Как изменить цвет холста в фотошопе
Обновлено: 07.07.2024
При создании коллажей или в некоторых других случаях, довольно часто возникает проблема расширения холста всей картинки.
Для решения этой задачи есть команда " Размер холста ". Но не все понимают как с ней работать и не всегда можно угадать на какое количество пикселей расширять холст.
В этом практическом совете я покажу как быстро и удобно расширить размер холста до требуемого размера.

Я создал новый документ и разместил на нем несколько картинок машин.

Добавляю ещё одну машину, но понимаю, что она у меня не помещается в созданном ранее документе.

Зайдем в " Изображение - Размер холста ".

И там поставим увеличение холста вниз на 100 пикселей.

Нажимаем " Ok " и видим, что машина опять не помещается в размер холста, мы не угадали с количеством пикселей. Что делать? Опять идти в " Изображение - Размер холста "? Но мы можем опять не угадать. Сделаем проще.


Вокруг документа появится рамка с маркерами. Потянем за нижний маркер на произвольную высоту с таким расчетом, чтобы картинка поместилась в это пространство. Нажимаем на галочку на панели параметров инструмента или нажимаем " Enter ".

C помощью инструмента " Перемещение " поставим машину на место. Так как у меня при применении рамки на предыдущем шаге стоял черный цвет на заднем фоне, то соответственно добавленный холст стал у меня такого же цвета. У нас остался лишний кусок холста внизу картинки.

Активизируем " Рамку " и нижний средний маркер тянем до нижней границы картинки - " Enter ".

Получаем законченный коллаж.

Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы - подпишитесь на рассылку. Форма для подписки находится ниже.

Сложность урока: Легкий

В этом уроке на примере нескольких способов я покажу вам, как заменить цвет фона. Вы узнаете не только, как заменить белый фон на цветной, но и как заменить фон на фото. Начнем!
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Что вы узнаете в этом уроке:
- Как заменить белый фон на цветной
- Как сделать фон белым, используя инструмент Fill (Выполнить заливку)
- Как изменить цвет фона с помощью слоя-заливки
- Как изменить цвет фона на фото
Шаг 1
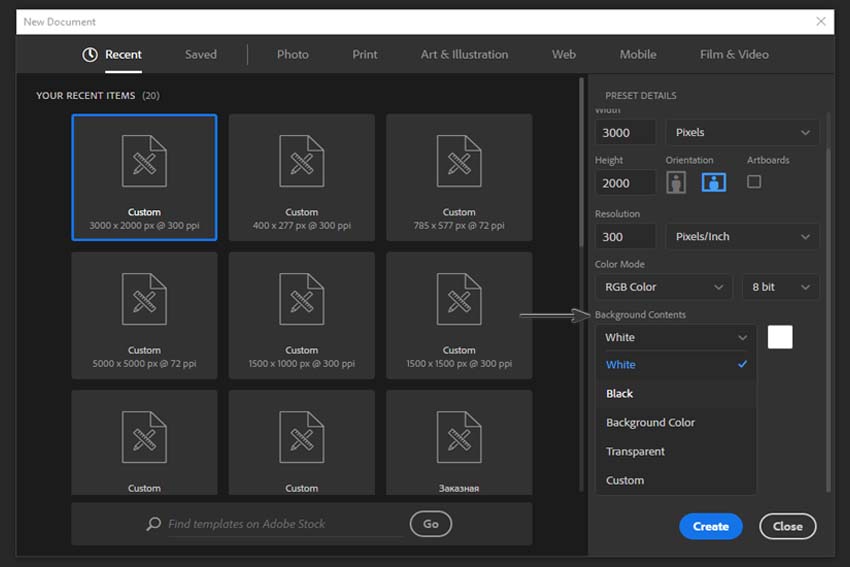
Обычно, когда вы создаете новый документ в Фотошоп, по умолчанию он заполняется белым цветом. Но в окне создания документа можно изменить цвет на любой другой. Находим параметр Background Contents (Содержимое фона) и устанавливаем нужный цвет.

Шаг 2
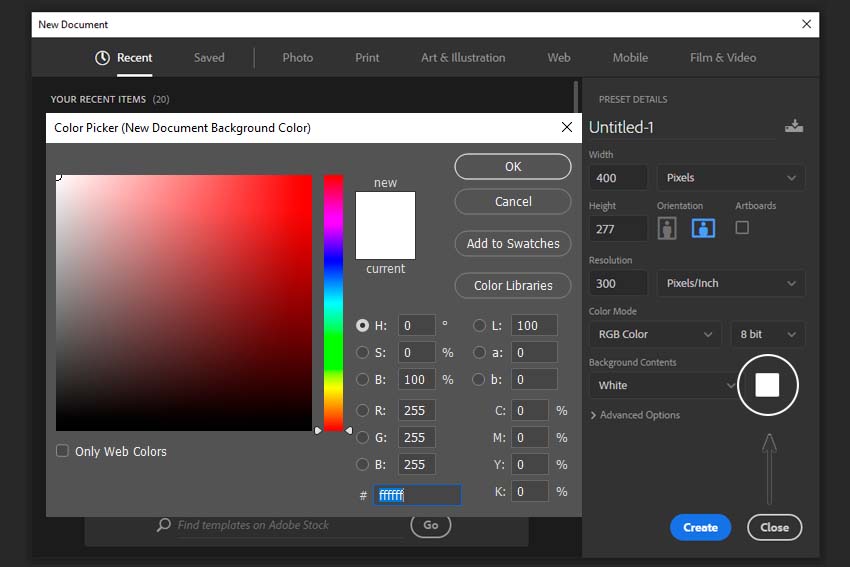
Либо правее жмем на цветовой квадрат и в окне Color Picker (Выбор цвета) находим нужный оттенок.

2. Заменяем цвет фона на белый, используя инструмент Выполнить заливку
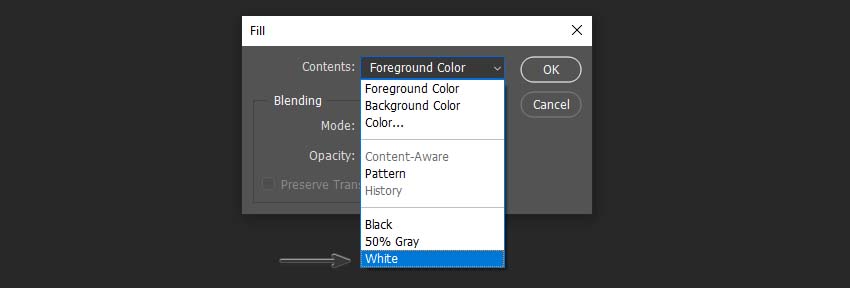
Если вы хотите, наоборот, залить уже созданный документ белым цветом, тогда просто переходим в меню Edit — Fill (Редактирование — Выполнить заливку) (или жмем Shift+F5) и в открывшемся окне в выпадающем меню выбираем цвет White (Белый).

3. Заменяем цвет фона с помощью слоя-заливки
Шаг 1
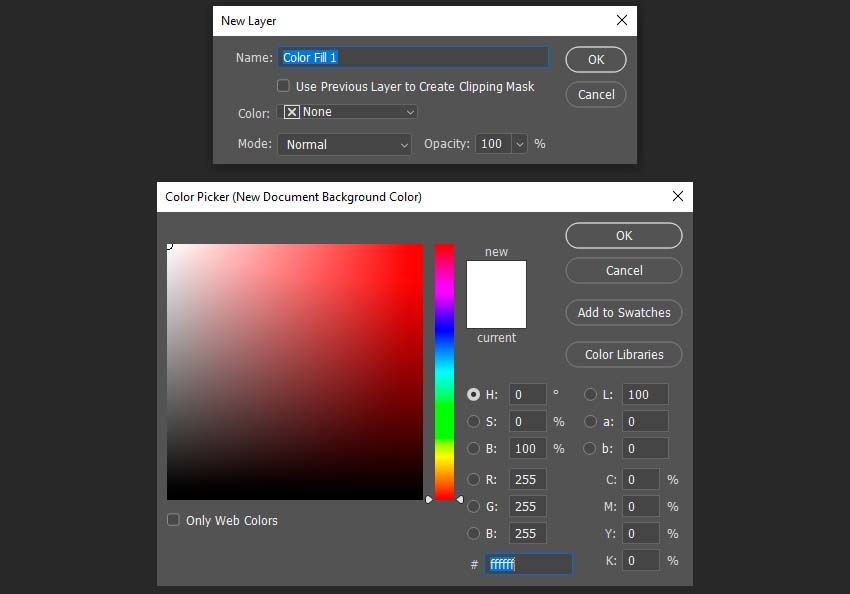
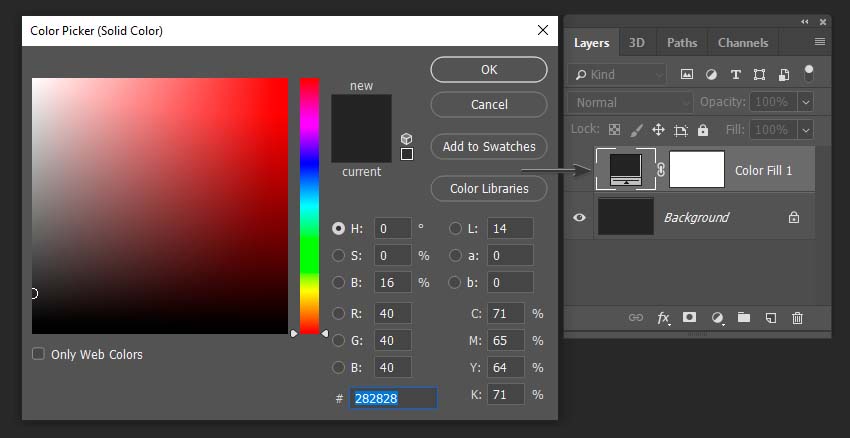
Также для замены цвета фона можно использовать слой-заливку. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет). Нажав на кнопку ОК, откроется окно выбора цвета, в котором мы выбираем нужный оттенок.

Шаг 2
Мне нравится использовать именно слои-заливки, потому что в любой момент можно заменить его цвет двойным нажатием левой кнопки мышки по миниатюре слоя на панели слоев.

4. Заменяем фон на фото
Шаг 1
Вы уже знаете, как создать сплошную заливку фона и заменить ее цвет. В этом разделе давайте попробуем изменить цвет фона на фото. Открываем нужное фото в программе. Я буду использовать картинку с мылом.

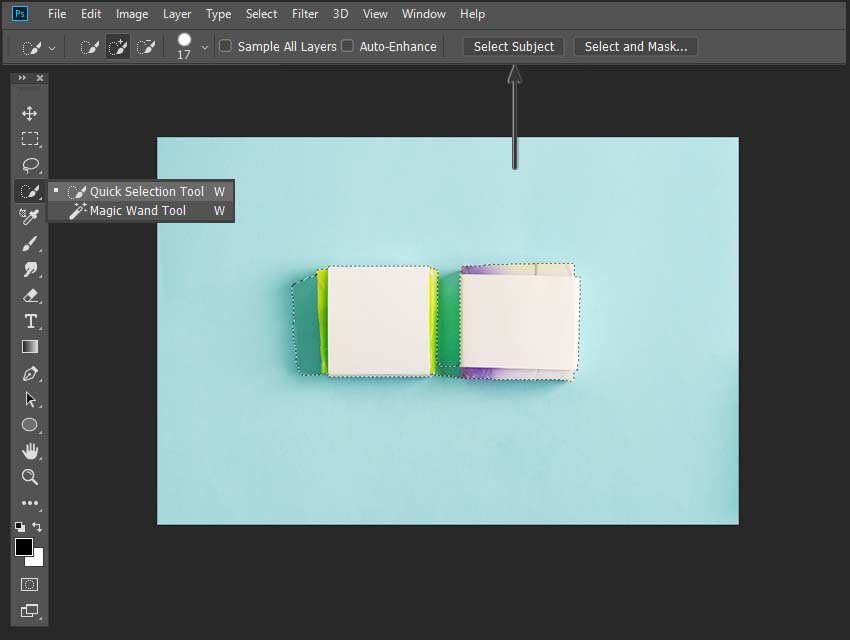
Для начала нам нужно выделить объекты на фото. Мы воспользуемся инструментом Quick Selection Tool (W) (Быстрое выделение), который можно найти на панели слоев. Проводим по объекту, чтобы выделить его. В последних версиях Фотошоп появился инструмент Object Selection Tool (W) (Выделение объекта), с помощью которого можно быстрее выделить нужный объект.

Инструментом Quick Selection Tool (W) (Быстрое выделение) с зажатой клавишей Alt дорабатываем выделение.

Шаг 2
Комбинацией клавиш Shift+Ctrl+I инвертируем выделение.

Шаг 3
Создаем слой-заливку и выбираем цвет фона.

Как видите на скриншоте, результат выглядит не очень красиво, потому что не видно теней. Мы исправим это в следующем шаге.
Шаг 4
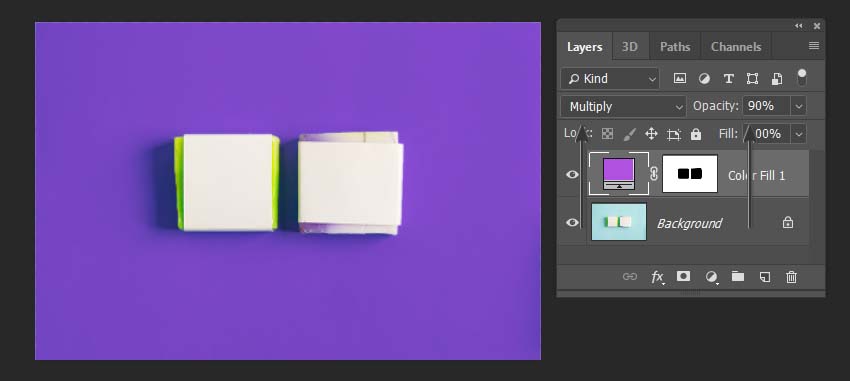
Переключаем режим наложения слоя-заливки на Multiply (Умножение) и корректируем непрозрачность слоя, чтобы настроить насыщенность цвета.

Отличная работа! Мы закончили.
В этом уроке всего за несколько простых шагов вы научились менять цвет фона в Фотошоп. Надеюсь, вам понравился материал!

Сложность урока: Легкий

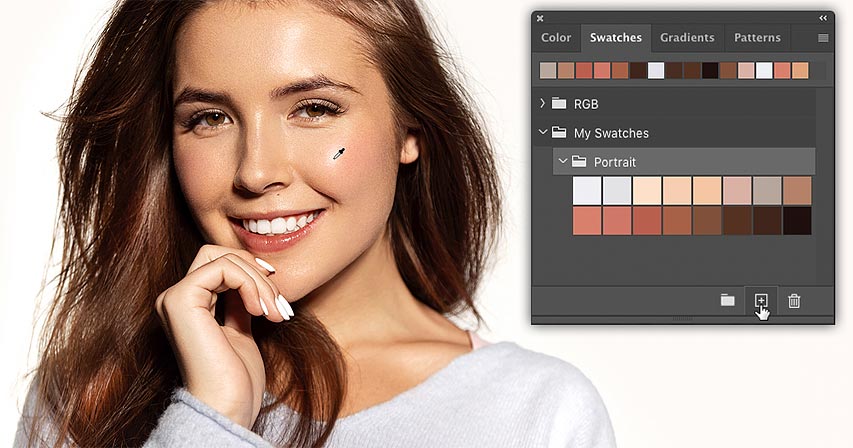
Научитесь создавать из изображений образцы цветовых оттенков и сохранять ваши цвета как наборы образцов в последней версии программы Photoshop CC!
В предыдущем уроке мы рассмотрели обновленную панель образцов в программе Photoshop CC 2020. Мы изучили, какие образцы цветовых оттенков представлены в программе по умолчанию, и как их можно применять к изображению, перетаскивая прямо с панели.
На этот раз я покажу вам, как это легко – создавать собственные образцы цветовых оттенков в программе Photoshop. Точнее, вы научитесь создавать образцы с помощью получения цветовых оттенков с изображения. Вы также рассмотрите, как скомпоновать ваши образцы в отдельный набор, и наряду с этим, я покажу вам ловкий трюк, который вы сможете использовать, чтобы уменьшить количество цветов на изображении и с большей легкостью выбрать нужный вам цвет.
Для достижения наилучших результатов вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Настройка документа
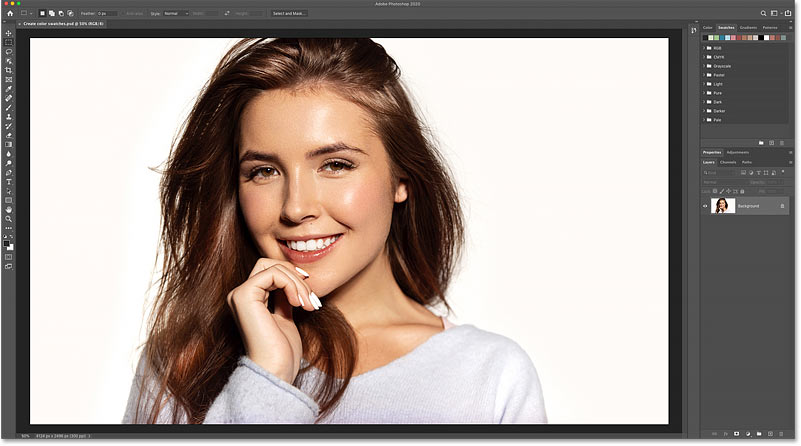
Чтобы продолжить урок дальше, откройте любое изображение. Я буду использовать данное изображение, которое скачал с фотостока Adobe Stock:

Исходное изображение. Источник: Adobe Stock
Как уменьшить количество цветов на изображении
Перед тем, как мы начнем собирать цветовые оттенки с изображения, давайте рассмотрим, как упростить процесс выбора цветов за счет уменьшения их количества. Для этого мы сделаем пикселизацию изображения. Это не обязательный шаг, но, возможно, он покажется вам полезным
Шаг 1. Делаем копию слоя с изображением
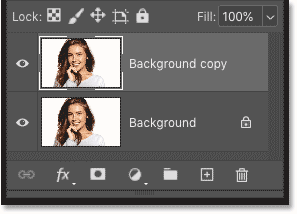
На панели слоев видно, что наше изображение расположено на слое заднего фона:

Панель слоев показывает исходное изображение
Нам нужно сделать копию изображения, чтобы не повредить исходное изображение. Для этого кликните по слою заднего фона (или по другому слою, на котором размещено ваше изображение) и перетащите его на иконку Add New Layer icon (Добавить новый слой):

Перемещаем изображение на иконку добавления нового слоя
Отпустите кнопку мышки, и над исходным слоем появится его копия:

Появился слой с копией исходного изображения
Шаг 2. Выбираем фильтр Мозаика
Для того чтобы сделать пикселизацию изображения, перейдите в раздел Filter (Фильтр) в строке меню в верхней части экрана и выберите Pixelate — Mosaic (Оформление — Мозаика)

Переходим Фильтр — Оформление — Мозаика
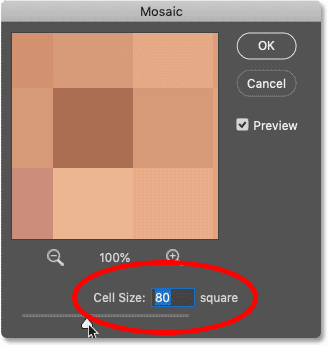
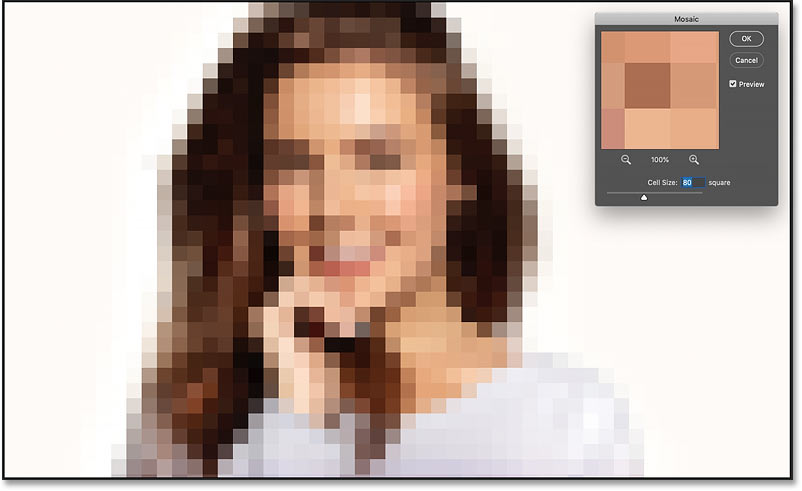
Шаг 3. Устанавливаем подходящий размер ячейки
В диалоговом окне фильтра Мозаика параметр Cell Size (Размер ячейки) определяет количество квадратиков или «пикселей», на которые будет разделено изображение. Программа усредняет количество цветов на изображении и заполняет каждый квадратик одним цветом.
Переместите ползунок в нижней части диалогового окна, чтобы установить подходящее значение размера ячейки. Я увеличу значение до 80, но вам, возможно, понадобится другое значение в зависимости от размер вашего изображения. Нажмите ОК, когда вы выберите значение, чтобы закрыть диалоговое окно:

Устанавливаем нужный размер ячейки
Ниже представлен результат после применения фильтра Мозаика. После пикселизации изображения мы получили более наглядное представление о нашей цветовой палитре, и нам теперь будет легче выбирать нужные цвета:

Результат после пикселизации изображения с помощью фильтра Мозаика
Создание нового набора образцов цветовых оттенков в Photoshop CC 2020
Итак, после того как мы сделали пикселизацию изображения, мы готовы приступить к сбору цветовых оттенков для создания образцов. И для того, чтобы не загромождать панель Swatches (Образцы), мы сначала создадим новый набор, куда потом будем размещать наши образцы цветовых оттенков.
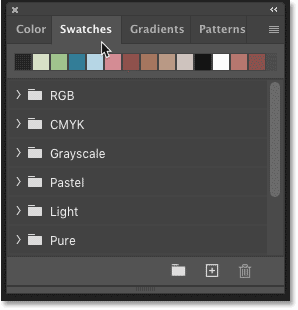
Шаг 1. Открываем панель Образцы
Начинаем с открытия панели Swatches (Образцы). В программе Photoshop CC 2020 панель образцов расположена в одном месте с панелями Color (Цвет), Gradients (Градиенты) и Patterns (Узоры).
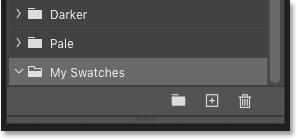
Как я уже рассказывал в прошлом уроке, исходные образцы цветовых оттенков на панели образцов разделены на наборы, каждый из которых представлен отдельной папкой. Для того чтобы развернуть/свернуть папку, нужно кликнуть по стрелке с левой стороны от иконки папки:

Наборы цветовых оттенков, заданные по умолчанию в программе Photoshop CC 2020.
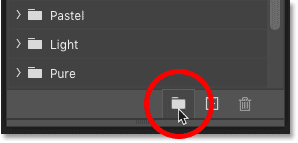
Шаг 2. Создаем новый набор образцов
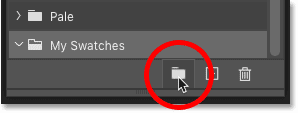
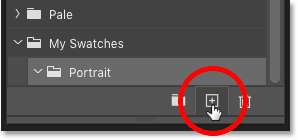
Для того чтобы создать новый набор для размещения собственных образцов, кликните по значку Create New Group (Создать новую группу) в нижней части панели образцов:

Нажимаем на значок Создать новую группу
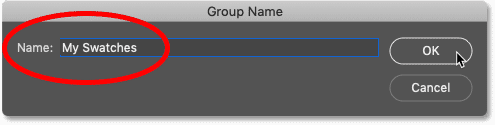
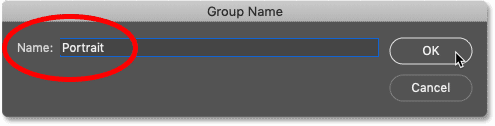
Далее даем название новому набору, например, «Мои образцы» (My Swatches), и нажимаем ОК:

Даем название новому набору
Ваш новый набор образцов появится под другими наборами в списке:

Новый набор «Мои образцы» появился на панели образцов
Совет! Как создать наборы образцов внутри основного набора
Вместо того, чтобы размещать все ваши образцы внутри одного и того же набора, обычно удобнее делить их на маленькие наборы внутри одного основного. Другими словами, если вы будете создавать образцы, используя различные изображения, возможно, вы захотите, чтобы данные образцы были сохранены каждый в своем собственном наборе.
Шаг 1. Создаем еще один новый набор образцов
Например, я хочу создать набор отдельно для цветов, которые я соберу в качестве образцов с исходного изображения. Для этого, я снова кликну по иконке Create New Group (Создать новую группу) в нижней части панели образцов:

Кликаем по иконке Создать новую группу
И на этот раз, я назову набор «Портрет» (Portrait). Далее я нажму ОК, чтобы закрыть диалоговое окно:

Даем название новому набору
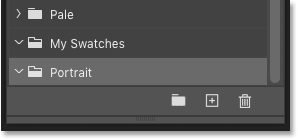
На панели образцов новый набор «Портрет» появился прямо под набором «Мои образцы»:

Второй набор образцов появился на панели
Шаг 2. Помещаем новый набор в основной набор
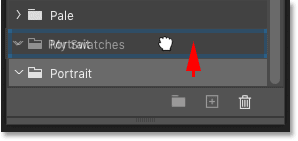
Для того, чтобы поместить набор «Портрет» в набор «Мои образцы», все что необходимо – перетащить его на иконку набора «Мои образцы». Когда вокруг набора «Мои образцы» появится подсвеченная голубым рамка, я отпущу кнопку мышки:

Помещаем один набор в другой
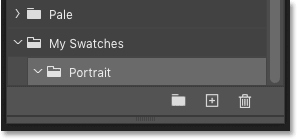
И теперь новый набор разместился внутри основного набора:

На панели образцов стало видно группировку наборов
Как создавать образцы цветов в программе Photoshop
Теперь, после того как мы с вами создали новый набор, куда можно размещать наши образцы, давайте изучим, как создавать сами образцы с помощью получения различных цветовых оттенков с изображения.
Шаг 1. Выбираем набор образцов на панели Образцы
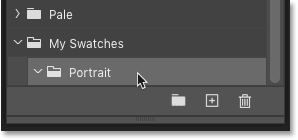
Для начала, убедитесь, что выбран именно тот набор, куда вы будете сохранять ваши образцы. Я выберу набор «Портрет»:

Выбираем правильный набор образцов
Шаг 2. Выбираем инструмент Пипетка
Далее, на панели инструментов, выбираем инструмент Eyedropper (Пипетка). Вы также можете нажать клавишу «I» для быстрого выбора инструмента:

Выбираем инструмент Пипетка
Шаг 3. Нажимаем на цвет для получения его образца
Выбрав инструмент Eyedropper (Пипетка), кликните по одному из цветовых оттенков на изображении для получения его образца:

Нажимаем на цвет для получения его образца
Если вы посмотрите на панель инструментов, то увидите, что выбранный вами цвет стал новым основным цветом:

Миниатюра образца основного цвета представляет ваш полученный с изображения цвет
Шаг 4. Кликаем по иконке Создать новый образец
Для того чтобы сохранить полученный с изображения цвет в качестве нового образца, кликните по иконке Create New Swatch (Создать новый образец) в нижней части панели образцов:

Кликаем по иконке Создать новый образец
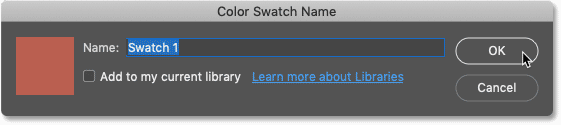
Вы можете дать свое название новому образцу в диалоговом окне Color Swatch Name (Имя цветового образца) или оставить название, предложенное по умолчанию. И вы также можете добавить новый образец в библиотеку Creative Cloud Libraries, выбрав параметр Add to my current library (Добавить в мою текущую библиотеку). Мне эта опция не нужна, поэтому я ее не выберу.
Нажмите ОК, чтобы закрыть диалоговое окно:

Диалоговое окно Имя цветового образца
Совет! Как пропустить работу с диалоговым окном Имя цветового образца
Если вам не требуется давать названия новым образцам, вы можете пропустить этап работы с диалоговым окном Имя цветового образца, нажав и удержав нажатой клавишу Alt (Win) / Option (Mac) в тот момент, когда вы кликаете по иконке Создать новый образец.
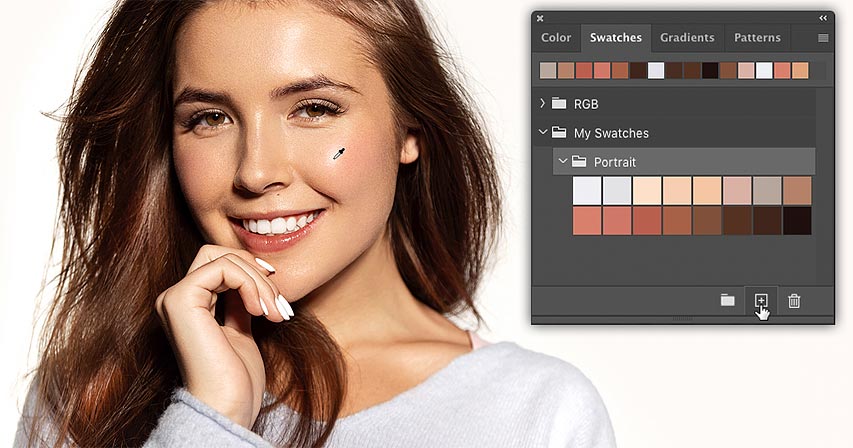
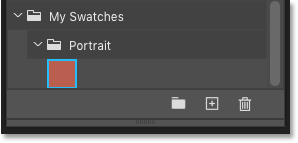
Новый образец цвета появился в виде миниатюры в выбранном наборе:

Полученный с изображения цвет сохранен как новый образец
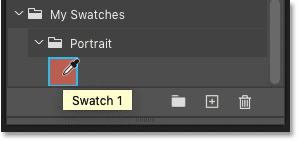
Как удалять цветовой образец
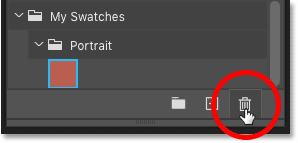
Для удаления цветового образца с панели образцов, кликните по его миниатюре для выбора и далее нажмите на значок Delete Swatch (Удалить цветовой образец) (в виде мусорной корзины):

Удаляем выбранный цветовой образец
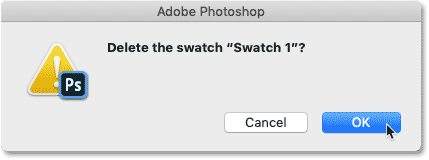
Когда программа спросит вас: «хотите ли вы удалить цветовой образец?» - нажмите ОК. Или пропустите работу с этим диалоговым окном при удалении образца, нажав клавишу Alt (Win) / Option (Mac) при выборе иконки Удалить цветовой образец:

Диалоговое окно удаления цветового образца
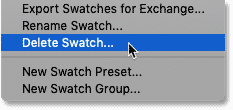
Еще один способ удалить образец цвета — щелкнуть правой кнопкой мышки по миниатюре образца цвета:

Нажимаем правой кнопкой мышки по образцу
И из появившегося списка выбираем пункт Delete Swatch (Удалить образец):

Выбираем команду Удалить образец
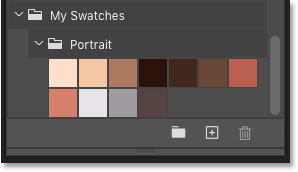
Создаем еще больше цветовых образцов
Продолжаем собирать цвета с изображения с помощью инструмента Пипетка и создавать из них новые образцы с помощью иконки Create New Swatch (Создать новый образец) на панели образцов. В идеале, если у вас получится широкий диапазон цветовых образцов, включающий в себя и светлые яркие цвета, и темные теневые оттенки, и какие-то нейтральные цвета промежуточной яркости.
Все новые образцы будут появляться в наборе, который с легкостью можно использовать в будущих проектах:

Новые цветовые образцы
Удаляем пикселизированную версию изображения
И наконец, чтобы удалить пикселизированную версию изображения, когда вы получите все необходимые цветовые образцы, выберите соответствующий слой с этой версией изображения на панели слоев и переместите его на иконку удаления слоя в виде мусорной корзины:

Перетаскиваем пикселизированную версию изображения на иконку в виде мусорной корзины
И вот мы закончили! Мы рассмотрели, как легко создавать собственные цветовые образцы и сохранять их в отдельных наборах в программе Photoshop CC 2020! В следующем уроке я покажу вам, как внедрять и доставать цветовые образцы, чтобы всегда иметь их под рукой в случае необходимости. Не забудьте познакомиться с другими уроками по изучению программы Photoshop.
В Photoshop имеется несколько методов для замены цвета объектов. Применение корректировки «Цветовой тон/Насыщенность» к выделенным объектам обеспечивает большую гибкость и лучшие результаты. Для диалогового окна «Заменить цвет» характерна меньшая гибкость, но более удобная группировка параметров. Более быструю, но менее точную замену обеспечивает инструмент «Замена цвета».


В большинстве случаев для замены цветов этот гибкий метод подходит лучше всего. Поскольку использование масок и корректирующих слоев относится к обратимым методам редактирования, впоследствии у вас будут все возможности точно настроить результаты. Уникальный параметр «Тонирование» позволяет выполнять абсолютные, а не относительные изменения цветов, избавляя от необходимости тонирования на основе исходных цветов.
Выделите объект, который необходимо изменить. Как правило, хороший результат дает использование инструмента «Быстрое выделение» . Другие способы описаны в разделах Выбор цветового диапазона и Выделение и маска.
На панели «Коррекция» нажмите значок «Цветовой тон/Насыщенность». Выделенный фрагмент становится маской для данного корректирующего слоя.
Чтобы заменить цвет объекта, измените настройки «Цветовой тон» и «Насыщенность» на панели «Свойства». Если исходный цвет создает оттенок для нового цвета, выберите «Тонирование» и исправьте настройки. (См. раздел Коррекция тона и насыщения.)
Чтобы сохранить контраст, оставьте нулевое значение настройки «Яркость». Чтобы сохранить и контраст, и насыщенность, выберите для корректирующего слоя режим наложения «Цветовой тон».
При необходимости можно увеличить или уменьшить область изменения путем рисования на маске черным или белым цветом. (См. раздел Редактирование слоя-маски.)
Дополнительные сведения см. в разделе Описание панели «Коррекция».
Диалоговое окно «Заменить цвет» содержит инструменты, предназначенные для выделения цветового диапазона, и шкалу модели HSL для замены этого цвета. Цвет замены также можно выбрать в палитре цветов.
В окне «Заменить цвет» отсутствует параметр «Тонирование», который есть у корректировки «Цветовой тон/Насыщенность» и который может потребоваться для полного изменения цвета. Кроме того, для изменения отдельных объектов метод с использованием корректирующего слоя может оказаться более простым. Тем не менее, команда «Заменить цвет» хорошо подходит для глобальной замены цвета, особенно для изменения цветов, выходящих за пределы цветового охвата, при подготовке к печати.

Читайте также:

