Как нарисовать круглую кнопку в фотошопе
Обновлено: 07.07.2024
В этом уроке по работе с фотошопом я покажу простой способ создания круглой кнопки для Вашего сайта.
Создадим новый документ - "Файл - Новый" или просто нажмём Ctrl+N.
В окне нового документа выберем примерно такие параметры, которые указаны на рисунке. Нажмём "Да".
Появится новый документ.
Выберем инструмент "Овальная область".
Установим такие параметры: заданный размер, ширину и высоту поставим по 80 пикселов.
Чтобы получился круг, удерживаем клавишу Shift и проводим по нашему документу. Появляется выделение в виде круга.
Выбираем инструмент "Градиент" (G), щёлкаем по полю градиента для его редактирования.
В окошке "Редактор градиента" щёлкаем по нижним маркерам (поочерёдно), потом по полю "Цвет" и в окне "Выберите цвет" подбираем необходимые нам цвета для левого и правого маркеров градиента.
Я остановился на цветах, показанных на рисунке, а Вы можете подобрать цвета более подходящие для дизайна Вашего сайта. В окне "Редактор градиентов" нажимаем "Да".
Проводим градиентом под углом 45 градусов по нашему выделению.
Получился вот такой градиентный переход.
Опять выбираем инструмент "Овальная область", с теми же параметрами, за исключением высоты и ширины - устанавливаем по 60 пикселов.
Удерживаем клавишу Shift, создаём новое выделение и размещаем его по центру нашей картинки.
Опять выбираем тот же самый градиент.
Проводим градиентом по нашему выделению под углом в 45 градусов, но уже в другую сторону.
Вот что у нас получилось.
Снимаем выделение - Ctrl+D.
Что-нибудь напишем, к примеру цифру 1. Придайте ей любые эффекты, я добавил тень, тиснение и наложение цвета. А Вы вольны выбрать, что Вам понравится. Если кто забыл, эффекты добавляются щелчком по второй слева иконке fх в палитре "Слои".
Все предыдущие скриншоты экрана я делал при увеличенном масштабе, чтобы можно было понять, как применять те или иные инструменты. А теперь посмотрите как выглядит наша кнопка при 100% просмотре.
О, привет, ребята! Сегодня мы пройдемся по аксессуарам веб-интерфейсов. То есть научимся украшать наши сайты симпатичными глянцевыми сферами.
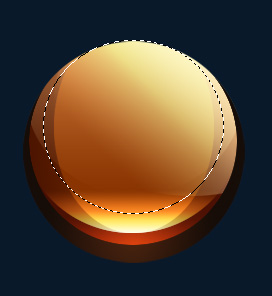
Вот, что мы будем создавать:

Итак, возьмите упаковку чипсов с напитком и приступайте к работе!

Шаг 3. Двииигаемся дальше. Теперь создайте еще один слой над слоем “Orb Base” (Основа сферы) и назовите его “Shadow” (Тень). Кликните правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask).
Как только вы это сделаете, зажмите клавишу Ctrl (Cmd) + клик по миниатюре слоя “Orb Base” (Основа сферы) в панели слоев, чтобы получить его выделение. Затем возьмите инструмент Овальная область (Elliptical Marquee)и установите его в режиме Вычитание из выделенной области (Subtract from Selection).



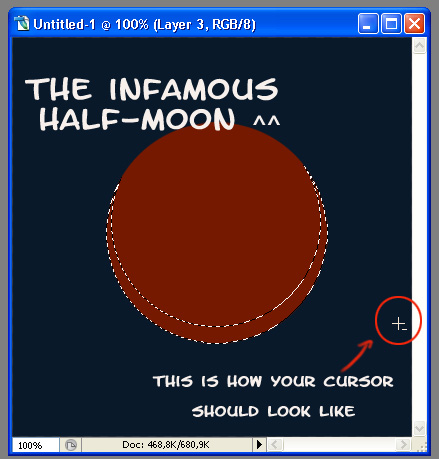
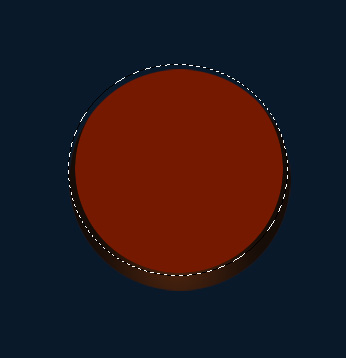
Шаг 4. Теперь возьмите инструмент Градиент (Gradient) и убедитесь, что он установлен в режиме От основного к фоновому (Foreground to Background), а параметр Инверсия (Reverse) не отмечен, установите Радиальный градиент (Radial Gradient) и кликните внутри выделения, примерно в середине, проведите на не небольшое расстояние, а затем отпустите кнопку мыши. Теперь ваш градиент должен залить выделенную область основным цветом (светлее) в центре и фоновым (темнее) цветом в области «рожек» полумесяца.
Нажмите Ctrl (Cmd) + D, чтобы снять выделение…


Шаг 5. Ииии… вот тут начинается самое интересное!
Теперь у вас должны быть: 1 фоновый (background) слой, 1 слой “Orb Base” (Основа сферы), 1 слой “Shadow” (Тень) (который у нас создан, как Обтравочная маска (Clipping Mask) для слоя “Orb Base” (Основа сферы)).
Теперь мне нужна секундочка, чтобы объяснить вам, что же такое Обтравочная маска (Clipping Mask) для тех, кто не знает. Попросту говоря, они являются «служащим» для слоя, расположенного ниже. Если у нас есть на основном слое круг, то что бы мы ни нарисовали в Обтравочной маске (Clipping mask), это никогда не выйдет за границы основного слоя (т.е. за пределы круга). Любой заполненный пиксель основного слоя будет так же видим на служащем слое, и ничего, кроме этого.

Вернемся теперь к нашей сфере. Кликните по слою “Orb Base” (Основа сферы), а затем кликните по иконке Новый слой (New Layer) для создания нового слоя между основным и служащим слоем. Как вы заметили, слой, который только что создан, наследует характеристики слоя, находящегося над ним (“Shadow” (Тень)) и становится не обычным слоем, а Обтравочной маской (Clipping Mask).
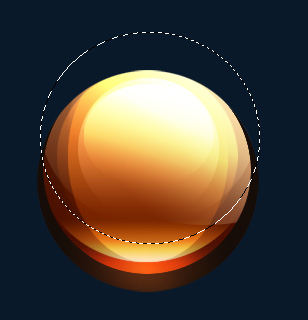
Хорошо. Вот, в общем-то, что мы хотим получить! Возьмите инструмент Овальная область (Elliptical Marquee) и нарисуйте идеальный круг прямо вокруг оранжевого, который вы видите.
Он не должен быть четко по контуру, поэтому не переживайте, если он немного смещен, как на моем скриншоте.



Шаг 6. Сохраняя выделение, создайте Новый слой (New Layer) и назовите его “Highlight Bottom” (Блик внизу) прямо над слоем “Bottom Glow” (Нижнее свечение). Конечно же, этот новый слой так же будет Обтравочной маской (Clipping Mask).
Возьмите инструмент Овальное выделение (Elliptical Marquee) и выберите режим Новая выделенная область (New Selection) – эта кнопка расположена немного левее от режима Вычитание из выделенной области (Substract from Selection), который мы использовали ранее в
шаге 3.

Это позволит сместить ваше выделение. Итак, переместите выделение немного повыше.. и при активном слое “Highlight Bottom” (Блик внизу) возьмите инструмент Градиент (Gradient) и установите следующие настройки, нажав на кнопку настройки градиента в верхней панели:

Затем нажмите Ок, чтобы вернуться к выделению и установите начало Градиента (Gradient) в самой нижней точке выделения, зажмите клавишу Shift и протяните примерно на треть выделения вверх. По-прежнему, не снимайте выделения.
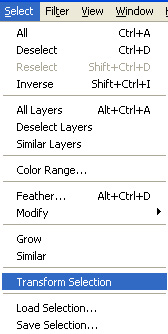
Шаг 7. Создайте Новый слой (New Layer) над слоем “Highlight Bottom” (Блик внизу), назовите его “Side Shadows” (Боковые тени). Итак, теперь перейдите в Выделение (Select) – Трансформировать выделение (Transform Selection).

Сожмите свое выделение так, чтобы оно стало похожим на овал, как это:



Возьмите инструмент Градиент (Gradient) в режиме От основного к прозрачному (Foreground to Transparent), удерживая клавишу Shift проведите по диагонали сверху от внешнего края выделения справа к нижнему краю влево, как здесь:

Установите режим на Линейное осветление (Linear Dodge) и уменьшите Заливку (Fill) до 70%.

Шаг 11. Создайте Новый слой (New Layer), назовите его “Highlights 3″ (Блики 3) и инструментом Овальная область (Elliptical Marquee) нарисуйте идеальный круг вверху, перекрывающий на 2/3 сферу, как этот:

Создайте снова еще один слой и назовите его “Highlights 5″ (Блики 5), создайте овал инструментом выделения, верх которого будет начинаться там же, где и у предыдущего овала, но он должен быть по высоте меньше его, как этот:

Затем отпустите кнопку мыши и установите слой в режиме Умножение (Multiply), уменьшите его Заливку (Fill) до 5-8%.
Снова создайте Новый слой (New Layer), назовите его “Shadows Center 2″ (Центральные тени 2)… или как-нибудь еще.
Ctrl (Cmd) + клик по миниатюре слоя “Highlight Bottom” (Блик внизу) для того, чтобы создать выделение, затем используйте инструмент выделения, чтобы переместить выделение вверх примерно на 25 пикс.
Вот так:


Используя тот же цвет, что и ранее, установите Градиент (Gradient) в режим Линейный (Linear), От Основного к прозрачному (Foreground to Transparent) и примените, на этот раз от нижней части выделения к верхней. Не снимайте выделение. Установите слой в режим Умножение (Multiply) и уменьшите Заливку (Fill) до 30%.
Создайте еще один Новый слой (New Layer). Назовите его “Shadows Center 3″ (Центральные тени 3). Переместите выделение на 10 пикс. вверх. Используйте тот же градиент, что и ранее, примените его снизу вверх, так, чтобы прозрачная часть оказалась наверху. Установите слой в режиме Умножение (Multiply) и уменьшите Заливку (Fill) до 35%.
Теперь трансформируем фигуру в овал. Для этого нажмите сочетание клавиш Ctrl (Cmd) +T и потяните за ее нижние края, чтобы она представляла вертикальный овал, чья верхушка выходит за пределы основной сферы, таким образом, оставаясь невидимой, а края, наоборот, остались видимыми.









Шаг 18. Теперь ваш шар должен выглядеть примерно так:



Шаг 20. Снимите выделение. Создайте Новый слой (New Layer) (да… с этого, кажется, начинается каждый шаг, ха..).
Итак, как я уже сказала, создайте Новый слой (New Layer) и поместите его прямо под слоем “Orb Base” (Основа сферы). Назовите его “Top Orange Glow” (Верхнее Оранжевое свечение).
Ctrl (Cmd) + клик по миниатюре слоя “Ring Large” (Большое кольцо), затем Shift + Ctrl (Cmd) + клик по миниатюре слоя “Ring Small” (Малое кольцо).



Затем возьмите инструмент Ластик (Eraser), установите для него кисть Spatter 39 пикс. и начините стирать, так же в произвольных местах. Оставьте кое-где только небольшие текстуры.
Установите слой в режиме Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 81%, а Заливку (Fill) до 89%.
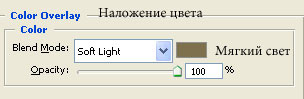
Шаг 23. Теперь перейдите к Стилям слоя (Layer Style) и примените эти настройки:

Дан-дан-дан… готово.. теперь идите и отоспитесь недельку!
Ах, да, если вы захотите добавить какой-нибудь текст к сфере, как я, то продолжайте. Просто примените к нему Внешнее свечение (Outer Glow) и Обводку (Stroke), вот и все, ничего сверхъестественного!
Надеюсь, вам понравился этот урок и/или вы нашли его полезным, до встречи! Чао!


Шаг 2. Щелкните дважды на слое с прямоугольником и примените следующие стили слоя:
Drop shadow (тень):
Inner glow (внутреннее свечение)
Bevel and Emboss (тиснение/скос)
Gradient overlay (Наложение градиента)


Примените следующие стили слоя:
Inner shadow (внутренняя тень)
Outer glow (внешнее свечение)


Шаг 4. Убедитесь, что слой с линией все еще активен. Выполните команду Layer > Layer Mask> Reveal All (Слои > Слой-маска > Показать все). Выберите инструмент Gradient (Градиент) и установите следующие настройки:
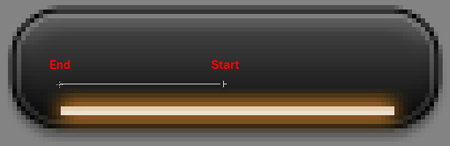
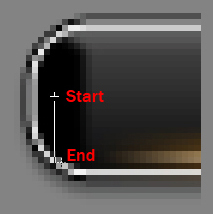
Примените градиент как показано на рисунке:



Шаг 5. Выберите инструмент Pen (Перо) и создайте форму, как показано на рисунке.

Выполните команду Filter> Blur >Gauassian blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0.6 пикселя.
Шаг 6. Активируйте слой с прямоугольником.
Выделите содержимое этого слоя. Для чего зажмите CTRL и щелкните на символе маски.

Инвертируйте выделение (SHIFT + CTRL + I). Вернитесь на слой с фигурой, которую вы рисовали пером. Удалите выделение. Уберите выделение (CTRL + D).
Ваш результат:

Шаг 7. Дублируйте слой и расположите его симметрично.

Шаг 8. Сделайте активным слой с прямоугольником и выделите его содержимое. Создайте новый слой над слоем с прямоугольником и выполните команду Edit > Stroke (Редактировать > Выполнить обводку). Настройки показаны на рисунке.
Уберите выделение. Выполните команду “Layer> Layer Mask> Reveal All” (Слои > Слой-маска > Показать все). Выберите инструмент “Gradient” (Градиент). Создайте градиент как показано на рисунке.

Ваш результат (после уменьшения непрозрачности (Opacity) до 75%):

В этом уроке по работе с фотошопом я покажу как можно создать красивую объёмную кнопку для сайта.
Один из вариантов создания похожей кнопки я уже рассматривал в уроке под названием: " Создание круглой кнопки для Вашего сайта ".

Откроем новый документ: "Файл - Новый" или просто нажмём Ctrl+N.

В окне документа установим параметры, указанные на рисунке. В дальнейшем размер кнопки можно будет уменьшить.

Установим цвет переднего плана чёрный. Для этого достаточно нажать клавишу D.

Выберем инструмент "Заливка" (G).

Щёлкнем по нашему документу и он окрасится в чёрный цвет.

Создадим новый слой. Для этого щёлкнем по второй справа иконке в палитре "Слои".

Выберем инструмент "Овальная область" (M).

Нажмём и удерживаем клавиши Alt и Shift, наведём курсор на центр нашего слоя, щёлкнем левой кнопкой мыши и создадим круглое выделение, расположенное по центру нашего изображения.

Зальём наше выделение любым цветом, отличным от чёрного. Для этого щёлкаем по иконке цвета переднего плана и в окне выбора цвета устанавливаем необходимый цвет, к примеру зелёный.

Выбираем инструмент "Заливка" (G) и щёлкаем им по нашему выделению. Оно окрасится в зелёный цвет.

Придадим верхнему слою некоторые стили. Для этого щёлкаем по второй слева иконке fx в палитре "Слои" и в раскрывшемся списке выбираем "Внутренняя тень".

В окне "Стиль слоя" я поставил значения, которые Вы видите на рисунке. Вы конечно можете выбрать свои параметры.

Переходим к параметру "Внутренне свечение". Я установил вот такие значения. Вы, как всегда, вольны выбрать то, что Вам нравится.

Выбираем "Глянец" и устанавливаем такие параметры, чтобы кнопка выглядела объёмной. Нажимаем "Да".

Придадим ещё большую объёмность нашей кнопке. Для этого идём по такому пути. Создаём новый слой - Ctrl+N.

Устанавливаем цвет перднего плана белый. Для этого вначале нажимаем D (цвета переднего и изаднего плана установились по умолчанию, т.е. цвет перднего плана чёрный, а заднего - белый), а затем X (цвета переденго и заднего цветов поменялись местами). Выбираем инструмент "Градиент" (G).

Щёлкнув по окошку градиента, выбираем градиент от цвета переднего плана к прозрачности, градиент - линейный.

Проводим нашим градиентом сверху вниз.

Вот что у нас получилось.

Снимаем выделение - Ctrl+D. Применяем инструмент трансформирования - Ctrl+T.

Нижний центральный маркер двигаем вверх.

Левый и правый центральные маркеры двигаем вправо и влево соответственно.

Поворачиваем рамку трансформации по часовой стрелке.

Перемещаем рамку в верхний правый угол.

Нажимаем Enter.

Дублируем верхний слой, просто перетащив его на вторую справа иконку "Создать новый слой" палитры "Слои".

Идём в "Редактирование - Трансформирование - Отразить по горизонтали".


Точно также отражаем по вертикали и перетаскиваем с помощью инструмента "Перемещение" (V) наш блик в нижний левый противоположный угол.

У нас остался активным верхний слой. Нажимаем сочетание клавиш Ctrl+E и наши два слоя с бликами объединятся.

Выбираем "Фильтр - Размытие - Размытие по Гауссу".

В окне фильтра примерно устанавливаем такой радиус размытия.

Переходим на слой с зелёной кнопкой и устанавливаем параметр "Заливка" для этого слоя равным нулю.

Переходим на верхний слой и создаём новый слой - Ctrl+N.

Выбираем, к примеру, синий цвет и заливаем им, с помощью инструмента "Заливка" (G) наш верхний слой. Всё точно также, как и описывалось выше.

Выберем инструмент "Горизонтальный текст" и что-нибудь напишем.

Объединим текстовый слой и "Слой 3" - Ctrl+E.

Перетащим наш объединённый слой под слой с кнопкой и инструментом "Перемещение" (V), разместим нашу надпись по центру кнопки.

При нажатой кнопке Ctrl щёлкнем левой кнопкой мыши по зелёной кнопке (Слой 1) и наша кнопка выделится.

Нажмём сочетание клавиш Shift+Ctrl+I и наше выделение инвертируется.

Нажимаем кнопку Delete и снимаем выделение - Ctrl+D. Наша кнопка готова!
Читайте также:

