Как наложить изображение на шар в фотошопе
Обновлено: 06.07.2024
Несколько недель назад мой друг поинтересовался, как создать 3D сферу в Фотошоп. Я не знал, как это сделать, но это меня заинтриговало, так что я решил попробовать. Я знал, что нужно использовать фильтр Сферизация, но не знал, как это сделать.
Так что в этом уроке я покажу вам, как создать красивую 3D сферу в фотошопе используя основные инструменты и фильтр Сферизация. Весь этот урок не займет более 30 минут, но техника действительно полезна, особенно для создания значков и логотипов.
Шаг 1. Откройте Фотошоп, создайте новый документ произвольного размера, а затем с помощью Rectangle Tool (Прямоугольник) (U) создаем прямоугольник, а потом дублируйте его (Ctrl+J), пока не получите 7 столбцов. Используйте Distribute Horizontal Centers (Распределение центров по горизонтали), чтобы сделать расстояния одинаковыми. (Для этого выделите все слои с прямоугольниками, возьмите инструмент Move Tool (Перемещение) и щёлкните в настройках опций на . После этого дублируйте все 7 прямоугольников и поверните их на 90 градусов для создания сетки.


Шаг 2. С помощью Elliptical Marquee Tool (Овальная область) (M) создайте круглое выделение, как на изображении ниже.

Шаг 3 . Перейдите в Filter> Distort> Spherize. (Фильтр> Искажение> Сферизация) С параметрами: Количество - 100% и Режим - обычный.

Шаг 4. Вырежьте выделение и вставьте его, чтобы получить лицевую сторону сферы (Ctrl+C, Ctrl+V и скройте все предыдущие слои).

Шаг 5. Перейти в Layer> Layer Styles> Gradient Overlay (Слой> Стиль Слоя> Наложение Градиента). Примените градиент от темно-красного до светло-голубого цветов в линейном стиле. Вы можете попробовать так же и в радиальном стиле.

Шаг 6. Дублируйте слой (Ctrl+J) и поверните его на 45 градусов. Измените цвет градиента до светло-красного сверху и темно-синего снизу (Или просто нажмите в параметрах градиента Инверсия). Это позволит создать 3D-эффект.


Шаг 8. Выберите оба слоя со сферой и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить Слои). У вас будет один слой со сферой. Перейдите в Layer> Layer Styles> Color Overlay (Слой> Стиль Слоя> Наложения Цвета). Используйте черный цвет. После этого идем в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус размытия - 15пикс. Затем измените размер и переместите под сферой, измените непрозрачность до 20%. Это создаст эффект тени.

Шаг 9. Выберите переднюю часть сферы и редактируйте стили слоя. Установите параметры для внутренней тени: Цвет - белый, Режим наложения - Осветление основы, Непрозрачность - 60%. Также измените угол до 104%, расстояние до 3 пикселей и Размер до 7 пикселей.

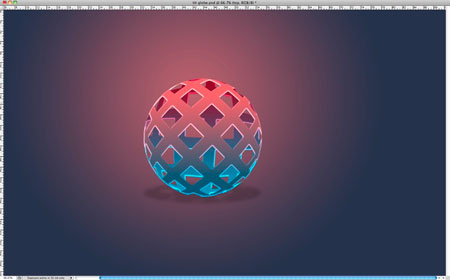
Шаг 10. После этого вы получите хороший световой эффект в вашей сфере.

Шаг 11. Выберите все слои и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить слои), чтобы получился один слой . Перейти в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус для размытия - 20 пикселей.

Шаг 12. Измените режим наложения на Overlay (Перекрытие), и вы получите хороший световой эффект.

Заключение
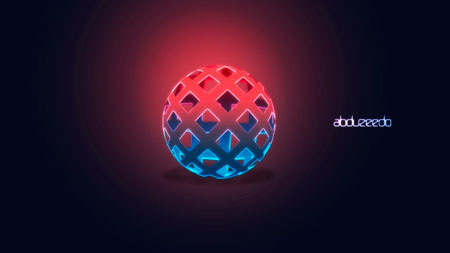
Теперь просто добавьте нужный текст, а также вы можете наложить текстуру. Идеей этого урока было показать, как создать красивую 3D сферу, используя только Photoshop, это хороший метод для создания логотипов и иконок.

Автор: abduzeedo.
Переводчик: Сабчук Ангелина
Ссылка на источник урока
Создание сферы с применением любой текстуры достижимо в локации 3D. Создаем новый файл, создаем фоновый слой. Инструментом «Эллипс» либо «Овальная область» создаем круг.

Переходим в 3D. Выполняем последовательность действий, как показано на рисунке, чтобы получить сферу.

В окне слоев дважды нажимаем по слою «сфера» и в диалоговом окошке снимаем галочку с теней.

Нажимаем в окне слоев по слою «Материалы». В диалоговом окошке «Материалы» задаем новую текстуру.

В предложенном окошке задаем размеры текстуры.

Создаем в новом файле текстуру и сохраняем её. Текстуру можно создать при помощи кистей, прямых и других инструментов.

Загружаем сохраненную текстуру.

Получаем сферу с текстурой. Сферу можно поворачивать при помощи инструмента «Повернуть 3D-объект», расположенного на панели настроек инструментов при активном режиме 3D.
- Вопрос задан более года назад
- 601 просмотр

Используйте 3d компоненты фотошопа - цилиндр, наложите текст и компоненты как текстуру в смарт-слое. Свет по желанию. После рендер для наилучшего качества.

Но конечно с этим всем надо будет научится работать.



Круто, супер.
Я сделал но подскажите пожалуйста. Как менять угол перспективы?
Посмотрите пожалуйста, нижний текст слишком закруглен по краям.
У меня точно так же он закруглен. В 3Д есть ещ ережим с отключенной перспективой, но это тоже не красиво.
Как уменьшить это закругление.
Это понимаете как будто делать фото с 3х километров с очень большим зумом. Т.е. фигуры почти без перспективы, но перспектива все таки есть.
А полностью ее отключить тоже плохо, подскажите как ее уменьшить?

Сергей Кореневский, выберите в 3d "слоях" камеру и там FOV и дистанцию крутите.


Подскажите а где можно вращать и изменять отражения на кружке. Все настройки перерыл, везде искал.
СПАСИБО ЗА ПОМОЩЬ.

Сергей Кореневский, за это отвечает объект "окружение" (environment). Кроме того, регулируйте рассеивание отражений в самом материале, и чтобы увидеть результат, возможно надо будет отрендерить картинку.
В этом уроке вы узнаете, как совместить текстуры с изображением для получения различных эффектов.
Итоговый результат

Исходные материалы:
Шаг 1
Чтобы добавить текстуру к изображению, необходимо вначале расположить слой с текстурой поверх слоя с изображением. Давайте откроем стоковое изображение Пейзаж. Это исходное изображение, к которому мы применим текстуры.

Шаг 2
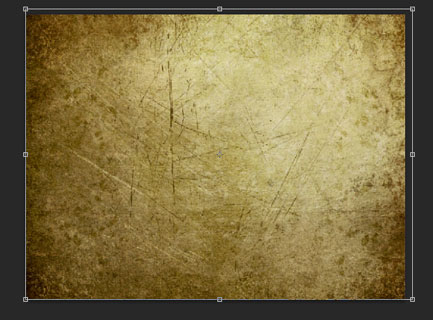
Итак, давайте откроем гранжевую текстуру. Создайте выделение, нажав клавиши (Ctrl + A), а затем (Ctrl + C), чтобы скопировать выделенную текстуру. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl + V), чтобы вклеить скопированную текстуру. Назовите этот слой с текстурой “текстура 1”.

Примените масштабирование к текстуре в соответствии с размерами нашего документа. Для этого, нажмите клавиши (Ctrl + T) для активации инструмента Свободная Трансформация (Free Transform) и с помощью данного инструмента примените масштабирование к текстуре.

Шаг 3
Поменяйте режим наложения для слоя с текстурой на Умножение (Multiply) и вы получите первое текстурное изображение!

Изображение выглядит немного темноватым, поэтому, уменьшите непрозрачность слоя с текстурой до 41%.


Шаг 4
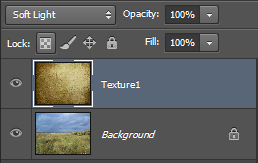
Изображение выглядит интересно, но оно немного затенённое. Давайте попробуем применить какой-нибудь другой интересный режим наложения. Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).
Режим наложения Мягкий свет (Soft Light) – это более мягкий вариант режима Перекрытие (Overlay), а также увеличьте непрозрачность слоя до 100%. Вы видите, что контраст усилился, а цветовые оттенки стали более насыщенными.


Шаг 5
Давайте попробуем добавить другие текстуры. Отключите пока видимость слоя “текстура 1”, нажав по глазку слева от миниатюры слоя.

Откройте Абстрактную текстуру, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 2”. Обратите внимание, что это более насыщенная текстура с более тёмными оттенками.

Давайте, применим другой интересный режим наложения- Осветление (Screen). Итак, поменяйте режим наложения для слоя “текстура 2” на Осветление (Screen), а также уменьшите непрозрачность данного слоя до 38%. Теперь, изображение выглядит потёртым и старым.


Шаг 6
Ещё одна интересная деталь – проведите инверсию текстуры. Нажмите клавиши (Ctrl + I). Обратите внимание, как изменилась текстура.

Шаг 7
Давайте попробуем добавить ещё одну текстуру. Отключите видимость слоя “текстура 2”. Откройте Текстуру Старой Бумаги, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 3”.

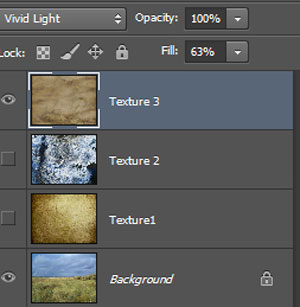
Поменяйте режим наложения для данного слоя с текстурой старой бумаги на Яркий свет (Vivid Light), а также уменьшите значение Заливки (Fill) до 63%. Изображение выглядит довольно-таки красиво!


Шаг 8
Но что делать, если мы хотим сохранить оригинальные цветовые оттенки нашего исходного изображения? В этом случае, обесцветьте слой с текстурой (“текстура 3”), нажав клавиши (Ctrl + Shift + U). Итак, мы получили чёрно-белую версию текстуры, совмещенную с изображением, и при этом сохранили оригинальные цвета нашего изображения.

Шаг 9
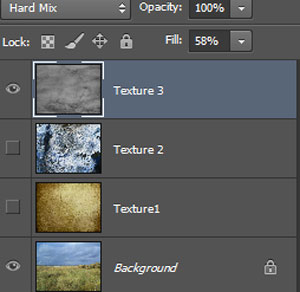
Давайте попробуем поменять режим наложения. Поменяйте режим наложения для слоя “текстура 3” на Жёсткий микс (Hard Mix). Это слишком интенсивный режим, он усиливает цветовые оттенки до предела. Уменьшите значение Заливки (Fill) до 58%. Вы также можете поэкспериментировать с другими режимами наложения и посмотреть, как будет выглядеть ваше изображение. Если вас ничего не пугает, то вы можете включить видимость всех слоёв и поиграть со значениями непрозрачности каждого слоя, а также с режимами наложения.


Шаг 10
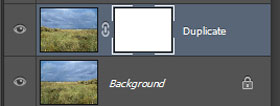
В качестве небольшого бонуса, я покажу вам, как добавить текстуру к изображению, используя само изображение. Отключите видимость всех слоёв с текстурами, перейдите на слой с оригинальным изображением, чтобы он был активным. Нажмите клавиши (Ctrl + J), чтобы продублировать слой.

Находясь на дубликате слоя, активируйте инструмент Свободная Трансформация (Free Transform (Ctrl + T). Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Нажмите Enter, чтобы применить изменения.


Шаг 11
Теперь, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay). Ммммм, мы получили интересный эффект с симметрией, однако очевидно, что изображение было отражено по горизонтали. И это правда, но мы решим этот вопрос в следующем шаге.

Шаг 12
К дубликату слоя, добавьте слой-маску, для этого идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All).

Щёлкните по слой-маске, чтобы она была активной, а затем идём Фильтр- Рендеринг – Облака (Filter > Render > Clouds). Эй, посмотрите на это! Изображение уже не выглядит симметрично! Вы можете дополнительно скрыть часть изображения дубликата слоя с помощью чёрной кисти, применяя её на слой-маске слоя.

Давайте подведём итоги. Ниже представлены шаги, которые помогут вам при совмещении текстур с изображениями:
- Расположите слой с текстурой поверх слоя с изображением (Шаг 2)
- Поэкспериментируйте с режимами наложения, пока вы не подберёте тот, который вам нравится (самые лучшие, приблизительно, будут Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Осветление (Screen) и Жёсткий микс (Hard Mix) (Шаг 3)
- Уменьшите непрозрачность слоя с текстурой, если эффект выглядит слишком насыщенным (Шаг 3)
- Если вы хотите сохранить цвета оригинального изображения, то уменьшите насыщенность текстуры (Шаг 8)
- Проведите инверсию текстуры, что придаст вашему изображению отличительный вид (Шаг 6).
Читайте также:

