Как импортировать вектор в after effects
Обновлено: 07.07.2024
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

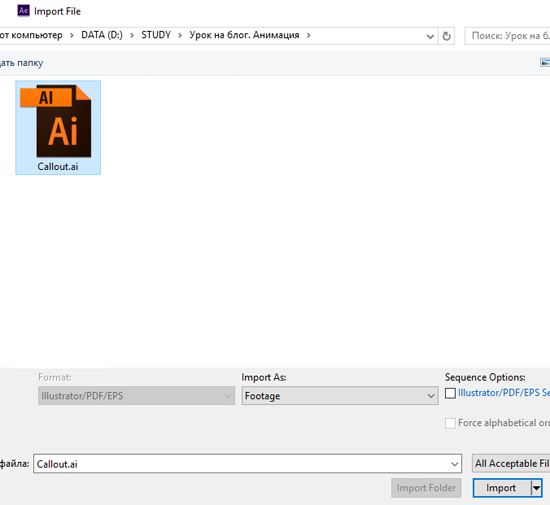
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

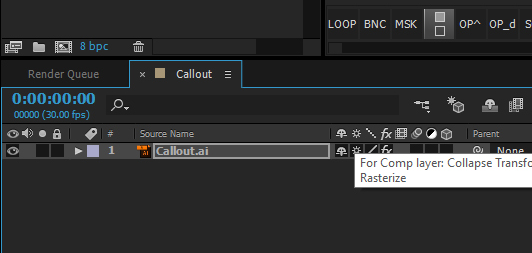
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
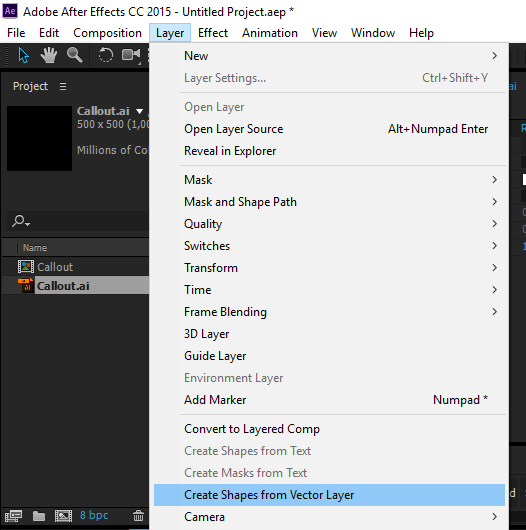
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Часто моушн-дизайнеры при создании анимационных роликов отрисовывают графику в Adobe Illustrator с последующим импортом файла в After Effects. Но перед этим необходимо подготовить векторный файл. Как это сделать?
Обычный процесс подготовки
After Effects при импорте векторного файла работает только со слоями верхнего уровня, а все их внутреннее содержимое склеивается в один объект. Если для анимации в проекте нужна многослойная композиция, то приходится в Ai объекты разделять на отдельные слои.
Для выбранного слоя в Иллюстраторе применим команду «Release to Layers (Sequence)» в меню панели Layers.

Выбор команды Release to Layers

Заодно не помешает удалить пустые слои в документе, иначе при импорте они превратятся в «паразитные» невидимые точки. После сохранения файла импортируем его в Аfter Еffects через меню в меню File → Import → File с параметрами «Composition» и «Layer Size».

Казалось бы количество шагов небольшое и они простые, но если при работе над анимацией часто приходится подготавливать сложные по структуре векторные файлы для импорта, эти операции отнимают время. А если что-то монотонное в работе повторяется из раза в раз, то гораздо приятнее, если этот процесс будет автоматизирован.
Подготовка файла скриптом
Чтобы сократить время на разбиение групп и объектов на отдельные слои с дополнительным «допиливанием» файла в Иллюстраторе я написал скрипт Ai2Ae.
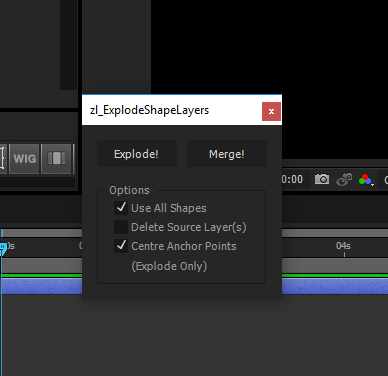
Возможности версии 1.2 (май 2019 г.):
- Ungroup visible groups — с этой опцией все группы разобьются до отдельных объектов и перенесутся в слои. Все Clipping masks сохранятся.
- Turn on group visible — зависит от пунктов 1 и 3. Скрипт отобразит скрытые группы после окончания работы.
- Delete hidden objects — удаление скрытых объектов во всех слоях.
- Delete empty layers — удаление пустых слоев.
- Rename visible layers — скрипт переименует видимые слои по введенной маске. Без этой опции будут имена от родительских слоев.
Для переименования объектов, слоев в макете можно скачать бесплатный скрипт RenameItems.

Работает в Adobe Illustrator CS3 и выше, ОС Windows, Mac OS
Обзор версии 1.0
Спасибо за скрипт, давно такой искал! — Олег
То что нужно, только сегодня подумал, что было бы удобно это автоматизировать. — Денис Марченко
Приобрел скриптик! Отличная вещь под мои задачи очень даже подошло! Спасибо автору. — Жорж Мендельсон
Случайно забыл заранее сделать Release to Layers на одном из слоев с персонажем (свыше 200 вложенных слоёв) и чуть не заруинил пару часов клинапа и нейминга (ибо когда делаешь Release to layers он шакалит все имена слоёв). Вспомнил про твой скрипт, поставил и сохранил себе пару часов работы. — Андрей Л.
4 комментария
Большое спасибо за скрипт, пользуюсь им почти каждый день! Подскажите, есть ли возможность автоматического добавления к имени слоя типа его наложения и прозрачности? Чтобы получалось что-то типа: Body_1-multiply_70%
Это поможет потом аниматорам правильно назначать прозрачности в AE
Здравствуйте, Александр. Такое возможно, хотя тут под вопросом, что точно считать наложением: свойство слоя или свойство объекта, лежащего в этом слое. Пишите мне в Телеграм @sergosokin или на почту для обсуждения.
Читайте также:

