Как нарисовать фон для мультфильма в фотошопе
Обновлено: 07.07.2024
Здесь рисунки и картины публикуют авторы, которые их создали.
Цифровые арты, рисунки на бумаге, картины на холсте, рисунки на ткани, дереве, камне и других материалах, процессы рисования, обучающие статьи, уроки, мастер-классы, полезности — творчество, которое своими руками сделали пикабушники и пикабушницы.
Мы открыты к общению и не кусаемся. Почти.
МИССИЯ И ЦЕЛЬ
Мы объединяем художников Пикабу, предлагаем обмениваться своим творчеством и опытом, популяризируем авторский контент.
Прежде всего стремимся демонстрировать работы, которые показывают умение автора рисовать.
ПОЛЕЗНЫЕ ССЫЛКИ
0. Без грубостей и хейта. Давайте жить дружно!
1. Лига Художников — работы, созданные вами.
Чаще всего это цифровые, традиционные рисунки, на ткани или иных носителях.
2. Слабые работы часто отклоняем, ибо они провоцируют негатив у зрителей.
3. Просим выкладывать картинки в хорошем качестве; на одном изображении только один рисунок; не под углом или наклоном; хотя бы в разрешении 700px; свои работы, а не себя или объекты вокруг.
4. Можем отклонить недоделки. Если хотите показать этап или фрагмент рисунка, покажите вместе с законченной работой.
- Мы приветствуем: традиционные рисунки, цифровые рисунки, рисунки на ткани и иных материалах, процессы создания, уроки, мастер-классы, лекции, полезности для художников.
- Мы отклоняем: посты без ваших работ; слабые работы; некачественные фото; заказы, просьбы, вопросы, объявления; фотоарты, раскраски, обводки; 3D-графику; скульптуру; комиксы, дизайн, каллиграфию.
- Ваш пост может подойти в одно из этих сообществ.
ВАЖНЫЕ РЕКОМЕНДАЦИИ: что влияет на успех поста? Как сделать пост заметнее? Читайте все рекомендации по ссылке =)
1. Всегда добавляйте картинку с законченной работой наверх поста. Даже если в посте этапы рисования / видео процесса.
2. Избегайте рекламных призывов вида "Подпишись, репостни, переходи по ссылке", чтобы не провоцировать агрессию читателей.
3. Укажите оригинального автора, если у вас копия другой работы или срисовка фото.
Или напишите про копию / срисовку в тексте поста.
Иначе зрители могут ругать за плагиат, т. к. в основе чужая идея.
1. Посты-повторы запрещены. Публикуйте одну работу один раз.
Если вашу работу кто-то выложил до вас, можно опубликовать её с тегом "повтор".
2. Эротика разрешена только в специальных NSFW-сообществах.
3. Торговля недопустима в любом виде.
- Воздержитесь от продаж через Пикабу, указания цен (даже в комментах) и обсуждения этих тем.
Итак к созданию фоновых картинок по которым прогуливаются герои я подошел более чем ответственно, ведь они создают атмосферу. А это то что нельзя пощупать, то что иной раз нельзя выразить словами, но то что все ощущают. Атмосфера – она как бы проходит сквозь нас невидимой нитью связывая воедино мозаику всех элементов сюжета. В хорошей кинопродукции совместно с музыкой и звуковыми спецэффектами атмосфера оставляет непередаваемые ощущения, которые забыть нельзя. И они еще многие годы могут всплывать в памяти при легком упоминании того или иного кадра из данных произведений.
Вот и мне в игровом пространстве хотелось создать такую атмосферу, чтобы она полюбилась игрокам и оставалось долгим послевкусием, на многие годы. И вот сейчас уже прошло более 20 лет с тех пор как я заложил первые принципы стиля. И я вижу, что этот эксперимент у меня удался. Результат есть. Эту игру не только помнят, но и фанатеют от неё уже новые поколения игроманов, которые еще даже не родились на момент выхода этой игры.
Итак, про Сюжет, Главных Героев, музыку и озвучку я описал в других главах этого ART-BOOKa, а сейчас речь пойдет именно о фонах – бэкграундах.
Давайте перейдем к конкретике.
Чтобы создать такой фон, для начала, как вы уже знаете, рисовался эскиз – скетч для него. Но чтобы кадр данного бэкграунда гармонично вписывался в кадр экрана я рисовал сначала маленькие миниатюры будущих сцен. Они для меня заменяли своего рода раскадровку большого полнометражного мультфильма растянутого в игру. Ведь в отличие от продукции для кинотеатров в играх достаточно много повторов и уж слишком статичных сцен. Поэтому я должен был композицию каждой из них видеть сразу и предусмотреть все нюансы.
Затем несколько художников раскрашивали эти скетчи акварельными красками, гуашью, фломастерами, тушью и акриловыми красками, в общем любыми средствами чтобы добиться нужной выразительности.
Получив 2-3 раскрашенные копии бэкграунда, в дальнейшем я их сканировал, совмещал в фотошопе и микшировал выбирая нужные красивые элементы то из одного пейзажа, то из другого, создавая таким образом лучшую картинку, которая потом и становилась бэкграундом для игры.
Посмотрите как это, например, было сделано в иллюстрации колодца возле дома Петьки.
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
В этом уроке я покажу вам, как использовать 3D-программы в целях гораздо более быстрой работы со сложными фонами или архитектурой в рисунках. Рисование картинки-примера, разбор которой я продемонстрирую, заняло у меня около получаса — совсем недолго.

Эта технология отлично подойдёт художникам, рисующим комиксы — им необходимо изображать одни и те же места/помещения много раз и в различных ракурсах, причём часто в сжатые сроки (и далеко не у всех их есть средства, чтоб нанять в помощники специального художника-фоновщика). А вот для одноразового использования этот метод, как мне кажется, не очень годится, так как отрисовать фон вручную в данном случае будет быстрее, чем построить трёхмерную модель.
Что вам понадобится:
— компьютер с большой RAM (желательно 8 Гб или больше)
— Photoshop или Paint Tool SAI (я использую и то, и другое)
— планшет для рисования
Дабы не болтать слишком много, я буду объяснять только самые базовые вещи.
Для начала скачайте самую свежую версию программы SketchUp, если у вас её ещё нет. Она бесплатная; есть, конечно, и платная PRO-версия, но на самом деле вам будет достаточно и обычной.

Чтобы разобраться с интерфейсом программы, зайдите по ссылке Training (Обучение) на сайте программы (ссылка есть на картинке), а затем найдите Video Tutorials. Там всё очень просто и не отнимет у вас больше 15 минут.

Мы не будем сейчас разбирать, как самим строить модели в SketchUp — в Google уже есть уроки на эту тему. Я сейчас покажу, как трансформировать показанное на картинке ниже 3D-изображение в набросок, как будто нарисованный от руки, который абсолютно естественно впишется в рисунок.
Откройте SketchUp. В меню «Файл» (File) найдите пункт 3D Warehouse, наведите на него курсор и щёлкните Get Model. В открывшемся окошке найдите строку поиска и введите то, что вам нужно — комнату, дом, город, школьный кабинет и так далее. Можно так же искать и небольшие объекты вроде стульев, ламп, деревьев.

Все модели бесплатны, а также каждый день появляется множество новых. Если вы хорошо овладеете SketchUp и сможете сами строить модели, то вы тоже можете начать делиться ими в 3D Warehouse с другими людьми.
Для нашей работы я выбрала интерьер большого особняка. Эта модель довольно тяжёлая, так что если RAM вашего компьютера меньше, чем 8 Гб, то вам для практики нужно будет скачать что-нибудь меньше и проще, иначе ваш компьютер просто не потянет файл.

Загруженная и импортированная модель будет выглядеть примерно так. Используйте инструмент «Двигать» (Move, выделен розовым), чтобы перетащить объект.

При помощи инструментов «Вращать», «Панорама» и «Масштаб» (Rotate, Pan и Zoom соответственно, выделены розовым) найдите угол зрения, который вам нужен. Затем перейдите к окошку «Стили» (Styles). Если его нет, то найдите в меню «Окно» (Window) пункт Styles и щёлкните.

Найдите в окошке «Стили» выпадающее меню (я отметила его розовым) и выберите стиль, который вам понравится. Там довольно много заводских стилей, но если вы установите платную PRO-версию, то сможете в дополнение к уже имеющимся создавать и добавлять свои собственные.

Существующие стили можно также редактировать на своё усмотрение. Например, меня в принципе устраивает указанный на картинке ниже стиль с имитацией акварельных мазков, но он сильно упускает мелкие детали (например, люстры прорисованы плохо).

Чтобы усилить детализацию, я открываю в окошке «Стили» меню «Редактировать» (Edit) и устанавливаю максимальный уровень детализации. Вы в своих работах можете поколдовать и с другими настройками и выбрать то, что вам по душе и что в итоге будет смотреться более-менее похоже на ваш обычный стиль рисовки.

Как только вы определились со стилем, который вас устраивает, зайдите в меню «Файл» (File), найдите пункт «Экспорт» (Export) и кликните «Двухмерное изображение» (2D Graphic). Откроется окошко с картинки. Введите имя файла, выберите подходящий формат и сохраните изображение.


Я экспортировала целых три изображения с разными стилями обводки и штриховки, так как хочу совместить их для достижения того эффекта, который в идеале хочу. Но вообще вам, в зависимости от ваших предпочтений, может быть вполне достаточно и одного. Всё остальное — это уже дело вашего вкуса.

Чтобы вернуться к цветному изображению, вернитесь в окошко «Стили» (Styles), найдите в выпадающем меню цветовые схемы и выберите «Цвета по умолчанию» (Default Colors).
Данное изображение я тоже экспортирую как двухмерное.

А сейчас я буду совмещать четыре изображения, используя Photoshop. Я создаю новый PSD-файл и копирую в него все четыре изображения в виде четырёх разных слоёв. Цветное изображение я помещаю в нижний слой, а у остальных трёх устанавливаю режим «Умножение» (Multiply). Эти действия удобно выполнить при помощи окна «Слои» (Layers); если его нет, то включите его, найдя пункт «Слои» (Layers) в меню «Окно» (Window)
Если вам не нравится, как выглядят те или иные участки в слоях с контуром, то можно что-то подтереть и удалить. Как раз поэтому я и использую в данном случае сразу три вида контура — от каждого из них я оставляю в итоге те части, которые на мой взгляд смотрятся лучше.

Теперь я сохраняю PSD-файл и открываю его в Paint Tool SAI. На самом деле продолжать работать именно в Paint Tool SAI не обязательно; если вы постоянно работаете с Photoshop, то дальнейшие шаги можно совершать и в нём, они ничем принципиально отличаться не будут. Просто лично мне комфортнее работать именно с Paint Tool SAI.

Сейчас лучше на всякий случай сделать запасную копию слоя с цветом, а то вдруг вы что-то случайно испортите, а вернуться к исходному варианту уже никак.
Создайте новый слой в режиме «Наложение» (Overlay). Возьмите кисть — любую, на ваше усмотрение — и придайте рисунку немножко атмосферы при помощи тёплых или холодных оттенков. Лично я сейчас хочу голубенький.
Наносите цвет лёгкими и широкими мазками. В разных участках лучше использовать разные оттенки, создавать градиенты и переходы.

Пробуйте разные цвета и смотрите, что больше подходит вашему рисунку. Я сейчас использовала красный, жёлтый и синий для разных участков картинки.

В этом слое так же можно подрисовать различные блики и отражения, как в данном случае на полу, например. В некоторых более продвинутых программах, конечно, можно настроить, чтобы подобные вещи генерировались сами, но мы сейчас не этим занимаемся.
Слой с режимом «Наложение» (Overlay) не только меняет оттенки на картинке, но и делает её светлее. Для затемнённых участков, которые придадут больше реалистичности, создайте новый слой под тем, у которого стоит режим «Наложение», и задайте для него режим «Умножение» (Multiply).

Но не стоит этим ограничиваться. Балуйтесь со слоями и их настройками, пробуйте другие режимы и найдите то, что понравится лично вам.
Теперь, после того, как мы определились с цветами и оттенками, можно создать новый слой над всеми остальными слоями и добавить в этом слое в некоторых участках мазков кисти, чтобы наш рисунок не смотрелся совсем уж «механическим» и выглядел живее.
Например, как вот в этих местечках (отмечено на картинке).

Теперь создайте ещё слой, снова сверху. Добавьте в этом слое огней, света и отражений. Более продвинутые 3D-редакторы и это могут сделать за вас, но мы сейчас, повторюсь, делаем упор не на это.
Можете объединить все слои в один и ещё поработать в этом слое кистью — в Paint Tool SAI очень хорошее смешение цветов у кистей, которое так же придаст рисунку живости и реалистичности. Если вы работаете в Photoshop, где смешения цветов у кисти нет, то можно не объединять слои на этом этапе.

Сейчас я сохраняю файл и вновь возвращаюсь в Photoshop. Я выбираю меню «Изображение» (Image), нахожу пункт «Коррекция» (Adjustments) и выбираю «Цветовой баланс» (Color Balance). Я хочу придать светлым участкам жёлтоватый оттенок, а тёмным — синеватый. Вы тоже можете откорректировать цветовой баланс вашего рисунка, руководствуясь своими собственными предпочтениями.

Пункт, который я покажу сейчас, в принципе не обязателен, но вы тоже можете взять это на вооружение, если вдруг посчитаете, что получившаяся картинка выглядит слишком статичной. Можно придать рисунку эффект, будто он снят на камеру с широкоугольным объективом; для этого найдите в меню «Редактирование» (Edit) пункт «Трансформирование» (Transform), а там найдите пункт «Деформация» (Warp). Поверх изображения появится сетка — измените её для достижения желаемого эффекта.

Есть продвинутые инструменты (например, плагин V-ray для SketchUp), у которых есть встроенный эффект объектива «рыбий глаз», но сейчас я не буду на этом подробно останавливаться. Покажу эту картинку, как пример, что можно сделать при помощи упомянутого выше плагина (он, к слову, платный):

Ну и последний (но не по важности) этап — добавьте немного текстур. Устанавливайте для слоёв с текстурами различные режимы — «Затемнение основы» (Color Burn), «Яркий свет» (Vivid Light) или любой другой. Не забывайте регулировать прозрачность этих слоёв, если текстуры получаются слишком сильные.

Можете повторить какие-либо шаги, пока у вас не получится то, что вас устроит.

А теперь немного поговорим о городах.
Не хотите тратить уйму времени на прорисовку города вручную или долго строить его в 3D? Есть быстрый способ сгенерировать модель города за несколько минут.
Пример, который я покажу, создан при помощи плагина Ghost Town для программы 3DS Max, но есть и много других генераторов городов. Правда, некоторые из них обойдутся вам в кругленькую сумму, около $4000, да ещё и не запустятся, если RAM вашего компьютера меньше 24 Гб…

При помощи алгоритма, аналогичного тому, что я описала выше, такую модель города легко превратить в графический рисунок и цветной файл. Затем при помощи слоёв в режимах «Наложение» (Overlay) и «Умножение» (Multiply) придайте картинке более уютную атмосферу и прорисуйте некоторые участки от руки, чтобы избавиться от навязчивого 3D-эффекта.
На создание картинки, которую вы видите ниже, потребовалась пара часов — не так много. Для художников-комиксистов это вообще идеальный выход — не надо тратить много времени на проработку детальных изображений несколько раз подряд в разных кадрах.

Вот и всё, вы дочитали до конца! Ура! ?
Надеюсь, что этот урок окажется вам полезен! Я совсем недавно начала работать с трёхмерными фонами [на момент 2012 года — примечание переводчика], так что мне самой ещё много чего осваивать.
Стоит отметить, что я ни в коем случае не призываю вас совсем уж отказаться от «олдскульного» рисования с построениями, проработкой перспективы и всем прочим — эти навыки вам всё равно будут нужны в жизни. Как я уже говорила, использование 3D-заготовок годится в первую очередь для рисующих комиксы, так как им часто приходится рисовать одни и те же места много раз и с разных углов зрения, и данный способ позволит им значительно сэкономить своё время. Что касается одноразовых фонов, то такой способ работы вряд ли подойдёт — вы больше времени потратите на построение 3D-модели, чем на рисование всей картинки с нуля от руки (если, конечно, вы не возьмёте уже готовую модель, ха-ха).
Помимо упомянутых выше SketchUp с плагином V-ray и 3DS Max с плагином Ghost Town я могу так же порекомендовать программу Blender и плагин Suicidator City Generator, программы CityScape, Kerkythea и Esri City Engine. Однако последняя будет нормально работать только в случае, если RAM вашего компьютера составляет 16–24 Гб, так что если вы не задумали сделать рисование городов своей профессией, то, наверное, не стоит к ней прибегать.
А ещё большинство из нас, художников, наверняка не самые богатые люди на планете (или просто ещё слишком юнцы, на просьбы которых родители отвечают «Нет!»), так что самое время вспомнить стандартное правило: если существует какая-либо платная программа, то где-то в Интернете обязательно существует её взломанная бесплатная версия. Обычно достаточно погуглить, чтобы найти; если же не удалось, то попробуйте полазить по 3D-форумам, уж там точно найдётся то, что надо.
Всем удачи!

Применив всего несколько стандартных фильтров и установок в Photoshop, вы получите фото, обработанное в мультяшном стиле. Очень популярный способ обработки фотографий сегодня. Добейтесь похожего результата, выполняя несложную последовательность действие в уроке ниже или скачивайте исходник к статье и вставляйте туда свои фото, используя смарт-слои .
Пошаговая инструкция для Photoshop
Для данного урока не берите фото слишком большого разрешения, так как у него будет сильная детализация, что в последствии помешает работе некоторых фильтров. Фото до 1920 пикселей вполне подойдет. Мы будем добиваться следующего мультяшного эффекта.



Откройте фото и преобразуйте его в смарт объект (нажмите правой клавишей по названию слоя и выберите преобразовать в смарт-объект). Слой назовите Фото. Теперь мы будем работать только с ним. Данный слой в последствии можно будет редактировать, вставляя любое другое фото и добиваясь похожего результата. Все будет зависеть от детализации изображения. Любой эффект и фильтр можно будет отредактировать в любое время. В этом и есть преимущество смарт-объектов .
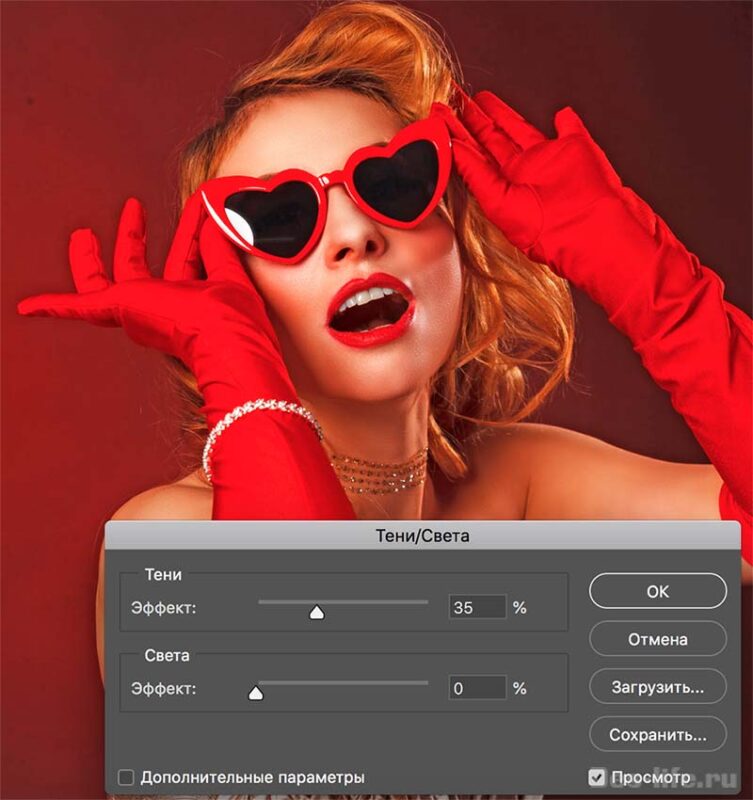
Для того, чтобы осветлить самые темные области и сделать объект более контрастным по сравнению с фоном, выберите Изображение – Коррекция – Тени/Света. Установите значение Эффект в 35%

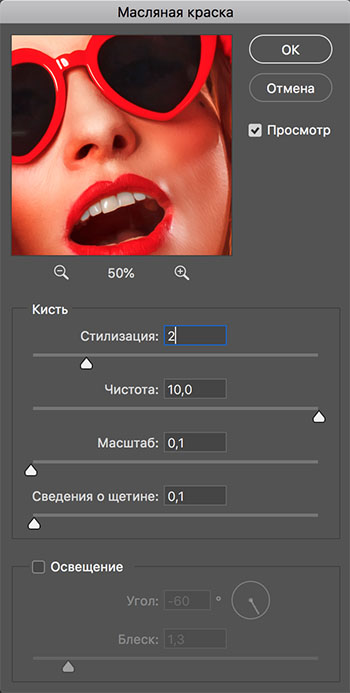
Чтобы сгладить детали примените Фильтр – Стилизация – Масляная краска со следующими параметрами: Стилизация – 2, Чистота – 10, Масштаб и Сведения о щетине – 0,1.
Галочка на Освещение выключена.

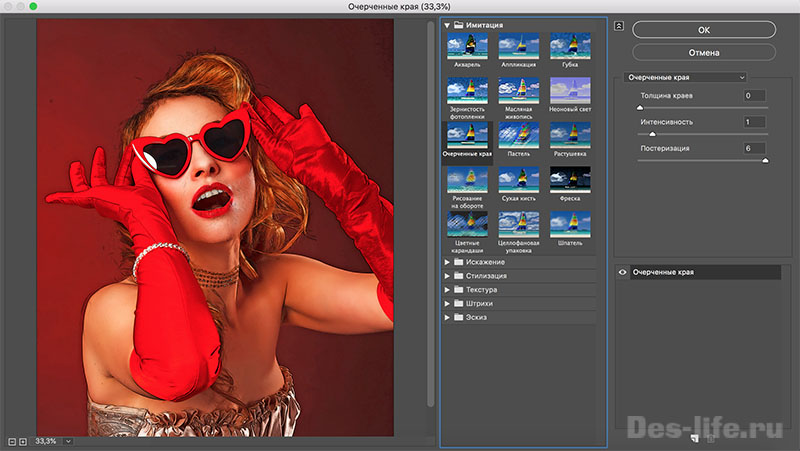
Добавим прорисованные края. Фильтр – Галерея фильтров – Имитация – Очерченные края. Установите значения:
- Толщина краев – 0
- Интенсивность – 1
- Постеризация – 6

Появятся штрихи как на эскизе, но при этом в местах с излишней детализацией появятся артефакты, от которых избавимся в следующих шагах.
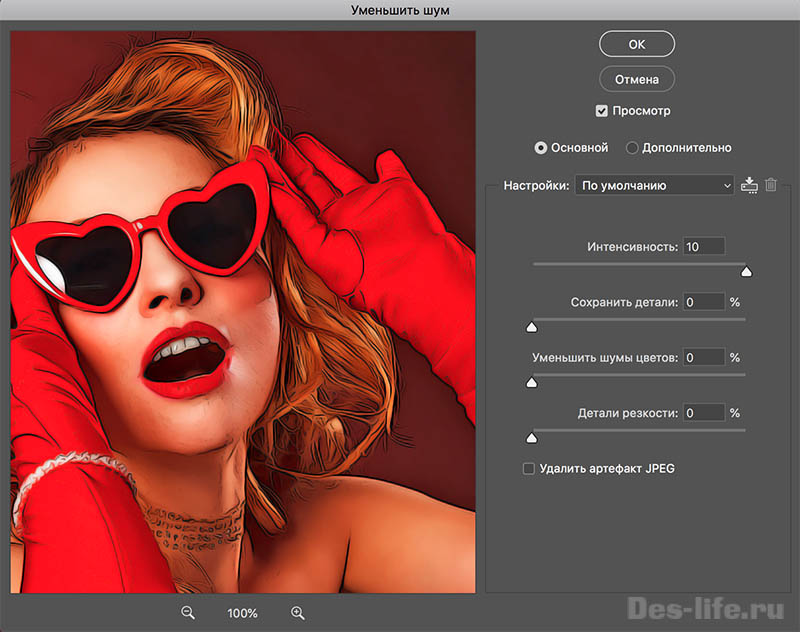
Фильтр – Шум – Уменьшить шум. Выставите значения:
- Интенсивность – 10
- Сохранить детали – 0
- Уменьшить шумы цветов – 0
- Детали резкости – 0

Чтобы избавиться от появившейся лишней размытости, воспользуйтесь Фильтр – Усиление резкости – Умная резкость. Выставите параметры:
- Эффект – 74%
- Радиус – 5
- Уменьшить шум – 96%
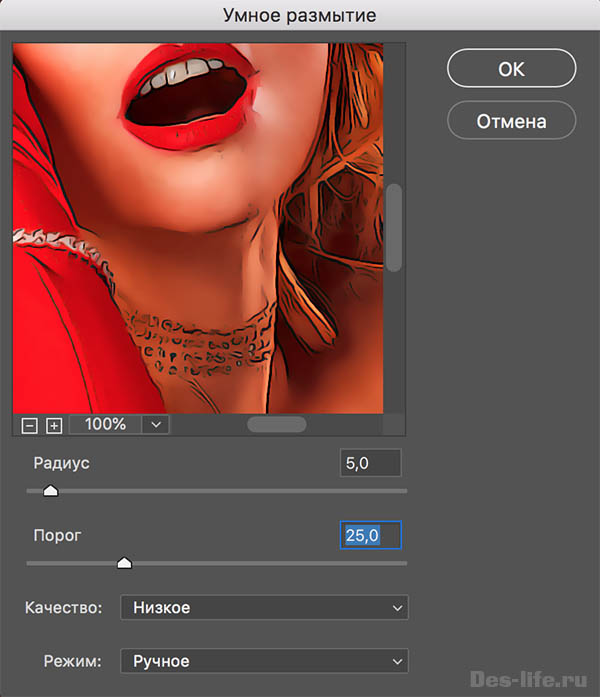
Добавим немного гладкости кожи применив настройку Фильтр – Размытие – Умное размытие.
- Радиус- 5
- Порог – 25
- Качество – низкое

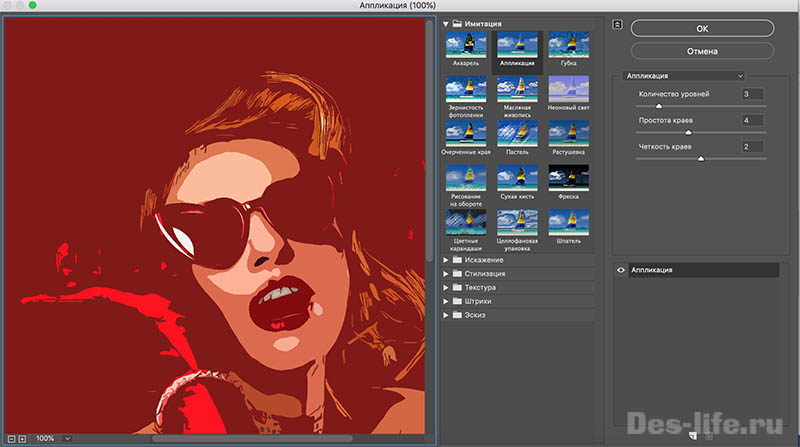
Добавим более выраженные блики на фото. Выберите Фильтр – Имитация – Аппликация.
Количество уровней подберите такое, чтобы вас устроила картинка.
- Простота краев – 4
- Четкость краев – 2

Щелкните по значку параметров смешивания фильтров 2 раза и выставите значение
- прозрачность в 40-50%,
- режим смешивания в мягкий свет .
Получится вот такой мультяшный эффект по фото в Photoshop.

Примеры использования и где скачать эффект
ВНИМАНИЕ! Ознакомьтесь с правилами использования cartoon-effect.
Все права на cartoon-effect принадлежат его разработчику.
Вы можете использовать данный эффект в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
Используйте последовательность шагов в скаченном исходнике, заменив начальное изображение в смарт объекте , и получите обработанное фото за пару секунд!
Читайте также:

