Как нарисовать шарики в фотошопе
Обновлено: 07.07.2024
Несколько недель назад мой друг поинтересовался, как создать 3D сферу в Фотошоп. Я не знал, как это сделать, но это меня заинтриговало, так что я решил попробовать. Я знал, что нужно использовать фильтр Сферизация, но не знал, как это сделать.
Так что в этом уроке я покажу вам, как создать красивую 3D сферу в фотошопе используя основные инструменты и фильтр Сферизация. Весь этот урок не займет более 30 минут, но техника действительно полезна, особенно для создания значков и логотипов.
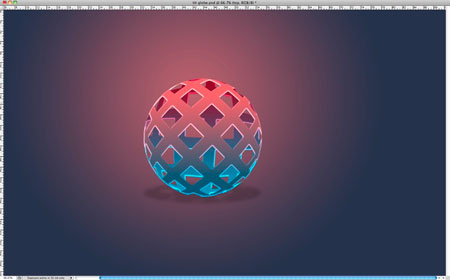
Шаг 1. Откройте Фотошоп, создайте новый документ произвольного размера, а затем с помощью Rectangle Tool (Прямоугольник) (U) создаем прямоугольник, а потом дублируйте его (Ctrl+J), пока не получите 7 столбцов. Используйте Distribute Horizontal Centers (Распределение центров по горизонтали), чтобы сделать расстояния одинаковыми. (Для этого выделите все слои с прямоугольниками, возьмите инструмент Move Tool (Перемещение) и щёлкните в настройках опций на . После этого дублируйте все 7 прямоугольников и поверните их на 90 градусов для создания сетки.


Шаг 2. С помощью Elliptical Marquee Tool (Овальная область) (M) создайте круглое выделение, как на изображении ниже.

Шаг 3 . Перейдите в Filter> Distort> Spherize. (Фильтр> Искажение> Сферизация) С параметрами: Количество - 100% и Режим - обычный.

Шаг 4. Вырежьте выделение и вставьте его, чтобы получить лицевую сторону сферы (Ctrl+C, Ctrl+V и скройте все предыдущие слои).

Шаг 5. Перейти в Layer> Layer Styles> Gradient Overlay (Слой> Стиль Слоя> Наложение Градиента). Примените градиент от темно-красного до светло-голубого цветов в линейном стиле. Вы можете попробовать так же и в радиальном стиле.

Шаг 6. Дублируйте слой (Ctrl+J) и поверните его на 45 градусов. Измените цвет градиента до светло-красного сверху и темно-синего снизу (Или просто нажмите в параметрах градиента Инверсия). Это позволит создать 3D-эффект.


Шаг 8. Выберите оба слоя со сферой и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить Слои). У вас будет один слой со сферой. Перейдите в Layer> Layer Styles> Color Overlay (Слой> Стиль Слоя> Наложения Цвета). Используйте черный цвет. После этого идем в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус размытия - 15пикс. Затем измените размер и переместите под сферой, измените непрозрачность до 20%. Это создаст эффект тени.

Шаг 9. Выберите переднюю часть сферы и редактируйте стили слоя. Установите параметры для внутренней тени: Цвет - белый, Режим наложения - Осветление основы, Непрозрачность - 60%. Также измените угол до 104%, расстояние до 3 пикселей и Размер до 7 пикселей.

Шаг 10. После этого вы получите хороший световой эффект в вашей сфере.

Шаг 11. Выберите все слои и дублируйте их (Ctrl+J). После этого идем в Layer> Merge Layers (Слой> Объединить слои), чтобы получился один слой . Перейти в Filter> Blur> Gaussian Blur (Фильтр> Размытие> Размытие по Гаусу). Радиус для размытия - 20 пикселей.

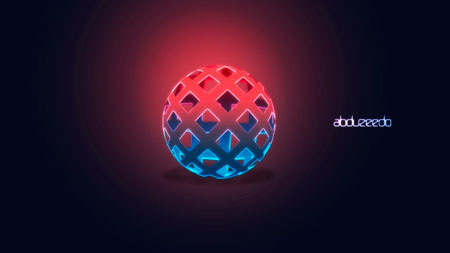
Шаг 12. Измените режим наложения на Overlay (Перекрытие), и вы получите хороший световой эффект.

Заключение
Теперь просто добавьте нужный текст, а также вы можете наложить текстуру. Идеей этого урока было показать, как создать красивую 3D сферу, используя только Photoshop, это хороший метод для создания логотипов и иконок.

Автор: abduzeedo.
Переводчик: Сабчук Ангелина
Ссылка на источник урока
Но игра – игрой, а у нас всё по-настоящему. Шар должен быть цветной и прозрачный!
Вот к этому мы и будем стремиться.
Урок простой и короткий, но весёлый и радостный!


Итак, ВПЕРЁД!
Создаём документ 300х300pix, RGB, 72 dpi.
Напоминаю, если размер документа будет другой, необходимо менять величины настроек (которые я буду приводить в качестве примера ).
При помощи инструмента Эллипс (Elips Tool) рисуем овал любого цвета.

Растрируем слой (находясь на слое с овалом, клик ПКМ – выбираем Растрировать слой Rasterize Layer).
Убираем заливку (Fill) до 0%.
Переходим в Слой-Стили слоя (Layer-Layer Style) – см. скрин. Я использовала Внутреннюю тень, Внутреннее свечение и Градиент:
Вот что получится:

Ну, вот шарик почти готов!
Для удобства работы можно добавить цветной фон, чтобы было видно где корректировать.

Добавим немного реалистичности!
Берём красную Кисть (Brush Tool) Непрозрачностью (Opacity) 20-30% и на Новом слое рисуем блики.
Затем, размываем немного: Фильтр-Гауссово размытие (Filter-Gaussian Blur) примерно 5 pix.
Снова Кисть (Brush Tool) и всё тоже самое только белым цветом (на Новом слое).


Если «переборщили» - ничего страшного, просто уменьшайте прозрачность слоя. Ну и Ластиком (Eraser Tool) поработать можно….
На слое с белыми разводами я добавила белую точку , можно больше (Кисть (Brush Tool) Непрозрачностью (Opacity) 40%, размер примерно 60pix).
Посмотрите какая прелесть получается.

Осталось нарисовать «пипку» и ниточку.
Рисуем любым способом (Перо-Pen Tool, Лассо-Polygonal Lasso Tool или как-нибудь ещё) что-то вроде треугольника красного цвета в основании Шара.

Деформируем его Правка-Свободная Трансформация-Деформация (Edit-Free Transform-Warp).
Затем при помощи инструментов Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) создаем объём.

Слой с «пипкой» располагаем под шаром. Лишнее стираем.
Ниточка – это самое простое – Черная Кисть размером 3pix или потоньше.
Вот и всё!
Удачи и отличного настроения!
В уроке собрано много техник, приемов. Дан обзор инструментов и не только. В большей степени он рассчитан на пользователей, которые осваивают материал с нуля. Однако подходит и для medium level.

1.Создаем документ 5000х5000 dpi
2. Инструментом Elliptical Marquee Tool с панели ToolBar со значением feather 3 dpi выделяем круг с зажатыми Alt (центрирует выделение) и Shift (делает выделение симметричным). Пусть наш шарик занимает 2/3 окна.
3. На панели Layers нажимаем Add Layer Mask – иконка в виде прямоугольника с кружочком внутри. На рабочей области у нас останется белый круг. Края круга слегка размыты.
Далее мы будем рисовать, следуя правилам живописи: основной цвет, блик, свет, полутень на поверхности, тень собственная, рефлекс (отражаемый свет), рефракция (преломление, если речь о прозрачном материале), тень соприкосновения (весовая) и тень рассеянная

Теперь о настройке собственной палитры. В Photoshop каждый цвет на исходной палитре нужно удалять вручную с нажатым Alt и щелчком по цвету (курсор приобретает вид ножниц). В дальнейшем, можно создать палитру с парой цветов или набором цветов, которыми вы постоянно пользуетесь и уже модифицировать под ту или иную работу. Следующим моим шагом будет создание промежуточной базовой палитры.

4. Удаляем цвета с панели Swatches с Alt. Для этого щелкаем на первом цвете палитры и затем быстро, не смещая курсора «расправляемся» с базовым набором. Восстановить его можно, выбрав в меню текущего окна Reset Swatces
Запись цифр идет в системе RGB. Исходя из которого, каждая пара цифр соответствует одному из каналов (красный, зеленый, синий) и передает один из 256 (16х16) оттенков цвета.

6. Сохраняем палитру с названием Base Swatces. По умолчанию расширение такой палитры *.aco. Далее набираем палитру, выбрав исходник, по которому будем рисовать. Нужно внимательно рассмотреть образец на предмет оттенков.

7. Начинаем рисовать шарик основным тоном. Для этого создаем следующий слой и привязываем его к предыдущему. С Alt и подводим курсор к нижнему краю слоя (практически между слоями). Появится курсор с виде окошка со стрелочкой вниз. Щелкаем левой клавишей мыши. В текущем слое закрашиваем рабочую область. Так же мы можем использовать заливку рабочего слоя.
9. Начинаем прорабатывать структуру шара. Для каждого элемента (тень, полутень, рефлекс…) создаем отдельный слой, тем же способом.
10. В процессе рисования используем Burn и Dodge Tools (O), затемняя и осветляя участки, и полигональное лассо. Для чего активируем панель Paths (контуры). После берем инструмент перо Pen Tool (P) и работаем по образцу, чтобы выделить изгиб или область, максимально достоверно.
11. Чтобы переместить и трансформировать Path нажимаем Ctrl+T.
12. На вкладке Paths выбираем иконку Load path as selection (она выглядит как кружочек, нарисованный пунктиром), чтобы преобразовать кривые в область выделения. Нажимаем M, чтобы перемещать именно рамку выделения, а не область с изображением.

13. По умолчанию у нас жесткий край, потому задаем ему размытие через Select/Modify/Feather 2pt.
14. При необходимости можно так же увеличить размытие каждого из наложений через Blur.
15. Когда работа с шариком будет практически закончена, то стоит сделать светло серый слой. Применить к нему монохромный шум 3-9pt. Применить Median 1 pt. Перевести слой в режим Overlay (перекрытие). Так мы получим простую текстурность. (Работа с текстурами в этом уроке рассматривать не будет).
Overlay самый замечательный, изящный… и непредсказуемый способ наложения в Photoshop. Его описывают так: незначительно уплотняет темные участки и усиливает светлые.
16. Создаем новый слой и опускаем его под шарик (Ctrl+Shift+]). Заливаем серым.
17. Рисуй на слое тень. Вы можете нарисовать тень и на нескольких слоях, что будет даже лучше. Это позволит корректировать, трасформировать и перемещать детали.
18. Применяем к теневому слою зашумление как и к шару
19. Сохраняем документ в *.psd, чтобы не потерять слои.
Рисуем шарик, используя клипарт и фильтры


1.Создаем документ. Копируем в него клипарт. Для этого урока следует взять картинку с контрастными деталями.
2. Вырезаем маской круг, как в предыдущем уроке.
3. Применяем Filter/Distort/Spherize Amount 100% дважды

4. Применяем к этому слою Inner Shadow и Inner Glow
5. Рисуем темносерым глубокий полумесяц для создания поверхностной тени и накладываем его в режиме Overlay. Создаем тень. Сохраняем в *.psd

Рисунок шара по 3D-модели
В новый версиях Photoshop нарисовать шар можно с помощью 3D. Мы будем использовать клипарт с академическими названиями участков свето-тени (размещен в начале урока), который как раз является такой моделью.

1.Создаем документ (Начало как в первом примере. Овальной выборкой с размытием 6 dpi делаем круглую выборку с зажатыми Alt+Shift. На панели Слои выбираю добавление маски слоя. В итоге он получится… Правильно слегка размытая по краю круглая область на пустом фоне.
2. Закрашиваем шарик основным тоном с помощью заливки Paint Bucket Tool (G) серым.
3. С помощью Dodge Tool (O) осветляем участок свечения объекта (отраженный свет).
4. Создаем новый документ и делаем на нем градиентную заливку через Gradient Tool (G). Для этого назначаю для Foreground Color тёмно-серый цвет. Создаю заливку под углом приблизительно в 45 градусов. Перемещаем слой вниз (Ctrl+Shift+[).
По умолчанию у нас цвет фона белый, а базовый черный. Чтобы вернуть настройки нужно щелкнуть на иконке Default foreground and background color (D).

5 Далее с помощью пера рисуем полумесяц в прикрепленном слое. Создаем тёмную теневую часть объекта. Инструментами затемнения Barn Tool и Dodge Tool осветления усиливаем или ослабляем участи на этом слое. Не забываем размывать края.
6. Даже на этом изображении видно, что в Photoshop переходы цвета ступенчатые. Потому применяем монохромный шум с минимальным шагом и размытие. Здесь можно использовать сильно размытие: Filter/Blur/Gaussian с радиусом 50.
В любой градиент после применения нужно добавить однотонный шум в 1 pt. Иначе у нас получатся некрасивые, рваные ступеньки цвета. Есть и другие методы, но мы их в формате этого урока не рассматриваем
7. Дублируем этот слой и нижний размываем через Filter/Blur/Gaussian с радиусом 100 пунктов – получим полутоновой слой.
9. Рисуем тени используя инструмент овального выделения. Тень накладывается в режиме Multiply. Есть весовая контактная тень. Она рисуется тёмным. Небольшая, плотная со слабым размытием. И есть тень от объекта, которая слабеет по резкости и плотности по мере удаления от объекта.
10. Сохраняем изображение (Ctrl+S)
Рассмотрение чужих уроков
В сети размещено много уроков такого рода. И большинство из них понятны опытным пользователям, но не пригодны для новичков. Постараемся в этом обзоре рассмотреть язык и способ демонстрации.
Уроки с рисованием перламутровых бусин. У нас есть два исходника. Первый из которых, увы не подписан. А второй принадлежит Camila Cuesta. Авторы не только показывают стадии рисунка, но и уделяют внимание выбираемому цвету.

Выполняя уроки, копируйте себе образец прямо в документ. Это сильно облегчит процесс обучения.

5. Следующий слой прорабатываем в режиме Color Dodge (Осветление основы) с тем же цветом.
7. Создаем тень от шарика. Сохраняемся.
Урок не очевидный. Как видно из описания — многое рассчитано на дополнительные знания. Важные нюансы, которые были опущены — работа с наложениями и прозрачностью кисти. И мы их рассмотрели

12. Начинаем прорабатывать отражающий участок поверхности. Непрозрачность кисти в этом уроке 100%. Мы начнем с самого темно (коричневатого) цвета, а затем нанесем сероватый и центральное пятно хаки. И далее следую по исходнику.
Автор использует AirBrush (аэрограф). Однако вполне можно выполнить не активировать этот параметр.
AirBrush интересен для рисовальщика и с ним стоит поэксперементировать в дальнейшем. Находится утилита в настройках параметров кисти (Enable airbrush-style build up effect) сразу же за параметром flow (плавность).
Стеклянный шарик. Упрощенный вариант

1.Создаем пустой слой. Применяем овальное выделение и активируем маску.
2. В этом слое кистью 50% процентов рисуем светлый и темный края.
2. На новом слое создать блики.
3. Еще на одном слое создаем тень. Применяем шум (выставляем monochromic) и обесцвечивание (Image/Desaturate).
4. Сохранить. Всё!
Два основных вывода. Рисовать по исходнику, рассматривая объект и его текстуру, намного легче, чем повторить полученный кем то эффект по уроку. Второй вывод – во всех уроках есть недосказанности.

Дизайн в Photoshop: Как нарисовать воздушный шар в фотошоп
Приветствую Вас! Предлагаю научиться рисовать воздушные шары. Создание такого объекта очень простая задача, но результат поможет Вам заполнить пустое пространство в коллаже, либо использовать в стилизованных изображениях, например, для создания ярких обоев для рабочего стола
Итак, создайте новый документ. Он может быть любого необходимого Вам размера, главное, чтобы был вытянут по вертикале (для удобства).


Что ж, небо ясное – все готово для шариков. Создайте новый слой и назовите его Воздушный шар . Выберите инструмент Ellipse Tool . Главное, чтобы в настройках этого инструмента (верхняя панель) было установлено Path . Т. е. при создании формы она автоматически будет конвертироваться в путь.

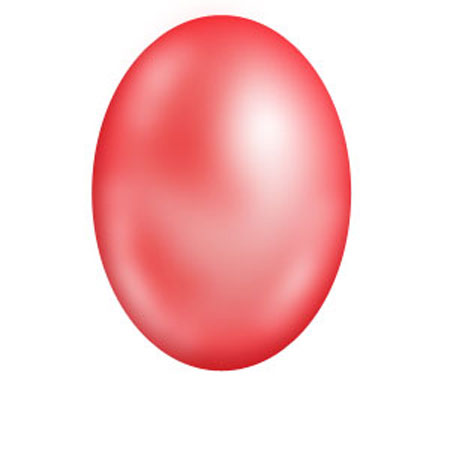
Теперь создайте вертикальный овал, как на рисунке.

Собственно, из этого овала мы будем «лепить» воздушный шарик. Перейдите Edit > Transform Path > Distort и перетяните правый нижний угол влево, как на рисунке.

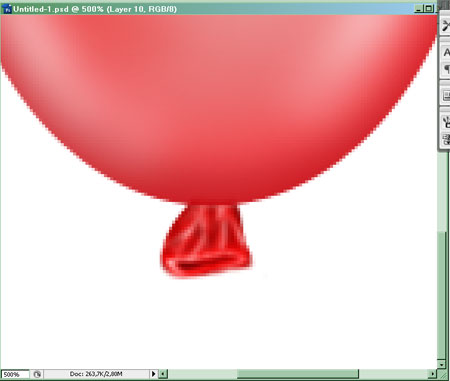
Теперь левый нижний угол – в вправо. Получится конструкция, напоминающая песочные часы.

Затем потяните левый верхний угол влево, а правый верхний вправо. От этих манипуляций зависит овал Вашего шарика, т.е. чем дальше эти точки находятся друг от друга, тем больше Ваш шарик будет приобретать черты круга. Что же касается нижних точек – то они отвечают за место, где, как все привыкли, завязывают шар и привязывают к нему веревочку. Это значит, что нижние углы нужно перетащить к центру изображения.

Получится вот такая конструкция.

Все, необходимый путь мы создали. Теперь нужно из него создать область выделения. Это можно сделать двумя путями. Первый, это щелкнуть правой клавишей мыши по изображению (причем должен быть активен любой инструмент работы с путями Path ) и выбрать Make Selection . Или второй, более простой и быстрый (и поверьте, многие о нем не знают), просто нажав Ctrl+Enter . Кстати, на этом сайте уже публиковались некоторые горячие клавиши для ускорения работы в Фотошоп.

Вот, что у Вас получится. Если с первого раза не получилось, Вы всегда можете отменить последнее действие в панели History или нажав Ctrl+Z , и повторить создание градиента. Удалите область выделения Ctrl+D .


Вот, что получится.

Теперь необходимо добавить световой отблеск. Для этого создайте новый слой и создайте овальную область выделения в левой верхней части шарика (можно создать эту область, как и в предыдущем шаге, или используя инструмент Elliptical Marquee Tool ). Залейте ее белым цветом.

Затем немного размойте этот овал, применив фильтр Filter > Blur > Gaussian Blur с значением параметра Radius : 5px.

Плюс, добавьте еще один блик, но уже круглый и без размытия.

Хорошо. В принципе, у нас получился воздушный шар, осталось к нему что-нибудь привязать. Этим что-нибудь будет веревка, которую мы сейчас сделаем. Создайте новый слой и на нем, используя инструмент Brush Tool с жесткой кистью красного цвета, удерживая Shift , создайте вертикальную прямую. Также для этого Вы можете использовать инструмент Line Tool .

Это основа нашей веревки. Теперь ее необходимо искривить так, как будто она развевается на ветру. Для этого примените фильтр Filter > Distort > Wave .

Скопируйте стиль слоя Воздушный шар , щелкнув правой клавишей мыши по слою и выбрав Copy Layer Style , и примените его к слою с веревкой, также щелкнув правой клавишей мыши по слою и выбрав Paste Layer Style . Теперь два раза щелкните мышью по слою с веревкой, чтобы перейти в панель стилей слоя, и добавьте еще один стиль Satin .

Переместите получившуюся веревку к основанию шарика. Вроде все, хотя, не хватает узелка, но это проще простого. Просто на новом слое создайте красную горизонтальную полоску в области узла и примените к ней такие же стили как у слоя с веревкой.
Окончательный результат

Надеюсь, что Вам понравился этот урок. Он не сложен, поэтому может быть выполнен и новичком. Как Вы сами понимаете, абсолютно не обязательно шарик должен быть красным, экспериментируйте с цветами и у Вас получится композиция. Удачи!
Читайте также:

