Как нарисовать стакан в фотошопе
Обновлено: 08.07.2024
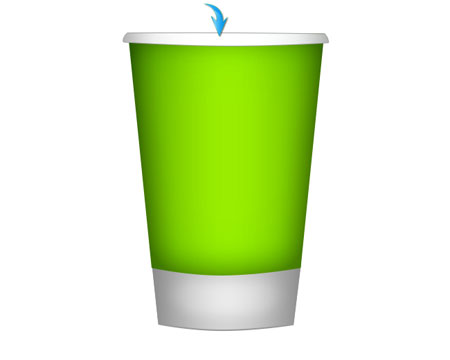
В этом уроке я продемонстрирую вам, как создать реалистичный стакан кофе с использованием смарт-объектов Фотошопа.

Материалы:

Шаг 2. Ниже разными цветами показаны отдельные детали стакана.

Шаг 3. Добавляем вспомогательные линии, одну вертикальную в центре на 750 px и одну горизонтальную на 1100 px.

Шаг 4. Начнем со стакана. Рисуем контур с помощью Pen Tool (Перо) (P), чтобы создать отдельные части стакана, используем команду Add to path area (+) (Добавить к контуру). Когда одна сторона будет создана, активируем ее и жмем CTRL+ALT+T, чтобы копировать, затем перемещаем центральный круглый узелок в центр правой линии, щелкаем правой кнопкой мышки по контуру и выбираем Flip Horizontal (Отразить по горизонтали). Создаем дно с помощью Ellipse Tool (Эллипс) (U), кликаем по вертикальной вспомагательной линии и жмем ALT, чтобы сделать ее симметричной по отношению к горизонтальной линии. Создаем новый слой и заливаем контур стакана белым цветом.

Шаг 5. Повторяем вышеописанные действия, чтобы создать область, где будет размещена этикетка.

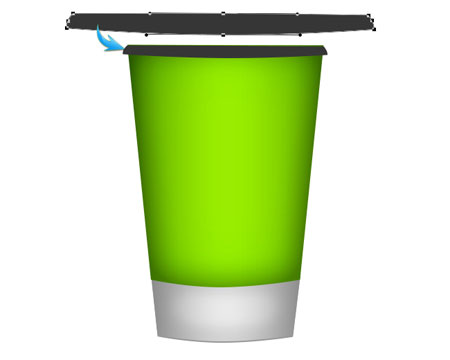
Шаг 6. Крышка создается таким же способом. Когда будете создавать нижнюю часть, убедитесь, что включена команда Substract from path area (-) (Исключить из контура).


Шаг 8. Кольцо на крышке создается таким же способом как и стакан. Нижняя часть должна быть такой же ширины, как и крышка.

Шаг 9. Теперь, когда все части, необходимые для стакана, созданы, вы можете отредактировать размер документа примерно на 1100х650 px. Убедитесь, что все слои видимы и находятся на своих местах, как показано ниже.

Шаг 10. Теперь пришло время вдохнуть в композицию немного жизни. Начнем со стакана. Создаем форму чуть больше стакана. Применяем градиентную заливку, как показано ниже. Создаем новый слой над слоем с градиентом. Выделяем градиентную заливку и новый слой и жмем CTRL+E, чтобы объединить их вместе.
Активируем Free Transform (Свободное трансформирование) (CTRL+T) и подгоняем слой под форму стакана. Затем жмем ALT+CTRL+G, чтобы создать обтравочную маску для градиента. Теперь градиентный слой действует только на область стакана.


Шаг 11. С помощью Pen Tool (Перо) (P) создаем контур по форме нижней части стакана. Создаем новый слой над градиентным слоем и называем его "Нижняя тень". Создаем из контура обводку мягкой кистью (B) черного цвета. Затем применяем обтравочную маску (ALT+CTRL+G).

Шаг 12. Добавляем градиент для крышки так же, как мы это делали со стаканом. Для редактирования контура используем Edit - Transform - Warp (Редактирование - Трансформация - Искажение). Перед трансформирование не забываем создать новый слой и объединить его с градиентным.

Шаг 13. Таким же способом как и для стакана мы создадим тень для крышки. Называем слой "Нижняя тень крышки".
Также нам необходимо будет создать свет в верхней части, используем вышеописанный способ, но в этот раз берем белую кисть. Слой называем "Свет".

Шаг 14. Дважды кликаем по слою с кольцом на крышке, чтобы вызвать окно Layer Style (Стиль слоя), и применяем Gradient Overlay (Перекрытие градиентом), кликаем OK и затем жмем правой кнопкой мышки по стилям слоя и выбираем Create Layers (Создать слои). В результате градиентная заливка окажется на отдельном слое.

Шаг 15. Создаем путь по контуру нижней части кольца крышки. Создаем новый слой "Нижняя тень" и преобразовываем путь в обводку с помощью большой кисти черного цвета. На новом слоем создаем еще одну обводку, но в этот раз используем кисть меньшего диаметра. Уменьшаем Opacity (Непрозрачность) обеих слоев до 10% и создаем обтравочную маску для каждого.

Шаг 16. Рисуем новый контур. Создам слой над слоем со светом для крышки. Преобразовываем путь в обводку с помощью черной кисти, затем переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 6px. Уменьшаем Opacity (Непрозрачность) до 30%.
Дублируем слой и располагаем его над слоем с кольцом крышки, уменьшаем Opacity (Непрозрачность) до 18%.

Шаг 17. Дважды кликаем по слою с задней внутренней частью крышки и применяем Gradient Overlay (Перекрытие градиентом).

Шаг 18. Теперь создадим тень от этикетки на стакане. Рисуем контур и добавляем новый слой "Тень от этикетки" над слоем с тенью стакана. Преобразовываем контур в обводку с помощью черной кисти. Дублируем слой (CTRL+J) и называем его "Тень от этикетки 2", уменьшаем Opacity (Непрозрачность) до 10%. Выбираем первый слой и применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 10 px, уменьшаем Opacity (Непрозрачность) до 40%. Убедитесь, что для обеих слоев создана обтравочная маска.


Шаг 19. Создаем два новых слоя над слоем с этикеткой и называем их "Левый градиент" и "Правый градиент". Создаем для них обтравочную маску. С помощью Gradient Tool (Градиент) (G) создаем градиентную заливку, как показано ниже. Меняем режим смешивания обеих слоев на Multiply (Умножение).

Шаг 20. Чтобы стакан был более округлым, добавим света по бокам этикетки. Рисуем контур на каждой стороне этикетки и создаем новый слой над слоем с градиентом, который мы создали в предыдущем шаге. Называем его "Боковой свет". Преобразовываем контур в обводку с помощью мягкой белой кисти, применяем Gaussian Blur (Размытие по Гауссу), создаем обтравочную маску (CTRL+ALT+G) и устанавливаем режим смешивания на Soft Light (Мягкий свет).


Шаг 21. Крышка также отбрасывает тень на этикетку, поэтому создадим еще одну тень с помощью Pen Tool (Перо) (P). Добавляем новый слой над слоем "Боковой свет", называем его "Тень от крышки" и создаем для него обтравочную маску.
Преобразовываем контур в обводку и немного ее размываем фильтром Gaussian Blur (Размытие по Гауссу), затем устанавливаем режим смешивания на Multiply (Умножение) с Opacity (Непрозрачность) 25%.
Шаг 22. Повторяем Шаг 21, но в этот раз называем слой "Тень от крышки 2".

Шаг 23. Теперь добавим на этикетку графику, создаем контур немного больше, чем этикетка, и заливаем его любым цветом. Называем слой "Рисунок на этикетке". Уменьшаем Opacity (Непрозрачность) слоя, чтобы можно было видеть то, что находится под ним. Располагаем этот слой над слоем с этикеткой.
Жмем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь вы можете трансформировать слой.
Жмем CTRL+T, чтобы вызвать Free Transform (Свободное трансформирование), и переходим в режим Warp (Деформация). Пытаемся преобразовать слой так, как вы видите ниже. Важно, чтобы все было аккуратно, иначе на хороший результат не расчитывайте.


Шаг 25. Возвращаемся в окно, в котором мы редактируем смарт-объект "Рисунком на этикетке". Текст на этикетке можно разместить в любом месте, но чтобы получить более реалистичный результат, не располагайте его строго по центру.
Пишем любой текст и применяем к нему текстуру или просто заполняем цветом.


Шаг 26. Чтобы текст выглядел реалистичнее, мы должны его разнообразить с помощью цвета. Начнем с создания нового слоя над текстовым и называем его "Градиент". С помощью Gradient Tool (Градиент) (G) создаем черный градиент от края до центра, затем применяем обтравочную маску и уменьшаем Opacity (Непрозрачность) до 28%.
Создаем новый слой над тем,с которым только что работали, и называем его "Свет". Создаем белый градиент с другой стороны и применяем обтравочную маску.
Проделываем эти же действия с другим текстом.

Шаг 27. Создаем новый слой над слоем с текстурой и называем его "Свет", рисуем большой мягкой белой кистью линию в центре. Уменьшаем Opacity (Непрозрачность) до 15%.
Дублируем (CTRL+J) слой и добавляем слой-маску. На слой-маску применяем черный градиент от низа к центру. Уменьшаем Opacity (Непрозрачность) на 20%.
Сохраняем и закрываем окно со смарт-объектом "Рисунок на этикетке".

Шаг 28. Освещенная сторона на этикетке слишком темная, поэтому меняем режим смешивания слоя "Боковой свет" на Screen (Осветление) с Opacity (Непрозрачность) 70%.

Шаг 29. Чтобы стакан не висел в воздухе, добавим теней.
Переходим на слой со стаканом и дублируем нижнюю часть. Создаем новый слой с заливкой в форме копии и называем его "Тень". Располагаем слой внизу над фоновым. Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с размытием 225 px, затем применяем Gaussian Blur (Размытие по Гауссу) с радиусом 6 px.
Дублируем слой (CTRL+J) и растягиваем его по ширине на 120%. Уменьшаем Opacity (Непрозрачность) до 20%. Затем трансформируем оригинал. Уменьшаем его по ширине на 80% и уменьшаем Opacity (Непрозрачность) на 60%.

Шаг 30. Выбираем все слои, кроме фонового, и жмем CTRL+G, чтобы сгруппировать их. Называем группу "Стакан". Дублируем ее и жмем CTRL+E, чтобы объединить в один слой. Уменьшаем копию до 60% относительно оригинала и перемещаем в левую часть документа.
Чтобы изображение было более интересным, мы создадим эффект глубины. Переходим Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости) с радиусом 21 px. Дублируем (CTRL+J) слой и перемещаем новый стакан на другую сторону.

Шаг 31. Чтобы добавить больше деталей на изображение, мы создадим маленькую деревянную ложечку.
Для этого воспользуемся техникой, с помощью которой мы создавали стакан, заливаем слой цветом и называем "Ложка". Жмем правой кнопкой мышки по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Теперь мы должны трансформировать ложку так, чтобы она лежала перед стаканом. Вы всегда сможете вернуться назад и что-нибудь изменить, если результат вас не устраивает.

Чтобы добавить объемности текстуре, дублируем (CTRL+J) слой и называем копию "Свет". Инвертируем ее (CTRL+I). Жмем CTRL+L и устанавливаем значения на 75-1,0-140. Меняем режим смешивания на Screen (Осветление) и уменьшаем Opacity (Непрозрачность) до 50%. Располагаем слой под оригиналом и слегка сдвигаем его вниз. Выделяем все созданные слои и добавляем к ним обтравочную маску (CTR+ALT+G).

Добавляем текст на ложку и применяем стили слоя.
Сохраняем окно со смарт-объектом и закрываем его.

Шаг 34. Зажимаем CTRL и кликаем по миниатюре слоя "Ложка", чтобы загрузить выделение. Создаем новый слой под слоем с ложкой и заливаем выделение черным цветом. Дублируем (CTRL+J) слой. Называем копию "Боковая сторона", а оригинал "Тень".
Жмем CTRL+T, чтобы трансформировать оба слоя и слегка сдвинуть их вниз, чтобы ложка стала объемной.
Активируем слой "Боковая сторона" и черной кистью (B) с жесткостью 100% заполняем пустой край ложки, чтобы соединить ее верхнюю и нижнюю части. Дважды кликаем по слою мышкой, чтобы вызвать Layer Style (Стиль слоя), и применяем Color Overlay (Перекрытие цветом). Затем кликаем правой кнопкой по эффектам слоя и выбираем Create Layers (Создать слои).
Создаем новый слой над слоем "Боковая сторона" и называем его "Свет". Применяем к нему обтравочную маску (CTRL+ALT+G), затем берем белую мягкую кисть (B) и рисуем свет на боковой стороне ложки. После этого меняем режим смешивания слоя на Overlay (Перекрытие).

Шаг 35. Чтобы добавить свет на верхнюю часть ложки, создаем новый слой над смарт-объектом "Ложка" и применяем к нему обтравочную маску (CTRL+ALT+G). Берем большую (>1000px) белую кисть (B) и рисуем пятно в центре ложки. Уменьшаем Opacity (Непрозрачность) до 58% и меняем режим смешивания слоя на Screen (Осветление).
Дублируем (CTRL+J) этот слой и размещаем копию под оригиналом. Меняем ее режим смешивания на Overlay (Перекрытие) и Opacity (Непрозрачность) 20%. Сдвигаем этот слой немного влево и вниз.
Чтобы придать еще более реалистичный вид ложке, добавим к смарт-объекту стиль слоя Bevel&Emboss (Фаска и Тиснение).

Шаг 36. Активируем слой "Тень" и применяем к нему фильтры Motion Blur (Размытие в движении) и Gaussian Blur (Размытие по Гауссу), чтобы отредактировать тень.

Шаг 37. Добавляем новую горизонтальную вспомогательную линию. Создаем новый слой над фоновым и называем его "Свет", применяем в центре документа большой радиальный градиент.
Дублируем (CTRL+J) слой и переименовываем оба слоя на "Верхний свет" и "Нижний свет". Применяем к обоим слоям слой-маску, как показано ниже. Отменяем привязку маски к слою "Верхний свет" (для этого кликаем по кнопке в виде звеньев цепи между слоем и маской на Панели слоев), затем растягиваем градиент к верху, чтобы захватить им центральную часть документа. Меняем Opacity (Непрозрачность) слоя на 90%. После этого снова активируем привязку.

Шаг 38. Создаем новый слой и заливаем его черным цветом. С помощью маски скрываем область, показанную ниже. Уменьшаем Opacity (Непрозрачность) слоя до 30%.

Я также добавил рамку и немного текста, а также поместил маленькую этикетку в верхнем углу.

Вариант от переводчика:

Автор: Gorm Haraldsson
Переводчик: Макс Енин
Ссылка на источник
В этом уроке мы создадим кофейный стакан, используя векторные фигуры и стили слоя в Adobe Photoshop CS6.

Материалы для урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 650х700 пикселей.

Шаг 2

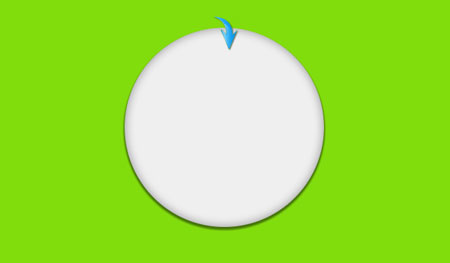
Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Перо (Pen Tool) (P) в режиме фигур и нарисуйте форму, показанную на скриншоте.

Шаг 3
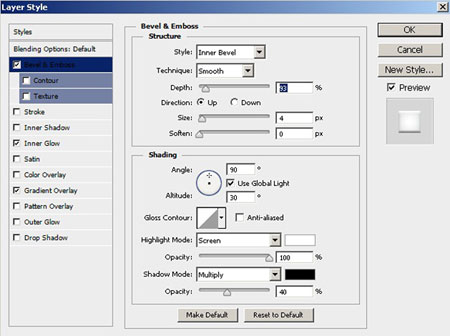
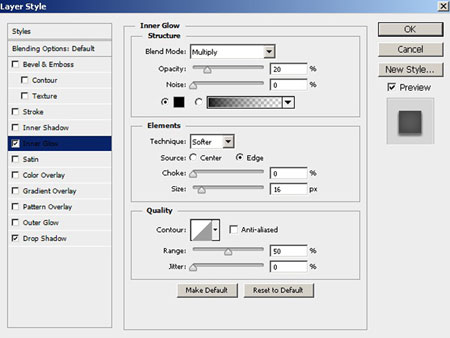
Кликните дважды на слое фигуры, чтобы открыть окно стилей. Примените следующие стили:
Внутреннее свечение (Inner Glow):

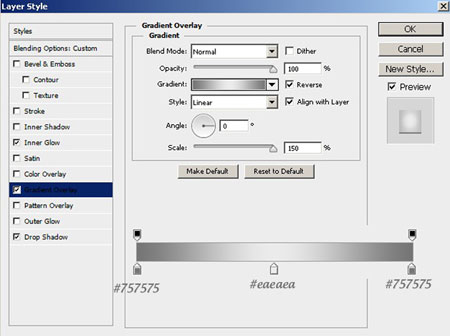
Наложение градиента (Gradient Overlay):

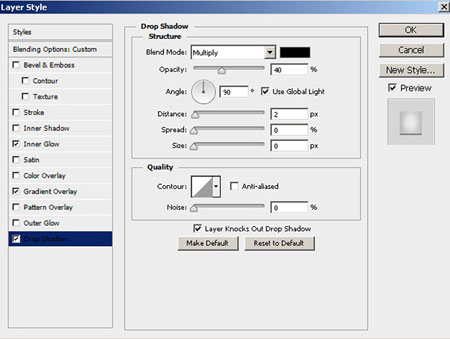
Отбрасывание тени (Drop Shadow):


Шаг 4

Инструментом Перо (Pen Tool) (P) нарисуйте базовую форму стакана. Цвет фигуры не важен, так как мы его всё равно изменим. Назовите этот слой «Cup».

Шаг 5

Уберите заливку со слоя «Cup» через верхнюю панель инструмента Перо (Pen Tool) (P). Затем примените следующие стили:
Внутреннее свечение (Inner Glow):

Наложение цвета (Color Overlay):

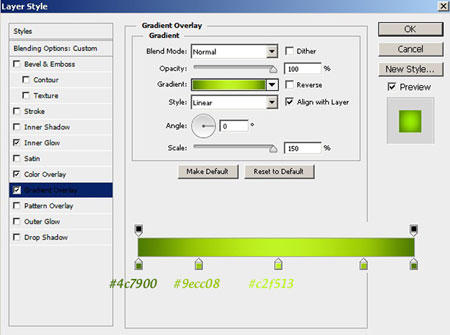
Наложение градиента (Gradient Overlay):


Шаг 6

Сейчас мы нарисуем крышку для стакана. Нарисуйте её инструментом Перо (Pen Tool) (P), как показано на скриншоте. Каждую часть стакана нужно создавать на отдельном слое. Также не забывайте подписывать свои, чтобы потом не запутаться.

Примените следующие стили:
Обводка (Stroke):

Наложение градиента (Gradient Overlay):


Шаг 7
Нарисуйте среднюю часть крышки.

Примените стиль Наложение градиента (Gradient Overlay) с теми же настройками, что и для предыдущей фигуры. Добавьте стиль Тиснение (Bevel & Emboss):

Шаг 8
Нарисуйте верхнюю часть крышки стакана.

Шаг 9
Примените тот же градиентный стиль для этой фигуры, что и для двух предыдущих. Затем добавьте следующие стили:
Тиснение (Bevel & Emboss):

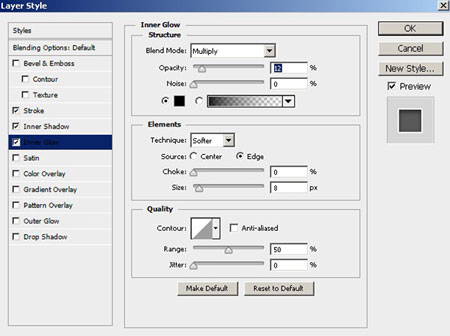
Внутреннее свечение (Inner Glow):


Шаг 10

Примените к нему следующие стили:
Внутреннее свечение (Inner Glow):

Отбрасывание тени (Drop Shadow):


Шаг 11

Примените к нему следующие стили:
Обводка (Stroke):

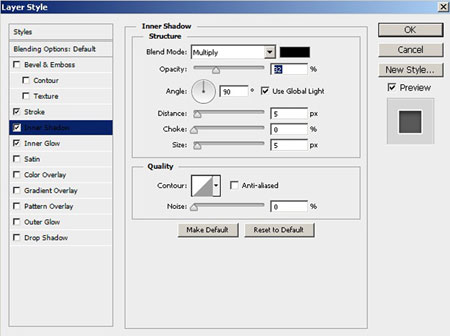
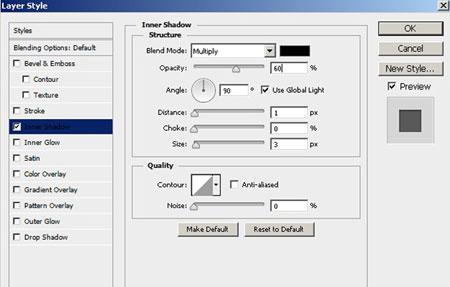
Внутренняя тень (Inner Shadow):

Внутреннее свечение (Inner Glow):


Шаг 12

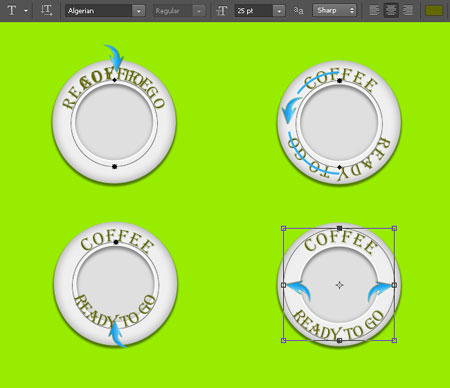
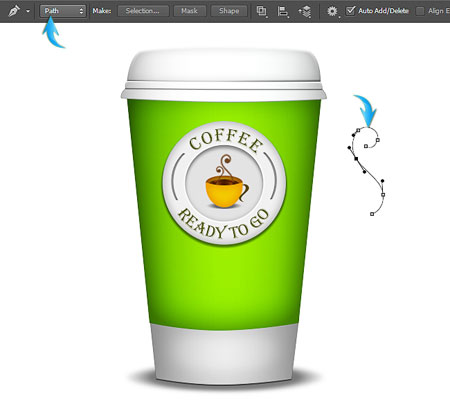
В настройках инструмента Эллипс (Ellipse Tool) (U) выберите режим Контур (Path) и создайте круг, как показано на скриншоте.


Шаг 13
Создайте копию текстового слоя (Ctrl + J) и уменьшите размер шрифта до 25pt. Выберите инструмент Выделение контура (Path Selection Tool) и поверните текст. Расположите надпись по центру, а затем поместите её внутрь контура круга. В режиме Свободное трансформирование (Ctrl + T) измените размер контура круга, чтобы текст был правильно расположен.

Шаг 14

Создайте копию дуги (Ctrl + J) и поверните её в другую сторону Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal) и расположите на правой стороне.

К обеим дугам примените стиль Внутренняя тень (Inner Shadow):


Шаг 15

Примените к полученной фигуре стиль Внутреннее свечение (Inner Glow):

Шаг 16

Шаг 17

Шаг 18
Под чашкой создайте маленький чёрный овал. Примените к нему фильтр Размытие в движении Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur).

Уменьшите непрозрачность чёрного овала до 50%. Создайте тень под стаканом таким же способом.

Шаг 19

Шаг 20
Сейчас мы создадим тень от бумажной наклейки на стакане. Создайте тонкий чёрный прямоугольник, активируйте режим деформации Редактирование > Трансформирование > Деформация (Edit > Transform > Warp). Выберите тип деформации Арка (Arch) и установите Изгиб (Bend) на -12%.
Расположите изогнутую полоску под наклейку и уменьшите непрозрачность до 50%. Создайте копию этой тени и поднимите её наверх под крышку.

Шаг 21
Создайте новый слой под слоями круглой наклейки. Выберите мягкую кисть и белым цветом закрасьте середину стакана. Уменьшите непрозрачность слоя до 50% и установите режим наложения Перекрытие (Overlay).

Шаг 22
Поместите все слои стакана в группу (Ctrl + G). Создайте копию группы, объедините её в один слой (Ctrl + E) и переверните его Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical). Опустите отражение под стакан и уменьшите непрозрачность до 40%. Слой отражения должен находиться под слоем тени стакана.
В этом посте попытаемся нарисовать стеклянный бокал и стакан в фотошопе.
Для тех же, кто совсем новичок, подойдет видеоурок, в котором вас проведут, что называется, за руку по всем стадиям создания реалистичного стакана с пивом в фотошопе.
Короче, выбирайте, то что вам больше подходит. Лично мне стакан больше понравился. А начинаем с бокала:
1. Создаем новый документ размером 1000 х 1000 пикселей и заливаем основной фон каким-нибудь градиентом, например, черно-серым.



4. Создаем новый слой и рисуем пером контур левого блика. Заливаем белым. Выставляем непрозрачность слоя около 20%.

5. Создаем правый блик так же как в п.4, но непрозрачность слоя ставим около 10%.

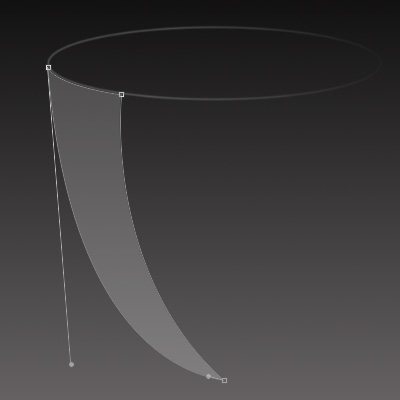
6. Рисуем пером на новом слое, сразу над фоном, половину общего контура бокала и выполняем заливку этого контура белым белым.

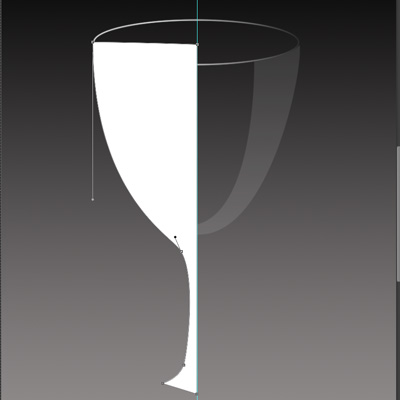
7. Дублируем слой с половинкой, дубликат зеркалим, располагаем так чтобы получился правильный контур, объединяем эти два слоя и ставим непрозрачность примерно 20-30%.




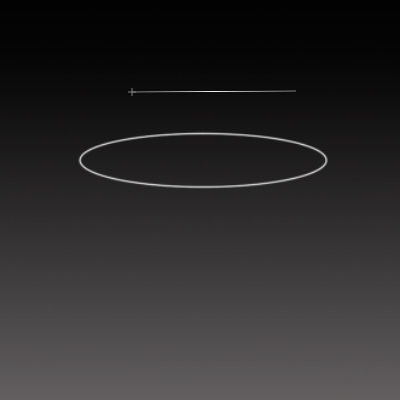
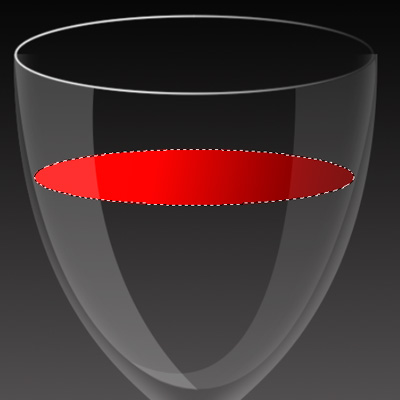
9. На новом слое, располагаемом сразу над общим фоном картинки, рисум белый эллипс и ставим непрозрачность слоя 20%.

11. В районе пересечения эллипса и ножки подтираем эллипс резинкой.После этого пустой бокал можно считать готовым.

12. Создаем слой непосредственно под бликами. Создаем эллиптическое выделение и заливаем его градиентом от ярко-красного к темно-красному.

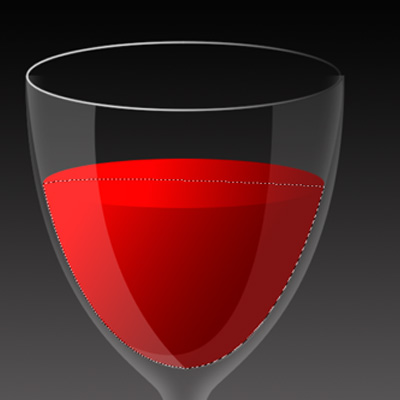
13. По слоем с красным эллипсом создаем новый слой и рисуем пером контур вина. Потом образуем выделенную область по контуру и заливаем таким же градиентом, как в предыдущем шаге.



Рекомендую также посмотреть и видео о том, как делать стакан в фотошопе. Вероятно, если вы заходите нарисовать такой стакан, вам понадобятся кисти пузырьков.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему

Сегодня мы рассмотрим способ создания вот такого реалистичного бумажного стакана для кофе с использованием Photoshop Smart Objects. Для любителей Photoshop урок не должен показаться чересчур сложным, поэтому не ленитесь и приступайте к работе — результат превзойдет ваши ожидания.
1 Шаг

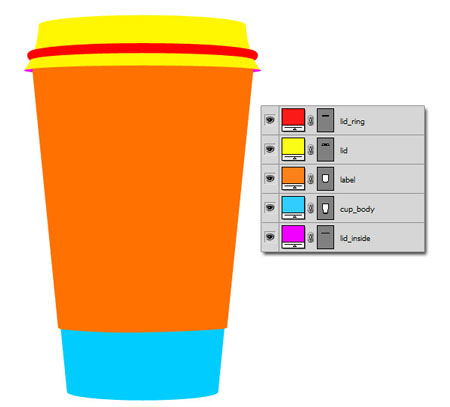
2 Шаг
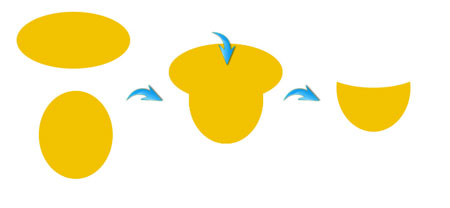
Здесь вы видите, какие части понадобятся для нашего стакана.

3 Шаг
Теперь вынесем пару направляющих посередине холста. Одну вертикальную направляющую вынесите на расстоянии 750px, а горизонтальную — на расстоянии 1100px.

4 Шаг

5 Шаг
Затем повторите те же самые шаги для создания формы этикетке.

6 Шаг
Крышка исполняется таким же образом. Единственное — имейте в виду, что при создании нижнего эллипса для крышки Ellipse Tool необходимо перевести в режим Subtract from Path Area (-).

7 Шаг

8 Шаг
Принцип создания кольца для крышки аналогичен тому, как создавалась форма стакана. Имейте только в виду, что нижний эллипс кольца должен совпадать по размеру с диаметром самой крышки. Назовите этот слой “lid_ring”.

9 Шаг
Теперь, когда у вас готовы все части для стакана, можно подогнать его размеры, чтобы высота стакана равнялась примерно 1100 px, а ширина — 650px. Убедитесь в том, что ваши слои расположены в том же порядке, в котором они показаны на иллюстрации ниже.

10 Шаг
Ну а теперь пришло время возвращать к жизни наши детали. Начнем со стакана. Создайте фигуру, чуть большую по размерам, чем стакан. Примените к ней градиентную заливку (Create New Fill or Adjustment Layer > Gradient…), как показано ниже, создайте новый слой поверх градиента и назовите его “gradient”. Затем, выделив оба слоя с градиентной заливкой и “gradient”, нажмите Ctrl + E для того, чтобы слить их в один.
Далее примените к слою Free Transform Tool (Ctrl + T) и измените его форму до такой, чтобы она соответствовала форме стакана. После этого нажмите Ctrl + Alt + G для перевода его в режим обтравочной маски (благодаря этому приему слой “обрежется” строго по слою со стаканом).

11 Шаг

12 Шаг
При нанесении градиента на крышку выполняйте все, что вы уже делали для стакана, но на этапе изменения ее формы, переключите инструмент Free Transform в режим Warp, чтобы сам градиент можно было исказить по форме крышки. Не забудьте создать новый слой и слить его вместе со слоем градиента перед преобразованием.

13 Шаг
Таким же путем, как мы создавали нижнюю полоску тени для стакана, создайте тень для крышки. Назовите этот слой “lid_bottom_shadow”.
Также нам нужно создать блик по верхнему краю крышки. Это делается точно так же, но обводится белой кистью вместо черной. Слой с бликом назовите “top_highlight”.

14 Шаг
Выполните двойной щелчок по слою “lid_ring” и задайте ему стиль Gradient Overlay, как показано ниже. Затем закройте меню стилей, нажав OK, и кликните по создавшемуся стилю правой кнопкой мыши, выбрав из выпавшего меню пункт “Create Layer”. Так вы получите свой стиль с градиентом на отдельном слое с названием “lid_ring’s Gradient Fill”.

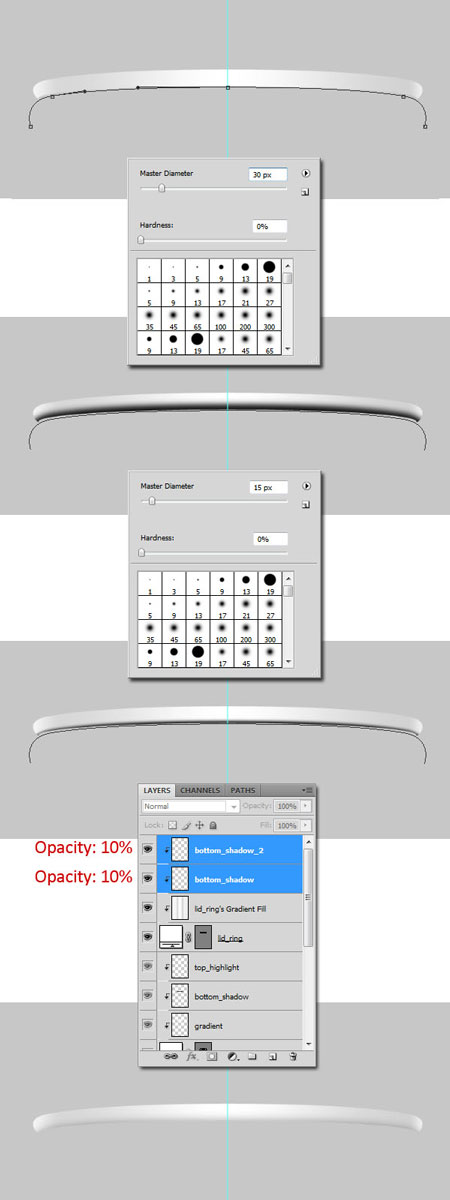
15 Шаг
Создайте путь при помощи Pen Tool, который повторял бы форму нижней части кольца крышки. Сделайте его немного отходящим от дуги по краям. Теперь создайте новый слой и назовите его “bottom_shadow”. После этого обведите путь большой мягкой черной кистью (используя Stroke). Затем создайте еще один слой и назовите его “bottom_shadow_2” и обведите путь немного меньшей по размеру кистью. Уменьшите Opacity обоих слоев до 10% и переведите их в режим обтравочной маски с использованием слоя “lid_ring”.

16 Шаг
Создайте путь, повторяющий форму нижней части кольца для крышки. Создайте новый слой поверх “top_highlight” и назовите его “lid_ring_bottom_shadow”. Наведите путь черной кистью и выполните Filter > Blur > Gaussian Blur с радиусом 6px. Спустите Opacity слоя в район 30%.
Дублируйте слой и смените его название на “lid_ring_top_shadow” и сдвиньте его вверх так, чтобы он появился поверх слоя с кольцом крышки, снизив затем его Opacity до 18%. В итоге преобразуйте их в слои с использованием обтравочной маски слоя с крышкой.

17 Шаг
Выполните двойной щелчок по слою “lid_inside” и примените к нему стиль Gradient Overlay.

18 Шаг
Что ж, пришло время заняться полоской тени от этикетки. Создайте путь по нижнему краю этикетки и новый слой поверх слоя “bottom_shadow” стакана с названием “label_bottom_shadow”. Выполните обвод (Stroke) пути черной кистью. Дублируйте слой и переименуйте его в “label_bottom_shadow_2” и понизьте Opacity слоя до 10%. Выделите первый слой и выполните Filter > Blur > Gaussian Blur с радиусом 10px. Понизьте его Opacity до 40%. Опять же, имейте в виду, что оба этих слоя должны находиться в режиме обтравочной маски по слою “cup_body”.

19 Шаг
Создайте два новых слоя поверх слоя с этикеткой и назовите их “gradient_left” и “gradient_right”. Переведите их в режим обтравочной маски по слою с этикеткой. При помощи Gradient Tool (G) поочередно нанесите градиенты на оба слоя, как показано на рисунке ниже. Смените режим наложения этих слоев на Multiply.

20 Шаг
Для того чтобы придать стакану более цилиндрическую форму, нанесем по обеим сторонам этикетки полоски бликов. Протяните два пути по обеим сторонам этикетки, создайте новый слой поверх слоев с градиентами и переключите его в режим обтравочной маски по слою “side_highlights”. Затем выполните обвод (Stroke) путей мягкой белой кистью и задайте слою режим наложения Soft Light.

21 Шаг
Далее. Крышка будет отбрасывать тень на этикетку, поэтому начнем с создания соответствующего пути при помощи Pen Tool (P), как показано ниже. Создайте новый слой поверх “side_highlights”, назовите его “lid_shadow” и задайте ему в качестве обтравочной маски этикетку.
Выполните обвод этого пути, немного размойте его (Filter > Blur) и выставьте режим наложения равным Multiply, понизив также Opacity до 25%.

22 Шаг
Повторите шаг 21, но применительно к новому слою с названием “lid_shadow_2”.

23 Шаг
Пришло время нанести на наш стакан подходящее изображение. Создайте путь, который был бы немного больше самой этикетки и на новом слое (Create new Fill or Adjustment Layer > Solid Color) залейте его любым цветом на свой выбор. Назовите слой “lable_print”. Теперь уменьшите Opacity этого слоя, чтобы можно было увидеть то, что делается под ним. Перенесите этот слой на палитре Layers так, чтобы он оказался прямо сверху слоя с этикеткой — так он сразу перейдет в режим обтравочной маски.
Кликните по нему правой кнопкой мыши и выберите пункт Convert to Smart Object. Теперь мы имеем возможность трансформировать весь слой целиком, но, выполнив клик правой кнопкой мыши и выбрав пункт Edit Content, можно всегда будет добраться до его содержимого и изменить его так, как это бы делалось и до конвертации в смарт объект.
Нажмите Ctrl + T для трансформирования слоя и переключитесь в режим Warp Mode. Постарайтесь добиться такого внешнего вида для слоя, как показано ниже на иллюстрации. Важно, чтобы и горизонтальные и вертикальные линии выглядели так, как на рисунке, иначе этикетка будет выглядеть неправдоподобно.

24 Шаг
Выполните клик правой кнопкой мыши по слою “label_print” и выберите Edit Content. Так перед вами откроется этот слой в новом окне. Здесь можно удалить слой с цветом и загрузить на его место какой-нибудь шаблон. Выполните File > Save — вы вынесите данный Smart Object в отдельный файл. После загрузки графики ваша чашка должна иметь примерно такой вид, как показано на иллюстрации.

25 Шаг
Перейдите обратно в окно с “label_print”. Текст, который будет на обертке, вы можете поместить куда угодно, но, чтобы работа получилась более реалистичной, не стоит его помещать прямо по центру чашки. Я решил нанести текст так, чтобы он как бы выходил из-за края этикетки.
Вы можете использовать совершенно любые надписи, а также подобрать любой фон, какой вам нравится, вплоть до однотонного цвета.

26 Шаг
Чтобы сделать текст более похожим на настоящую надпись на стакане, разнообразим оттенки его заливки. Начните с создания нового слоя поверх основного текста, назовите его “gradient”. При помощи Gradient Tool (G) растяните черный градиент от левого края документа к самой его середине. Задайте этому слою режим обтравочной маски по слою с текстом и снизьте его Opacity до 28%.
Затем создайте еще один слой поверх только что созданного градиента и назовите его “highlight”. При помощи инструмента Gradient Tool (G) растяните узкую полоску белого градиента с левой стороны. Также переведите ее в режим обтравочной маски, по слою с текстом.
То же самое осталось проделать с мелкой надписью с названием сайта.

27 Шаг
Создайте новый слой поверх слоя с фоновым рисунком и назовите его “highlight”. При помощи большой мягкой кисти (Brush Tool, B) белого цвета проведите посередине холста полосу. Смените Opacity слоя на 15%.
Дублируйте слой и добавьте к нему маску. В режиме маски растяните по холсту градиент от черного к белому, идущий от нижнего края к центру документа. Так вы получите эффект плавного растворения слоя к низу рисунка. Опустите Opacity этого слоя до 20%.
Сохраните и закройте этот документ (в данном случае это смарт-объект “label_print”) — можно считать, что с этикеткой мы закончили.

28 Шаг
Боковые блики для такой этикетки оказываются слишком тусклыми, поэтому давайте сменим режим наложения слоя “side_highlights” на Screen и сведем его Opacity на 70%.

29 Шаг
Чтобы создать видимость того, что стакан у нас на чем-то стоит, нужно применить тень.
Перейдите на основной слой со стаканом и скопируйте его нижнюю часть. Создайте новый слой Fill с только что скопированной фигурой и назовите его “shadow”. Поместите его поверх слоя с фоном и выполните Filter > Blur > Motion Blur, применив размывку с радиусом 225px. Затем размойте слой еще раз, только с применением Gaussian Blur (6px).
Дублируйте слой и вытяните оригинал на ширину 120%, понизив также его Opacity до 20%. Уменьшите также и ширину дубля до 80%, опустив его Opacity до 60%.

30 Шаг
Выберите все слои за исключением фонового и нажмите Ctrl + G, чтобы перенести их в отдельную группу. Назовите группу “Cup”. Дублируйте группу “Cup” и нажмите Ctrl + E, чтобы слить ее в один слой. Затем уменьшите дубль примерно до 60% от оригинала и поместите его на задний план, слева от основного стакана.
Для того, чтобы наш рисунок выглядел интереснее, создадим иллюзию фотографии с очень коротким фокусом. Для этого размойте дубль стакана, выполнив Filter > Blur > Lens Blur с радиусом 21px. Дублируйте этот размытый слой и передвиньте его также и на другую сторону — справа от основного.

31 Шаг
Теперь добавим деталей к нашему изображению: будем рисовать мешалку.

32 Шаг
Чтобы придать зернистости чуть большей глубины, дублируйте слой “grains”, переименуйте дубль в “highlights” и инвертируйте его (Ctrl + I). Далее нажмите Ctrl + L и смените уровни где-то на 75-1.0-140. После этого смените режим наложения слоя на Screen и опустите Opacity до 50%. Поместите слой под слой с зернами и сдвиньте на один пиксель вниз и на один вправо.
Выделите все получившиеся слои и переведите их в режим обтравочной маски под слой с мешалкой.

33 Шаг
Нанесите на мешалку какую-нибудь надпись, или фигурку и примените к ней стили, показанные на рисунке ниже.
Сохраните и закройте Smart Object с мешалкой.

34 Шаг
Выполните Ctrl + клик по иконке с мешалкой, чтобы получить по ней выделение. Создайте новый слой под слоем с ней и залейте выделенную область черным цветом. Дублируйте этот слой и назовите оба получившихся слоя “stirrer_side” и “stirrer_shadow”, который должен быть нижним из них.
Далее нажмите Ctrl + T, чтобы трансформировать оба слоя и передвинуть их чуть вниз для придания мешалки толщины. Также может понадобиться немного исказить тень для того, чтобы сделать дальний ее конец чуть тоньше.
Перейдите на слой “stirrer_side” и при помощи черной кисти с Hardness 100% дорисуйте недостающие края так, чтобы они касались верхней части мешалки. Далее выполните двойной щелчок по слою для вызова меню стилей и задайте ему стиль Color Overlay. Закройте меню и клините по созданном стилю правой кнопкой мыши, выбрав пункт Create Layer, чтобы получить стиль отдельным слоем.
Создайте новый слой поверх слоя “stirrer_ side” и назовите его “highlights”, переведя его в режим обтравочной маски по слою “stirrer_side”. Затем при помощи мягкой белой кисти нарисуйте какой-нибудь яркий засвет на мешалке — просто внесите некое разнообразие в цвет. Смените режим наложения на Overlay для этого слоя.

35 Шаг
Чтобы нанести на мешалку немного света, создайте новый слой поверх ее основного слоя и выставьте его в режим обтравочной маски по нему (как показано ниже на рисунке). Затем переключитесь на большую (>1000px) белую кисть (Brush Tool, B) и поставьте посередине мешалки кляксу с помощью нее. Далее понизьте Opacity слоя до 58% и смените режим наложения на Screen.
Теперь дублируйте этот слой с пятном света и положите его под оригинал. Смените режим наложения копии на Overlay и сведите Opacity до 20%. Затем сместите это световое пятно чуть ближе к левому краю мешалки.
Чтобы добавить еще немного отсветов, примените к слою мешалки стиль Bevel and Emboss — задайте параметры тени (shadow) так, словно это блики и получите соответствующую картину по всей длине контура палочки.

36 Шаг
Выберите слой “stirrer_shadow” и примените к нему размывки Motion Blur и Gaussian Blur, чтобы тень выглядела корректно.

37 Шаг
Теперь вынесите еще одну направляющую, которая послужит горизонтом для нашего изображения. Создайте новый слой поверх фонового и назовите его “highlight” и поместите в его центр большой радиальный градиент от белого к прозрачному.
Дублируйте слой и переименуйте оба слоя — оригинал и дубль в “highlight_bottom” и “highlight_top” соответственно. Затем примените к слоям маску, как показано на рисунке ниже, чтобы каждый слой отвечал за свою часть изображения. Задайте также им Opacity, как показано на иллюстрации.

38 Шаг
Создайте новый слой Solid Color черного цвета поверх двух слоев, о которых шла речь на предыдущем шаге и примените к нему маску, как показано на рисунке. Назовите слой “low_light” и опустите его Opacity до 30%.

Заключение
В конце я предлагаю нанести завершающие штрихи, добавив изображению рамку и немного текста. Также можно прилепить какой-нибудь шильдик в верхний правый угол постера. Все! Можете наслаждаться результатами!







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
В этом уроке фотошопа я научу вас как можно нарисовать с нуля выглядящий реалистично стакан с соком манго, используя только базовые инструменты фотошопа и эффекты слоев.
Давайте начнем!
Окончательный результат:

Создайте новый документ с размером 800х1000 пикселей с белым фоном и назовите его "Glass".

Создание эскиза:
Эскиз стакана создаем с помощью инструментов "Овальная область" (Elliptical Marque Tool) и "Перо" (Pen Tool). Эскиз обрисовывайте карандашом толщиной 3 пикселя.

Залейте фон цветом 467281.
Создайте новый слой "Top Edge 1". Установите ddded8, как цвет переднего фона. Выберите инструмент "Кисть" (Brush Tool), установите ее размер 15, жесткость - 100. Выберите инструмент "Перо" (Pen Tool) и нарисуйте линию, как показано на рисунке.

Инструмент "Преобразовать точку" (Convert Point Tool) все еще выбран, поэтому просто делаем правый клик и выбираем команду "Обводка" с флажком напротив "Имитировать нажатие".

Дублируем слой “top Edge 1”, и располагаем новый слой под слоем “Top Edge 1” , нажимаем Ctrl+U и ставим "Яркость" (Lightness) в значение -40.

Чуть-чуть сдвигаем новый слой на несколько пикселей ниже, чтобы получить результат, как на картинке ниже

Снова копируем слой "top Edge 1", и переименовываем его в "top Edge 3", затем копируем слой "top edge 1 copy" и переименуйте его в "Top Edge 4". Выберите оба новых слоя зайдите в "Редактировать - Трансформация - Отразить по вертикали" (Edit - Transform – Flip Vertical).

Теперь у нас должны получится четыре слоя с краями в порядке, как показано на картинке ниже:

Выберите все эти четыре слоя и объедините их. Назовите объединенный слой "Top Edge".

Создайте новый слой "Top side edge", выберите жесткую кисть размером 7 пикселей, нарисуйте линию инструментом "Перо" (Pen Tool), как показано на рисунке и обведите ее черным цветом, используя "Обрисовку" с флажком напротив "Имитировать нажатие".

Сделайте копию слоя "top side edge", отразите его по горизонтали, как делали это в шаге 7. Затем расположите этот слой на левой стороне стакана.

Создайте новый слой "Juice", нарисуйте форму с помощью инструмента "Перо" (Pen Tool) и залейте цветом eadd64.

Выберите слой "Juice" и примените на нем наложение градиента "Слой - Стиль слой - Наложение градиента" (Layer – Layer Style – Gradient Overlay) и установите параметры, как на рисунке ниже.

Кликните по градиенту и установите три цвета градиента: e7cc72, d5b037 и af7a1e.

Создайте новый слой и назовите его "Juice top", нарисуйте овал инструментом "Овальная область" (Elliptical Marquee Tool) и залейте его цветом eadd64.

Сделайте правый клик на слое "Juice", выберите команду "копировать стиль слоя" (Copy Layer Style), выберите слой "juice top", кликните по нему правой кнопкой мыши и выберите команду "вставить стиль слоя" (Paste Layer Style).

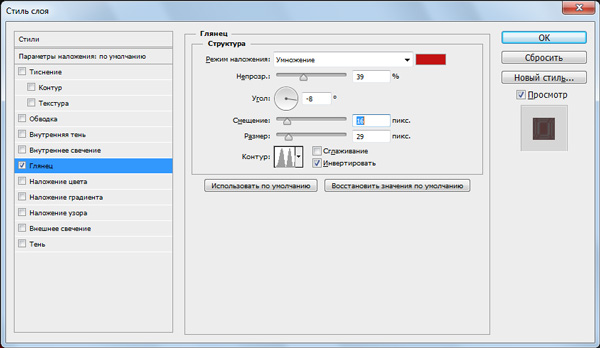
Добавьте стиль слоя "Глянец" (Satin) для слоя "Juice top", как показано на картинке. И установите цвет для эффекта глянца c99f2c.

Создайте новый слой "Bottom", нарисуйте форму инструментом "Перо" (Pen Tool) и залейте ее белым цветом. Уменьшите непрозрачность до 14%.

Создайте новый слой и назовите его "Bottom highlight", нарисуйте форму инструментом "Лассо" (Lasso Tool) и залейте ее белым цветом.

Примените фильтр - "размытие" (Blur) для слоя "bottom highlight" с радиусом равным 50 и углом -8.

Продублируйте слой "bottom highlight", нажмите Ctrl+T для того, чтобы зайти в свободную трансформацию, измените размер блика, немного поверните его и перетяните на левую сторону стакана.

Создайте новый слой, назовите его "Bottom Edge Highlight", возьмите жесткую кисть шириной 5 пикселей, выберите инструмент "Перо", создайте линию светового блика и обведите ее с флажком напротив опции "имитировать давление".

Как видите, стакан делается очень быстро, если использовать слои.

Создайте новый слой и назовите его "soft highlight". С помощью инструмента "Овальная область" (Elliptical Marquee Tool), создайте блик, как видите на картинке ниже, и залейте его белым цветом.

Примените "Фильтр - Размытие - Размытие по Гауссу" (Filter – Blur – Gaussian Blur) с радиусом 20. Уменьшите непрозрачность слоя до 80%.

Создайте новый слой "Hard Highlights",
1. Установите цвет переднего плана - белый, заднего - черный.
2. Выберите инструмент "Градиент" (Gradient Tool).
3. Выберите градиент "белый на прозрачный"
4. Убедитесь, что выбран линейный градиент.
5. Зажмите левую кнопку мыши и растяните градиент от верха стакана до низу.

Скопируйте слой "Hard Highlights", зайдите в "Редактировать - Трансформация - Отразить по горизонтали", расположите оба блика как показано на рисунке.
Выберите оба слоя "Hard Highlights", кликните правой кнопкой и выберите команду "Объединить слои" (Merge Layers).

Теперь измените параметры наложения объединенного слоя на "Перекрытие" (Overlay) и уменьшите непрозрачность до 49%. Примените "Фильтр - Размытие - Размытие по Гауссу" с радиусом 3 пикселя.

Отключите слой с формой стакана, который мы делали в самом начале. Создайте новый слой и назовите его "Outline". Создайте линию как на рисунке ниже с помощью инструмента "Перо" и обрисуйте ее белым цветом (жесткая кисть, размер 2 пикселя). Убедитесь, что флажок напротив "имитировать давление" не стоит.

Скопируйте слой "Outline", зайдите в "Редактировать - Трансформация - Отразить горизонтально" и поставьте линию на правую сторону стакана.

Объедините оба слоя и установите непрозрачность на 20%.

На этом шагу мы добавим последнюю деталь к нашему стакану. Создайте новый слой и назовите его "Black Highligh", нарисуйте линию, как на рисунке ниже и обрисуйте ее черным цветом (Размер кисти 10 пикселей, жесткость - 50%). Измените параметры наложения слоя на "Умножение" (Multiply) и уменьшите непрозрачность до 25%.

Закрасьте фоновый слой двумя цветами (384e6d и 516d51) с помощью инструмента "Прямоугольная область" (Rectangular Marquee Tool).

Наконец создайте новый слой над фоновым и назовите его "Shadow", нарисуйте тень как показано на картинке. Теперь измените параметры наложения слоя на "Умножение", непрозрачность установите в значение 30%.

Вот мой результат с первой попытки.
Второй раз создавался специально для этого урока.
Удачи.
Читайте также:

