Как добавить черные полосы в фотошопе
Обновлено: 07.07.2024

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

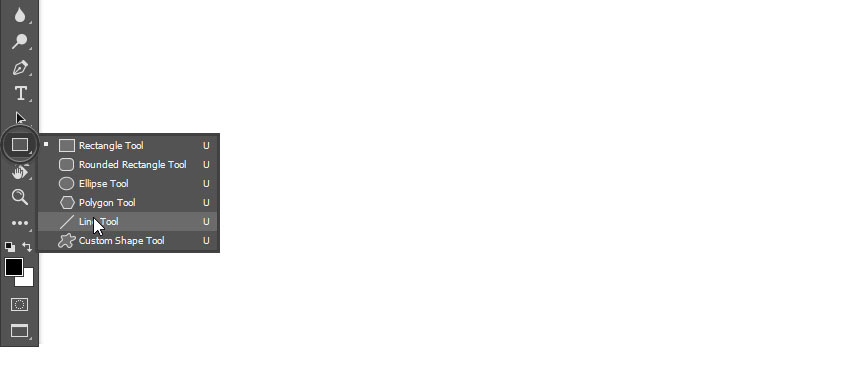
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
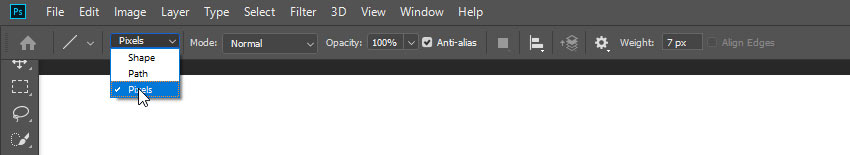
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

2. Рисуем ломанную линию
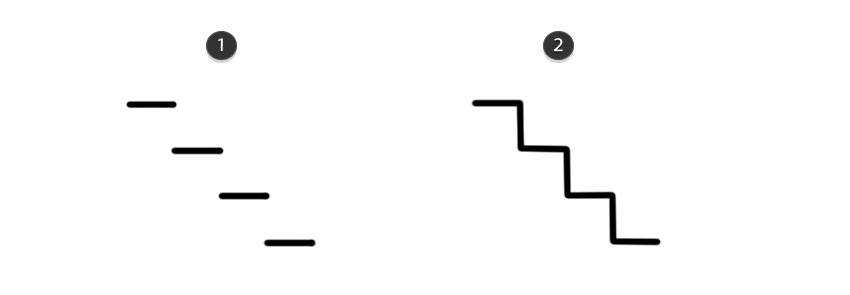
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

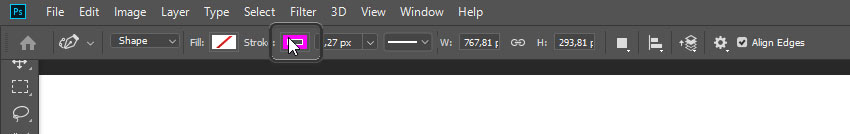
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

Шаг 3
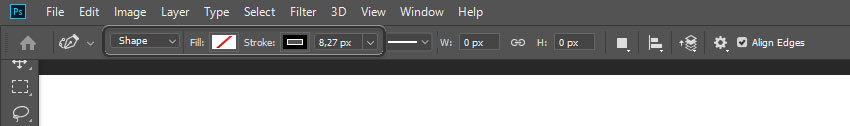
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
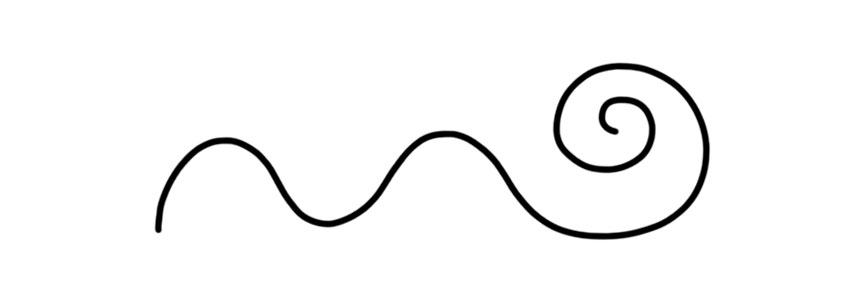
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

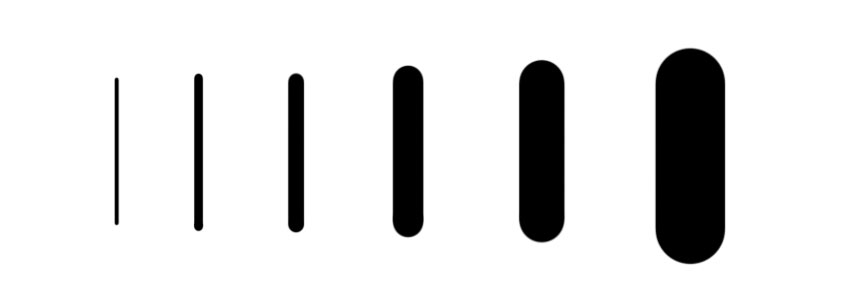
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
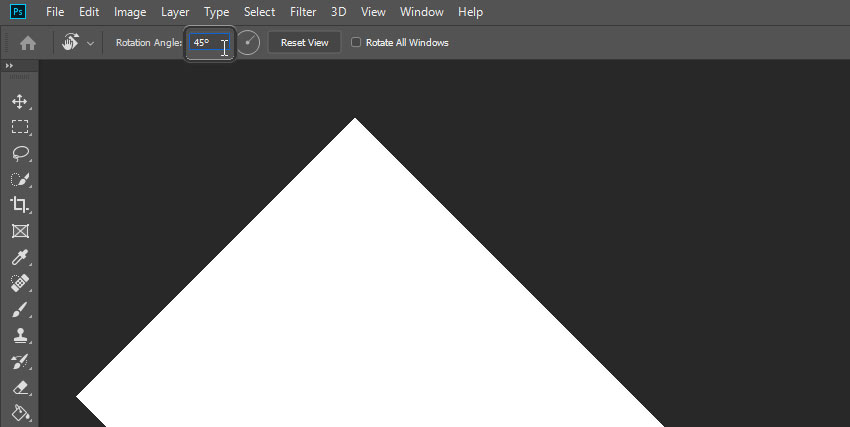
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

Шаг 3
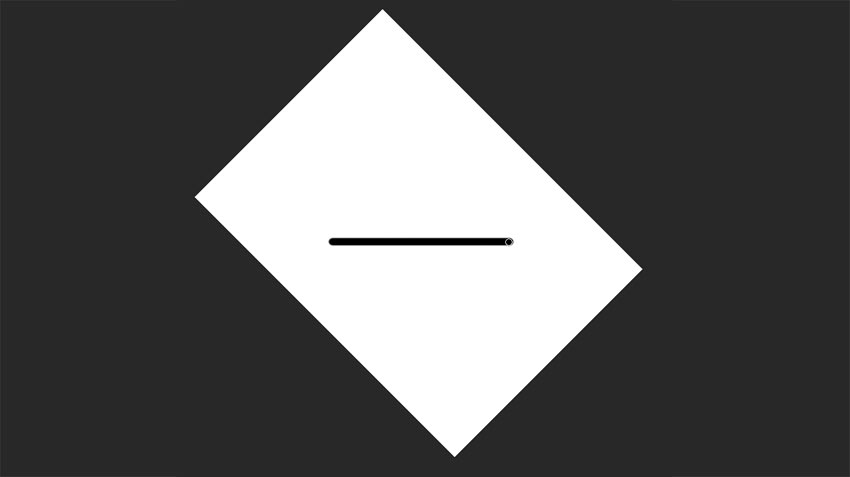
Теперь просто рисуем линию.

Шаг 4
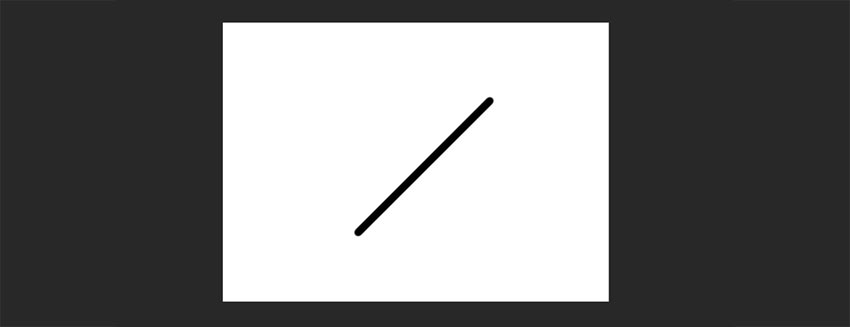
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
В этом уроке мы создадим простой паттерн «Предупреждающие полосы», который состоит из диагональных полос черного и желтого цветов. Этот урок не сложный и мы подробно рассмотрим все шаги.
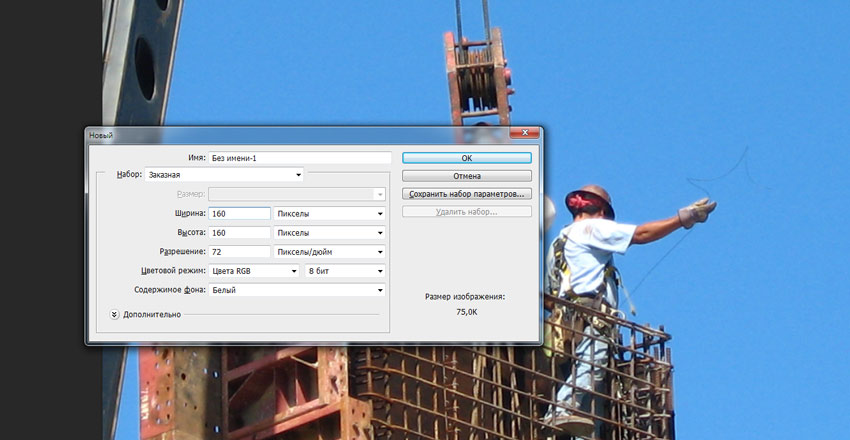
01. Создайте новый документ для паттерна
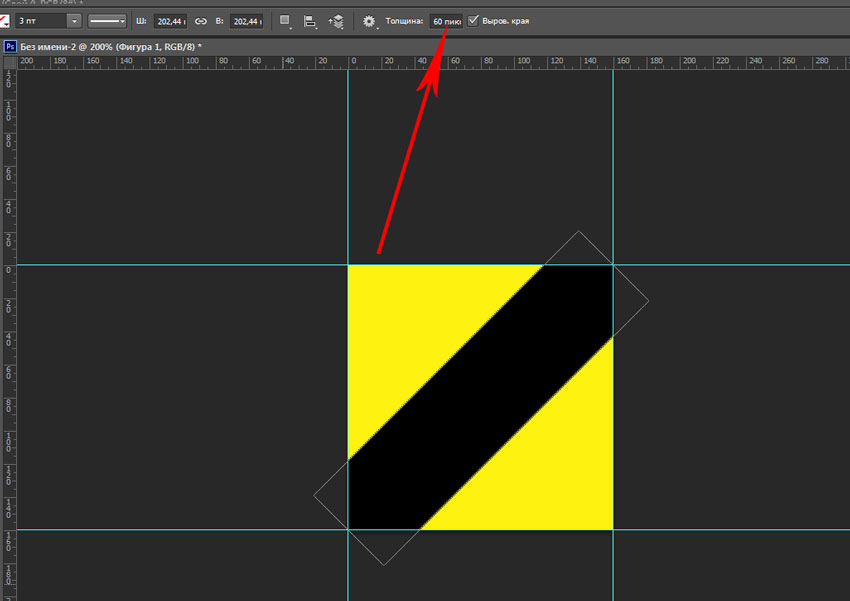
Сначала нужно определиться с размером полос. Он должен быть кратен трем. Затем высчитываем размер всего документа, используя формулу X*(8/3), где X – ширина полосы. Например, мы хотим полосы шириной 60px, подсчитав по формуле, мы получаем размер документа 160x160px.

02. Нарисуйте первую полосу

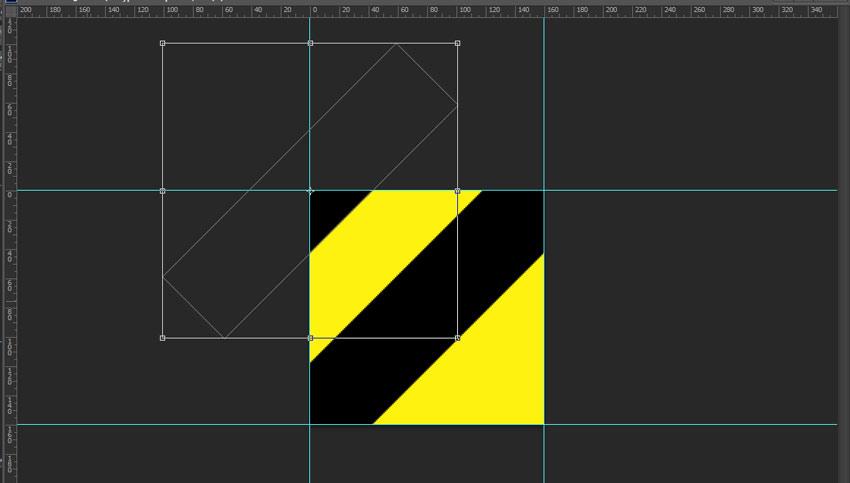
03. Создайте другие полосы
Продублируйте полученный слой (простой способ – использовать шорткод Ctrl+J), затем вызовите режим свободной трансформации клавишами Ctrl+T.
Как вы можете заметить, в центре слоя появился крестик, обозначающий центр фигуры; перетащите дубликат слоя (не захватывая перекрестие) так, чтобы это перекрестие совпало с левым верхним углом документа.
Нажмите Enter для подтверждения перемещения. Скопируйте слой с полоской снова и перетащите, затем, в правый нижний угол таким же образом.

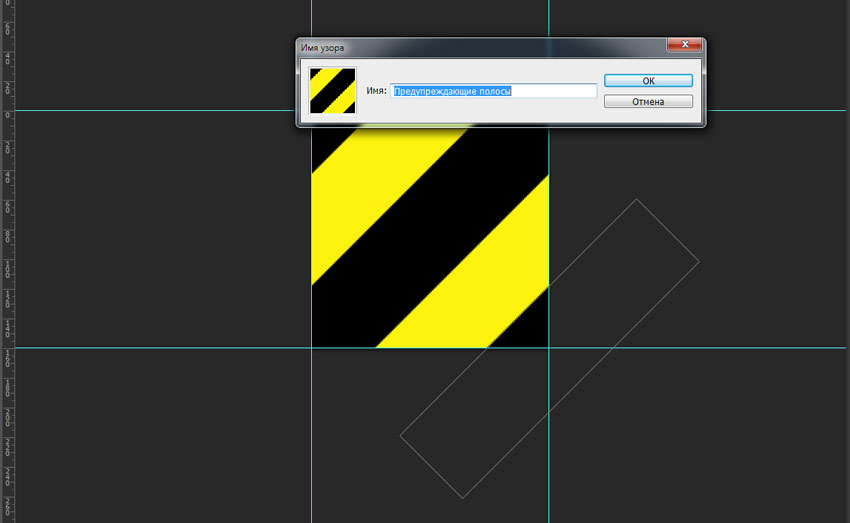
04. Определите полосы в качестве шаблона
Перейдите в меню Редактирование -> Определить узор. Присвойте ему любое имя и нажмите OK.

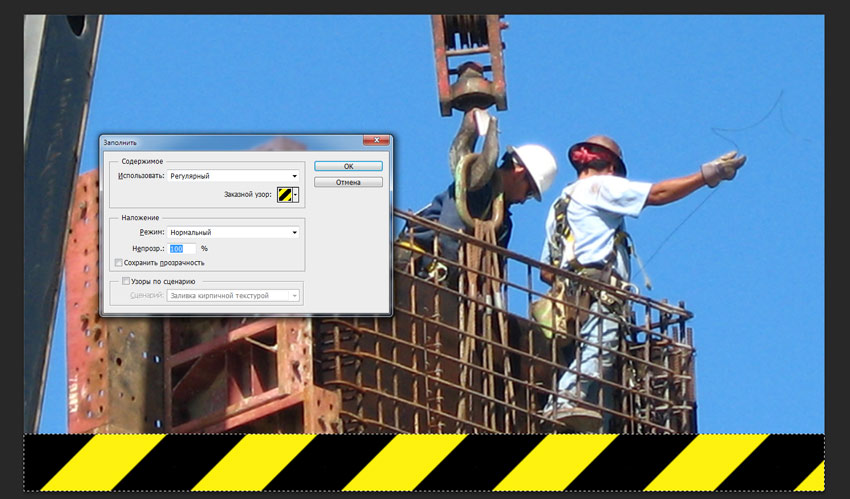
05. Использование полученного паттерна
Выделите область, которую вы хотите заполнить узором, а затем перейдите в меню Редактирование -> Выполнить заливку. В пункте «Использовать» выберите «Регулярный», в активном уже пункте «Заказной узор» выберите созданный паттерн. Нажмите OK.

Вот и все – мы создали простой повторяющийся узор. Теперь вы можете сами поэкспериментировать с цветами, формами и настройками, чтобы создать что-то потрясающее!
И в дополнение к статье посмотрите видео-урок:
Читайте также:

