Как нарисовать банку в фотошопе
Обновлено: 07.07.2024
Рисование в Adobe Photoshop включает в себя создание векторных фигур и контуров. Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Перед началом рисования в Photoshop на панели параметров необходимо выбрать режим рисования. Выбранный режим рисования определяет, создается ли векторная фигура в отдельном слое, рабочий контур в существующем слое или растровая фигура в существующем слое.
Векторные фигуры представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо». (См. разделы Рисование фигур и Рисование с помощью группы инструментов «Перо».) Векторные фигуры не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле и импорте в векторные графические приложения. Существует возможность создания библиотек произвольных фигур, а также редактирования контура фигуры и атрибутов (например, типа обводки, цвета заливки и стиля).
Контуры — это замкнутые линии, которые можно использовать для выбора фрагмента изображения, а также залить или обвести произвольным цветом. Форму контура несложно изменить путем редактирования узловых точек.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами.
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя. (См. раздел О слоях-масках и векторных масках.)
Контур можно преобразовать в выделенную область. (См. раздел Преобразование контуров в границы выделенной области.)
Контур можно залить или обвести произвольным цветом. (См. раздел Заливка контуров цветом.)
Сохраненный контур можно назначить обтравочным контуром, что позволит сделать часть изображения прозрачной при экспорте в программу верстки или векторный редактор. (См. раздел Создание эффекта прозрачности изображения с помощью обтравочных контуров.)
При работе с группами инструментов «Фигура» и «Перо» доступны три различных режима рисования. Режим может быть выбран с помощью значков на панели параметров, когда активны инструменты групп «Фигура» или «Перо».
Создание фигуры в отдельном слое. Для создания слоя-фигуры можно использовать либо группу инструментов «Фигура», либо группу инструментов «Перо». Слои-фигуры легко перемещать, масштабировать, выравнивать и распределять, благодаря чему они очень удобны при создании изображений для веб-страниц. В одном слое можно нарисовать несколько фигур. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на панели «Контуры».
Этот режим позволяет рисовать в текущем слое рабочий контур, который можно использовать для выбора фрагмента изображения, создания векторной маски, а также заливки или обводки произвольным цветом с целью создания растрового изображения (примерно так же, как это можно было сделать с помощью инструмента раскраски). Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Режим раскраски в слое напрямую — это примерно так же, как и с помощью инструментов окрашивания. При работе в этом режиме создаются не векторные, а растровые изображения. Создаваемые фигуры можно обрабатывать так же, как и любое растровое изображение. В этом режиме работают только инструменты группы «Фигура».

В этом руководстве я покажу Вам, как можно создать реалистичную банку с прохладительным напитком, используя трёхмерные функции Photoshop(а). Я покажу Вам, как создать рисунок этикетки, а также как сделать из этого рисунка трёхмерную алюминиевую банку. Я продемонстрирую Вам, как изменить свойства материала и направление света, чтобы создать реалистичную 3D-банку с содовой. Наслаждайтесь!

Вам понадобится Photoshop CS4 с 3D функциями, чтобы следовать указаниям данного руководства.
Шаг 1
Мы собираемся начать с дизайна банки. Вы можете создать свой собственный дизайн или скачать из интернета. Я выбираю создать дизайн «Кока-Колы» заново.
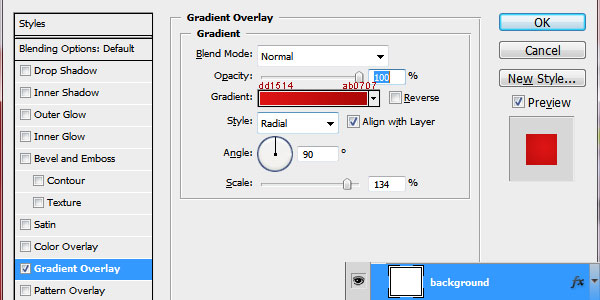
Откройте Photoshop и создайте новый документ размером 800px шириной и высотой 700px. Разблокируйте background layer («фоновый слой») и откройте окно Layer Styles («стили слоя»). Активируйте Gradient Overlay («градиентное наложение») и Radial style («радиальный стиль») с настройками, показанными на изображении ниже.

Шаг 2
Скачайте локализованную версию логотипа «Кока-Колы» с любого официального сайта и напечатаййте текст вертикально, как это сделано на изображении ниже.

Шаг 3
Добавьте слегка drop shadow («отбрасывание тени»). Установите 3pxs для distance («расстояние») и также 3pxs для size («размер»). Также добавьте едва различимый серый цвет к белому градиенту на тексте. Смотрите подробнее на изображении ниже.
Шаг 4
Время добавить некоторые детали к красному фону. Самый лучший способ сделать это – взглянуть на настоящую банку «Кока-Колы» и попытаться её скопировать. Чем больше деталей Вы добавите, тем более реалистично она будет выглядеть.
Я взял Pen Tool (P) («инструмент «Ручка») и создал несколько белых форм, а затем изменил их Blend mode («режим смешивания») на Overlay («наложение») и уменьшил Opacity («непрозрачность»).
Шаг 5
Нарисуйте фигуру, похожую на ту, что изображена на скриншоте ниже, используя Pen Tool (P) («инструмент «Ручка») и добавьте drop shadow («отбрасывание тени») с Distance («расстояние») 0px Size («размер») 26px, Opacity («непрозрачность») 70%, Сolor («цвет») Black («черный») и Angle («угол») 150º.
Шаг 6
Добавьте больше деталей к белой фигуре, созданной в Шаге 5. Я использовал ещё раз Pen Tool (P) («инструмент «Ручка»), чтобы нарисовать две тонких фигуры, которые я использовал, чтобы замаскировать фигуру побольше.
Затем я создал слой clipping mask («обрезающая маска») для белой фигуры и нарисовал на ней серой и полутоновой brush («кисть»). Существует много полутоновых кистей, доступных бесплатно на deviantART (нажмите сюда, если хотите скачать пакет).
Шаг 9
Теперь, когда дизайн готов, можно превратить его в 3D. Сначала, выберите все слои, которые есть в палитре и нажмите Ctrl + G, чтобы создать новую группу. Переименуйте группу в body disign («дизайн основной части»). Имя позволить нам отличать её от всех остальных 3D-слоев, которые у нас появятся при создании 3D-модели.

Шаг 10
Чтобы превратить этот дизайн в редактируемый 3D-слой, у Вас есть две опции. Импортируйте детальную модель банки в .3ds-формат или используйте готовую сетку, которая есть в Photoshop. Я пробовал обе версии, но я покажу Вам только, как сделать это с помощью Photoshop, потому что это проще, хотя модель выходит не самая удачная.
Итак, выберите группу, которую Вы создали в шаге 8, и откройте 3D>New Shape From Layer>Soda Can. У Вас должно получиться что-то похожее на скриншот внизу.
Как Вы можете видеть из изображения выше, группа была конвертирована в 3D-слой с двумя подслоями, один для верха и для низа, и второй, содержащий Ваш дизайн (который имеет название Вашей группы body disign).

Шаг 11
Дизайн основной части банки готов, но Вы всё ещё можете редактировать его в любое время двойным кликом по слою дизайна основной части, который откроется в новом документе, но с расширением .psb и Вы увидите все слои свои своего дизайна.
Двойным кликом на слой Cap_Material откройте его. Как только он откроется, вставьте металлическую структуру и поместите ее по центру своего холста. Затем сохраните файл (Ctrl + S) и закройте .psb-документ. Вернитесь к 3D-банке и Вы увидите, что новая металлическая структура была применена.


Шаг 12
Следующий шаг – настроить освещение, поскольку видно, что банка слишком тёмная. В первую очередь, поверните банку так, чтобы лучше можно было видеть дизайн. Для этого выберите инструмент 3D rotate («3D-поворот») из левой панели инструментов (К) и самой верхней панели инструментов меню «Position» опцию «Front».

Шаг 13
ОК, теперь можно заняться светом. Чтобы открыть 3D-настройки, дважды нажмите на значок банки на палитре слоев или значок кубика рядом со вкладкой Navigator. Когда откроется новое окно, нажмите значок лампочки.
Шаг 14
По умолчанию, Photoshop добавляет 3 infinite lights, но Вы можете добавить больше, если хотите, используя значок нового слоя внизу окна 3D Lights.
На данный момент мы используем то, что есть, но мы немного отредактируем. Откройте вкладкуLights, нажав на значок Toggle Lights внизу окна. Затем выберите Infinite Lights 1 из списка и нажмите на значок Rotate, нажмите и тащите холст, чтобы изменить угол освещения.
Расположение и цвет освещения зависит от того, куда Вы собираетесь поставить свою банку, а также внешнего окружения и освещения. Вместо того, чтобы увеличивать интенсивность освещения, можно использовать более яркий свет, который сделает свет интенсивнее.

Шаг 15
Photoshop также позволяет Вам изменять свойства материалов. Вернитесь к окну 3D-свойств и нажмите на значок Filter by Materials рядом со значком лампочки.
Затем выберите Cap_Material и установите Glossiness 90% и Shininess 30%. Если Вы хотите изменить цвет освещения, измените цвет с помощью опции Specular.

Теперь сделайте тоже самое с материалом этикетки. Увеличьте Glossiness до 80% и Shininess до 90%. Это создаст серию полосок света, похожих на блеск, который придает банке больше реализма.

В завершение нарисуйте 3D-фигуру, иначе получатся неровные, рваные грани. Итак, правой кнопкой мышки нажмите на слой 3D-объекта и выберите Render For Final Output. Вы увидите, как значительно улучшилось качество изображения.
Конечный результат
Для конечного изображения я использовал слегка зеленоватый свет и разместил свет для эффекта, что свет идёт справа, поэтому левая сторона темнее.
Ниже можно увидеть другие варианты дизайна, которые получились в результате этого же процесса.
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image–Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image–ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer–New–BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image–AutoTone (Изображение – Автотон), Image–AutoContrast (Изображение – Автоконтраст) и Image–AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке .
2. Выбрав слой под названием Packaging graphic, перейдите к 3D > Новая сетка из слоя > Стиль сетки > Газированная вода, чтобы разместить на 3D-упаковке изображение. Photoshop спросит, хотите ли вы переключиться в трехмерное рабочее пространство. Нажмите Да, чтобы продолжить.
3. Переключитесь с панели слоев в 3D. Если панель 3D не отображается, выберите Окно > 3D.
4. Установите для сцены Текущий вид на панели 3D.
5. Выберите Переместить 3D-камеру по дуге на верхней панели. Курсор примет вид миниатюрной орбиты, с помощью которой вы сможете вращать трехмерную модель. Теперь можно вращать экран в разных направлениях, чтобы изменить вид банки в пространстве. Выберите вид, при котором частично видны верхняя часть банки и отбрасываемая ею тень.
6. Теперь поверните банку так, чтобы этикетка была обращена на зрителя. Для этого нажмите на банку, чтобы отобразить ось 3D. Наведите курсор на красный маркер оси y, так чтобы отобразился желтый круг.

7. Вращайте банку перетаскиванием до тех пор, пока этикетка не окажется посередине.

Применение реалистичного материала
8. В качестве финального штриха на макете можно настроить параметры материала банки. Выберите Label_Material в категории Газированная вода на панели 3D и настройте свойства на панели выше. Установите Свечение на 9%, а Металлические свойства — на 16%.
9. Нажмите на значок трехмерного куба в нижней части панели 3D для рендеринга макета. Рендеринг может занять некоторое время — в зависимости от мощности компьютера. После завершения рендеринга можно сохранить макет.

Читайте также:

