Как добавить взрыв на видео after effects
Обновлено: 07.07.2024
Распад на частицы(эффект разрушения) объекта в видео.Исчезновение объекта в видео сделаем с помощью эффекта распада(разрушения) на частицы в After Effects.Использовать будем встроенный эффект частицы(particular).
Чтобы сделать эффект распада реалистичным,в видео должны быть кадры,где отсутствует сам объект разрушения.Если такового нет,то исчезновение объекта сделаем из кадра в Фотошоп.Где удалим его при помощи инструмента Штамп.В After Effects загружаем файл с видео и изображение,которое сделали в Фотошоп.Далее создаем эффект распада(разрушения) при помощи встроенных инструментов After Effects.
Круто ! Спасибо за тутор
Вот блин исчезновение через трапкод на партиклы. Я не понимаю что там в видео на 20 минут вышло, русские туториалы специально такие длинные? А если на какой нибудь сложный проект сразу гайд сделать, уйдет 20 уроков по часу?
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка
В этом уроке я расскажу вам, как создать эффект взрыва в After Effects с помощью плагина "Shatter" (раздробление).
Кроме собственно программы я использовал несколько клипов из библиотеки Artbeats. Рекомендую вам посетить их сайт - там есть на что посмотреть.
Я работал на своем Мас'е, но создать этот эффект можно на любой платформе. Исходный материал оцифровывался в Final Cut Pro 3. Поскольку последний использует формат QuickTime, не возникает проблем с переносом между PC и Mac без помощи кодеков. Я еще вернусь к особенностям работы After Effects на РС и Мас.
Импортируйте материал в After Effects. Создайте новую композицию - для этого нужно перетащить клип на иконку новой композиции.
Если бы я сейчас применил Эффекты > Стилизация > Раздробление (Effects > Stylize > Shatter), то "взорвал" бы весь кадр. Особенность плагина "Shatter" в том, что его можно применить только к плоскости (целому кадру) и сложно ограничить его действие определенным участком и углом. Чтобы создать эффект перспективы, вы можете воспользоваться функцией Corner Pinning (фиксация угла). Для этого нужно захватить кадр из клипа и открыть его в Photoshop.
В Photoshop выделите с помощью инструмента "Полигональное лассо" (Polygonal Lasso) участок, к которому хотите применить эффект "Shatter". В нашем кадре это довольно легко сделать, потому что на стенах и окнах есть прямые линии. Скопируйте выделение и вставьте его в новый слой Photoshop.
"Shatter" действует на весь кадр. Нам нужно исказить вот это окошко и изменить перспективу. Воспользуйтесь командой Правка > Трансформация > Искажение (Edit > Transform > Distort), чтобы растянуть окно до размеров изображения.
Изображение после трансформации
Все в том же Photoshop нужно прорисовать внутреннюю комнату, находящуюся за окном. То есть мы смоделируем комнату, в которой происходит взрыв.
Сохраните изображение в файле window.psd и импортируйте его в After Effects. Когда выбираете слой, который нужно импортировать, убедитесь, что это тот слой, в котором находится трансформированное окно.
Перетащите наше окно на таймлайн и разместите над исходным слоем видео. Примените к этому слою эффект "Shatter".
Я не буду объяснять, почему я выбрал именно эти значения параметров. Если вы хотите разобраться, могу посоветовать "Что нового в Adobe After Effects 5.5" Брайана Маффита (Brian Maffitt, "What's New in Adobe After Effects 5.5"), где все это подробно расписано.
Вот параметры, которые я использовал для этого эффекта:
Pattern: Glass (Шаблон: Стекло)
Repetitions (повторения): 40
Extrusion Depth (глубина выдавливания): .20
Force 1 (Сила 1)
Depth (глубина): .1
Radius (радиус): .2
Strength (интенсивность): 5
Force 2 (Сила 2)
Depth (глубина): .1
Radius (радиус): .35
Strength (интенсивность): 5
Physics (Физические характеристики)
Rotation Speed (скорость вращения): .2
Randomness (произвольность): .1
Viscosity (вязкость): .1
Mass Variance (колебания массы): 30%
Gravity (сила тяжести): 3.0
Gravity Direction (направление силы тяжести): 180 градусов
Значение радиуса связано с ключевым кадром и колеблется от нуля до максимума. Можете выставить этот параметр по своему вкусу.
После того, как все значение будут введены, включите функцию Corner Pins в "Shatter" и выровняйте слой с эффектом по исходному слою. Если вы прокрутите таймлайн вперед, то увидите, что окно разносит взрывом, но обломки очень искажены. Чтобы устранить этот дефект, сделайте фокусное расстояние виртуальной камеры максимально близким к тому, какое используется в настоящей камере. В нашем проекте фокусное расстояние около 38 мм.
Так изображение выглядит более естественно.
Следующим шагом мы создадим облако огня, летящее следом за осколками.
Я воспользовался готовым образцом Perseus из коллекции Artbeats. Расположите его в отдельном слое над слоем взрыва, затем, изменяя размер и положение, добейтесь, чтобы он органично накладывался на взрыв. Чтобы все соединилось корректно, режим передачи (transfer mode) установите на "добавление" (add).
Получился симпатичный взрывчик. Но что-то все-таки не так… Шар огня движется впереди осколков.
В галлерее Artbeats вы найдете материалы практически для любого проекта.
Сделайте несколько копий слоя с эффектом разлетающихся осколков. В самом верхнем слое будут находиться первые осколки. Откройте панель эффектов для этого слоя и установите параметры рендеринга (rendering settings) на "части" (pieces). В результате будут рендериться только осколки, а не весь слой. Поместите этот участок над слоем с облаком огня. Для этого слоя нужно отключить силу 2, поскольку сила 1 будет воздействовать на "передовые" участки взрыва.
Вторую копию нужно разместить под слоем с облаком огня. Установите параметры рендеринга на "pieces" и отключите силу 1. Эта часть будет представлять осколки, летящие в самом конце.
Рендеринг частей позволит лучше скомпоновать облако огня и осколки.
Под слоем "задних" осколков разместите исходный слой с эффектом "Shatter", а в параметрах рендеринга этого слоя вместо "рендерить все" (Rendering All) поставьте "рендерить слой" (layer). В результате будет рендериться только то, что останется после того, как разлетятся все осколки.
Эффект "Shatter" установленный на рендеринг только слоя.
Теперь сцена выглядит значительно лучше. Но если вы проиграете ее, то увидите, что осколки падают на наших героев на пережнем плане, но не увеличиваются в размерах. Кроме того, они должны падать за машиной.
Создайте копию исходного видеослоя и поместите ее над всеми остальными слоями.
Поскольку частицы сыплются на наших героев сверху, эффект выглядит не очень реалистично.
Теперь с помощью инструмента "карандаш" (pen) нарисуйте маску, охватывающую все объекты переднего плана (машину, наших героев, парковку и т.д.). Прокрутите композицию - осколки уже падают за машиной. Но нужно еще немного доработать этот эффект.
Увеличьте масштаб так, чтобы ветровое стекло заняло все окно. После этого примените эффект "векторная закраска" (vector paint). После этого обработайте ветровое стекло "ластиком" (erase tool). Непрозрачность (opacity) инструмента установите на 5%. Осколки должны быть видны сквозь стекло, но все же немного замутнены, чтобы придать достоверность нашему эффекту.
А сейчас давайте вернемся к отверстию, оставленному взрывом в стене. Поскольку слой с эффектом "Shatter" размещен над исходным слоем, за взрывом не видно ничего, кроме окна. Загрузите окно Photoshop, созданное раньше и импортируйте изображение комнаты на заднем плане. Не нужно особо изощряться - достаточно создать иллюзию глубины. Разместите этот слой под слоем с отверстием. Намного лучше.
Но после такого сильного взрыва должно быть много огня. Во все той же галерее Artbeats я подобрал материалы для огня и дыма. Я разместил над слоем с "комнатой", но под слоем с отверстием и зафиксировал угол. Я изменял режим передачи, но использование альфа-слоя дает аналогичный результат. Чтобы сделать эффект более достоверным, я обработал материалы с огнем и дымом - продублировал и изменил размеры.
Я не включил в этот эффект столб дыма из взорванного здания. Создать его можно с помощью плагина Foam (пена) для After Effects, HyperVoxels в LightWave 3D или в Сombustion 2.0 компании discreet.
Теперь нужно отрендерить композицию и сохранить как клип QuickTime, без компрессии, с кодеком DV NTSC. Тогда не должно возникнуть проблем с импортом обратно в Final Cut Pro 3. Не забудьте включить звук, прежде чем начнете рендерить.
Я упоминал, что работал над этой композицией на Мас и что с таким же успехом ее можно создать на РС. Меня часто спрашивают - какая платформа лучше. По моему мнению, с таким же успехом можно сравнивать яблоки и апельсины. After Effects отлично работает на обеих платформах. Я провел сравнительный тест: двухпроцессорный Мас Gig G4, 512 Мб оперативной памяти и однопроцессорный Athlon 1,4 ГГц, также 512 Мб. Время рендеринга этого эпизода (6 секунд, 22 кадра в секунду) составило соответственно 4 минуты 1 секунду и 3 минуты 58 секунд. Конечно, этот тест не претендует на научную точность. Но позволяет сделать один вывод - не стоит менять платформу.
В этом уроке мы создадим эффектный флетовый взрыв в After Effects.
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 50
Спасибо за урок! Очень классный!
а можно не рар загружать а зип?!
где можно particular скачать под мак?
в оригинале файл проекта нету свечения во время взрыва, хотел посмотреть что маска делает на нем и какие параметры, а не тут то было.
Блин,у меня пишет,что версия только под мак) можете для виндоус скинуть)
А вы бы могли сохранять проэкты под белее ранние версии?, т.к у меня например AE версии CS5 - и получается что у себя я открыть его не могу. Глупая ситуация получается, если гонитесь за самой последней версией продукта, то пересохраняйте проэкт хотя бы под более раннюю версию
Спасибо за урок
делаю изменения на графике size over life но ничего не происходит с частицами в чем проблема?
проект только под макинтош?
Проект должен конвертироваться в Windows-версию, главное, чтобы AE была той же версии, что и на маке
Отличный урок, а программа просто чумовая.
Очень классный урок как и все остальные!
Спасибо за урок
Спасибо,очень хороший урок.
Хороший урок. Есть такой проект Photo Animator V4. Может сделаете урок по тонкой настройке?
Побольше таких уроков.
OOO. Edit-purge-all memory. )
И Opasity over life не работает. ? переустановить trapcode ?
Size over life не даёт нужного эффекта частицы не уходят в смерть а обрываются почему?
Попробуйте обновить один из параметров группы Emitter (например, Velocity) на малое значение (сдвиньте его на 0,1), это вызовет обновление частиц и скорее всего, всё заработает как надо.
Кас создать ADobe Id?
Спасибо за урок.
Ребят добрый день, нужна ваша помощь, я в АЕ можно сказать новичок, на 27 минуте видео автор создает еще две композиции, explosion_1l и explosion_2l, после создания у него все унаследовалось, а у меня получились две пустые композиции, как сделать наследование, или это как то по другому делается? заранее благодарю
В этом уроке по After Effects мы рассмотрим как создавать удивительный 2D мультяшный взрыв, который можно использовать в любом видео. Без дополнительных плагинов для After Effects. Делать будем что-то вроде этого:
1. Базовый взрыв
Итак, создаем новый проект и добавляем композишн -> добавляем Solid слой, не важно какого цвета и применяем к нему Effect - CC Particle System II. Переходим к настройкам эффекта:

Рис 1. Настройки CC PArticle System II
Все ключевые кадры указываются для начала композишн. Далее маневрируем в район 5-6 кадра (здесь многое зависит от fps) и начинаем выставлять ключевые значения следующего содержания:
Через 2-3 кадра необходимо сократить Bith Rate до нуля. Логичная операция, иначе "баблсы" не перестанут генерироваться. На этот же кадр внедряем Easy ease (F9). На второй ключевой кадр Resistance вешаем Easy ease In (Shift+F9). На этом этапе базовый взрыв уже должен быть:
2. Усиление эффекта и изменение цвета
Опционально для слоя со взрывом можно добавить эффект Glow (Effect > Stylize > Glow). Настройки Glow:

Рис 4. Настройки Glow
Ключевые кадры Glow Intensity уменьшить до нуля где-то так:
На этом основная, самая сложная часть закончена. Сейчас взрыв должен выглядеть как-то так:
Оцифровано в Gif, в нормальном видео будет смотреться лучше, есесено. На этом можно и остановиться, но мы пойдем дальше.
3. Последние штрихи
Дублируем текущий слой (CTRL+D) и меняем Random Seed по усмотрению (например, 220). Также слегка уменьшаем масштаб верхнего слоя и меняем основные цвета (оранжевый и серый) на более светлые оттенки. Манипуляции с верхним слоем закончены.
Еще раз дублируем нижний (основной слой) и переносим его на самый верх. Немного масштабируем его и меняем Random Seed (
530) и удаляем эффект Glow. Продублировать второй снизу слой, уменьшаем масштаб, располагаем над всеми остальными и меняем Random Seed.
Вот и пришла очередь для третьего выпуска мини курса по основам After Effects. В этом уроке вы узнаете про базовые свойства клипа и о том, как сделать простейшую анимацию. Ну что, поехали!
Свойства клипа в After Effects
После того, как мы добавили видео на таймлайн, мы можем управлять его свойствами. Такими как опорная точка (anchor point), масштаб, положение и другими. Чтобы получить доступ к свойствам клипа, вам нужно нажать треугольник рядом с названием клипа, после чего нужно нажать второй треугольник, рядом с текстом Transform.

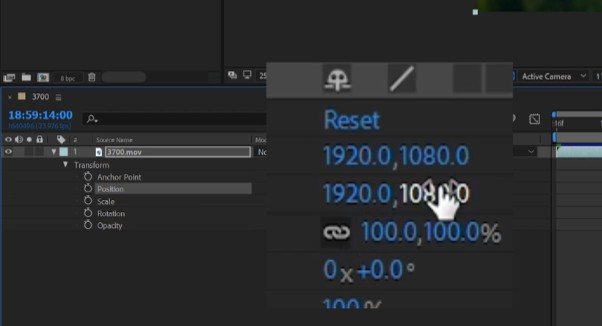
Это откроет свойства клипа, после чего вы сможете их изменять. Изменить значения можно при помощи мыши, наведя на значения, и зажав левую клавишу мыши.

Или можно вручную ввести нужное значение в поле.

Также вы можете изменить соответствующие свойства клипа в окне предпросмотра зацепив мышью один из маркеров, расположенных по периметру.

Но что означает значок цепи рядом со свойством Scale (масштаб)? Он закрепляет соотношение сторон клипа. Таким образом, если вы измените размер клипа по горизонтали, то программа After Effects автоматически изменит размер вашего клипа по вертикали.
Но если вам нужно изменить масштаб только по горизонтали, то вы должны снять этот значок, и изменить масштаб.

Rotation (вращение)
Смотрите также: Работа со слоями в программе After Effects
Опорная точка (anchor point).
Когда вы даете программе команду развернуть клип, то по умолчанию клип развернется вокруг точки, строго по центру клипа. Но что если вам нужно развернуть клип не вокруг точки, находящейся по центру, а вокруг точки, находящейся в другом месте? Вот для этого и служит опорная точка. Её назначение в After Effects точно такое же, как и в Premiere Pro.

Opaсity (прозрачность).
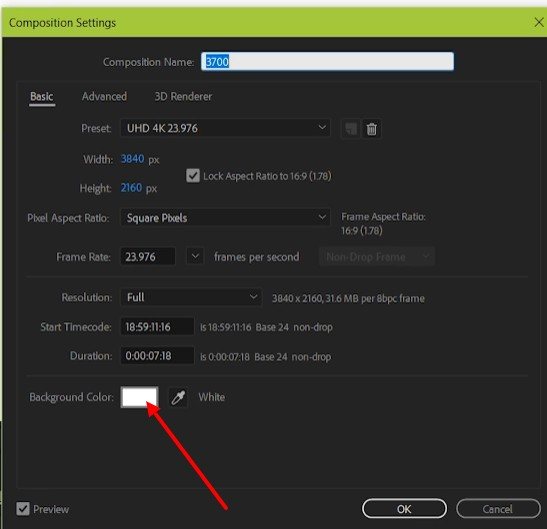
Изменение фона.
По умолчанию, в After Effects используется в качестве фона, черный цвет. Но его можно изменить. Таким образом, если у ваш клип не занимает весь кадр, то за пределами клипа, будет черный цвет. Или, если вы поменяете прозрачность, то просвечивать будет черный цвет, или тот цвет, который вы сами выберите.
Смотрите также: Рендеринг, экспорт и динамическое связывание в After EffectsДля изменения цвета фона по умолчанию, зайдите в меню Composition и выберите пункт – Composition Settings
После чего, выберите нужный вам цвет.

Создание анимации.
Вообще вся анимация в видео монтаже, и в программе After Effects, крутится вокруг так называемого, ключевого кадра, или, если на английском, KeyFrame. Подробнее об этом понятии вы можете узнать из статьи, Что такое кейфрейм. Например, вам нужно плавно изменить размер кадра. Для этого вы берете первый кадр, задаете значение масштаба, затем переходите в конечную точку, и выставляете конечное значение. А все промежуточные значения масштаба, программа вычислит сама.
Создание кейфрейма
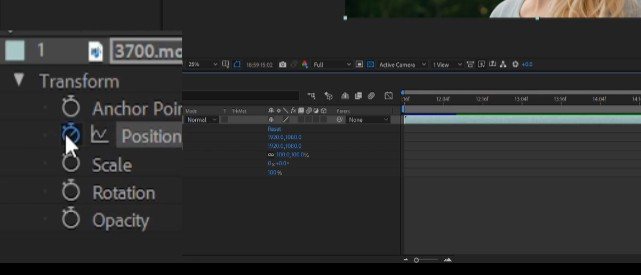
Чтобы добавить изменение свойства по ключевым кадрам, вы должны включить анимацию этого свойства. Для этого нажмите на этот переключатель.

Здесь мы разрешили свойству Position изменять свои значения по ключевым кадрам. И как только вы добавите новый ключевой кадр, то вы его сможете увидеть на Timeline.
Если вы не переключите этот переключатель, то при изменении Position, или другого выбранного свойства, это свойство изменит своё значение на всем протяжении клипа. То есть, вы останетесь без анимации.

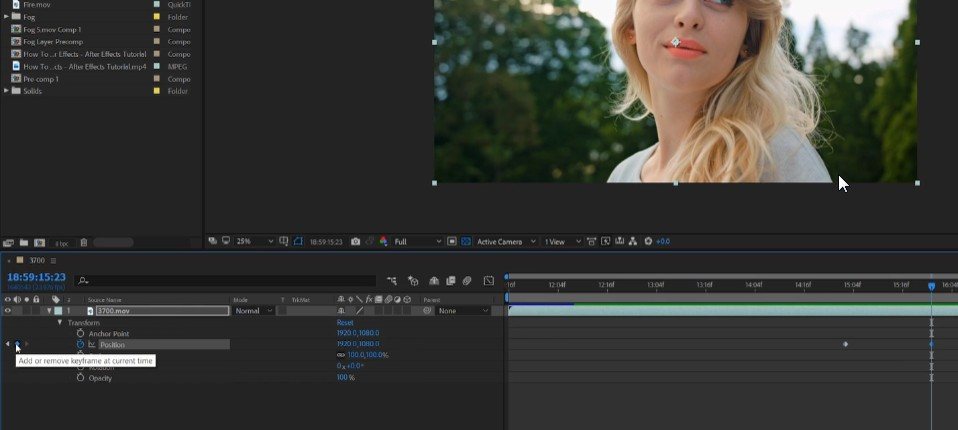
Теперь, для создания второго ключевого кадра, вам нужно передвинуть плейхид, в нужную позицию, кликнуть по значку создания ключевого кадра, и уже затем изменить значение выбранного свойства.

Вот так просто создается простейшая анимация. Вы можете анимировать не только положение видео, но и другие параметры, такие как изменение масштаба, вращение и так далее, включая такие вещи, как изменение цвета, которое, в этом уроке, мы рассматривать не будем. Более того, можно одновременно изменять несколько значений. Например, задать движение слева направо, и при этом сразу меняя размер нашего клипа. Попробуйте поэкспериментировать.
Смотрите также: Основы After Effects и его интерфейсИспользование кривых Безье.
Когда вы создаете анимацию, то изменения будут происходить линейно. То есть, равномерно. Каждую секунду, будет происходить изменение на ту величину, которую вы задали. Например, вы задали время движение 10 секунд, и изменение масштаба в 2 раза. Как будет происходить изменение масштаба с течением времени? Все просто. Через одну секунду, масштаб изменится на 10%, через 2 секунды масштаб изменится на 20% и так далее.
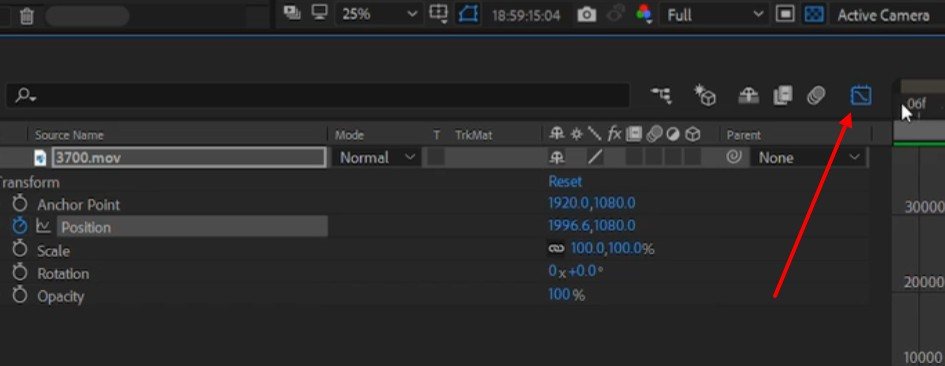
Но что если вы хотите сделать так, чтобы в течении первых 8 секунд, масштаб изменился совсем чуть-чуть, например на 10% и уже в последние две секунды, достиг 100%? На самом деле такой эффект, сделать легко. Для этого, можно воспользоваться кривыми. Для добавления кривой, щелкните по значку

Теперь, вы можете добавить точки изменений, вы можете изменить форму кривой, добиваясь тех значений, которые вам нужны.

Ну вот и все на сегодня. Надеюсь, теперь вы поняли, как изменять значения свойств клипа, как создавать анимацию, и как использовать для создания анимации кривые Безье. А продолжение следует.
Читайте также:

