Как нарисовать кота в adobe illustrator
Обновлено: 08.07.2024

А теперь перейдём непосредственно к уроку. Создайте новый документ в Иллюстраторе с любыми удобными для себя параметрами (Ctrl+N). Если вы, например, планируете печатать свою раскраску на обычном принтере, то удобнее всего будет выбрать стандартный А4 формат. Далее берём инструмент перо Pen Tool (P) и рисуем несколько линий, которые будут показывать туловище кошки. Нам нужна шея, спина, лапы и хвост. Внешне это похоже на какой-то каркас для нашей кошки.
Теперь возьмите инструмент ширины Width Tool (Shift+W). Линия, с которой вы планируете работать этим инструментом, должна быть выделена. Как видите на картинке ниже, я начал с шеи. Берём инструмент Width Tool (Shift+W) и начинаем растягивать им линию. Хватаем инструментом Width Tool за крайнюю точку линии и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль, словно капля.

Затем также инструментом Width Tool растягиваем линию туловища кошки. Здесь уже нужно применять инструмент с одной стороны линии, а потом с другой, добавляя утолщения. Как видите, сзади линия растянута больше, чем спереди.


Когда вы закончите растягивать линии, и тело кошки будет уже похоже на правду, а не на голый каркас, нужно разобрать профили переменной толщины. Для этого выделяем всё через Ctrl+A и применяем команду Object > Expand Appearance (Объект > Разобрать оформление).


Затем вы можете выделить все формы (Ctrl+A) и назначить им белую заливку и чёрную обводку. Это всё удобно делать через панель цвета Color (F6). Толщину обводки можно настроить через панель Stroke (Ctrl+F10).

Далее необходимо выделить шею, туловище, хвост и две лапы у кошки с левой стороны по ходу её движения. После чего открываем панель обработки контуров Pathfinder (Shift+Ctrl+F9) и соединяем все эти формы в одну с помощью кнопки Unite.

Так, у нашей кошки нет головы. Я надеюсь, все это заметили 😊
Не беда, голову можно сделать из обычного эллипса инструментом Ellipse Tool (L). Далее пером Pen Tool (P) рисуем треугольник для уха. Чтобы сделать скругление углов у треугольника, можно потянуть за виджеты в уголках, либо использовать эффект Effect > Stylize > Round Corners. Только после применения эффекта не забыть разобрать оформление командой Expand Appearance. Второе ухо делаем из копии первого. Скопировать можно через Ctrl+C и Ctrl+V, а затем отразить через правый клик > Transform > Reflect.

Составные части головы слепляем как в предыдущих шагах с помощью Pathfinder (Shift+Ctrl+F9).

А дальше рисуем морду лица и другие детали. Глаза и нос можно смастерить из эллипсов. Остальную мелочь прорисовываем пером Pen Tool (P).
Раскраска готова! Другие интересные уроки смотрите на этой странице:
👉 Уроки Adobe Illustrator

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
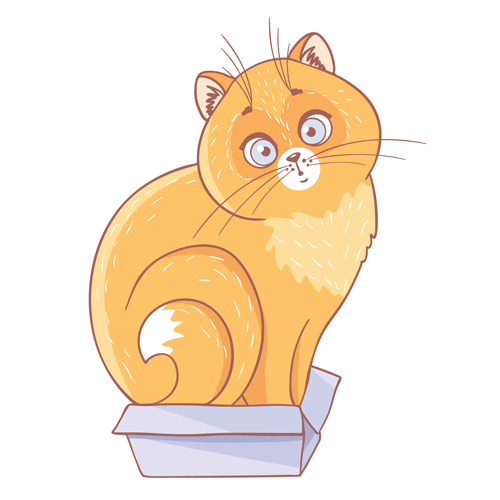
Всем привет! Сегодня у нас в гостях Юлиана Брыкова - талантливый иллюстратор и главный специалист по милым зверушкам. Юлиана покажет и расскажет, как рисовать вот такую замечательную кошечку.

Данный урок предназначен для опытных дизайнеров, которые не первый день знакомы с Adobe Illustrator. Поэтому если в процессе выполнения урока будут возникать вопросы, можете задавать их в комментариях.
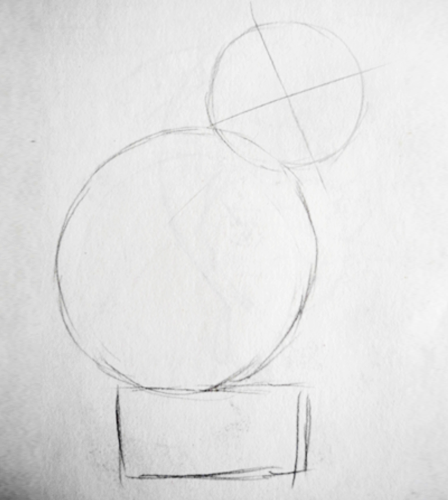
Сначала рисуем эскиз: начинаем с простых форм, окружностями размечаем расположение головы и тела, а направляющими линиями определяем центр и наклон головы, определяем форму, размер, также рисуем коробку.

С центра начинаем прорисовывать нос, глаза, затем уши и т.д. Соединяем окружности, вырисовывая тело кошки.

Прорисовываем дальше детали, (их можно не так подробно рисовать, как у меня в законченном эскизе, просто обозначьте основное расположение и некоторые детали).

Когда эскиз готов, переносим изображение на компьютер (фотографируем или сканируем). Затем добавляем в иллюстратор, делаем его немного прозрачным, можно заблокировать этот слой для удобства либо сделать его шаблонным (Template).

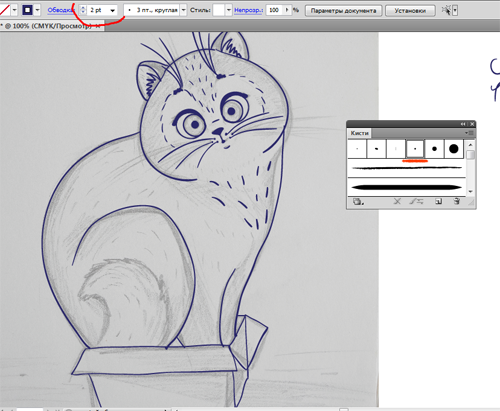
Начинаем обводить эскиз, в некоторых местах можно прорисовывать шерсть.

Когда всё обведено, подправляем неровности и линии, которые вышли за границы, с помощью Direct Selection Tool (A).

На этом этапе можно еще изменить эскиз, например, увеличить или уменьшить размер глаз, поворот головы и т.д. Я немного увеличила голову, добавила шерсти. Когда все это сделано, приступаем к обработке контура. Отдельно группируем контур тела кошки, шерстинки, глаза, нос, усы.
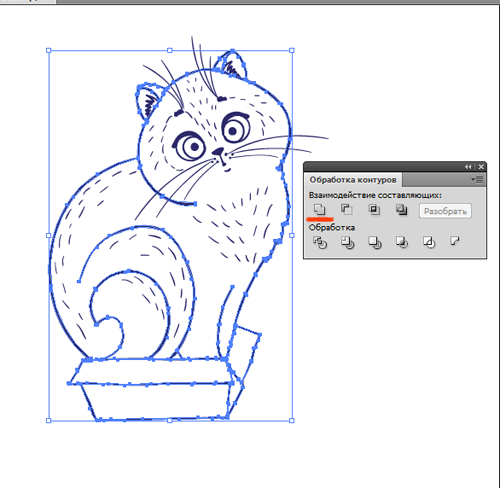
Выделяем сначала контур тела и в меню выбираем Object > Path > Outline Stroke (объект > контур > преобразовать обводку в кривые). Далее объединяем контур кошки с коробкой в один объект с помощью функции Unite (Соединить) в панели Pathfinder (Обработка контуров).

Тем же способом обрабатываем мордочку, шерсть, усы. Разбираем в кривые и соединяем.
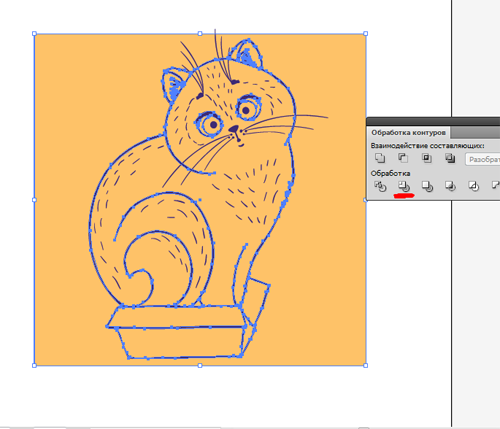
Когда контур готов, рисуем простой квадрат и убираем его на задний план, выделив контур кошки, глаза и квадрат, нажимаем Trim (обрезка) в панеле Pathfinder, далее разгруппировываем квадрат и удаляем лишнее. Если некоторые объекты вышли на передний план, убираем их назад.

Теперь все разукрашиваем, добавляем блики глазам инструментом Ellipse Tool (L) (эллипс), а также выделяем нос и щеки белым цветом, изменяем цвет контура.

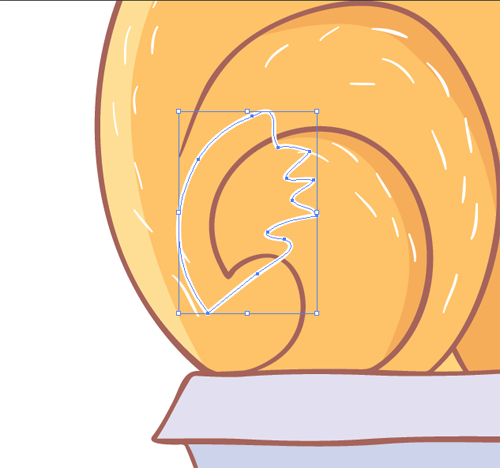
Кончик хвоста сделаем белым цветом, кистью или пером создаем форму, немного выходящую за пределы хвоста.

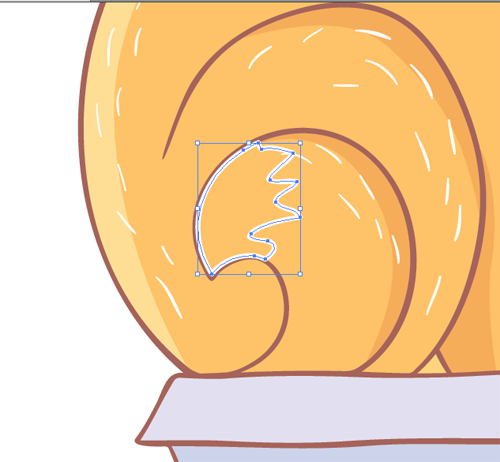
Затем дублируем нижний объект хвоста, выделяем его вместе с нарисованным контуром и нажимаем кнопку Intersect (пересечение) на панели Pathfinder (обработка контуров).

И затем убираем обводку, добавляя заливку.
Таким же способом добавляем объем с помощью светлых и темных участков на весь рисунок.

Кошечка готова! Теперь можно добавить какие-нибудь детали. На задний план положить текстуру. И не забудьте в конце работы удалить слой с растровым исходником.

На этом урок подошёл к концу. Я надеюсь, он оказался для вас полезен, и вы нарисуете ещё много зверят с помощью этой техники.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:


В этом уроке мы расскажем вам, как создать композицию с гуляющим котом на закате в Adobe Illustrator. Все довольно просто и быстро. Если вы используете его версию старше, чем СС, можете не беспокоиться, Image Trace, который будет использоваться, известен как Live Trace с более или менее теми же настройками. Для этого проекта вы должны будете найти идущего кота. Если вы не используете образ собственного, то рекомендуем вам подходящий ресурс: cток картинок с котами. Размер объекта (кота) лучше всего взять следующий: Extra Small. За работу!
1. Скомпонуйте панораму заката
Шаг 1.
Как только вы создали новый документ-пейзаж в Adobe Illustrator, давайте создадим четыре прямоугольника с помощью Rectangle Tool (M). можно первый прямоугольник, а затем скопировать его и вставить в спереди, используя Free Transform Tool (E), а также уменьшите высоту, измените цвет. Затем повторите процесс для двух других прямоугольников. Это объясняется тем, что они сохраняют ту же ширину и ориентированы в нижней части первоначального прямоугольника.
Можно использовать следующие цвета:

Шаг 2

2. Создайте ограду на основе смешивания (Blend)
Шаг 1.

Шаг 2.

Шаг 3.

3. Заполните ваш забор
Шаг 1.
Нужно больше штакетника, поэтому для того, чтобы сделать это, нужно изменить две фигуры в Blend. В Smart Guides включен (Control-U) и с помощью Pen Tool, добавьте точки на верхней середине обоих прямоугольников в вашем сочетании. Теперь мы только с помощью Pen Tool добавим одну точку на каждой из двух фигур. Не забудьте добавить точки для обеих прямоугольников и в том же месте, чтобы убедиться, что вы получили гладкую смесь. Затем используйте клавиши со стрелками, чтобы поднять точку вверх для каждого из элементов, чтобы создать треугольник на вершине пикетов.

Шаг 2.
Для соединения всех пикетов вам нужно создать поручни. С помощью Rectangle Tool (M), нарисуйте две длинные, тонкие полоски, как показано ниже.

Шаг 3

Шаг 4.
Если бы вы использовали Free Transform Tool, чтобы увеличить длину пикетов, получилось бы искажение треугольников (заостренные верхушки пикетов). Они не могут все быть однородными. Что вам нужно сделать, так это использовать инструмент Direct Selection Tool (A), чтобы выбрать две нижние точки ваших пикетов, а затем использовать клавиши со стрелками, чтобы подтолкнуть их вниз.


4. Использование трассировки изображения на стоковом сайте котов
Шаг 1.
Пора добавить идущего кота. Вы можете это сделать на предложенном сайте, использовать свою фотографию или же просто нарисовать. Данный пример очень удачный, так как кот черный сам по себе, да и на таком фоне его легче использовать.

Шаг 2.
Перейдите в меню File > Place, найдите кошку, поместите ее на монтажную область. Также надо будет изменить размер изображения с помощью Free Transform Tool (E), чтобы лапы касались пикетов. Для этого аккуратно, измените параметры смешивания в режиме Multiply, сделайте непрозрачность 100% и скройте фон неба. Тогда вы можете выстроить образ.

Шаг 3.
Теперь, когда вы посадили на забор вашего кота, выберите настройки Image Trace и можете использовать настройки ниже для придачи текстурированного контра форме кота.

Шаг 4.
Очень хорошо можно подметить, что на заборе и коте присутствует небольшой серый контур. Это потому, что векторы сглаживаются на экране пикселей. Так что пиксели, перекрывающие фон, с более низким затемнением черного набора в Blending Mode Normal. Это создает этот эффект ореола вокруг фигуры. Так как мы работаем с черной фигурой, мы можем установить необходимые параметры в Blending Mode Multiply, чтобы избавиться от этого эффекта. Ниже можете увидеть разницу.

5. Создание звезд
Шаг 1.

Шаг 2.
Для хорошего свечения в этом же окне поменяйте Spacing на Specified Steps и поставьте параметр 20 для плавного перехода.

Шаг 3.

Шаг 4.
Теперь вы можете дублировать эту сияющую звезду по всему небу, изменять ее в размере. Мы покажем вам, как это сделать с помощью Scatter Brush. Перейдите в панель Brushes и выберите New Brush. В всплывающем окне выберите Scatter Brush и установите параметры ниже, чем там, а затем нажмите ОК.

Шаг 5.
Затем изменяйте непрозрачность мазков для изменения яркости звезд. Самая низкая линия установлена на непрозрачность 30%.

6. Добавление финальных деталей
Шаг 1.

Шаг 2.
Установите наложения в Blending Mode Multiply. Это сделает белые фигуры прозрачными, таким образом, создавая прозрачный радиальный градиент-эффект. Вы можете перейти в Blend и отрегулировать размер и место фигуры.
Иногда для того чтобы создать забавный персонаж не обязательно уметь рисовать, и вы убедитесь в этом, если выполните этот простой урок по работе со шрифтами в Adobe Illustrator.
В конце у вас получится вот такой кот. Если вы проявите воображение, то сможете сделать своего персонажа, а при желании даже анимировать его. О том как анимировать персонажей см. этот урок. Итак, приступим!
Выберите инструмент Type Tool (T), напечатайте букву «a», выберите шрифт Times New Roman.
![]()
Нам понадобятся все буквы английского алфавита. Нужно чтобы каждая буква была напечатана отдельно. Выделите букву инструментом Selection Tool (V) и зажав Shift+Alt перетащите букву вправо.
Теперь нужно сделать 26 копий буквы «a», для этого нажмите Ctrl + D.
![]()
Напечатайте все буквы английского алфавита
![]()
Чтобы выровнять расстояния между буквами откройте панель «Align» Window > Align. В панели «Align» нажмите на иконку в правом верхнем углу и выберите пункт «Show Options»
![]()
![]()
Выделите все буквы и нажмите на иконку «Horizontal Distribute Space». Рядом есть аналогичная кнопка, она выравнивает объекты по вертикали.
![]()
![]()
Откройте панель «Character» Window > Type > Character. Выделите буквы и нажмите иконку «All caps».
![]()
![]()
Конструируем персонажа из букв, в нашем случае это кот, вы можете сделать любого другого персонажа. Рисуем голову кота. Выбираем букву «D», увеличиваем её, и поворачиваем на 90° зажав Shift.
![]()
Рисуем уши кота. Выбираем букву «V», увеличиваем её, и поворачиваем на 180° зажав Shift. Копируем букву, выделите и перетащите зажав Shift+Alt.
![]()
Рисуем туловище кота. Выбираем букву «O», увеличиваем её, и ставим под голову.
![]()
Рисуем лапы. Выбираем букву «U», увеличиваем её, и поворачиваем на 180° зажав Shift. Удобнее выделять и перемещать букву, переместив её на передний план (выше всех остальных букв) Ctrl + Shift + ] (аналогично Ctrl + Shift + [ на задний план).
![]()
Рисуем хвост. Выбираем букву «J», увеличиваем её, и поворачиваем.
![]()
Рисуем «воротничок». Выбираем букву «C», увеличиваем её, и поворачиваем.
![]()
Рисуем глаза. Выбираем букву «Q», «O», «T». Создаем правый глаз, копируем его. Зеркально отражаем левый глаз. Выделим весь глаз (3 буквы), группируем Ctrl + G, нажимаем «O» (Reflect Tool) и зеркально разворачиваем зажав Shift.
![]()
Рисуем нос кота. Выбираем букву «Y», увеличиваем её, кот готов.
![]()
Теперь вы можете по экспериментировать с изображением кота, меняя шрифты. Выделите кота целиком и измените шрифт например на Tempus Sans ITC.
![]()
Изменяя шрифт можно получить интересные шрифтовые композиции.
![]()
Удачи вам с котами из букв, а так же любыми другими персонажами, которых нарисуете вы и ваше воображение!
Будем рады, если вы поделитесь результатами ваших трудов в группе PressFoto в социальных сетях VK и Facebook.
Читайте также:

