Как нарисовать книгу в adobe illustrator
Обновлено: 30.06.2024
Adobe Illustrator широко используется в процессе подготовки изображений для презентаций, мультимедийных приложений и Интернета, так и с целью создания и редактирования иллюстраций в полиграфии. В обоих случаях конечным результатом обычно является изображение, собранное по частям из нескольких файлов. Представим, например, иллюстрацию для презентации, сочетающую в себе график, логотип и краткие комментарии. В подавляющем большинстве случаев данная иллюстрация будет собрана из трех ai-файлов, а затем добавлена в презентацию. В связи с этим особое значение приобретает сборка конечного изображения или макета.
Приступать к верстке книги нужно после того, как обдуманы ее общий вид и все основные элементы. Нужно хотя бы примерно представлять результат работы. Кроме работы с текстом, нужно расположить каждую иллюстрацию в тексте, чтобы результат был стилистически грамотным, удобно читаемым ну и также соблюдать все правила верстки.
Под версткой нужно понимать размещение текстовых и графических объектов на страницах.
Верстка должна отвечать требованиям дизайна и обеспечивать приемлемый вид:
результат верстки должен быть удобным в использовании;
расположение материалов должно быть компактным;
издание должно восприниматься как одно целое и радовать глаз читателя.
Создание макета
Под макет следует подразумевать набор правил, по которым располагаются элементы текста и графики. При макетировании нужно учитывать формат выбранного издания, так как от этого зависит количество страниц и параметры текста и графики. Также при макетировании нужно учитывать тот факт, что первая и последняя страницы книги выступают титульной и пустой или информацией об авторе соответственно. Как правило есть стандартные линейные отношения ширины к высоте страницы: 1:1,41 (отношение стороны квадрата к его диагонали); 1:1,538; 1:1,618 (золотое сечение); 1:1,732, простые рациональные пропорции 1:2, 2:3, 3:4, 5:8 (приближено к золотому сечению), 5:9.
Все элементы в книге должны гармонично сочетаться между собой: грамотно подобранный шрифт подходить под формат издания, полоса набора уравновешена размером полей, графические элементы не должны выбиваться из общей стилистики книги.
Для начала создадим новый документ например такого размера 140 на 180 мм по ширине и высоте соответственно. Нужно разместить страницу, так чтобы она умещалась полностью на экране. Это делается для того чтобы правильно оценить размещение элементов текста и графики.
Графику и текст для удобства нужно подготовить раньше. Пусть у нас будет две картинки и текст.
Текст
Сначала поместим текст. Это делается через меню Файл – Поместить.
Текст нужно преобразовать в кривые, чтобы не возникло проблем при печати. Но это нужно сделать после того, как оформление текста завершено. Также можно избавиться от проблем со шрифтами – преобразовать шрифты в графику. Всякая информация о шрифте будет утрачена, но при этом, разумеется сохранится внешний вид текста. Также можно хранить шрифты в папке вместе с проектом. Это тоже избавит от лишних неприятностей.
Существует способ автоматизации данной процедуры: функция Collect, частью которой является автоматическое определение шрифтов, использованных в дизайне и копирование их в указанное место на жестком диске.
Текстовые элементы по своей значимости имеют разные уровни иерархии (основной текст, заголовки и подзаголовки, выноски, подрисуночные подписи), поэтому после определения параметров основного текста необходимо выбрать стили для заголовков. Заголовки (они должны быть короткими, понятными и легко читаться) организуют и облегчают чтение, помогают ориентироваться в логике страницы.
Всему тексту задается абзацный отступ (в среднем 3 – 5 – 7 мм). Все абзацные отступы в основном тексте должны быть одинаковыми, кроме того такие же отступы присутствуют и в дополнительном тексте.
Вместо абзацного отступа можно использовать выделение абзацев при помощи небольшой отбивки, но в книжной верстке такой прием используют редко, обычно можно встретить в оформлении веб-сайтов.
Выключка основного текста в книгах делается по формату (по ширине полосы набора).
Среди ошибок часто встречается висячая строка. Висячей строкой называется неполная строка, которая остается на странице одна, когда весь абзац текста – на другой. Они ухудшают удобочитаемость текста, а также искажают внешний вид полосы набора, лишая ее традиционной прямоугольной формы.
Отдельно обратим внимание на переносы. Максимально допустимое количество идущих подряд строк с переносами не должно быть больше двух, так как теряется удобочитаемость слов с переносом.
Графика
Используя меню Файл – Поместить откроем первую картинку и разместим слева от нашей страницы. Также со второй, но ее поместим справа.
Также имеет значение разрешение растрового изображения. Если изображение не содержит мелких элементов, то для него будет достаточно и 100-250 dpi, высокое разрешение может быть избыточным для всей структуры в целом.
Теперь используя меню Просмотр – Линейки – Показать линейки вызываем горизонтальную и вертикальную линейки. Также этом можно сделать нажав на хоткей Ctrl-R. Следующим этапом будет размещение направляющих по горизонтали и вертикали снизу и сверху страницы на расстоянии от края приблизительно одного сантиметра. Потянуть их можно из горизонтальной и вертикальной линеек.
Если нужно уменьшить или увеличить изображение, то это можно сделать командой Трансформировать – Масштабирование из контекстного меню картинки.
Теперь можно приступить к расположению картинок и текста на странице.
Меньшую картинку поместим сверху по всей длине страницы, а вторую справа, так как она дольше по вертикали. И текст слева, распределив его по оставшейся свободной поверхности.
Допечатная подготовка
В процессе допечатной подготовки могут возникнут проблемы при присутствии лишних элементов, которыми могут быть пустые текстовые блоки, незакрашенные контуры, потерянные узлы. Для этого существует команда Объект – Контур – Вычистить. Также нужно удалить неиспользуемые кисти, стили, символы и цвета, используя макрос Delete Unused Palette Items.
При подготовке текста есть два пути: это внедрение шрифтов в файл макета или преобразование текста в кривые путем создания отдельных контуров для каждой буквы. Это можно сделать командой Тип – Создать контур. Второй вариант более удобен, но при небольшом количестве текста. Но если много текста, то проще включить шрифты внутрь файла при экспорте.
Объекты, для которых применялись инструменты Прозрачность или Градиентная сетка должны быть отрастрированы Объект – Преобразовать прозрачность.
Кисти и символы лучше перевести в векторные контуры, так как при печати они не всегда распознаются. Для этого есть команды Объект – Преобразовать и Объект – Преобразовать внешние эффекты.
При подготовке векторных изображений для полиграфии используют цветовую модель CMYK, для установки которой предназначена команда Файл – Цветовой режим документа - Режим CMYK. Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key color) — субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK, как правило, обладает сравнительно (с RGB) небольшим цветовым охватом.
Возможны проблемы при неверной установке параметра Overprint, что приводит к многочисленным ошибкам, особенно при использовании дополнительных цветов, например цветов из Pantone-библиотек. Визуально отследить некорректное применение данного параметра можно, воспользовавшись командой Просмотр - Просмотр наложения цветов.
Векторные изображения не должны содержать объекты в цветовой модели RGB — это касается и внедренных растровых изображений, которые должны быть переведены в режим CMYK. Все изображения должны быть переведены в цветовой режим CMYK.
Также нужно обратить внимание на метки обреза. Они должны присутствовать в любом документе, так как по ним будет производится обрезка листа при печати в типографии.
Также можно применить автоматические метки реза, которые программа устанавливает по краю страницы при помощи команды Объект – Создать метки обреза. Этих меток не будет видно, так как они отсутствуют в пределах страницы.
Перед сохранением файла нужно разблокировать все объекты командой Объект – Освободить все и перевести элементы изображения на один слой.
Сохранять файл нужно в формате EPS (Encapsulated Post Script), так как он считается стандартом для полиграфических устройств. Encapsulated PostScript (EPS) — расширение формата PostScript, данные в котором записываются в соответствии со стандартом DSС (англ. Document Structuring Conventions), но при этом c рядом расширений, позволяющих использовать этот формат как графический. Формат используется в профессиональной полиграфии и может содержать растровые изображения, векторные изображения, а также их комбинации.
Также следует учесть тот факт, что названия файлов должны быть только на латинице.
Также для домашней печати можно экспортировать документ в PDF.
Проконтролировав все параметры документа, стоит напечатать изображение на цветном лазерном принтере, а затем тщательно проверить все детали, выводя наиболее критичные с точки зрения печати участки с увеличением. При такой проверке вы сможете обнаружить какие-то явные ошибки, не замеченные на мониторе, например нестыковку некоторых контуров. Также поможет проверка параметров входящих в документ объектов на специально предназначенной для этой цели панели Информация о документе.
Печать на лазерном принтере
Теоретически считается, что созданное в Illustrator изображение можно распечатать на самых разных принтерах, но на практике хорошие результаты могут быть получены только при печати на лазерном PostScript-принтере, то есть на лазерном принтере, поддерживающем язык PostScript. На других принтерах результаты могут быть самые непредсказуемые, вплоть до необъяснимых ошибок печати.
Дело в том, что разработанный Adobe Systems язык PostScript является стандартом для широкого спектра печатных устройств — от лазерных принтеров среднего класса до высококлассных устройств фотовывода. Использование этого языка позволяет без ошибок и искажений передать содержимое документа на печать.
Сегодня существуют три версии языка PostScript: PostScript Level 1, PostScript Level 2 и PostScript Level 3. При этом PostScript Level 3 позволяет корректно печатать даже декоративные заливки, полупрозрачности, градиенты и градиентные сетки, однако большинство современных принтеров используют PostScript Level 2, в связи с чем распечатываемые на них файлы требуют проведения многочисленных допечатных операций.
Все права защищены. По вопросам использования статьи обращайтесь к администраторам сайта
Хотите купить софт? Позвоните партнерам фирмы «1С», чтобы получить квалифицированную консультацию по выбору программ для ПК, а также информацию о наличии и цене лицензионного ПО.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Для начала посмотрите на то, что мы будем стараться сделать:


Создадим новый документ шириной 960px и произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.

Шаг второй
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.

Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.

Шаг четвёртый
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого: Command + Semicolon (;).

Шаг пятый
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.

Шаг шестой
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (Guide lines).

Шаг седьмой
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.

Шаг восьмой
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.

Шаг девятый
Я решил добавить голубого цвета в шапке.

Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).

Шаг одиннадцатый
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.

Шаг двенадцатый
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.

Шаг тринадцатый
Для сохранения сделанных слайсов, используйте File > Save for Web & Devices. . Выделяйте с помощью Slice Select Tool (k) нужные для сохранения слайсы. Вы можете выбрать несколько таких блоков, зажав Shift. На панели справа выберите нужные вам параметры сохранения изображений. JPEG, например, больше подходит для изображений с несколькими цветами, GIF — для изображений с маленьким числом цветов и большими однотонными областями, а PNG — для сохранения прозрачности в изображениях (однако же, вам предстоит встретиться с чудаком по имени Internet Explorer в случае использования последней). Выберите нужное вам качество (можете поиграться с настройками) и нажимайте Сохранить.

Шаг четырнадцатый
Выберите место для сохранения файлов. Я выбрал Рабочий стол. Не забудьте выставить в поле Format значение Images Only.

Шаг пятнадцатый
На вашем рабочем столе появится папка с именем Images. Внутри — слайсы, которые теперь стали изображениями.

Шаг шестнадцатый
Очистите все направляющие командой View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.

Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.

Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.

Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.

Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.

Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).

Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.

Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.

Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.
На презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…

Где-то в 99 году мне пришло осознание, что я дизайнер и, вероятно, некоторое время буду что-то рисовать. Тогда как раз вышел фотошоп пятой версии, где были такие поражающие воображения мощнейшие фичи для веб-дизана:
— Текстовые слои. Подумать только — текст в виде текста, а не растра!
— Многоуровневое Undo! Раньше можно было отменить только последнее действие.

Потом вышел еще более мощный фотошоп версии 5.5, где появился Save for Web — очень важная штука для веб-дизайна…

Шли годы, версии фотошопа сменяли друг друга. Но я рисовал веб-сайты и интерфейсы в фотошопе. Да, появились некоторые удобности, даже векторные объекты. Но основа была в растре, а главный инструмент — слои.

Но около года назад случилось так, что вся наша команда дизайнеров, которые занимаются интерфейсами, перешла на Adobe Illustrator. Будучи консервативным человеком, сначала я сильно страдал. Все было очень неудобно и непривычно. Но потом постепенно до меня начало доходить, что кое-какие преимущества есть.

На самом деле, я немного недоговариваю. Уже довольно давно, мы использовали Иллюстратор для того, чтобы рисовать иконки. Поэтому большую часть стресса я уже пережил, когда переучивался рисовать иконки в векторе.

Зачем рисовать веб-сайты и интерфейсы в векторном редакторе? Что мы за это получим?
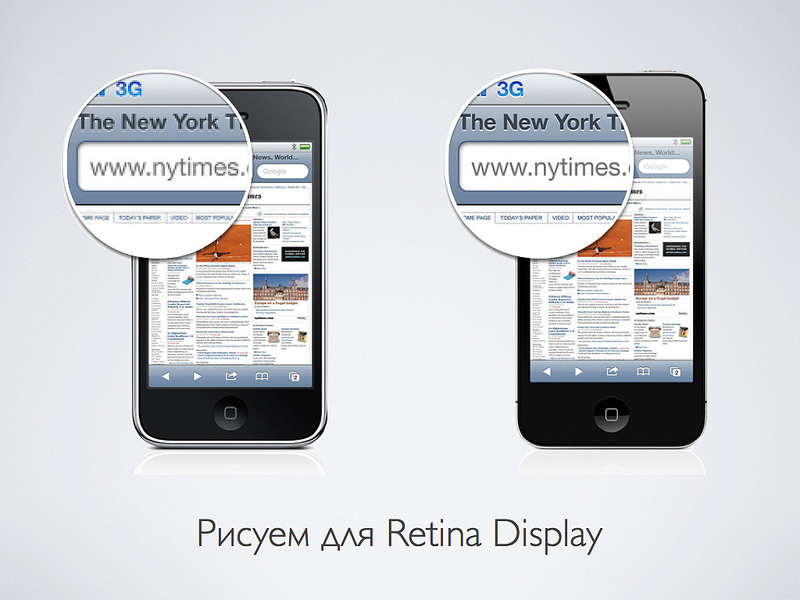
Около двух лет назад на массовом рынке появились экраны повышенной плотности, так называемые Retina Display. Суть в том, что их разрешение, если считать в точках на дюйм, приближается к полиграфическому качествую — около 300 точек на дюйм.

При таком разрешении пиксели становятся чем-то не очень важным для экранной графики, их просто не видно.
В ближайшее время должны появиться настольные компьютеры или мониторы с высоким разрешением. Ваш дизайн нужно будет как-то оптимизировать, чтобы отображать на таких экранах. Ведь, если взять, например, iMac 27 и увеличить его разрешение вдвое, то получится почти 15 мегапикселей. Даже боюсь представить сколько будет занимать графический файл, который полностью заполнит экран.

Выход один — в интерфейсах надо переходить на вектор и оставить пиксели только для фотографии.

Что же изменится в вашей жизни и карьере дизайнера, если вы начнете делать веб- и интерфейсы в векторном редакторе?

Начнем с минусов…
— Во-первых, вы будете страдать. Многое будет непривычно и вообще придется думать иначе.
— Вы не станете более лучшим дизайнером. Качество ваших работ никак не вырастет. Вы будете делать все тоже самое, но немного иначе. Первое время.
— Вам будет очень не хватать некоторых растровых возможностей. Придется подумать, чтобы сделать некоторые элементарные для фотошопа вещи.

Например, лично до меня дошло, что современные интерфейсы не рисуют. Их верстают. Идеология «панели управления» отходит. Интерфейс становится больше похож на журнальную верстку. Большое значение приобретают такие вещи как типографика и интерактивность. А какие-то pixel-perfect штуки уже не так много значат.

Одно из самых важных и приятных вещей, которые появились с переходом на Иллюстратор, это конечно же арт-борды. Дико удобная штука.

Раньше в фотошопе была идеология: «один файл — одна страница». Но современные интерфейсы и веб-сайты очень редко состоят из одного экрана.

Иллюстратор позволяет иметь много экранов в одном файле. Это очень удобно. В папке проекта на порядок меньше файлов. Все файлы всегда под рукой. Ну нужно открывать новые файлы. Плюс, экономится память, что немаловажно.

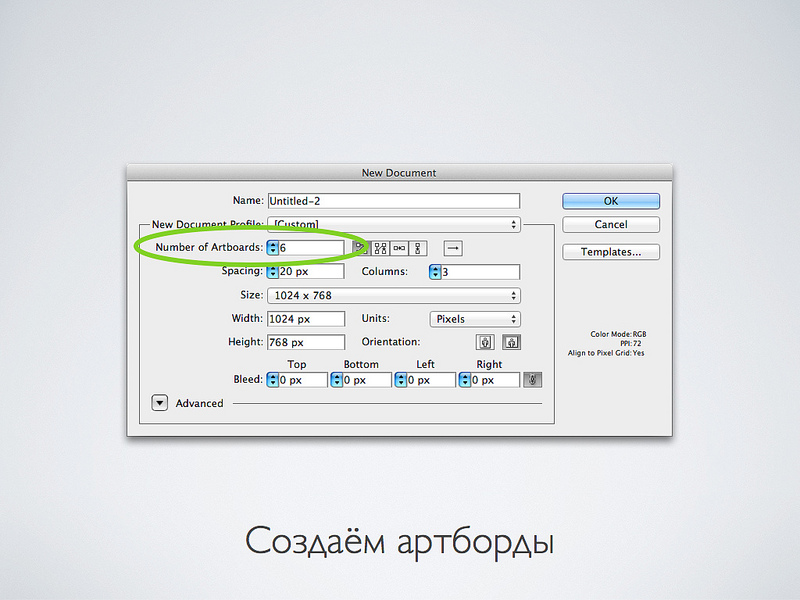
Новые артборды можно создавать по ходу работы или сделать сразу несколько зон при создании документа. Как видите, иллюстратор стал ориентирован не только полиграфию, но и содержит пресеты для экранной графики.

Вот как это выглядит. Кстати, есть довольно удобная фича: если один и тот же элемент есть на всех экранах, то его можно нарисовать только в одном месте, а потом скопировать и воспользоваться функцией «вставить во все артборды»

Вот пример одного из интерфейсов, которые мы разрабатываем. Все экраны веб-интерфейса в одном файле. Причем, этот файл занимает не так много места — удобно потом передавать его потом разработчикам.
Изначально родной формат файлов иллюстратора это AI. Но мы храним все макеты в формате PDF.
— Сохраняются все данные. Ничего не теряется и нормально отображается, если при сохранении не забывать нажимать галочку — «сохранить возможность редактировать в Иллюстраторе»
— Главное удобство в том, что PDF можно открыть на любой платформе с помощью бесплатных приложений. В мак ос есть стандартное приложение Preview или можно воспользоваться Acrobat Reader. Да, возможно не все эффекты отобразятся корректно, но в целом картина ясна.

Еще момент Finder на маке отображает делает иконку файла в виде такой брошюры. И из-за отогнутого листочка виден второй артборд. Когда я увидел это ми-ми-ми, то чуть не прослезился от умиления.

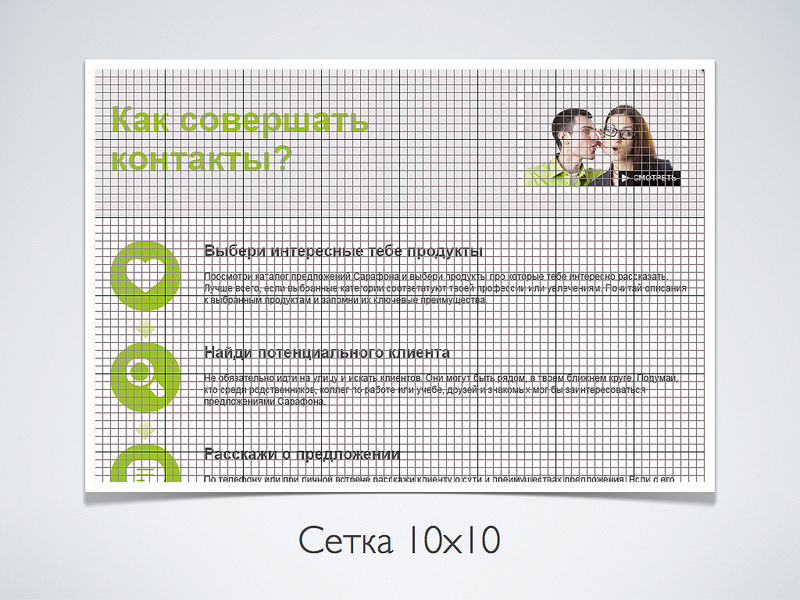
Сетка важна для любого макета. В иллюстраторе есть свои особенности.

Мы не испольуем направляющие, которые Guides, а рисуем прямо по сетке, которая Grid. В основном используем сетку с размером шага 10 пикселей. Для мобильных приложений берем сетку помельче — 8х8. Мы размещаем объекты так, чтобы они все стояли на сетке.

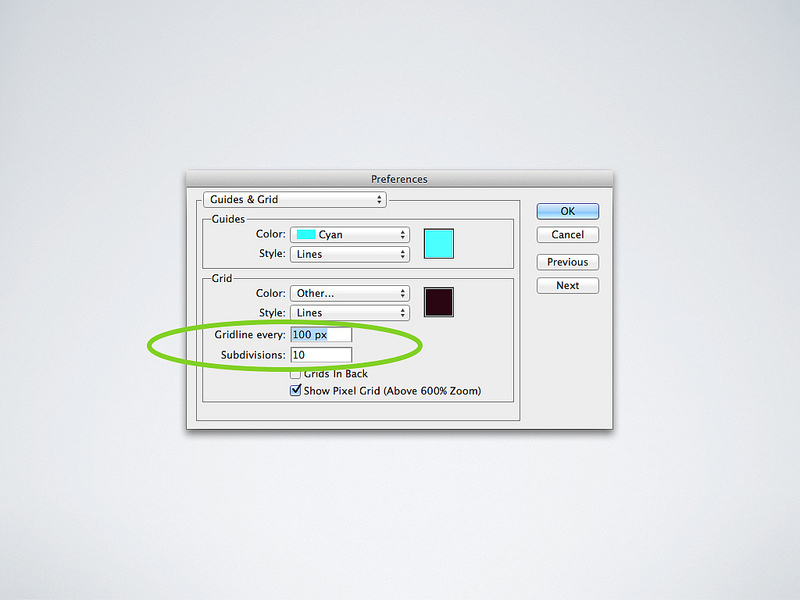
В настройках просто выбираем размер блока в 100 пикселей и включаем 10 делений. В итоге и получается квадратики 10х10. Для сетки 8х8 мы используем параметры 64 и 8 делений блока.

Чтобы полностью насладиться удобством иллюстратора, нужно включить режим «прилипание к сетке». В таком случае при создании или перемещении объекта он будет стремиться «встать на сетку». Это залог аккуратного макета.

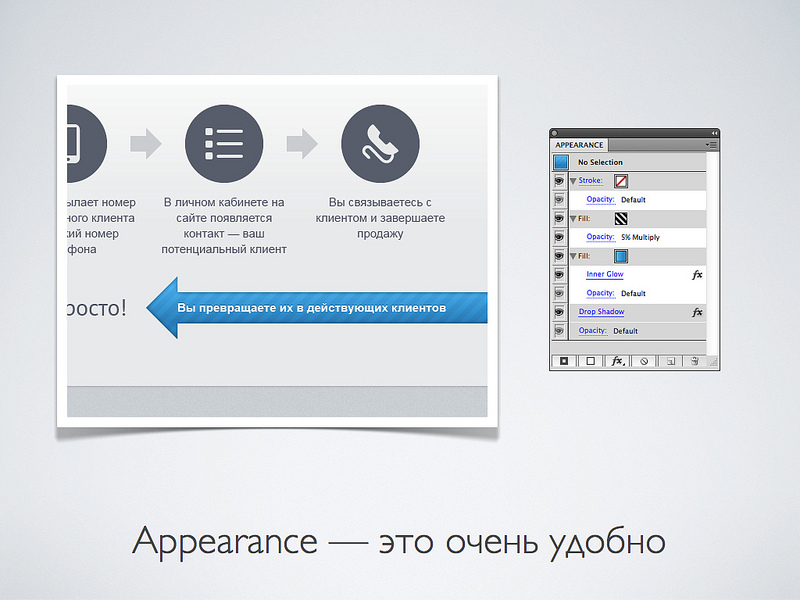
Еще один мощнейший инструмент Иллюстратора — это Appearance. В фотошопе есть похожая штука — эффекты слоя. Но аппиранс намного мощнее. К каждому векторному объекту можно применять векторные и растровые эффекты в любой последовательности, которые в реальном времени пересчитываются, если вы меняете объект.
Давайте посмотрим на эту чудесную синюю стрелочку. Это один векторный объект, ну кроме текста. Справа табличка аппиренс для этого объекта. По сути тут очень похоже на фотошоп, так как у объекта есть слои.

Самый нижний слой это тень, которая не тень вовсе, а блик. Выше лежит голубая градиентная заливка. К которой применен эффект «иннер шадоу», чтобы было понятно, что объект как бы вдавлен. Далее лежит заливка в виде черного полосатого паттерна с 5-процентной прозрачностью.
А вот кнопочка, которая сделана особенно хитро, чтобы ровнять её по сетке. Снизу эффект тени, который делает блик. Далее подряд идут подряд три градиентных заливки, к которым применены эффекты Offset Path, которые делают меньше объект на заданное число пикселей. Ко всему этому применен эффект «Round Corners», чтобы закруглить края. И на самом верху эффект который уменьшает кнопку так, чтобы она вставала на сетку.

Чтобы сделать кнопку из другого объекта, нужно просто перетащить на него этот аппиренс или ткнуть в кнопку инструментом «Пипетка».

Как вы заметили, основной вид заливок в интерфейсных элементах — это градиенты. Пару версий назад в иллюстраторе переделали механизм работы с градиентами и сделали его очень удобным. Теперь там наконец-то появилась возможность работы с прозрачностью. И вот эти быстрые столбики, которые появляются поверх объекта.

Но не будем забывать, что пиксели пока никуда не пропали. И рано или поздно макет будет растрирован и отображен на экране.

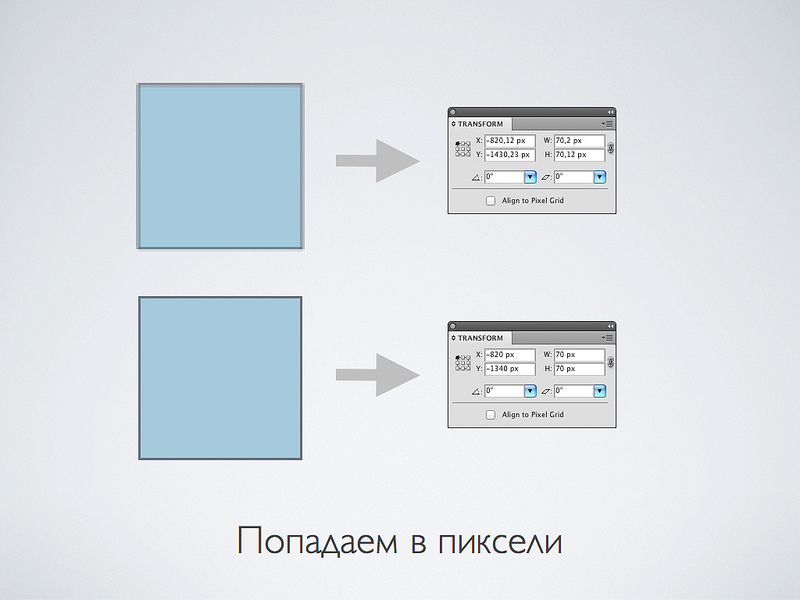
Иллюстратор знает не только физические метры, сантиметры и дюймы, но и пиксели. Перед тем как работать с экранной графикой, укажите в настройках, что вы хотите работать с пикселями.

Первое время у вас будет проблема с тем, что границы объектов размываются, так как включается анти-алиасинг. Чтобы этого не происходило, нужно чтобы вертикальные и горизонтальные линии попадали в пиксели. Вам нужно следить, чтобы координаты и размеры объектов были целыми значениями.

В иллюстраторе есть еще одна очень удобная штука для автоматического выравнивания. Вам не нужно самому следить за координатами. Особенно это удобно для сложных объектов, которые вы хотите чтобы выглядели четко. Фича крутая, но мы ей не пользуемся. Так как она глючит! Когда в группе есть объект с включенным «align to pixel grid», то эта группа начинает неправильно прилипать к сетке и координаты плывут.

У иллюстратора есть и слабые стороны. Совсем отказаться от растрового редактора у вас не получится.

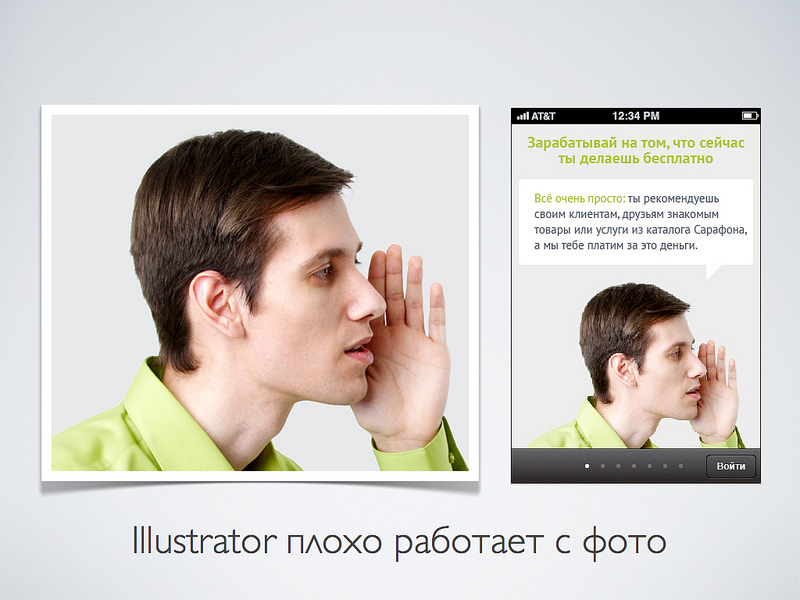
Например, вам не обойтись без фотошопа для работы с (сюрприз-сюрприз) фото! Если в макетах есть фотографии, то желательно не резайзить их в иллюстраторе, а вставлять сразу «размер в размер».

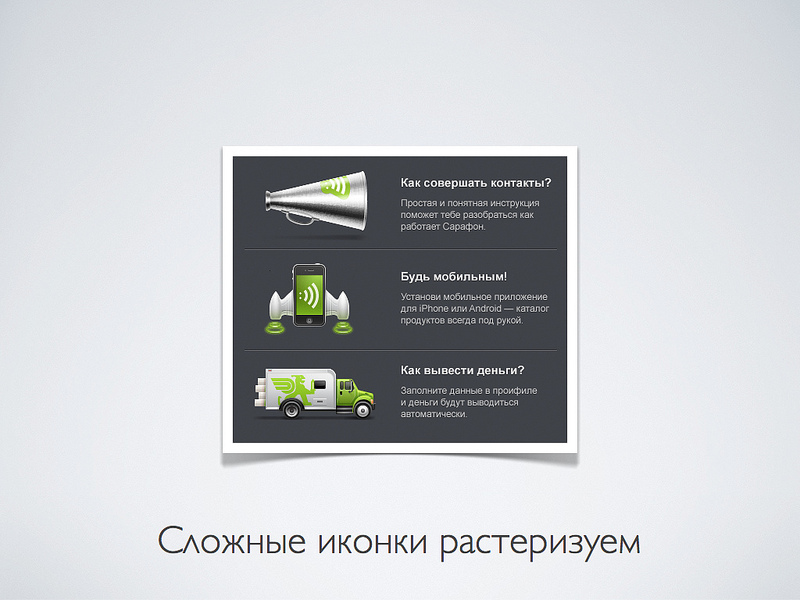
А вот тут неожиданный поворот. Но изначально векторные иконки желательно сначала растеризовать, а потом уже вставить в таком виде в фотошоп.

Еще пару слов про сильные стороны иллюстратора, которыми я не пользуюсь, но возможно начну.
После того, как макет нарисован, его нужно как-то сверстать в HTML или вставить графику в мобильное приложение. Мы отдаем разработчикам векторные PDF файлы, которые уже сами режут картинки тоже в иллюстраторе.

У меня это до сих пор в голове не укладывается. HTML-верстальщики используют векторный редактор.
Допустим, в макетах у вас есть один и тот же элемент. Например, кнопка. Вы можете сделать из неё символ и использовать. Зачем так делать? Потому что, если вы исправите эту кнопку, то она исправится и в других местах.

Удобно. Но пока я использую это не так часто. Так как абсолютно одинаковые элементы встречаются не так часто. Вероятно, скоро для этого что-то придумают.

Еще одна штука, которую пока используем мало, но продолжая популяризацию идеологии журнальной верстки, уверен, что она пригодится. Это такие же стили текста, как в ворде. В макете вы размечаете текст не параметрами, а логикой его использования. Потом, вам, например, захочется изменить все стили заголовков. Нужно будет поменять только в одном месте.
За сим раскла… Спасибо, что читали. Если есть вопросы или вы рисуете иначе — пишите в комменты.
Читайте также:

