Как искривить фото в фотошопе как гавер
Обновлено: 07.07.2024
Кривые можно найти везде. Photoshop, Lightroom, любые мало-мальски функциональные приложения для обработки фото в телефоне содержат этот инструмент. Новичка непривычный и не понятный интуитивно инструмент может вогнать в ступор. Но, раз разобравшись, вы получите универсальный и невероятно мощный инструмент для разнообразной работы с цветом и тоном, который в любом редакторе ведёт себя одинаково.
Объясняем, что такое кривые, как ими управлять и какие быстрые эффекты для обработки фотографии они позволяют сделать.
Что такое кривые
Кривые — это инструмент, который может поменять яркость любого пикселя от черного до белого цвета и изменить его цвет.
Чтобы понимать, какие пиксели и как можно изменять, на фоне кривой и сетки всегда есть гистограмма (у каждого изображения своя!). Она показывает, как распределяются яркости на картинке в диапазоне от черного до белого цвета.
Проще говоря, посмотрев на гистограмму фотографии, вы можете узнать:
- тёмный снимок или светлый (где сосредоточен основной массив пикселей — в тенях, светах, средних тонах);
- насколько разнообразны оттенки на фотографии (ширина пиков на гистограмме);
- не пропали ли детали в тенях и светах, то есть не слишком ли тёмная или пересвеченная фотография или её часть (если пропали в тенях, гистограмма вплотную прилегает к левому краю окошка, если в светах — к правому);
- «выжата» ли из фотографии контрастность по-максимуму, разнообразен ли тон на снимке (если нет, края гистограммы будут далеко от её границ).
Казалось бы, при чём тут кривая? Почему мы говорим про гистограмму? Связь проста. Гистограмма показывает, где какие пиксели находятся. Зная это, мы можем с помощью кривой воздействовать только на определённые участки, не затрагивая остальные.
В данном случае нет смысла работать в правой части кривой, так как настолько ярких пикселей на фотографии нет. Основное воздействие следует оказывать на левую часть кривой, там, где тени / Иллюстрация автора В данном случае нет смысла работать в правой части кривой, так как настолько ярких пикселей на фотографии нет. Основное воздействие следует оказывать на левую часть кривой, там, где тени / Иллюстрация автораЕщё пример: вы сфотографировали портрет светлокожей блондинки на чёрном фоне. Понимая гистограмму, вы найдете на кривой тот участок, где находятся пиксели, которые «формируют» её лицо, и сможете откорректировать — например, поднять контраст или затонировать кожу.
Что находится на панели «Кривые»
- Гистограмма, которая показывает, как распределяются пиксели на яркостной прямой.
- Кривая. Изначально она выглядит, как прямая, диагональю разрезающая квадрат.
- Точки на кривой. С их помощью происходит работа с кривой. Точки можно расставлять, поднимать и опускать. Чтобы удалить точку, можно выбрать её и нажать Delete, либо «схватить» её и вытащить за пределы работы инструмента.
- Точка чёрного и точка белого. Передвигая их к центру по горизонтали, мы можем назначать самые светлые и самые тёмные точки на снимке, тем самым делая картинку полноконтрастной. Поднимая точку чёрного наверх, вертикально, а белого — вниз, мы понижаем контраст.
Все пиксели, что окажутся за этими точками, превратятся в сплошное «месиво» — там полностью исчезнут детали. Если это не осознанное креативное решение, такого лучше не допускать.
Как можно обработать фотографию с помощью кривой
Главное правило работы кривой — если вы ставите на неё точку и поднимаете вверх, то картинка осветляется, а если опускаете вниз — затемняется. Достаточно сделать всего один клик мышкой.
Если говорить про яркость, то контраст — это осветление светлого и затемнение тёмного. Когда усиливается этот перепад, фотография кажется более объёмной, контрастной.
Главное, что нужно сделать, когда вы поднимаете контраст с помощью кривой — найти, где находится объект, на который нужно воздействовать. Например, лицо человека на портрете или здание на архитектурной фотографии. Это нужно, чтобы коррекция была более аккуратной, локальной.
Получается, для повышения контраста вам понадобится две точки — та, что будет отвечать за наиболее тёмные области главного объекта в кадре (её нужно будет опустить вниз, чтобы она стала ещё темнее), и та, что будет отвечать за светлые области (её нужно поднять вверх, чтобы светлое стало ещё светлее).
Найти эти участки на кривой можно с помощью инструмента Рука. Её нужно навести на фотографии сначала на светлый участок — на кривой появится полый кружок. Зафиксируйте его, щёлкнув левой кнопкой мыши и превратив в точку, а следом приподнимите эту точку наверх. То же самое мы проделываем с тёмными пикселями, но точку на кривой опускаем.
— если фотография чёрно-белая, либо на ней мало цветов, подойдет RGB-кривая;
— если вы работаете с ярким изображением, на котором множество оттенков, то поднимать контраст нужно поканально, в каждой из кривых отдельно — Red, Green, Blue, а мастер-кривую можно оставить для общей коррекции яркости. В этом случае придётся повозиться, чтобы не «поехал» цвет, зато коррекция будет более эффектной и аккуратной.
Регулируем силу контраста, изменяя высоту точек, либо изменяя непрозрачность слоя.
Поканальное повышение контраста с одновременным поднятием яркости на RGB-кривой. Контраст поднимается классическими s-образными кривыми. Чем они будут круче, тем сильнее поднимется контраст / Иллюстрация автора Поканальное повышение контраста с одновременным поднятием яркости на RGB-кривой. Контраст поднимается классическими s-образными кривыми. Чем они будут круче, тем сильнее поднимется контраст / Иллюстрация автораКривая имеет большие возможности для тонирования фотографии и тонкой настройки цвета. Вы можете создать солнечный, тёплый кадр, добавив туда красных и жёлтых оттенков, либо сделать его холодным и мрачным, дополнив синим и голубым цветами. Для тонирования понадобятся поканальные кривые Red, Green и Blue, которые отвечают за изменение цвета. Всё, что нам нужно — выбрать кривую, поставить на ней точку и подвигать её, следя за тем, как меняется настроение кадра.
Каждая из кривой может привнести на фотографию свой цвет (красная — красный, зелёная — зелёный, синяя — синий), но также мы можем убрать его, добавить на изображение противоположный ему. Красная кривая добавляет голубой цвет, зелёная — пурпурный, а синяя — жёлтый.
Теперь давайте рассмотрим эффекты, которых можно добиться, тонируя фотографию с помощью кривых.
Частные случаи тонирования:
Это добавление цветов, причём часто противоположных друг другу, в тёмные и светлые части изображения. Например, тени можно сделать холодными, тонируя их в синий, а света — теплыми, привнося туда жёлтый и другие тёплые оттенки.
Для создания этого эффекта достаточно сдвигать точки чёрного и белого цветных кривых, добиваясь нужного цветового сочетания. Чтобы, например, сделать тени холоднее, точку чёрного на синей кривой нужно поднимать вертикально вверх. А если нужно добавить в них жёлтый, то точку чёрного в синей криво нужной сдвигать по горизонтали к центру.
Сепия — это краситель светло-коричневого цвета, которым во времена плёнки тонировали фотографии. Получается, нужно добавить на снимок тёплые оттенки — жёлтый, красный и щепотку пурпурного. Чтобы усилить эффект старины, предварительно обесцветьте фотографию. Например, с помощью корректирующего слоя Чёрно-белое.
Слева примерные настройки кривой для получения эффекта сепии. Верхняя половина фотографии — этот эффект без обесцвечивания, нижняя — со снимком, предварительно переведённым в чб / Иллюстрация автора Слева примерные настройки кривой для получения эффекта сепии. Верхняя половина фотографии — этот эффект без обесцвечивания, нижняя — со снимком, предварительно переведённым в чб / Иллюстрация автораДоработать оттенок кожи, сделать её более теплой или холодной, можно с помощью работы с синей кривой. Главное — стирайте лишнее на белой маске, которая автоматически добавляется к каждой кривой, обыкновенной чёрной кистью, если не хотите, чтобы эффект применился ко всему снимку сразу.
1. Слегка поднимаете контраст на RGB-кривой.
2. Добавляете тепла, подняв красную кривую.
3. В зелёном канале создаете плавную S-образную кривую, чтобы добавить лёгкие пурпурные и зелёные оттенки.
4. Повторяете предыдущий пункт с синей кривой, но только S-образная кривая будет перевёрнутой — в тени мы добавляем синий, а в света — жёлтый.
Модная тонировка в Instagram, которую можно сделать в кривой за пару секунд, не скачивая пресеты и приложения.
- Поднимаете точку чёрного в красной кривой.
- В мастер-кривой поднимаете точку чёрного, а также ставите точку в тенях и затемняете их.
Итоги. Какие инструменты способны заменить кривые
Все перечисленные инструменты Photoshop, ACR и Lightroom — вариации на тему кривой с ограниченной функциональностью.
Теперь в Photoshop можно пользоваться всего лишь одними кривыми вместо следующих инструментов:
- Яркость/контрастность
- Уровни
- Экспозиция
- Цветовой баланс
- Фотофильтр
Переходим к ползункам в ACR (Adobe Camera RAW) и Lightroom. Работа с кривой может заменить вам:
- Температура
- Тон
- Экспозиция
- Контраст
- Света
- Тени
- Светлые
- Темные
- Сплит-тонирование
Автор: Лиза Чечевица
Подписывайтесь на наш канал , чтобы всегда быть в курсе всего интересного, что происходит в мире фототехники, смартфонов и гаджетов.
Павильоны смеха с кривыми зеркалами являются традиционными на ярмарках и фестивалях. Очень интересно и смешно наблюдать за своим лицом, искажённым в необычных пропорциях. Конечно, это доставляет удовольствие, и мы очень рады, что наши лица не остаются навсегда такими! Поэтому, меня и моих детей заинтересовало, как они будут выглядеть, если мы применим эффект "Кривых зеркал" в программе Photoshop!
Данный урок нацелен на совместную работу родителей и детей в создании этого интересного проекта. Время, проведенное вместе, так же важно, как и конечный результат. Первая часть урока отведена родителям, чтобы обсудить идеи, которые будут использованы при создании фотографий в самом начале. Следующая часть описывает работу с тремя различными инструментами, которые могут быть использованы для создания веселого эффекта кривых зеркал, и эта часть урока рассчитана на детей, которые смогут повторить все шаги. Далее, заключительная часть вновь будет посвящена родителям, чтобы создать заключительный эффект. Итак, давайте начнем!
Итоговый результат

1. Фотографируем Детей
Нельзя работать с образами, если у вас не таковых. Поэтому, давайте поработаем над их созданием!
Шаг 1
Обычный снимок крупным планом будет идеальным для данного проекта. Постарайтесь создать задний фон с однотонным цветовым оттенком и ровным освещением. При возможности, не используйте вспышку фотоаппарата, т.к. она создаёт жёсткую тень относительно заднего фона. Я понимаю, что не у каждого есть комплект осветительного оборудования, но если у вас есть, то используйте его! Я вместе с детьми оборудовал гостиную осветительными приборами, а также установил кусок белого картона между осветительными приборами, в качестве заднего фона.

Шаг 2
Сделайте несколько снимков своих драгоценных моделей, чтобы освоиться с ситуацией. Это позволит вам откорректировать настройки вашего фотоаппарата, а также освещение по мере необходимости.
Проведите предварительную фотосъёмку, это подбодрит детей перед тем, как мы приступим к созданию смешных изображений. Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!

Шаг 3
Теперь дайте команду строить смешные рожицы! Самый лучший результат - это самое смешное лицо из всех смешных образов, которые создаст ваш ребёнок. Воодушевите детей, чтобы они проявили креативность и показали глупые лица. Покорчите им рожицы, чтобы они покорчили вам рожицы в ответ! Сделайте столько снимков, сколько захотите, и получайте удовольствие вместе с детьми! Посмейтесь вместе с ними, поприкалывайтесь над всем этим, а также наслаждайтесь этим особым моментом, т.к. дети - это наше богатство!

Шаг 4
Итак, пришло время загрузить снимки в программу Photoshop и подготовить фотографии для наших маленьких артистов. Рассортируйте изображения, подберите те, которые вы вместе одобрите для дальнейшей обработки. Запомните, что самые лучшие результаты получатся из самых смешных лиц ваших детей. Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.

Я покажу вам три техники для создания эффекта павильона смеха с кривыми зеркалами. Первая техника - самая простая, а последняя - самая сложная, поэтому выберите ту технику, которую на ваш взгляд ваш ребёнок сможет осилить с вашей помощью. Если вы хотите попробовать все три техники, то вам понадобится три отдельных документа, с которыми вы будете работать. Отлично, что мы сделали так много снимков!
2. Простая Деформация
Эй, дети! Вы готовы к созданию смешных рожиц? Данный метод самый простой и самый быстрый. Здесь мы будем использовать инструмент, который называется Деформация (Warp). Вы увидите, как это легко, а также как это смешно!

Шаг 1

Начнём с применения инструмента Прямолинейное лассо (Polygonal Lasso Tool (L)) —данный инструмент похож на лассо с острыми углами. С помощью данного инструмента создайте активное выделение вокруг головы. Будьте внимательны, когда будете создать контур вокруг воротника, контур должен быть выполнен, как это показано на скриншоте ниже!

Шаг 2
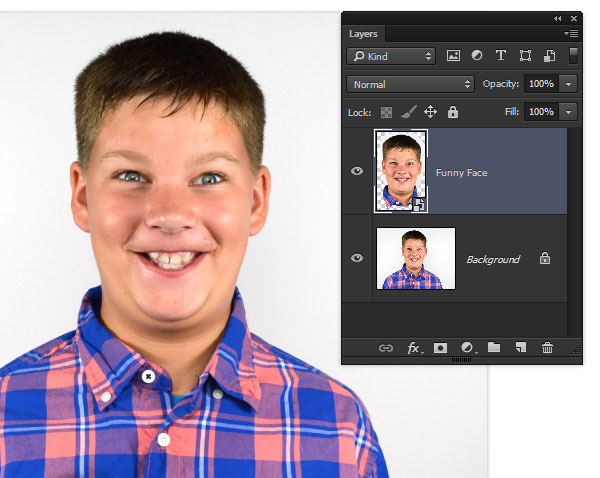
Теперь нажмите клавиши (Ctrl+J), чтобы скопировать выделенную область на новый слой. Обратите внимание, что в палитре слоёв появился новый слой с выделенным изображением головы.

Шаг 3
Далее, идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object). Вы не увидите разницы в данный момент, но мы уже готовы приступить к созданию эффекта Деформации (Warp).

Шаг 4
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы появилась сетка трансформации в режиме деформация. В верхней части экрана находится панель настроек данного инструмента. Начнём с параметра Панцирем вверх (Shell Upper). Достаточно мы сделали изображение смешным?

Шаг 5
Теперь поменяйте параметр деформации на Заказное (Custom). Обратите ещё раз внимание на сетку – вы видите маленькие точки на концах линий? Это точки деформации. Взяв эти точки, потяните их немного. Видите, как меняется фигура изображения?

Шаг 6
Теперь мы проделаем то же самое с линиями внутри сетки деформации. Взяв одну линию, сместите её немного. Мы получили ещё более смешную деформацию!

Шаг 7
Когда вы завершите деформацию лица, нажмите значок с галочкой в верхней части экрана, чтобы выйти из режима Деформации (Warp).

3. Марионеточная Деформация
Данный инструмент позволяет в большей степени искажать пропорции лица, чем просто деформация (warp), кроме этого, он немного сложен в применении. Данная техника начинается с тех же самых шагов, что и техника Простой Деформации (Simple Warp), которая была описана выше. Поэтому, если вам понадобится вспомнить эти шаги, то вы можете вернуться к началу предыдущей техники!

Шаг 1
Начнём с простого выделения и создания смарт-объекта (Smart Object), то же самое, что и в технике Простой Деформации (Simple Warp).

Шаг 2
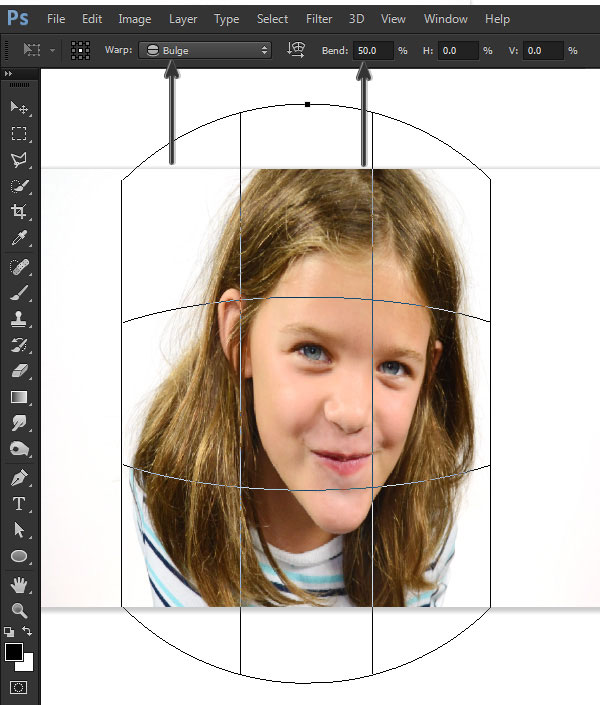
Активируйте инструмент Деформации (Warp), выберите параметр Выпуклый (Bulge), установите Изгиб (Bend) 50%.

Шаг 3
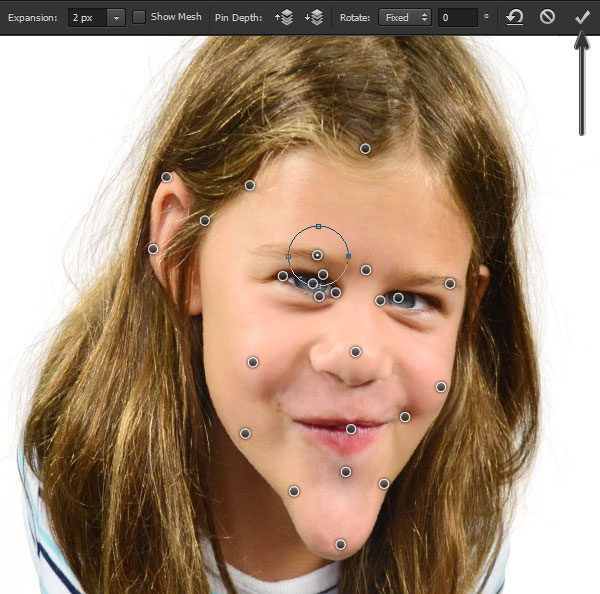
Далее, идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Теперь можно рассматривать изображение, как на кусок материи стретч, который можно растянуть, чтобы получить смешные лица. Нам нужно добавить несколько контрольных точек на наш материал, чтобы можно было его растянуть. Расположите одну контрольную точку между глаз, а ещё одну в верхней части головы.

Шаг 4
Добавьте контрольную точку на кончик подбородка и потяните ее вниз. Вы видите, как начинает увеличиваться подбородок? Насколько легко было? Таким образом, работает данная техника…добавляем контрольную точку, а затем смещаем её!

Шаг 5
Продолжайте добавлять контрольные точки, пока не измените черты лица, и лицо не станет абсолютно смешным!

Шаг 6
Нажмите значок с галочкой в верхней части экрана, чтобы выйти из режима Марионеточная Деформация (Puppet Warp) и увидеть свою работу. Отличная работа!

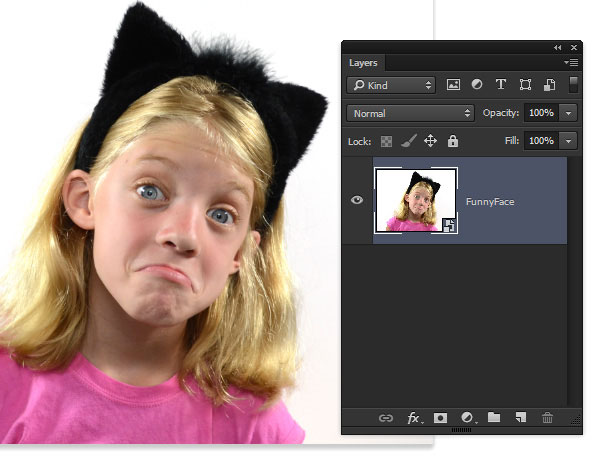
Результат после применения Марионеточной Деформации (Puppet Warp).

4. Пластика
Последняя техника самая смешная, но в то же самое время и самая сложная! Данная техника известна, как Пластика (Liquify)!

Шаг 1
Здесь нет необходимости создавать выделение, но лучшим решением будет вначале преобразовать слой с изображением в смарт-объект (Smart Object) (как создать смарт-объект, см. раздел Простая Деформация (Simple Warp)).

Шаг 2
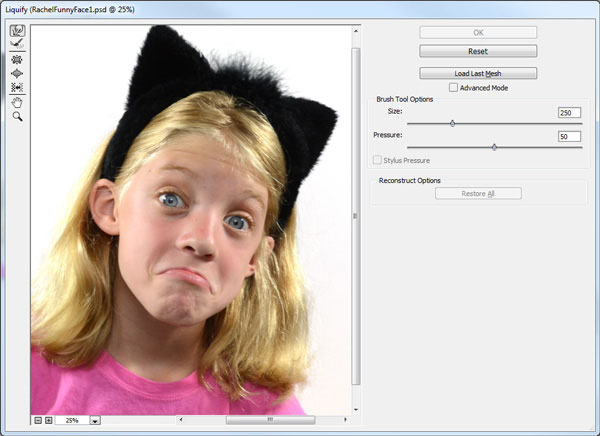
Далее, идём Фильтр – Пластика (Filter > Liquify). Изменения, которые вносит данный фильтр, осуществляются с помощью набора инструментов, похожих на кисть, которые расположены слева. Каждый инструмент немного отличается друг от друга, а мы в свою очередь используем большинство из них!

Шаг 3
Первый инструмент – это инструмент Деформация (Forward Warp Tool (W)). Данный инструмент смещает участки изображения! Убедитесь, чтобы Размер (Size) кисти был большой, примерно 250, а Нажим (Pressure) 50. Далее, попробуйте сместить центр области рта вверх. Повторяя действие, опустите уголки губ вниз.

Шаг 4
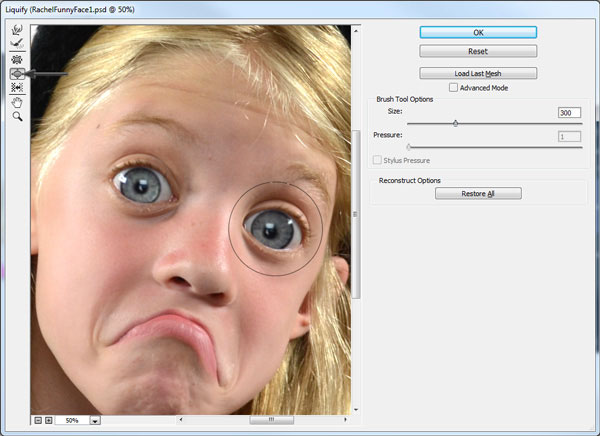
Переключитесь на инструмент Вздутие (Bloat Tool (B)). Теперь просто убедитесь, чтобы размер кисти был больше, чем размер глаз, примерно 300. Щёлкните кистью несколько раз в центре каждого глаза, чтобы увеличить их.

Шаг 5
Инструмент Сморщивание (Pucker Tool (S)) – это инструмент, противоположный инструменту Вздутие (Bloat Tool). Итак, щёлкните кистью несколько раз по носу, чтобы немного его уменьшить.

Шаг 6

Шаг 7
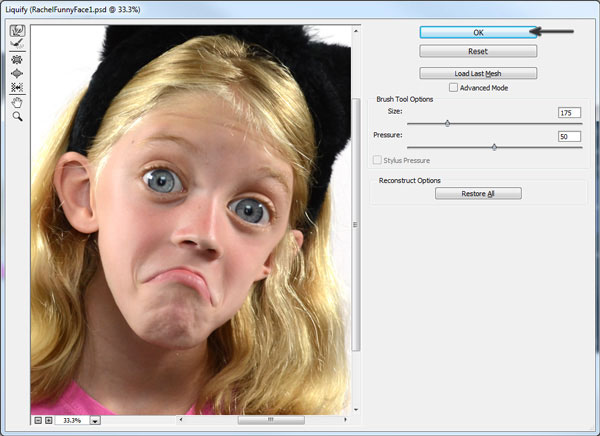
Поиграйте с различными инструментами, чтобы растянуть подбородок, а также увеличить уши. Когда вас устроит результат, а также степень искажения изображения, нажмите кнопку OK для завершения работы фильтра.

Результат обработки фильтром Пластика (Liquify)! А насколько смешно выглядит ваша работа?

5. Заключительные Эффекты
Итак, пришло время для родительской части задания для проведения заключительных штрихов, чтобы завершить проект. Перед тем, как мы продолжим, убедитесь, чтобы у вашего ребёнка не было обид по поводу смешных рожиц. Главное, чтобы лица детей не выглядели ужасными или противными – это просто способ создания смешного изображения, как в кривых зеркалах!
Шаг 1

Шаг 2
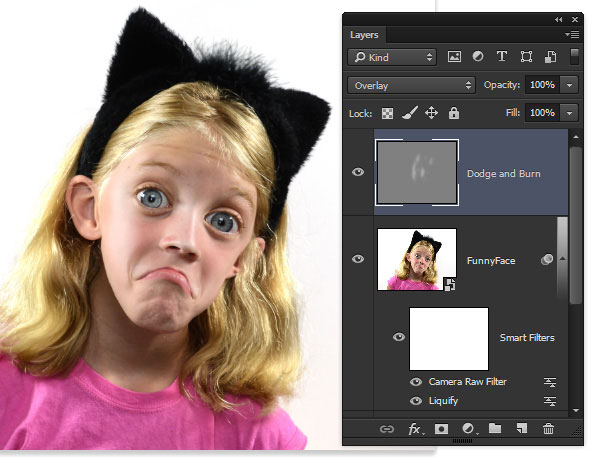
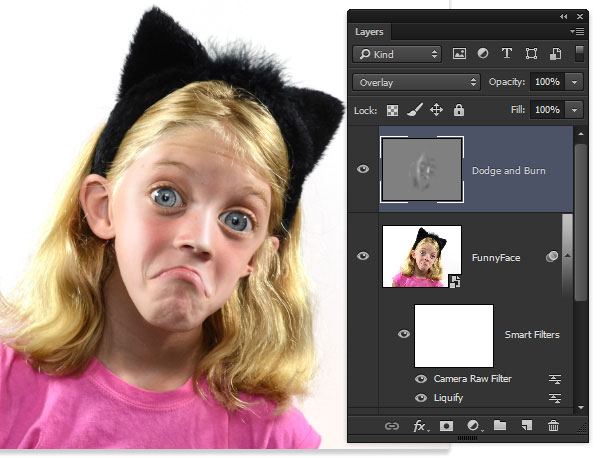
Теперь нам нужно добавить интересные световые эффекты к изображению. Убедитесь, чтобы слой со смешным лицом был активным и далее, идём Фильтр - Camera Raw (Filter > Camera Raw Filter). Увеличьте параметр Чёткость (Clarity) примерно до 15, а параметр Вибрация (Vibrance) примерно до 10 — ваши настройки могут отличаться, но вышеуказанные настройки вы можете взять за основу. Далее, нажмите кнопку ‘OK’, чтобы применить фильтр.

Шаг 3
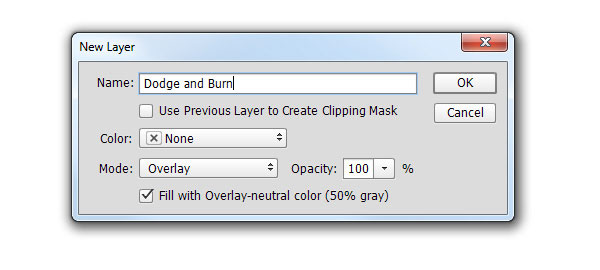
Перейдите Слой – Новый слой (Layer > New Layer (Shift+Control+N)) и в появившемся окне дайте название новому слою Осветление / Затемнение (Dodge and Burn). Установите режим наложения на Перекрытие (Overlay), а также поставьте галочку в окошке Выполнить заливку нейтральным цветом режима “Перекрытие” (Fill with Overlay-neutral color). Таким образом, мы добавим новый слой с серой заливкой, которую не будет видно благодаря режиму наложения.

Шаг 4
Выберите инструмент Осветлитель (Dodge Tool (O)), в настройках данного инструмента, установите значение Экспозиции (Exposure) 7%. С помощью большой мягкой кисти прокрасьте участки изображения, акцентируя световые блики, а также фокусируясь вдоль контура лица, волос, включая глаза.

Шаг 5
Теперь, переключитесь на инструмент Затемнитель (Burn Tool (O)), в настройках данного инструмента, установите значение Экспозиции (Exposure) 7% для создания глубоких теней за счёт лёгких мазков кистью.

Мы завершили урок!
Как у вас вышло? Мои результаты представлены ниже.
Поздравляю и отличная работа! Надеюсь, что этот урок вдохновил вас, и вы попробуете создать свой павильон смеха с кривыми зеркалами.

Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:

Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».

Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».

«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.

Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».

Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.

Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.

-
Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Помогла ли вам эта статья?
Еще статьи по данной теме:
Задайте вопрос или оставьте свое мнение Отменить комментарий
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений, и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.

Трансформирование
Другой способ изменения размера и вращения изображений — использовать команды трансформирования, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование, то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как рамка кадрирования с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также смарт-объекты, поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать растровые изображения, потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера выделенной области на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.

4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
5. Чтобы повернуть изображение, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Читайте также:

