Как наложить принт на футболку в фотошопе
Обновлено: 07.07.2024
Из этого урока Вы научитесь создавать текстуру для дальнейшего нанесения ее на футболку. Начнем с главного элемента, затем второстепенные детали, связывающие все изображение вместе.

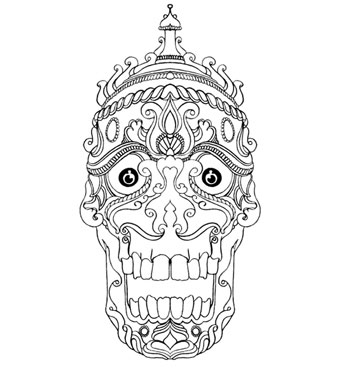
Шаг 1. Прежде чем приступить к работе, нужно поискать материал, чтобы насытиться вдохновением, поискать на веб-сайтах подходящие изображения. В нашем случае подходят фотографии татуировок и фотографии хорошего качества человеческого черепа.

Шаг 2. Когда поиск завершен и собраны все элементы для создания узора (в данном случае, декоративный череп), мы можем приступить к макету в Photoshop (пример изображения вы можете найти в архиве, в папке CD FILES, skull.psd). Распечатайте изображение в черно-белых тонах, формата А4.

Шаг 3. Теперь используя распечатанное изображение нарисуйте узоры наложив поверх черепа прозрачную бумагу. Рисуйте так, чтобы видно было, что это череп. Наложите только половину, в дальнейшем мы отразим рисунок в Photoshop. Автор использовал карандаш, чтобы четче нарисовать контуры. Теперь отсканируйте изображение.

Шаг 4. После сканирования откройте изображение в Photoshop. Конвертируйте изображение в тона серого, Image - Mode - Grayscale (Изображение - Режим - Градации серого). Затем с помощью Image - Adjustment - Levels (Изображение - Коррекция - Уровни) сделайте изображение четче.

Шаг 5. Используя Dodge Tool (O) (Инструмент "Осветлитель"), с параметрами Средние тона и экспозицией 50% зачистите места, которые оставил карандаш на изображении.

Шаг 6. Далее нам нужно дублировать левую часть и отразить. В палитре слоев сделайте копию с изображением, затем включите свободное трансформирование Ctrl+T и отразите по горизонтали. Измените режим наложения на Multiply (Умножение) и выровняйте новую половину черепа с оригиналом. Сделайте новую печать А4.

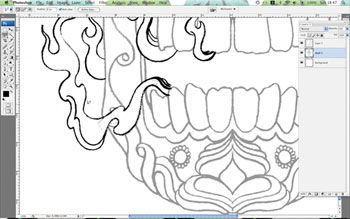
Шаг 7. Чтобы добавить больше эффектов черепу, нарисовать языки пламя изо рта и позади головы. Снова рисовать нужно только одну сторону, так можно добиться совершенного отражения. Нарисуйте огонь, отсканируйте, отредактируйте изображение тем же методом, примененным ранее с черепом (Инструмент "Осветлитель", Уровни).


Шаг 8. C отсканированного изображения вырежьте с помощью Polygonal Lasso Tool (L) (Инструмент "Лассо") и разместите в нужных местах, за черепом и вокруг рта. Непрозрачность слоев с черепом уменьшите до 50%.

Шаг 9. Понизив непрозрачность, вы можете увидеть, какие слои перекрывают друг друга. С помощью того же инструмента выделите, а затем удалите те места где пламя проходит через кости, то есть чтобы огонь не был прозрачным удалите части черепа.

Шаг 10. После того как вы почистили лишние места, дублируйте слой и разверните так, как мы делали это с черепом. С помощью команды Image - Adjustments - Threshold (Изображение - Коррекция - Изогелия) сделайте рисунок черным и жирным. Так как наш рисунок будет печататься на черной футболке, нам понадобиться инвертировать цвет, нажмите Ctrl+I.

Шаг 11. Теперь создадим участки с тенью. С помощью Magic Wand Tool (W) (Инструмент "Волшебная палочка") выделите нужные участки, начиная с короны и далее вниз. Затем создайте новый слой и залейте его Gradient Tool (G) (Инструмент "Градиент"), настройки которого смотрите на изображении выше. Каждый участок с градиентом должен быть на разных слоях. Вы можете экспериментировать с настройками. Автор залил корону на черепе так, чтобы она хорошо отличалась от лица.

Шаг 12. Чтобы окончательно закончить с тенями, создайте новый слой (назвав его "Highlights"), с помощью все той же Magic Wand Tool (W) (Инструмент "Волшебная палочка") выделите глаза и зубы, затем выберите Brush Tool (B) (Инструмент "Кисть"), белого цвета, Непрозрачность кисти 50%, и рисуйте вокруг этих выделений.

Шаг 13. Объедините все слои с градиентом вместе. Создайте новый документ, с таим же диаметром, как и рабочий, и перетащите слой с градиентом в этот документ. Далее Image - Mode - Bitmap (Изображение - Режим - Битовый формат), нажмите «Да» если спросят выполнить сведение. В следующем окне измените настройки: 300 пикс/дюйм, Метод - Полутоновый растр. Далее в последнем окошке меняем: Угол 45º, Линиатура 40. Верните Режим обратно на Градации серого и перетащите слой в основной документ. Повторите эту операцию со слоем "Highlights".

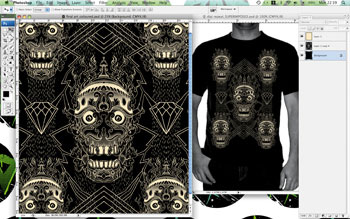
Шаг 14. На оба слоя с тенью поставьте Режим наложения Screen (Осветление) и посмотрите чтобы старые слои с тенью (не переделанные в битовый режим) были скрыты. Расположите правильно все слои и объедините слои с тенью и линиями. Нам понадобиться еще один документ. Выберите File - New (Файл - Новый) и создайте документ с параметрами 35х24 см. Перетащите в него череп. Используя новые направляющие View - New Guide (Просмотр - Новая направляющая), по горизонтали и вертикали по 50%, расположите рисунок в центре документа.

Шаг 15. Нам нужно создать еще четыре черепа вокруг главного. Дублируйте слой с черепушкой, затем нажмите Ctrl+T. Перетащите дубликат в верхний левый угол. Повторите это для остальных направлений. Теперь можно добавить второстепенные элементы, такие как алмазы, молнии, капли дождя, далее отразите и разместите в разных направлениях по документу эти фигуры. Эти элементы так же доступны в архиве, ссылка на который во втором шаге.

Шаг 16. Теперь осталось наложить цвет. Измените документа Режим на CMYK, создайте новый слой и залейте его любимым цветом. Измените Режим наложения в соответствии с выбранным цветом. Если дублировать слой, то получиться еще лучше.

Автор: Ollie Munden
Перевод: John Jackson
Ссылка на источник

Привет! Вот и лето пришло. А летом футболка – вещь незаменимая. Конечно, обычный человек пойдет в магазин и футболочку купит, но настоящий фотошопер денежки свои просто так на ветер выбрасывать не станет. Он сядет за комп, соберется мыслями и нарисует такое, что Гуччи с Армани отдыхают. Не верите? Сейчас убедитесь сами. Поехали!

Шаг 1. Для начала создайте новый документ с размерами 600 на 600 пикселей:


Шаг 2. Активируйте Polygonal Lasso Tool (многоугольное лассо) и сделайте выделение, как на моем рисунке. Я поставил радиус растушевки (feather) 0.3 пикселя, чтобы сделать контур будущей футболки не слишком резким. Все – таки мы делаем имитацию ткани.


Шаг 4. Откройте новый слой (Ctrl+Shift+N или Layer > New > Layer).


Шаг 6. Активируйте Burn Tool (затемнитель). Для этого можно просто нажать клавишу “O”.

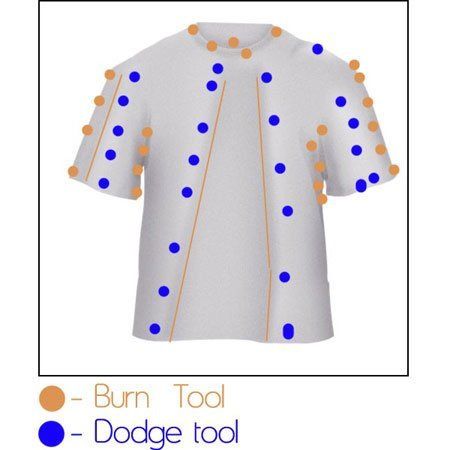
Шаг 7. Внимание! Сначала посмотрите на картинку и затемните только те места, который я выделил оранжевыми линиями.

Шаг 8. Зайдите в Filter > Noise > Add Noise (фильтр – шум – добавить шум). Поставьте следующие настройки:

Шаг 9. Опять активируйте многоугольное лассо и сделайте выделение, как на рисунке. Но до этого зайдите в Select > Modify > Feather (выделение – модификация –растушевка) и поставьте радиус растушевки 0.3 пикселя.

Шаг 10. Не снимая выделения, активируйте Burn tool (затемнитель) и затемните чуть-чуть по краям выделенной области:

Шаг 11. Создайте еще одно выделение:

Шаг 12. Опять возьмите Burn tool (затемнитель) и повторите предыдущий шаг. Так же затемните правую сторону футболки.

Шаг 13. Теперь будет добавлять светотени. Голубые точки на моем рисунке показывают участки, которые надо осветлить, а оранжевые точки – участки, которые надо затемнить. Соответственно, для осветления мы будем использовать Dodge tool (осветлитель), а для затемнения - Burn tool (затемнитель).

Шаг 14. Откройте новый слой (Ctrl+Shift+N или Layer > New > Layer).

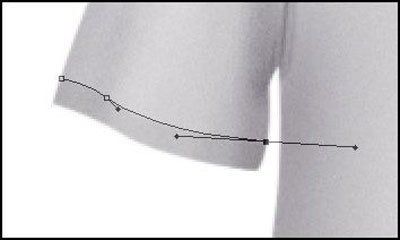
Шаг 15. Активируйте Pen tool (перо) в режиме Контур (mode path). Нарисуйте контур, как на картинке:


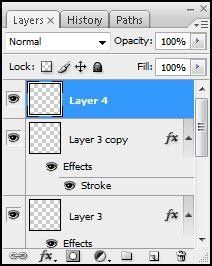
Шаг 16. Возьмите Brush tool (кисть) с размером не больше 2 пикселей. Перейдите во вкладку контуры (Window > Paths), правый клик по созданному контуру и выберете Stroke Path ( обвести контур). Не забывайте, что цвет переднего плана должен быть черный.

Шаг 17. Установите прозрачность (opacity) не больше 20%
Шаг 18. Оставайтесь на том же слое. Зайдите в Layer > Layer Style > Stroke (слой – стиль слоя – обводка).

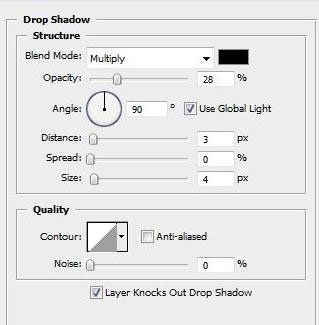
Шаг 19. Добавьте стиль слоя Drop Shadow (отбросить тень) со следующими настройками:

Шаг 20. Повторите шаги 14-19 и таким же образом сделайте “швы” на рукавах:

Делаем бирочку
Шаг 21. Откройте новый слой.


Шаг 22. Активируйте Rectangle tool (прямоугольник). Для этого нажмите клавишу “U”. Бирочку мы будем делать на внутренней стороне футболки.

Шаг 23. Нарисуйте прямоугольник и залейте его белым цветом. Затем зайдите в Layer > Layer Style > Drop Shadow (слой – стиль слоя – отбросить тень) и поставьте следующие настройки:

Шаг 24. Добавьте текст на свое усмотрение: Бирка готова.

Продолжаем работать с футболкой
Шаг 25. Опять сделайте выделение на левом рукаве с радиусом растушевки 0.3 пиксела. Select > Modify > Feather (выделение – модификация –растушевка)

Шаг 26. Теперь в палитре слоев выберете слой с футболкой.


Шаг 28. Откройте новый слой.


Шаг 29. Выберете Pen tool (перо) и нарисуйте такой контур:

Шаг 30. Цвет переднего плана должен быть белый. Затем перейдите во вкладку Контуры (Window > Paths) на палитре слоев сделайте правый клик на самом контуре и выберете Stroke Path (обвести контур)

Шаг 31. Вот так это должно выглядеть:

Шаг 32. Повторите шаги 29-30 на правом рукаве.

Добавляем рисунок
Шаг 33. Я выбрал совершенно абстрактную форму, но вы можете выбрать любое изображение по своему вкусу.
Сначала откройте выбранную вами картинку и переместите ее в основной документ.


Шаг 34. Теперь сделайте выделение с растушевкой 5 пикселей. Select > Modify > Feather (выделение – модификация –растушевка). Не забывайте, что все подобные выделения в этом уроке мы делаем с помощью Polygonal Lasso Tool (многоугольное лассо)

Шаг 35. Создайте новый слой.

Шаг 36. Залейте выделенную область белым цветом.


Шаг 37. Возьмите Eraser tool (ластик) и удалите излишки белого цвета.
Шаг 38. Уменьшите прозрачность слоя с заливкой до 30%.

Шаг 39. Зайдите в Filter > Blur > Gaussian Blur (фильтр –размытие –размытие по Гауссу). Поставьте следующие настройки:

Шаг 40. Посмотрите, что получилось:

Рисуем ценник

Шаг 41. Активируйте Rounded Rectangle tool (прямоугольник со скругленными краями).

Шаг 42. Нарисуйте прямоугольник. Зайдите в Edit > Transform > Rotate (редактировать – трансформировать – повернуть) и немного его разверните:

Шаг 43. Зайдите в Layer >Layer Style >Drop Shadow ( слой –стиль слоя –отбросить тень) и поставьте следующие настройки:

Шаг 44. Активизируйте Elliptical Marquee tool (эллипс) и нарисуйте круг. Не забудьте удерживать при этом клавишу Shift.

Шаг 45. Нажмите delete, чтобы удалить содержимое выделения. В итоге, у вас должна получиться маленькая дырочка.

Шаг 46. Откройте новый слой.


Шаг 47. Активируйте Pen tool (перо) и начертите вот такой закругленный контур:


Шаг 48. Возьмите Brush tool (кисть) и установите следующие настройки:

Шаг 49. Перейдите во вкладку Контуры (Paths window). Сделав правый клик на контуре, выберете Stroke Path (обвести контур)


Шаг 50. Теперь возьмите Eraser tool (ластик) и сотрите краску в указанных местах. Вам нужно добиться эффекта, что петелька, на которой висит ценник, как будто бы проходит через ткань.

Шаг 51. Перейдите в Layer > Layer Style > Drop Shadow ( слой – стиль слоя – отбросить тень). Посмотрите настройки на рисунке:

Шаг 52. Выберете слой с футболкой.

Шаг 53. Активируйте Elliptical Marquee tool (эллипс) и снова нарисуйте маленький круг, но теперь уже на футболке.

Шаг 54. Нажмите delete и удалите содержимое выделения. Теперь у вас должна получиться маленькая дырочка на футболке.

Шаг 55. Вот, почти закончили!


Шаг 56. добавим на ценник текст, Для этого используйте Text tool (текст).

Добавляем фон
Шаг 57. Осталось разобраться с фоном, который до сих пор у нас белый и не интересный. Вы можете добавить на фоновый слой любую фотографию или текстуру. Лично я использовал текстуру дерева.

Шаг 58. Теперь перейдите на слой с футболкой и выберете Layer > Layer Style > Drop Shadow (слой – стиль слоя – отбросить тень) со следующими настройками:

Вот и все. Футболка готова. Хоть сейчас надевай!

Если вам этот урок понравился, вы можете попробовать таким же способом нарисовать любой предмет гардероба. Поверьте, это будет несложно! Удачи и до новых встреч!
Автор: Pintilei Adrian
Перевод: Марта Добрыкина
Ссылка на источник

Вы знаете, как реалистично добавить текст на поверхность ткани в Photoshop? Если нет, то я вам сейчас все покажу.
В данной статье мы рассмотрим работу с фильтром «Смещение», а также иными корректирующими слоями, которые помогут нам добиться реалистичного размещения текста на ткани!
За основу я взял вот эту фотографию с тканью, она нам отлично подойдет:

Создание карты смещения
Для начала нам нужно создать файл .psd, который будет определять смещение нашего текста. Сперва необходимо сделать слой черно-белым. Для этого мы создаем корректирующий слой «Черно-белое».

Теперь нам нужно выделить границы объектов на нашей карте. Иными словами, нужно сделать картинку чуть контрастнее, чтобы подчеркнуть рельефную форму изгибов ткани и сделать смещение более точным. Для этого мы добавляем корректирующий слой «Уровни».

Регулируя ползунки в правом меню, стараемся прибавить контраста. Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.

Теперь нам нужно слегка размыть нашу ткань. Сделать это можно через «Фильтр ➔ Размытие ➔ Размытие по Гауссу». Мы добавляем размытие для того, чтобы избежать лишних дефектов при смещении.

В открывшемся окне вводим значения размытия. Много вписывать не нужно, работайте в пределах 1-2.

Полученную карту нам нужно сохранить в формате .psd. Название можно ввести любое. Я же ввел disp_map, чтобы не запутаться!

Накладываем смещение на текст
После создания карты смещения можно приступать к применению этого самого смещения на нашем слое с текстом. Далеко ходить не стал, выбрал логотип Timeweb.
Открываем «Фильтр ➔ Искажение ➔ Смещение».

В открывшемся окне ставим галочки, как показано на картинке, однако как же нам быть со значениями?
Здесь все ситуативно, в моем случае оптимальным значением оказалось 15/15, вы же можете попробовать 5/5, 10/10, 15/15 и 20/20. Жмем ОК.

Затем в открывшемся окне выбираем наш psd-файл с картой смещения.

Как вы можете заметить, эффект уже подействовал, однако выглядит он пока что не очень презентабельно. Сейчас исправим!

Исправляем дефекты смещения
Для начала находим ползунок у пункта «Заливка» и ставим его на 0%. Не пугайтесь того, что текст перестал быть видимым.

Теперь нужно вновь вернуть цвет нашему тексту. Жмем правой кнопкой мыши по слою с текстом, выбираем «Параметры наложения».

В появившемся окне ставим галочку напротив пункта «Наложение цвета» и ставим значения, которые показаны на скриншоте ниже. Здесь тоже все ситуативно, поэтому для наилучшего результата вам следует вручную найти более подходящий оттенок, я же предложил универсальный вариант.

Если вы хотите сделать эффект некой «вышивки», то можете выставить те параметры, что показаны на скриншоте ниже.

Сегодня мы научились реалистично вписывать текст в ткань. Я надеюсь, что эта статья поможет вам при создании графических работ!

Наш сегодняшний урок будет не совсем обычным. Я расскажу вам о том, как подготовить дизайн для печати на футболках. Данное руководство можно смело применять для печати на кружках, рубашках, сумках, кепках и прочей атрибутике. Но для начала я немного расскажу вам о способах печати на текстиле в целом. После чего мы нарисуем наш дизайн и подготовим его для печати на футболках от начала до конца. В конце урока можно будет скачать исходник в формате AI. Саму футболку вместе с дизайном можно приобрести в нашем магазине футболок.
Виды печати на футболках
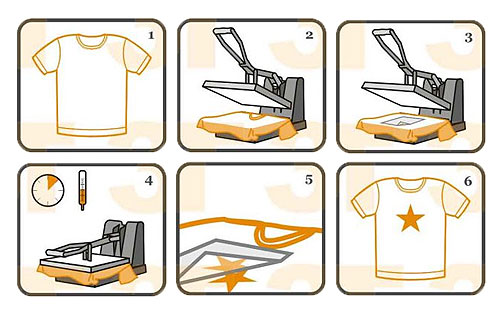
Термоаппликация применяется для печати векторных изображений на текстиль. Процесс печати выглядит следующим образом. Из специальной пленки вырезаются изображения. Пленка представляет из себя цветную резиновую основу, которая может присутствовать как в чистом виде, так и с изысками, вроде бархата, светящейся поверхности и так далее. Далее печатный плоттер вырезает области графики на основе векторного изображения. Из изображения удаляются лишние детали. Этот процесс называется выборкой. После чего пленка переносится на текстиль и заправляется термопрессом. После охлаждения монтажную пленку, которая является основой материала, удаляют. Если изображение многоцветное, весь процесс повторяется. То есть поочередно вырезаются все элементы дизайна для всех цветов. Данная технология популярна прежде всего потому что занимает минимальное количество времени и позволяет минимизировать тираж вплоть до одного экземпляра. Ну и, само собой, вы уже поняли, что речь идет исключительно о векторных изображениях и дизайнах с минимальным количеством цветов.

Для печати растровых фотографий на текстильных материалах чаще всего применяют цифровой термоперенос.

Форматы файла
Сейчас мы поговорим о рабочей области для дизайна футболки и требованию к файлам. Прежде всего все типографии имеют свои технические требования к применяемым дизайнам. Поэтому вам их нужно обязательно прочитать. Векторное изображение можно создавать в любом, приспособленном для этого векторном редакторе. Ряд типографий требуют фаилы в формате AI, CRD, EPS, PSD. У многих типографий ограничения по версиям программ. Например вам придется сохранить фаил в формат AI совместимый с 9той версией Иллюстратора. Если у вас нет ни Corel Draw, ни Иллюстратора, векторный редактор должен обязательно уметь сохранять в стандартный векторный формат EPS, иначе какой же это векторный редактор?

Рабочая область и размеры
Создавая рабочую область исходите из реального размера дизайна. То есть возьмите линейку, приложите к мощной груди и реально прикиньте размер элементов пленки. Пленочная печать не способна печатать линии менее 0.8 мм в ширину. Такие линии просто будут отрываться от футболки, либо выпадут при печати, либо у вас просто не примут макет. Поэтому, если у вас в дизайне запланирован текст, учитывайте ширину линий. Тоже самое касается различных гранжевых витиеватых узоров и клякс.
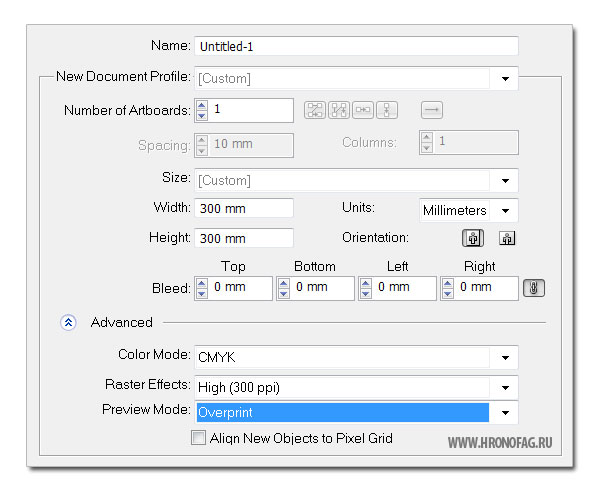
Откроем Иллюстратор и создадим рабочую область 30 на 30 см. Остальные настройки нам не важны.

Создаем дизайн футболки
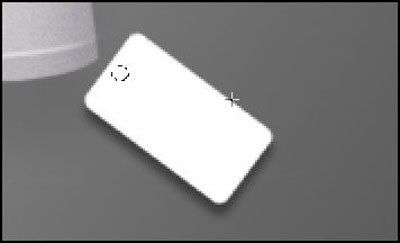
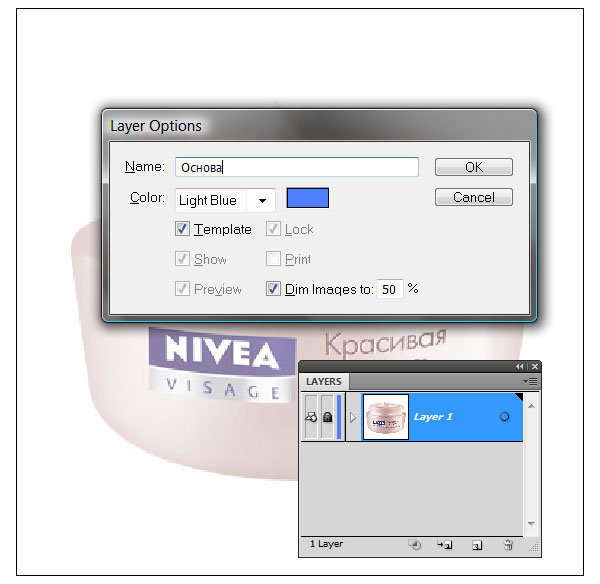
Для дизайна футболки я выбрал изображение крема, на основе которого мы создадим нечто свое. Поместите изображение крема на рабочую область через File > Place. Картинка будет нашей основой. Поэтому конвертируйте слой, на котором она находится в темпл.

Сделайте двойной клик по слою, на котором находится изображение и в диалоговом окне выберите Dim Images to и Temple. После чего создайте новый слой и работайте на нем.

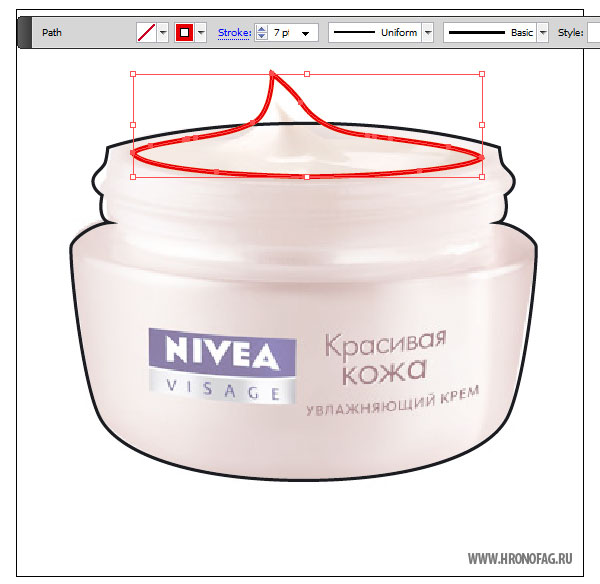
Теперь выбирайте инструмент Pen Tool и начинайте обрисовывать банку с кремом. О том как работает инструмент Pen Tool можно прочитать в статьях Pen Tool в Иллюстраторе и Рисование Pen Tool в Фотошопе. Чтобы видеть что происходит на рабочей поверхности я поставил толстую красную окантовку и прозрачную заливку.

Первая фигура нарисована. Теперь нарисуем крем. Сделаем это точно таким же образом инструментом Pen Tool.

Дизайн для термоаппликации не должен быть сложным.
Работа с текстом
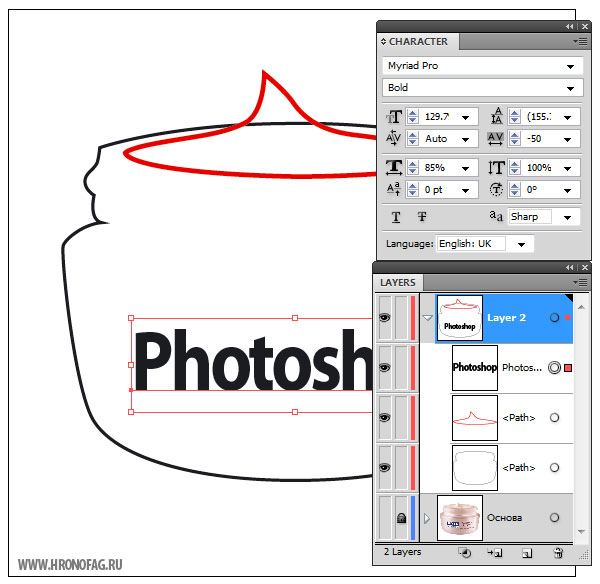
Теперь добавим немного текста. Напишем надпись Photoshop. Я выбрал шрифт Myriad Pro.


Моим следующим этапом будет перевод текста в кривые. Для печати дизайна на футболку нам понадобятся очень простые векторные формы. Выделите обе надписи инструментом Selection Tool и выберите Type > Create Outlines


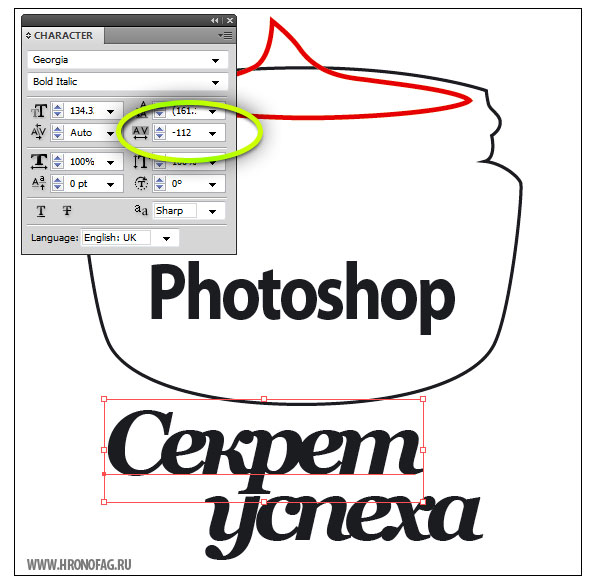
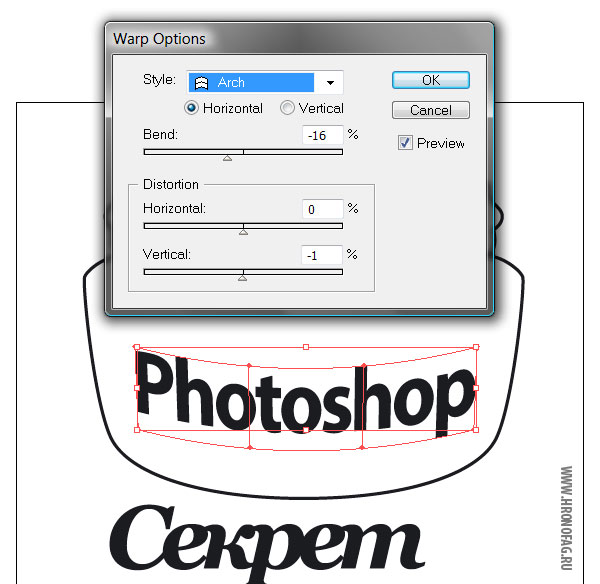
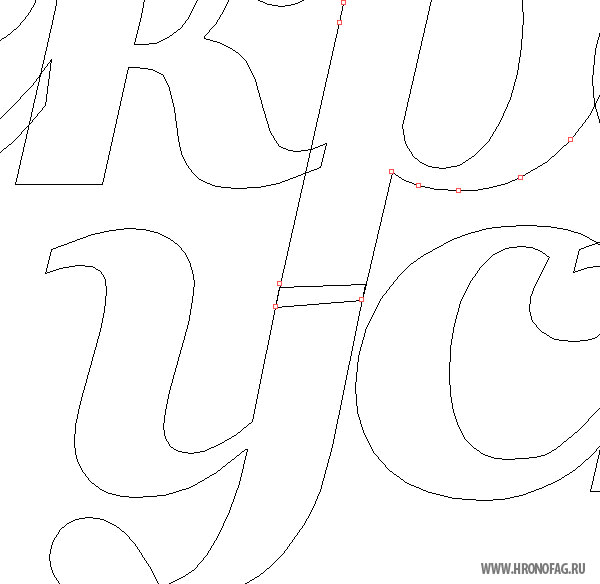
Начнем с надписи Фотошоп. Выберите объект и разбейте его на кривые Object > Expand. Мы получили детали надписи сложенные в группу. Теперь включите режим просмотра кривых View > Outlines и поработайте с нашими векторными контурами. Я хочу чтобы буквы не соприкосались друг с другом, а налезали друг на друга. Мы уже проделали эту работу уменьшив расстояния между буквами, а теперь немного ручной коррекции. Дело в том, что далее нам придется слить все буквы в единую фигуру, и если где-либо контуры будут налезать друг на друга не явно, у нас возникнут проблемы.
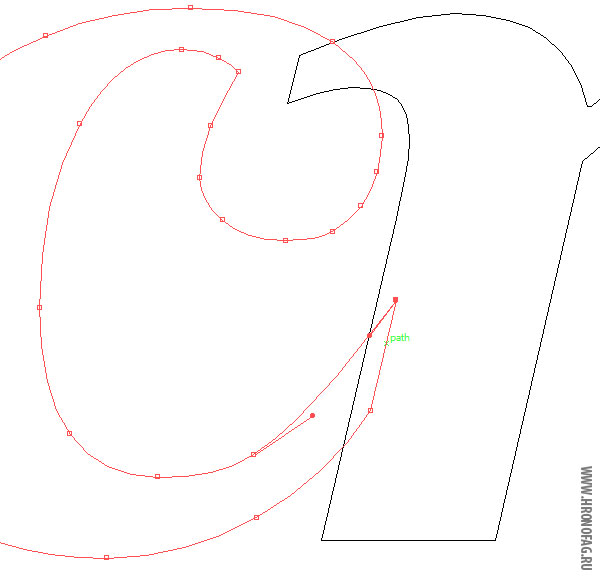
Выберите инструмент Direct Selection Tool, и корректируйте ваши точки.

В области пересечения буквы У и Р, я удалил лишние точки инструментом Pen Tool, и совместил стволы букв друг с другом.



Теперь перейдем к компоновке дизайна для футболки.
Треппинг при создании дизайна футболки

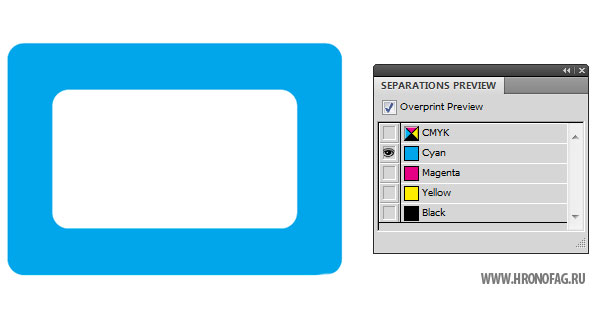
Проблема наиболее актуальна с черной краской, ведь черный цвет находится на отдельном канале, используют его наиболее часто, в том числе на поверхностях закрашенных другим цветом. В этом случае применяется Overprint, суть которого в том, что черный канал печатается поверх всех, без выреза дырок. Таким образом он становится, конечно, более насыщенным и приобретает оттенок, но это едва ли заметно. Но в обычной бумажной полиграфии вам не нужно беспокоиться о треппинге.
Вырезаем дырки дизайна
Для начала обрежем банку и крем. Выберите оба объекта, откройте панель Pathfinder и нажмите команду Minus Front. Но перед этим скопируйте крем CTRL+C, а после того как дырка будет вырезана, положите его в то же самое место CTRL+F. Объекты будут сложены в группу. Нам она не нужна, избавьтесь от неё Object > Ungroup. На изображении ниже я специально сдвинул фигуры, чтобы было понятно, что нам нужно получить.

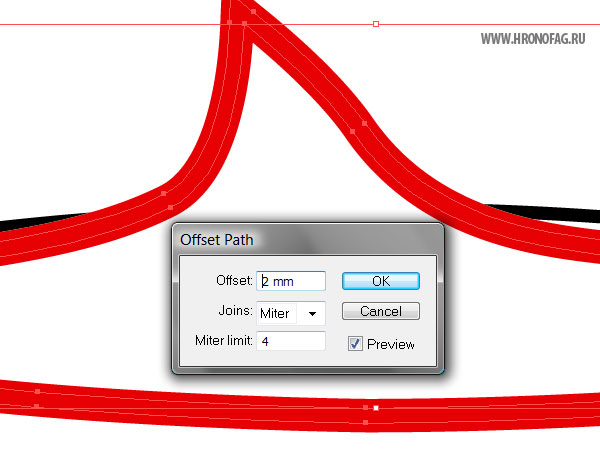
По требованию типографии объекты должны немного налезать друг на друга минимум на 2 мм. Это расстояние кстати варьируется. Обязательно читайте требования типографии для подготовки к печати. При этом слои должны налезать друг на друга в порядке убывания. То есть первым идет большой слой, на него ложатся слои поменьше и так далее.
Выбираем крем и команду Object > Path > Offset Path. В диалоговом окне проставляем 2 мм. Команда создает копию объекта, поэтому старый объект можно удалить.

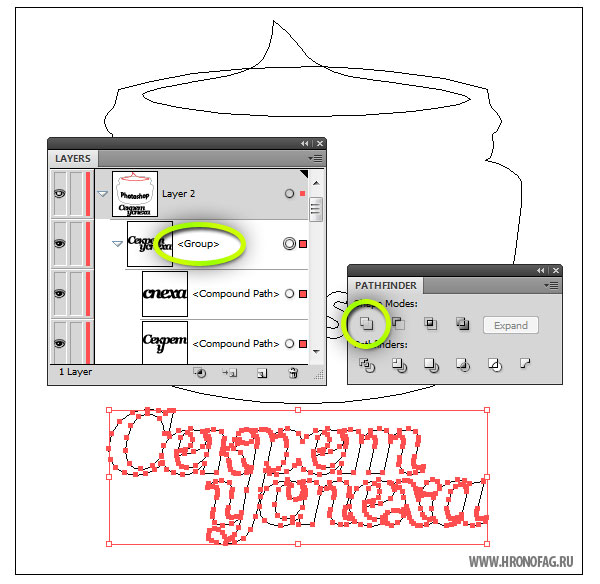
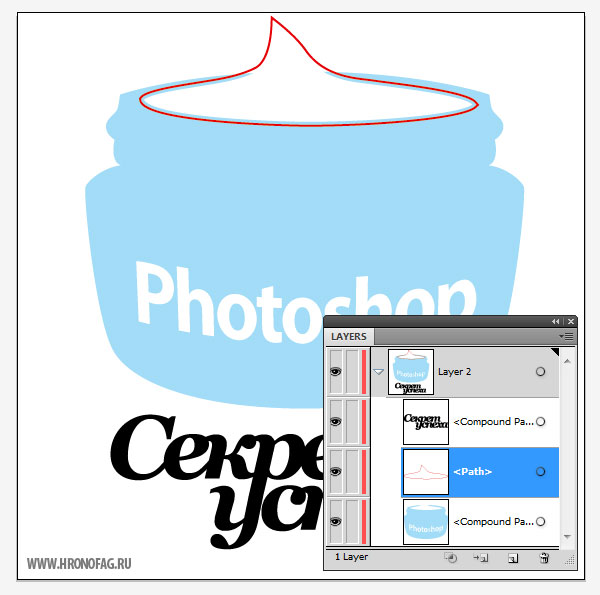
Настал черед надписи Photoshop. Выбираем баночку и надпись. Надпись должна находиться выше банки. В панели Pathfinder выбираем опцию Minus Front. В результате у нас получается группа, объединяющая элементы графики. Сольем все вместе через Object > Compound Path > Make

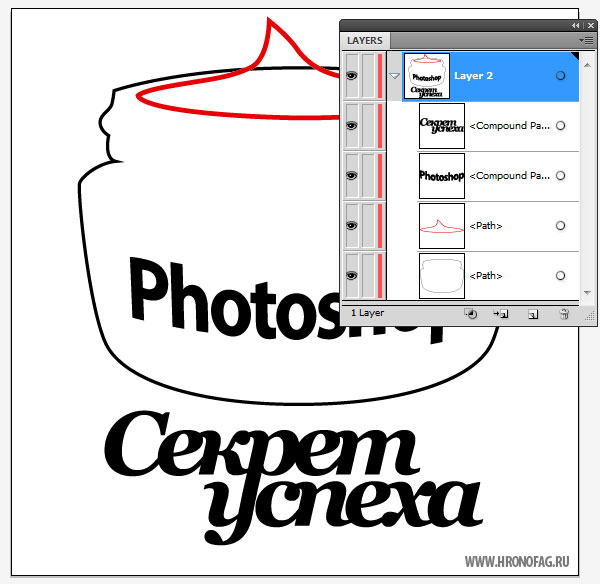
Мы избавились от надпись Фотошоп, вырезав через неё дырку в банке, но где же сама надпись? Если дизайн будет печататься на белую футболку, нам не обязателен белый цвет. Но, что если цвет футболки будет произвольным? В этом случае нам просто необходим ещё один слой с пленкой в виде надписи, перекрывающей дырки в баночке с кремом.
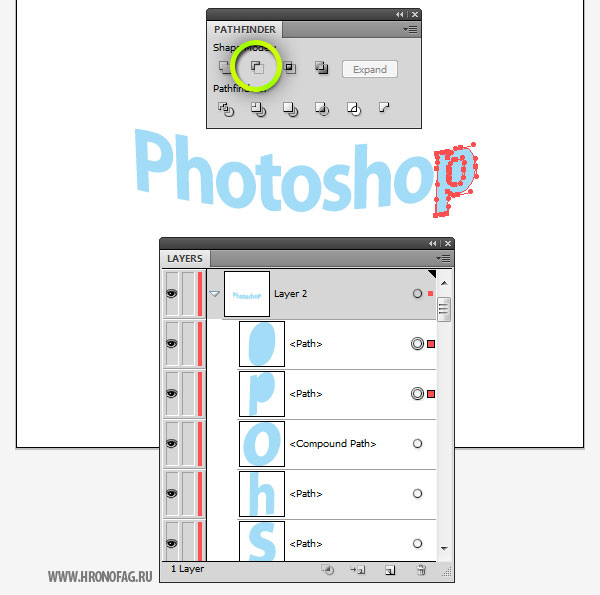
Выберите инструмент Group Selection Tool и выделите только дырку с надписью Фотошоп. Теперь нажмите CTRL+C и CTRL+F чтобы скопировать надпись в тоже самое место на рабочей поверхности. Контуры скопируются в разложенном виде, поэтому нам придется собрать надпись. Выделяйте каждую букву в которой есть вырезы, и вырезайте дыры командой Minus Front из панели Pathfinder. Видимость остальных объектов можно отключить, чтобы не мешали. После всего слейте надпись через Object > Compound Path > Make

К надписи мы применим режим Object > Path > Offset Path И сдвинем её контур на 2 мм. Эта команда создает копию объекта, поэтому старую надпись можно удалить.

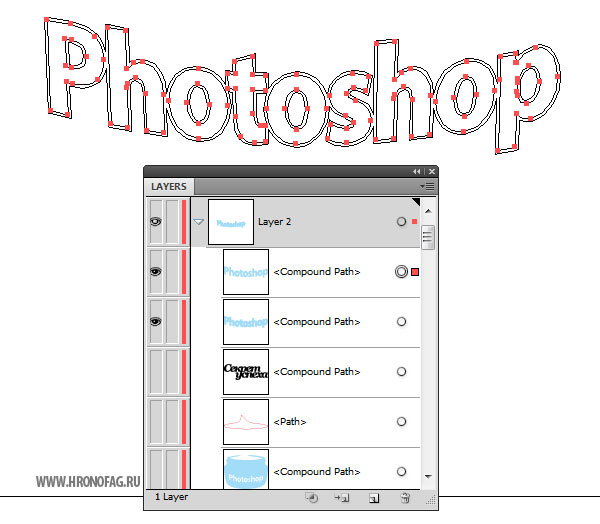
Проверка контуров макета
В дизайне на футболку не должно быть ничего лишнего. Отрывочные векторные точки, векторный мусор. Все это исключено. Проверить макет можно в режиме просмотра контуров View > Outline
Как видите, все чисто. Контуры аккуратно ложатся друг на друга, никаких лишних пересечений не наблюдается. Особенно актуальна проверка на векторный мусор для графики полученной через трассирование.

Сливаем слои

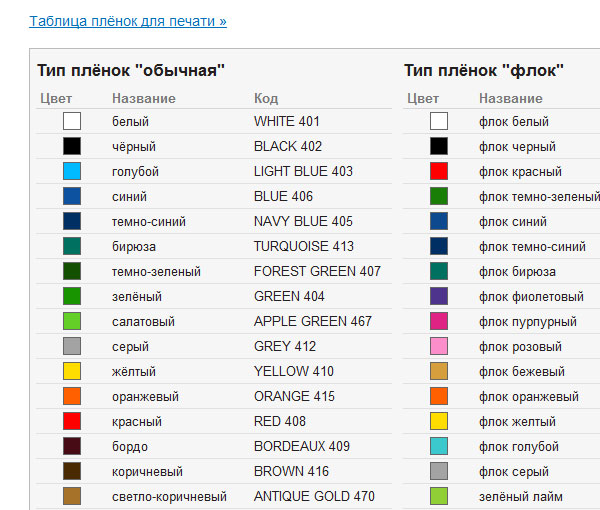
Выбираем цвета пленок дизайна

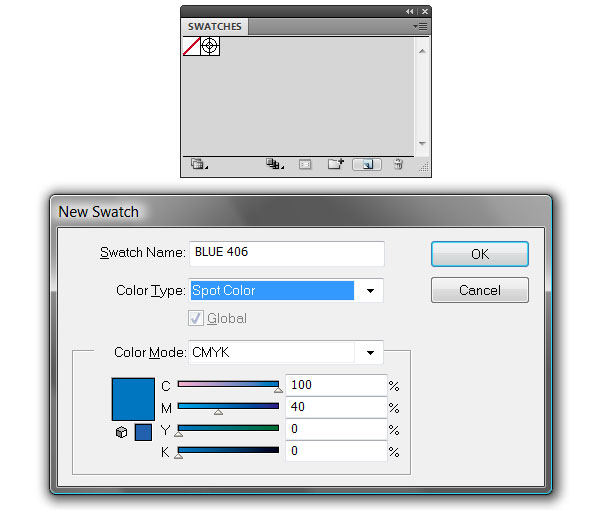
Прежде всего я перейду в панель Swatches, выделю все цвета и удалю их. Затем я создам новые цвета. В диалоговом окне настраиваем примерный цвет пленки и вписываем точное название краски из предлагаемых типографией. В настройках краски выбираем Spot Color

И того я создаю 3 краски из списка красок типографии, каждая из которых имеет соответствующее название. Остается только задать баночке с кремом правильный цвет.
Окончательный дизайн для футболки
Вот и все. Надеюсь из этого урока вы почерпнули для себя полезную информацию. Подготовленный для урока фаил можно скачать нажав по кнопке Like для Фэисбука. После этого появится ссылка на скачивание. На любые вопросы по подготовке векторных макетов для футболок или текстиля я с радостью отвечу в комментариях.

Читайте также:

