these steps:
Before you begin, use these simple rules to understand how objects are handled during animation:
- If an object isn't present on the destination artboard, it fades in.
- If an object isn't present on the source artboard, it fades out.
- If an object has a match both in terms of its layer name and its group, attributes are animated. For a comprehensive list of supported properties and transitions, read Object properties.
- If you want to prototype a horizontal or vertical scroll effect, use scroll groups.
Wire the artboards in the prototype mode.
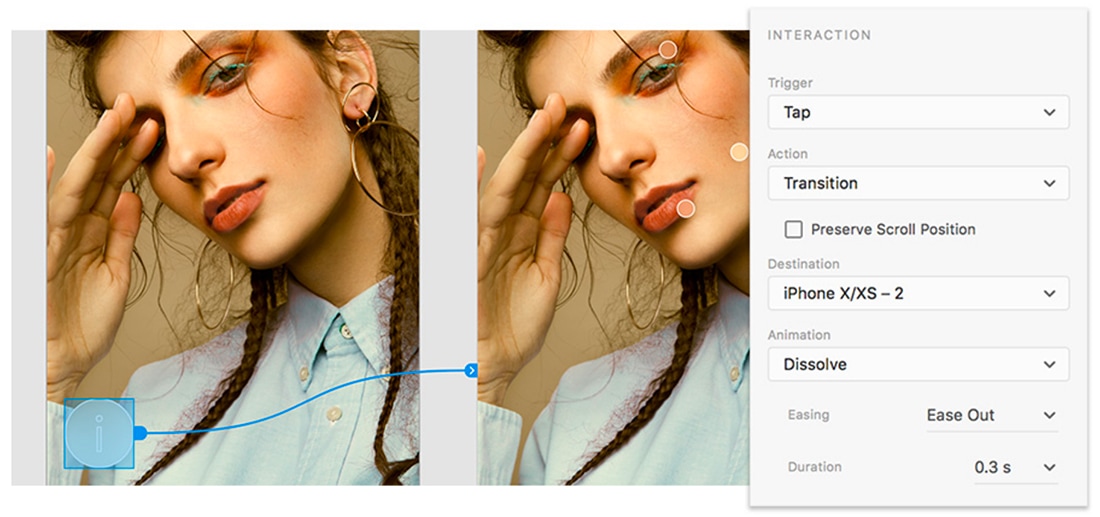
Click the connector to view the interaction panel that appears in Property Inspector and set the following options:
- Trigger : Select an option to trigger an animation. For example, to simulate a tapping card experience, select Tap.
- Action : Select Auto-Animate. You can now assign two actions in a single trigger such as Tap. To do so, set the first Action + button in the Property Inspector to Transition, Auto-Animate, Overlay, Scroll to, or Previous Artboard, and set the second Action + button to a non-transitional action such as Audio playback or Speech playback. Note that if you select Audio or Speech playback as the first action, you cannot add a second action.
- Destination : Select the destination artboard to transition the animation.
- Easing : Select an option to simulate easing effects. For example, select Ease Out if you want your animations to ease out from your prototype.

A. Select the trigger type B. Select action to auto-animate C. Select the destination artboard D. Select easing effects
To define more interaction for an object, select the object with an interaction already defined, and click the + button on the artboard; alternatively, you can also click + on the Property Inspector.
Remember that you can apply Tap, Drag, Hover, and Time triggers once, and Voice, Keys & Gamepad many times.
Select preview your animations in supported browsers.
Remember that XD does not support scrolling when previewing auto-animated artboards.
Want to learn the nuts and bolts of auto-animate? Get started with this UI kit that has basic interactions, UI elements, drag examples, and much more.
You can also use more such sample files to test auto-animate.
Want to achieve a YouTube swipe effect without the hassle of timelines and key frames?
Wire up your artboards and select these options in the prototype Property Inspector:
- Trigger: select Drag.
- Action: select Auto-Animate.
- Destination: select the destination artboard to transition the animation.
- Easing: select an option to create easing effects. For example, select Ease In-Out to ease in-out your animations from your prototype.
Do download the sample files and try them yourself or watch this video for more information.
Viewing time: 1 minute.
Want to learn how to create an animated mobile menu with an ease in effect?
- Trigger: select Tap.
- Action: select Auto-Animate.
- Destination: select the destination artboard to transition the animation.
- Easing: select Ease In effect.
- Duration: select the duration to 0.8 seconds.
Want to add advanced animations to your designs? Watch this video for working with After-Effects.

Вы научитесь создавать дизайн сайтов и мобильных приложений в популярной программе Adobe XD. Сделаете реальный проект для портфолио, прокачаете навыки в дизайне и сможете больше зарабатывать.
- Длительность 2 месяца
- Онлайн в удобное время
- Обучение на практике
- Доступ к курсу навсегда
Кому подойдёт этот курс

Начинающим дизайнерам
Вы с нуля научитесь работать в Adobe XD и создавать впечатляющие интерфейсы для сайтов и мобильных приложений. Благодаря знанию Adobe XD вам откроются новые карьерные возможности.

Дизайнерам с опытом
Вы прокачаете скиллы в Adobe XD и сможете использовать программу для создания сложных дизайн-проектов, анимации и командной работы. Станете более востребованным специалистом.
Чему вы научитесь
Уверенно работать в Adobe XD
Изучите возможности программы и узнаете, как пользоваться разными инструментами.
Проектировать интерфейсы
Научитесь самостоятельно создавать интерфейсы сайтов и мобильных приложений.
Использовать стили, слои и компоненты
Освоите продвинутые инструменты, которые сделают ваш дизайн уникальным.
Делать анимацию
Научитесь добавлять жизни вашему макету и создавать современные прототипы.
Взаимодействовать с заказчиком
Узнаете, как успешные дизайнеры работают с заказчиком: от брифа до решения задачи.
Работать в команде
Изучите UI Kit. Сможете выстроить дизайн-систему и организовать совместную работу с коллегами.
Подарки от партнёров на Чёрную пятницу
- Скидка 10% на ноутбуки
- Скидка 25% + 2 книги в подарок
- Скидка 40% на всю продукцию
Ваши будущие работы
О Skillbox




Как пользоваться платформой
Изучаете тему
В курсе — полезные видеоуроки.

Выполняете задания
В том темпе, в котором вам удобно.

Работаете с преподавателем
Закрепляете знания и исправляете ошибки.

Защищаете итоговый проект
И дополняете им своё портфолио.

Содержание курса
Вас ждут онлайн-лекции и практические задания на основе реальных кейсов.
- 9 тематических модулей
- 9 онлайн-уроков
Знакомство с Adobe XD
Познакомитесь с интерфейсом программы и увидите, как в ней работать.
Базовые инструменты Adobe XD
Научитесь создавать артборды и объекты с помощью простых инструментов, разберётесь в особенностях настройки многоугольных фигур.
Слои и стили
Научитесь работать со слоями и стилями, а также комбинацией их настроек.
Бонус-модуль. Плагины
Узнаете, какие существуют плагины, и научитесь с ними работать.
Компоненты
Изучите компоненты и элементы. Сможете описывать элементы, вычленять их и переделывать в компоненты.
Работа над проектом
Узнаете, как правильно работать с клиентом. Создадите дизайн-макет приложения для кофейни.
Интерактивный прототип
Научитесь создавать интерактивный прототип на основе дизайн-макета.
Анимация
Сможете делать переходы между экранами, используя эффекты.
Работа в команде
Вы узнаете, как построить дизайн-систему. Научитесь переносить UI Kit в облако, подключать UI Kit к файлам по типу платформы и корректно передавать проект разработчикам.
Получить консультацию специалиста и презентацию курса
Ваша заявка успешно отправлена
Спикеры

Михаил
Никипелов
13 лет опыта в UX/UI. Реализовал более 200 крупных проектов (большие Enterprise-системы, мобильные приложения и так далее). Фанат тайм-менеджмента с ориентацией на высокое качество.
Работы преподавателя



Отзывы студентов

Иван Медведев, г. Ивантеевка
Если какой-то материал тяжело даётся, есть вопрос по ДЗ, достаточно написать преподавателю, который поможет разобраться с информацией и подскажет как решить задачу.
По итогу 9-месячной учебы стал по-другому смотреть на сайты. Замечаю «баги», разбираюсь в вёрстке, веду репорты. Узнал, как работать со специфическим ПО.
Уже сейчас нисколько не жалею, что выбрал Skillbox. Спасибо.

Валентина Нарушевич, г. Санкт-Петербург
Благодаря урокам я научилась создавать классные постеры и векторные изображения.
Также мой список новых скиллов пополнили ретушь и обтравка изображений — одни из главных навыков профессионального графического дизайнера.
Ну и умение верстать журналы! Теперь я, как самый настоящий графический дизайнер, с легкостью могу создать разворот какого-нибудь модного журнала.

Яна Щербицкая, г. Санкт-Петербург
Курс очень круто структурирован, там есть все знания, которые мне нужны, чтобы освоить программу. Сама бы я точно что-нибудь пропустила.
Преподаватели всё спокойно и терпеливо объясняют. Если ты что-то не понял, снимут дополнительный видеоролик и покажут ещё раз.
Самое крутое в курсах Skillbox — постоянная связь с теми, кто подскажет, как правильно.
Мой сайт

Алла Комиссаренко, г. Москва
Работать дизайнером мне очень нравится, от UX я вообще в восторге, тяга к аналитике у меня была всегда. После долгих поисков работы в новой сфере подруга помогла мне получить заказ на редизайн сайта большой компании.
Отдельно хочу сказать спасибо преподавателю Александру Свобода, он очень подробно расписывал все недочёты и ошибки решений в дизайне.
Мой сайт

Елена Кальво, г. Ницца, Франция
«Почему бы не сделать из хобби источник заработка?», — однажды подумала я.
Недолго размышляя, записалась на курс в Skillbox и встала в ряд претендентов на гордое звание копирайтера.
Работа с текстом помогла мне вернуть свою жизнь, вдохновила. Я начала снова ухаживать за собой, читать. Увидела, что я не только мать, но и писатель.
Читайте мои тексты в Instagram

Ирина Семёнова, г. Бельцы, Молдова
Я узнала, что такое охваты, KPI и прочие непонятные слова, которые пугали в группах по SMM. Поняла, что чем проще и понятней, тем лучше. Разобралась в сложной иерархии рекламного кабинета и научилась настраивать аудиторию и рекламу.
Я уже в теме и не боюсь назвать своих более опытных друзей коллегами.
Мой дипломный проект
- Старт курса: 25 ноября
- Осталось: 5 мест
Стоимость обучения
Рассрочка на 12 месяцев
Участвует в распродаже Скидки до 60%действуют 0 дня 00:00:00
Оставьте заявку и узнайте у менеджера про скидку на курс и подарки от партнёров
Ваша заявка успешно отправлена
Часто задаваемые вопросы
Я никогда не работал в Adobe XD. У меня получится?
Конечно! При правильном подходе к обучению, самостоятельном расширении кругозора и своевременном выполнении домашних заданий вы сможете достигнуть результата даже без специальных базовых знаний. Во всём помогут опытные наставники, которые будут курировать вас на протяжении всего курса.Какой график обучения? Получится ли совмещать его с работой?
Вы можете работать с материалами курса в удобное время, двигаясь по программе в подходящем вам темпе. Более того, все уроки будут доступны и по окончании курса, навсегда, так что вы сможете освежить свои знания в любой момент. Обучение организовано таким образом, чтобы вы могли совмещать его с работой, учёбой и личной жизнью.Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем наши студенты занимаются от трёх до пяти часов в неделю.Я смогу общаться с преподавателями?
Преподаватель лично прокомментирует каждое домашние задания и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки.Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.Получите консультацию и курс в подарок при покупке
Мы свяжемся с вами и ответим на любые возникшие вопросы
Ваша заявка успешно отправлена
Записаться на курс
Наш специалист свяжется с вами и ответит на любые ваши вопросы
Ваша заявка успешно отправлена
Спасибо за заявку!
Наш менеджер свяжется с вами
в ближайшее время
Купите со скидкой 842 ₽ или оформите рассрочку
Условия рассрочки
Сумма первых 5 платежей поступит на Ваш счет, с которого будет списываться плата за обучение.
Ваши собственные средства начинают списываться только с 6 месяца обучения
Adobe XD – инструмент для разработки интерфейсов, который входит в Creative Cloud Suite. Это надежный инструмент с большим количеством функциональных возможностей, но вам может понадобиться помощь в обучении. Мы собрали несколько туториалов по Adobe XD, которые помогут вам начать работу.
Вы уже что-то умеете? Тогда переходите к следующему уровню – в нашей подборке есть уроки для всех. Все картинки кликабельны: кликайте на любую, и вы перейдете на понравившийся урок (ссылка откроется в новом окне).
Если вы только начинаете путь в XD, у нас хорошая новость: Adobe поощряет ваше желание и выпускает лучшие туториалы для новичков.
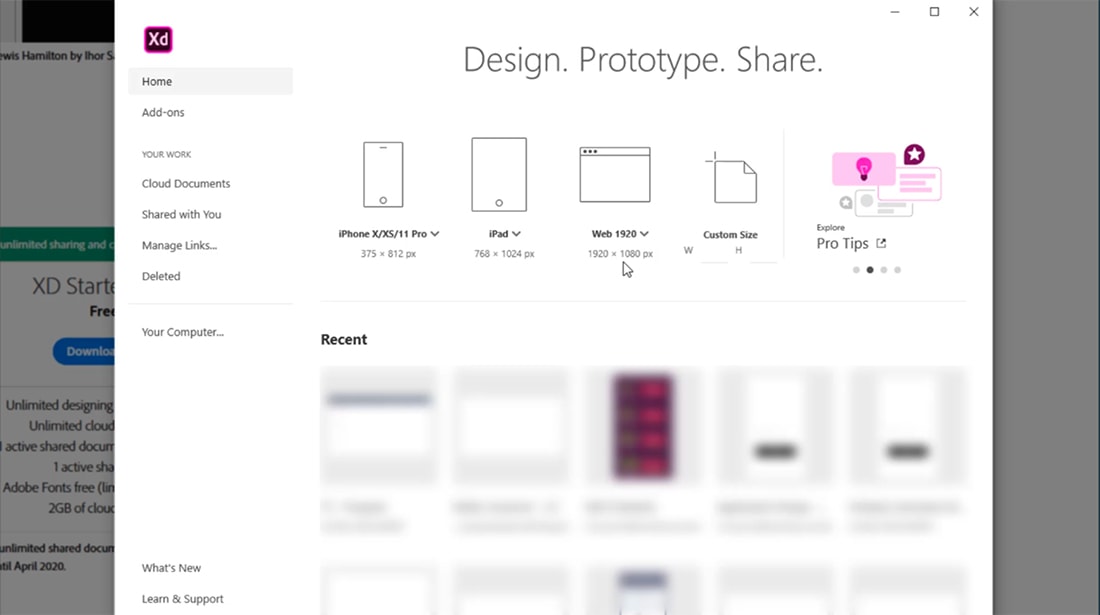
Get to Know Adobe XD

20-минутный урок – отличная отправная точка для пользователей, который даст понять, нужно ли его покупать. Здесь также включены несколько примеров файлов, которые помогут вам практиковаться.
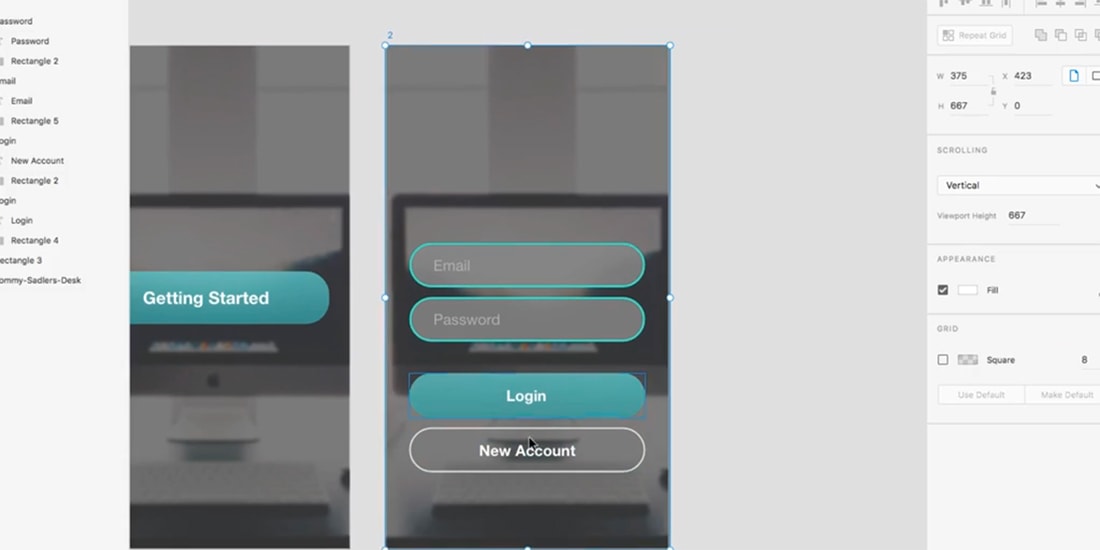
Make a Pop-Up Overlay

Один из лучших способов изучения Adobe XD – создание небольших проектов и ознакомление с инструментами. Этот урок шаг за шагом проведет вас по созданию всплывающих оверлеев.
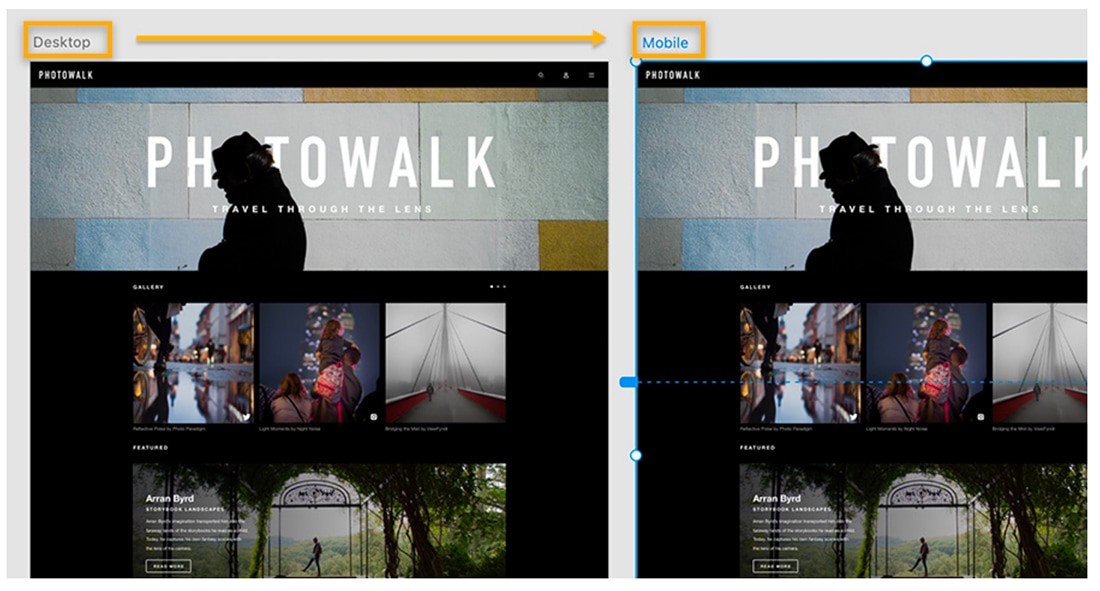
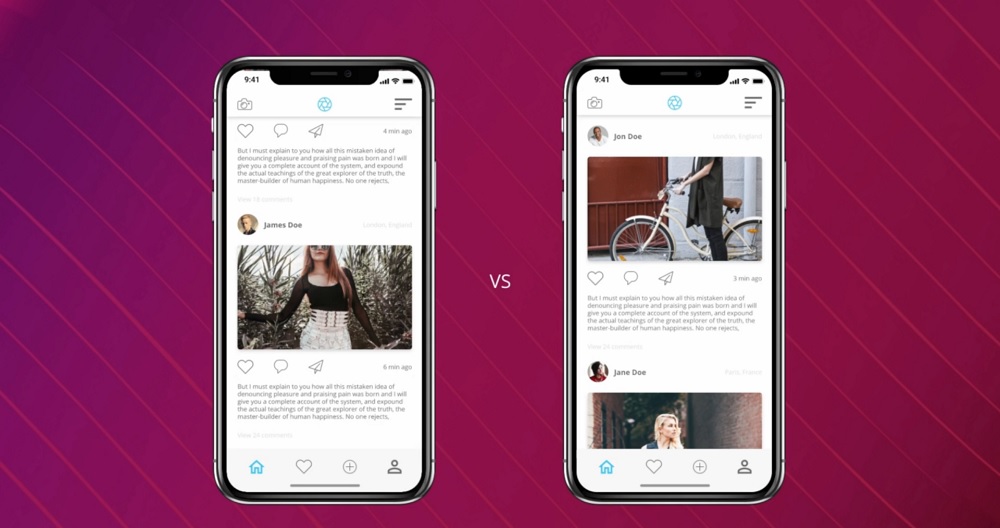
Make a Responsive Design

Создание адаптивного дизайна не составит труда в 2020 году, особенно с использованием ADobe XD. Из этого туториала вы узнаете, как использовать функцию Responsive Resize и связанные с ней ограничения.
Отличный урок, который поможет ускорить ваш рабочий процесс.
Create Icons
Еще один небольшой проект, который поможет освоиться в Adobe XD, – создание иконок. В этом уроке вас рисовать собственные иконки и даже накладывать их друг на друга для получения более сложных фигур.
Create Repeating Elements

Adobe XD включает в себя инструмент Repeat Grid для создания повторяющихся элементов. Из этого туториала вы узнаете, как использовать эту функцию с графикой и текстом.
Design Thumbnails for YouTube Videos

Меньше чем за час вы научитесь создавать миниатюры для YouTube в Adobe XD. Это очень полезно, если вы хотите создать уникальный канал или бренд. Помимо самого урока, вы получите множество материалов: иконки, иллюстрации, градиенты, фоны и многое другое для работы.
Learning Adobe XD

Если вы ищете подробное руководство по Adobe XD для начинающих, в LinkedIn Learning (ранее Lynda) есть хороший курс. Да, на него придется потратить 4 часа, но охватывает все основы. Курс разбит на небольшие уроки (всего несколько минут каждый) и работает по схеме платных подписок (или вы можете начать с бесплатной пробной версии).
Если уроки для новичков в большинстве своем были бесплатными, то здесь уже придется платить. Хотя мы предложим вам и несколько бесплатных YouTube-уроков.
Design, Prototype, and Handoff from Scratch

Когда вы освоите основные инструменты и узнаете, как работает Adobe XD, то будете готовы разработать более сложный веб-интерфейс, например приложение. Этот урок поможет вам в этом: UI/UX, прототипирование – все с нуля, как вам и нужно.
Да, курс платный, но вы получаете диплом от Udemy, загружаемые ресурсы и пожизненный доступ к материалам. На момент написания статьи школа предлагает солидные скидки на урок.
Adobe XD for UI and UX Designers

Это руководство предполагает, что вы уже знаете кое-что о создании диджитал проектов. Здесь вы узнаете, как работать с элементами программного обеспечения, включая фигуры, текст, маски и многое другое. Урок – часть Skillshare и доступен по подписке.
Adobe XD Animation

Трудно найти сайт без анимированных эффектов. Знание Adobe XD поможет самостоятельно создать эти эффекты для проектов. В этом туториале описан подход без кода. Вы научитесь анимировать значки, кнопки, ползунки, диаграммы, текстовые элементы и многое другое, а также добавлять их в созданные дизайны и прототипы и делиться ими с клиентами.
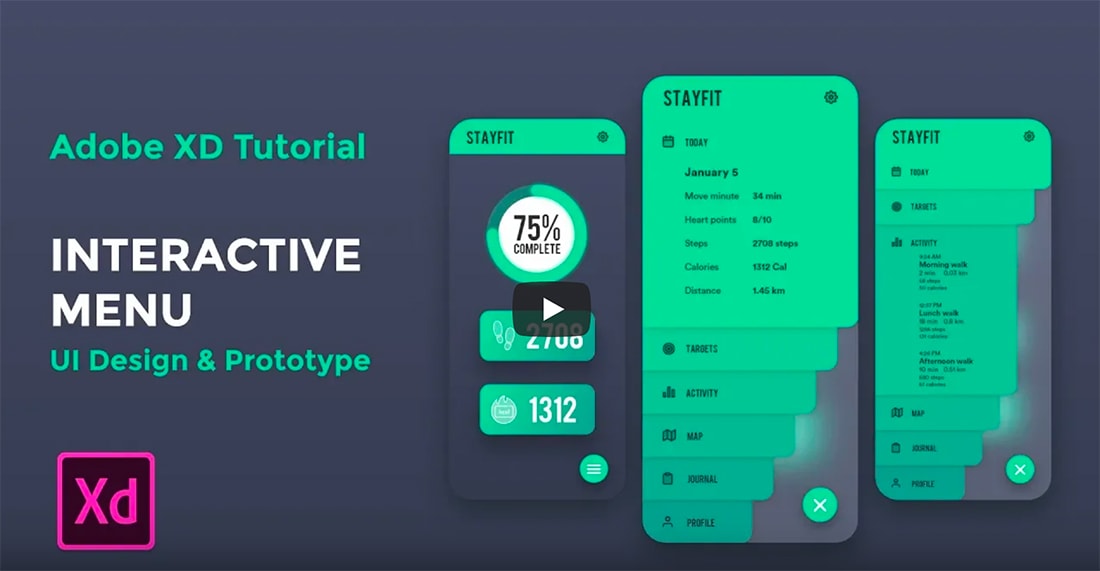
Create an Interactive Menu

Как только вы набьете руку на маленьких элементах в Adobe XD, то будете готовы перейти к полноценным проектам. В этом уроке как раз такой проект. Ролик длится меньше 10 минут, содержит примеры файлов для работы и объясняет процесс довольно просто.
После ознакомления с основами Adobe XD может стать частью вашего рабочего процесса. Его можно использовать для создания надежных проектов, включая полнофункциональные веб-сайты и дизайн приложений.
Design a Landing Page

Одна из лучших сторон использования Adobe XD – его совместимость с другими приложениями Adobe. Из этого туториала вы узнаете, как использовать ресурсы из Photoshop для создания лендинга в XD. В урок входит текст и видео, а также примеры файлов для работы.
Android App Design with Adobe XD

Этот туториал – всеобъемлющее руководство, которое включает в себя 48 индивидуальных уроков. Они включают в себя все: дизайн, спецификации, экспорт ресурсов и кодирование. Вы также узнаете, как передать свой дизайн разработчикам, использующим Zeplin.
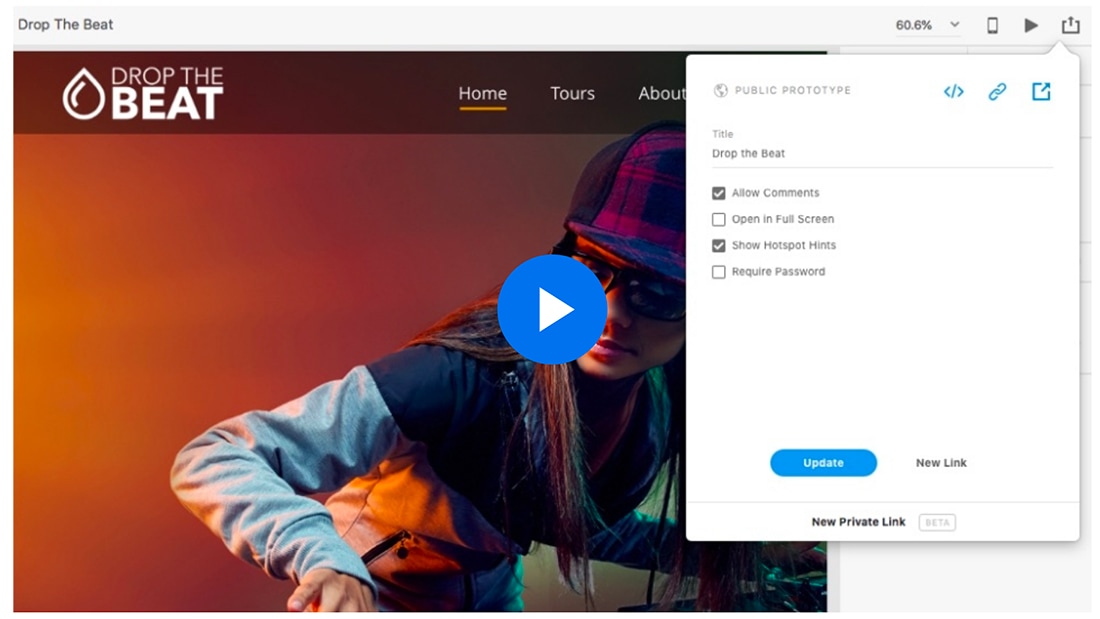
Beats Website UI Design in Adobe XD

Этот учебник проведет вас через редизайн сайта в Adobe XD. Само задание несложное, но мы внесли этот урок в категорию продвинутых, потому что здесь почти нет объяснений и инструкций. Вы просто наблюдаете за учителем.
Вы можете видеть каждое действие. Вместе с видео идут файлы, так что вы можете работать вместе с уроком.
Adobe XD Masterclass

Пожалуй, самый интенсивный туториал из всех в этом обзоре. Если у вас нет четкого понимания того, что может делать этот инструмент, то вы точно запутаетесь. Здесь больше 2 часов упражнений, призванных помочь вам максимально эффективно использовать инструмент.
Вы будете работать с 2 примерами – веб-приложением на 6 страниц и интерфейсом веб-сайта.
Читайте также:

