Как нарисовать соты в фотошопе
Обновлено: 04.07.2024
Хотите узнать, как сделать соты с каплями золотистого меда в Photoshop? Тогда давайте начнем!
Финальное изображение.

Материалы для урока:
Шаг 1. Создадим новый документ. 400px*421px


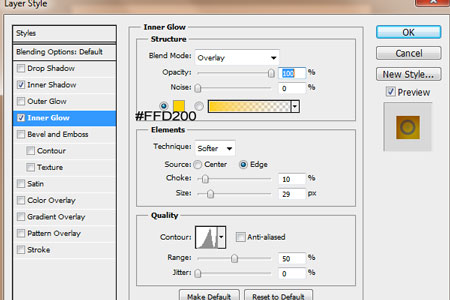
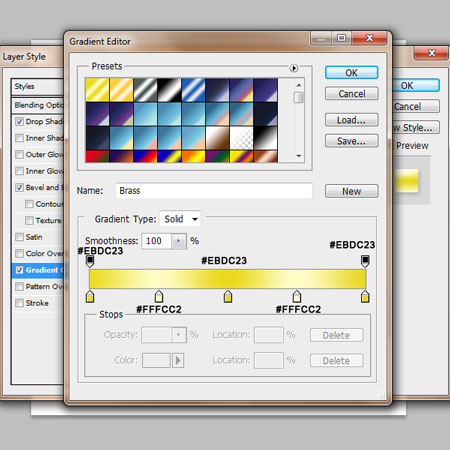
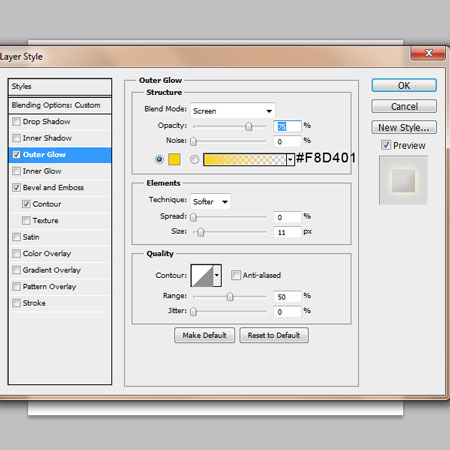
Дважды щелкните мышкой по слою с фигурой, Добавить стиль слоя (Add a layer style), и добавим следующие стили.




Шаг 5. Измените Режим смешивания слоя (Blend Mode) на Перекрытие (Overlay)


Шаг 7. Возьмем инструмент Палец (Smudge tool) (22px мягкая кисть) и сгладим полоску с обеих сторон. Лучше это делать в направлении от середины, наружу.

Шаг 8. Измените Непрозрачность (Opacity) этого слоя на 57%

Шаг 9. В данный момент, кажется, что соты пусты. Чтобы убрать это ощущение
повторите шаги 2 и 3, но добавьте стиля слоя Глянец (Satin).


Шаг 11. Измените Режим смешивания слоя на Затемнение основы (Blend Mode), и Непрозрачность (Opacity) на 71%

Шаг 12. Теперь повторим шаги 6-8, чтобы добавить блеск. Примечание: Измените Непрозрачность (Opacity) этого слоя до 39%

Шаг 13. Так что теперь у нас есть наши соты. Ваше изображение должно выглядеть как на изображении ниже.

Шаг 14. Далее перед созданием нового документа, объединим соты в группу (щелкните значок группы и перетащите все слои, относящиеся к этой группе в папку). Теперь создадим новый документ.



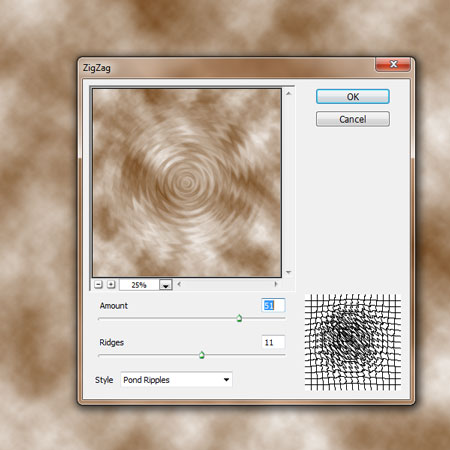
Шаг 17. Затем в Фильтр-> Искажение-> Зигзаг (Filter> Distort> ZigZag) и добавьте эти параметры.

Шаг 18. Измените Режим смешивания слоя (Blend Mode) на Разделить (Divide)

Шаг 19. Затем перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter> Blur> Gaussian Blur).


Шаг 21. Измените Режим смешивания слоя (Blend Mode) на Мягкий свет (Soft Light)


Шаг 23. В этом шаге у нас уйдет много времени. Перетащите ваши соты в ваш документ и дублируйте их столько раз, сколько вам нужно, и выстроите их примерно как на картинке ниже. Примечание: Не забудьте создать пробелы в соты.



Шаг 24. Сейчас будет лучше объединить слои с сотами, которые связаны друг с другом. В уроке будет 3 разных слоя сот. Теперь мы добавим Тень (Drop Shadow) на соты. Используйте эти настройки для всех слоев сот.

Шаг 25. Ваш соты должны выглядеть следующим образом.


Шаг 27. Дублируем этот слой три раза. На первый слой, Добавим эти стили слоя (Add a layer style).




Шаг 28. На второй слой Добавим эти стили слоя (Add a layer style). Переместите этот слой на 5 пикс., влево.


Шаг 29. Третий слой также переместите на 5 пикс., влево и Добавьте эти стили слоя (Add a layer style).


Шаг 30. Вот так, ваш текст должен выглядеть.


Шаг 32. Изменим Режим смешивания слоя (Blend Mode) на Перекрытие (Overlay).

Шаг 33. Далее мы добавим несколько бликов и затемним некоторые области. Создадим новый слой и активное выделение одного из слоев с буквой. Вы можете сделать это, зажав клавишу Ctrl + клик, кнопкой мышки на слое.


Шаг 35. Измените Режим смешивания слоя (Blend Mode) этого слоя на Перекрытие (Overlay).


Шаг 37. Далее перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter> Blur> Gaussian Blur) и поставим значение 2,9 пикс.

Шаг 38. Изменим Непрозрачность (Opacity) этого слоя на 59%


Шаг 40. Измените Режим смешивания этого слоя (Blend Mode) на Умножение (Multiply) Непрозрачность (Opacity) 39%. После того как вы это сделали, объединим все эти слои, кроме фона, в Группу (Group).

Шаг 41. С первой буквой мы закончили, повторим эти же действия для всех остальных букв.

Шаг 42. Далее поместим наши буквы в наш основной документ с сотами.

Шаг 43. Создадим маску слоя для каждой группы букв. И сотрем, те части букв, которые вы хотите оставить за сотами. В уроке использовалась мягкая кисть, размером 22px.


Шаг 44. Теперь мы добавим капельки меда. Возьмем инструмент Перо (Pen Tool) и создадим форму капель.

Шаг 45. Лучше всего, делать каждую каплю, на отдельном слое. Дублируйте каждый слой с каплями. Выберите верхний слой капель и Добавьте эти стили слоя (Add a layer style). Примечание: Растрируйте (Rasterize) каждый слой и измените Заливку (Fill) на 0%




Шаг 46. Ваше изображение должно выглядеть так.


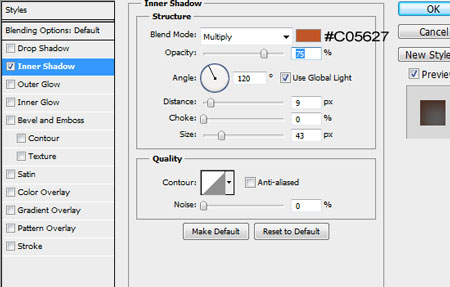
Шаг 48. Добавим стиль слоя (Add a layer style), Внутренняя тень (Inner Shadow).

Шаг 49. На втором слое капли, создадим выделение (Ctrl + клик по слою) Фильтр-> Размытие-> Размытие по гауссу (Filter-> Blur-> Gaussian Blur)

Шаг 50. Изменим Непрозрачность (Opacity) этого слоя на 50%


Шаг 52. Применим Размытие к этому слою с помощью Фильтр-> Размытие-> Размытие по гауссу (Filter-> Blur-> Gaussian Blur)

Шаг 53. Измените Режим смешивания слоя (Blend Mode), на Экран (Screen), и Непрозрачность (Opacity) на 66%

Шаг 54. Возможно, вам придется воспользоваться инструментом Палец (Smudge Tool), чтобы сгладить немного ваши элементы (мягкой круглой кистью, размер 67px, интенсивность 36%)


Шаг 56. Активируем инструмент Палец (Smudge Tool) и смягчим линии. Изменим Непрозрачность (Opacity) этого слоя на 26%.


Шаг 58. Измените Режим смешивания слоя (Blend Mode) на Умножение (Multiply), и Непрозрачность (Opacity) 22%

Шаг 59. Давайте на другие капли, добавим те же самые настройки.

Шаг 60. Найдите фото пчел, и добавьте их в ваш документ.


Шаг 62. Изменим Непрозрачность (Opacity) этого слоя на 50%.

Вот что у нас получилось! Правда, красиво? Всего доброго и творческих успехов, друзья!
Автор: Ольга Максимчук (Princypessa). Дата публикации: 15 июня 2018 . Категория: Уроки фотошопа текст.
В данном уроке мы будем создавать эффект для текста - мед на сотах.
Из урока вы узнаете, как пользоваться инструментами Текст, Перемещение и Заливка, стилями слоя, режимами наложения слоев и заливкой слоя, научитесь загружать узоры и шрифты, масштабировать объекты и многое другое.

Создаем в фотошоп новый документ ( Ctrl + N ) с параметрами, как на рисунке ниже.



Создаем новый пустой слой и называем его «Фон 2». Для того, чтобы переименовать слою, дважды кликните по названию слоя в палитре слоев, введите новое имя и нажмите клавишу Enter . При помощи инструмента Заливка заливаем слой «Фон 2» белым цветом.







Холст после применения стилей слоя.

Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шрифт установится в фотошоп и систему.

Активируем инструмент Текст, в верхней панели настроек инструмента выбираем шрифт, что установили в прошлом шаге и пишем «Любишь медок?». В верхней панели настроек инструмента Текст увеличиваем размер шрифта и выставляем настройки, как показано ниже. При помощи инструмента Перемещение располагаем текст по центру холста.




Поверх всех слоев создаем новый пустой слой, называем его «Соты» и уже известным нам способом заливаем его любым цветом. В панели слоев понижаем заливку слоя «Соты» к 0. Дважды кликаем по слою «Соты» в панели слоев, чтобы открыть стили слоя и во вкладке Наложение узора щелкам по треугольнику, отмеченному стрелочкой, далее щелкаем по «шестеренке» справа и «Загрузить узоры». Выбираем узор «Текстура мёда» из папки с исходниками. Загруженный узор появится в конце списка. Выбираем загруженный узор, чтобы он применился к слою.




Результат после применения стилей слоя.

Создаем копию слоя «Соты» ( Ctrl + J ) и временно скрываем его видимость, нажав на «глазик» у слоя в панели слоев.

С зажатой клавишей Ctrl кликаем по текстовому слою, чтобы загрузить выделение слоя. Инвертируем выделение ( Shit + Ctrl + I ) и, перейдя на оригинальный слой «Соты» нажимаем клавишу Delete , чтобы удалить выделенную часть слоя. В панели слоев отключаем видимость текстового слоя.




Снимаем выделение ( Ctrl + D ).
Щелкаем ПКМ по слою «Соты» и выбираем «Растрировать стиль слоя».

2
Дважды кликаем по слою «Соты» в панели слоев, чтобы открыть стили слоя.
Во вкладке Внутренняя тень вводим следующие настройки:



Во вкладке Тень меняем оттенок на белый и вводим следующие настройки.

Результат после применения стилей слоя.

Создайте дубликат слоя «Соты» ( Ctrl + J ) и назовите его «Соты-текст». Кликните ПКМ по слою «Соты-текст» и выберите «Очистить стиль слоя». Понижаем заливку слоя к 0.


Открываем стили слоя двойным щелчком по слою «Соты-текст».
Во вкладке Тиснение кликаем по треугольнику, отмеченному стрелочкой и из выпадающего списка выбираем контур, как на рисунке.



Возвращаем видимость слою-копии слоя «Соты» (тому, что с заливкой узором по всему слою), растрируем стиль слоя (ПКМ по слою-«Растрировать стиль слоя). Переименовываем слой в «Соты фон», дублируем слой и переименовываем копию в «Соты фон 2». Скрываем видимость слоя «Соты фон 2», нажав на «глазик» у слоя в панели слоев.

Понижаем заливку слоя «Соты фон» к 0.

Дважды щелкаем по слою «Соты фон», чтобы открыть стили слоя.

Во вкладке Контур кликаем по иконке контура и выгибаем кривую, как показано на рисунке



Результат на данном этапе:

Переходим к слою «Соты фон 2» и понижаем его заливку к 0.

Добавляем к слою «Соты фон2» стиль слоя Тиснение. Кликаем по иконке контура и выгибаем кривую, как показано ниже.



Помещаем в документ (Файл-Поместить) изображение с пчелой. Уменьшаем слой, потянув за уголки рамки внутрь с зажатой клавишей Shift для сохранения пропорций и при помощи инструмента Перемещение размещаем на холсте.


Добавляем к слою с пчелой стиль слоя Тень.


Несколько раз копируем ( Ctrl + J ) слой с пчелой, поворачиваем его, повернув за уголки рамки, отражаем по горизонтали и располагаем в документе.


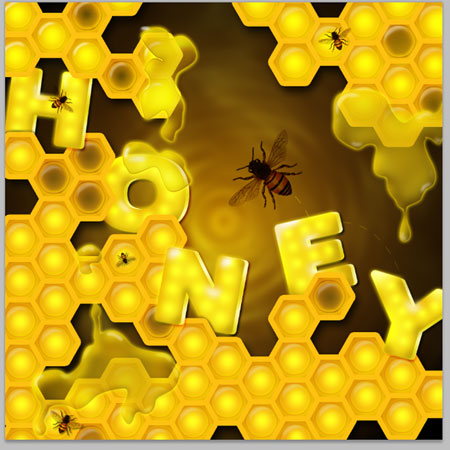
Вот что получилось у меня в результате:

Текст из меда готов!

Прекрасного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.
В этом уроке по работе с фотошопом мы научимся рисовать цветок в фотошопе, но не совсем обычный цветок, а золотую фигуру, по форме напоминающую цветок. Кроме собственно создания цветка, Вы научитесь приёму быстрого копирования объектов в фотошопе (простым передвижением курсора мыши) и научитесь создавать выделение круга точно из назначенной точки. Так как нарисовать цветок в фотошопе?
Урок сделан в русифицированной версии фотошопа CS3 и будет полезен начинающим фотошоп мастерам.

Создадим новый документ произвольного размера - Ctrl+N .

Отобразим линейки - Ctrl+R . Вытащим по одной линейки из каждой направляющей и расположим их точно по центру - на отметке 400 пикселов, так как на предыдущем этапе мы выбрали размер 800 пикселов. Чтобы вытащить линейку, щёлкните в любом месте самой линейки и, не отпуская клавиши мыши, потяните курсор на середину документа.

Зальём документ чёрным цветом, для этого просто инвертируем белый цвет - Ctrl+I . В палитре " Слои " создадим новый слой, для чего щёлкнем по второй справа иконке.

Выберем инструмент " Овальная область " ( М ) и произвольно нарисуем будущий лепесток. Если точно с первого раза не получилось, Вы можете с помощью инструмента " Перемещение " ( V ) расположить выделение так, как Вам надо. Если не подходит форма, то примените " Свободное трансформирование " ( Ctrl+T ) и сделайте форму листка в соответствии со своими предпочтениями.

Заливаем выделение белым цветом ( Alt+Delete ), при условии, что на передний план установлен белый цвет и снимаем выделение - Ctrl+D .

А теперь обещанный быстрый способ копирования объектов в фотошопе. Выбираем инструмент " Перемещение " ( V ) и, удерживая клавишу Shift , щёлкаем на белом овале и, не отпуская клавишу мыши, перетягиваем овал вниз. На документе у нас получилось два овала, а в палитре " Слои " автоматически создался новый слой копия.

Точно так же создаём ещё одну копию овала. Применяем " Свободное трансформирование " ( Ctrl+T ), разворачиваем лепесток на 90 градусов.

Получаем три лепестка.

Точно так же я создал ещё пять копий и, применяя свободное трансформирование (при необходимости), расположил лепестки в соответствии с формой цветка. В палитре " Слои " образовалось восемь слоёв с лепестками.

С помощью клавиши Ctrl выделяем все слои (кроме нижнего) и сливаем их - Ctrl+E .

Перейдём в палитру " Стили ". Если она у Вас не открыта, то зайдите в меню " Окно " и выберите пункт " Стили ". В палитре " Стили " я выбрал стиль " Style 14 " из набора "Золотые стили" (просто щёлкнул по нему левой клавишей мыши).

Получился вот такой красивый золотой цветок.

Как было описано выше, создаём в палитре " Слои " ещё один новый слой.

Теперь наша задача создать точно в центре документа выделение в виде круга. Для этого выбираем инструмент " Овальная область " ( М ), удерживая клавиши Shift и Alt , щёлкнем в точке пересечения направляющих и, удерживая клавишу мыши, растянем выделение. У нас получится точно выделенный круг, центр которого находится в центре нашего документа.

Зальём выделение цветом переднего плана - Alt+Delete . Цвет может быть совершенно любым. Снимаем выделение - Ctrl+D .

Для круга я выбрал стиль " Holiday " из того же набора стилей.

Получаем вот такой симпатичный результат. Выбираем инструмент " Перемещение " ( V ) и перетаскиваем направляющие за пределы документа (убираем их).

Теперь сделаем центральный круг так, чтобы он более сливался с основным цветком. Вызовем окно " Стиль слоя ". Для чего два раза левой клавишей мыши щёлкнем по верхнему слою.

По умолчанию в этом окне сразу активна вкладка " Параметры наложения ". В нижней части этой вкладки, передвинем левый чёрный ползунок вправо, и для сглаживания эффекта перехода, удерживая клавишу Alt , щёлкнем по этому ползунку, он раздвоится. Правую часть ползунка передвинем вправо. Одновременно наблюдаем за изменениями на изображении, как только результат нас устроит, останавливаемся.

Получаем золотой цветок. Мы с Вами ответили на вопрос: "Как нарисовать цветок в фотошопе?".

Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Автор: Елена Король. Дата публикации: 27 марта 2021 . Категория: Уроки рисования в фотошопе.
Как нарисовать мандалу в фотошопе
Сегодня в уроке "Как нарисовать мандалу в фотошопе" я покажу вам, как рисовать мандалы – замысловатые геометрические узоры.
В этом волшебном узоре есть определенный ритм, за счет которого получается такой потрясающий результат.
Следуя этому ритму, вы без труда научитесь рисовать мандалы.
Выполнение повторяющихся действий очень расслабляет.
А в последнее время мандалы стали популярны на западе, как инструмент терапии или просто для расслабления.

Все уроки по изучению новых возможностей в Adobe Photoshop 2021:
- Как убрать лишние объекты в фотошопе
- Способы выделения объектов в фотошопе
- Как сделать фигуру в фотошопе
- Настройка инструментов в фотошопе
- Ноты для фотошопа
- Двойная экспозиция в фотошопе
- Микс-кисть в фотошопе
Помощником в нашей работе станет инструмент «Кисть симметрии». Активируется он при выборе обычной кисти, а затем на панели параметров настроек нужно нажать на пиктограмму в виде бабочки.

Вообще «Кисть симметрии» в Photoshop позволяет рисовать сразу несколько мазков кисти для создания зеркальных, симметричных рисунков и узоров. Для начала я бы посоветовала вам поиграть с этим инструментом, попробовать различные возможности. Давайте посмотрим, что есть в ассортименте:

Выберите один из доступных типов симметрии:
Вертикальный: делит холст вертикально и отражает мазки кисти с одной стороны на другую.
Горизонтально: делит холст по горизонтали и отражает мазки кисти сверху вниз или снизу вверх.
Двойная ось: делит холст по вертикали и горизонтали на четыре равные части (вверху слева, вверху справа, внизу слева и внизу справа). Рисование в одном разделе отражает ваши мазки кистью в других трех.
Диагональ: делит холст по диагонали и отражает мазки кисти с одной стороны на другую.
Волнистый: похож на вертикальный, но с изогнутой волнистой линией вместо прямой.
Круг: зеркально отображает мазки кисти, нарисованные внутри круга за пределами круга, и наоборот.
Спираль: зеркально отображает мазки кисти, нанесенные по обе стороны спиральной дорожки.
Параллельные линии: делит холст на три вертикальных раздела, используя две параллельные вертикальные линии. Мазки кисти, нарисованные в средней части, отражаются в левой и правой частях.
Радиальный: делит холст на диагональные сегменты или «кусочки». Мазки кистью, нарисованные в одном сегменте, отражаются в других.
Мандала: аналогично Радиальной, также отражает мазки кисти в каждом сегменте, но создавая в два раза больше мазков кисти, чем Радиальная.
Следует учитывать, что симметричное рисование не поддерживает динамические кончики кисти (аэрограф, кончики щетины, размываемые кисти).
При нажатии на любой тип появится вспомогательная структура для рисования. И пока активны маркеры (указаны стрелочками), эту структуру можно перемещать и изменять её размеры.

Чтобы изменить структуру позже, выделите её, а затем выберите «Преобразовать симметрию».

Когда изменения закончены, кликаем на галочку.

Далее появляется вот такое поле и нужно понимать: всё, что мы рисуем в одном секторе (в красном квадрате), зеркально дублируется в трех остальных.


Чтобы отключить симметрию и продолжить рисование без симметрии, кликните по значку «бабочки» на панели параметров и выберите «Симметрия выкл».

Итак, принцип работы инструмента я показала, надеюсь, вы попробовали поиграть с ним, а сейчас приступим к рисованию мандалы.
Открываем файл mandala.jpg, который будет основой рисунка (смотрите приложение к уроку), для этого нажимаем «Файл» - «Открыть» или нажимаем «CTRL+O».

У нас открывается такой рисунок-макет.

Чтобы не испортить макет, все действия будем совершать на новом слое. Для этого нажимает пиктограмму, как на рисунке.

Стоя на «Слое 1», нажимаем на «бабочку» и в появившемся меню следует выбрать «Радиальная» или «Мандала».
В диалоговом окне Радиальная симметрия или Симметрия «Мандала» укажите нужное Число сегментов и нажмите кнопку ОК.

- Для радиальной симметрии можно задать от 2 (минимум) до 12 (максимум) сегментов.
- Для симметрии «Мандала» можно задать от 3 (минимум) до 10 (максимум) сегментов.
Давайте уточним, чем еще, кроме количества сегментов, отличаются эти два типа симметричного рисования. Итак:
Радиальная симметрия
При рисовании с использованием радиальной симметрии Photoshop повторно рисует один мазок кистью вокруг центральной точки или по радиальной оси. Например, если задать для радиальной симметрии шесть сегментов, один мазок кистью будет повторно нарисован шесть раз вокруг центральной точки.
Симметрия «Мандала»
При рисовании с использованием симметрии «Мандала» Photoshop сначала отражает мазок кистью, а затем повторяет его вокруг центральной точки или по радиальной оси. Например, если задать для симметрии «Мандала» шесть сегментов, один мазок кистью будет шесть раз отражен и повторно нарисован вокруг центральной точки.
Я выбрала для своей работы Радиальную симметрию и 12 сегментов.


Аккуратно ее перемещаем так, чтобы центр находился прямо в центре макета. Растягиваем до нужного размера, нажимаем галочку.
Далее приближаем рисунок максимально близко, чтобы хорошо видеть центр, и жесткой черной кистью с размером 10 пикс. я делаю дугообразную линию (здесь и далее я буду показывать нанесение линии красными стрелками). Эта линия прорисовывается рядом с каждой осью.

Затем я делаю второй мазок.

И так далее, следите за красными стрелочками.







Далее меняю размер кисти на 55 пикс…


Далее меняю размер кисти на 40 пикс. И ставлю еще одну точку.

Далее меняю размер кисти на 25 пикс. и ставлю 3 точки.

Меняю размер кисти на 15 пикс. и рисую.







Далее снова ставлю размер кисти на 10 пикс.

И снова меняю размер кисти на 40 пикс.

Далее снова ставлю размер кисти на 10 пикс.









И в завершение я ставлю 3 точки размером 110, 80 и 40 пикс.

Вот, что у нас получилось.

Мне кажется, уже красиво. Но можно раскрасить этот причудливый орнамент, используя для этих целей инструмент «Заливка».

Выбирая понравившийся цвет, кликаем на пустом пространстве между линиями, и все это место окрашивается.
Вот, что у меня получилось.

А у вас получится что-то иное, неповторимое, но такое же прекрасное.
Я получила колоссальное удовольствие от этой работы. И вы, друзья, сядьте, сделайте глубокий вдох, улыбнитесь и раскройте свою душу вселенной. Не думайте о внешнем мире и сосредоточьтесь только на удовольствии, которое приносит процесс рисования вашей уникальной мандалы.
Читайте также:

