Как нарисовать елку в фотошопе
Обновлено: 04.07.2024

В этом уроке мы нарисуем самое главное новогоднее украшение – елку.
Готовое дерево также можно использовать, например, в пейзажах (естественно, без украшений).
Если вы считаете, что работа с пиксель-артом слишком трудоемкая и длительная, предлагаю купить готовую пиксельную графику на сайте Envato Market.
1. Определяем размеры
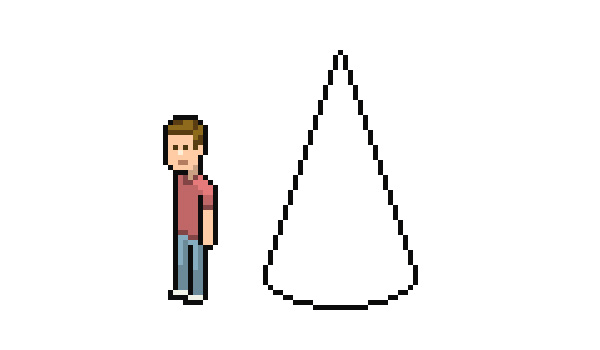
Как и в предыдущих уроках серии, пропорции дерева мы будем определять по размеру персонажа.
Шаг 1
Дерево должно быть выше персонажа, но короче высоты пола, если вы планируете сделать его частью интерьера дома.

Шаг 2
Ставим отметку высоты ствола. Из-за формы дерева мы его не увидим, но с отметкой будет удобнее работать.

Шаг 3
Соединяем верхнюю и центральную отметки диагональной линией 3:1 клетку.

Шаг 4
Копируем линию (Ctrl+J) и отражаем ее Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). Получаем базовую треугольную форму елки.

Шаг 5
Чтобы превратить треугольник в конус, нам нужно нарисовать овал у основания елки. Его ширина должна соответствовать ширине основания треугольника, а высота – половине от ширины основания.
На новом слое рисуем овал. Вы можете сделать это с помощью инструмента Elliptical Marquee Tool (M) (Овальное выделение) и во время создания выделения на панели Window – Info (Окно – Инфо) следить за шириной в пикселях. Затем разделить значение на два, чтобы высчитать высоту овала. Нижняя граница треугольника должна пересекать центр овала.
Закончив, заполняем овальное выделение любым цветом.

Шаг 6
Я добавил несколько пикселей по контуру овала, чтобы немного сгладить его. Дублируем (Ctrl+J) фигуру на новый слой и заливаем копию черным цветом. Это будет тень, которую мы доработаем позже.

Шаг 7

Далее мы уберем заливку фигуры и оставим только обводку. Проще всего это сделать с помощью Magic Wand Tool (W) (Волшебная палочка). Выделяем инструментом фигуру и сжимаем выделение на 1 пиксель Select – Modify – Contract (Выделение – Модификация – Сжать).
На оригинальном слое с треугольником убираем нижние метки, но не удаляем их, так как позже они нам понадобятся.

Шаг 8
Теперь можете удалить верхнюю половину овала и заполнить обводку цветом треугольника (черный или темно-серый), затем объединить оба слоя в один (Ctrl+E).

Нижняя часть конуса выглядит немного странно, поэтому я сократил ее высоту на пару пикселей.

Шаг 9
Давайте вернемся к тени и отметкам ствола. Перемещаем слой с тенью выше под дерево и уменьшаем его Opacity (непрозрачность) примерно до 15-20%.
Затем с помощью отметок высоты ствола корректируем размещение тени у основания конуса. Обратите внимание, что тень должна выступать вниз за границу конуса ровно на высоту ствола.

Шаг 10
Заполняем конус приятным зеленым оттенком.

2. Добавляем тени и текстуру
Закончив с основой-конусом, давайте добавим детали, чтобы фигура стала больше похожа на дерево.
Шаг 1
Мы должны сделать боковые стороны конуса более зубчатыми. Для этого мы удлиняем вертикальные линии и чередуем их через один пиксель, как показано ниже:

Шаг 2
Такой же зубчатый край добавляем на нижней стороне конуса. Это избавит дерево от искусственной безупречности и добавит форме естественности.

Шаг 3
Как обычно, правую часть мы делаем темнее. Область затенения должна иметь клиновидную форму и сужаться к вершине конуса. Размер диагонали – 4:1 клетку (через каждые 4 пикселя вверх смещаемся на 1 пиксель влево).

Шаг 4
Светлым оттенком зеленого рисуем практически идентичную зеркальную копию затенения. Можете удлинить блик до самой вершины дерева.

Между бликом и затенением добавляем полосу основного цвета, чтобы сгладить переход.

Шаг 5
У правой границы дерева добавляем самый темный оттенок зеленого.

Шаг 6
На тенях можете добавить такие же зубчатые края, как на боковых сторонах конуса. Ниже я добавил зубчатые края на затенении…



Шаг 7
На правой стороне добавляем тонкую границу шириной 1 пиксель между самым темным оттенком и контуром конуса.

Шаг 8
Теперь добавим немного текстурности. Я подготовил вот такую основу:

Она напоминает пиксельные листья, что идеально подходит для нашего дерева. Также текстура по стилю соответствует деревьям, которые мы рисовали в предыдущих уроках серии.
Шаг 9
Новая текстура будет затенять дерево по вертикали, поэтому если ее применить ко всему конусу, то испортится клиновидное затенение, которое мы добавили выше, и результат будет слишком сложным как для восприятия, так и для рисования. Так что новую текстуру мы добавим только у нижней границы елки.
На новом слое по контуру нижней границы конуса рисуем текстуру.

Шаг 10

Обратите внимание, что нижняя часть текстуры у меня получилась не совсем аккуратной и выступает за границы конуса. Чтобы это убрать, мы переходим на слой с деревом, берем инструмент Magic Wand Tool (W) (Волшебная палочка) (устанавливаем Tolerance (Допуск) на 0 и снимаем галочки напротив Contiguous (Смеж. пиксели) и Anti-aliased (Сглаживание)) и выделяем все оттенки зеленого (по сути, мы выделяем внутреннюю часть дерева без обводки). Затем инвертируем выделение Select – Inverse (Выделение – Инверсия), переходим на слой с текстурой и жмем клавишу Delete, чтобы отсечь лишнее.
Уменьшаем непрозрачность слоя с текстурой примерно до 21% и объединяем его со слоем с деревом (Ctrl+E).
Правый нижний угол закрашиваем самым темным оттенком зеленого, который у нас есть, чтобы объединить текстуру с деревом. Обычно, я не придерживаюсь строгой палитры цветов, но в данном случае работа будет выглядеть аккуратнее, если мы доработаем подобные места.

Шаг 11
Дорабатываем левый край текстуры и закрашиваем его базовым оттенком зеленого.

Дерево готово! Теперь его можно использовать на иллюстрациях с парком или природой.
3. Рисуем украшения
Давайте нарисуем гирлянду, шары и верхушку, чтобы наше дерево выглядело более праздничным.
Шаг 1
Это необязательно, но для удобства я нарисовал дугообразные вспомогательные линии (на отдельном слое), чтобы правильно распределить все украшения, особенно, гирлянду.

Шаг 2
Ниже посмотрите на варианты фонариков для гирлянды (темный фон взят для контрастности).
Они нарисованы с помощью одного цвета (желтый с очень низкой насыщенностью, практически белый). В центре ставим точку с непрозрачностью 100%, а лучи рисуем тем же цветом, только уменьшаем непрозрачность до 50%.
Попробуйте применить все варианты и посмотреть, как это будет выглядеть на вашем дереве. Я выбрал самый первый.

Шаг 3
Выше вспомогательных линий создаем новый слой и на нем рисуем фонарики. Обычно, гирлянда на елке вешается по спирали, поэтому каждый виток я начинал ниже левого конца вспомогательной линии и заканчивал выше правого конца так, чтобы виток гирлянды пересекался со вспомогательной линией.


Если выделить объект, затем переключиться на инструмент Move Tool (V) (Перемещение) и с зажатой клавишей Alt передвинуть выделение, то вы скопируете выделенную область.
Закончив, удаляем вспомогательные линии. При необходимости, можете подвигать некоторые фонарики, чтобы улучшить результат работы.

Шаг 4
Далее мы нарисуем два типа елочных шаров – 2х2 (для внутренней части дерева) и 3х3 пикселя.
Мне нравится, как теплые оттенки сочетаются с зеленым деревом, поэтому для работы я выбрал золотой и бронзовый оттенки.

Шаг 5
Под слоем с гирляндой добавляем новый и на нем рисуем маленькие шары.
Старайтесь, чтобы они были расположены хаотично, но без больших просветов, и не сильно пересекались с фонариками.

Шаг 6
Далее добавляем несколько крупных шаров, чтобы разнообразить композицию.

Можете поэкспериментировать с цветовой тонировкой некоторых шаров или изменить их цвета. Я оставлю все как есть.
Шаг 7
Давайте немного смягчим контуры шаров, кроме тех, которые касаются границ дерева.
Для этого с помощью Magic Wand Tool (W) (Волшебная палочка) мы можем выделить все оттенки зеленого, переключиться на слой с шарами и с помощью Paint Bucket Tool (G) (Заливка) (отключаем Contiguous (Смеж. пиксели)) заполнить контур шаров темно-зеленым цветом. При этом обводка шаров, которая выступает за границы елки, останется прежней, а остальная останется темной, но будет гармоничнее смотреться на фоне зеленой елки.

Шаг 8
Теперь добавим затенение на шарах по тому же принципу, как мы делали это с конусом. Белым цветом я выделил шары, которые нужно немного осветлить, так как они находятся на освещенном участке дерева, а черным – затемнить.

Шаг 9
Выделяем нужные шары (только внутреннюю часть, без обводки) и настраиваем яркость и контрастность: Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность) или Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Или можете вручную заменить цвета без использования коррекции.
Эффект получается очень мягкий, но создает иллюзию объема.

Шаг 10
Теперь переходим к верхушке елке – звезде!
Вот так выглядит готовая звездочка. Сначала рисуем контур, затем заполняем внутреннюю часть оттенками желтого.

Шаг 11
Размещаем звезду на вершине дерева. Давайте добавим свечение, чтобы звезда смотрелась еще ярче. Добавляем внешнюю обводку любым контрастным цветом, который позже мы заменим на цвет фонариков.

Ниже вы можете полюбоваться готовым деревом с легким голубоватым фоном, чтобы можно было оценить световые эффекты на звезде. Ощущение тепла и уюта присутствует, значит работа получилась удачной!
В этом уроке мы научимся создавать реалистичную иконку в виде новогодней елки.

Я сказал «реалистичную», потому что, как вы наверняка заметили, иконки с изображением новогодних елок не прорисованы в деталях, они носят символический характер, у них нет иголочек на ветках. Да, этого не понять, поскольку первая мысль, которая приходит на ум: «О нет, я не собираюсь прорисовывать каждую веточку и каждую иголочку, это нудно!». Но, в действительности, все намного проще.
Шаг 1



Шаг 2

Поверните угол в том направлении, в котором вы будете рисовать кистью. Но будьте осторожны. Установите интервал (spacing) побольше, иначе у вас получится ветка с мехом, а не с иголочками.

Итак, первая ветка готова, но нам нужно больше. По крайней мере 4 различных варианта (поворот, форма, размер) на отдельных слоях.

Шаг 3
Создайте новый документ того размера, который должна иметь ваша иконка, я установил размер 256х256px. Начнем создавать нижнюю часть новогодней елочки из веток, которые мы создали. Дублируйте, поворачивайте и изменяйте их размеры, чтобы они все были разными. Создайте около 10-12 веточек.

Создадим маленькую Внутреннюю тень (Inner Shadow) для веток, чтобы они не смотрелись плоско. Примените этот стиль ко всем слоям с веточками.

Шаг 4
Слейте слои со всеми веточками в один и дублируйте его.

Отразите по горизонтали (Flip Horizontal).

Подвиньте новый слой немного выше от уже имеющегося слоя с веточками так, чтобы образовалась целостность.

Снова создайте дубликат и сделайте веточки на заднем плане с помощью функции Трансформация (Transform) – Искажение (Distort).

Снова дублируйте и создайте верхний уровень.

Мы подобрались к серединке новогодней елочки, поэтому на следующих этапах так много веточек нам уже не понадобится. Мы используем примерно половину из того, что было.

Последний уровень веток требует немного трудозатрат. Для лучшего результата воспользуемся отдельными веточками, с которых мы начинали этот урок. Только помните, что располагаться они должны максимально близко друг к другу.


Мне не нравится пустое пространство между ветками в нижней части елочки, поэтому я его заполнил уменьшенной копией слоя, расположенного ниже.

Елочка выглядит немного лохматой, поэтому подстрижем ее с помощью инструмента Ластик (Eraser).

Шаг 5
Теперь, когда самое сложное позади, нам нужно украсить новогоднюю елочку и придать ей более объемный вид. Я хочу добавить разноцветных шариков. Если вы хотите сделать одноцветную елочку, создайте между ветками круги одного цвета.

Чтобы добавить объема, воспользуемся Стилями слоя (Layer Styles):
Наложение градиента: Режим смешивания «Линейный затемнитель»

Внутреннее свечение Режим смешивания «Умножение»

Тиснение «Внутреннее тиснение»

Вот результат нашей работы:

Шаг 6
Елочка по-прежнему выглядит плоско, поэтому добавим теней с помощью большой черной кисти между каждым слоем с ветками. Режим смешивания (Blending mode) для каждого слоя с тенью установите на Умножение (Multiply) и немного убавьте Непрозрачность (Opacity).

Создайте новый слой и нарисуйте немного белых точек размера 9-13px. Это добавит немного контраста. Темную часть мы уже создали, пришло время для светлой.

Установите режим смешивания (blend mode) для этого слоя на Перекрытие (Overlay), а Непрозрачность (Opacity) установите на 48%. И вот, что примерно у вас должно получиться:

Теперь вы можете сделать звезду или любое другое украшение для елочки. Ниже экспресс-урок по рисованию звезды:

Шаг 7 – добавьте немного тени
Создайте новый слой и переместите его в самый низ. Нарисуйте маленькую тень мягкой кистью, масштаб подберите так, чтобы тень как бы была под елочкой.

Теперь добавим контраста


После того, как вы «Сохраните для веб и устройств» елочку, работа готова! Вы можете открыть ее в формате Png и добавить резкости, так она зрительно будет более детализированной.
Шаг 1
Имеется совершенно обычная мазня, которую мы рисовали в первом уроке и сейчас будем ее украшать.

Для начала скачайте вот эти кисти, они нам понадобятся. Создайте новый слой поверх ёлки и назовите его « Украшения », чтобы не потеряться, помните, что у вас должно быть на данный момент всего 3 слоя:
На него сейчас нанесем снежок, гирлянды а также свечение. Все это будем делать кисточками, которые я дал.
Шаг 2
Начнем со снега. Берем вот эту кисть , которую только что скачали , размер 40 px , цвет белый, прозрачность около 70% . И не очень много покрываем елку снежком, как на скриншоте:

Шаг 3

Шаг 4
![в фотошопе елка]()
Шаг 5

Конечно же, на черном фоне не все так красиво, поэтому только что созданный слой переведите в режим наложения « Осветление » или же « Screen » . Если все идет как нужно, то ёлка получит свою яркую звезду!
Шаг 6
Помните мы создавали в первом шаге слой «Украшения», так вот пришло его время, выделяем его и жмем комбинацию клавиш Alt+Ctrl+ G , это горячая комбинация, которая скроет все, что выходит за края елки.

Шаг 7
Еще один важный момент. Позади нашего деревца не помешало бы добавить затемнение, на скрине выше я уже случайно добавил его 🙂 В общем создайте слой « Тен ь» позади елки. Берем инструмент « Градиент », градиент нужен черно-белый. Тянем линию с верхнего правого угла вниз чуть дальше середины.
А для того, чтобы тень стала прозрачной, слой переводим в режим « Умножение », если необходимо, уменьшаем прозрачность.

Шаг 8
Как то много шагов выходит 🙂
Еще немного осталось, ничего трудного, в самом начале я просил скачать кисточки, возьмите вот эту снежную кисть и по вкусу оснежите по полной! Естественно, снежим на новом слое поверх звезды.

Шаг 9

Ну вот, вышло неплохо. Надеюсь, следующий урок получится написать немного быстрее 🙂
Кстати, с этого времени Arttime находится в самом авторитетном каталоге Dmoz! Подписывайтесь на обновления, я обещаю, они точно будут.

Новогодние праздники очень близко! В этом уроке рассказывается о том, как буквально за несколько шагов, используя простые техники, создать на насыщенном фоне нарядную и сияющую новогоднюю елку. Приемы, изложенные здесь, помогут вам в создании великолепных поздравительных открыток и обоев на рабочий стол.
Вот пример новогодней открытки в другом цвете:

1 Шаг
Создайте новый документ с размерами 1000?1000px.
Далее дублируйте фоновый слой (для этого перейдите на него и нажмите Ctrl + J) и растяните по нему градиент. Настройки для стиля Gradient Overlay приведены ниже на рисунке.

2 Шаг
После этого создайте новый слой поверх остальных (Ctrl + Shift + Alt + N) и при помощи мягкой Brush Tool черного цвета закрасьте нижнюю область слоя, чтобы получилось примерно, как на картинке (Прим. пер.: хотя выглядит данный слой, как очередной градиент от черного к прозрачному).

Смените Opacity этого слоя на 50%

3 Шаг
Теперь я буду использовать свой сет кистей со звездами. Вы можете скачать что-нибудь подходящее в сети на свое усмотрение. Загрузите набор кистей в свой Photoshop.
Здесь в окне выбора кистей вам будет нужно кликнуть по маленькой стрелке и выбрать пункт меню Load Brushes. Найдите загруженный из Веб набор кистей и присоедините его к Photoshop.

4 Шаг
После этого создайте новый слой (Ctrl + Shift + Alt + N) и нанесите на документ несколько больших ярких крестообразных звезд.

5 Шаг
Далее на палитре Layers смените режим наложения этого слоя на Overlay и сейчас самое время задать ему значение Opacity порядка 50%.

6 Шаг
После этого переключитесь на инструмент Pen Tool (P) и начните наводить этим пером путь, как показано у меня на рисунке. Старайтесь создавать именно силуэт елки. Хотя идеала здесь быть не может — исключительно творчество.

7 Шаг
Далее наступает самая интересная часть работы. Создайте новый слой поверх остальных (Ctrl + Shift + Alt + N). Переключитесь на Brush Tool (B) и задайте ей следующие настройки:



8 Шаг
Проверьте, находитесь ли вы на нужном слое и выбран ли у вас рабочий путь. Перейдите на палитру Paths и кликните по кнопке Stroke Path With Brush, которая находится в нижней части палитры.

Уверен, вам понравился мой результат, даже если вы его заметили одним глазком в маленьком окне. Ну а вот полная версия изображения:

9 Шаг
Найдите еще одну звезду в своем сете кистей и смените размер кисточки на более заметный. Удостоверьтесь в том, что у вас отключены настройки Shape Dynamics и Scattering. Создайте новый слой и нанесите на елку несколько ярких, крупных огней разных размеров.

10 Шаг
На верхушку новогодней елки поместите еще одну звезду — самую крупную.

11 Шаг
После этого снова возьмите перо Pen Tool (P) и создайте еще один путь, как показано у меня.

12 Шаг
Затем я переключился на еще одну кисть (под названием Fuzzball — она включена в стандартный дистрибутив Photoshop). В окне настроек кисти я задавал следующие параметры.



13 Шаг
В очередной раз я убедился, что у меня выбран текущий рабочий путь на палитре Layers и что я создал новый слой для очередной гирлянды. Затем нажимаем на кнопку Stroke Path With Brsuh в нижней части палитры Paths.

14 Шаг
После этого несколько раз продублируйте полученный слой и разместите дубли по всей высоте елки. При этом я их, понятное дело, уменьшал в размерах при помощи Free Transform (Ctrl + T) и немного разворачивал против часовой стрелки.

15 Шаг
Также если вы хотите улучшить и разнообразить фон для елки, я советую скачать какой-нибудь дополнительный набор кистей со снежинками и придумать, как их можно будет использовать в работе.

Заключение
Вот мой конечный результат и далее приводятся примеры его компоновки с другими цветами фона.










В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Читайте также:


