Создание раздела в 1с битрикс
Обновлено: 07.07.2024

Создать раздел в битрикс – довольно просто, разделы создаются по аналогии, как мы создавали новые страницы при помощи мастера. Так же можно создать раздел при помощи кнопки в панели управления «структуры» и через административный раздел в битриксе. Давайте более подробно рассмотрим текущие варианты, с отработкой их на практике.
Из видео урока Вы узнаете:
- Как создать раздел в битрикс;
- Как создать раздел в пункт меню;
- Основные моменты при добавления раздела.
Создадим раздел в битрикс при помощи мастера
Перейдем в визуальной части сайта на ту страничку, где планируем создавать разделы в битрикс. В нашем случае это будет Доставка, в которой создадим его с добавление в пункт меню.
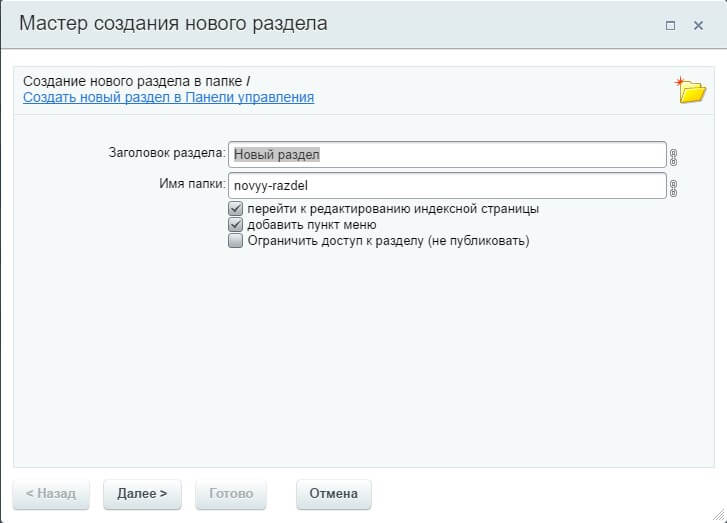
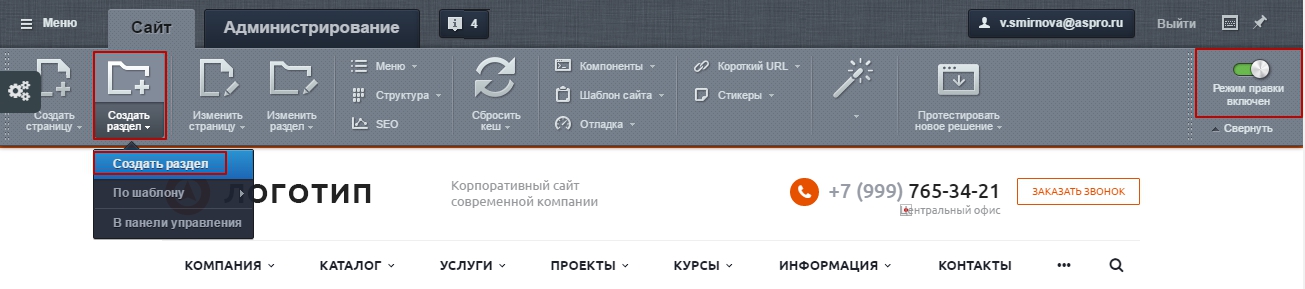
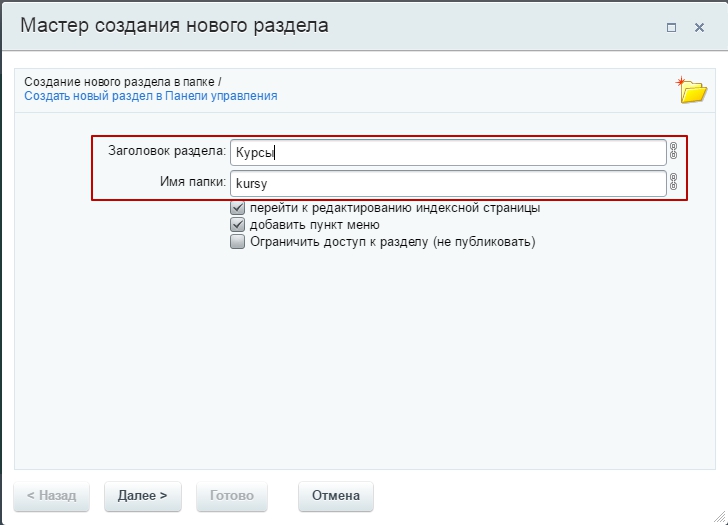
Кликнем в панели управления по кнопки Создать раздел, появляется перед нами знакомая форма из предыдущих уроков «Создание страницы». Заполним поля, галочки трогать не будем, жмем далее.

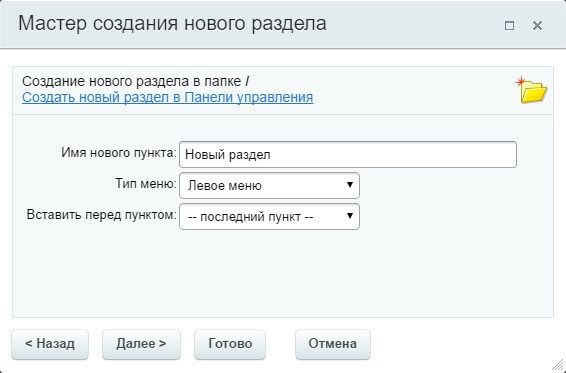
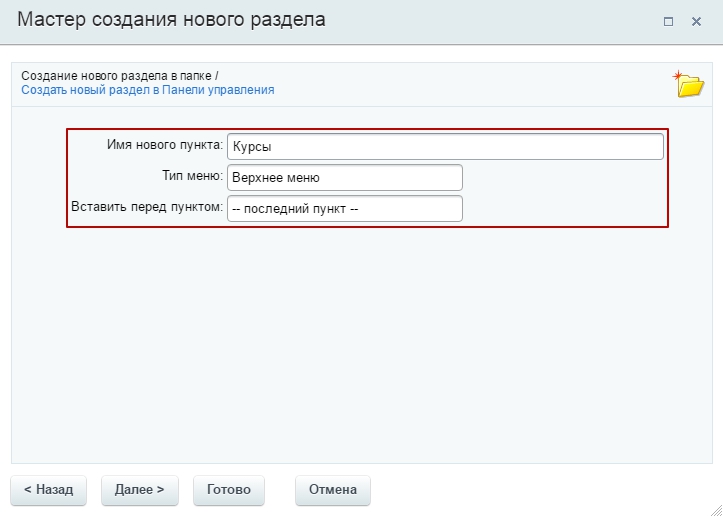
На следующем этапе в поле формы нужно прописать имя нового пункта, это и будет названием в данном пункте меню. Выберем соответствующий тип меню и установим его сортировку, жмем далее.

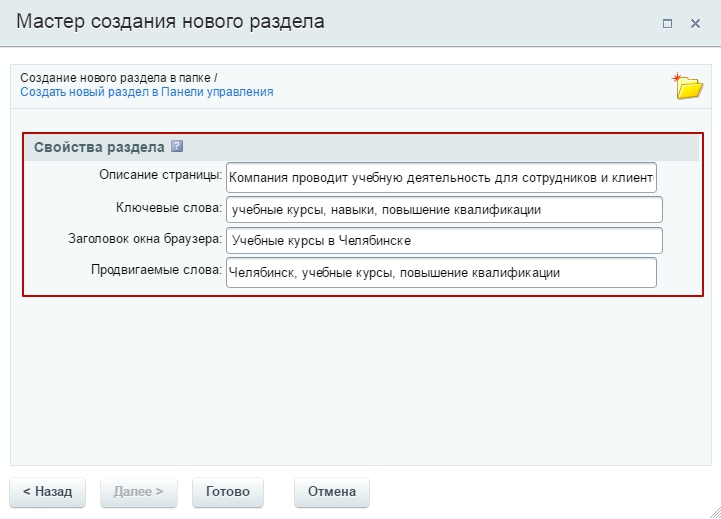
Свойства в форме битрикс оставим по умолчанию, более подробно о них поговорим в отдельном уроке, жмем готово.
Если в разделе 1С битрикс удалить index.php то он станет не активным, поэтому будьте предельно внимательны.
Создадим подраздел в административном меню
Не выходя из это го раздела, создадим вложенный в него подраздел.
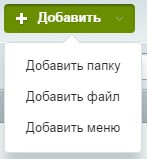
Жмем кнопку добавить, из выпадающего списка выбираем Добавить папку.

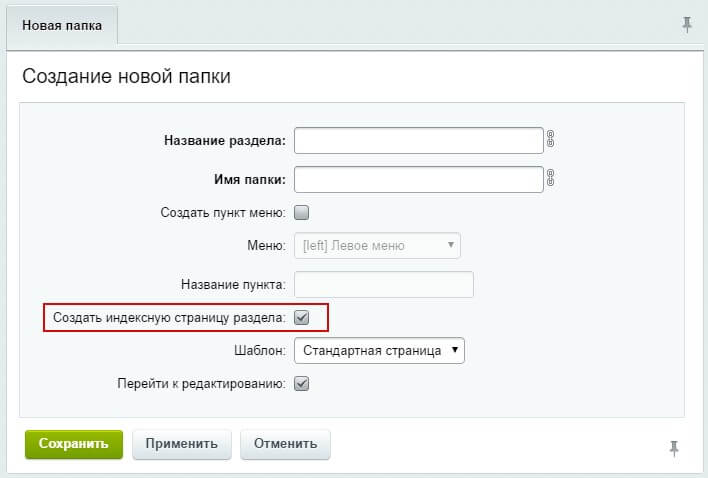
Перед нами битрикс отобразил форму с аналогичными полями, заполним название подраздела, пункт меню оставим не активный, обязательно укажем, что бы система создала индексную страницу, жмем сохранить.

Далее нам открывается аналогичный редактор только уже в самой административной части сайта, через который мы можем заполнять данную страничку. После заполнения, нажмем кнопку сохранить.

Перейдем в визуальную часть сайта и посмотрим как отображается созданный нами подраздел в битрикс.
Создадим подраздел при помощи СТРУКТУРЫ
Посмотрим структуру данных подразделов при помощи нажатия по кнопки в панели инструментов Структура. У нас отображаются два раздела и в каждом из них по index.php файлу.

Для создания подраздела при помощи структуры достаточно нажать на саму папку, в котором планируем добавить раздел и из выпадающего списка выбрать «Добавить подраздел». Появилась та же самая форма мастера, повторим всю процедуру заполнения полей.
Как видите простота создания разделов в битрикс сравнима с функцией создание страниц, к тому же легко редактируется и удаляется при необходимости.
Если у кого остались вопросы по данному материалу и кто то не понял, как создавать разделы в битрикс пишите в комментариях под видео.

В данном видео уроке подробно разберем, создание новой страницы на 1С Битрикс при помощи мастера, чем отличается статическая страничка от динамической и какие свойства при этом можно задавать.
Если смотрели предыдущие видео-уроки, где я рассказывал что на сайте, может представлено несколько видов информации эта статическая и динамическая, кто не знает что это такое, рекомендую посмотреть предыдущее видео, и вопросов не останется. В данной статье подробнее разберем создание статической странички на 1С Битрикс и немного затронем создание динамического контента.
Если мы будем рассматривать создание статической странички в 1С битрикс, то в рамках файловой структуры сайта это просто файл, в тоже время раздел это просто папка и получается, что создавая простую страничку, вы просто создаете файл на сервере, а создавая разделы в 1С Битрикс, вы создаете простые папки.
С динамической информацией обстоит дело немного по другому, что бы создать динамическую страницу нам достаточно в визуальном редакторе, разместить комплексный компонент, который и создаст раздел, подразделы и страницы в нем.
Как привило, шаблон сайта, настроен администратором таким образом, что пользователь, не обладающий глубокими знаниями, не нужно устанавливать компонент, и его настраивать, контент-менеджеру достаточно просто уметь им пользоваться.
Создавать странички и разделы можно из публичной части сайта, так и с Административного раздела. Начинающим пользователям желательно работать из публичной часть сайта, по этой причине в данном видео уроке рассмотрим функционал создание страницы из визуальной части.
Создание страниц при помощи мастера
Для создания простого статического материала воспользуемся «Мастер создания страниц».
Мастер – это функционал для создания новых страниц или разделов, которым задаются основные параметры и свойства перед ее публикацией в 1С Битрикс.
Для примера создадим страничку в разделе «О магазине». Первоначально перейдем в данный раздел, в котором собираемся создать новую страничку в битрикс.
В панели управления нажмем кнопку «Создать страницу», тем самым мы запускаем мастера, с помощью которого будем формировать её свойства.
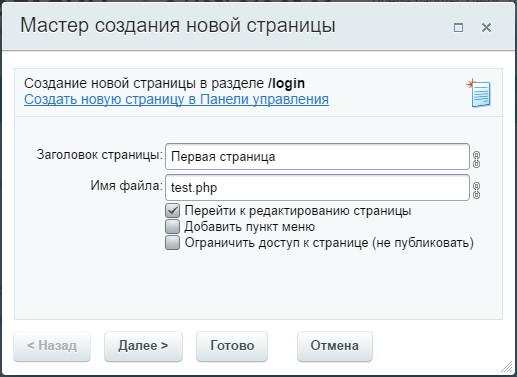
Создание новой страницы в разделе

Нажмем кнопку далее.
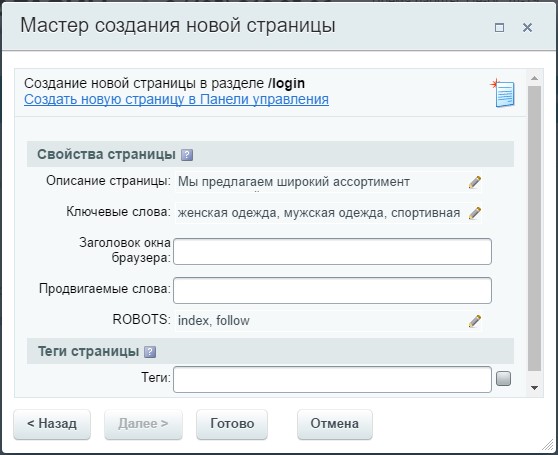
Прописываем свойства
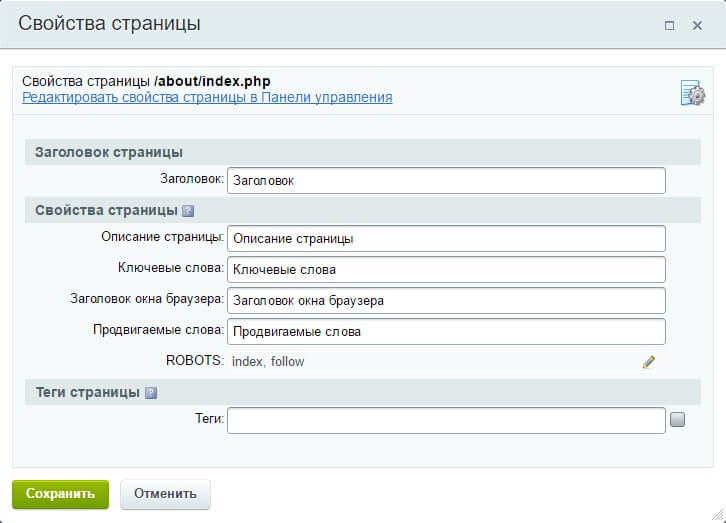
На этом шаге мастера, задаем свойства нашего контента. Начальные все свойства наследуются из раздела где она создана, при необходимости можем их изменить. Поля «Описание страницы», «Ключевые слова», «Продвигаемые слова», «ROBOTS» все это служит для SEO оптимизации в 1С Битрикс. Указав в поле «Заголовок окна браузера», мы увидим отображение его в окне браузера когда будем находиться в ней. В поле «Теги», заполняем ключевые слова для быстрого поиска материала в самой системе, оставим все без изменения.

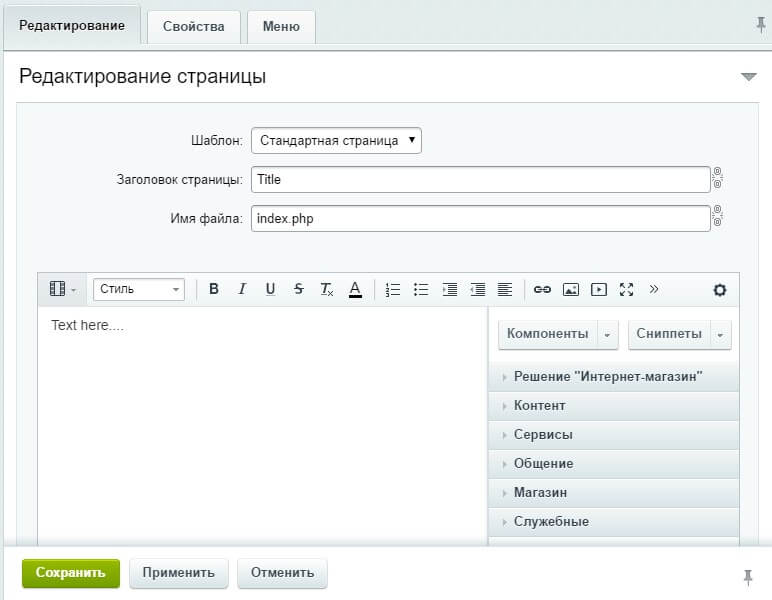
Редактируем контент в визуальном редакторе
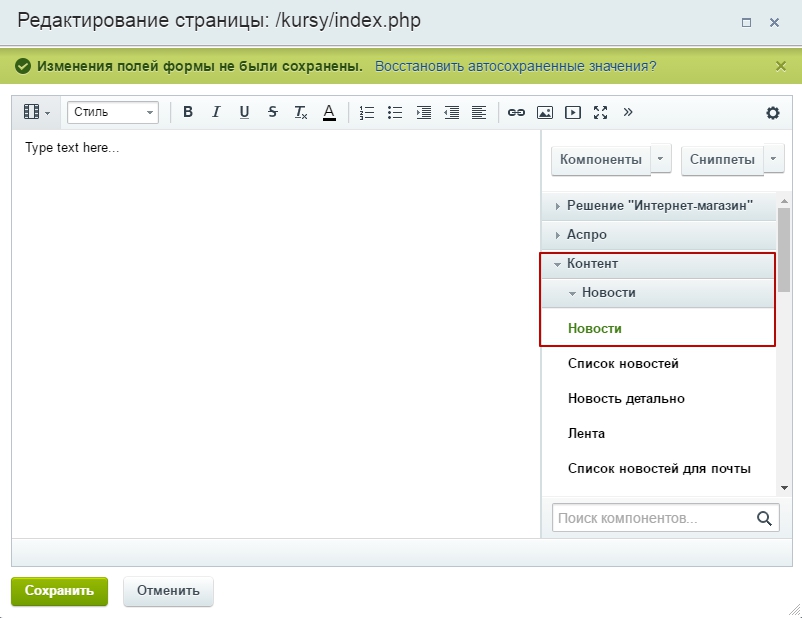
Новая страничка создана в системе битрикс и благодаря тому, что была установлена галочка «Перейти к ее редактированию» она у нас загрузилась в визуальном редакторе, где ее можно наполнить содержанием.

Давайте введем текст, «Наша первая страничка» и добавим компонент, который динамически будет выводить список новостей. Нажимаем сохранить, страница готова, она нам сразу отобразилась, и мы видим ее содержание.
Создание страницы с добавлением ее в меню
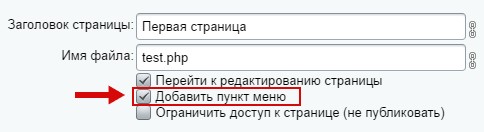
Теперь давайте рассмотрим пример с добавлением ее в меню. Перейдем обратно в нашу категорию «О компании» и нажмем, создать новую страницу в битрикс. Активируем опцию, «Добавить пункт меню», и нажимаем далее.
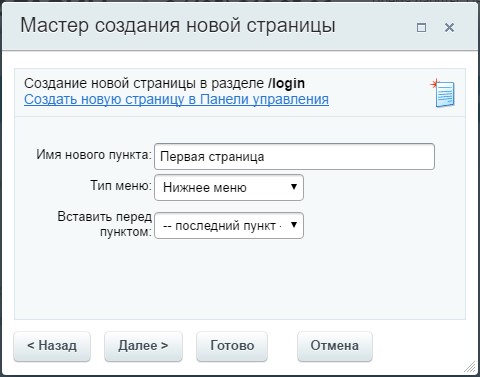
Так как данный параметр у нас активирован, мы переходим на шаг по настройки его параметров:
- первый пункт «Имя нового пункта», это название, под которым эта страница будет отображаться в меню;
- пункт «Тип меню» это как раз то меню, куда будет добавлена страница, тут мы видим три варианты, выберем второй;
- «Вставить перед пунктом», укажем перед каким пунктом в меню, будет отображаться наш заголовок, оставим без изменений.

Нажимаем далее, заполняем свойства страницы 1С Битрикс если нам это необходимо, жмем Готово.
Мы создали новый материал на сайте с добавлением его в пункт меню, возможно по аналогии создавать такие же страницы в 1С Битрикс при помощи функции «Управление структурой» которая находится на панели управления.
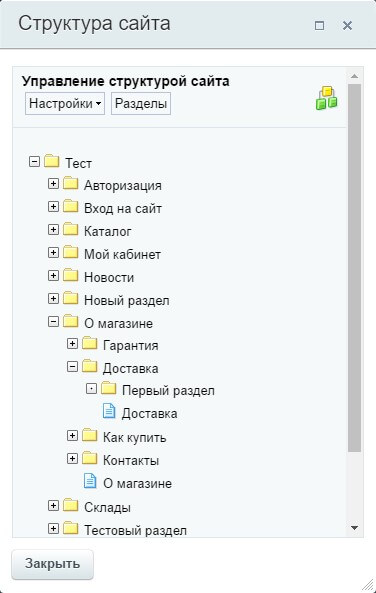
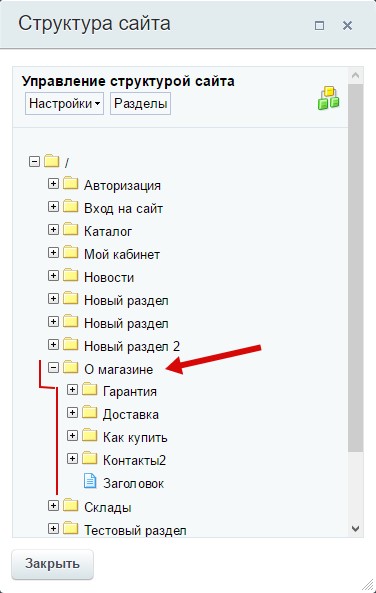
Выберем «Структура», «Управление структурой» и перед нами отобразилась вся структура статических страниц и разделов сайта.
При наведении на папку раздела, появляется стрелочка, щелкнув по папке, открывается выпадающий список, из которого можем, добавить новый материал, изменить существующий, или удалить, как страницу так и раздел, в общем, провести ряд операций, которые вам необходимы.
Если выбрать пункт «Добавить страницу» нам откроется мастер, которым пользовались при создании материала в начале урока.
Так же по аналогии можно создавать страницы и формировать разделы, как было описано в начале самой статьи.

Управление свойствами страниц и разделов в Битрикс являются одним из важных ее элементом. В статье разберем, как формируются свойства, как устанавливать заголовки, менять содержание мета-данных через визуальную часть сайта и задавать хлебные крошки в разделах.
Свойства страниц в битрикс – это мета данные, которые помогают индексировать страничку Роботам и сделать акцент пользователям на ее содержании и общему назначению.
У начинающего пользователя возникают проблемы, не всегда получается установить желаемые свойства заголовков на сайте в битрикс, а порой меняя их не могут достичь желаемого результата. С чем это связано постараемся разобраться в данном видео уроке, рассмотрим несколько практических примерах по управлению свойствами на битрикс.
Первое что нужно понять, это структура наследственности элементов, то есть в битриксе, свойства разделов автоматически наследуются всеми подразделами и страницами данного раздела. Выглядит это наподобие матрешки, где можем оставить предыдущие заголовки раздела или прописать отдельно взятой страницы в битрикс свои параметры под конкретную ситуацию.

Мы можем устанавливать свойства заголовок при создании страницы или раздела, а так же прописать их при редактировании.
Система битрикс позволяет проводить следующие манипуляции с заголовками сайта:
- составление одинаковых заголовков;
- установление различных свойства для страниц;
- устанавливать динамические мета-данные;
Все эти манипуляции можно проводить как из административного раздела, так и изменять через визуальную часть сайта битрикс.
Примечание: некоторые компоненты на странице устанавливают заголовки самостоятельно и в этом случае изменить их можно в компоненте.Управление свойствами страниц битрикс
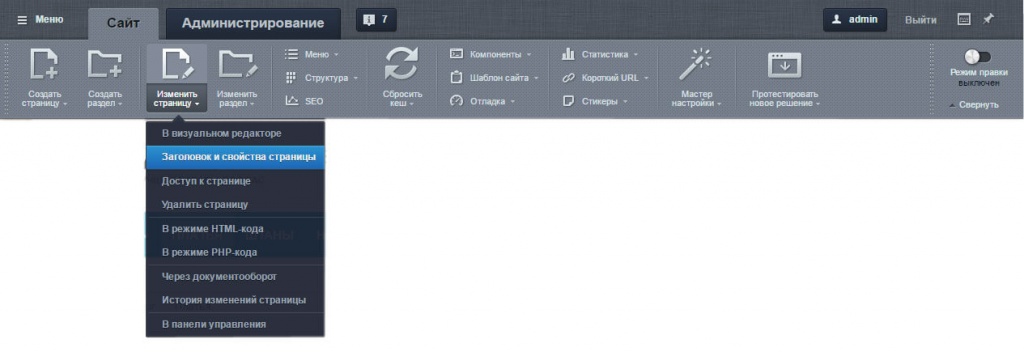
Все настройки свойств в битрикс можно выполнять из визуальной части сайта, для этого нам нужно перейти именно в тот раздел или страницу, с которой на данный момент собираемся работать. Переходим в нужный нам раздел, в административном меню нажимаем «Изменить страницу», из выпадающего списка выбираем «Заголовок и свойства страницы».

Нам появилась форма для заполнения, давайте более детальней разберем ее поля:
- Заголовок – заголовок самой страницы, он же может быть title если не заполнено свойство «Заголовок окна браузера», а также подставляется как h1, которое видите на страничке;
- Описание страницы – это описание самой страницы description то самое описание, которое поисковики могут взять как краткое содержание текста на странице;
- Ключевые слова – keywords, перечисляем тут ключевые словосочетания.
- Заголовок окна браузера – он же title, если поле не заполнено, то значение в title подставляется из поля «Заголовок»;
- Продвигаемые слова – тут можно прописать слова, по которым планируете продвигать страницу, далее эти слова можете использовать в свое усмотрение, играясь с логикой и функционалом самого сайта.
- ROBOTS – в данное поле прописываем служебную информацию да роботов поисковых систем;
- Теги – в данном поле прописываем слова для использования по ним поиск данной страницы, так же учитывайте, что поиск дополнительно нужно настроить, что бы он корректно работал.

Заполним все поля формы и сохранимся. При данном заполнении полей мы видим, что добавились мета данные, которые вносили до этого. В режиме кода, если откроем страницу тут хорошо видно, где они прописались. Но обратите внимание, что в навигационной цепочке остался предыдущий заголовок, и что бы он изменился на тот что нужен нам, необходимо отредактируем в битриксе свойства раздела.
Управление свойствами раздела
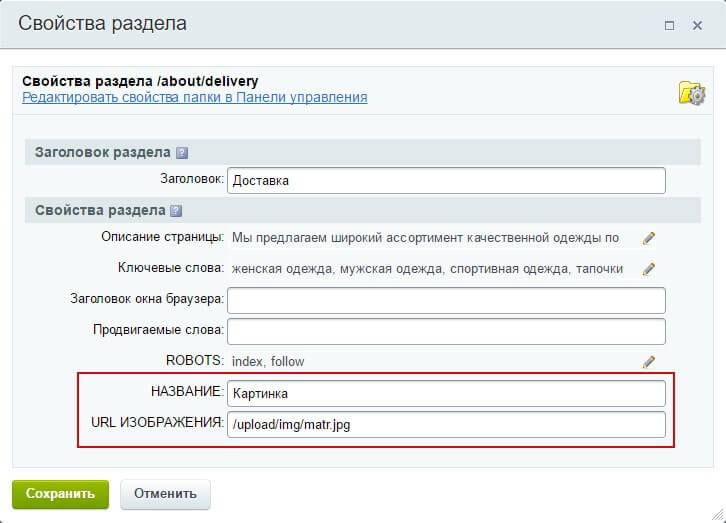
Для этого в административном меню кликнем по кнопке «изменить раздел» и из списка выберем «Свойство раздела» или можно вызвать простым нажатием на иконку «Изменить раздел». В данной форме устанавливаем нужный нам заголовок. Сохраняемся и данные применились к страничке сайта.
В отличие от свойств страниц, изменяя заголовки раздела мы можем устанавливать их значение всех вложенных страниц и разделов по умолчанию, а также создавать дополнительные свойства управления показом информации на страницах раздела сайта.
Как пример такого варианта может послужить показ изображений в разделе. Для этого в разделе сайта создаем свойство для хранения названия и путь к изображению, а в шаблоне дизайна сайта прописываем обработку значения данных параметров, но об этом более подробно будем говорить в других уроках.

Перейдя по ссылке, на нашем сайте сможете посмотреть подборку различных функции для работы с свойствами разделов и страниц битрикса.
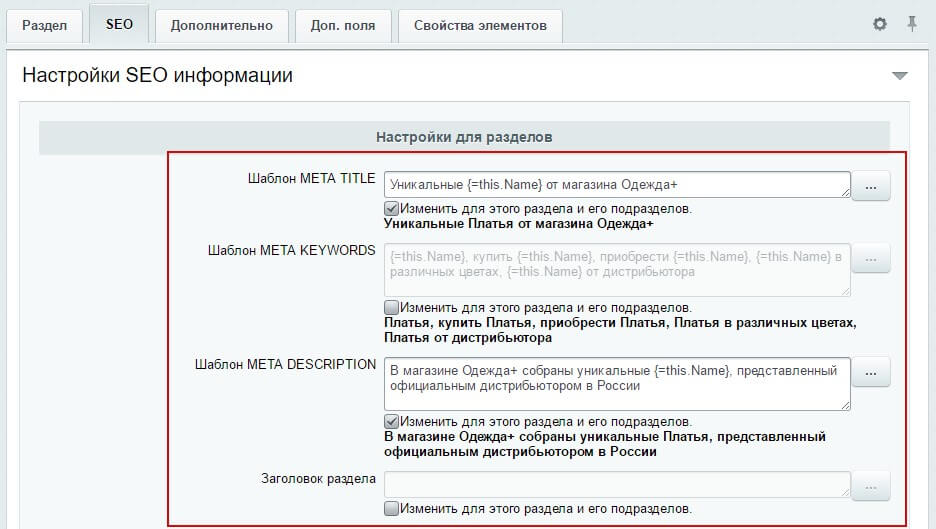
Если на странице представленная динамическая информация из инфоблоков, то «заголовок» и «ключевые слова», а также описание для таких разделов могут устанавливаться автоматически из инфоблоков. Для этого в самом компоненте необходимо произвести соответствующие настройки, а в инфоблоке можно настроить метаданные на закладке SEO, тогда на странице мы сможем вывести тот результат, который нам нужен. Как настраивать SEO данные мы будем разбирать более подробнее в скором времени.

Если у кого остались вопросы по данному материалу, и кто-то не понял, как устанавливать свойства страниц и заголовок в битрикс пишите в комментариях что вызвало сложность.
Чтобы создать разделы и вывести их в меню, нужно перейти в публичную часть сайта и в режиме правки создать раздел.

Появляется всплывающее окно, в котором необходимо прописать название раздела. Символьный код сформируется автоматически.

Нажимаем кнопку «Далее» и переходим на создание пункта меню. Выбираем название пункта. Оно может полностью соответствовать названию раздела или иметь некоторые отличия (например, если название раздела слишком длинное и для названия пункта, можно немного сократить).
Из выпадающего списка выбираем тип меню, в которое вставится пункт. В данном случае тип меню – верхнее.

Нажимаем «Далее» и прописываем основные свойства раздела.
- Описание раздела
- Заголовок окна браузера
- Ключевые слова
- Продвигаемые слова.


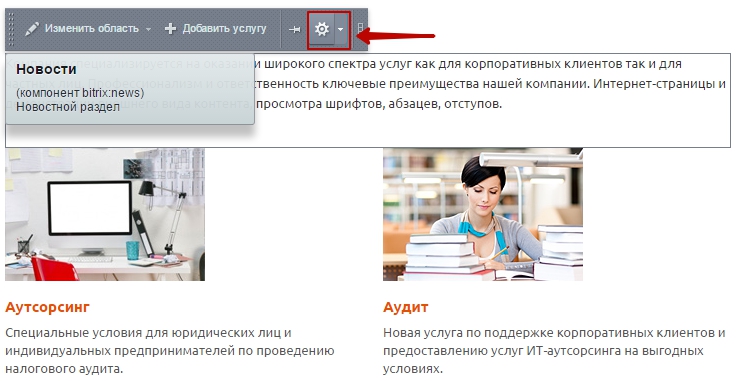
Значения параметров можно скопировать у раздела с аналогичными настройками. Для этого откройте нужную страницу сайта в новой вкладке, включите режим правки и в появившейся панели настроек нажмите кнопку в виде шестерёнки.

Открывшееся окно с параметрами и будет примером, на который мы будем ориентироваться, редактируя нужный нам компонент.
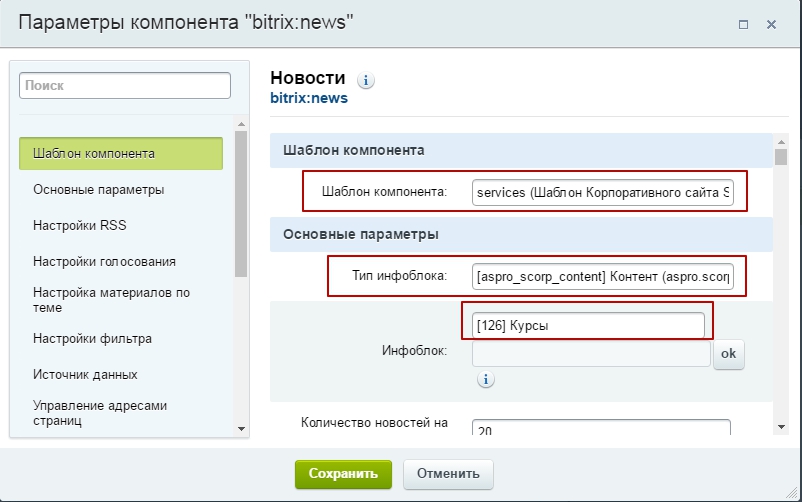
Редактирование параметров компонента
Для начала выбираем из выпадающего списка шаблон компонента.
Переходим к основным параметрам. Выбираем тип инфоблока (в той директории, в которой его создавали, в нашем случае – Контент).
В выпадающем списке выбираем наш инфоблок – курсы.

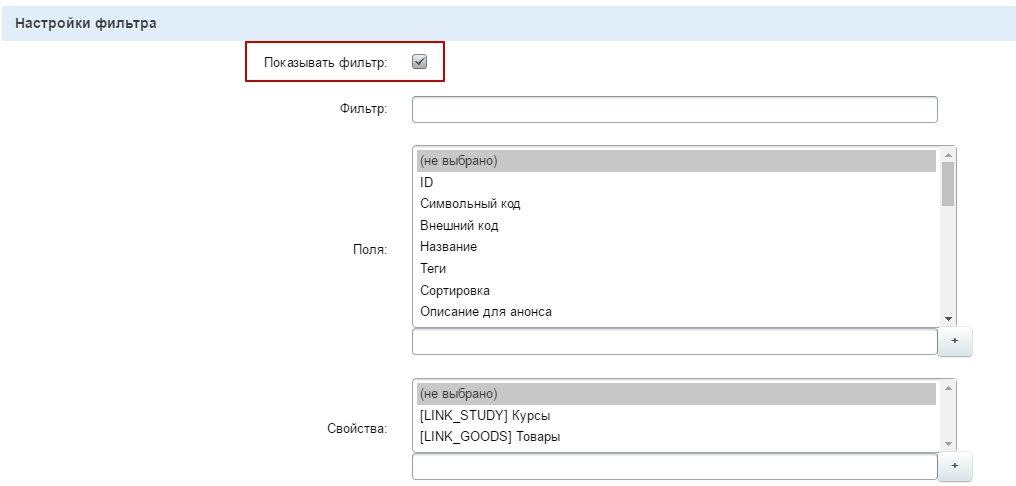
Активируем параметр «Показывать фильтр».

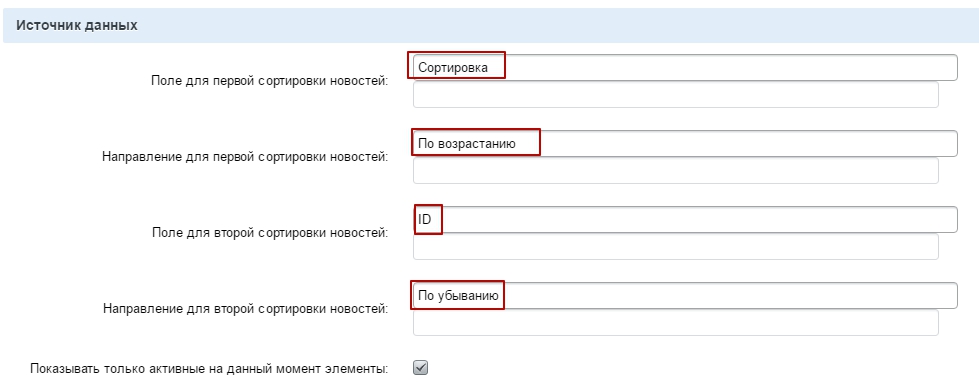
Переходим к настройке отображения элементов в определенном порядке. Из выпадаюшего списка выбираем необходимые значения для:
- первой сортировки;
- направления первой сортировки (по возрастанию или по убыванию);
- второй сортировки;
- направление второй сортировки (по возрастанию или по убыванию).

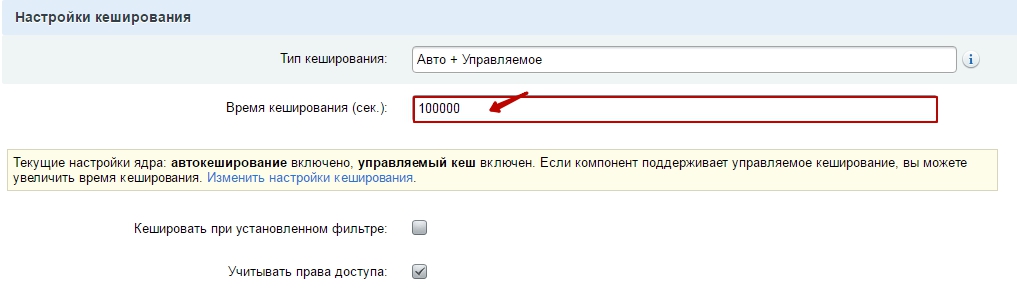
Установлены автоматические настройки сброса кеша. Рекомендуется уменьшить время кеширования.

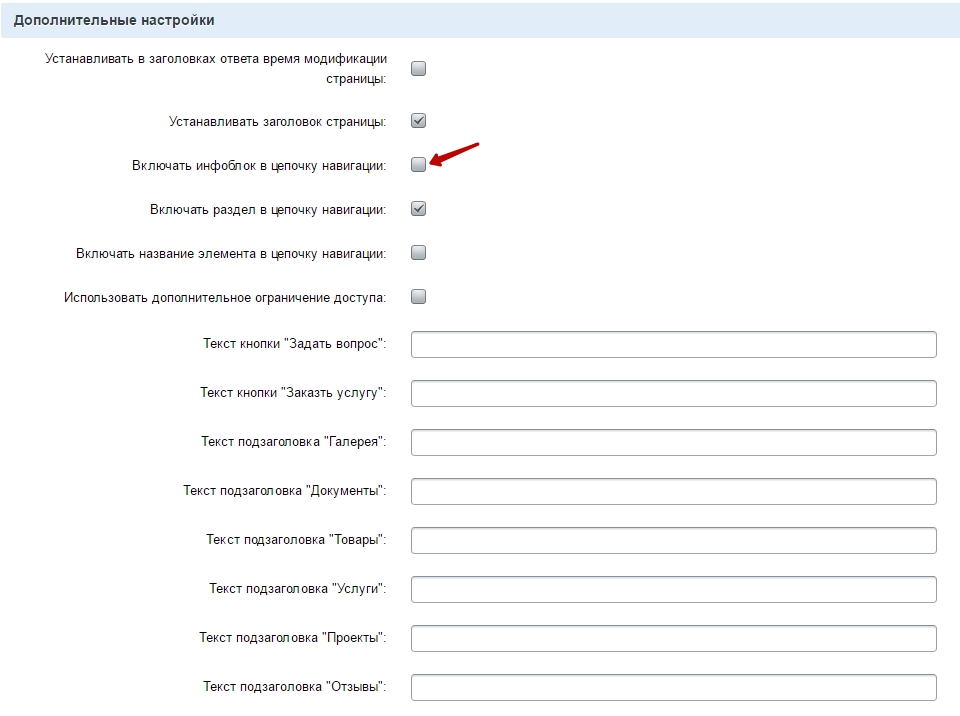
Дополнительные настройки
По аналогии с уже заданными параметрами компонента, в дополнительных настройках деактивируем параметр «Включать инфоблок в цепочку навигации».

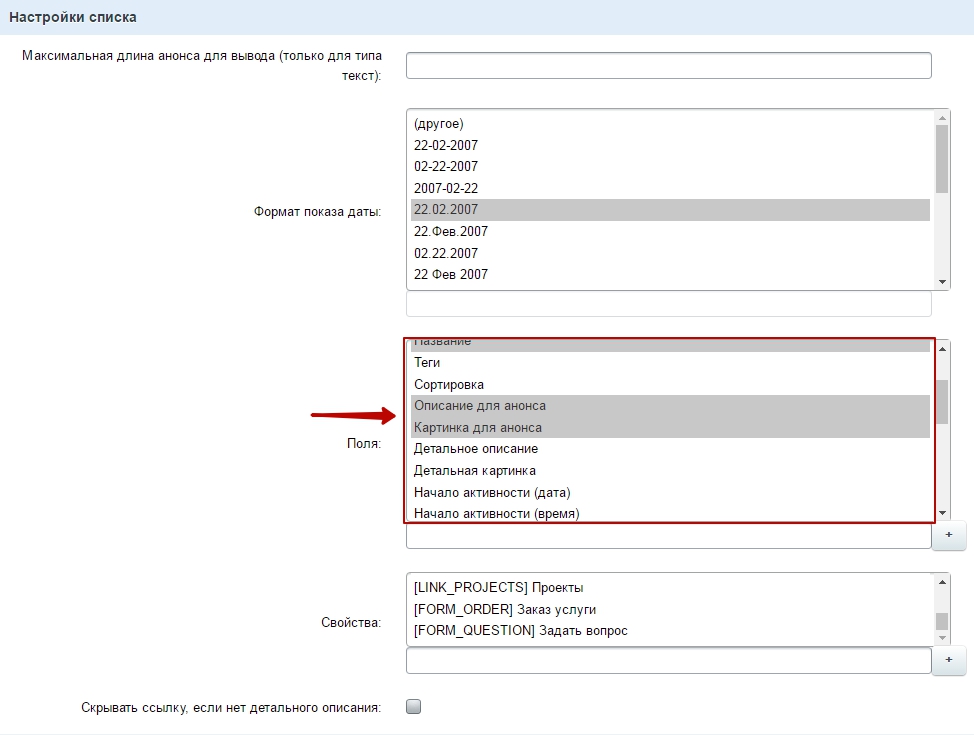
Настройки списка
В настройках списка и поле «Поля» выбираем необходимые значения для отображения элемента в списке. При выборе 2-х и более элементов нужно выделить необходимые значения при нажатой клавише Ctrl.

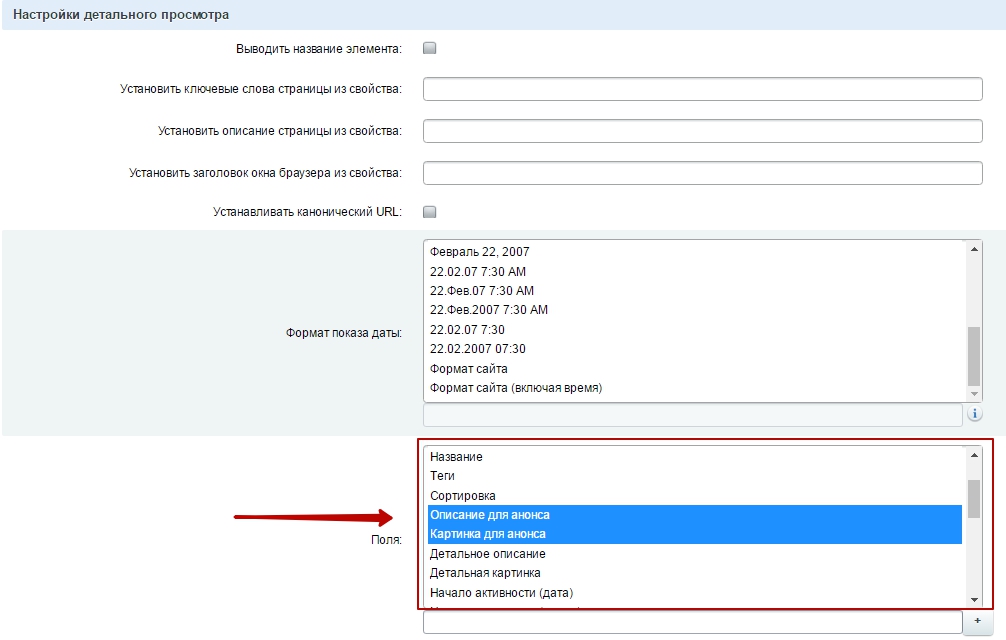
Настройки детального просмотра
В настройках детального просмотра редактируются параметры отображения конкретного элемента, после того, как пользователь прошел из списка по ссылке анонсной части. В поле «Поля» выбираем необходимые значения для отображения элемента в списке. При выборе 2-х и более элементов нужно выделить необходимые значения при нажатой клавише Ctrl.

В поле «Свойства» нужно выделить свойства, которые мы заранее прикрепили в свойствах инфоблока. Нажимаем клавишу Ctrl и делаем множественный выбор, не отпуская клавишу.
Если нужно прикрепить дополнительные свойства, нужно узнать код свойств из Рабочий стол→Контент→Инфоблоки→Типы инфоблоков и прописать этот код в дополнительных текстовых полях.
Активируем показ ссылок на соцсети.
Нажимаем сохранить параметры, попадаем в окно «Добавление (Редактирование)» страницы и сохраняем изменения страницы.
Читайте также:

