Как нарисовать облака в adobe illustrator
Обновлено: 05.07.2024
Сегодня мы рассмотрим один из способов создания стеклянных объектов в Adobe Illustrator на примере стеклянной иконки облака. Изучив этот урок, вы без труда сможете создать серию стеклянных иконок любой формы.
Шаг 1
При помощи Ellipse Tool (L) создадим четыре окружности и расположим их так, как показано на рисунке ниже.
Выделяем эллипсы A и B, затем выравниваем их по нижнему краю при помощи панели иллюстратора - Align.
Шаг 2
При помощи Pen Tool (P) создадим новую форму, которая состоит из прямолинейных сегментов. Точки нижнего сегмента должны проходить через точки a и b нижних окружностей.
Выделяем все созданные объекты, затем нажимаем на кнопку Unite в панели Pathfinder.
Шаг 3
Копируем полученную форму облака, затем вставляем ее назад (Cmd / Ctrl + C; Cmd / Ctrl + B). Смещаем нижний объект на 2px вправо и вверх, используя клавиши со стрелками. Для наглядности окрасим этот объект другим цветом.
Копируем форму облака и вставляем назад еще раз. В этот раз сместим новую форму на 2px влево и вниз.
Шаг 4
Дублируем форму векторного облака еще два раза.
Выделяем одну из голубых форм и желтую форму в панели Layers, затем нажимаем на кнопку Minus Front в панели Pathfinder.
Выделяем голубую и красную форму, затем снова нажимаем Minus Front.
Выделяем группу с желтыми объектами, затем переходим Object > Compound Path > Make (Cmd / Ctrl + 8).
Позднее эти формы должны быть залиты радиальным градиентом, поэтому будет удобней, если они будут представлять собой один объект.
Шаг 5
При помощи Pen Tool (P) создадим форму, показанную на рисунке ниже. Обычно я уменьшаю непрозрачность такого объекта в процессе создания, для того чтобы правильно оценить его соотношение с уже существующими объектами.
Восстановим значение непрозрачности до 100%. Выделяем голубую форму облака и новую форму, затем берем Shape Builder Tool и, удерживая Opt / Alt, кликаем по части верхней формы, которая выходит за пределы облака.
Это действие приведет к удалению лишней части формы.
Шаг 6
Основные формы векторной стеклянной иконки готовы. Теперь мы можем приступать к раскраске. Начнем с создания фона. Берем Rectangle Tool (M) и создаем прямоугольник, который должен быть расположен ниже всех существующих объектов. Заливаем прямоугольник радиальным градиентом, который содержит белый и два серых слайдера.
Выделяем форму облака и заливаем ее радиальным градиентом, который состоит из белого и двух оттенков серого цвета.
Установим для этой формы режим смешивания Soft Light в панели Transparency.
Шаг 7
Выделяем и заливаем белым цветом формы, показанные на рисунке ниже.
Заливаем составной путь радиальным градиентом от серого к темно-серому цвету.
Заливаем форму блика на облаке радиальным градиентом, который состоит из одного белого и двух светло-серых слайдеров.
Устанавливаем для этого объекта режим смешивания Soft Light.
Шаг 8
Копируем форму облака, затем вставляем ее назад. Устанавливаем для нового объекта режим Normal и заливаем его белым цветом. При помощи Direct Selection Tool (A) изменим форму белого объекта, сместив его нижние точки.
Копируем форму облака и вставляем назад еще один раз. Устанавливаем для новой копии режим Normal и заливаем радиальным градиентом, который состоит из двух оттенков серого цвета. Теперь сместим точки этой формы немного внутрь основной формы облака. Заблокируйте верхние объекты в панели Layers для того, чтобы ничего не мешало вам перемешать точки.
Шаг 9
Выделяем оба объекта, созданных в предыдущем шаге, затем переходим Object > Blend > Make. Для установки нужного количество шагов бленд объекта переходим Object > Blend > Blend Options… или два раза кликаем по иконке Blend Tool (W) на панели Tools.
Для того чтобы бленд объекты не имели артефакты, формы входящие в него, должны иметь одинаковое количество точек. Более подробно об этом читайте в статье: Как избежать проблем при создании Blend объектов в Adobe Illustrator. Выделяем бленд объект в панели Layers, затем устанавливаем режим смешивания Multiply.
Шаг 10
Создадим блики на краях стеклянной иконки. При помощи Ellipse Tool (L) нарисуем окружность с заливкой радиальным градиентом от темно-серого к черному цвету (R=0, G=0, B=0)
Всем добрый день! Продолжаю публиковать уроки Adobe Illustrator для тех, кто хочет получше изучить эту программу и зарабатывать на микростоках, продавая свои иллюстрации.
Посылая иллюстрацию на микросток, помните: Вы должны быть автором не только картинки, но и идеи!
А многочисленные уроки Adobe Illustrator, опубликованные в Интернете вообще и на этом блоге в частности, направлены на развитие у Вас навыков работы с программой, чтобы Вы могли впоследствии легко воплотить свои идеи в векторном формате:)
Рисуем звёздное небо!
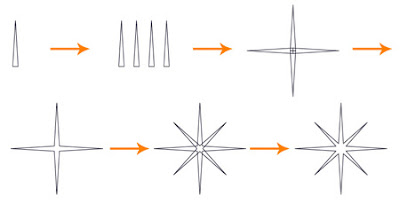
В этом небольшом уроке мы рассмотрим очень простой способ создания реалистичных звёзд в Adobe Illustrator 10 без применения растровых эффектов, что позволит загружать такие иллюстрации на большинство микростоков в категорию VECTOR.


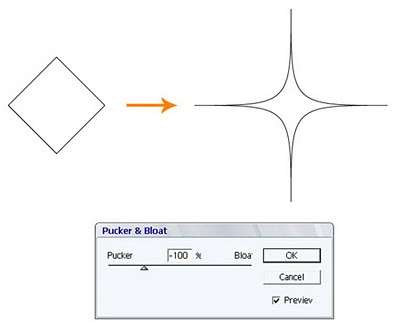
Если лень заморачиваться с треугольниками, похожего результата можно добиться с помощью преобразования ромба в звезду. Для этого рисуем ромб (это квадрат, повёрнутый на 45 градусов). Применяем к нему Filter > Distort > Pucker and Bloat (Фильтр > Искажение > Стягивание и Раздувание).


Теперь нужно подобрать цвет звезды. Расположим заготовку на тёмном фоне (это должен быть цвет будущего неба). В моём варианте цвет чёрный. Не забудьте убрать обводку, она больше не понадобится.
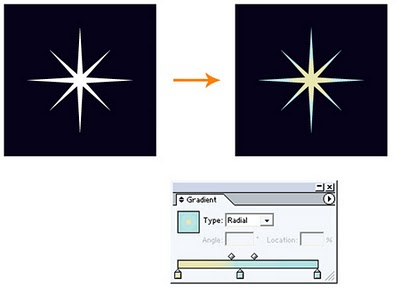
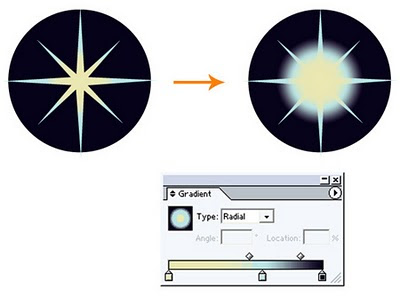
Чтобы добавить реалистичности, сделаем заливку звезды градиентной. Для этого открываем вкладку меню Window > Gradient > Type: Radial (Окно > Градиент > Тип: Радиальный). В моём варианте светло-жёлтый цвет переходит в ярко-голубой. Но вы можете подобрать любые другие оттенки, всё зависит от воображения и вкуса.

Располагаем звезду на рабочей области именно в том месте, где мы хотим её лицезреть на будущей иллюстрации.


Для более быстрого достижения желаемого результата подстраивать градиент можно и с помощью градиентной линейки, двигая ползунки на ней. Также если никак не получается центрировать лучистую основу и свечение, то можно слегка подвинуть звезду в сторону центра градиента.

Вот такая вот звезда получилась!
Для того чтобы сделать на небе несколько таких ярких реалистичных звёзд и упростить процесс редактирования иллюстрации, прибегнем к маленькой хитрости.
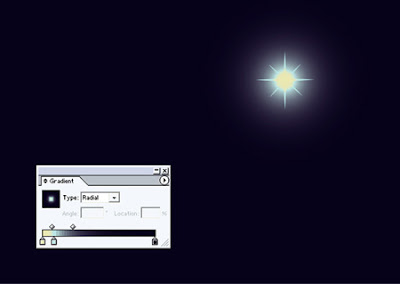
Расположим лучистую основу звезды на чёрной подложке в форме круга. Затем сделаем заливку круга градиентной аналогично примеру, рассмотренному выше. Градиент необходимо настроить таким образом, чтобы подложка звезды сливалась с цветом неба по внешнему краю круга.

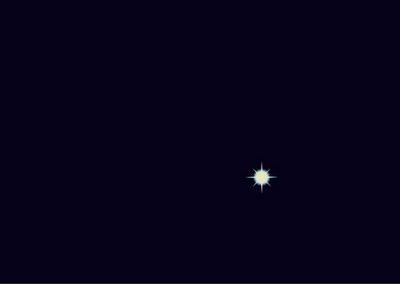
Теперь поместим звезду на чёрный фон. Результат практически тот же самый, за исключением более скромного ареола. Такую звезду можно очень легко масштабировать и перемещать по рабочей области.

Добавив ещё несколько таких звёзд и заполнив задний план, получим вот такое вот замечательное созвездие.

Удачи Вам в покорении векторного космоса!
Ну как? У Вас получилось?
P.S. Доска почёта LiveJournal - здесь представлены лучшие блоги ЖЖ, постоянно проиводитя обзор новых журналов.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Всем привет! У нас новый урок Adobe Illustrator, где мы рассмотрим технику создания облачного текстового эффекта. С помощью специальных кистей вы сможете любые буквы, линии и даже объекты превратить в облака. Урок рассчитан в первую очередь на опытных пользователей Adobe Illustrator, так что если вы совсем новичёк и возникли трудности при выполнении урока, то лучше начать с курса для начинающих Adobe Illustrator шаг за шагом.



Текст готов, теперь можно приступать к созданию волшебной облачной кисти. Нарисуйте кружочек, с помощью инструмента Ellipse Tool (L). Заливка белая, обводку нужно выключить. Размеры в моём случае 130x130 px. Вы тоже можете придерживаться этих размеров, чтобы эффект в следующих шагах дал такой же результат. Когда кружочек готов, откройте панель кистей Brushes (F5), и перетащите его туда, чтобы создать новую кисть.

В опциях выбираем дискретную кисть Scatter Brush и нажимаем OK.

Далее появится большое окно с настройками. Нужно выбрать случайное варьирование Random для всех параметров кроме вращения Rotation. Смотрите скриншот ниже, там все пункты выделены красным.

Когда все настройки выставлены, нажимаем OK, чтобы создать новую кисть. Она появится в панели кистей Brushes (F5). Теперь можно вернуться к тексту. Его нужно преобразовать в кривые с помощью команды Create Outlines (Shift+Ctrl+O).

Текст превратится в векторные формы, нужно будет выключить заливку у букв, и затем выбрать нашу кисть в панели Brushes (F5). Тогда эта кисть применится к буквам, распределив вдоль обводок белые кружочки в хаотичном порядке, как раз именно так, как было выставлено в настройках.


Когда вы закончите корректировку текста, нужно разобрать его. Выполните команду Object > Expand Appearance (объект > разобрать оформление), и текст станет представлять из себя массу кружочков. Нужно будет их обязательно разгруппировать, чтобы можно было выделить каждый отдельно. Для этого удобно использовать команду Ungroup (Shift+Ctrl+G). Как показала практика, там две группы, так что Shift+Ctrl+G нужно нажать два раза, чтобы всё разгруппировать до отдельных кругов.

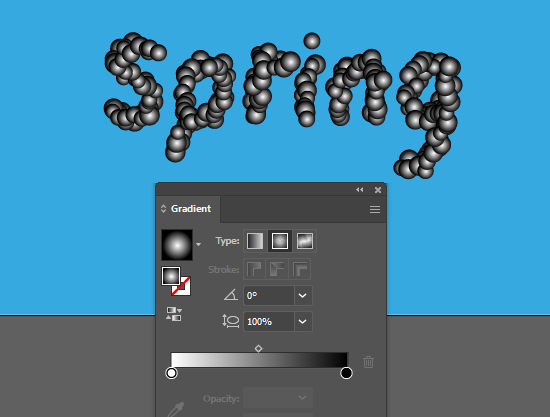
Уже сейчас текст выглядит как белые облака, но они больше похожи на плоскую мультяшную графику. Чтобы добавить реализма, используем градиент. Вызовите панель градиента Gradient (Ctrl+F9). Выставите стандартный чёрно-белый радиальный градиент. Проверьте обязательно чёрный цвет: он должен быть в режиме RGB, и все три канала по нулям (R=0, G=0, B=0). Если чёрный цвет будет в градациях серого Grayscale или отличаться от R=0, G=0, B=0, то в следующем шаге эффект наложения сработает некорректно.


В моём примере получилось так, что буквы стали довольно тонкими.
Куцие вышли облака 😄
Если у вас наблюдается такая же проблема, то это дело поправимо. Выделяем все круги, вызываем Transform Each (Alt+Shift+Ctrl+D), увеличиваем там размеры Scale до 150%. Можно даже все 200% выкрутить, если вдруг окажется мало.

Все круги увеличатся, и теперь облачный текст выглядит более пушисто.

Теперь можно использовать облачную кисть, чтобы добавлять такой же эффект к любым объектам и линиям. Например, снизу картинки рисуем несколько линий карандашом, применяем к этим линиям кисть, далее разбираем и применяем градиент как в предыдущих шагах. Некоторые круги можно будет сильно увеличить, чтобы добавить побольше дымки. Ещё можно добавить блик с помощью Flare Tool.

Более подробно про рисование таких облаков вы можете посмотреть в другом уроке: Как нарисовать облака с помощью Scatter Brush.
Если у вас есть вопросы, то можете задавать в комментариях. Если вам интересно помотреть видео уроки по Adobe Illustrator, то заглядывайте на мой YouTube канал 👉 нажми меня.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Doodle стиль очень популярен сейчас. В этом уроке мы освоим технику создания подобного стиля, используя Adobe Illustrator, эффекты, палитру Appearance и палитру Graphic Styles. Изучив этот урок по работе в иллюстраторе, вы сможете создавать довольно сложные изображения, передавая светотень.
Требования
- Программа: Adobe IllustratorCS-CS5;
- Уровень: Новичок
- Время выполнения: 10-15 минут
Doodle (каракули) это не сфокусировано рисунок, сделанный в то время, когда внимание человека занято чем-то другим. Каракули - обычно простые рисунки, которые могут иметь конкретный смысл или могут быть просто абстрактными формами. Распространенный пример: рисование в течение долгого телефонного разговора. (Wikipedia).
Шаг 1
Начнем с того, что создадим обводку объектов в стиле Doodle. Создайте какой-нибудь векторный объект с обводкой без заливки, в моем случае это «словесный пузырь», такой графический элемент вы можете видеть в комиксах и карикатурах.

Шаг 2
Выделяем объект и переходим Effect> Transform & Distort> Transform и устанавливаем параметры, указанные на рисунке ниже.

Выше параметры, конечно, могут отличаться от моих. Всегда включайте опцию preview в диалоговом окне эффекта, чтобы в живую наблюдать за изменениями графики. Кроме того, вы можете отредактировать параметры, если вы не получите того что хотели, но об этом чуть позже.
Шаг 3
Так как наш стиль имитирует рисование от руки, придадим линиям некоторую неровность. Не снимая выделения с объекта, переходим Effect> Transform & Distort> Roughen, и, наблюдая за изменениями графики, устанавливаем параметры эффекта в его диалоговом окне.

Шаг 4
Увеличим количество линий обводки, обычно при рисовании объект обводят несколько раз - Effect> Transform & Distort> Transform.


Шаг 5
Теперь вы можете перенастраивать эффекты. Выделите объект и откройте палитру иллюстратора - Appearance. В этой палитре мы видим все примененные эффекты и их последовательность.

Получить доступ к параметрам примененного эффекта вы можете нажав на его название в палитре. Я решил добавить еще один Roughen эффект.

Кроме изменения параметров эффекта вы можете менять их последовательность.

Шаг 6
После того, как вы добьетесь нужного результата, откройте палитру Graphic Styles и сохраните новый стиль.

Теперь вы можете применять этот стиль к объектам любой формы. Конечно, вы можете редактировать результат через палитру Appearance.


Шаг 7
Для редактирования объектов вручную, переходим Object> Expand Appearance. Эта операция приведет к созданию группы векторных объектов с обводкой, которые можно перемещать и/или редактировать их точки.

Шаг 8
Для заливки объекта градиентной заливкой переходим Object> Expand. И заливаем все объекты или по одному (можно в разных направлениях) яркой градиентной заливкой.

Шаг 9
Теперь давайте посмотрим, как можно затушевать объекты в Doodle стиле. Создайте произвольный объект с заливкой.

Переходим Effect> Stylize> Scribble и устанавливаем параметры эффекта. Чтобы понять, какой параметр за что отвечает, включите опцию preview и экспериментируйте, наблюдая за результатом, описывать это нахожу скучным.

Шаг 10
Для достижения более плотной затушевки, часто штрихи накладывают друг на друга в разных направлениях. Мы тоже можем создать такой эффект. Открываем палитру Appearance и дублируем заливку. Заливка копируется вместе с примененным к ней эффектом.

Теперь нажмем на новый эффект в палитре Appearance и изменим угол наклона штрихов.

Как и в случае с Doodle обводкой, вы можете сохранять результат в палитре Graphic Style и применять к другим объектам, экономя драгоценное время. И конечно, раскрашивать затушевки во все цвета радуги.

Используя эту технику, вы можете создать шрифт в стиле Doodle.

Шаг 11
В этом шаге нашего урока по работе в Adobe Illustrator рассмотрим способы создания светотени. Вы знаете, как художники-графики передают светотень? Первый способ – создается общий фон, затем штрихуются тени с большим нажатием или другим направлением штриха.


Шаг 12
Второй способ – изменение давление на карандаш (изменение толщины линии) в процессе штриховки. На этом способе остановимся поподробнее. Создадим горизонтальную штриховку, описанным выше способом.

Не снимая выделения с объекта, переходим Object> Expand Appearance.

Теперь создадим форму кисти. Берем инструмент иллюстратора Ellipse Tool (L) и создаем окружность, диаметр которой равен максимальной толщине линии. В моем случае это 3px.

Вытянем правую точку окружности вправо, используя Direct Selection Tool (A) и удерживая клавишу Shift. Конвертируем эту точку из гладкой в угловую.

Шаг 13
Перетащим созданную форму в палитру Brushes и сохраним как Art Brush.

Пользователям Adobe Illustrator CS5 рекомендую выбрать опцию Stretch Between Guides, это даст вам больше возможностей в регулировке распределения толщины кисти вдоль контура. Теперь выделяем контур штриховки и применяем кисть.

Теперь управляя положением направляющих, вы можете изменять интенсивность светотени, как в линейном градиенте.

Шаг 14
Кто знаком с графикой не понаслышке, конечно, скажет: «штриховка не выполняется зигзагообразной линией» и будет конечно прав. Ну, во-первых, мы имеем дело со стилизацией под рисование, а во вторых вы можете штриховать шире объекта, скрыв затем повороты линий при помощи Clipping Mask по контуру объекта.


Полученная ниже векторная RSS иконка получена с использованием, описанных техник.
Читайте также:

