Как сделать сетку в фотошопе для инстаграмма
Обновлено: 04.07.2024
Это самый важный шаг. Нужно подобрать такую цветовую схему, которая будет вызывать правильные ассоциации о вас. Например, если вы ведете детские праздники, неуместно использовать «мрачные тона». И напротив, если вы сдаете в аренду лофт, не стоит добавлять «детские оттенки».
Как определиться с цветом?
Если у вас еще нет брендбука, в котором описаны фирменные цвета, самое время начать его формировать.
- Внимательно изучите значение оттенков. Об этом можно почитать здесь , здесь и здесь .
- Прислушайтесь к себе: нравится ли вам этот цвет? Приятно существовать и работать в нем?
- Научитесь гармонично сочетать цвета. В этом вам поможет цветовой круг Иттена .
- Через несколько недель после внедрения новой цветовой гаммы обязательно спросите у подписчиков (при условии, что у вас сформирована ЦА), нравятся ли им изменения. Если нет, нужно внести коррективы. Помните, если больше 50% проголосовало «ЗА» новые изменения, всё в порядке. Невозможно нравится всем.
- Коричневый — традиционность, долгосрочность, семейные ценности.
- Розовый — цвет жизни и готовность к новому.
- Голубой — верность и легкость.
Эти три цвета находятся в области равнобедренного треугольника в круге Иттена, образуя тем самым классическую триаду. Обратите внимание, что это не единственные цвета в моем профиле, но именно они взяты за основу. Я постоянно «играю» с оттенками.
Оговорюсь: в ленте есть ошибки, но основная цель — создать единую цветовую гамму — выполнена Оговорюсь: в ленте есть ошибки, но основная цель — создать единую цветовую гамму — выполнена2. Определитесь со схемой постинга
Правильное расположение изображений в ленте Инстаграма не только привлечет внимание подписчиков/потенциальных подписчиков, но и сформирует их лояльность к вашему бренду. С помощью ленты вы покажите, что заботитесь о своих клиентах/читателях, учитывая не только их конечный интерес (продукт), но и эстетическое удовольствие.
Есть несколько вариантов расположения публикаций: шахматы, параллели, диагональ, центр.
Шахматы
Чередуйте публикации в шахматном порядке. Разница между ними может быть по цвету (оттенки, контрасты, светлее-темнее,цвет-ЧБ), по наличию/отсутствию текста, по виду контента (фото/инфографика/коллаж) и так далее.
Параллели
Располагайте изображения в столбики или строчки. Например: 1 столбик — темный, 2 — светлее, 3 — ещё светлее. Или: 1 — ЧБ; 2 — цвет с преобладанием темных оттенков, 3 — цвет с преобладанием светлых оттенков. Ещё вариант: 1 — фото+текст, 2 и 3 — фото.
Чередование по строкам можно использовать так. Опубликуйте подряд 3 фотографии из одной и той же фотосессии (должны совпадать локация, одежда, идея). Следующие 3 фотографии — другая фотосессия с соблюдением всё тех же требований.
Диагональ
Геометрически сложная, но интересная схема. Чередование может быть по цвету, наличию-отсутствию текста, сюжетной линии, объекту в кадре и так далее.
Центр
Отлично подходит для минималистичного оформления. Позволяет добавить ярких пятен. Смысл в выделении центра. Вокруг располагаются похожие друг на друга публикации.
3. Научитесь работать с планами
Чередуйте планы: крупный, средний, общий. В квадрате 3х3 они не должны совпадать ни по горизонтали, ни по вертикали.
При составлении следующего квадрата учитывайте верхнюю строку.
4. Изучите тренды визуала в Инстаграм
Сейчас в моде:
- Естественность — неброские цвета, спокойная одежда/макияж, естественные локации (природа, улица, квартира).
- Минимализм — чем меньше деталей тем лучше. Пусть в вашей ленте будет больше «воздуха».
- Винтаж — слегка подстаренные фото, винтажные наряды, пасхалки.
- Коллажи — сложные и простые. Интересно смотрятся, если поместить их в центр ленты.
- Иллюстрации — комиксы и инфографики. Отличная фишка для аккаунтов СМИ ;)
- Мемы — смешные картинки/зарисовки на понятные ЦА темы. Свяжите свой бизнес с животрепещущей ситуацией и наслаждайтесь ростом охватов.
Обратите внимание: не нужно делать салат из трендов. Выберите 1, максимум 2 и придерживайтесь ему. В противном случае, у вас получится не «стильный дорогой бутик», а «рынок из 90-х, с картонкой-подстилкой». Помните: в моде гармоничность и логика.
6. Изучите антитренды
Модный в 2021 году визуал Инстаграма мы разобрали, но будет не лишним подчеркнуть и устаревшие фишки.
Лента в одном цвете — моветон. Так что хватит накидывать на фотографии один и тот же пресет. Лучше возьмите на вооружение несколько шаблонов цветовой коррекции и распоряжайтесь ими согласно предыдущим пунктам.
Бесконечная лента, или инсталендинг — отголосок прошлого. Если ваш профиль — это не посадочная страница для привлечения трафика на сайт, то откажитесь от этой фишки. Это больше не красиво.
7. Выберите удобные приложения
Оформление профиля — это не рутина, а творчество. Но любое творчество требует труда и времени. Чтобы занятие приносило радость, подберите приложения, в которых вам будет удобно работать. Вот мой личный арсенал:
Photoshop
Любовь к фотошопу у меня с тех времен, когда я училась на фотографа. Обожаю работать с тенями, деталь кадры более фактурными. Увы, но ни одно приложение на телефоне не смогла заменить мне любимую программу на ноутбуке. Стараюсь выделять время для своего визуала и прорабатывать его с присущим занудством.
Lightroom
Мобильная версия Photoshop. Функционала достаточно, чтобы обрезать фотографию, подтянуть экспозицию и накинуть пресет.
Canva
Библиотека с шаблонами, которая помогает мне создавать рекламные креативы. Рекомендую это приложение тем, кто хочет добавить в ленту публикации с текстом. В библиотеке есть множество красивых бесплатных шаблонов. Также туда можно подгрузить свой уникальный дизайн.
Preview
Планировщик ленты, который мне очень нравится. Именно здесь я составляю свою ленту. Удобно, что он коннектится с существующей лентой и ты видишь, какой визуальный ряд у тебя уже есть.

Туториал как сделать шаблон для инстаграм в фотошопе, и самостоятельно создать оформление для постов и сторис в редакторах Canva и Pics Art.
Как сделать шаблон для инстаграм в фотошопе
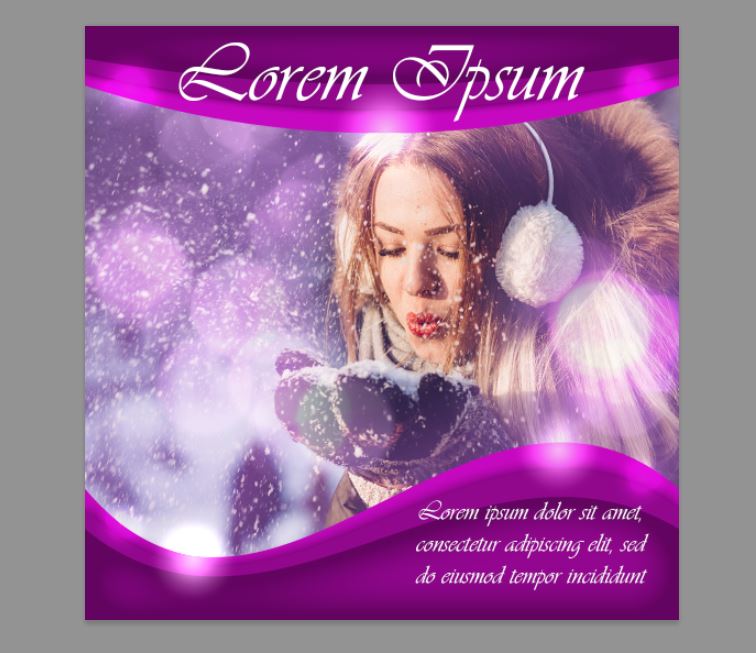
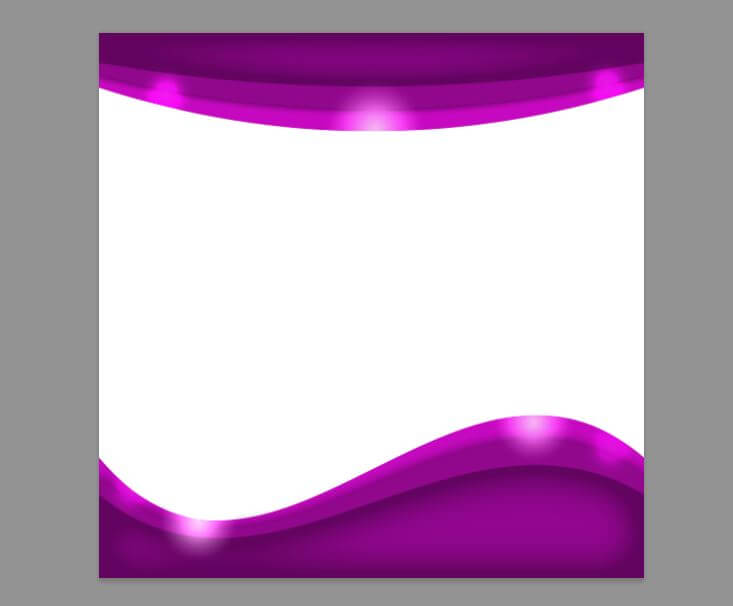
Дизайнерам, знакомым с программой Adobe Photoshop, покажем как сделать шаблоны для инстаграм самостоятельно. Будем делать шаблон в ленту постов. В итоге, создадим такую картинку:

- Открываем фотошоп.
- Создаем новый документ (Ctrl N).
- Задаем размер шаблона для инстаграм 1080px*1080px.
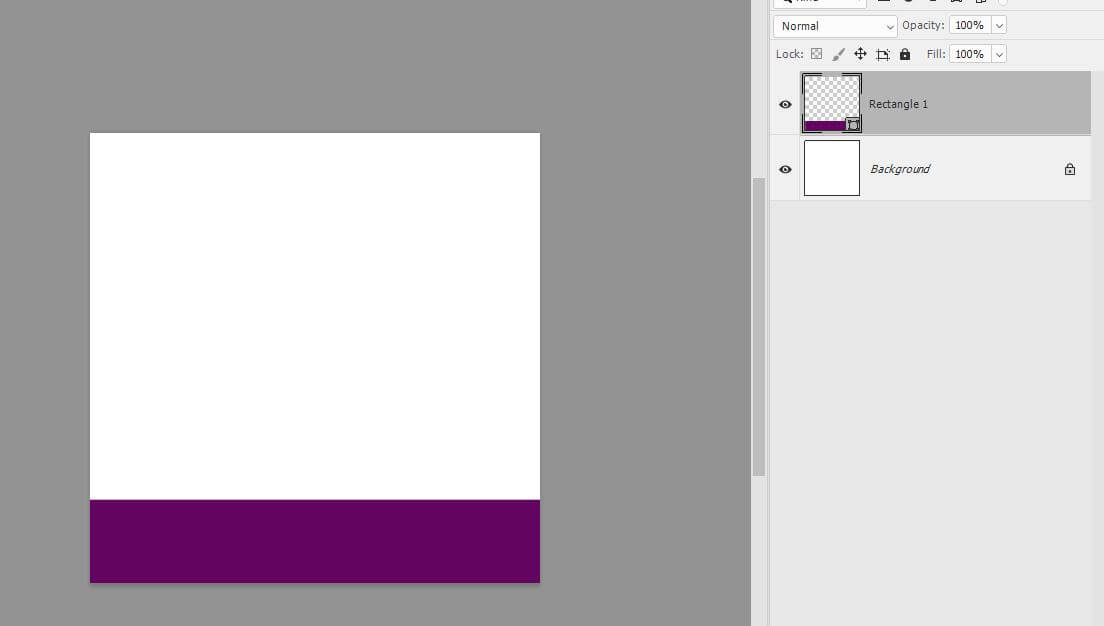
- На панели инструментов выберем прямоугольник (Rectangle Tool).
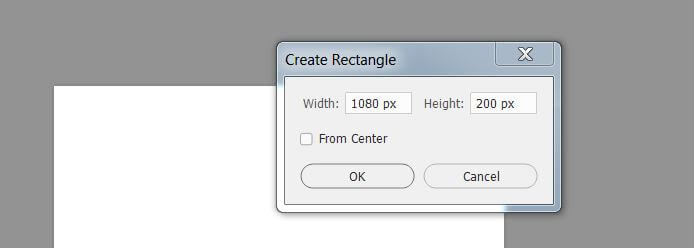
- Щелкнем в любом месте документа, чтобы открылось окно настроек прямоугольника.
- Зададим размеры: ширина 1080, а высота на усмотрение, например, 200 px и нажмём OK.

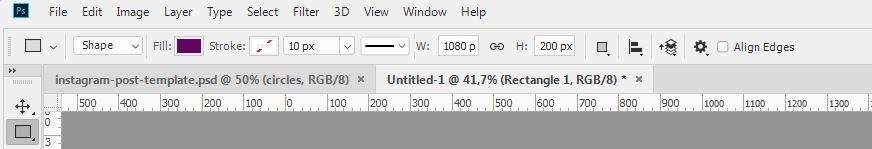
В верхней панели поменяем цвет прямоугольника и уберём у него обводку.

Теперь подровняйте прямоугольник:

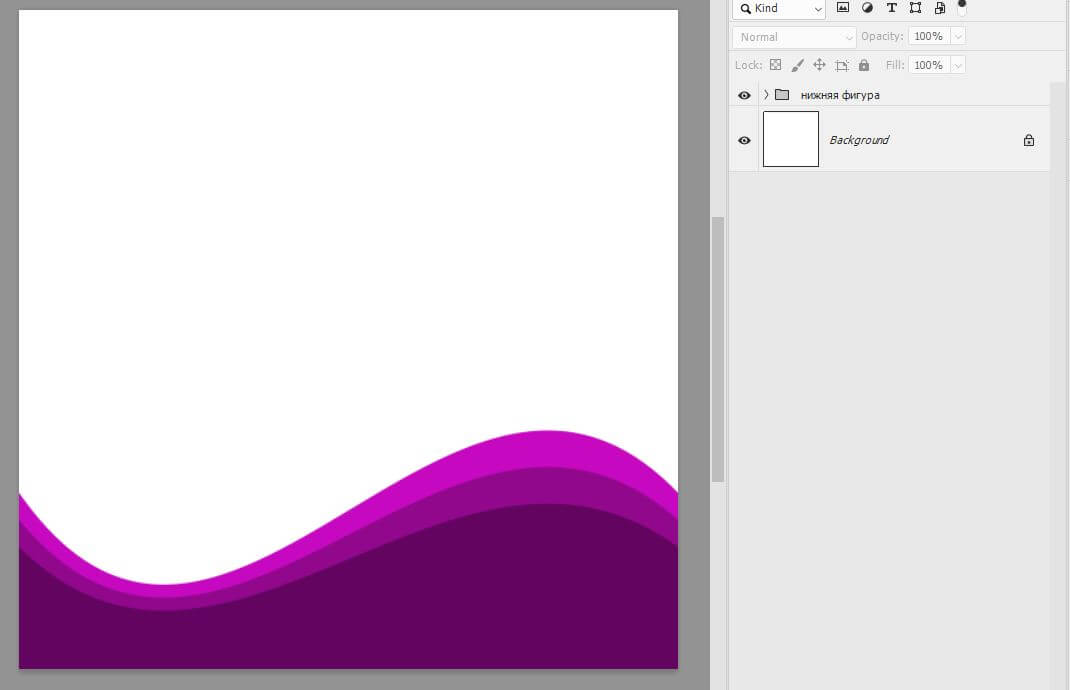
Теперь наш прямоугольник внизу:

Сделаем из прямоугольника волну.
Трансформация фигуры
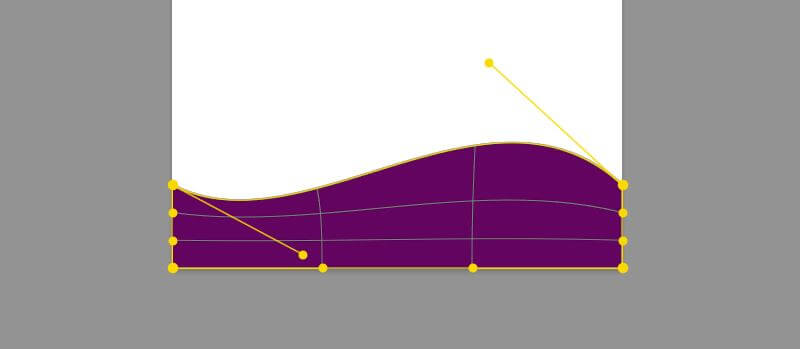
Идём в меню Edit – Transform – Wrap. Инструмент трансформирования гибко меняет контур фигуры.
Для этого тянем в стороны за «рычаги» до тех пор, пока очертания «волны» нас не устроят:

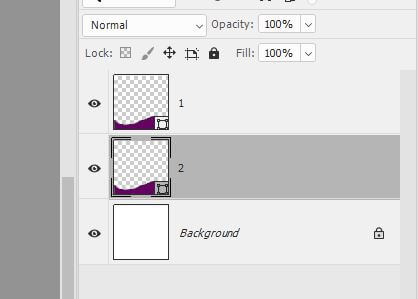
Для завершения трансформирования нажмём на галочку на верхней панели. Сделаем копию с прямоугольником, проще это сделать, если зажать Ctrl, кликнуть по слою и потянуть вниз.
Чтобы не путаться в копиях (их ещё будет много), пронумеруем слои.

Трансформируем второй слой. Нажмём Ctrl T или в меню Edit – Free Transform. Требуется увеличить высоту фигуры так, чтобы нижняя часть осталась неизменной. По умолчанию трансформация происходит из середины фигуры.
Зададим другие варианты. В верхней панели найдём вот такой квадрат и передвинем вниз точку трансформации:
![]()
Здесь же поменяем высоту фигуры – в поле Height введём нужное значение, можно к цифре добавить через математическое выражение, например, +60 px.
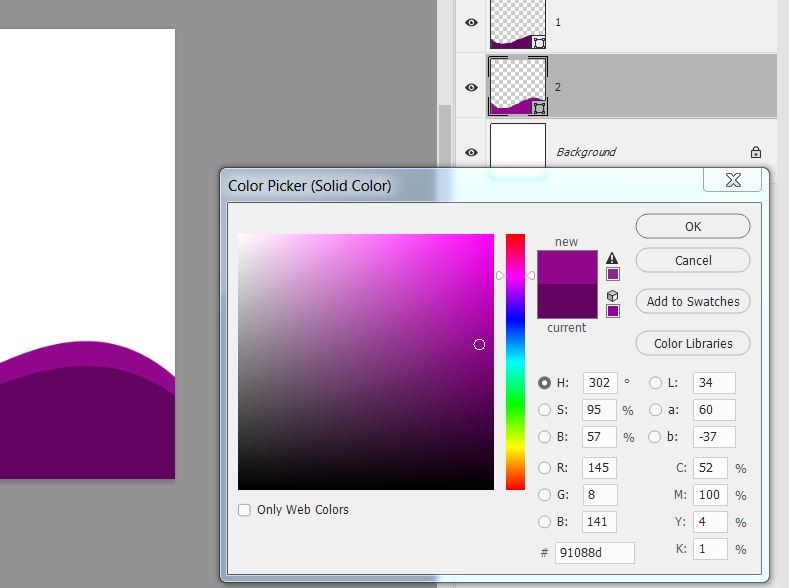
Теперь дважды щелкнем по миниатюре фигуры No2, чтобы поменять цвет фигуры на светлый.

Продублируем второй слой, переименуем копию в No3 и произведём те же шаги:
- Трансформация изображения.
- Увеличение высоты.
- Смена цвета.
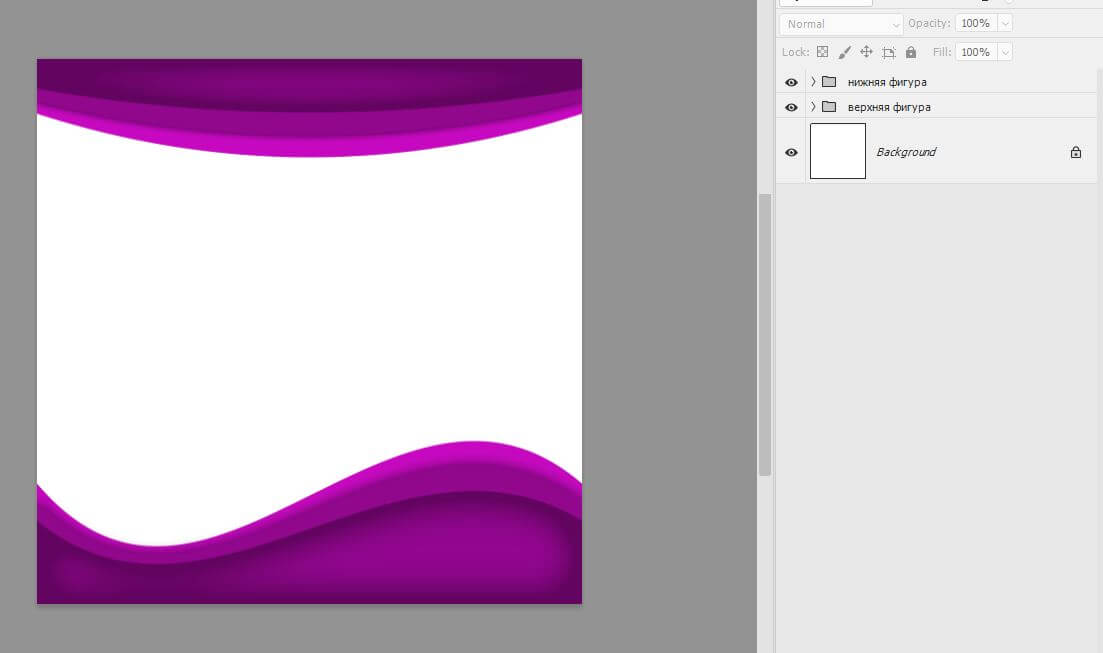
Выделим три волны и объединим в группу для удобства Ctrl G. Переименуем группу в «нижняя фигура». В результате удалось сделать шаблон для инстаграм с фиолетовой волной:

Нижняя часть шаблона готова, создадим верхнюю половину.
Создание верха заготовки
Чтобы создать шаблон для инстаграм целиком, добавим верхнюю фигуру:
- Берём прямоугольник, устанавливаем ширину 1080 px и высоту 80 px.
- Убираем обводку, заливку делаем такого же цвета, как нижняя фигура.
- Выравниваем по центру и по верхнему краю.
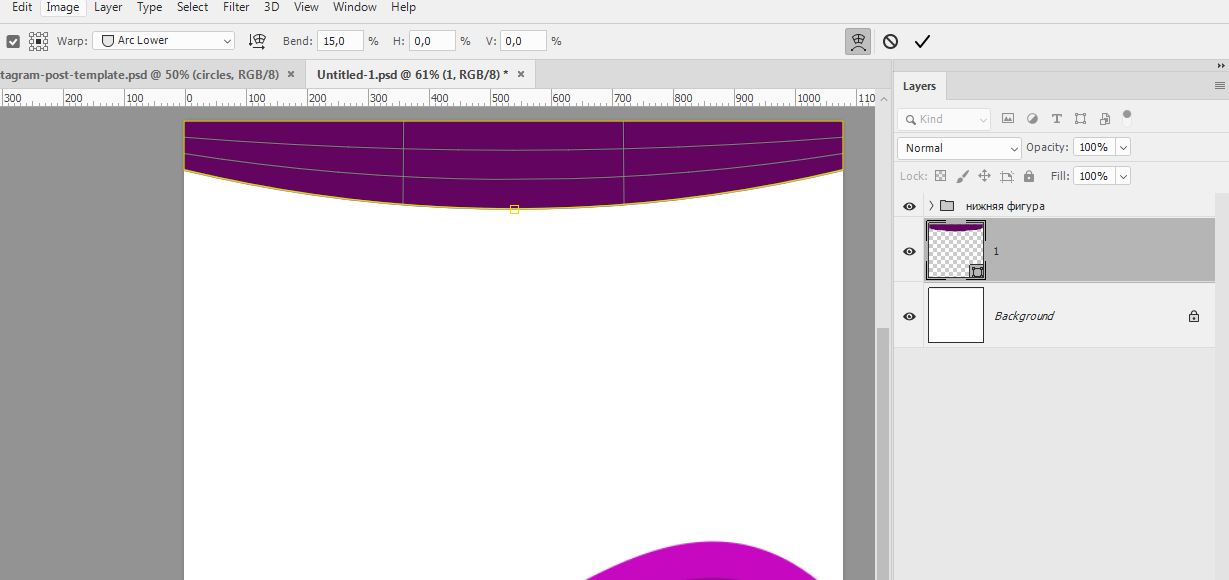
- Идём в меню Edit – Transform – Wrap.
На этот раз будем «выгибать» фигуру не вручную, а воспользуемся заготовками.
Найти шаблоны можно в верхней панели. Возле надписи Wrap в выпадающем меню выберем Arc Lower и поменяем значение Bend на 15%.

Нажимаем на галочку для завершения трансформирования.
Далее дублируем этот слой, копию называем No2, нажимаем Ctrl T или в меню Edit – Free Transform.

Требуется поменять точку трансформации (точку ещё называют anchor point), но теперь anchor point будет сверху.
Изменим высоту фигуры и цвет так же, как в прошлый раз.
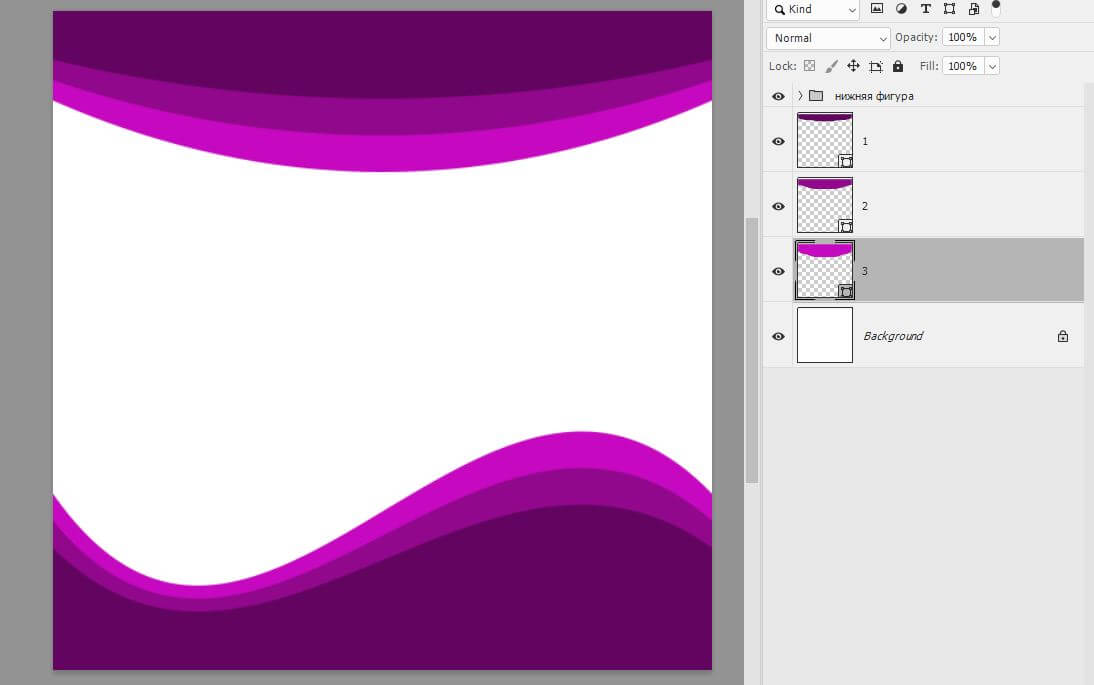
Сделаем копию, переименуем её в слой No3 и произведём те же шаги. Получится так:

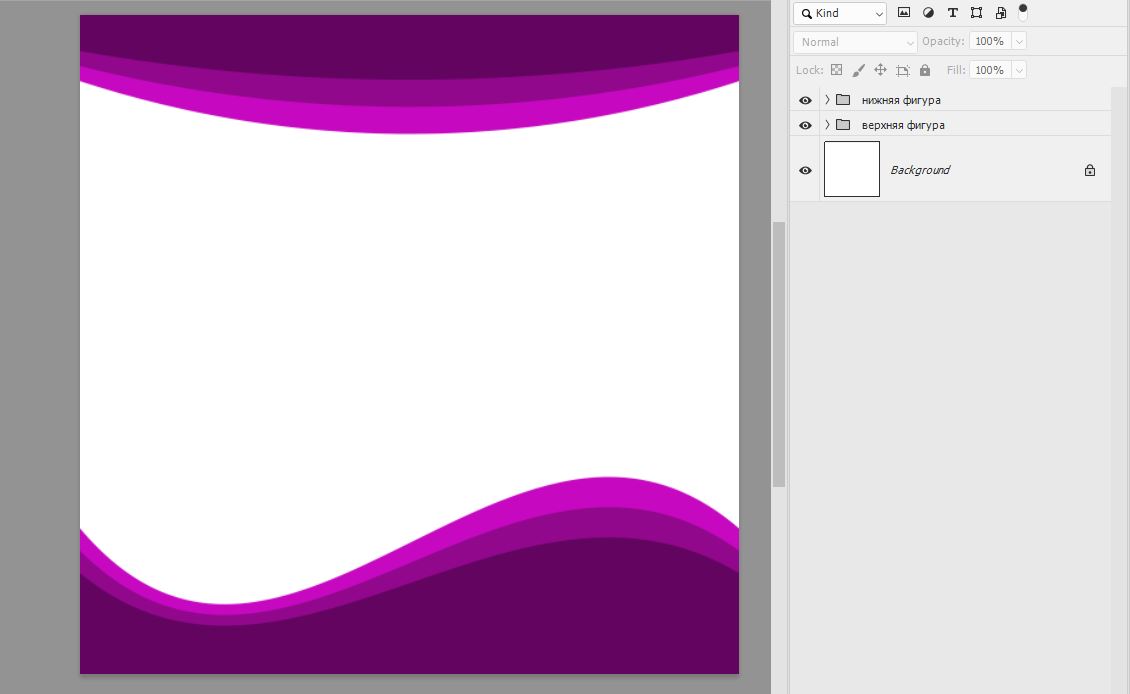
Объединим три фигуры в группу и назовем группу «верхняя фигура». Уменьшите высоту обеих фигур.
Встаём на слой с нижней группой, нажимаем Ctrl T, передвигаем точку трансформации вниз и вручную уменьшаем высоту.
Повторяем действия с верхней фигурой. Так смотрится получше:

Фиолетовые фигуры плоские, придадим объема.
Создание объёма
Будем это делать на нижней фигуре, а потом повторим для верхней. Чтобы сделать шаблон для инстаграм в фотошопе объёмным, сначала добавим первому слою внутреннее свечение (Inner Glow).
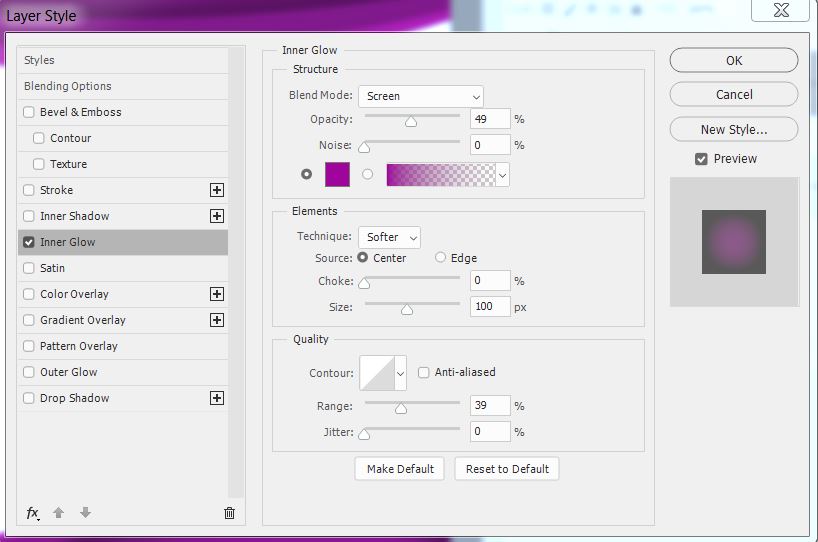
Итак, дважды щёлкаем по фигуре No1, чтобы открылось окно Layer Style, выбираем пункт Inner Glow и выставляем такие параметры:

Цвет берём светлее фонового. Впрочем, параметры могут и отличаться, смотрите по результату.

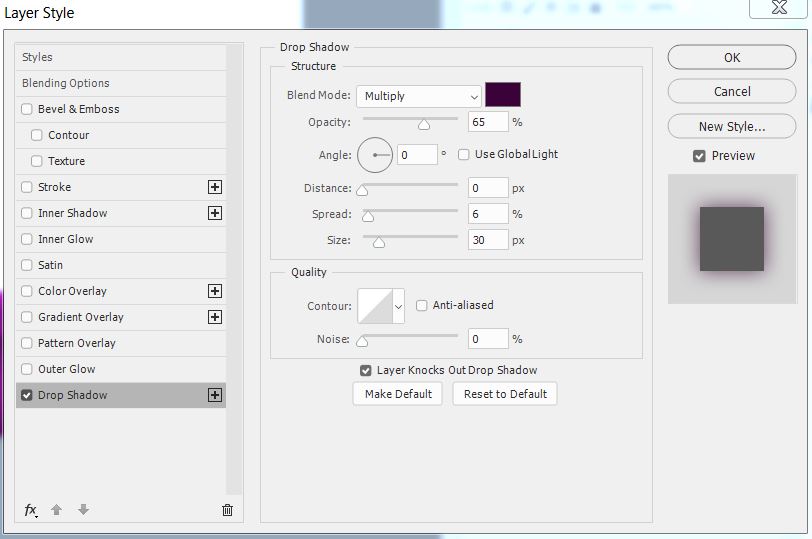
А объекту No2 добавим тень.
Дважды щёлкнем по слою, в окне Layer Style выберем пункт Drop Shadow и сделаем настройку:

Затем применим такие же стили к слоям верхней фигуры.
Затем переходим на первую фигуру верхнего слоя, правая кнопка мыши и выбираем Paste Layer Style. И также с остальными.

Теперь приступим к созданию бликов.
Эффекты с бликами
Чтобы сделать шаблоны для инстаграм в фотошопе с эффектом бликов:
- Инструментом эллипс нарисуем круг диаметром 150 px.
- Уберем обводку, а в качестве заливки выберем радиальный градиент от белого к черному.
- Уменьшим непрозрачность у маркеров градиента. У белого цвета ползунок непрозрачности поставим на 80%, а у черного на 0%.
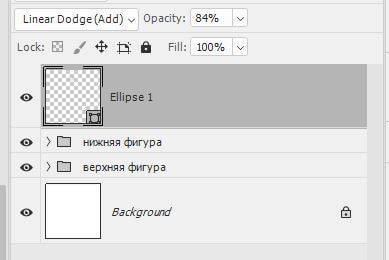
У слоя с эллипсом поменяем режим наложения, вместо Normal выберем Linear Dodge.
Если блик кажется слишком ярким, уменьшите непрозрачность.

Далее готовый блик копируем и распределяем по фигурам.
Чтобы блики не выглядели одинаковыми, меняйте размер фигур, непрозрачность, попробуйте другие режимы наложения:

Выделим блики и объединим в группу.
Эффект боке
Теперь создадим эффект боке. Для этого понадобится картинка с текстурой. Например, такая:

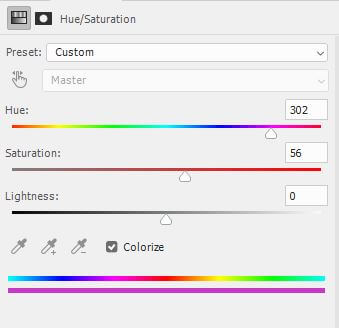
Чтобы создать шаблон для инстаграм в фотошопе с эффектом боке, добавим картинку в наш документ. Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Придадим картинке фиолетовый оттенок

Выделим картинку вместе с корректирующим слоем, затем ПКМ – Convert to Smart Object.
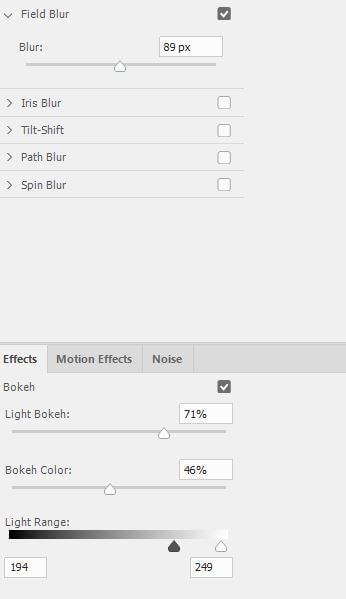
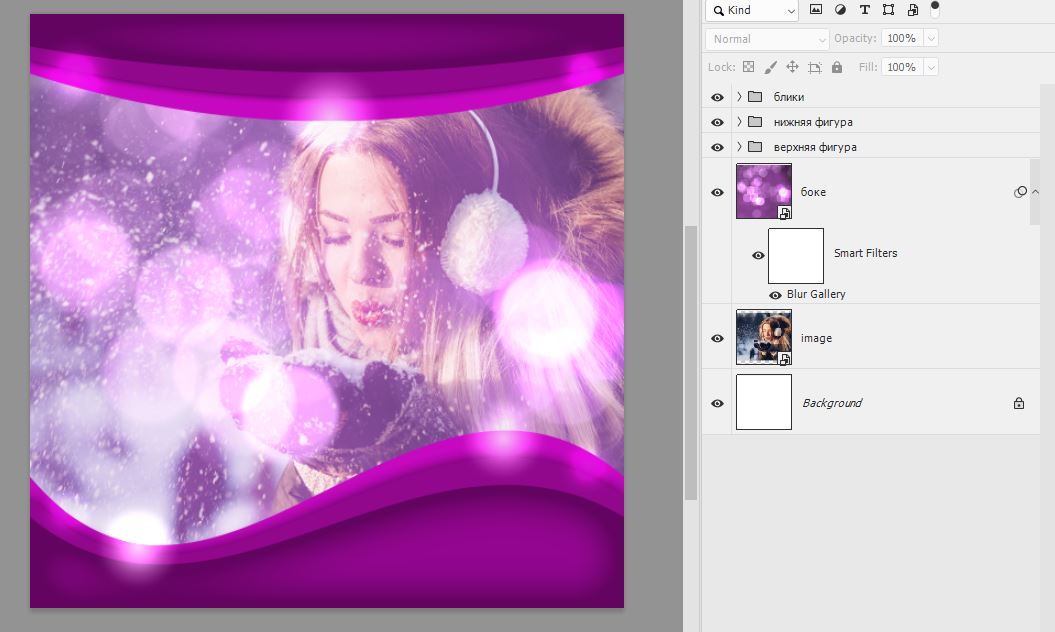
Назовём получившийся слой «боке» и применим к нему фильтр Filter – Blur Gallery – Field Blur. Настраиваем по усмотрению.

Затем нужно вставить фото в шаблон для инстаграм и опустить снимок вниз. У слоя боке поменяем режим наложения на Screen.

Слой боке можно увеличить или уменьшить, отразить по горизонтали или по вертикали, уменьшить непрозрачность, смотрите по ситуации.
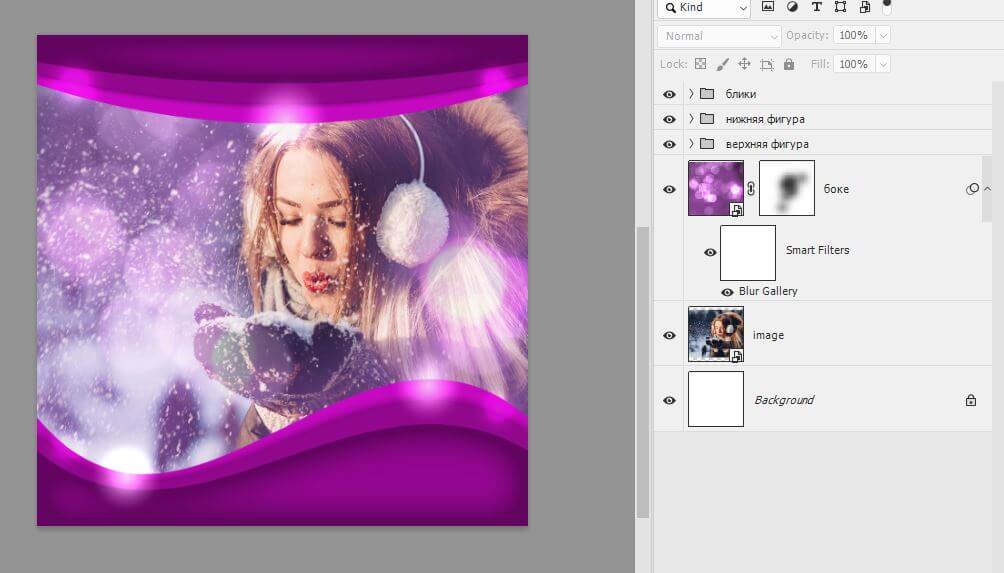
Встаем на слой с боке и добавляем маску – нажимаем на значок внизу окна Layers.
Затем берём мягкую круглую кисть и сделаем пару мазков черным цветом на маске:

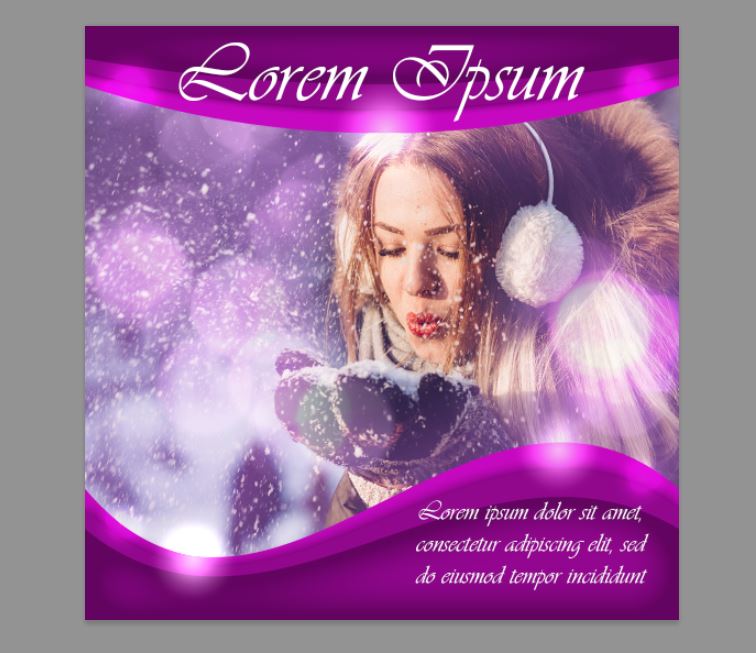
И в конце добавим текст. В нашем случае это будет текст — заглушка для примера.
Наш шаблон для инстаграма готов.

Как в канве сделать шаблон для инстаграм
Заходим на главную страницу Канвы.
В разделе «Создать дизайн» выбираем «Публикация в Instagram» или в настраиваемых размерах задаём ширину и высоту 1080px*1080px.
По сравнению с Фотошопом функционал Канвы сильно ограничен. Здесь нет режимов наложения, стилей слоя и много другого.
В Канве применяют фильтры к фотографии, настраивают яркость и контраст, насыщенность и добавляют виньетку.
Тем не менее, если у вас не установлен фотошоп или не хотите разбираться, то Канва – это выход. В канве сделать шаблон для инстаграм можно бесплатно и быстро.
Проще всего здесь создать для себя шаблон – это использовать за основу уже готовый. Благо, шаблонов в Канве много и для удобства заготовки разбиты по темам.
В готовом трафарете настраивайте: фото и текст, цвета элементов, удаляйте или, наоборот, применяйте графику. Затем скачивайте на компьютер.

Как сделать заготовку для поста в picsart
Pics Art – мобильный редактор, с функционалом, напоминающим Фотошоп. Разработчики дают бесплатный доступ и расширенный функционал за деньги. В программе Pics Art редактируют как фото и картинки, так и видеоролики.
Чтобы сделать шаблон для инстаграм в picsart открываем приложение:
Внизу главной страницы размещена кнопка “+”. Кликаем на плюс.Перелистываем ниже, в разделе “Рисунки” выбираем пункт “Холст”. Здесь устанавливаем параметры рабочей области, либо задаём значения вручную.
Сделаем картинку для поста из готового шаблона.
Бесплатные шаблоны для инстаграм в одном стиле скачивайте на нашем сайте.
Настройка размера
Установим стандартный размер шаблона:
- Кликайте на опцию “Слои”.
- Фоновый слой с фотографией требуется выделить. Жмёте на значок “Меню”,
- Отмечаете опцию “Преобразить”.
Теперь можно менять размеры изображение, и перемещать снимок пальцами как угодно.
Снимок требуется задвинуть под шаблон – в пункте Слои выбираем слой с фотографией и перемещаем вниз. Нажимаем кнопку “Слои”. Готово.
Чтобы удалить фотографию, заходим в “Слои”, отмечает фон с ненужным изображением, кликаем на “Корзину”.
Новую фотографию добавляйте на новый слой, чтобы избежать слипания со старыми заготовками.
Добавляем надпись
Для того, чтобы сделать картинку с надписью для инстаграм:
В PicsArt русских шрифтов мало. Рекомендуем скачивать дополнительные в интернете. Переместите текст в ту рабочую область, где хотите создавать картинки с надписями для инстаграм. Готово, надпись добавлена.
Как пользоваться шаблонами для инстаграм
Готовые шаблоны для инстаграм различают трех видов:
- Векторные (для редактирования в Иллюстраторе или другой векторной программе). Шаблоны в формате .eps или .ai.
- Для Фотошопа (в формате .psd).
- В формате .jpg (подходят для редактирования на мобильных устройствах).
Если раньше не имели дела с векторной графикой, то использовать шаблоны для инстаграм в векторных форматах не рекомендуем. Такие заготовки сложнее для редактирования.
Шаблоны в формате .jpg тоже с недостатками. Ведь это, картинка, только с прозрачными областями для добавления фото. Поэтому, если решили пользоваться шаблонами для инстаграм в .jpg, проследите, чтобы на шаблоне не было лишнего текста.
Шаблоны в .psd формате – самый пластичный вариант. Заготовки в psd рекомендуем:
- Применять как шаблон для создания маски в инстаграм.
- Использовать шаблоны для бесконечной ленты инстаграм.
- Делать картинки для сторис.
Как редактировать готовый шаблон в фотошопе
Скачанный в интернете шаблон в .psd формате, откроем в фотошопе и отредактируем под себя:

Откроем панель Layers и посмотрим, из чего состоит шаблон. Заготовка структурирована, элементы в отдельных группах, слои и группы подписаны:

В первую очередь поменяем фотографию.
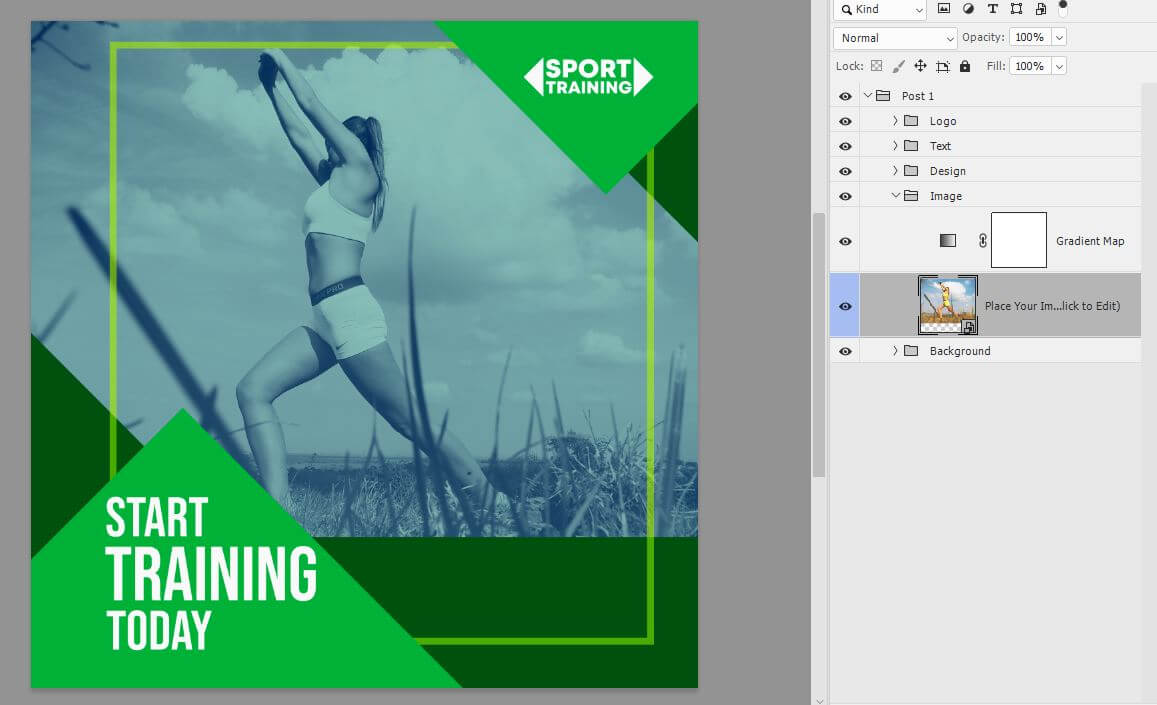
Открываем папку Image и дважды кликаем по смарт объекту (слой с надписью Place Your Image Here).
Предыдущее фото удалите, затем сохраните и закройте.
Наша фотография автоматически будет вставлена в шаблон:

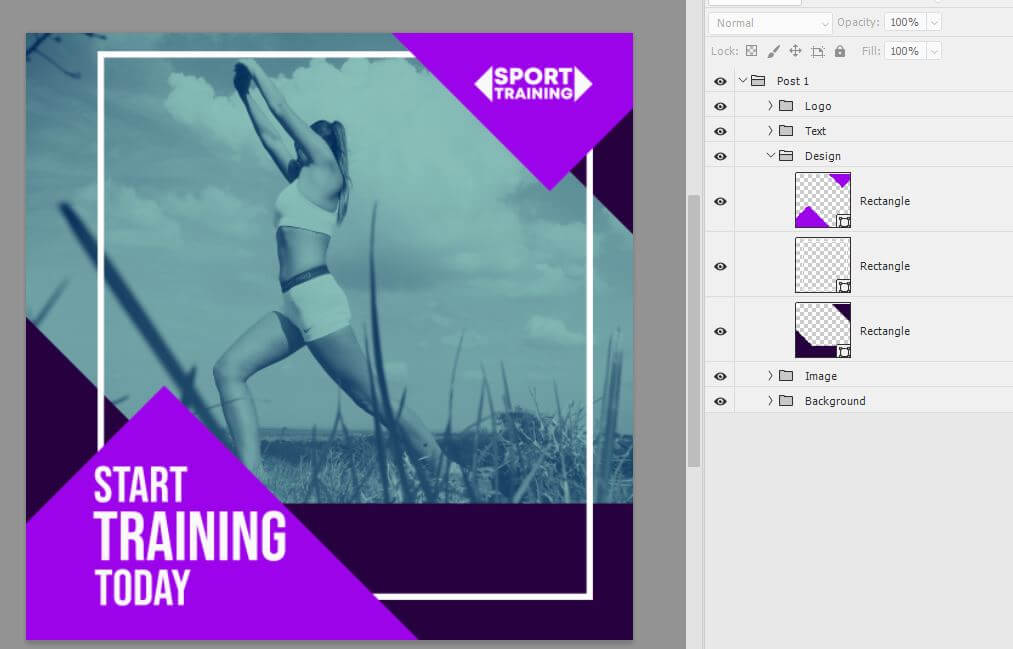
Дальше заменим зелёный цвет элементов.
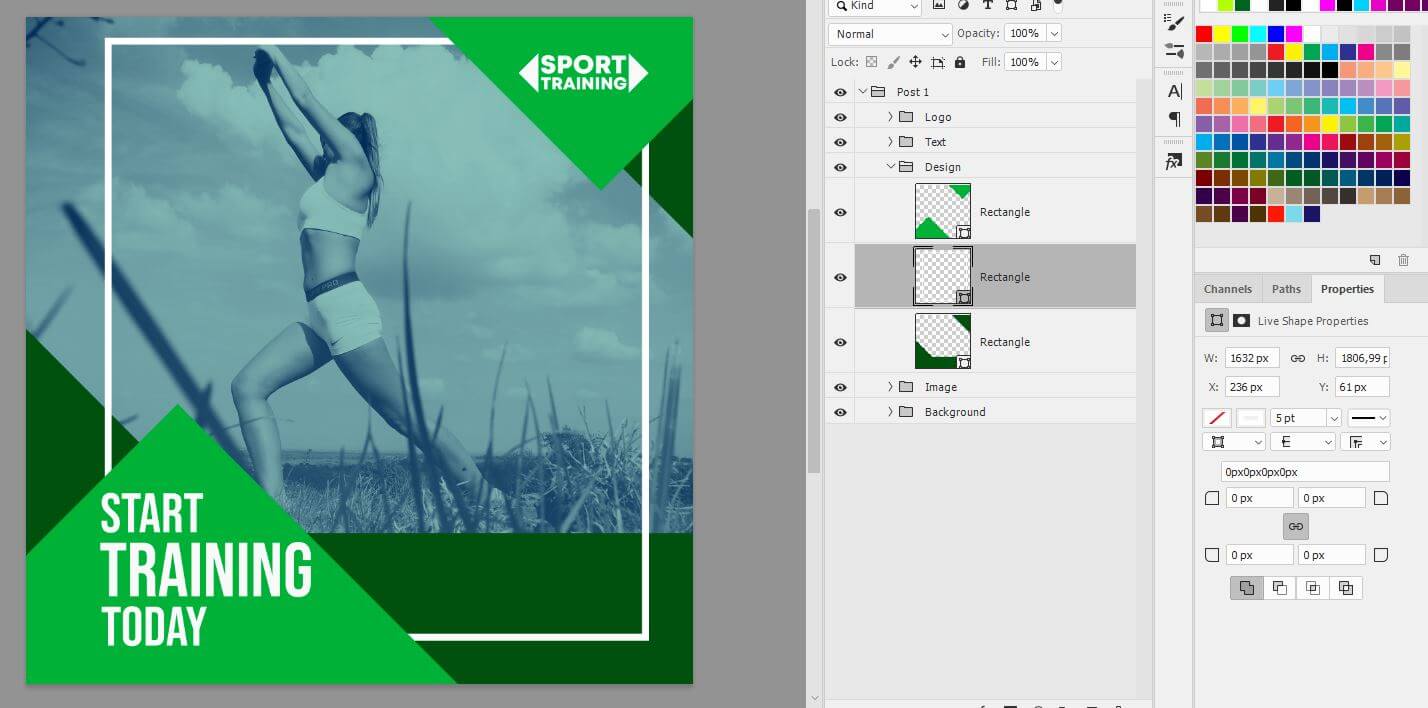
Идём в папку Design. В папке три прямоугольника. Поменяем сначала цвет рамки.
Кликаем по среднему прямоугольнику и в палитре Properties кликнем по окошку с обводкой, зададим рамке белый цвет.


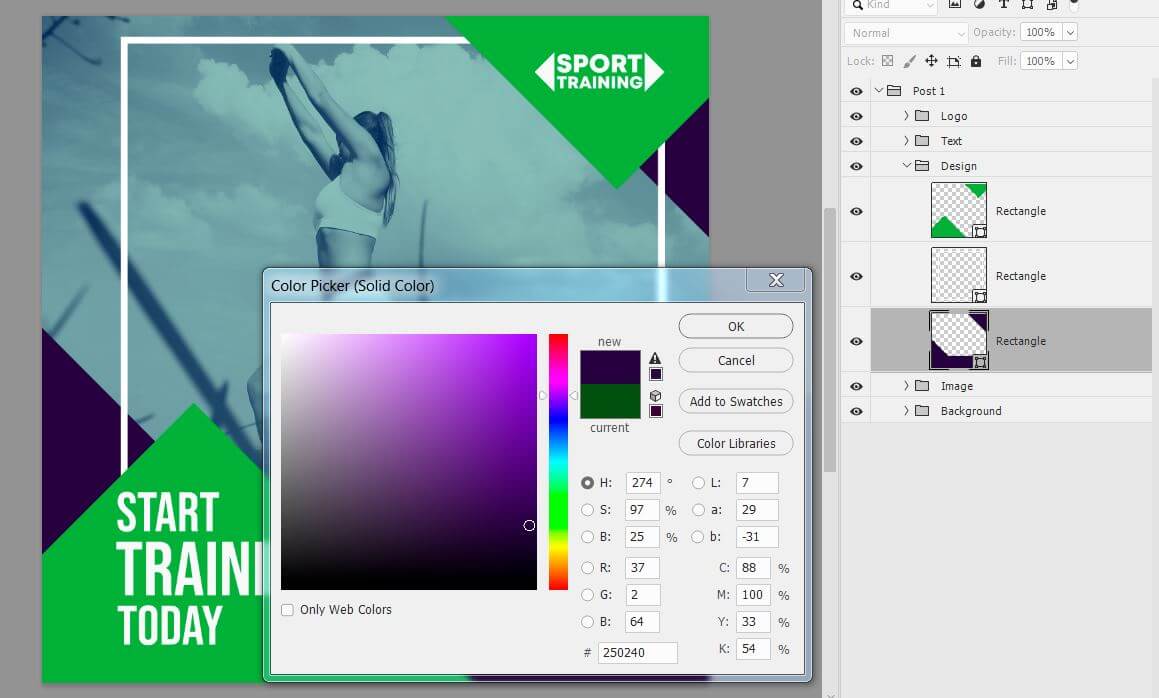
Повторите действия со светло-зелёным фоном. Для него выберем светло-фиолетовый.
Вот что получилось:

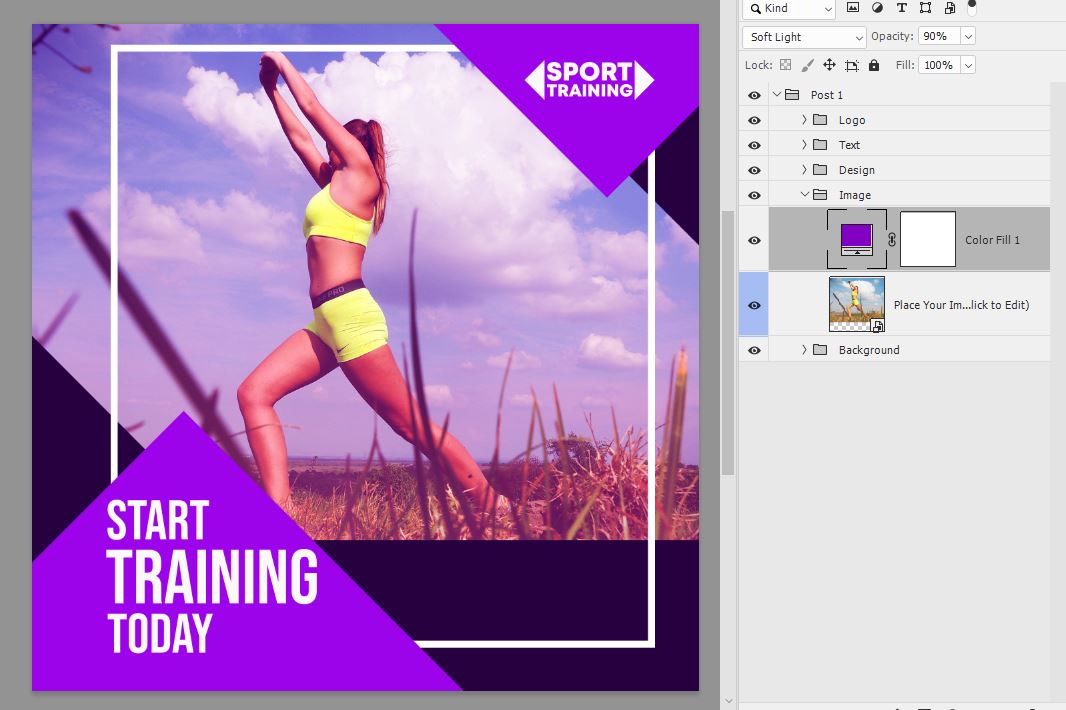
К фотографии применён корректирующий слой Gradient Map и выглядит снимок не красиво. Можно удалить или отключить корректирующий слой и добавить собственный вариант.
Внизу палитры Layers нажимаем на значок корректирующего слоя и выбираем Solid Color.
Здесь подберём фиолетовый фон для фото в инстаграм. Далее поменяем у корректирующего слоя режим наложения на Soft Light.
Можно также уменьшит непрозрачность, если нужно.

В шаблоне можно также поменять текст, добавить логотип.
Оставим этот вариант и рассмотрим вопрос о том, как вставить в шаблон видео.
Как вставить видео в пост
Иногда вместо картинки требуется сделать видео шаблон для инстаграм.
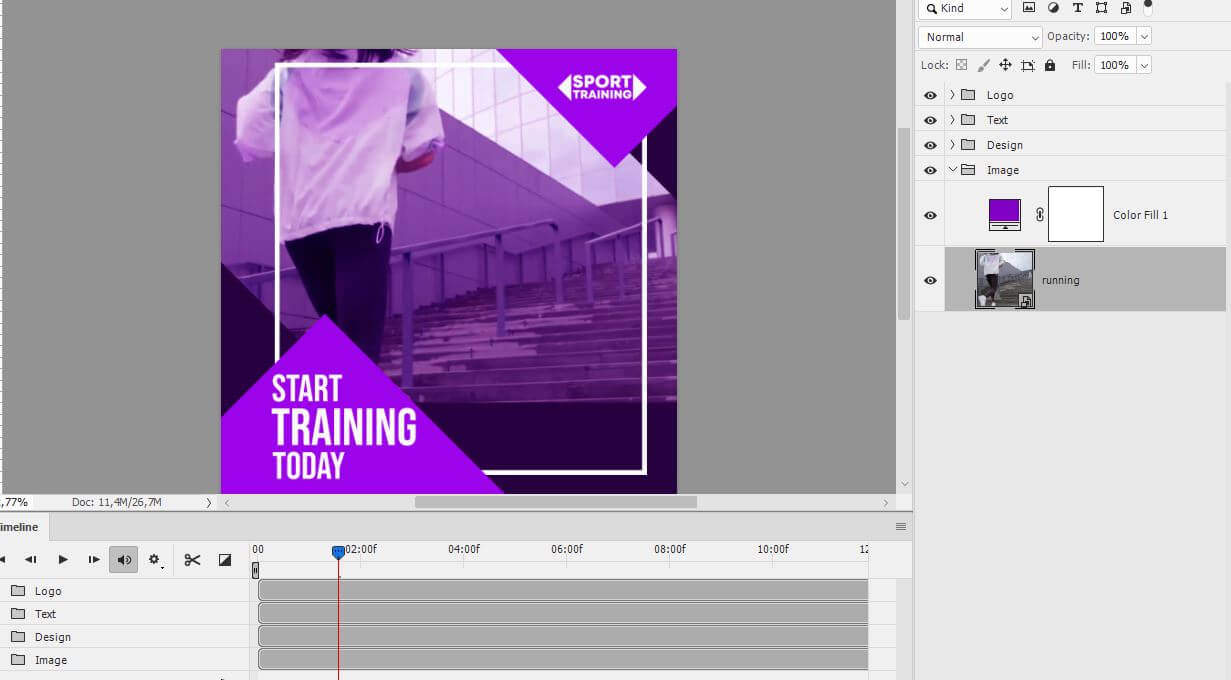
Берём и перетаскиваем заранее приготовленный ролик на наш шаблон. Если видео окажется поверх слоев, то нужно перетащить ролик вниз, в папку Image под корректирующий слой.
Размер видео меняйте как у картинки. Когда в документе появится видео, то автоматически откроется окно Timeline. Если этого не произошло, то зайдите в меню Window – Timeline.

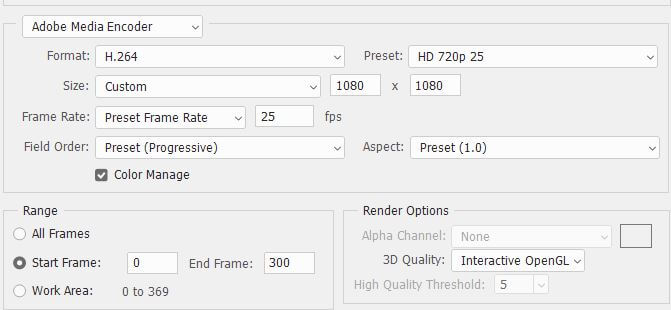
Теперь, чтобы сохранить шаблон в формате видео заходим в меню File – Export – Render Video.
Выставим нужные настройки, укажем размер, место куда требуется вставить видео в шаблон для инстаграм и нажимаем кнопку Render.

Видео готово. Вот что получилось:
Пишите вопросы по теме, как сделать шаблоны для инстаграм самостоятельно в комментариях.
Лучшие инстаграммеры умеют грамотно планировать публикации, которые создают великолепную сетку Instagram в их профиле.
Когда кто-то впервые подписывается на вас или переходит в ваш профиль, чтобы проверить ваш контент, ваша сетка - это возможность продемонстрировать вашу атмосферу или бренд.
Сетка дает вам представление об истории публикаций пользователя с высоты птичьего полета. Это ваше первое впечатление об их . работе: краткое знакомство с их личным или профессиональным брендом с первого взгляда.
Придерживайтесь цветовой комбинации
Это, вероятно, самый распространенный стиль сетки.Выберите цветовую палитру (розовый и серый?) Или определенный тон (высококонтрастный неоновый?) Для каждой фотографии. При совместном просмотре ваша галерея будет выглядеть как совпадающий набор, даже если содержание ваших фотографий различается.
Изменяя стиль публикуемой фотографии, вы легко создадите на своей сетке вид шахматной доски. Попробуйте чередовать текстовые кавычки с фотографией или смешивать снимки крупным планом с пейзажными фотографиями. Также можно переключаться между двумя разными цветами.
Объединение изображений в каждой строке по теме или цвету может оказать сильное влияние.например, использует другой цвет фона для каждой палитры в своей сетке.
Разделение сетки на квадраты, образующие вертикальное центральное изображение, - отличный способ совместить элементы графического брендинга и фотографии в вашем профиле.
Создать единообразный вид можно так же просто, как применить границу ко всем вашим изображениям.Бесплатное приложение Whitagram - это один из вариантов, позволяющих быстро применить это редактирование, с границами и фоном самых разных оттенков.
Этот макет сложно реализовать на повседневной основе, но для большого объявления или кампании, или для запуска новой учетной записи сетка головоломки, безусловно, имеет большое значение.
Советы по планированию великолепного макета сетки в InstagramПрежде чем опубликовать:
Вы можете смоделировать его в программном обеспечении для редактирования фотографий или использовать интеграцию приложения Hootsuite, которая позволяет предварительно просмотреть макет до того, как он будет запущен. Сейчас это только для личных аккаунтов, но скоро появится функция бизнес-аккаунта.(Программа на английском но с очень простым интерфейсом )
Создать отличную сетку в Instagram - значит придерживаться плана. Одна нестандартная фотография неправильного цвета, неправильного фильтра или неправильного порядка может испортить весь ваш образ.
В конечном счете, цель сетки заключается не только в том, чтобы произвести впечатление на ваших друзей. Это необходимо для создания единого образа вашего бренда.
Читайте также:

