Как нарисовать сову в adobe illustrator
Обновлено: 06.07.2024
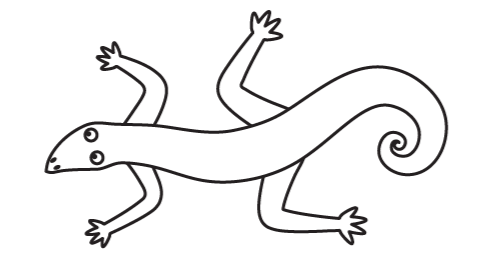
Всем привет! В этом уроке Adobe Illustrator я покажу, как с помощью инструмента ширины Width Tool (Shift+W) сделать забавного персонажа. В данном случае получилась прикольная ящерица. Данный инструмент доступен в Adobe Illustrator CC и CS6. Если у вас CS5 или предыдущая версия, то придётся поискать другие методы, например использовать кисти Art Brush.

Если в процессе выполнения этого урока у вас появились вопросы, то пишите в комментариях. Буду отвечать и помогать. Если же вы совсем начинающий, и этот урок вам кажется трудным, то рекомендую обратить внимание на курс Adobe Illustrator шаг за шагом. С помощью этого курса вы сможете изучить основы векторной графики в Иллюстраторе, базовый функционал и полезные техники. А после курса уже можно смело оттачивать мастерство на более сложных уроках.
Итак, поехали 😊
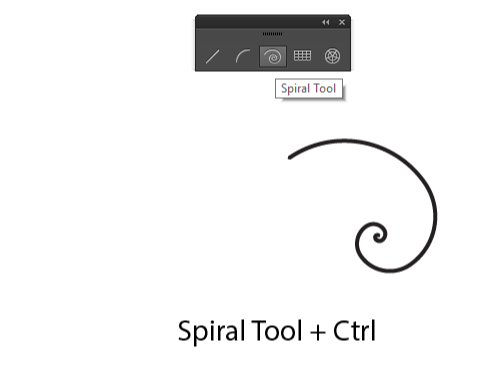
Новый документ в Иллюстраторе можно заказать как обычно через Ctrl+N. Настройки можно выбрать любые, которые вам привычны и удобны. И рисуем спираль с помощью Spiral Tool. Чтобы спираль получилась такая, как в моём примере, нужно её немного настроить. Во время рисования достаточно зажать и удерживать Ctrl и тогда, двигая мышкой, можно раскручивать и закручивать спираль. Добились нужного внешнего вида - отпускаем левую кнопку мыши, завершая рисование, и спираль готова.

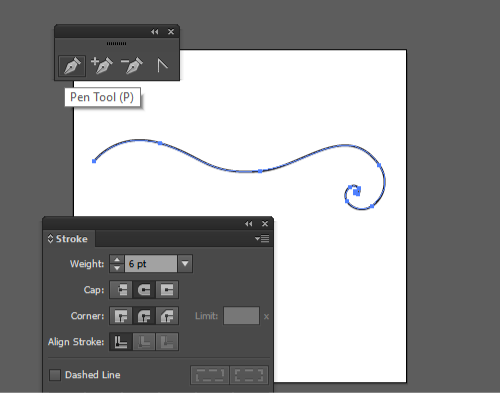
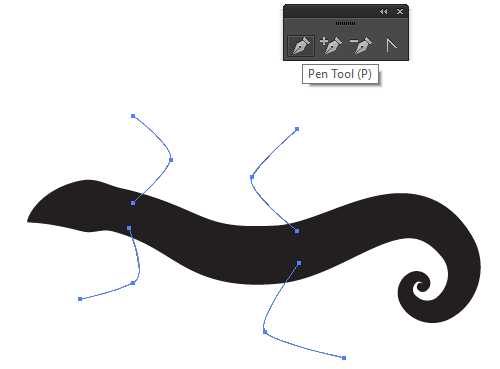
Затем берём перо Pen Tool (P) и дорисовываем от спирали волнистую линию. Если вы ещё не очень хорошо владеете инструментом перо Pen Tool, то в этой игре можно потренироваться: The Bezier Game. На скриншоте вы можете подсмотреть настройки для обводки. Я поставил скруглённые кончики и углы, а также увеличил толщину линии. Данная линия послужит основой для ящерицы, словно её позвоночник.

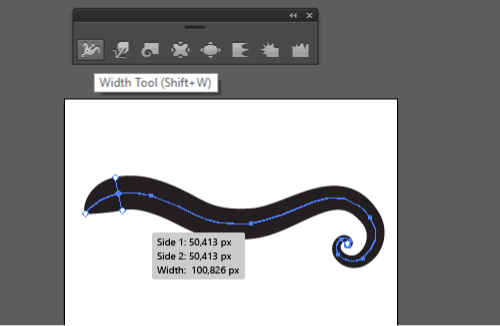
Пришло время использовать Width Tool (Shift+W). Линия должна быть выделена, берём инструмент и начинаем растягивать им основу ящерицы. Хватаем инструментом Width Tool за линию и тянем, а он будет добавлять толщину. Должен получится вот такой переменный профиль. Применял инструмент я, соответственно, с левой стороны, на скрине видна растяжка.

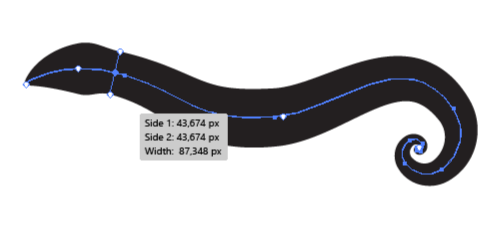
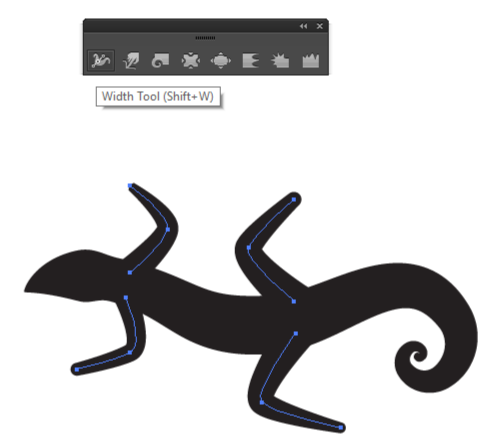
Продолжаем работать с Width Tool. Я растянул линию им ещё и посередине, чтобы ящерица не была слишком худой.

Если слева у нас голова, а справа хвост, то прикидываем примерно положение шеи, и там с помощью Width Tool наоборот сужаем немного линию.

Снова вооружимся пером Pen Tool (P) И нарисуем линии для лап ящерицы.

Добавляем лапам толщину с помощью Width Tool (Shift+W).

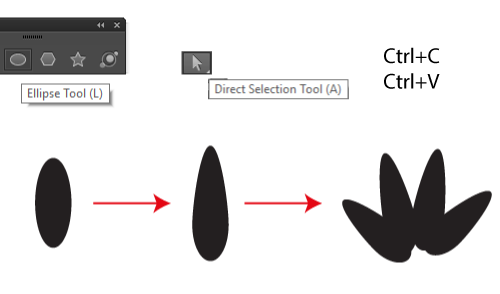
На лапах не хватает пальцев. Их можно сделать из обыкновенных эллипсов. Вытягиваем у эллипса верхнюю точку. Я для этого использовал белую стрелку Direct Selection Tool (A). Копируем фигуру и собираем в виде лапы.

Расставляем всё на свои места. Ящерица почти готова.

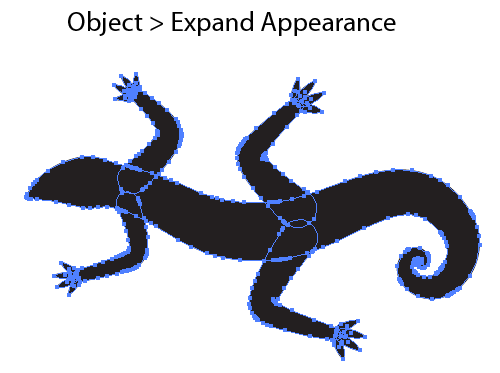
Выделим всё Ctrl+A. Выполняем команду Object > Expand Appearance, и получаем простые замкнутые формы. Если получилось много излишних точек, то можно прогладить края объектов инструментом Smooth Tool (он в карандаше второй обычно). Таким образом линии станут более сглаженными, а количество точек уменьшится.

Далее я включил для всех фигур белую заливку и чёрную обводку.

Дорисовываем детали. Глаза и нос, всё делается из простых кругов и эллипсов.

Осталось разукрасить иллюстрацию. Более подробную инструкцию по работе с цветом вы найдёте в этом уроке: Как нарисовать сову в стиле Flat для микростоков.

Если вы хотите добавить текстуры как у меня, то обратите внимание на следующий урок: Как сделать эффект текстуры или разбросанных частиц в Adobe Illustrator.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Всем привет! Хэллоуин на носу, а это значит, что давно пора нарисовать что-то ужасающее. Я тоже так подумал, и нарисовал сову. Но получилась она не ужасная, а очень даже милая :) И в сегодняшнем уроке Adobe Illustrator мы как раз этим и займёмся. Будем рисовать сову в плоском стиле.

В этом уроке Adobe Illustrator учтены все особенности стокового вектора. Поэтому руководствуясь техниками и приёмами из урока, вы сможете создать векторную иллюстрацию в стиле Flat, которая к тому же будет подходить для продажи на микростоках. Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Напоминаем, что другие уроки и курсы по Adobe Illustrator можно найти на этой странице: Уроки Adobe Illustrator
Автор: Роман aka dacascas
Уровень: продвинутый
Версия Adobe Illustrator: любая
Чтобы выполнить этот урок, вы должны иметь определённый опыт работы в Adobe Illustrator, базовые знания функционала панелей и инструментов.
Если в процессе прохождения урока у вас возникнут какие-то вопросы, то вы можете задавать их в комментариях к статье. Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Создаём основные формы
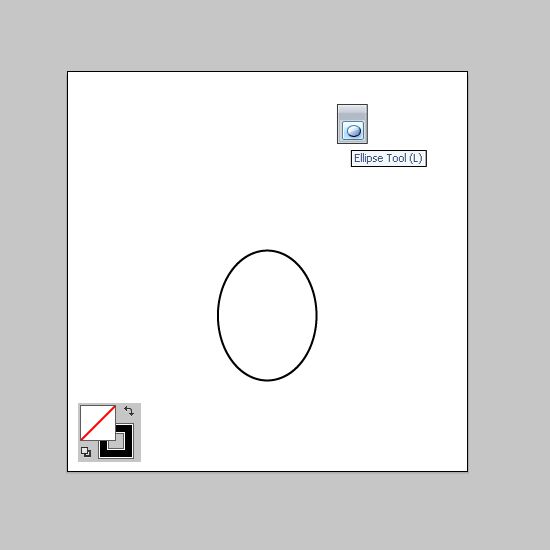
Возьмите инструмент Ellipse Tool (L) и нарисуйте что-то вроде яйца. Обязательно выключите заливку, оставьте только обводку. Так будет проще работать с формами в дальнейшем. Кстати, в моём примере размеры фигуры где-то 100x130 px. Вы можете тоже выдерживать эти размеры, чтобы легче было настраивать эффекты в процессе прохождения урока.

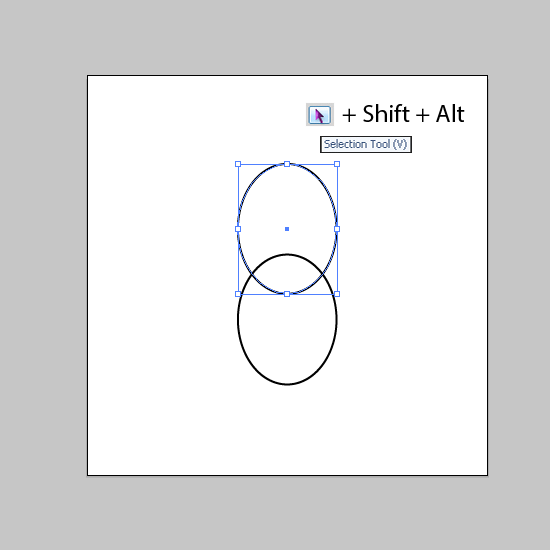
Затем возьмите чёрную стрелочку - инструмент Selection Tool (V). И перетащите эллипс немного выше, удерживая Shift и Alt на клавиатуре. В результате чего вы сделаете копию эллипса, расположенную строго над предыдущим.

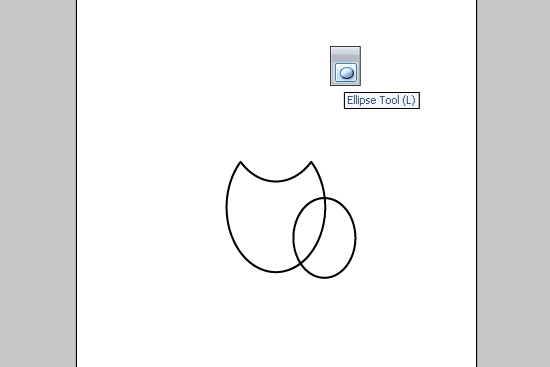
Затем выделите оба объекта и нажмите на кнопку Minus Front в панели PathFinder. И верхний эллипс срежет нижний. Если у вас старая версия Adobe Illustrator (например CS3 или CS2), то одновременно с кнопкой Minus Front зажимайте клавишу Alt. В результате мы получим форму, напоминающую тело совы. Да, это уже почти сова можно сказать :)

Продолжаем рисовать эллипсы. Нам нужен ещё один сбоку.

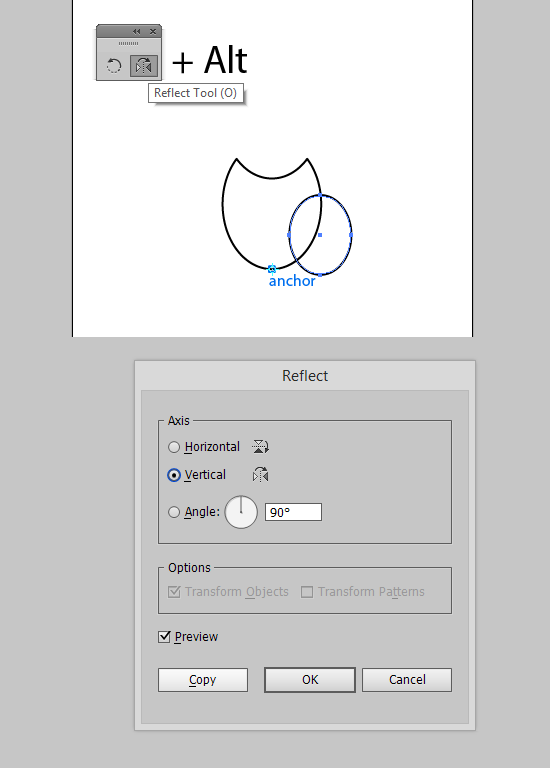
Теперь отразим этот эллипс на левую сторону. Выделите его и возьмите инструмент Reflect Tool (O). Зажмите клавишу Alt и сделайте левый клик по нижней точке тела совы (она обозначена на рисунке синим). Таким образом мы переместим центр отражения на эту точку и откроем настройки. В настройках выберите Vertical и нажмите кнопочку Copy.

В результате отражения мы получим следующий результат.

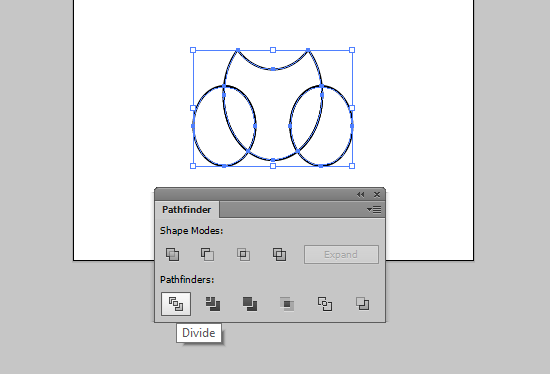
Вы не поверите, но это типа крылья. Осталось отрезать лишнее. Для этого выделите всё (Ctrl+A), а затем нажмите на Divide в панели PathFinder.

Все формы разрезали друг друга, хоть это и не видно на первый взгляд, так как они автоматически сгруппировались. Сделайте клик правой кнопкой мыши и в контекстном меню выберите Ungroup. Затем удалите внешние части эллипсов. Их достаточно выделить и нажать кнопочку Delete на клавиатуре.

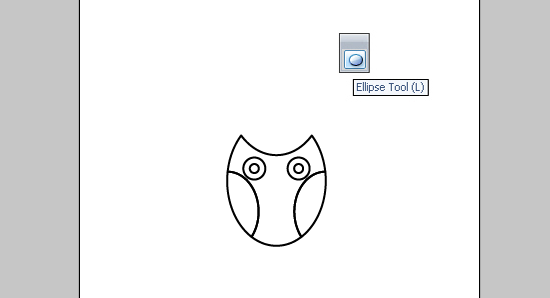
Когда мы удалим внешние части, сова станет уже вполне узнаваема. Пора рисовать глаза. Делаем простые круги инструментом Ellipse Tool (L). Если держать зажатой клавишу Shift во время рисования, то круги получаются идеально ровные. А если держать вдобавок ещё и клавишу Alt, то рисование будет происходить из центра круга, что очень удобно. Вам нужно нарисовать сначала два круга с одной стороны. Это будет глаз. Затем вы можете отразить его на противоположную сторону совы инструментом Reflect Tool (O) как в предыдущих шагах.

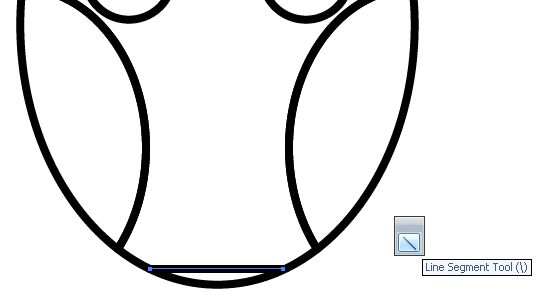
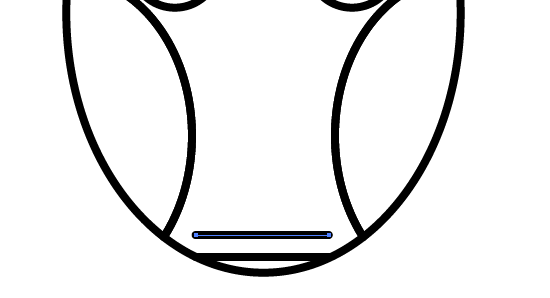
Теперь добавим нашей сове немного оперения. Начнём с брюшка. Нарисуйте прямую линию снизу туловища инструментом Line Segment Tool (\). Держите зажатой клавишу Shift во время рисования, и линия получится строго горизонтальной.

Затем возьмите чёрную стрелочку - инструмент Selection Tool (V). Зажмите Shift и Alt, и перетащите линию немного выше. В результате чего вы сделаете копию этой линии.

Затем, не снимая выделения с линии, нажмите Ctrl+D, чтобы повторить копирование. Иллюстратор автоматически сделает новую копию линии на таком же расстоянии. Продолжайте нажимать Ctrl+D, пока линии не покроют всё брюхо совы.

Те линии, которые не достают до крыльев, надо сделать подлиннее. Для этого выделяйте линию инструментом Selection Tool (V) увеличивайте её ширину, чтобы она касалась крыла. Так нужно подогнать все линии, чтобы сова стала выглядеть как на картинке ниже.

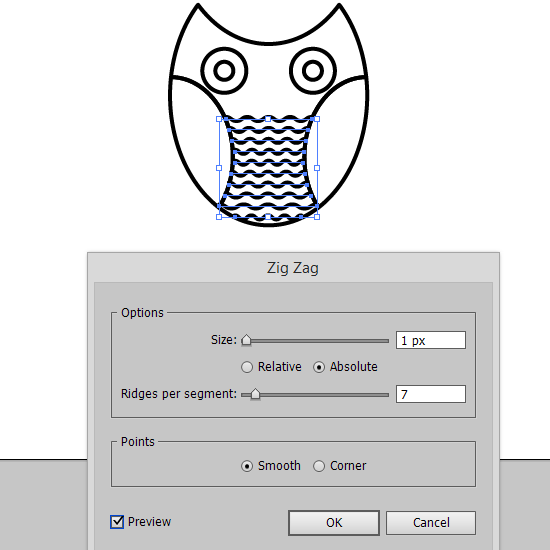
Затем выделите эти линии и идите в меню Effect > Distort and Transform > Zig Zag. Настройки эффекта установите как на скриншоте ниже и нажмите OK.

В результате зигзага наша сова стала явно пушистее. От эффекта лучше сразу избавиться, так как дальше он нам не понадобится. Выделите линии с зигзагом и выполните команду в меню Object > Expand Appearance. Затем преобразуем обводки в простые формы у этих линий. Идём Object > Expand, а в появившемся окне ставим галочку Stroke и жмём OK. Теперь нет ни эффектов ни открытых путей. Всё отлично.

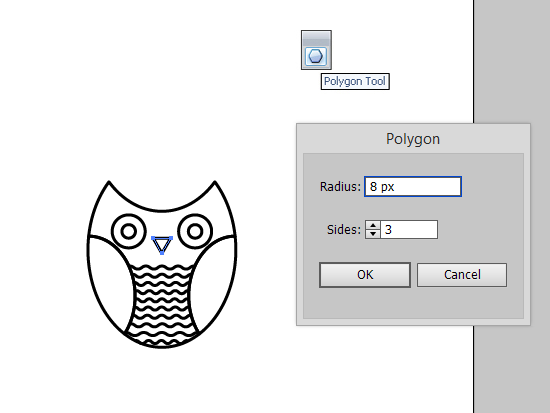
Сделаем нашей сове клювик. Воспользуемся инструментом Poligon Tool. Если взять этот инструмент и кликнуть левой кнопкой мыши в любое место на рабочей области, то появятся параметры будущего многоугольника. Так как нам нужен треугольник, то ставим радиус 8 px и 3 стороны, жмём OK, и получаем аккуратненький клювик как раз для нашей совы. Останется только поставить его на нужное место.

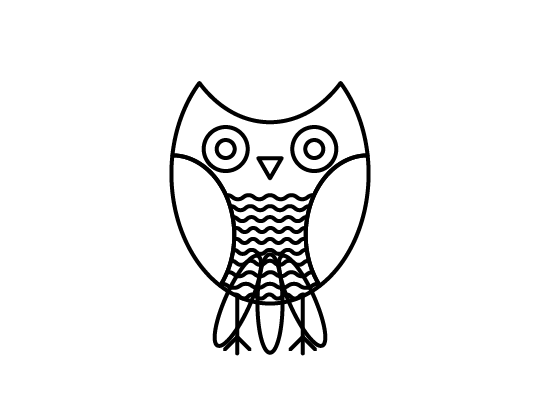
Ноги рисуем обычными линиями. Зажатая клавиша Shift поможет вам проводить линии строго вертикально либо под углом 45 градусов. Используйте отражение как в начале урока, чтобы получить симметричные части. Так как в итоге в основе ног будут лежать открытые пути, то не забудьте выполнить команду Object > Expand, чтобы разобрать обводки в простые формы.


Одного пера для хвоста явно мало. Поэтому, перетаскивая эллипс в сторону с зажатой клавишей Alt, можно сделать его копию. Повернуть немного и отразить на противоположную сторону с помощью Reflect Tool (O) как в предыдущих шагах. Ну, отражать то, я думаю, вы уже научились :)

Вот мы и слепили сову. Дальше можно разукрашивать.
Работаем с цветом
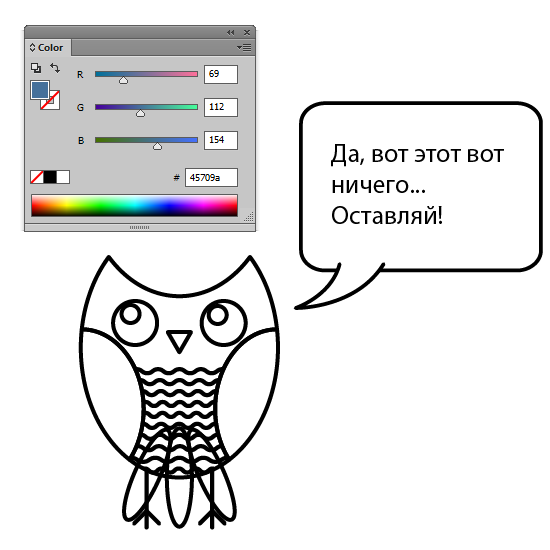
Откройте панель Color, и настройте любой цвет на ваш вкус. В дальнейшем это будет базовый цвет для нашей совы.

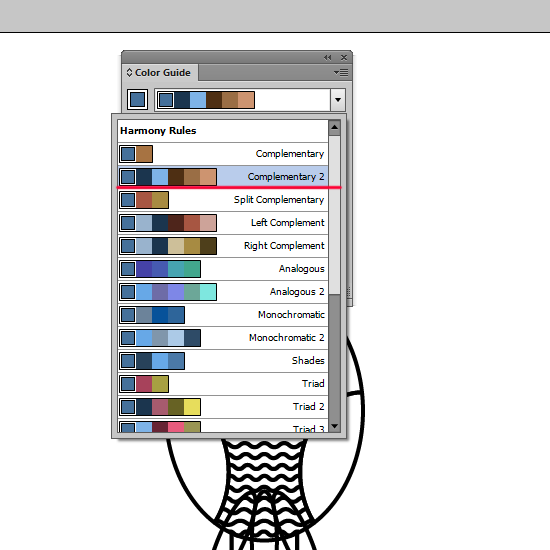
Затем откройте панель гид по цветам Color Guide. В левом верхнем квадратике уже будет установлен наш базовый цвет. В строчке правее будут автоматически подобраны цвета, согласно текущей гармоники. Если же автоматический подбор не происходит, и там какие-то другие цвета, то достаточно нажать на левый верхний квадратик, чтобы иллюстратор раздуплился и всё подобрал.

Для своего примера я выбрал гармонику Complementary 2. Вы можете выбирать их в выпадающем списке в панели Color Guide. Кстати, если у вас уж совсем древний иллюстратор, то там может и не быть гида по цветам. Тогда вам остаётся надеяться только на свои академические знания и подбирать цвета вручную. В этом случае вы можете использовать цветовой круг и свой выпуклый художественный глаз. Также вы можете воспользоваться библиотеками готовых цветов. Доступ к ним можно получить через меню Window > Swatch Libraries.

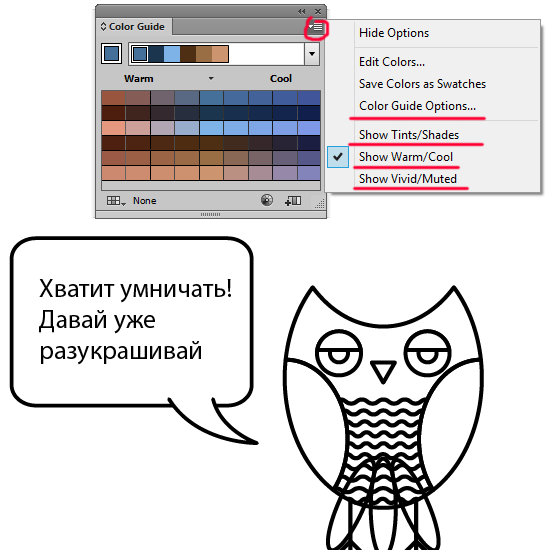
Разброс по оттенкам, который представлен в панели Color Guide в большом окошке пониже можно настроить через опции.

Для удобства через меню панели можно сохранить подобранные цвета в качестве образцов в панель Swatches. Если вам нужны вообще все цвета и оттенки, которые получилось подобрать, то просто выделите их в панели Color Guide и перетащите в панель Swatches.

Собственно говоря, я так и сделал, а потом разукрасил нашу сову в эти цвета. Просто выделяйте составные части совы и присваивайте им нужный цвет. Обводку, там где она есть, лучше выключать. Она тут совсем не к месту.

Фон и длинная тень
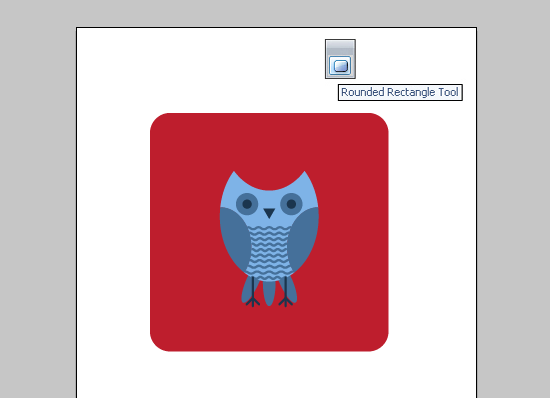
В качестве фона у нас будет прямоугольник со скруглёнными углами. Возьмите инструмент Rounded Rectangle Tool, и кликните левой кнопкой мыши в любом месте. В появившемся окне установите настройки:
Width: 240 px
Height: 240 px
Corner Radius: 20 px
Полученный прямоугольник нужно положить под сову и подобрать ему цвет.

Осталось сделать длинную тень. Можно, конечно, воспользоваться блендом, как обычно делают многие дизайнеры. Но чтобы не утяжелять вектор переходом и не прятать его под маской, лучше для тени создать простую форму. Чем проще ваша иллюстрация, тем легче покупателю на стоке будет с ней разобраться.
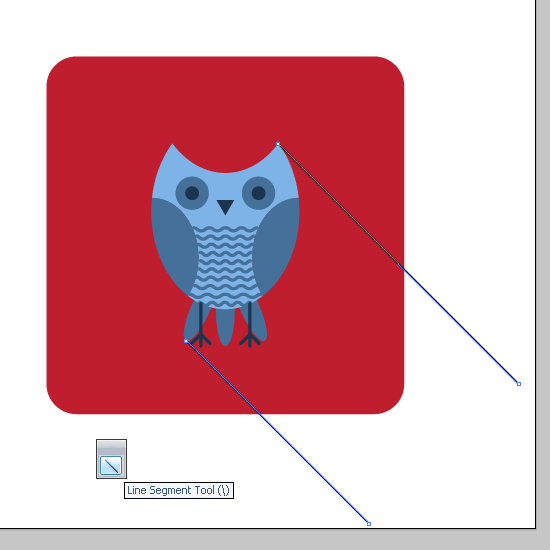
Итак, рисуем две линии инструментом Line Segment Tool (\), как на картинке ниже. Зажмите Shift во время рисования, чтобы получить корректный угол наклона. Начинать рисовать лучше от совы в сторону. Чтобы попасть точно в край пера внизу и в кончик уха сверху, достаточно включить умные направляющие (View > Smart Guides). Они подскажут, когда инструмент будет точно над нужной точкой.

Затем достаточно выделить эти линии черной стрелочкой и два раза нажать горячие клавиши Ctrl+J, чтобы соединить края линий. Теперь это уже замкнутая форма под тень.

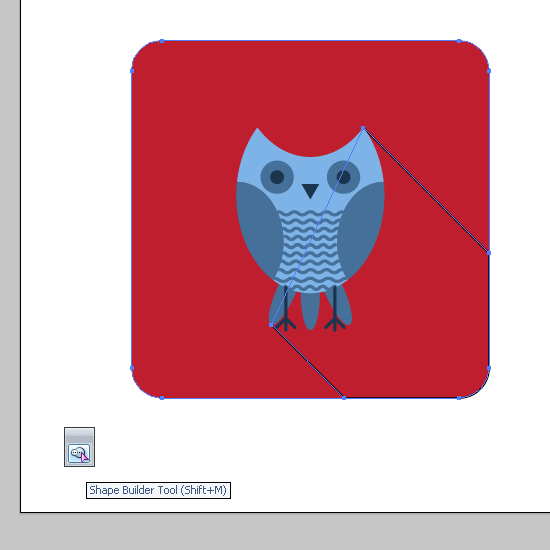
Далее отправьте эту форму под сову. Затем выделите форму тени вместе с квадратом, и возьмите инструмент Shape Builder Tool (Shift+M). После этого вы сразу заметите, что Shape Builder взаимодействует с выделенными формами. Они будут затеняться сеточкой, когда курсор инструмента будет сверху.

Подведите курсор к внешней части формы для тени, зажмите Alt, и сделайте левый клик мышкой. Shape Builder отрежет эту форму. Если у вас не совсем новая версия иллюстратора, и там нет инструмента Shape Builder, то обрезать тень можно через панель PathFinder.

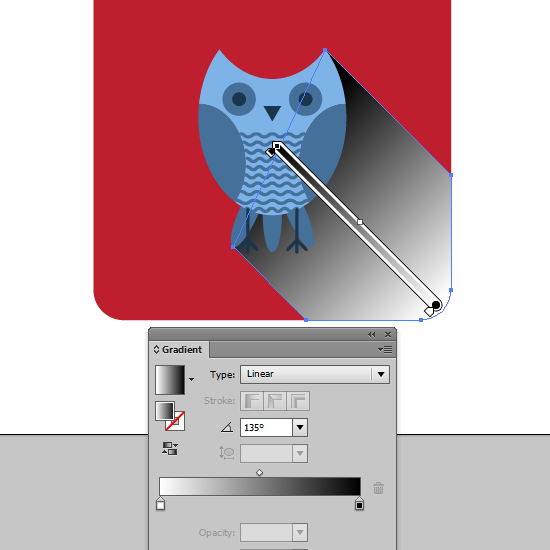
Тень почти готова. Осталось закрасить её градиентом. Выделите тень, выключите у неё обводку. Для заливки назначьте линейный градиент в панели Gradient. Настройте градиентную заливку как на картинке ниже.

И завершающий штрих - прозрачность и режим наложения. Откройте панель Transparency и установите для тени режим наложения Multiply, а прозрачность 20%.

Сова готова. Теперь можно выпустить её полетать на микростоки, чтобы она принесла оттуда денежек в клювике :) Но на самом деле, нарисовать картинку это только пол дела. Есть ещё масса нюансов и особенностей в работе с микростоками, о которых вы можете узнать из этого курса: Курс начинающего микростокера. Доступ к первому касту бесплатный.

А вот как подготовить и правильно сохранить векторную иллюстрацию для микростоков, вы можете узнать из этого видео.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Всем привет! В сегодняшнем уроке Adobe Illustrator мы нарисуем сову в плоском стиле. Начнём с построения форм, также уделим внимание цветоподбору и созданию фона.

В этом уроке Adobe Illustrator учтены все особенности стокового вектора. Поэтому руководствуясь техниками и приёмами из урока, вы сможете создать векторную иллюстрацию в стиле Flat, которая к тому же будет подходить для продажи на микростоках. Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Создаём основные формы
Возьмите инструмент Ellipse Tool (L) и нарисуйте что-то вроде яйца. Обязательно выключите заливку, оставьте только обводку. Так будет проще работать с формами в дальнейшем. Кстати, в моём примере размеры фигуры где-то 100x130 px. Вы можете тоже выдерживать эти размеры, чтобы легче было настраивать эффекты в процессе прохождения урока.

Затем возьмите чёрную стрелочку - инструмент Selection Tool (V). И перетащите эллипс немного выше, удерживая Shift и Alt на клавиатуре. В результате чего вы сделаете копию эллипса, расположенную строго над предыдущим.


Продолжаем рисовать эллипсы. Нам нужен ещё один сбоку.

Теперь отразим этот эллипс на левую сторону. Выделите его и возьмите инструмент Reflect Tool (O). Зажмите клавишу Alt и сделайте левый клик по нижней точке тела совы (она обозначена на рисунке синим). Таким образом мы переместим центр отражения на эту точку и откроем настройки. В настройках выберите Vertical и нажмите кнопочку Copy.

В результате отражения мы получим следующий результат.

Вы не поверите, но это типа крылья. Осталось отрезать лишнее. Для этого выделите всё (Ctrl+A), а затем нажмите на Divide в панели PathFinder.

Все формы разрезали друг друга, хоть это и не видно на первый взгляд, так как они автоматически сгруппировались. Сделайте клик правой кнопкой мыши и в контекстном меню выберите Ungroup. Затем удалите внешние части эллипсов. Их достаточно выделить и нажать кнопочку Delete на клавиатуре.

Когда мы удалим внешние части, сова станет уже вполне узнаваема. Пора рисовать глаза. Делаем простые круги инструментом Ellipse Tool (L). Если держать зажатой клавишу Shift во время рисования, то круги получаются идеально ровные. А если держать вдобавок ещё и клавишу Alt, то рисование будет происходить из центра круга, что очень удобно. Вам нужно нарисовать сначала два круга с одной стороны. Это будет глаз. Затем вы можете отразить его на противоположную сторону совы инструментом Reflect Tool (O) как в предыдущих шагах.

Теперь добавим нашей сове немного оперения. Начнём с брюшка. Нарисуйте прямую линию снизу туловища инструментом Line Segment Tool (\). Держите зажатой клавишу Shift во время рисования, и линия получится строго горизонтальной.
Затем возьмите чёрную стрелочку - инструмент Selection Tool (V). Зажмите Shift и Alt, и перетащите линию немного выше. В результате чего вы сделаете копию этой линии.

Затем, не снимая выделения с линии, нажмите Ctrl+D, чтобы повторить копирование. Иллюстратор автоматически сделает новую копию линии на таком же расстоянии. Продолжайте нажимать Ctrl+D, пока линии не покроют всё брюхо совы.

Те линии, которые не достают до крыльев, надо сделать подлиннее. Для этого выделяйте линию инструментом Selection Tool (V) увеличивайте её ширину, чтобы она касалась крыла. Так нужно подогнать все линии, чтобы сова стала выглядеть как на картинке ниже.

Затем выделите эти линии и идите в меню Effect > Distort and Transform > Zig Zag. Настройки эффекта установите как на скриншоте ниже и нажмите OK.

В результате зигзага наша сова стала явно пушистее. От эффекта лучше сразу избавиться, так как дальше он нам не понадобится. Выделите линии с зигзагом и выполните команду в меню Object > Expand Appearance. Затем преобразуем обводки в простые формы у этих линий. Идём Object > Expand, а в появившемся окне ставим галочку Stroke и жмём OK. Теперь нет ни эффектов ни открытых путей. Всё отлично.

Сделаем нашей сове клювик. Воспользуемся инструментом Poligon Tool. Если взять этот инструмент и кликнуть левой кнопкой мыши в любое место на рабочей области, то появятся параметры будущего многоугольника. Так как нам нужен треугольник, то ставим радиус 8 px и 3 стороны, жмём OK, и получаем аккуратненький клювик как раз для нашей совы. Останется только поставить его на нужное место.

Ноги рисуем обычными линиями. Зажатая клавиша Shift поможет вам проводить линии строго вертикально либо под углом 45 градусов. Используйте отражение как в начале урока, чтобы получить симметричные части. Так как в итоге в основе ног будут лежать открытые пути, то не забудьте выполнить команду Object > Expand, чтобы разобрать обводки в простые формы.



Вот мы и слепили сову. Дальше можно разукрашивать.
Работаем с цветом
Откройте панель Color, и настройте любой цвет на ваш вкус. В дальнейшем это будет базовый цвет для нашей совы.

Затем откройте панель гид по цветам Color Guide. В левом верхнем квадратике уже будет установлен наш базовый цвет. В строчке правее будут автоматически подобраны цвета, согласно текущей гармонии. Если же автоматический подбор не происходит, и там какие-то другие цвета, то достаточно нажать на левый верхний квадратик, чтобы иллюстратор раздуплился и всё подобрал.

Для своего примера я выбрал гармонию Complementary 2. Вы можете выбирать их в выпадающем списке в панели Color Guide. Кстати, если у вас уж совсем древний иллюстратор, то там может и не быть гида по цветам. Тогда вам остаётся надеяться только на свои академические знания и подбирать цвета вручную. В этом случае вы можете использовать цветовой круг и свой выпуклый художественный глаз. Также вы можете воспользоваться библиотеками готовых цветов. Доступ к ним можно получить через меню Window > Swatch Libraries.

Разброс по оттенкам, который представлен в панели Color Guide в большом окошке пониже можно настроить через опции.

Для удобства через меню панели можно сохранить подобранные цвета в качестве образцов в панель Swatches. Если вам нужны вообще все цвета и оттенки, которые получилось подобрать, то просто выделите их в панели Color Guide и перетащите в панель Swatches.

Собственно говоря, я так и сделал, а потом разукрасил нашу сову в эти цвета. Просто выделяйте составные части совы и присваивайте им нужный цвет. Обводку, там где она есть, лучше выключать. Она тут совсем не к месту.

Фон и длинная тень
В качестве фона у нас будет прямоугольник со скруглёнными углами. Возьмите инструмент Rounded Rectangle Tool, и кликните левой кнопкой мыши в любом месте. В появившемся окне установите настройки:
Width: 240 px
Height: 240 px
Corner Radius: 20 px
Полученный прямоугольник нужно положить под сову и подобрать ему цвет.

Осталось сделать длинную тень. Можно, конечно, воспользоваться блендом, как обычно делают многие дизайнеры. Но чтобы не утяжелять вектор переходом и не прятать его под маской, лучше для тени создать простую форму. Чем проще ваша иллюстрация, тем легче покупателю на стоке будет с ней разобраться.
Итак, рисуем две линии инструментом Line Segment Tool (\), как на картинке ниже. Зажмите Shift во время рисования, чтобы получить корректный угол наклона. Начинать рисовать лучше от совы в сторону. Чтобы попасть точно в край пера внизу и в кончик уха сверху, достаточно включить умные направляющие (View > Smart Guides). Они подскажут, когда инструмент будет точно над нужной точкой.

Затем достаточно выделить эти линии черной стрелочкой и два раза нажать горячие клавиши Ctrl+J, чтобы соединить края линий. Теперь это уже замкнутая форма под тень.

Далее отправьте эту форму под сову. Затем выделите форму тени вместе с квадратом, и возьмите инструмент Shape Builder Tool (Shift+M). После этого вы сразу заметите, что Shape Builder взаимодействует с выделенными формами. Они будут затеняться сеточкой, когда курсор инструмента будет сверху.

Подведите курсор к внешней части формы для тени, зажмите Alt, и сделайте левый клик мышкой. Shape Builder отрежет эту форму. Если у вас не совсем новая версия иллюстратора, и там нет инструмента Shape Builder, то обрезать тень можно через панель PathFinder. Только тогда нужно сделать копию прямоугольника, который играет роль фона, так как PathFinder его срежет при обрезке тени.

Тень почти готова. Осталось закрасить её градиентом. Выделите тень, выключите у неё обводку. Для заливки назначьте линейный градиент в панели Gradient. Настройте градиентную заливку как на картинке ниже.

И завершающий штрих - прозрачность и режим наложения. Откройте панель Transparency и установите для тени режим наложения Multiply, а прозрачность 20%.

Сова готова. Надеюсь, что после этого урока, у вас получится свой персонаж в стиле Flat. Тогда иллюстрацию можно будет подготовить и загрузить для продажи на микростоки. Подробности по этому моменту вы найдёте в этой статье: подготовка, сохранение и загрузка векторов на микростоки.

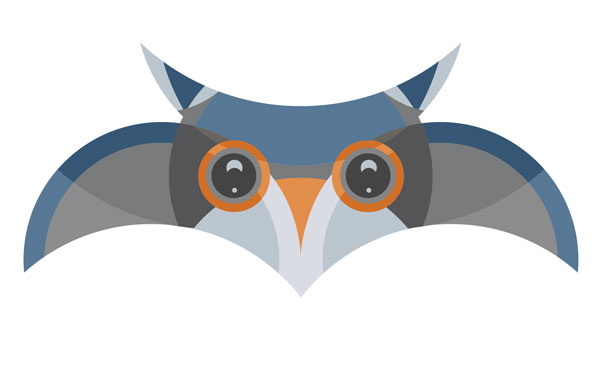
В этом уроке мы будем создавать стилизованную иллюстрацию совы в Adobe Illustrator. Для создания совы мы воспользуемся интересной техникой — сетки из круглых элементов. Поняв принцип работы этой техники, вы сможете создавать собственные иллюстрации в этом стиле, используя различные сочетания и геометрические фигуры.
Результат

1. Рисуем круги
Шаг 1
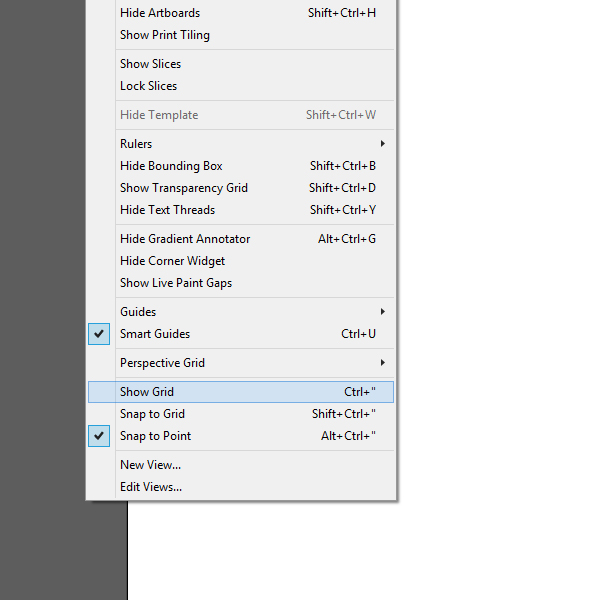
В меню выберите View > Show Grid/Просмотр>Показать сетку.

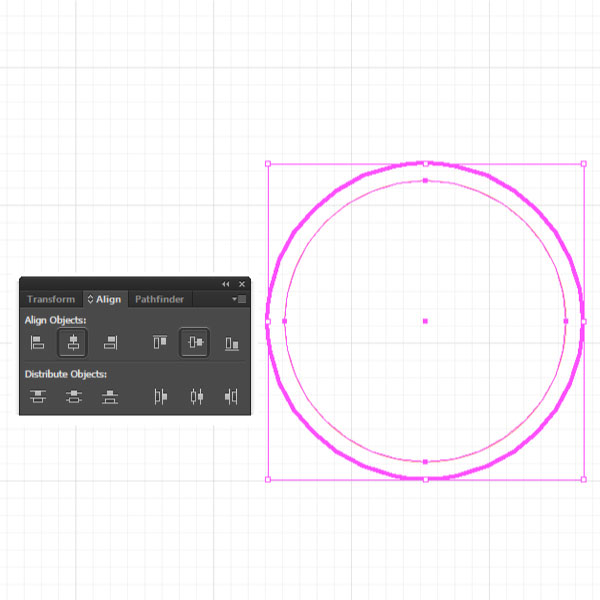
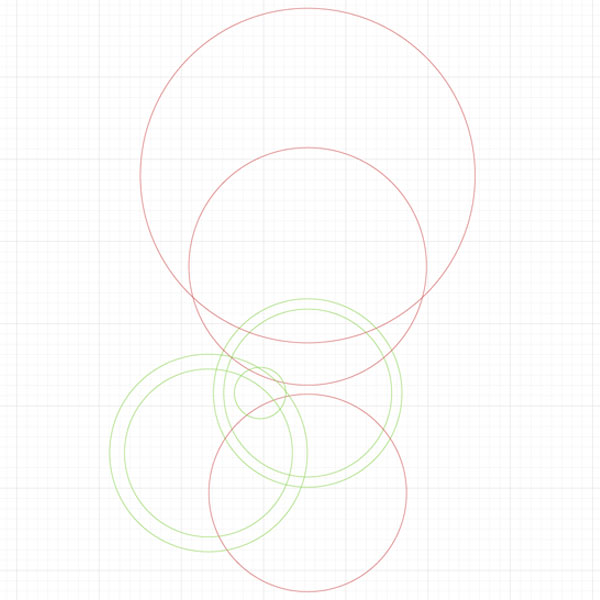
Инструментом Ellipse/Эллипс (L) создайте круг размером 165 x 165 px. Это будет круг головы. Затем нарисуйте еще один круг размером 147 x 147 px для тела. Выделите оба круга и в палитре Align/Выравнивание кликните по кнопкам горизонтального и вертикального выравнивания по центру (Horizontal align center и Vertical align center).

Шаг 2
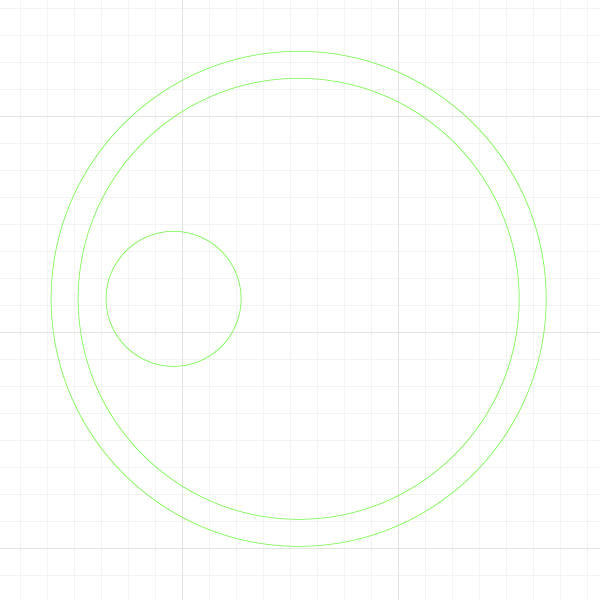
Чтобы нарисовать глаз, создайте круг размером 45 x 45 px. На этот раз выровняйте его, кликнув по кнопке Vertical distribute center (Распределить центры по вертикали), разместив глаз в левой части, как на картинке ниже:

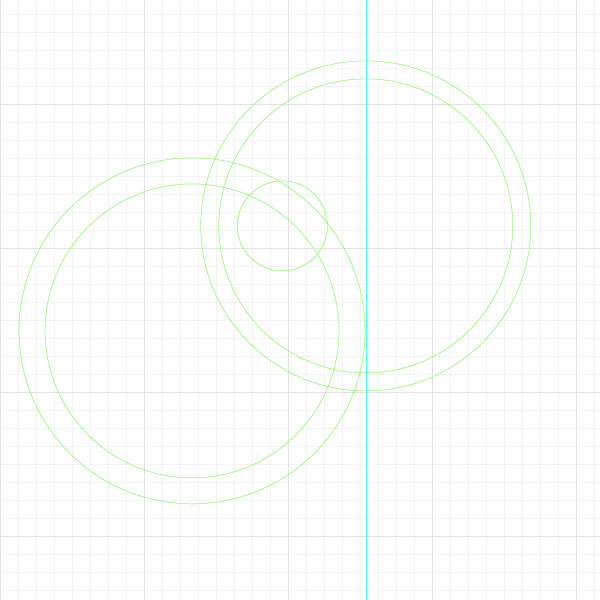
Нарисуйте круг размером 173 x 173 px и еще один размером 147 x 147 px и выровняйте их, как мы делали ранее. Нажмите Control-R чтобы вызвать линейку. Затем перетащите направляющую в центр. Расположите круги как показано на картинке ниже.

Шаг 3
Создайте еще три круга (красные): 293 x 293 px, 208 x 208 px и 173 x 173 px. Расположите их как показано на картинке ниже. Все эти круги должны быть выровнены по центру.

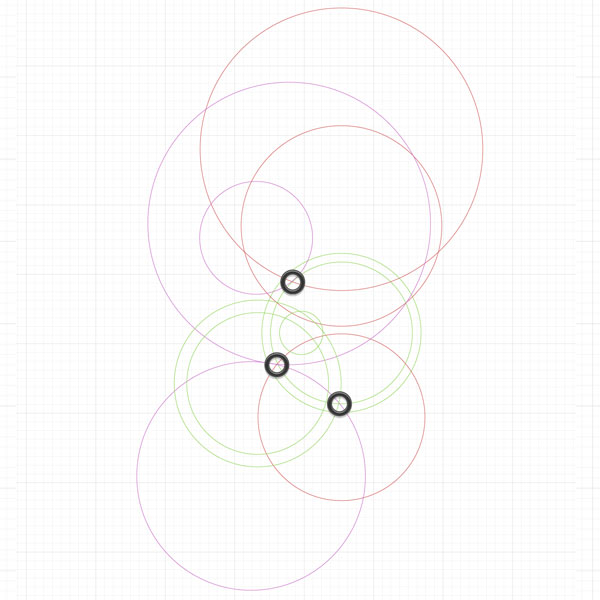
Создайте последние три круга (сиреневые): 237 x 237 px, 293 x 293 px и 117 x 117 px. Разместите их как показано ниже. Маленькие круги нарисованы только во вспомогательных целях.

Шаг 4
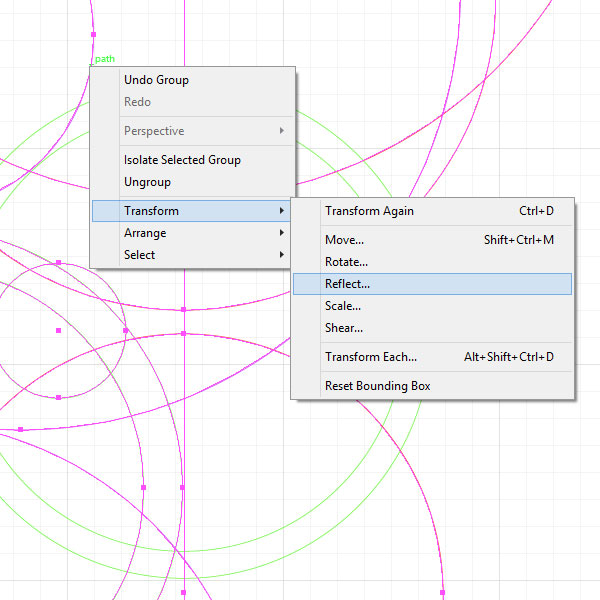
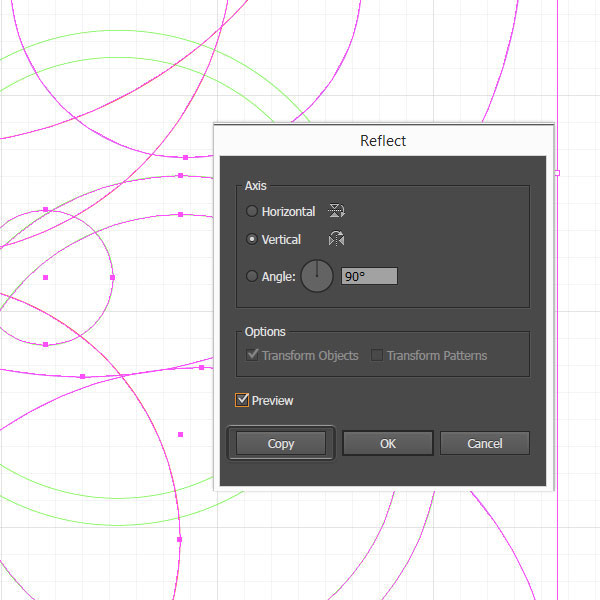
Выделите все круги, за исключением первых двух созданных. Нажмите Control-G чтобы сгруппировать их. Кликните правой кнопкой по группе, выберите Transform/Трансформировать, затем Reflect/Отразить. Выберите Vertically/Вертикально и нажмите Copy/Копия.


Используйте красные круги и направляющие, чтобы выровнять группу посредине.
Выделите всё, нажмите Control-C, заблокируйте слой и создайте новый слой. Нажмите Shift-Control-V чтобы вставить скопированное в то же место.

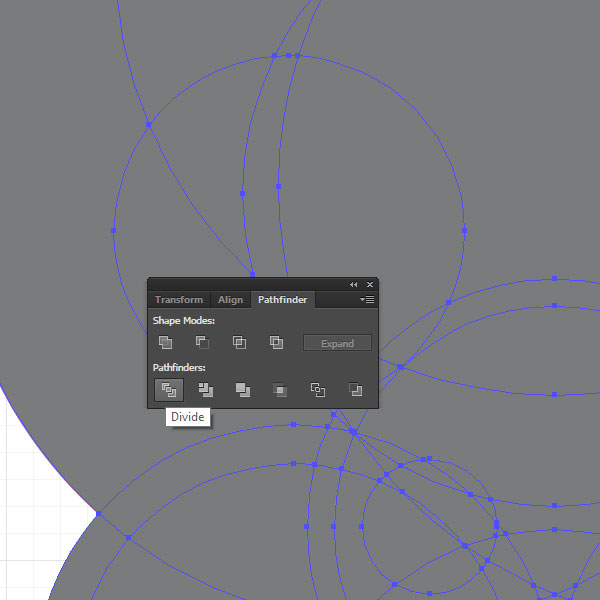
Выделите всё, снимите обводку и укажите заливку любого цвета. В палитре Pathfinder/Обработка контура кликните по кнопке Divide/Разделить.

Шаг 5
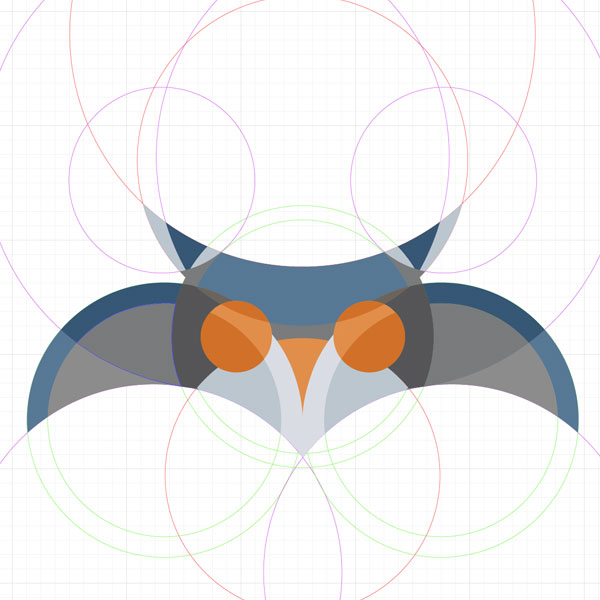
Удалите объекты, которые вам не нужны. Теперь вновь укажите объектам обводку, чтобы они были лучше видны.
2. Раскрашиваем сову
Шаг 1
Используя инструмент Direct Selection/Прямое выделение (A), выделяйте объекты и указывайте им цвет.

Шаг 2

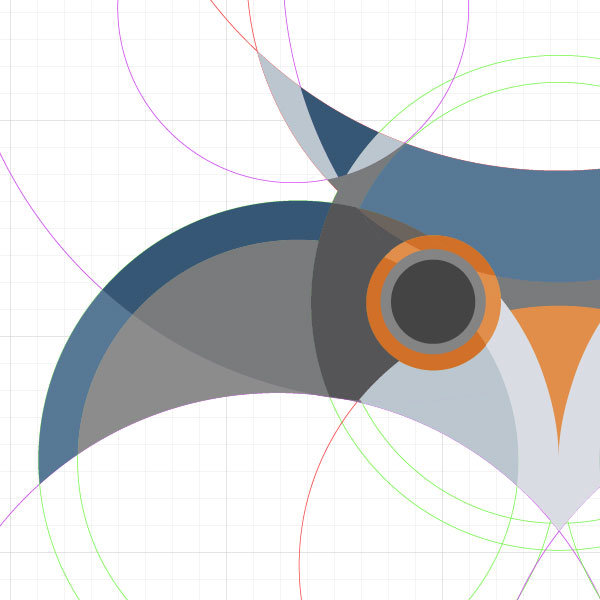
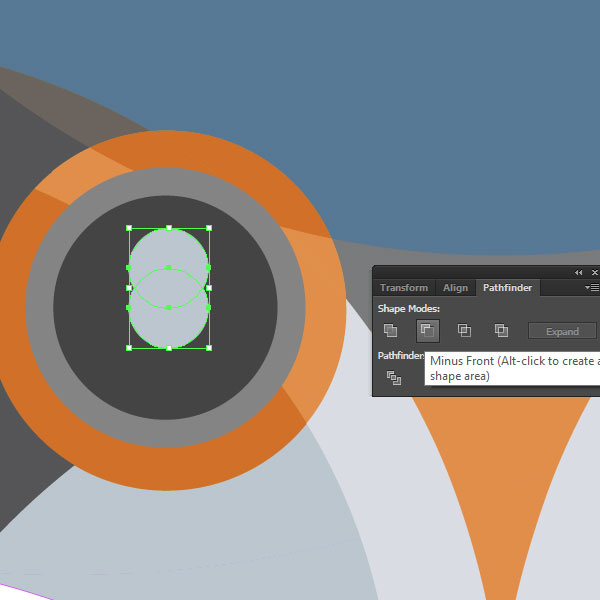
Для бликов в глазах нарисуйте два круга размером 10 x 10 px (используйте тот же светлый оттенок синего). Поместите их один на другой и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний.

Создайте круг размером 3 x 3 px и поместите его в верхнюю часть зрачка. Сгруппируйте глаз и дублируйте его, удерживая клавишу Alt и перетаскивая группу мышью.
3. Чистим работу
Инструментом Direct Selection/Прямое выделение (A) выделите все смежные объекты одного цвета и нажмите Unite/Объединить в палитре Pathfinder/Обработка контура.
Читайте также:


