Как нарисовать дерево в фотошопе
Обновлено: 02.07.2024
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
На самом деле нарисовать дерево в фотошопе не так уж трудно. Нужно лишь немного усилий и фантазии.
Что в основном мы будем использовать в этом уроке:
Художественное образование и умение рисовать от руки не потребуется! Нужно всего несколько минут.
Шаг 1. Создание нового документа.
Откроем новый файл: File – New (ctrl+n)
![]()
Шаг 1. Делаем наброски дерева
Возьмем Brush Tool маленького размера и сделаем набросок будущего дерева.
![]()
Шаг 3. Детализируем ствол
Создадим новый слой: Layer » New » Layer и нарисуем кору дерева, используя Brush Tool. Используйте цвет, который будет основным.
![]()
Поменяйте настройки кисти и нарисуйте текустуру.
![]()
Теперь прорисуйте к коре четкие светлые и темные части.
![]()
Используя Brush Tool сделайте боле глубокими тени.
![]()
Используя Smudge Tool размажте кору дерева, но сохранив ее текстуру.
![]()
Шаг 4. Начинаем рисовать листву
Новый слой. Нарисуем листву дерева с помощью Brush Tool.
![]()
Теперь возьмите другую кисть и нарисуйте листву разными цветами.
![]()
Удалите слой, содержащий эскис, нажав кнопку Delete Layer на внизу на палитре слоев. Вставьте новый слой на место, где был слой с эскизом и залейте его соответствующим цветом, используя Paint Bucket Tool.
![]()
Подкорректируйте листву на дереве и ее границы, используя Eraser Tool, выбрав нужную кисть и стерев необходимые участки точечными мазками.
![]()
Используя Smudge Tool подкорректируйте нижнюю часть ствола дерева.
![]()
Применим к слою со стволом дерева следующее: Image » Adjustments » Brightness/Contrast.
![]()
Шаг 5. Добавляем больше листьев
Теперь необходимо взять кисть в форме листьев. Установите такие же параметры для кисти, как указаны на скрине ниже.
![]()
Теперь нарисуйте листики.
![]()
Шаг 6. Последние штрихи.
Сделайте дубликат слоя с листвой: Layer » Duplicate Layer. Поместите его ниже слоя с оригиналом листвы и примените фильтр: (Filter » Blur » Gaussian Blur).
![]()
Теперь склеим все слои в один Layer » Merge Visible (shift+ctrl+e) и придадим дереву эффекст солнечного света между листьями. Это можно сделать, используя Dodge Tool.
![]()
Дублируем слой и применим к нему фильтр (Gaussian Blur). Меняем режим слоя на Soft Light и ставим прозрачность 73%
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Если Вы создали собственный изометрический пиксельный город или небольшое пиксельное изображение, то, возможно, вам потребуются и пиксельные деревья.
Такие деревья – прекрасный декоративный элемент, они украсят любой нарисованный город, сцену, не говоря уже о парках или городских пейзажах.
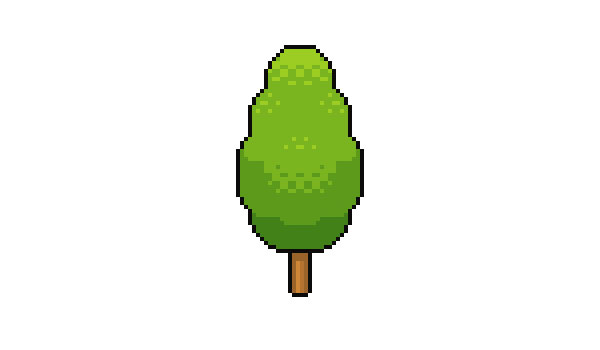
Финальное изображение:

1. Размеры
Мы будем рисовать дерево достаточно большого размера, чуть больше, чем куст, но не совсем огромное.
Шаг 1
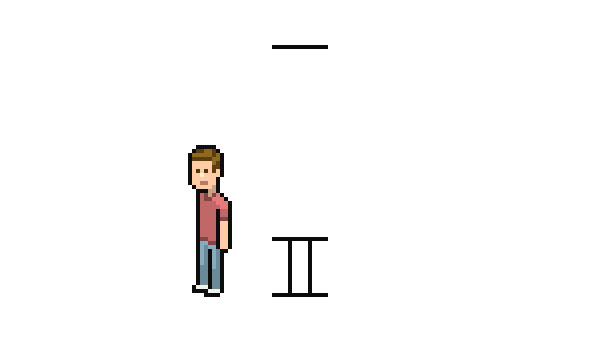
Высота будущего дерева в два раза меньше высоты персонажа.

Это рабочие размеры. В процессе рисования высоту можно будет скорректировать.
Шаг 2
Ширина ствола дерева должна быть чуть толще, чем ноги персонажа. В моем случае, это 4 пиксела между линиями.

Шаг 3
А вот это примерно верхушка дерева.

2. Фигуры
Верхушка дерева будет состоять из кластера овалов. Можно использовать более простые формы, такие, как круг или квадрат, но кластерное решение придаст дереву более реалистичный вид.
Шаг 1
Вот так выглядит овал, который мы будем рисовать. Его ширина 24 x 18px, но Вы можете ее сделать любой.

Нарисуйте овал при помощи инструмента Овальная область выделения (Elliptical Marquee Tool), отключив функцию анти-сглаживание (anti-alias) на панели свойств инструмента.

Затем, нарисованное выделение нужно заполнить цветом. Для этого, сожмите выделение овала на 1 пикселSelect > Modify > Contract (Выделение – Модификация – Сжать) и залейте его зеленым цветом. Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.

Шаг 2
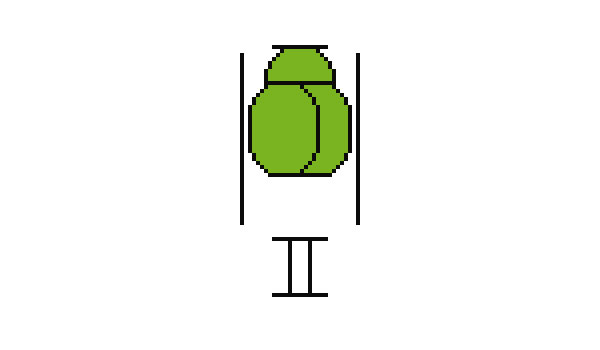
Используйте этот же овал для того, чтобы добавить его к кластеру. Мы создадим три овала на верхней части дерева и пять - в нижней.

Попробуйте несколько способов размещения овалов. Эта строка будет иметь три овала.

Шаг 4
Третий овал на этой строке будет располагаться немного ниже.

Шаг 5
Добавьте пару овалов на нижнюю часть дерева – Вы можете вставить их на новый слой, переместить слой ниже исходного и слить (Ctrl + E).

Шаг 6
Удалите направляющие, по которым рисовали дерево:

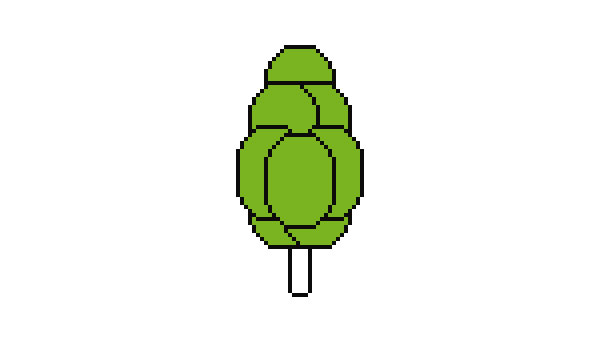
Шаг 7
Закругленный ствол дерева зрительно смягчает его зазубренные края:

3. Тень
Мы создали основную фигуру дерева и теперь нужно прорисовать тень, чтобы добавить ему объем.
Шаг 1
Постепенно, добавляя тень к дереву, мы будем избавляться от контурных линий внутри него.

Шаг 2
Верхняя часть дерева будет освещена сильнее, чем остальные. Этот оттенок будет на 10% ярче, а также будет иметь более теплый оттенок.

Шаг 3
Ориентируясь на скриншот, добавьте к боковым частям листвы дерева точно такой же оттенок, что и в предыдущем шаге:

Шаг 4
Добавьте точно такой же оттенок и на центральный овал:

Шаг 5
Теперь добавьте темный оттенок на нижнюю часть овалов, находящихся в центре. Этот оттенок должен быть на 10% темнее, чем основной цвет листвы.

Шаг 6
Добавьте еще один оттенок на самую нижнюю часть листвы – он должен быть на 10% темнее, чем предыдущий.

Шаг 7
Теперь измените цвет ствола дерева на коричневый. Также, после того, как цвет стволу задан, Вы можете его изменять при помощи команды Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation).

Шаг 8
В финале, добавьте тень на ствол дерева. Края ствола могут быть темнее или светлее. В моем случае, они темнее.

4. Текстура
Теперь к дереву мы добавим текстуру, смешивая несколько разных оттенков. Это делается для того, чтобы добавить дереву текстуру листьев.
Шаг 1
Для создания сглаженного перехода я буду использовать области по 4 пиксела цвета, а для отдельных – по 2 пиксела.

Для большего удобства, при рисовании увеличивайте масштаб изображения инструментом Zoom (Масштаб).
Шаг 2
В верхней части дерева и немного левее, прорисована пиксельная текстура.

Шаг 3
Скопируйте пиксельную текстуру (Ctrl + C) и вставьте ее на другую сторону дерева и в центральную его часть (Ctrl + V).

Шаг 4
Теперь нарисуйте пиксельную текстуру на средней части дерева, создавая плавный переход от зеленого к темно-зеленому оттенку.

Шаг 5
Сглаживание текстуры сделайте чуть выше средней части дерева, чтобы оно выглядело объемным и чтобы сделать его форму круглее.

Шаг 6
Теперь добавьте несколько темных пикселов, чтобы подчеркнуть разрыв между боковой частью и центром овала. Это придаст дереву вид кластера, как и было задумано.

Шаг 7
После того, как эта часть готова, скопируйте ее (Ctrl + C), отразите по горизонтали (Edit> Transform> Flip Horizontal)(Редактирование – Трансформирование – Отразить по горизонтали) и поместите ее на противоположной стороне.

Шаг 8
Также, готовую пиксельную часть из предыдущего шага поместите на нижнюю темно-зеленую часть дерева:

Шаг 9
Для того, чтобы добавить пиксельную текстуру на ствол дерева, на новом слое (Shift + Ctrl + N) нарисуйте маленький шаблон пиксельной текстуры черного цвета, примените ее к стволу и уменьшите непрозрачность до 20%. После, выполните сведение слоев (Ctrl + E).

Благодаря этому, ствол обретет текстуру коры.
Шаг 10
Сделайте светлее контур ствола, а также нарисуйте вокруг дерева тень черного цвета, падающую на землю от его верхушки. Уменьшите непрозрачность слоя с тенью до 10%.
Здравствуйте, Меня зовут Юрий. Мне 27 лет, из них 7 лет работаю в сфере полиграфического дизайна. С недавних пор начал пробовать себя в качестве художника-иллюстратора и хотел бы поговорить об одном моменте.
С того времени, как у меня на руках оказался планшет, я задумался - а каково это, рисовать деревья и что для этого нужно? Информации во всемирной сети об этом было немного, а работ, нарисованных на планшете, с большим количеством листвы и того меньше. Это и послужило поводом для написания этого небольшого урока.
Данная статья, прежде всего, будет полезна начинающим художникам, но, надеюсь, может пригодиться и более опытным людям. Обладание планшетом желательно, урок идет в расчете на него.
Прежде всего начнем с того, что не надо делать. Если у Вас много свободного времени, то можете провести ближайшие несколько недель вырисовывая каждый листочек. Этого я делать категорически не советую, есть более легкий и доступный путь.
Итак, Вы полны решимости в "выращивании" собственного дерева, а то и целого леса? Тогда начнем.
Перво-наперво, сверните будущий "холст" для шедевра и создайте новый документ до 1024*1024 pix. В нем мы будем создавать свои собственные кисти, после чего разберемся с несколькими параметрами, которые существенно облегчат нам жизнь.
Проблема всех новичков - это боязнь разобраться как работают кисти в Photoshop, на что влияют многие параметры и для чего они нужны. Это не наш метод, кисти надо любить, холить и лелеять. Тогда кисти ответят Вам тем же.
Возвращаемся к новому документу, который мы создали и начинаем делать заготовки будущих листьев. Для подготовки этого урока я создал 4 разных кисти:
1) самая густая листва
2) Листьев поменьше
3) 3 листика
4) одиночный лист
Первая и основная кисть у нас пойдет на создание основного массива будущего дерева. Вторая и третья - больше для корректировки формы и создания дополнительных деталей. Четвертая - для добавления отдельных листьев на крону, чтобы она не смотрелась однообразно.
В интернете много описаний того, как создаются кисти. Основные моменты - размер документа до 1024*1024 пекселей, рисовать надо на белом фоне черным цветом. Черный цвет в кисти будет самым непрозрачным, белый наоборот - прозрачный. Все оттенки серого будет иметь различную прозрачность в зависимости от близости к черному или белому.
Итак, рисуем листья. Тут все зависит от Вашей фантазии и предпочтений. У меня получилось что-то абстрактное, гибрид березы и клена с примесью тополя.
После того, как все кисти нарисованы, нужно добавить их в набор кистей. Идем в меню "Edit" и нажимаем там "Define Brush Preset". В появившемся диалоговом окне выбираем имя кисти и вуаля, готово. Наша кисть появилась в наборе, диалоговое окно которого вызывается нажатием клавиши F5
Добавляем поочередно все нарисованные кисти и приступаем уже непосредственно к созданию неповторимого пейзажа.
Сперва необходимо неметить и нарисовать ствол дерева с ветками на отдельном слое. Фон я сделал грязно серым, дерево серо-коричневым. Но на данном этапе это пока не важно.
Далее создаем слой ниже дерева и настраиваем кисти.
В окне Brushes нас интересуют три основных группы:
1) Shape Dynamics - динамика формы
2) Scattering - Рассеивание
3) Color Dynamics - динамика цвета
Теперь по порядку:
1) Динамика формы отвечает за изменения размера кисти во время рисования. Основной параметр Size Jitter лучше оставить на нуле. Контроль выставить на Pen Pressure. В итоге сильное нажатие будет оставлять самые большие листья, слабое - поменьше. Второе - Angle Jitter так же оставить на нуле. Контроль - Direction. При рисовании будет учитываться направление мазка и кисть будет поворачиваться соответственно направлению. Это помогает несколько избежать одинаковых участков в изображении. Остальное в этой вкладке можно не трогать.
2) Рассеивание говорит само за себя - то, на сколько далеко изображение будет появляться от центра кисти. Параметр Scatter имеряется в процентах. Чем больше - тем дальше от центра рисует кисть. Тут нужно самим попробовать выставлять разные значения и понять, как вам более удобно и как больше подходит для рисунка. В моем случаи это было примерно 200%. Так же лучше выставить контроль на Pen Pressure. В совокупности с параметрами Shape Dynamics при сильном нажатии у нас будут появляться большие листья на большем расстаянии друг от друга.
3) Динамика цвета отвечает за варьирование цветовой гаммы кисти от выбранного цвета в палитре. Нужные параметры:
- Hue Jitter - то, на сколько сильно будет отклоняться оттенок кисти по шкале цветности. Чем выше процент, тем сильнее цвет уйдет от выбранного. В нашем случае будет достаточно 4-5%, чтобы цвет листьев не сильно вырьировался и не появлялись совсем ненужные нам оттенки.
- Saturation Jitter - вариации насыщенности. Я не трогал, но Вы можете попробовать поэксперементировать.
- Brightness Jitter - на сколько может отклоняться яркость кисти в сторону белого и черного цветов. В моем случае 10-12%.
Теперь, когда основные параметры разобраны, можно немного потренироваться, чтобы понять как ведут себя кисти, после чего начинать рисовать листву. Выбираем основной цвет и вперед.
1) Несколькими мазками первой кисти я обозначил крону за стволом.
2) Используя кисть №2 обозначил нижние ветки.
3) Создаем новый слой выше ствола. Кистями 1-3 рисую крону на переднем плане.
4) На этом этапе я сменил оттенок кисти к более светлому тону. Крона стала гуще, как на переднем плане, так и на заднем.
5) Добавим немного объема нашему дереву, если вы не сделали этого раньше.
6) Немного прибавим насыщенности заднему плану.
7) Добавим желтоватых листьев для настроения.
8) Подрисуем траву на передний план и немного подправим задний (кисть, опять же, удобнее сделать самим, как я и поступил).
9) И на последнем этапе я сделал градиентную заливку на небо, откорректировал цвет и яркость некоторых слоев, подрисовал пару облаков и жесткой квадратной кистью, с включенным параметром Scattering, добавил мазков повех кроны, чтобы работа не смотрелась скучной и однообразной.
Итак, наша работа готова. За полчаса родился довольно милый и радующий глаз пейзаж. Из этих 30 минут ваш покорный слуга две трети времени провел подготавливая иллюстрации для этого урока.
Это конечно не шедевр, но я преследовал другую цель - показать, как может быть эффективна работа с кистями, если с умом подойти к решаемой задаче. Дело можно не ограничивать четырьмя кистями, не обязательно должны быть листва деревьев или трава. Это могут быть любые массивы - пузыри, волны на воде, стайки насекомых в воздухе, облака и многое другое.
Но так же не стоит забывать, что этот метод не панацея и всего лишь служит определенным целям в вашей работе. Главное умело использовать его тогда, когда он действительно необходим. Не забывайте эксперементировать, читать уроки, учиться у своих коллег и вырабатывать свой неповторимый стиль.
Читайте также:

