Как нарисовать рыбу в adobe illustrator
Обновлено: 06.07.2024

В этом уроке мы будем создавать золотую рыбку с помощью средств Adobe Illustrator. Мы будем создавать чешую, а далее по всему эффекту создавать выпуклый эффект этой чешуи. Завершением урока будет служить создания пузырей.
Детали урока:
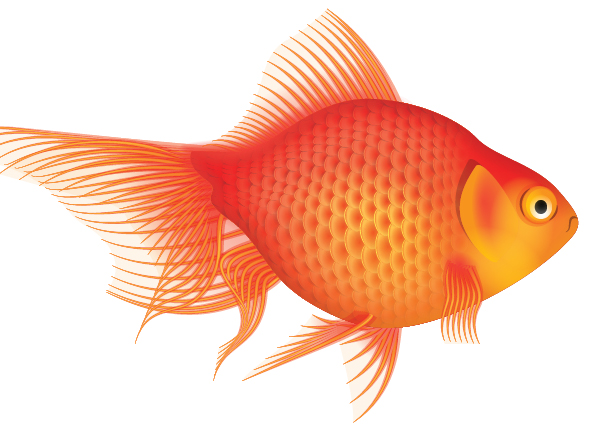
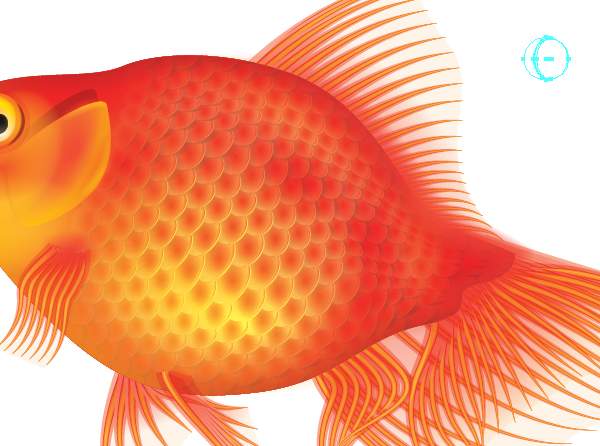
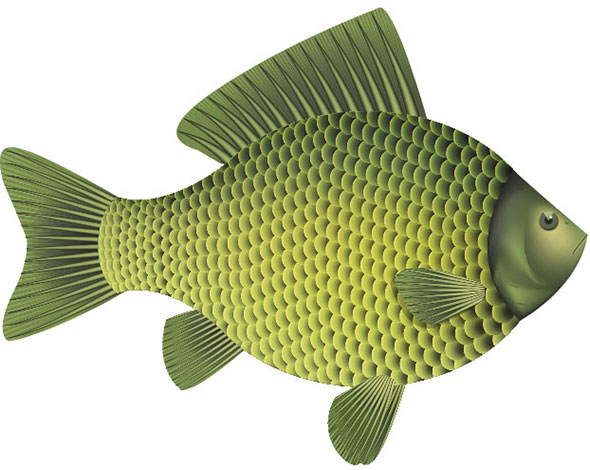
Конечный результат

Шаг 1
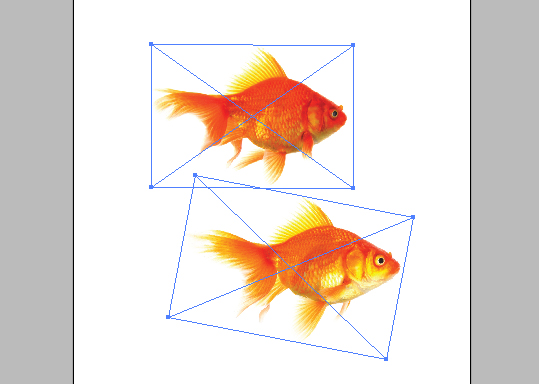
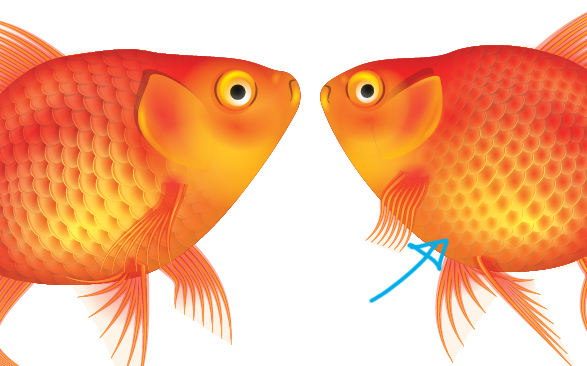
Начинаем с двух стоковых изображений рыбок. Можно конечно использовать одно изображение и дублировать его, но лучше было бы, если бы между рыбками были незначительные отличия. Изображения можно скачать здесь и здесь .
Обрезаем изображение в Adobe Photoshop, а затем создаем новый документ в Adobe Illustrator и нажимаем File>Placed them on the canvas. теперь необходимо одно из изображений выровнять, чтобы они размещались параллельно друг к другу.

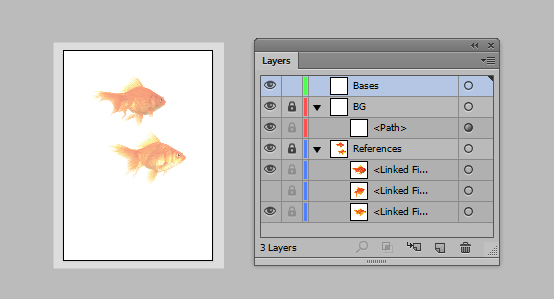
Переходим к панели Layers и создаем белый прямоугольник, с помощью Rectangle (M), снизив при этом непрозрачность к 50%.

Шаг 2
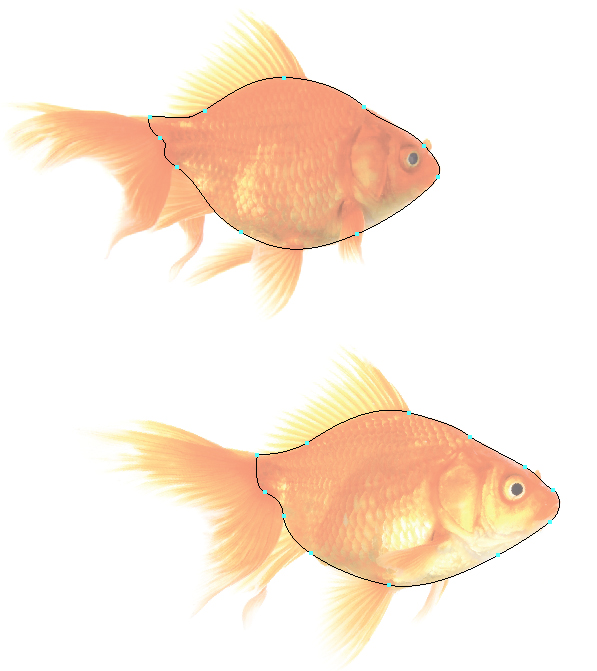
Мы будем использовать цвета из основной палитры CMYK. С помощью Pen Tool (P) создаем контур по форме рыбы.

Шаг 3
Будем начинать с создания чешуи. Создаем с помощью Ellipse Tool (L) круг,а затем немного деформируем его, передвинув немного левую опорную точку и изменяем немного высоту эллипса с помощью Free Transform Tool (E).

Шаг 4
Дублируем два раза форму и немного смещаем копии. Изменяем цвет таким образом, чтобы каждая копия была немного светлее предыдущей.

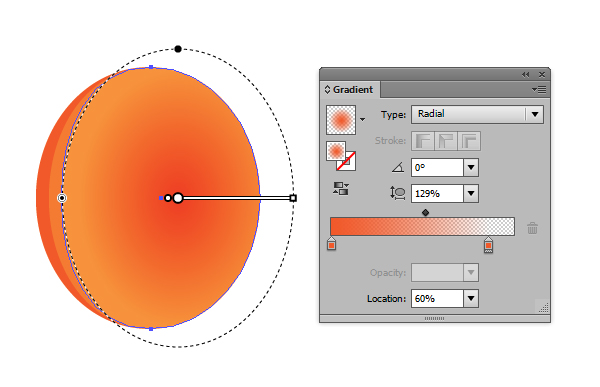
К верхней чешуе применяем прозрачный радиальным градиентом с помощью панели Appearance и с помощью Gradient Tool (G) размещаем градиент с правой стороны, как показано на скриншоте ниже.

Шаг 5
С помощью Pen Tool (P) рисуем дугу вдоль левой стороны чешуи. Цвет дуги — светлый оранжевый. Размещаем дугу поверх остальных форм. Затем за остальными формами рисуем круг и применяем к нему прозрачный темно-коричневый градиент, устанавливаем режим наложения Blending Mode - Multiply, прозрачность Opacity 20%.

Шаг 6
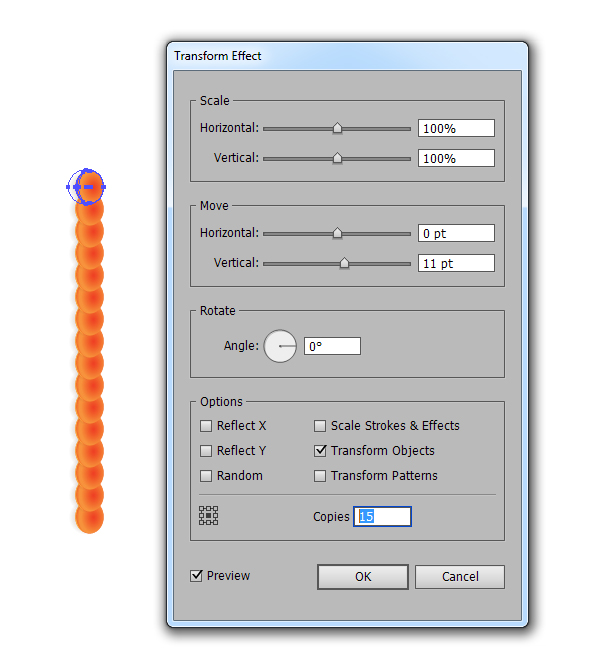
Теперь для создания чешуи, которая будет покрывать тело рыбы переходим в Effects> Distort & Transform>Transform effect. Сгруппируем все формы чешуи, нажав (Ctrl + G) и далее применяем эффект трансформации Transform с настройками, которые указаны ниже.

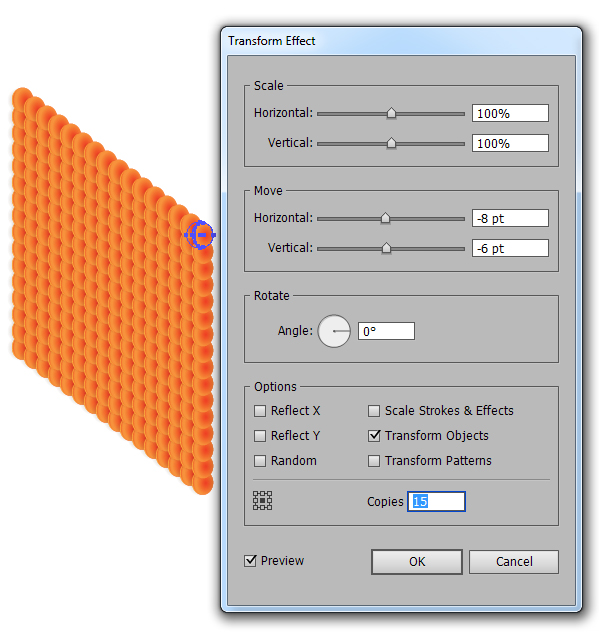
После того, как вы нажали ОК, нужно применить другой эффектTransform. Чтобы приступить к настройкам второго эффекта, в диалоговом окне о том, желаете и вы изменить текущие натсроки или добавить новые, вам нужно будет выбрать Добавить новые.

Шаг 7
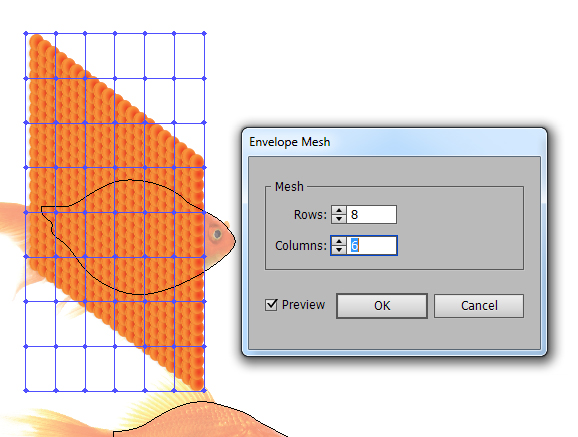
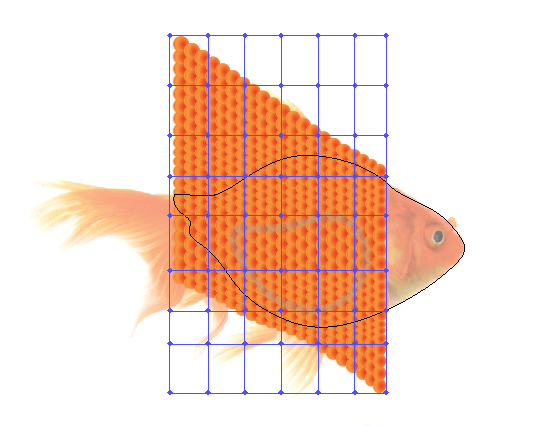
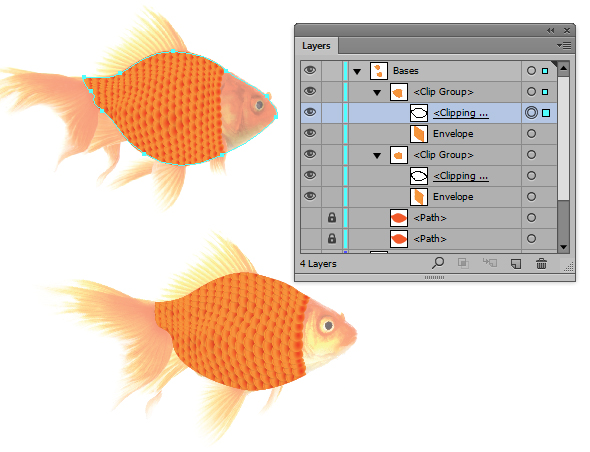
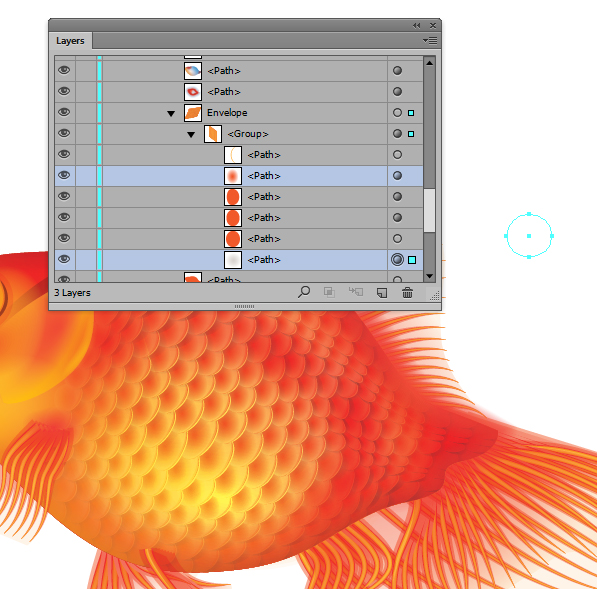
Теперь, когда у нас есть чешуя, можно приступить к созданию выпуклостей по телу рыбы. Чтобы сделать это, выберите чешую и перейдите к Object> Envelope Distort > Make with Mesh. Вы можете указать количество строк и столбцов. Выбираем 8 и 6. Нажмите на кнопку ОК.

Шаг 8
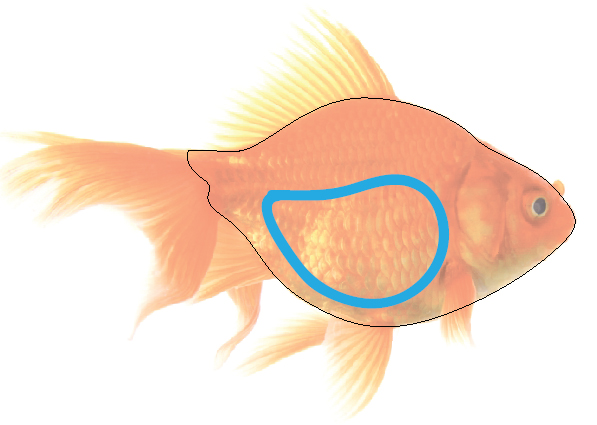
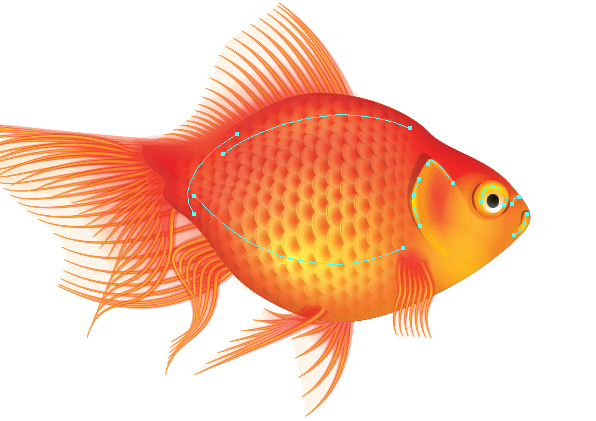
Для упрощения следующих шагов в области живота рыбы рисуем контур, где будет основная выпуклость.

Размещаем созданный контур сверху чешуи и снижаем непрозрачность.

Шаг 9
С помощью Direct Selection Tool (A) уменьшаем высоту некоторых строк сетки.

Шаг 10
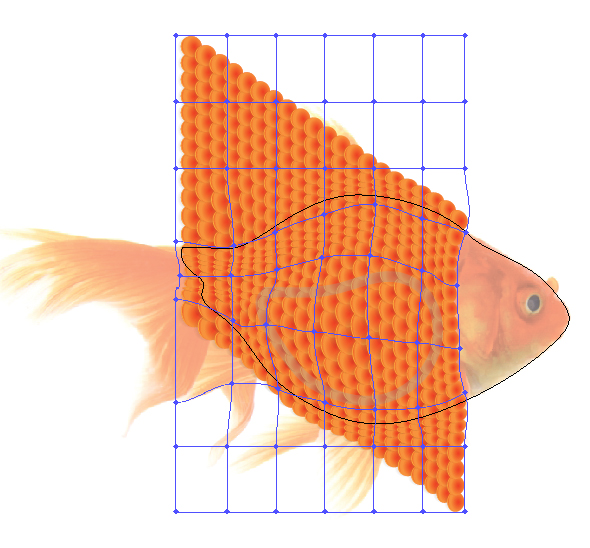
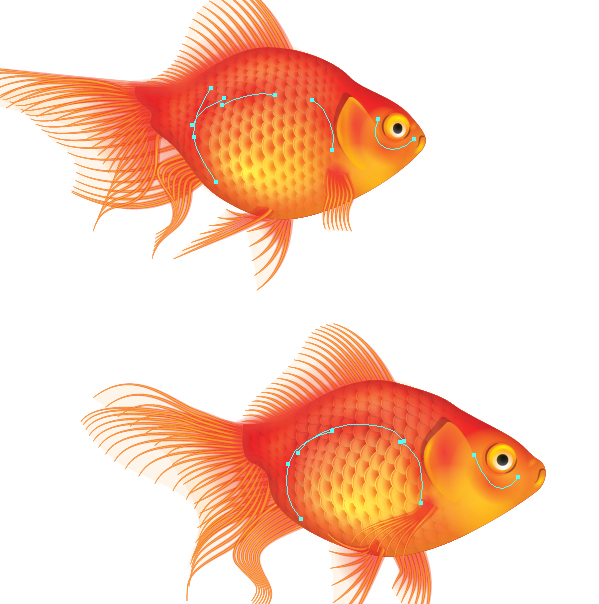
Затем с помощью Direct Selection Tool (A), выбираем определенные точки и редактируем их таким образом, чтобы создать выпуклость на них.

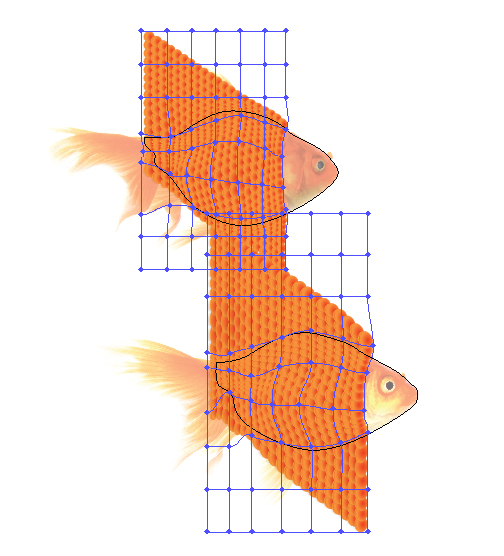
Сделайте чешую для двух рыбок.

Шаг 11
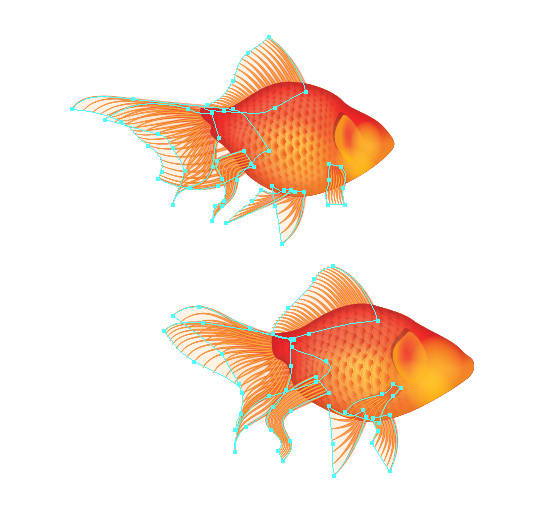
Дублируем контур формы рыбы, а затем используем его для создания Clipping Mask (Ctrl + 7) с сетками.

Шаг 12
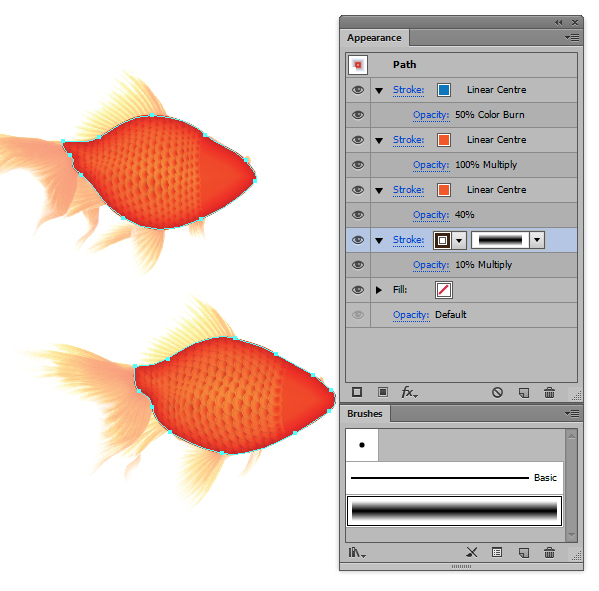
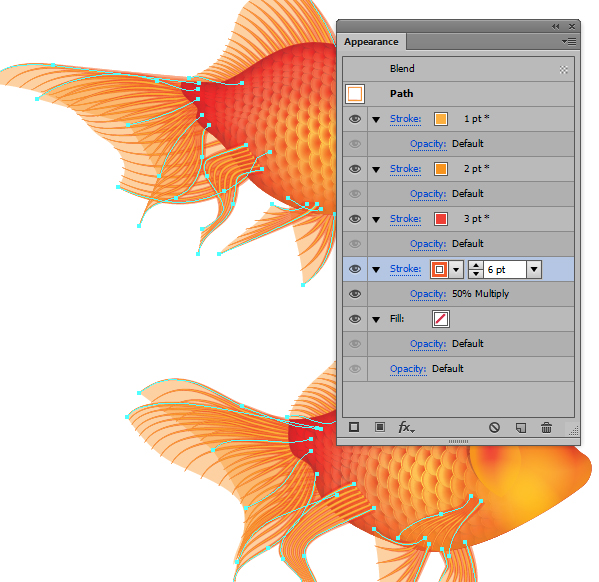
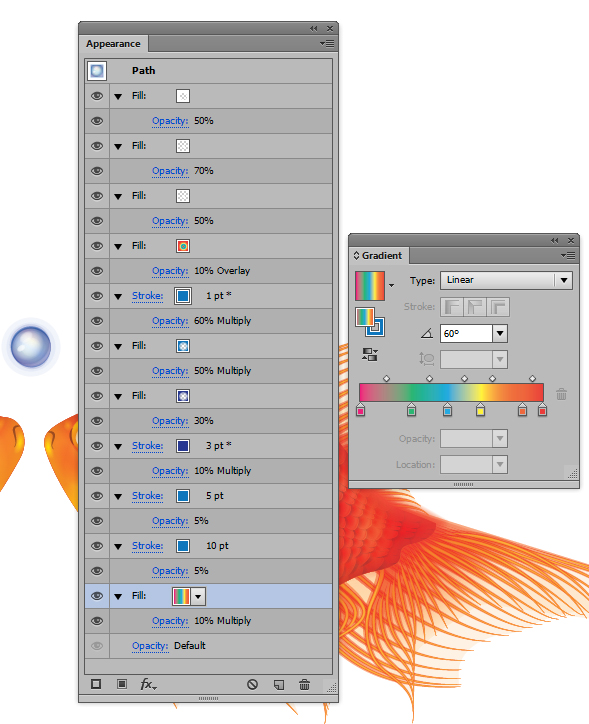
Копируем основную форму рыбы и применяем следующие настройки панели Appearance. Для кисти, был использован ранее созданный «Blend Brush 1» / «Линейный центр» (шаг 4) из урока Jellyfish tutorial , устанавливаем для кисти Stroke Weights 60pt, 14pt, 40pt и 6pt сверху вниз. Это позволит создать внутренний эффект свечения, который на 100% является векторным! Включаем форму в Clipping Mask.

Шаг 13
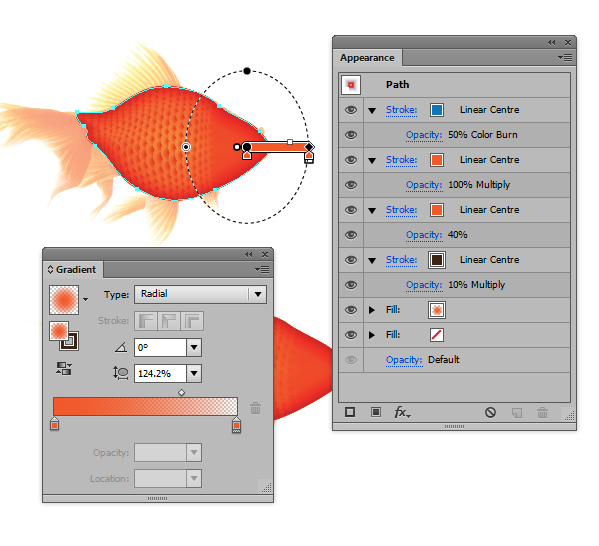
К передней части каждой рыбы добавляем линейный градиент.

Шаг 14
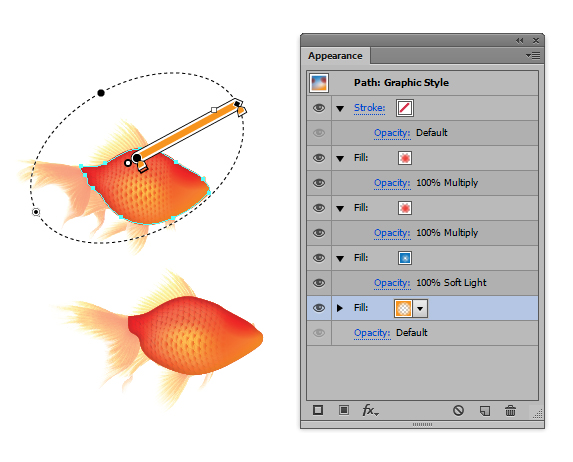
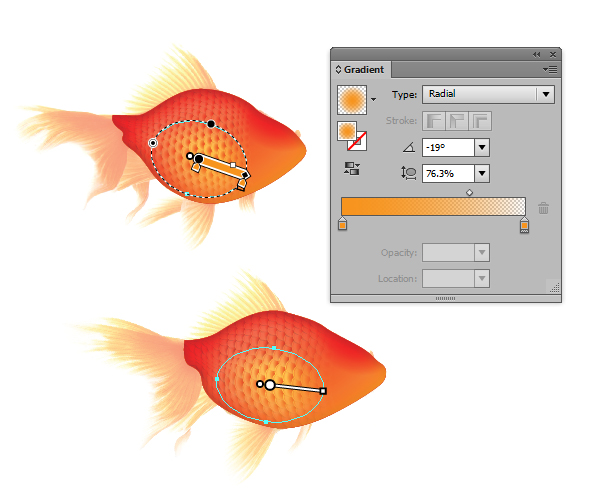
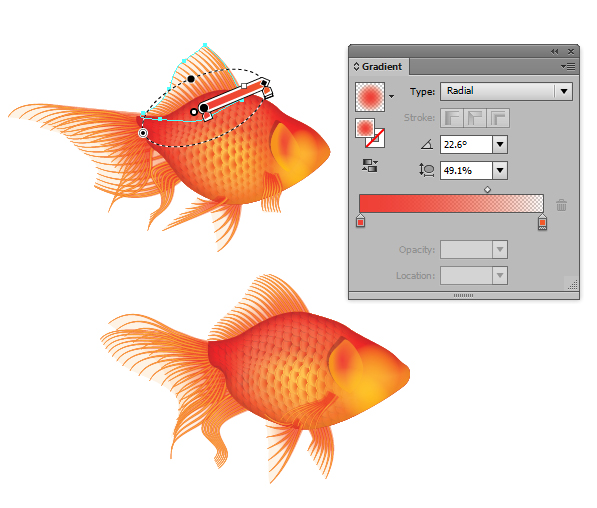
Время, чтобы добавить еще одни настройки к чешуе. Продолжаем использовать радиальный градиент. Для каждой рыбы нужно настраивать градиенты по-разному. Голубой градиент находится на спинке рыбы. С помощью красного — можно выделить хвост и верхнюю часть головы рыбы. Оранжевый — поможет добавить золотой блеск к рыбе.

Шаг 15
Чтобы создать эффект выпуклости, добавляем два эллипса (L), для них устанавливаем режим наложения — Color Dodge, Opacity 80%.

Шаг 16
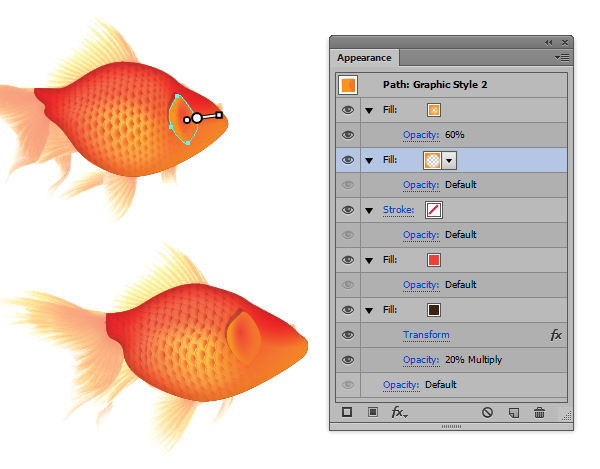
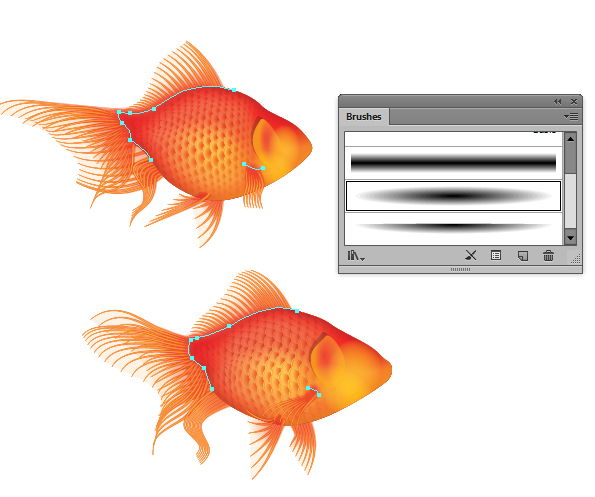
Для создания жабр с помощью Pen Tool (P) рисуем фигуру, как показано на изображении ниже. Применяем настройки панели Appearance.

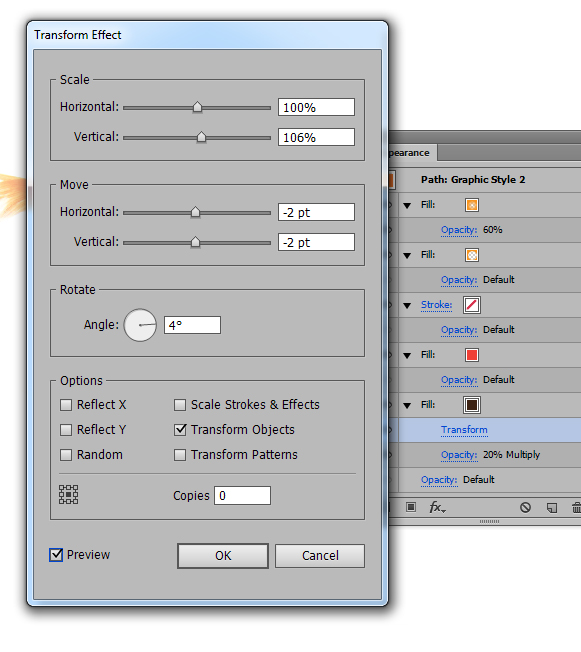
Эффект тени был создан с помощью эффекта Transform, настройки приведены ниже.

Шаг 17
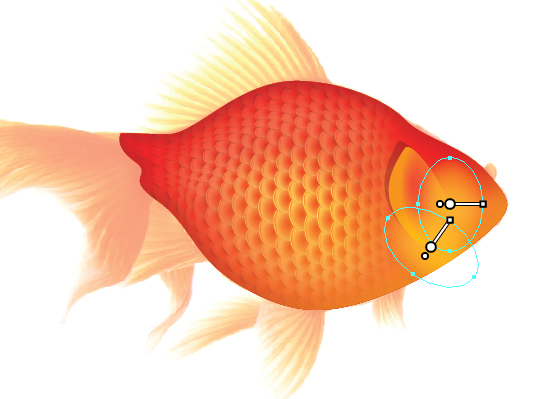
Добавляем два прозрачных радиальных градиента вокруг правой нижней части каждой жабы.

Шаг 18
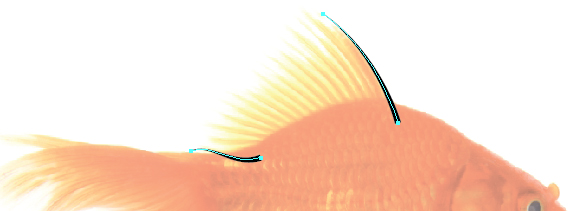
Теперь начинаем работу над плавниками. Рисуем две линии с помощью Pen Tool (P) в начале и в конце верхнего плавника. Применяем конический профиль, «Ширина профиля 4».

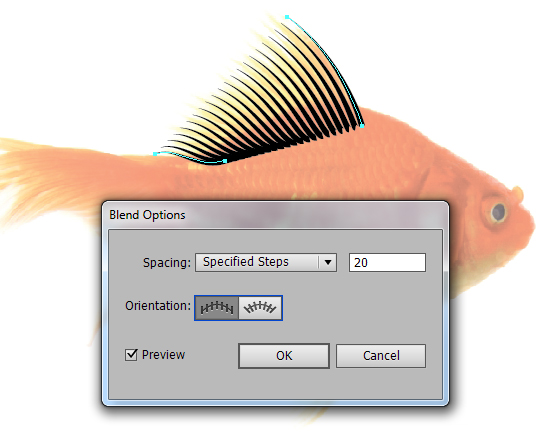
Выделите две линии, а затем создаем Blend (Ctrl + Alt + B). Переходим к Object> Blend> Blend Options, чтобы изменить интервал, вводим количество шагов 20.

Шаг 19
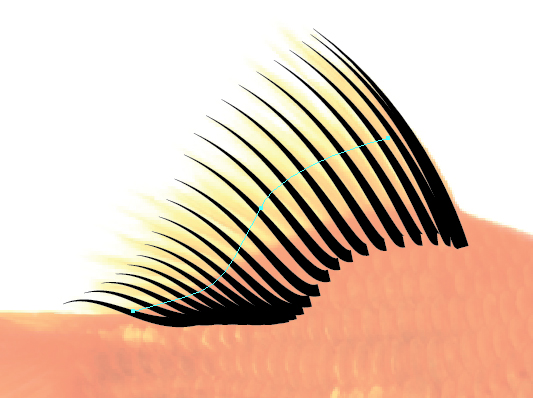
Наши плавники размещены прямо. Давайте добавим к ним эффект волны. Нарисуйте кривую линию по середине ребра, а затем выберите линию и бленд и перейдите к Object> Blend> Replace Spine.

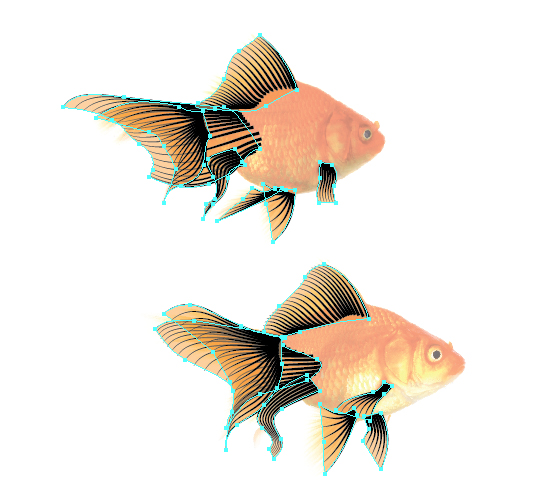
Создайте другие плавники.

Шаг 20
Используя Pen Tool (P), создайте по краям плавников следующие формы. Сгруппируйте их вместе с соответствующими блендами (Ctrl + G).


Шаг 21
Применяем следующие настройки панели Appearance для каждой группы, используя «Width Profile 4» .

Шаг 22
Установить формы за блендами и снизьте Opacity 10%, а затем дублируйте формы.


Шаг 23
Из того же урока Jellyfish tutorial используйте круглую кисть, чтобы нарисовать затемнения возле плавников ( с помощью Paintbrush Tool (B)).

Шаг 24
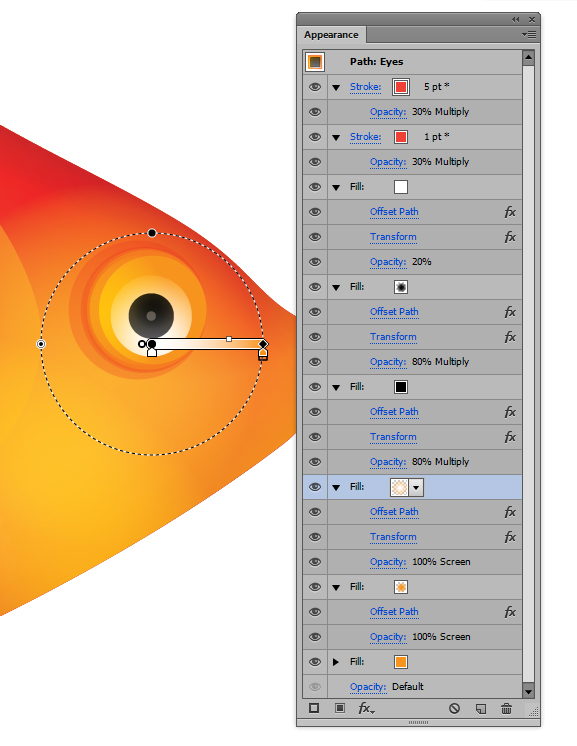
Для создания глаз с помощью Ellipse Tool (L) рисуем круг. Используем настройки ниже. Настройки Offset Path приведены сверху вниз. Сверху вниз Смещение параметров пути и преобразование эффекты заключаются в следующем- Offset: -6.5pt, Transform: H: 1, V: 1
- Offset: -6.5pt, Transform: H: 1, V: 1
- Offset: -3.5pt, Transform: H: 1, V: 1
- Offset: -1pt

Используйте те же настройки для создания глаза другой рыбки.

Шаг 25
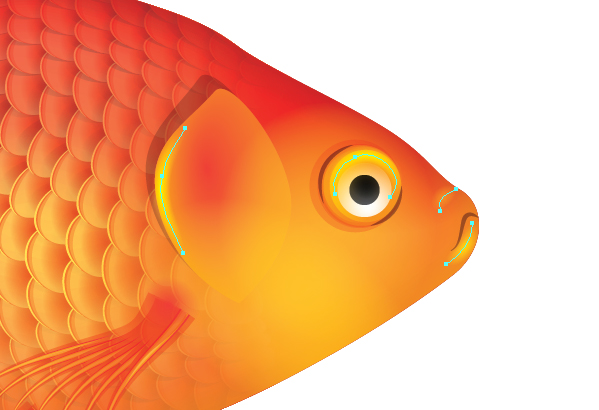
С помощью «Width Profile 1» создаем тени вокруг глаз и рта. Установите режим Blending Mode на Multiply.

Шаг 26
Затем используйте круглую кисть, чтобы сделать блики на носу, нижней губе, глаза и жабр. Установите режим Blending на Dodge Color Mode.


Шаг 27
Используя ту же самую кисть, добавляем оранжевые затемнения. Установите Blending Mode — Multiply, Opacity 80%.

Шаг 28
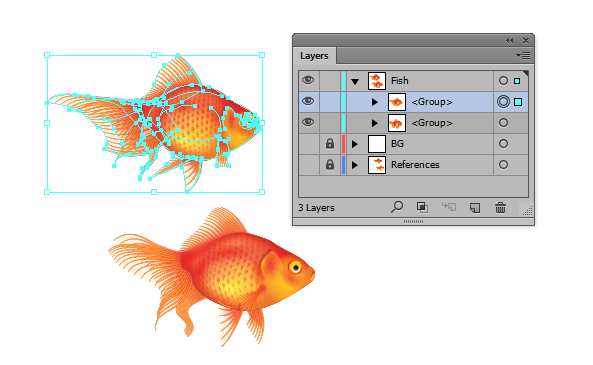
Сгруппируйте все элементы каждой рыбы вместе (Ctrl + G).

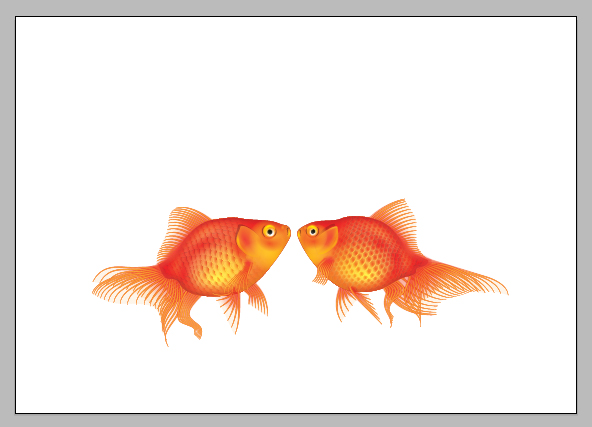
Затем выберите одну рыбку и перейдите к Object> Transform> Reflect и отразите ее по вертикали. Нажмите на кнопку ОК, а затем наведите рыб с помощью Free Transform Tool (E) разметите рыбку в нужном месте.

Шаг 29
У нас есть небольшая проблема . увеличите немного изображение.

Вы должны будете изменить эффекты Transform и градиент каждого из элементов. К счастью, вам нужно всего лишь изменить положение одной чешуи, чтобы повлиять на всю иллюстрацию.

Выберите сетку и нажмите на Edit Contents. Это позволит вам изменить масштаб фигуры.

Шаг 30
Настало время для создания пузырьков. Вы можете создать основной пузырь с набором градиентов, в основном радиальных, которые должны применяться к Ellipse (L).

Теперь можно нарисовать следующие!

Шаг 31
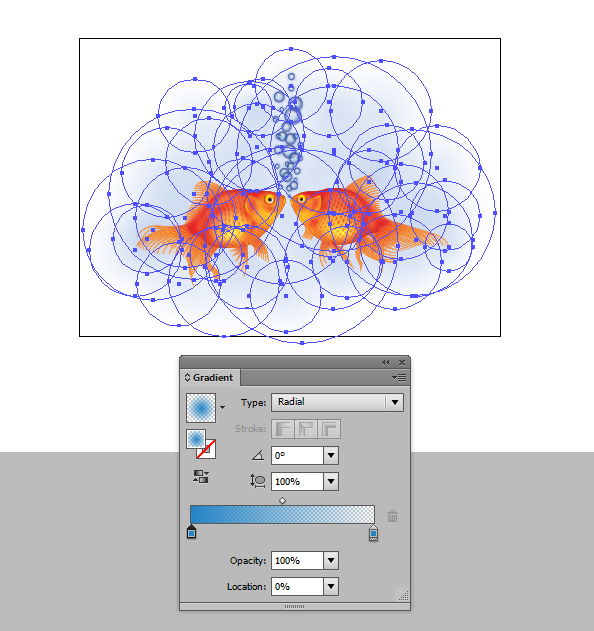
Заполнив область кругами, созданных с помощью Ellipse Tool (L), с прозрачным радиальным градиентом, создаем фон. Изменяем режим смешивания на Multiply и непрозрачность до 10%.

Шаг 32
Разбавляем градиент волнистыми светлыми линиями. Для обводки устанавливаем белый цвет и снижаем непрозрачность до 40%.

Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .

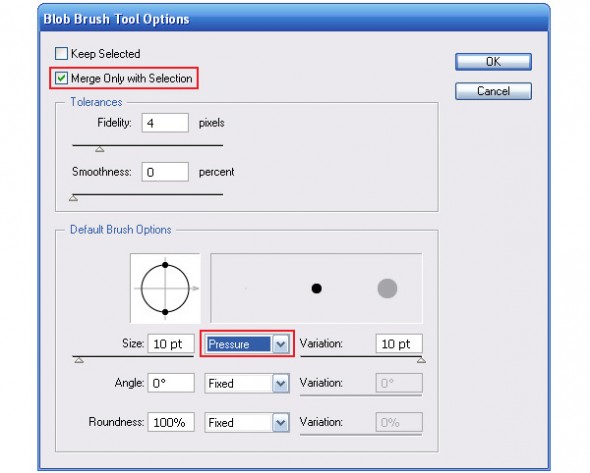
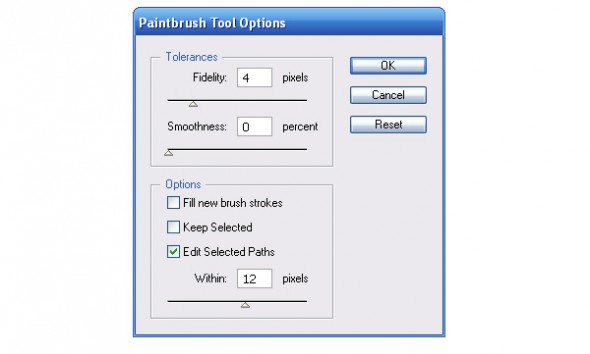
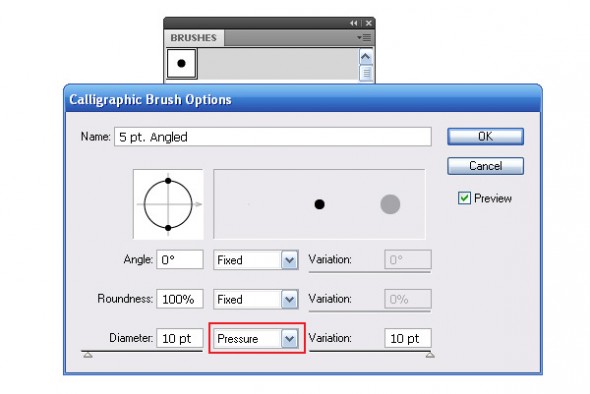
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент "Кисть-клякса" (Blob Brush (Shift + B)) или инструмент "Кисть" Paintbrush Tool (B). Параметры указаны на рисунке ниже.


Отметьте «Merge Only with Selection» в диалоговом окне инструмента "Кисть-клякса" (Blob Brush (Shift + B)), если вы используете этот инструмент. Параметры указаны на рисунке ниже.

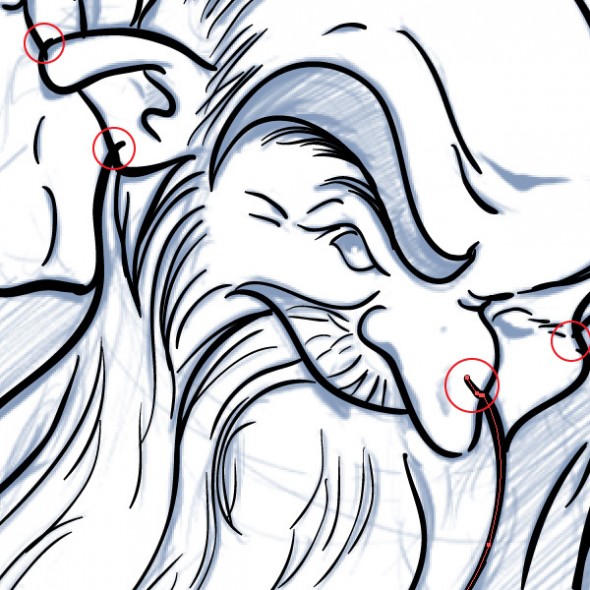
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.

Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [" / "]"" . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
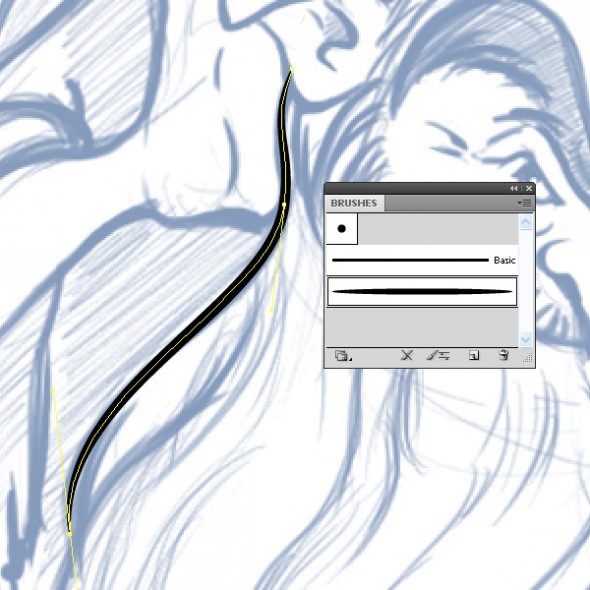
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент "Перо" (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.


Используйте панель контуров (Stroke) для управления шириной линии.
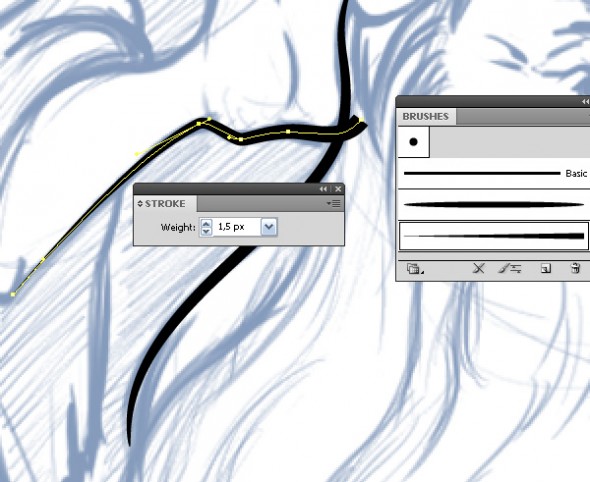
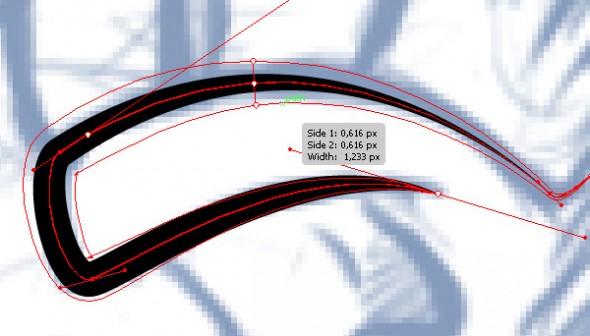
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)

Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.

Очистка векторных контуров в Adobe Illustrator
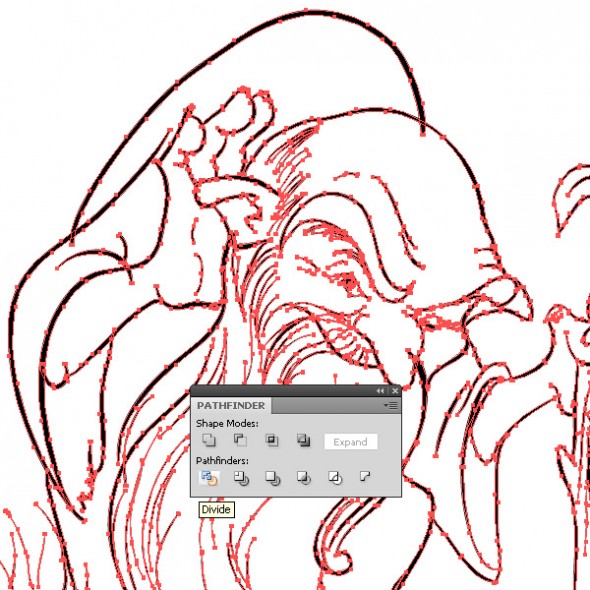
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance. Не делайте этого, если вы использовали инструмент "Кисть-клякса" (Blob Brush (Shift + B)).

Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)

В результате, вектор план был разрезан на куски на пересечении линий.

Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент "Прямое Выделение" (Direct Selection Tool (A)) и инструмент "Лассо" (Lasso Tool (Q)) .

Создайте новый документ Adobe Illustrator . Для начала создадим основу для рыбьей чешуи. Инструментом Ellipse/Эллипс нарисуйте круг. Удерживайте Shift, чтобы круг не оказался овалом.

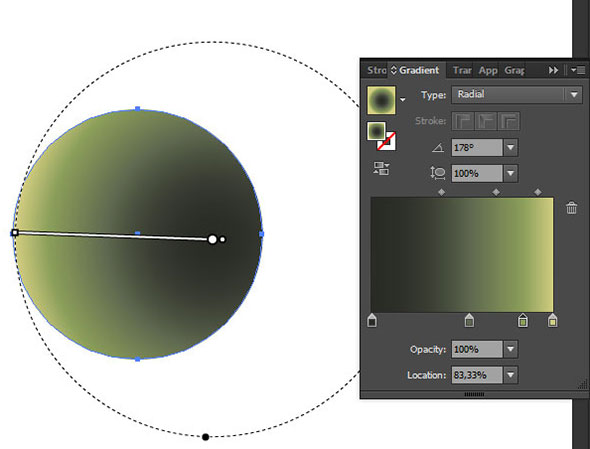
Укажите кругу радиальный градиент, настроив цвета в палитре Gradient/Градиент. В примере использованы цвета: R=211 G=205 B=129 1; R=139 G=159 B=90 1; R=95 G=103 B=79 1; R=41 G=43 B=38 1. Вы же можете выбрать любые цвета, которые нравятся вам. Но обязательно сохраните их в палитре Swatches/Образцы, так как мы будем использовать их на протяжении всего урока. Закончив с подбором и настройкой цветов, настройте размер и расположение градиента при помощи инструмента Gradient/Градиент. Должно получиться примерно как на картинке ниже.

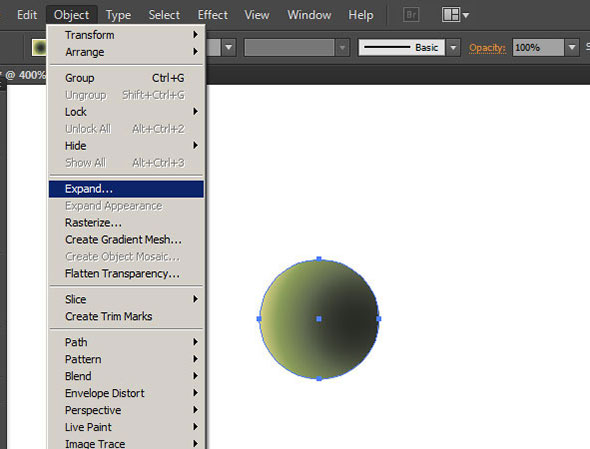
Теперь из этой чешуйки нам нужно сделать кисть. Однако пока наша фигура залита градиентом, это невозможно. Чтобы решить эту проблему мы разберем градиент. Выделите чешуйку и в меню выберите Object>Expand/Объект>Разобрать.

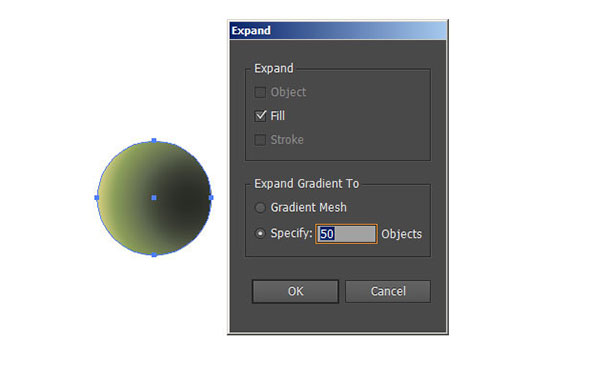
В предложенном окне укажите примерно 50 объектов. Можете поэкспериментировать. Наша главная задача - разобрать градиент так, чтобы в разобранном виде он смотрелся хорошо. Так что ориентируйтесь на свое восприятие прекрасного, не забывая также о том, что чем меньше объектов, составляющих фигуру, тем она легче с точки зрения затрат оперативной памяти.

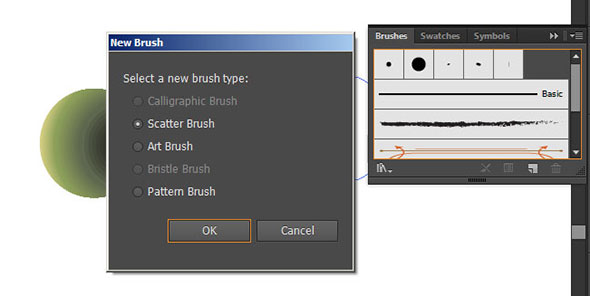
После того как мы разобрали градиент, можно делать из чешуйки кисть. Для этого просто перетащите чешуйку в палитру Brushes/Кисти. В появившемся окне выберите опцию Scatter Brush/Дискретная кисть. Все опции оставьте как есть (их мы настроим позже) и нажмите ОК.

Шаг 2. Рисуем рыбий силуэт
Теперь давайте нарисуем саму рыбу. Тем же инструментом Ellipse/Эллипс нарисуйте вот такой овал:

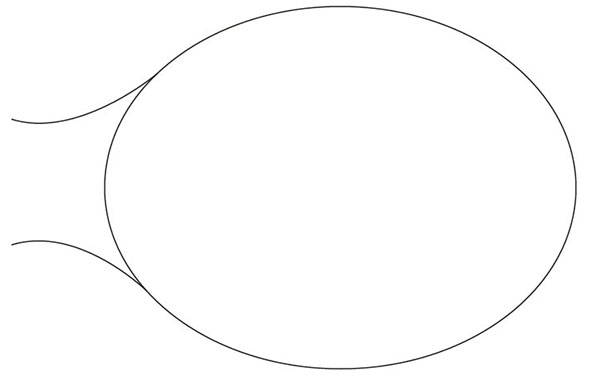
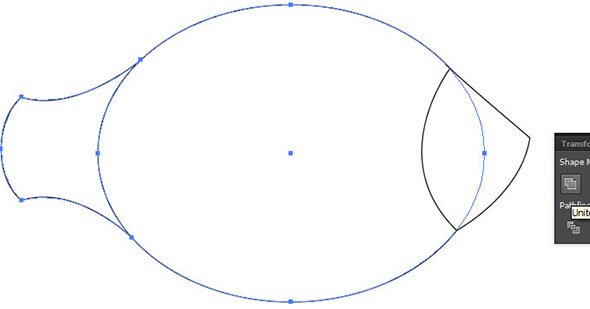
Теперь пририсуйте овалу две кривые при помощи инструмента Pen/Перо. Постарайтесь сделать так, чтобы начало кривой совпадало с точкой соприкосновения кривой с овалом. Если не вышло, исправьте это с помощью инструмента Direct Selection/Прямое выделение.

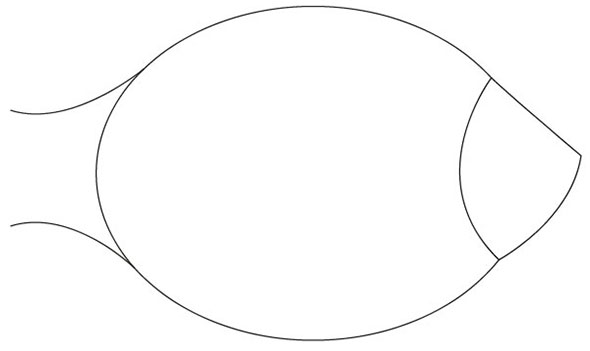
Тем же инструментом Pen/Перо нарисуйте рыбе голову как на картинке ниже.
Если у вас возникают проблемы с передачей формы головы, хвоста или любых других деталей, нет ничего зазорного в том, чтобы срисовать их с фотографии настоящей рыбы. Перетащите фотографию в Illustrator, заблокируйте ее нажав Ctrl+2, и просто обрисуйте объект поверх фото.

Теперь инструментом Pen/Перо объедините две ранее нарисованные кривые в хвост. Возьмите инструмент Selection/Выделение, выделите хвост и туловище, и в палитре Pathfinder/Обработка контура нажмите на иконку Unite/Объединить.

Шаг 3. Покрываем рыбу чешуей
Нам нужно покрыть все тело рыбы чешуей. Для этого мы покроем все тело рыбы поперечными полосами и применим к ним ранее созданную кисть.
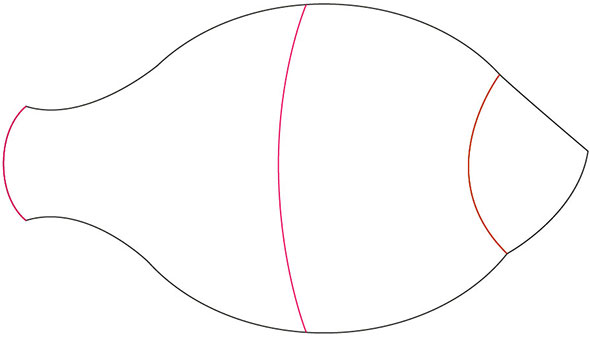
Для начала давайте создадим три главные полосы: линию края хвоста, линию в самой широкой части рыбы и линию основания головы. Линию в самой широкой части придется нарисовать инструментом Pen/Перо. А вот остальные две можно просто скопировать, выделив составляющие их точки инструментом Direct Selection/Прямое выделение, затем нажав Ctrl+C и Ctrl+F. Для удобства давайте окрасим линии в разные цвета. Также сделайте копию линии в самой широкой части.

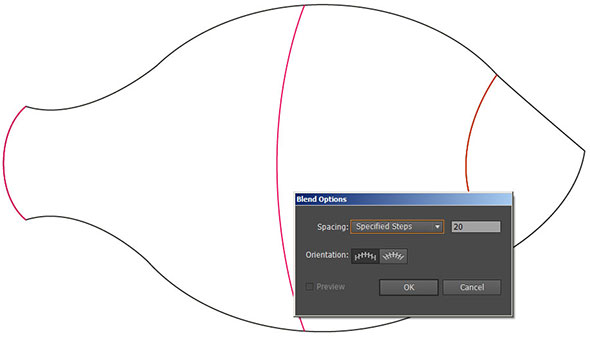
Кликните дважды по инструменту Blend/Переход. Появится окно, в котором вам нужно выбрать вариант Specified Steps/Заданное число и указать количество полос, которые вы желаете создать, применив переход. В примере указано 20 шагов. После того как вы указали параметры нажмите ОК.

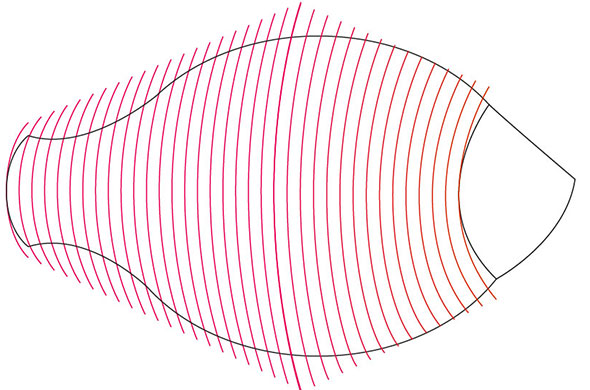
Теперь выделите линию у хвоста и одну из линий в самой широкой части и нажмите Ctrl+Alt+B. Таким образом вы создадите переход между этими двумя линиями. Выделите копию самой широкой линии и линию у головы и сделайте то же самое.
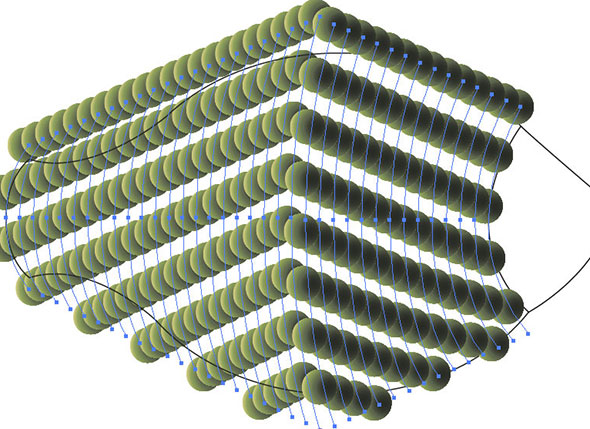
Заметьте что и сейчас вы можете редактировать положение линий и переходов между ними. Если вышло так, что не вся рыба покрыта полосами, вы можете масштабировать все объекты составляющие переход, выделив их инструментом Select/Выделение, или же только одну из основных полос, выделив их инструментом Direct Selection/Прямое выделение.
После того как вы подредактируете полосы, разберите оформление. Выделите переход и в меню выберите Object>Expand Appearance/Объект>Разобрать выделение. После этого разгруппируйте линии нажав Ctrl+Shift+G. Не переживайте, если линии будут выходить за пределы рыбьего силуэта. Потом мы спрячем излишки при помощи маски. Не забудьте удалить одну из полос в самом широком месте.

Выделите все созданные нами в этом шаге полосы и в палитре Brushes/Кисти выберите созданную нами в первом шаге кисть-чешуйку. Результат скорее всего будет далек от идеала. Вот что может получиться на этом этапе:

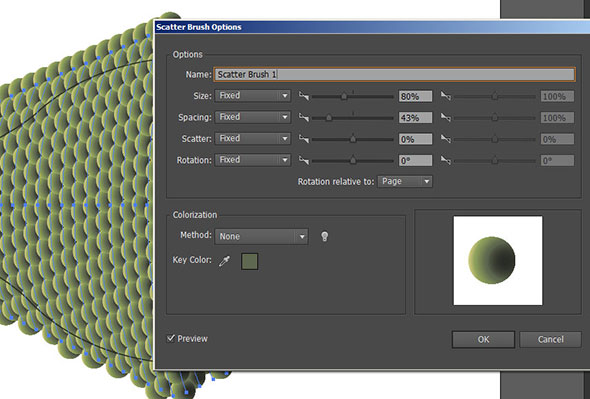
Для того, чтобы сформировать из этого желаемую чешую, кликните дважды по этой кисти в палитре Brushes/Кисти и, включив опцию Preview/Просмотр настройте кисть так, чтобы получилась чешуя. Вот какие настройки были сделаны в этом примере:
Опция Size/Размер меняет размер самих чешуек, Spacing/Расстояние определяет насколько часто чешуйки лягут, остальные параметры Scatter и Rotation отвечают за расстояние от контура и поворот, но в этом уроке они нам не понадобятся.

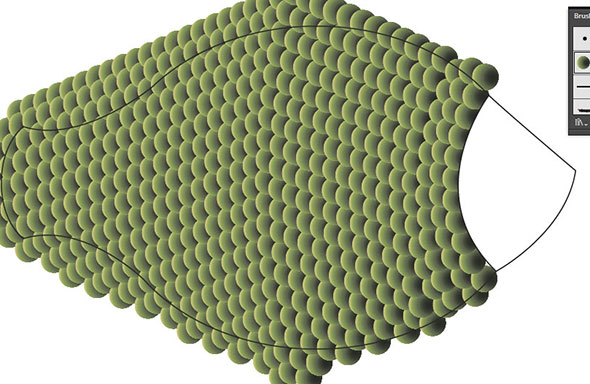
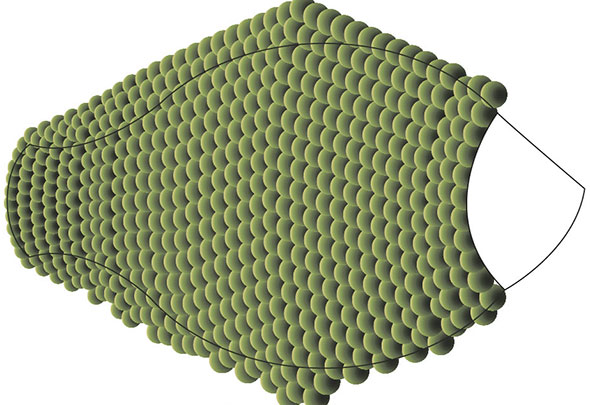
Вот что должно получиться на этом этапе.
Может случиться так, что линии чешуи в одной из частей лягут наоборот, то есть темная часть предыдущего ряда будет накрывать светлую часть последующего. В этом случае выделяйте ряд за рядом и поочередно отправляйте их на передний план, нажимая Ctrl+Shift+].

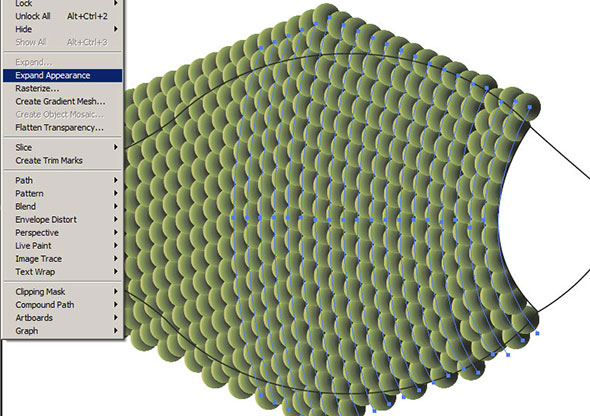
При желании мы можем немного подредактировать чешую ближе к хвосту. Ведь в тех местах она должна быть меньше и чаше. Для того, чтобы изменения, которые мы будем производить не затронули передние ряды чешуи, выделите их и разберите оформление через Expand Appearance/Разобрать оформление. Также сразу заблокируйте эти ряды, чтобы вам было удобнее работать.

Теперь измените параметры кисти, немного уменьшив размер чешуек и при необходимости расстояние между ними. Заметьте что изменения действуют на все линии, которые остались не разобранными. Примите изменения и теперь разберите оформление еще одного ряда максимально близкого в середине рыбы. Вновь меняйте параметры кисти, постепенно умельчая чешуйки ближе к хвосту. В примере был использован шаг в 2% для размера чешуек, а расстояние уменьшалось при необходимости на глаз. Вот что получилось:

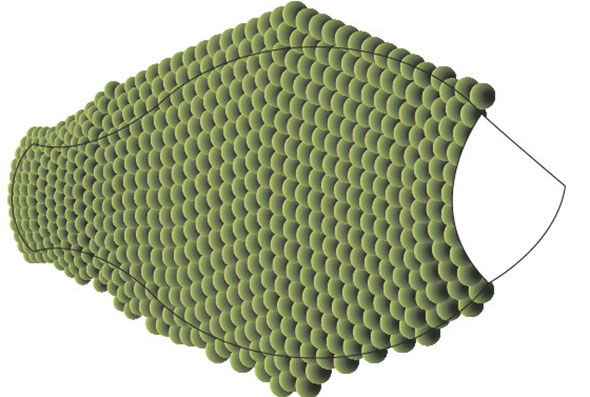
Теперь разблокируйте все, нажав Ctrl+Shift+2 и подредактируйте чешуйки. Где-то подвиньте ряды ближе друг к другу, где-то дублируйте линию чешуек.

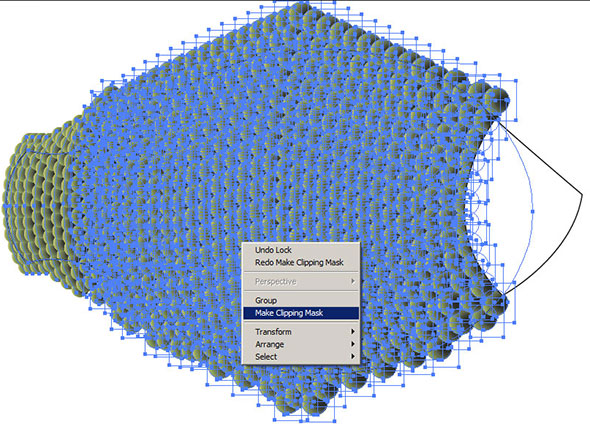
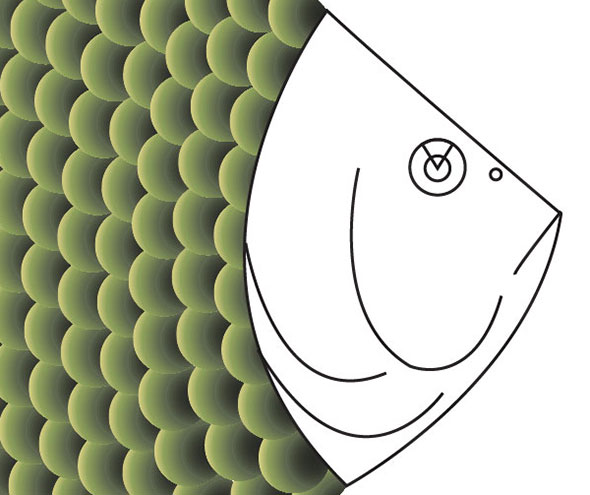
Когда вы будете довольны результатом, выделите контур рыбьего силуэта, дублируйте его и поместите копию на передний план, поверх чешуи. Выделите всю чешую и контур, кликните по выделенному объекту правой кнопкой мыши и выберите Make Clipping Mask/Создать обтравочную маску.

Шаг 4. Рыбья голова
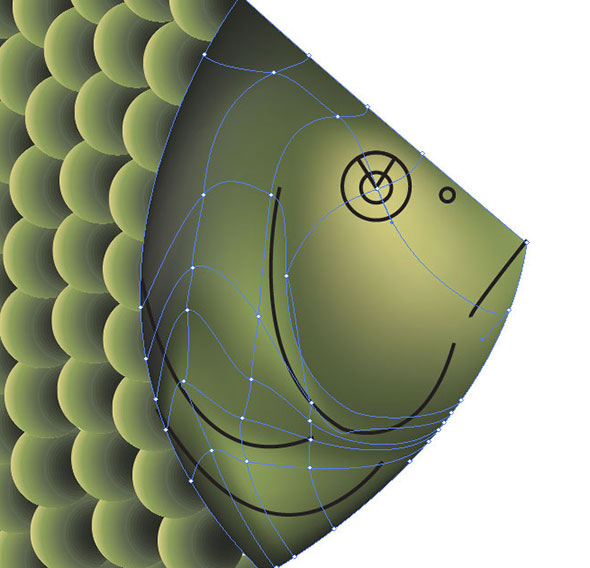
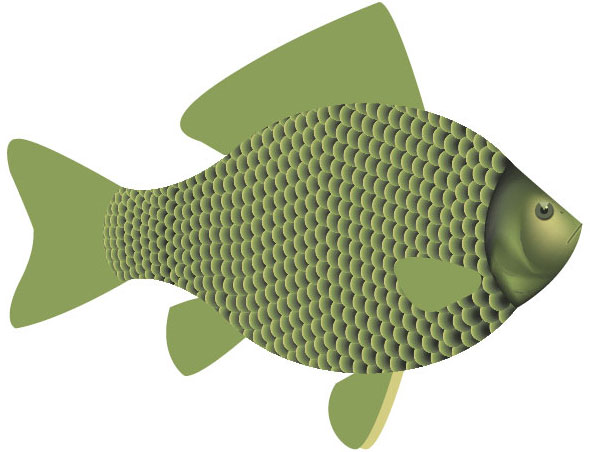
Теперь давайте займемся оформлением рыбьей головы. Нарисуйте пока просто контурами очертания глаза, рта, ноздри и жабр. Выделите все черты и заблокируйте их.

Ориентируясь на, с позволения сказать, черты лица рыбы, создайте сетчатый градиент подобный тому, что вы видите на картинке ниже. Для создания градиента и новых точек в нем используйте инструмент Mesh Gradient/Сетчатый градиент. Используйте цвета выбранные нами ранее. Редактировать точки и направляющие удобно инструментом Direct Selection/Прямое выделение.
Если вам сложно работать с сетчатым градиентом, и вы не понимаете что с ним делать, не переживайте и залейте рыбью голову обычным радиальным градиентом используя выбранные ранее цвета.

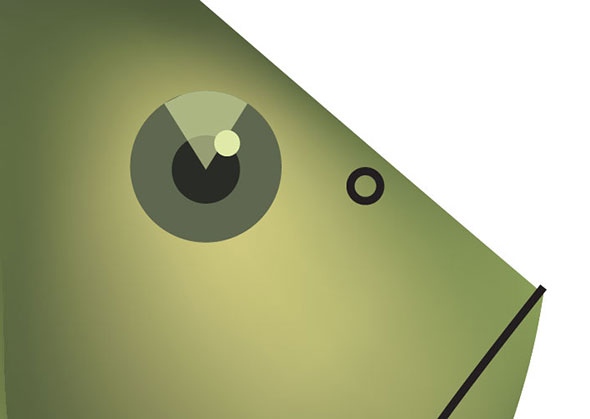
Разблокируйте все и выкрасьте рыбий глаз, используя те же выбранные ранее цвета. В палитре Transparency/Прозрачность вы можете снизить параметр Opacity/Непрозрачность для блика.

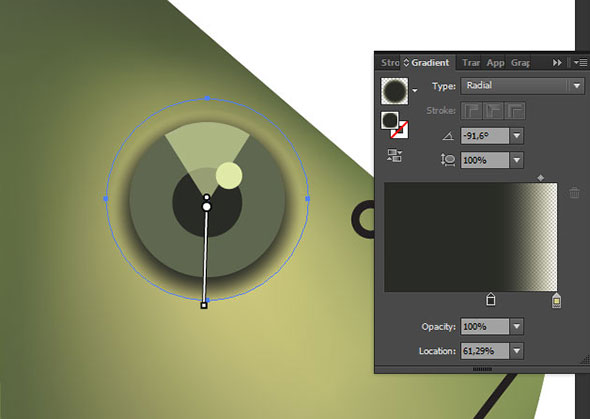
Создайте инструментом Ellipse/Эллипс круг немного больше самого глаза. Выделите глаз и поместите его на передний план. Таким образом нарисованный только что круг окажется прямо под слоями глаза. Укажите кругу градиент как вы видите ниже и подредактируйте положение градиента.

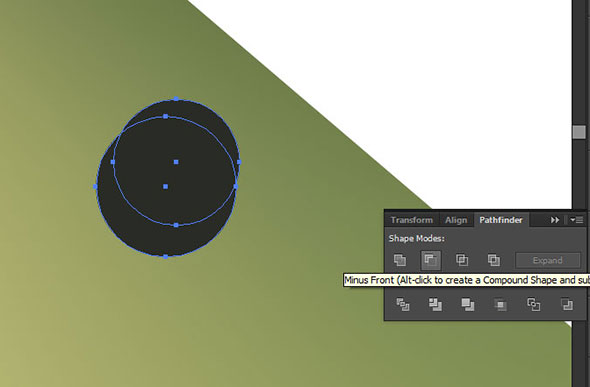
Завершите ноздрю. Укажите ей заливку нашего темного цвета, затем поверх ноздри нарисуйте еще один круг поменьше. Выделите оба круга и в палитре Pathfinder/Обработка контура нажмите на иконку Minus Front/Минус верхний. Немного снизьте ноздре непрозрачность.

Укажите рту такой же темный цвет что и ноздре и также снизьте непрозрачность. Теперь нарисуйте светлую фигуру вокруг рта и тоже сделайте ее полупрозрачной.

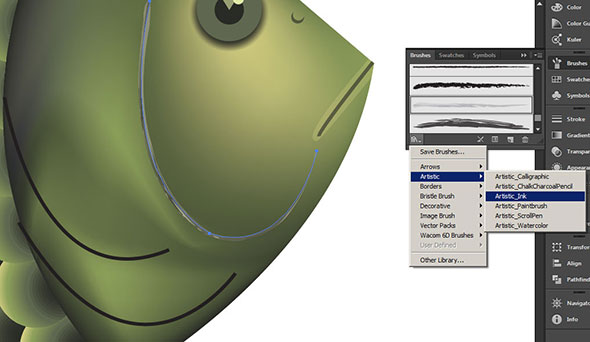
Выделите кривые, которые мы нарисовали для жабр. Откройте палитру Brushes/Кисти, нажмите на иконку в нижнем левом углу, чтобы загрузит новые кисти. Выберите Artistic>Artistic_Ink. Из набора выберите Light_Ink_Wash_2.

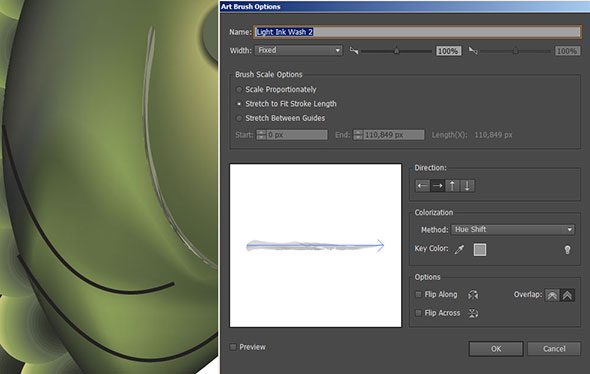
Дважды кликните по кисте и измените для нее параметр Colorization/Окрашивание. Выберите метод Hue Shift/Сдвиг цветового тона. Выберите для этих линий темный цвет.

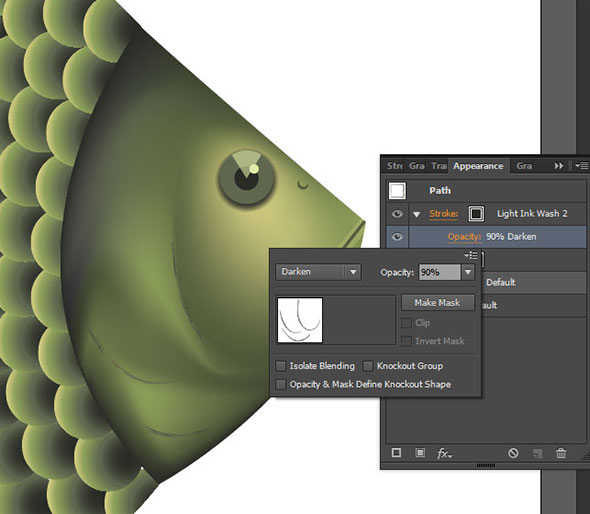
Выделите все линии, которые составляют жабры и в палитре Appearance/Оформление, укажите им режим наложение Darken/Затемнение и совсем немного снизьте непрозрачность.

Шаг 5. Плавники и хвост
Инструментом Pen/Перо нарисуйте формы плавников и хвоста.

Теперь мы создадим кисть, при помощи которой зададим текстуру нашим плавникам.
Нарисуйте овал инструментом Ellipse/Эллипс.

Инструментом Direct Selection/Прямое выделение подвиньте усики манипуляторы правой точки максимально близко к самой точке (тем самым заостряя угол). Затем выделите две средние точки и подвиньте их ближе к левому краю. Удерживайте Shift, чтобы двигать точки по ровной линии.

Дублируйте получившуюся фигуру и сделайте ее меньше. Укажите большей фигуре наш темный цвет, а меньше посветлее. Дублируйте меньшую фигуру.

Нарисуйте в основании фигур светлый овал.
Дважды кликните по инструменту Blend/Переход и укажите меньшее количество шагов. В примере использовано 10.

Выделите светлый овал и среднюю фигуру и нажмите Ctrl+Alt+B. Теперь выделите среднюю фигуру и большую темную, и снова нажмите Ctrl+Alt+B. Вот что должно получиться:

Вы можете немного подредактировать результат, изменяя размер и положение ключевых фигур внутри перехода.

Перетащите получившуюся фигуру в палитру Brushes/Кисти. На этот раз выберите вариант Art Brush/Изобразительная кисть. Настройки оставьте по умолчанию. Проследите лишь затем, чтобы направление кисти шло от толстого конца к тонкому.

Инструментом Pen/Перо нарисуйте две линии вдоль большого плавника. Начинайте линию внизу, а заканчивайте наверху. Это определяет направление кисти. Укажите 14 шагов перехода для инструмента Blend/Переход.

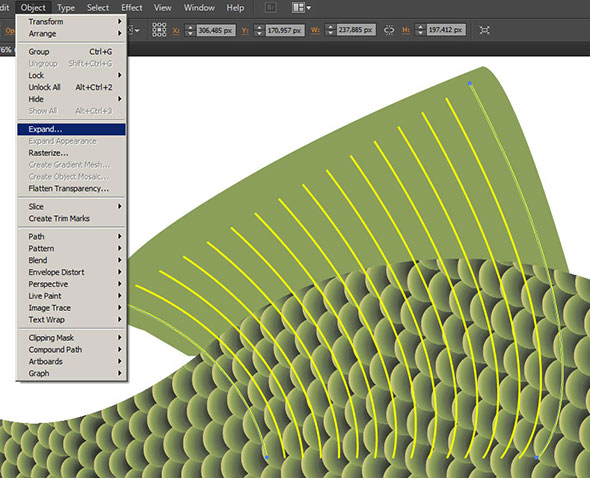
Создайте переход от одной линии к другой. Затем выделите переход и разберите его.

Примените ко всем линиям перехода созданную нами кисть. При необходимости инструментом Direct Selection/Прямое выделение дотяните кончики линий в краю плавника.

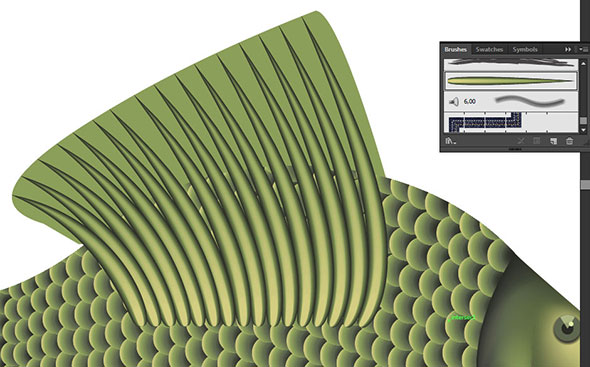
Примените к самому плавнику градиент как показано на картинке ниже. Выделите плавник и линии-прожилки и отправьте их на задний план, нажав Ctrl+Shift+[.

Так же оформите остальные плавники и хвост. При необходимости пользуйтесь обтравочной маской, чтобы скрыть лишние детали. Также вы можете менять размер применяемой кисти.

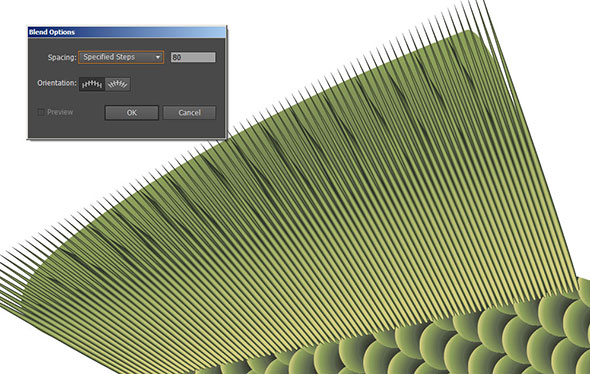
Снова вернемся к большому плавнику. Опять нарисуйте две линии и сделайте между ними переход, но уже указав большее количество шагов. Примените к ним ту же кисть, что и в предыдущем случае, но меньшего размера (0,25).

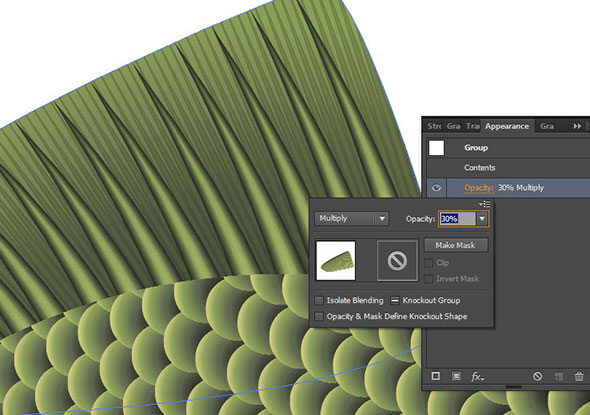
Примените к результату обтравочную маску. Дублируйте фигуру плавника, отправьте его на передний план, выделите плавник с переднего плана и получившиеся "иголки", нажав правой кнопкой по выделению выберите Create Clipping Mask/Создать обтравочную маску. Поместите получившейся объект под большие прожилки, укажите ему режим наложения Multiply/Умножение и Opacity/Непрозрачность в 30%. Проделайте то же с остальными плавниками и хвостом.

Шаг 6. Последние штрихи
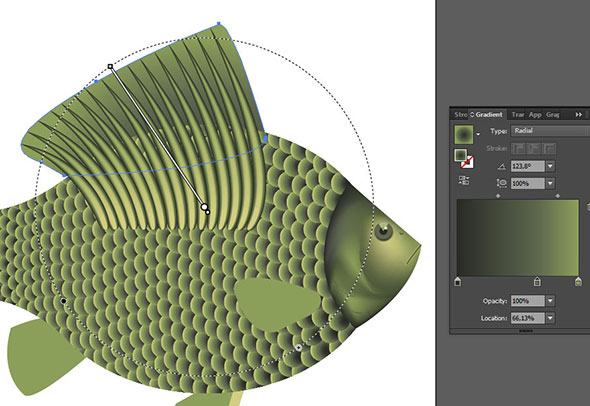
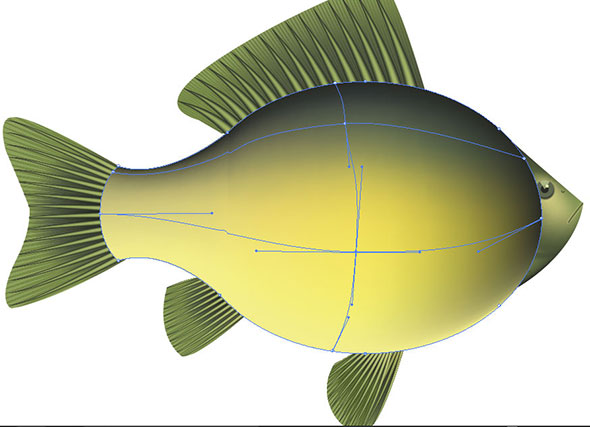
Помните мы делали копию контура силуэта рыбы. Пришло время его использовать. Поместите фигуру поверх чешуи и укажите ей следующий Mesh Gradient/Сетчатый градиент. Используйте те же цвета, только посредине укажите более желтый, золотистый оттенок.

Укажите силуэту с сетчатым градиентом режим наложения Overlay/Перекрытие и Opacity/Непрозрачность в 60%.
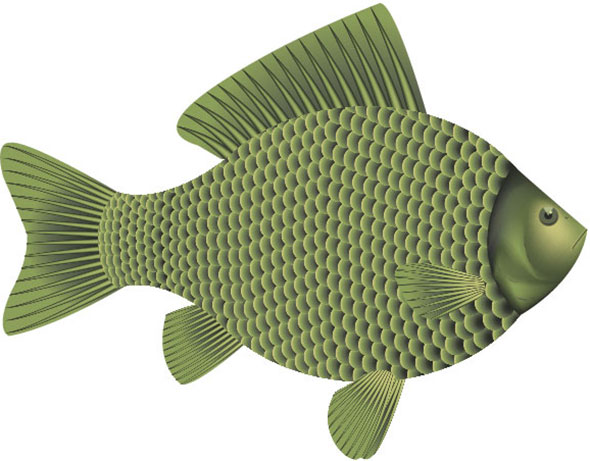
Сегодня мы научимся рисовать речную рыбу в Adobe Illustrator. Вас ждет несколько полезных техник, которые вы сможете применять ив других работах. Мы будем работать с инструментом Blend/Переход, также научимся создавать и использовать кисти различных типов, будем рисовать и использовать обычные градиенты и mesh. А освоив принципы создания сегодняшней работы вы без труда нарисуете любую чешуйчатую рыбину.

Шаг 1. Создаем чешуйку
Создайте новый документ Adobe Illustrator. Для начала создадим основу для рыбьей чешуи. Инструментом Ellipse/Эллипс нарисуйте круг. Удерживайте Shift, чтобы круг не оказался овалом.

Укажите кругу радиальный градиент, настроив цвета в палитре Gradient/Градиент. В примере использованы цвета: R=211 G=205 B=129 1; R=139 G=159 B=90 1; R=95 G=103 B=79 1; R=41 G=43 B=38 1. Вы же можете выбрать любые цвета, которые нравятся вам. Но обязательно сохраните их в палитре Swatches/Образцы, так как мы будем использовать их на протяжении всего урока. Закончив с подбором и настройкой цветов, настройте размер и расположение градиента при помощи инструмента Gradient/Градиент. Должно получиться примерно как на картинке ниже.

Теперь из этой чешуйки нам нужно сделать кисть. Однако пока наша фигура залита градиентом, это невозможно. Чтобы решить эту проблему мы разберем градиент. Выделите чешуйку и в меню выберите Object>Expand/Объект>Разобрать.

В предложенном окне укажите примерно 50 объектов. Можете поэкспериментировать. Наша главная задача — разобрать градиент так, чтобы в разобранном виде он смотрелся хорошо. Так что ориентируйтесь на свое восприятие прекрасного, не забывая также о том, что чем меньше объектов, составляющих фигуру, тем она легче с точки зрения затрат оперативной памяти.

После того как мы разобрали градиент, можно делать из чешуйки кисть. Для этого просто перетащите чешуйку в палитру Brushes/Кисти. В появившемся окне выберите опцию Scatter Brush/Дискретная кисть. Все опции оставьте как есть (их мы настроим позже) и нажмите ОК.

Шаг 2. Рисуем рыбий силуэт
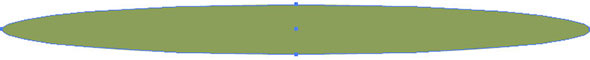
Теперь давайте нарисуем саму рыбу. Тем же инструментом Ellipse/Эллипс нарисуйте вот такой овал:

Теперь пририсуйте овалу две кривые при помощи инструмента Pen/Перо. Постарайтесь сделать так, чтобы начало кривой совпадало с точкой соприкосновения кривой с овалом. Если не вышло, исправьте это с помощью инструмента Direct Selection/Прямое выделение.

Тем же инструментом Pen/Перо нарисуйте рыбе голову как на картинке ниже.
Если у вас возникают проблемы с передачей формы головы, хвоста или любых других деталей, нет ничего зазорного в том, чтобы срисовать их с фотографии настоящей рыбы. Перетащите фотографию в Illustrator, заблокируйте ее нажав Ctrl+2, и просто обрисуйте объект поверх фото.

Теперь инструментом Pen/Перо объедините две ранее нарисованные кривые в хвост. Возьмите инструмент Selection/Выделение, выделите хвост и туловище, и в палитре Pathfinder/Обработка контура нажмите на иконку Unite/Объединить.

Шаг 3. Покрываем рыбу чешуей
Нам нужно покрыть все тело рыбы чешуей. Для этого мы покроем все тело рыбы поперечными полосами и применим к ним ранее созданную кисть.
Для начала давайте создадим три главные полосы: линию края хвоста, линию в самой широкой части рыбы и линию основания головы. Линию в самой широкой части придется нарисовать инструментом Pen/Перо. А вот остальные две можно просто скопировать, выделив составляющие их точки инструментом Direct Selection/Прямое выделение, затем нажав Ctrl+C и Ctrl+F. Для удобства давайте окрасим линии в разные цвета. Также сделайте копию линии в самой широкой части.

Кликните дважды по инструменту Blend/Переход. Появится окно, в котором вам нужно выбрать вариант Specified Steps/Заданное число и указать количество полос, которые вы желаете создать, применив переход. В примере указано 20 шагов. После того как вы указали параметры нажмите ОК.

Теперь выделите линию у хвоста и одну из линий в самой широкой части и нажмите Ctrl+Alt+B. Таким образом вы создадите переход между этими двумя линиями. Выделите копию самой широкой линии и линию у головы и сделайте то же самое.
Заметьте что и сейчас вы можете редактировать положение линий и переходов между ними. Если вышло так, что не вся рыба покрыта полосами, вы можете масштабировать все объекты составляющие переход, выделив их инструментом Select/Выделение, или же только одну из основных полос, выделив их инструментом Direct Selection/Прямое выделение.
После того как вы подредактируете полосы, разберите оформление. Выделите переход и в меню выберите Object>Expand Appearance/Объект>Разобрать выделение. После этого разгруппируйте линии нажав Ctrl+Shift+G. Не переживайте, если линии будут выходить за пределы рыбьего силуэта. Потом мы спрячем излишки при помощи маски. Не забудьте удалить одну из полос в самом широком месте.

Выделите все созданные нами в этом шаге полосы и в палитре Brushes/Кисти выберите созданную нами в первом шаге кисть-чешуйку. Результат скорее всего будет далек от идеала. Вот что может получиться на этом этапе:

Для того, чтобы сформировать из этого желаемую чешую, кликните дважды по этой кисти в палитре Brushes/Кисти и, включив опцию Preview/Просмотр настройте кисть так, чтобы получилась чешуя. Вот какие настройки были сделаны в этом примере:
Опция Size/Размер меняет размер самих чешуек, Spacing/Расстояние определяет насколько часто чешуйки лягут, остальные параметры Scatter и Rotation отвечают за расстояние от контура и поворот, но в этом уроке они нам не понадобятся.

Вот что должно получиться на этом этапе.
Может случиться так, что линии чешуи в одной из частей лягут наоборот, то есть темная часть предыдущего ряда будет накрывать светлую часть последующего. В этом случае выделяйте ряд за рядом и поочередно отправляйте их на передний план, нажимая Ctrl+Shift+].

При желании мы можем немного подредактировать чешую ближе к хвосту. Ведь в тех местах она должна быть меньше и чаше. Для того, чтобы изменения, которые мы будем производить не затронули передние ряды чешуи, выделите их и разберите оформление через Expand Appearance/Разобрать оформление. Также сразу заблокируйте эти ряды, чтобы вам было удобнее работать.

Теперь измените параметры кисти, немного уменьшив размер чешуек и при необходимости расстояние между ними. Заметьте что изменения действуют на все линии, которые остались не разобранными. Примите изменения и теперь разберите оформление еще одного ряда максимально близкого в середине рыбы. Вновь меняйте параметры кисти, постепенно умельчая чешуйки ближе к хвосту. В примере был использован шаг в 2% для размера чешуек, а расстояние уменьшалось при необходимости на глаз. Вот что получилось:

Теперь разблокируйте все, нажав Ctrl+Shift+2 и подредактируйте чешуйки. Где-то подвиньте ряды ближе друг к другу, где-то дублируйте линию чешуек.

Когда вы будете довольны результатом, выделите контур рыбьего силуэта, дублируйте его и поместите копию на передний план, поверх чешуи. Выделите всю чешую и контур, кликните по выделенному объекту правой кнопкой мыши и выберите Make Clipping Mask/Создать обтравочную маску.

Шаг 4. Рыбья голова
Теперь давайте займемся оформлением рыбьей головы. Нарисуйте пока просто контурами очертания глаза, рта, ноздри и жабр. Выделите все черты и заблокируйте их.

Ориентируясь на, с позволения сказать, черты лица рыбы, создайте сетчатый градиент подобный тому, что вы видите на картинке ниже. Для создания градиента и новых точек в нем используйте инструмент Mesh Gradient/Сетчатый градиент. Используйте цвета выбранные нами ранее. Редактировать точки и направляющие удобно инструментом Direct Selection/Прямое выделение.
Если вам сложно работать с сетчатым градиентом, и вы не понимаете что с ним делать, не переживайте и залейте рыбью голову обычным радиальным градиентом используя выбранные ранее цвета.

Разблокируйте все и выкрасьте рыбий глаз, используя те же выбранные ранее цвета. В палитре Transparency/Прозрачность вы можете снизить параметр Opacity/Непрозрачность для блика.

Создайте инструментом Ellipse/Эллипс круг немного больше самого глаза. Выделите глаз и поместите его на передний план. Таким образом нарисованный только что круг окажется прямо под слоями глаза. Укажите кругу градиент как вы видите ниже и подредактируйте положение градиента.

Завершите ноздрю. Укажите ей заливку нашего темного цвета, затем поверх ноздри нарисуйте еще один круг поменьше. Выделите оба круга и в палитре Pathfinder/Обработка контура нажмите на иконку Minus Front/Минус верхний. Немного снизьте ноздре непрозрачность.

Укажите рту такой же темный цвет что и ноздре и также снизьте непрозрачность. Теперь нарисуйте светлую фигуру вокруг рта и тоже сделайте ее полупрозрачной.

Выделите кривые, которые мы нарисовали для жабр. Откройте палитру Brushes/Кисти, нажмите на иконку в нижнем левом углу, чтобы загрузит новые кисти. Выберите Artistic>Artistic_Ink. Из набора выберите Light_Ink_Wash_2.

Дважды кликните по кисте и измените для нее параметр Colorization/Окрашивание. Выберите метод Hue Shift/Сдвиг цветового тона. Выберите для этих линий темный цвет.

Выделите все линии, которые составляют жабры и в палитре Appearance/Оформление, укажите им режим наложение Darken/Затемнение и совсем немного снизьте непрозрачность.

Шаг 5. Плавники и хвост
Инструментом Pen/Перо нарисуйте формы плавников и хвоста.

Теперь мы создадим кисть, при помощи которой зададим текстуру нашим плавникам.
Нарисуйте овал инструментом Ellipse/Эллипс.

Инструментом Direct Selection/Прямое выделение подвиньте усики манипуляторы правой точки максимально близко к самой точке (тем самым заостряя угол). Затем выделите две средние точки и подвиньте их ближе к левому краю. Удерживайте Shift, чтобы двигать точки по ровной линии.

Дублируйте получившуюся фигуру и сделайте ее меньше. Укажите большей фигуре наш темный цвет, а меньше посветлее. Дублируйте меньшую фигуру.

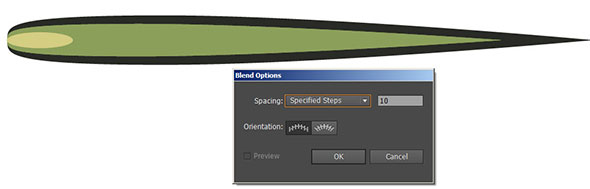
Нарисуйте в основании фигур светлый овал.
Дважды кликните по инструменту Blend/Переход и укажите меньшее количество шагов. В примере использовано 10.

Выделите светлый овал и среднюю фигуру и нажмите Ctrl+Alt+B. Теперь выделите среднюю фигуру и большую темную, и снова нажмите Ctrl+Alt+B. Вот что должно получиться:

Вы можете немного подредактировать результат, изменяя размер и положение ключевых фигур внутри перехода.

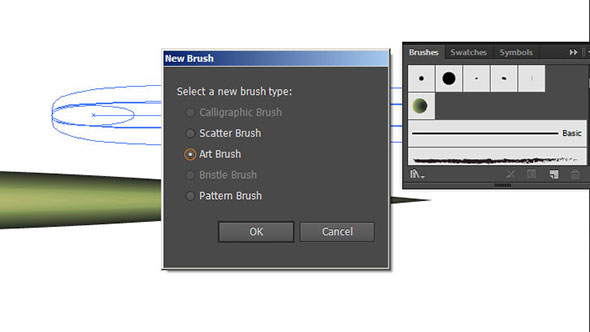
Перетащите получившуюся фигуру в палитру Brushes/Кисти. На этот раз выберите вариант Art Brush/Изобразительная кисть. Настройки оставьте по умолчанию. Проследите лишь затем, чтобы направление кисти шло от толстого конца к тонкому.

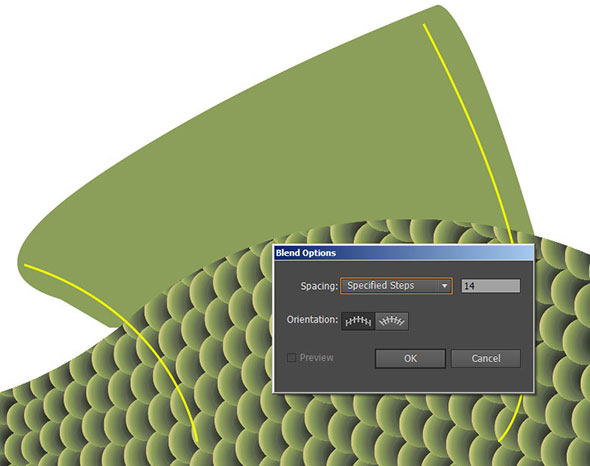
Инструментом Pen/Перо нарисуйте две линии вдоль большого плавника. Начинайте линию внизу, а заканчивайте наверху. Это определяет направление кисти. Укажите 14 шагов перехода для инструмента Blend/Переход.

Создайте переход от одной линии к другой. Затем выделите переход и разберите его.

Примените ко всем линиям перехода созданную нами кисть. При необходимости инструментом Direct Selection/Прямое выделение дотяните кончики линий в краю плавника.

Примените к самому плавнику градиент как показано на картинке ниже. Выделите плавник и линии-прожилки и отправьте их на задний план, нажав Ctrl+Shift+[.

Так же оформите остальные плавники и хвост. При необходимости пользуйтесь обтравочной маской, чтобы скрыть лишние детали. Также вы можете менять размер применяемой кисти.

Снова вернемся к большому плавнику. Опять нарисуйте две линии и сделайте между ними переход, но уже указав большее количество шагов. Примените к ним ту же кисть, что и в предыдущем случае, но меньшего размера (0,25).

Примените к результату обтравочную маску. Дублируйте фигуру плавника, отправьте его на передний план, выделите плавник с переднего плана и получившиеся «иголки», нажав правой кнопкой по выделению выберите Create Clipping Mask/Создать обтравочную маску. Поместите получившейся объект под большие прожилки, укажите ему режим наложения Multiply/Умножение и Opacity/Непрозрачность в 30%. Проделайте то же с остальными плавниками и хвостом.

Шаг 6. Последние штрихи
Помните мы делали копию контура силуэта рыбы. Пришло время его использовать. Поместите фигуру поверх чешуи и укажите ей следующий Mesh Gradient/Сетчатый градиент. Используйте те же цвета, только посредине укажите более желтый, золотистый оттенок.

Укажите силуэту с сетчатым градиентом режим наложения Overlay/Перекрытие и Opacity/Непрозрачность в 60%.
Читайте также:

