Как нарисовать ураган в фотошопе
Обновлено: 07.07.2024
Как создать эффекты огня, взрыва, ледяных шипов и летящих пил.
Создание визуальных эффектов — это тонкая работа: разработчик должен сделать их правдоподобными, понятными и впечатляющими.
DTF поговорил с ведущим художником по 3D и эффектам из студии Highcore Games Владимиром Тихановым и выяснил, какие принципы должны лежать в основе визуальных эффектов.
Художник подробно описал процесс создания нескольких анимаций для Tanks A Lot! — он рассказал про огнемёт, огненную стену, ледяные шипы, взрыв и циркулярные пилы. Если вы хотите воссоздать эти эффекты в Unity, то можете использовать этот текст в качестве туториала.
Визуальные эффекты, про которые пойдёт речь в этом текстеВсе эффекты в игре должны соответствовать нескольким ключевым правилам.
С визуальной точки зрения эффекты не должны быть слишком сложными — следите за тем, чтобы их форма и цвет были лаконичными. Также учитывайте, что они должны легко читаться на экране любого мобильного устройства. Постарайтесь избавиться от любого визуального шума — сразу выделите в эффекте главное и делайте упор на этом.
Избегайте слишком резких переходов, появлений и исчезновений. Используйте 12 принципов анимации, особенно «смягчение начала и завершения движения» (slow in & slow out), «расчёт времени» (Timing), «преувеличение и утрирование» (Exaggeration). Это хорошо сказывается на динамике эффекта, делает его более выразительным и убедительным.
Силуэты спрайтов должны быть максимально простыми. Это нужно, чтобы общая композиция выглядела стилизованно, а форма легко читалась даже на небольшом экране. Один и тот же спрайт можно многократно использовать в разных эффектах, поэтому его цвет лучше настраивать в Particle System. Также постарайтесь не использовать более двух цветов.
В дизайне эффектов отдавайте предпочтение крупным и средним формам — мелкие можно использовать в качестве акцентов. Например, эффект выстрела может состоять из крупной формы вспышки со свечением, двух-трёх клубов дыма среднего размера и пяти-шести маленьких искр.
Когда вы вносите правки в эффект, ориентируйтесь на динамику самой игры и на объекты, с которыми он связан. Также следите, как он выглядит через игровую камеру.
Теперь затронем техническую сторону. В Highcore Games все эффекты создаются при помощи Particle System в Unity — стандартных средств почти всегда достаточно. Кастомные шейдеры используйте с осторожностью — только если это действительно нужно для решения задачи. Код в таких ситуациях лучше писать собственноручно, чтобы отсечь всё лишнее.
Инструменты для создания шейдеров хорошо подходят для прототипирования. Но полученный результат может привести к проблемам на разных устройствах и падению fps в игре. Поэтому применять такие шейдеры стоит только после оптимизации и существенной переработки.
Обычно в Highcore Games используют три шейдера для эффектов: Mobile Additive, Mobile Alpha Blended и Unlit Shader для мешей с текстурой.
Чем больше материалов используется, тем больше draw-calls и тем меньше fps в игре. Поэтому постарайтесь ограничиться тремя материалами для каждого типа шейдеров. Все спрайты и текстуры для эффектов храните в отдельном атласе. Чтобы выбрать нужный спрайт, используйте блок Texture Sheet Animation как показано в примере ниже.
Также художники из Highcore Games стараются не делать слишком много систем частиц. Их количество сильно зависит от конкретного эффекта: если это выстрел или попадание, то достаточно двух-трёх, если это летящий проджектайл, то можно применить от двух до четырёх, а взрыв может состоять из четырёх-пяти. Каждая система занимает определённое количество оперативной памяти устройства. Это касается даже тех систем, в которых ничего не происходит.
Когда эффект готов, разработчики выделяют в нём критически важные системы, а остальное отключают для low-end устройств — для этого есть специальный скрипт.
У огнемёта есть две ключевые атаки, для каждой из которых нужен отдельный эффект:
- обычная атака — струя пламени из ствола орудия;
- дополнительная атака — стена огня, которая наносит урон по области.
Первый шаг при создании эффекта — собрать и исследовать референсы, чтобы понять, как он должен выглядеть. Вы можете искать референсы, например, на Pinterest (вот пример поиска для огнемёта).
Затем нарисуйте скетч. Набросок должен быть простым и грубым, но при этом передавать суть задумки. Это черновой вариант, поэтому используйте только упрощённые формы для изображения объектов. И не тратьте слишком много времени на проработку наброска. Постарайтесь сделать так, чтобы на эту задачу у вас уходило не более 20 минут.
Следующий важный шаг — рисование частиц (спрайтов), из которых будет состоять эффект. Проще всего нарисовать их в Photoshop. Для эффекта огнемёта понадобится три вида частиц. Первые нужны для создания следа дыма. В реальности дым состоит из частиц, появившихся в результате горения, и пара, поэтому его поведение и физическая природа очень похожи на газообразное вещество.
Чтобы дым в игре был правдоподобным, разработчики использовали только закруглённые формы без углов и резких переходов. В результате частицы дыма похожи на неровный четырёхлистник.
Если вы не знаете, как должны выглядеть подобные частицы, можно поискать вдохновение на сайте Adobe Stock (вот пример поиска).
Второй тип частиц — огонь. В реальности он ассоциируется с остроконечными всполохами. Однако в этом случае эффект выглядит лучше, если все частицы имеют похожую форму — это позволяет добиться единства и цельности всех элементов композиции.
Чтобы сделать их больше похожими на огонь, художники подобрали подходящие цвета и разукрасили спрайты. Также они добавили небольшой жёлтый блик внутри частицы, чтобы создать эффект огненных всполохов.
Третий тип частиц нужен для создания ореола свечения, который характерен для огня. Спрайт — обычный круговой градиент белого, который становится прозрачным по краям. По словам Тиханова, при правильном масштабе и аддитивном шейдере это выглядит не хуже эффектов пост-процессинга, которые слишком ресурсозатратны для мобильных устройств.
Когда спрайты нарисованы, разработчики собирают их в атлас, который используется в Unity. В своей работе стоит использовать атласинг текстур для эффектов, потому что у такого подхода есть несколько больших преимуществ:
- оптимизация — вместо множества текстур у вас остаётся одна для всех эффектов, кроме тех, для которых используется покадровая анимация. Это существенно сокращает размер билда;
- это позволяет удобно редактировать текстуры и следить за тем, чтобы они соответствовали стилю проекта;
- можно использовать ограниченное число материалов, что важно для поддержания высокой производительности рендеринга.
Атласы удобно собирать в Substance Designer: там можно легко определить размер атласа и количество ячеек для будущих спрайтов. Всё зависит от проекта, но обычно хватает 2048 пикселей и 12х12 ячеек: в такой атлас можно поместить 144 текстуры — этого должно хватить для мобильного проекта. Также для Substance Designer есть бесплатный плагин, который позволяет легко управлять атласом.
Узнайте, как создать сюрреалистичную сцену бури при помощи Photoshop. В этом уроке вы узнаете, как создать таинственный пейзаж с надвигающейся бурей. Основная техника здесь – смешивание, а также различные трюки, чтобы сделать сцену более реалистичной и правдоподобной. По мере прохождения урока вы узнаете несколько техник, которые помогут стать лучше в работе с фотоманипуляциями.
Важно: Урок средней сложности. Для выполнения урока потребуется Photoshop CS3 или новее.

1. Подготавливаем фон
Шаг 1
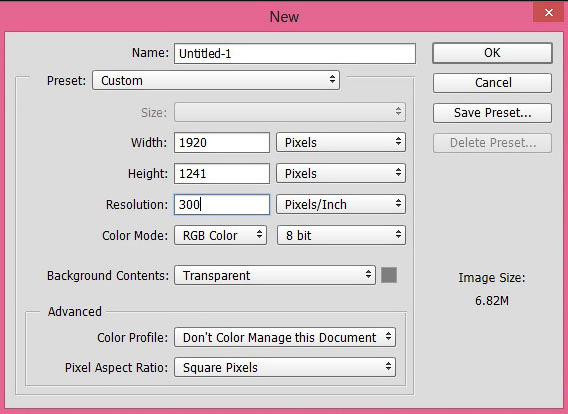
Создайте новый документ, перейдя в меню Файл > Новый (File > New), а затем введите следующие настройки или используйте свои собственные.

Шаг 2
Вставьте фотографию дороги в основной документ, выбрав Файл > Поместить (File > Place), затем расположите ее в центре.

2. Добавляем небо, сделав сцену темной и штормовой
Шаг 1
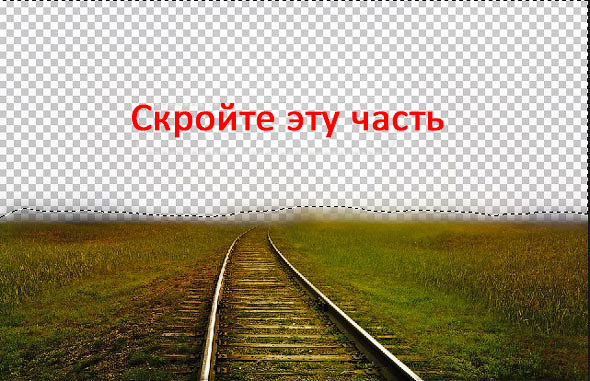
Включите Маску слоя (Layer Mask) для дороги, перейдя в меню Слой > Слой-маска > Показать все (Layer > Layer Mask > Reveal All). Выберите Кисть (Brush Tool) установите ее непрозрачность (Opacity) и нажим (Flow) на 30%. Теперь скройте верхний участок дороги, закрасив маску слоя мягкой черной кистью.


Поместите небо 1 в основном документе. Используйте инструмент Перемещение (Move Tool), чтобы перетянуть его под слой с дорогой.

Шаг 2
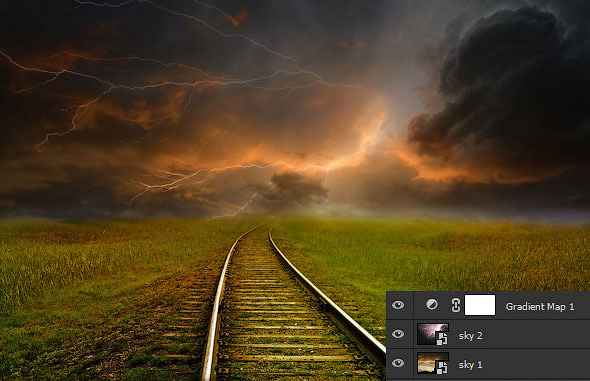
Теперь добавьте в наш документ небо 2, расположите его между двумя существующими слоями.

Установите Режим наложения (Blend Mode) слоя с грозовым небом на Свечение (Luminosity), сократите Непрозрачность (Opacity) до 50%.

Шаг 3

Установите режим наложения на Мягкий свет (Soft Light).

Шаг 4
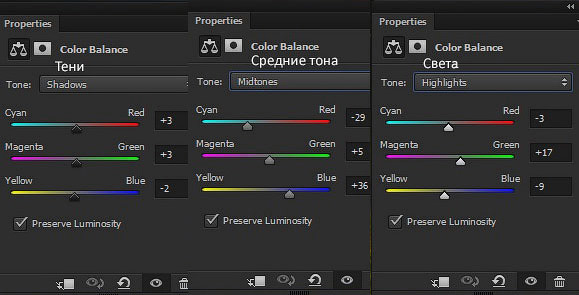
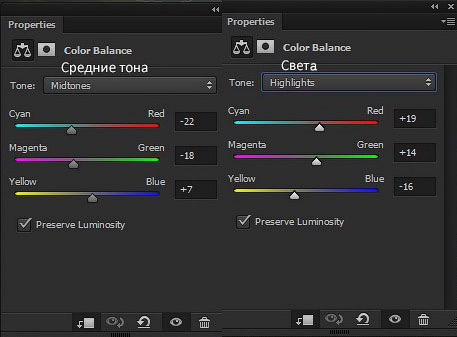
Создайте Цветовой баланс (Color Balance), добавив небу больше цвета. Установите следующие настройки:


Шаг 5
Снова создайте Карту градиента (Gradient Map). На этот раз укажите такие настройки:

Установите режим наложения Цвет (Color), сократите Непрозрачность (Opacity) до 30%.

Шаг 6
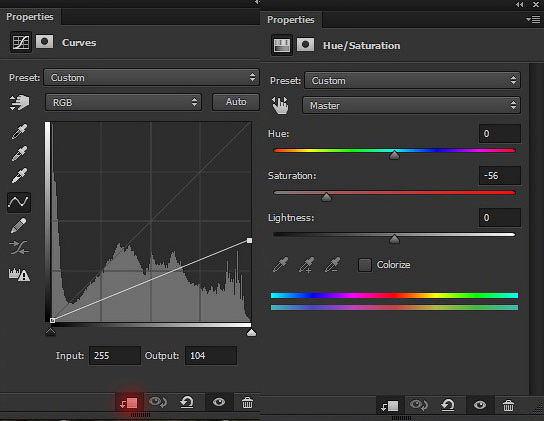
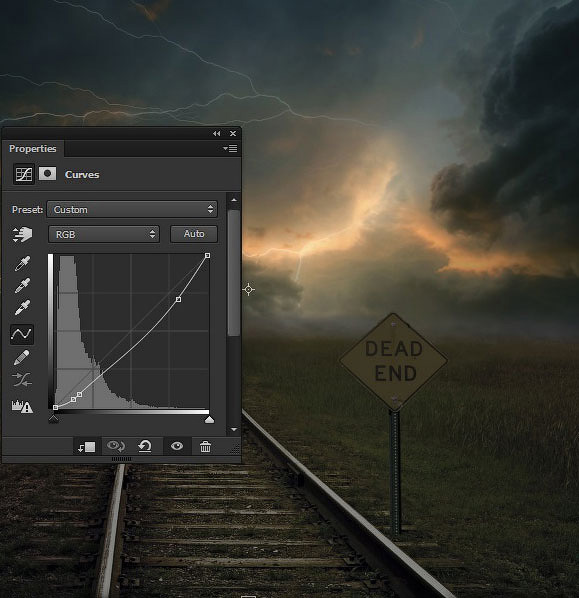
Теперь выделите слой с дорогой, создайте корректирующий слой Кривые (Curves), сократив яркость дороги, а также добавьте Цветовой тон/насыщенность (Hue/Saturation), чтобы уменьшить насыщенность. Не забудьте отсечь (кнопка, выделенная красным на скриншоте) эти коррекции, чтобы они воздействовали только на дорогу.

Установите непрозрачность Кривых (Curves) на 80%. Вот результаты:

Шаг 7
Продолжим окрашивание при помощи Цветового баланса (Color Balance). Введите следующие параметры:


Шаг 8
Чтобы создать фокус в середине фона, давайте сделаем центральную секцию ярче. Для этого создайте новый слой, нажав Ctrl + Alt + Shift + N. Заполните его черным цветом при помощи Alt + Backspace (убедитесь, что фоновый цвет черный. Его можно установить при помощи клавиши D на клавиатуре). Выберите белый, затем при помощи мягкой кисти с непрозрачностью и нажимом 70% закрасьте середину.

Установите режим наложения на Мягкий свет (Soft Light), сократите Непрозрачность (Opacity) до 30%.

3. Добавляем знак «Дороги нет»
Шаг 1
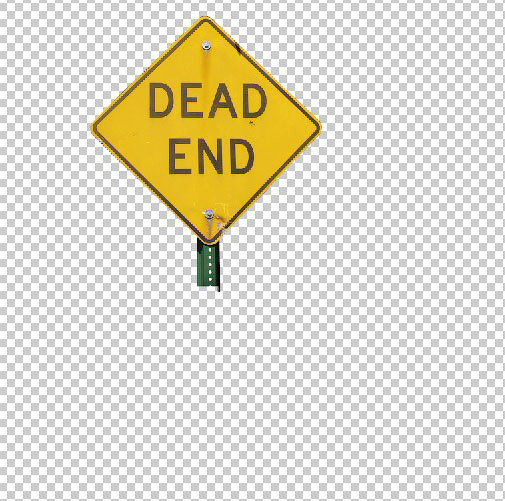
Откройте фотографию дорожного знака и удалите фон при помощи инструментов выделения.


Теперь вставьте знак в основной документ и поместите его слева или справа от дороги.

Шаг 2
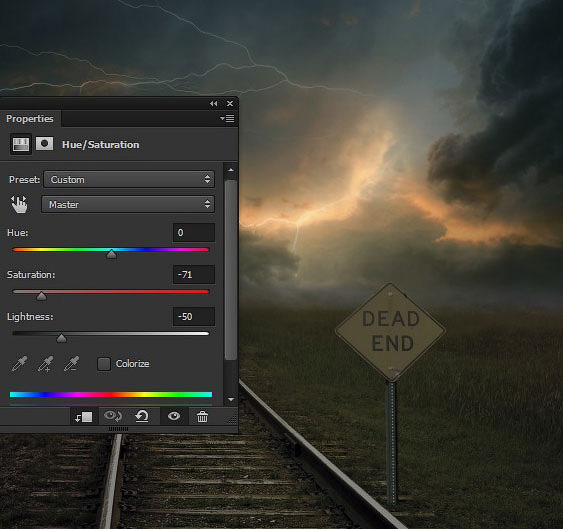
Я использовал корректирующий слой Цветовой тон/насыщенность (Hue/Saturation), сократив насыщенность и яркость знака.

Шаг 3
Добавьте Кривые (Curves), еще больше сократив яркость.

Кажется, у знака нет тени, поэтому давайте создадим под ним новый слой. Используйте мягкую круглую кисть черного цвета для рисования тени. Посмотрите на скриншот ниже, если вам нужен пример.

Шаг 4
Выделите все слои, которые относятся к знаку (включая корректирующие и тень), а затем дублируйте их, нажав Ctrl + J. Теперь активируйте инструмент Трансформация (Transform Tool) при помощи Ctrl + T. Уменьшите знак и сместите его немного дальше от предыдущего.

Шаг 5
Дублируйте знак еще раз и переместите дальше.

4. Финальные коррекции
Шаг 1
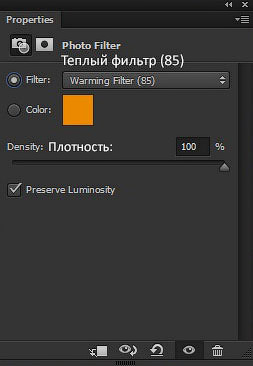
Пришло время для финальных коррекций. Добавьте Фотофильтр (Photo Filter), сделав общую сцену немного теплее. Не забудьте поместить корректирующий слой над всеми остальными.

Сократите Непрозрачность (Opacity) до 56%. Результат:

Шаг 2
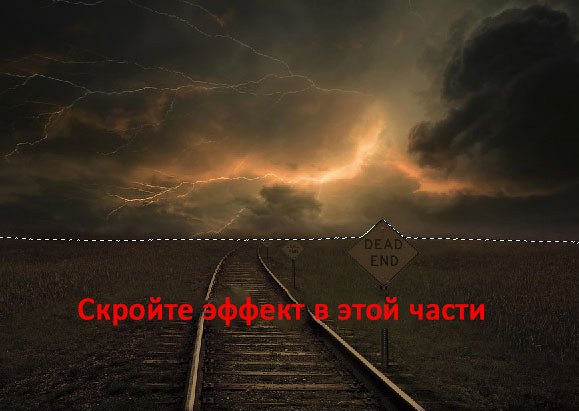
Скройте эффект Фотофильтра на дороге и знаках. Используйте мягкую круглую кисть черного цвета, чтобы убрать применение эффекта в выделенной зоне.

Результаты после применения этого эффекта:

Шаг 3
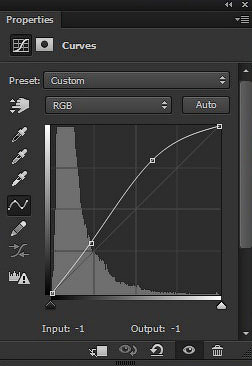
Создайте корректирующий слой Кривые (Curves), усилив яркость общей сцены (в основном, ее светлых участков).

Сократите Непрозрачность (Opacity) до 50%. Результат:

Шаг 4
Теперь осталось только добавить Цветовой баланс (Color Balance), закрасив пейзаж.

Так выглядит финальный результат:

Выводы
Спасибо, что прошли этот урок, и я надеюсь, сегодня вы открыли для себя что-то новое. Если у вас остались вопросы относительно урока, дайте знать в комментариях – я постараюсь помочь!
Маскировка дома и ландшафта Я сделал двойной щелчок на фоновом слое "Background" и кликнув "ОК", превратил его в обыкновенный слой. Затем я создал новую маску слоя (См. Сноску 1), сделав небо и ветви деревьев прозрачными. Выделяя объекты из фона, я обычно предпочитаю красить их непосредственно по маске, а не использовать инструмент лассо: "Lasso" . Я чувствую, что это дает мне больше контроля над твердостью или мягкостью краев и формы маски.

На нашем изображении все еще остаются ветви дерева, накладывающиеся на дом, которые мне очень мешают. Поэтому я изменил масштаб изображения на очень крупный и использовал инструмент клонирования "Clone Stamp" (См. Сноску 2), чтобы удалить ветви. В областях, имеющих много мелких и контрастных деталей, таких как черепица, на крыше, я использовал жесткую кисть инструмента "Clone Stamp". Я считаю, что мягкая кисть нереалистично смягчает детали по краям клонированной области. Для большей реалистичности, клонируйте области, имеющие одинаковые яркость и цвет, а также избегайте повторений, выбирая различные области с черепицей.

Часть 4: Раскрашивание дома Затем, я захотел раскрасить неповрежденные части дома, чтобы он выглядел жилым. Чтобы сделать это, я создал три новых слоя заливки или настройки - "Create new fill or adjustment layer"> "Color Balance" (См. Сноску 3) выше слоя с домом: один для стен, один для отделки и один для черепицы (См. Figure 1). Для каждого слоя я произвел коррекцию цветов, что в целом затронуло весь дом и двор. Затем я выбрал маску слоя и заполнил ее черным цветом, чтобы скрыть эффект раскраски. После этого я красил по маске белым цветом те области, в которых надо было вернуть цвет. Чтобы сделать раскраску реалистичной, я придал нужный оттенок теням под сводами крыши, даже притом, что там достаточно трудно уловить какой либо цвет. но мне действительно пришлось изменить его, чтобы он соответствовал новому цвету стен, отражаясь от них. После раскраски маски слоя, я точно настроил общий баланс цвета "Color Balance", чтобы все выглядело реалистично и привлекательно.

Применение "Color Balance" может придать предметам глянцевый вид, если вы примените значительные изменения параметров для получения нужного цвета. Если это случилось, вы можете попробовать добавить дополнительные цвета (См. Сноску 4) или другие основные цвета (См. Сноску 5) к теням, чтобы нейтрализовать их немного. Поскольку я действительно переборщил с красным цветом в "Midtones" для стен дома, я добавил немного зеленого цвета в "Shadows", затемняя структуру древесины - придавая, таким образом, некоторую глубину и снимая насыщенность цвета, чтобы вид был достаточно реалистичным.

Часть 5: Добавление штормового неба У меня была цифровая фотография грозовых облаков, которую я мог использовать в своей работе, что сэкономило мне массу времени и нервов, необходимых для поисков в Google (я обнаружил, что хорошие фотографии с высоким разрешением настойчиво обращали внимание на свои авторские права). Хотя, после изменений в этом изображении, было бы почти невозможно сказать, что оно похоже на оригинал.

Я поместил изображение облаков за слоем дома и подогнал по масштабу. Облака были слишком светлыми (См. Progressive 4), поэтому я добавил к ним слой заливки и настройки: "Create new fill or adjustment layers"> "Curve…", (См. Сноску 6), чтобы затемнить их. Мое личное наблюдение показывает, что большинство людей предпочитают использовать Уровни ("Levels…"), а не Кривые ("Curves…") и это действительно прекрасно работает с основными параметрами ярче/темнее или свет/тень. Мне гораздо удобнее работать с "Кривыми", потому что они могут дать тонкую настройку таких вещей, которые "Уровни" дать не могут.

Удерживая нажатой клавишу Alt, кликая курсором по облакам и перемещая его, вы можете увидеть кружочек, перемещающийся по кривой (См. Figure 3). Я хотел затемнить и увеличить контраст в этой точке кривой. Таким образом, я добавил еще две точки, ограничивая область кружочка. (Ориентируясь по изображению моего диалогового окна кривых, поставьте точку влево вниз - это будет регулировка яркости, и точку вправо вверх - это будет тень. По умолчанию, шкалы кривых RGB выставлены противоположно - от темного к светлому. Чтобы изменить ориентацию, кликните мышкой на градиентной полоске под окном кривых. См. Figure 4.) Чтобы затемнить облака, я двигал верхнюю правую точку вверх. Также я опустил вниз левую нижнюю точку, но совсем немного (См. Figure 3). в результате мы получаем довольно крутую кривую, которая позволила нам добавить контраста облакам и в дополнение немого затемнить их.

Часть 6: Добавление ветра и дождя Чтобы добавить иллюзию дождя, я создал новый слой, разместил его выше слоя дома и неба, и применил к нему фильтр "Filter"> "Render"> "Clouds" (Удостоверьтесь, что цвета переднего и заднего планов выставлены по умолчанию в черный и белый, чтобы мы смогли получить контрастный серый узор). Затем к этому слою применяем фильтр "Filter">"Noise"> "Add Noise. ", устанавливая параметры: "Amount" - 30%, Gaussian, Monochromatic.

От левого верхнего угла выделяем инструментом "Rectangular Marquee" маленький прямоугольник, примерно 1/4 или меньшую часть всего изображения. Затем, нажимая Ctrl+T, переходим в режим свободной трансформации ("Edit"> "Free Transform"). Тянем правый нижний угол выделенного прямоугольника в правый нижний угол холста, растягивая его на весь слой по размеру изображения и получая, таким образом, крупную зернистую поверхность. Применяем фильтр "Filter"> "Blur"> "Motion Blur". Я не вспомню сейчас точные параметры фильтра, но я устанавливал угол так, чтобы дождь был почти горизонтален, поэтому полосы дождя были довольно длинными (См. Figure 5). И, наконец, я установил слой в режим "Overlay" (См. Сноску 7), снизив непрозрачность до 64%.

Часть 7: Затемнение переднего плана Дом и пейзаж выглядели слишком светло, поэтому я добавил слой настройки выше слоя с домом, чтобы затемнить его и удалить контраст: "Create new fill or adjustment layers"> "Curve…". Я удостоверился, что корректирующий слой сгруппирован со слоем дома, не затрагивая таким образом небо. Перемещая левую конечную точку кривой почти на половину вверх, я затемнил изображение и убрал контраст. Я добавил еще одну точку на середине кривой, чуть приподняв ее, чтобы вернуть немного контраста дому и сделать тени еще более темными (См. Figure 6).


Часть 8: Затемнение горизонта На этом этапе горизонт выглядел все еще слишком светлым и ясным для штормового неба. Поэтому я добавил новый слой между слоем неба и его корректирующим слоем. Установил режим нового слоя в "Multiply" (См. Сноску 8) и 100%-ую непрозрачность. Затем, используя пипетку: "Eyedropper Tool" , я взял образец цвета из наиболее темного участка облаков. Далее, взяв большую кисть с очень мягкими краями и установив ее в режим низкой непрозрачности - примерно в 10 %, я начал красить небо от легких мазков, все более и более интенсивно затемняя к горизонту (См. Progressive 8).

Я также добавил еще один слой между домом и его корректирующим слоем, выставил в режим "Multiply" и 100%-ую непрозрачность, взял пипеткой темный участок поля и, используя ту же технику, затемнил прерию уходящую к горизонту (См. Progressive 9).

Используя слой в режиме "Multiply" для затемнения части изображения, убедитесь, что вы окрашиваете цветом более темным, более нейтральным, чем тот, по которому вы рисуете, иначе результат не будет выглядеть естественным. В случае необходимости, используйте пипетку, чтобы взять образец цвета. Потом кликните по иконке переднего плана и в открывшейся палитре цветов перетащите кружочек ниже и левее к более темной и нейтральной области палитры (См. Figure 7).

Часть 9: Добавление кусков черепицы и разорванной кровли Теперь усилим драматизм картины. Для того, чтобы сделать срывающую ветром с крыши черепицу, я создал новый слой (в режиме "Normal" и 100%-ой непрозрачностью) между окрашенным домом и дождем, и добавил к нему маску. Кликнув по маске, я залил ее черным цветом и, используя инструмент "Lasso Tool" , нарисовал контуры разорванной кровли и летящей черепицы (добавляя выделения с нажатой клавишей Shift). Я использовал здесь лассо, потому что хотел получить жесткие края и острые углы. Затем я заполнил выделение белым цветом. И в заключении - перешел из маски на слой и использовал инструмент "Clone Stamp Tool" , чтобы клонировать черепицу на созданную маску (См. Figure 8). Убедитесь, что на панели настроек инструмента "Clone Stamp Tool" выбрана опция "Use All Layers" (в CS2 - "Sample All Leyers"), чтобы при клонировании задействовались образцы изображения из слоев ниже. (См. Figure 9.)

Чтобы кровля выглядела изогнутой, я создал новый слой выше текущего с маской, снял предыдущее выделение - Ctrl+D, залил его 50%-ным серым цветом, и установил в режим "Overlay" и 100%-ную непрозрачность. Удерживая нажатой клавишу Alt, я кликнул мышкой по разделительной черте между этими слоями, создав, таким образом, Отсекающую Группу "Clipping Group" (См. Figure 10). При этом нижний слой действует как маска для слоя, сгруппированного выше. Этот способ позволяет мне работать только с областью нарисованной разорванной кровли на оверлейном слое. Затем, используя инструменты "Dodge Tool" и "Burn Tool" , установленные в 7% непрозрачности, пушистой текстурной кистью я начал придавать кускам кровли тени и блики, чтобы она выглядела завивающейся.


Чтобы дерево выглядело летящим, я дублировал (См. Сноску 9) слой, и применил к нему фильтр: "Filter"> "Blur"> "Motion Blur", устанавливая тот же самый угол, что и при создании дождя, но выставляя размыти немного короче по длине. Затем меняем режим слоя на "Multiply" с 57%-ми непрозрачности и перемещаем размытие так, чтобы оно как бы оставляло небольшой след за деревом. Добавление летящих досок и колеса телеги Чтобы добавить летящие доски, я использовал инструмент "Lasso Tool" , выделяя их из передней части дома и копируя на новый слой в режиме "Normal" и 100%-ной непрозрачностью, помещая его между домом и дождем. Так как копирование и вставка не сохраняли настройки "Color Balance", которые я применял к дому, мне пришлось применить те же настройки к доскам, чтобы они были похожи на доски дома. Я не использовал для этого новый слой настройки, а применил "Image"> "Adjustments"> "Color Balance" прямо на слое с досками. Затем продублировал слой и использовал фильтр: "Filter"> "Blur"> "Motion Blur", точно также, как и в примере с деревом.

Я сделал то же самое с колесом телеги, выделенным с помощью маски из фона, изображение которого нашел с помощью поисковика Google. Добавление теней от летящих объектов Чтобы придать иллюзии полета досок и колеса перед домом большую реалистичность, я добавил новый слой в режиме "Multiply" и 64% непрозрачности. Затем, взяв пипеткой образец цвета дома иди двора, где падала бы тень, я нарисовал ее мягкой кистью. Рисование тени требует внимания и вашего воображения, чтобы определить, как ляжет тень на ту или иную поверхность - будь то стена, земля или какой либо объект. Рисование правильной тени и перспективы - это целая наука, но кто будет тратить на это время, когда можно найти хорошие исходные изображения? Лучший способ изучить тени и перспективу - это обращать на них внимание, когда вы не за компьютером, а скажем, находитесь где-нибудь на прогулке. Я также воспользовался возможностью и нарисовал несколько очень узких теней по краям летящей черепицы.

Я добавил новый слой для обломков (режим "Normal", 100% непрозрачности) ниже слоя с дождем, и используя кисть всего в 2 пикселя, нарисовал обломки темно зелено-серым цветом - крошками в небе. Затем применил фильтр: "Filter"> "Blur"> "Gaussian Blur" со значением примерно в 0.3 пикселя, чтобы они не выглядели нарисованными. Продублировав слой я использовал ту же технику: "Filter"> "Blur"> "Motion Blur", описанную выше. Четкий слой (из двух получившихся) оказался слишком доминирующим, поэтому я вернулся к нему и снизил его непрозрачность до 76%.

Одним из основных моментов картины я хотел сделать изображение бегущего или прыгающего к двери дома человека. Я нашел с помощью Google изображение парня с оружием в руках, подскакивающего в воздух, которое очень подходило для моей цели. Замечательным было то, что создавалась иллюзия цепляния его за дверной проем. После вырезания его из фона с помощью маски, я продублировал слой с его изображение. На верхнем слое я обрезал его ноги. На нижнем слое - обрезал верхнюю часть его тела. Затем я сместил оба слоя так, чтобы его туловище стало намного короче, создавая иллюзию, будто его тянули горизонтально наружу. После этого я слил оба слоя вместе и маской скрыл его руки (См. Figure 12).

Для того, чтобы создать иллюзию, что человек наполовину в дверном проеме, я добавил слой настройки: "Create new fill or adjustment layers"> "Curve…", сгруппировав его с нижним. Подняв светлую область графика кривой, я затемнил изображение, сымитировав падающую на человека тень. Затем я наложил маску таким образом, чтобы тень оставалась только на верхней части его тела и ногах (См. Figure 13). На данном этапе я понял, что это, возможно, лучший способ создания теней, чем метод Multiply-слоя, который я использовал.

Добавление битого стекла и бликов Теперь давайте добавим в окна разбитые стекла. Я создал новый слой в режиме"Normal" и уровнем непрозрачности в 15%. Залил его белым цветом, добавил маску слоя и залил ее черным цветом. Затем активировав маску слоя, я использовал полигональное лассо "Polygonal Lasso Tool" , чтобы нарисовать зазубренные края битых стекол. Залил выделение белым цветом, позволяя ему осветлять фон за стеклом. Чтобы придать реалистичности нашему стеклу, в нем необходимо отразить облака в небе. Для этого я взял большую мягкую кисть, установил ее непрозрачность в 7% и беспорядочно наносил мазки по черному цвету маски, меняя оттенки на стекле (См. Figure 14).

Я добавил еще один слой в режиме"Normal" и уровнем непрозрачности в 100%. Используя кисть размером в 1 пиксель, я нарисовал блики света на некоторых гранях зазубренных осколков стекла. Здесь, было бы полезно использовать планшет Wacom с чувствительным к нажатию пером, чтобы блики, меняя свою прозрачность, выглядели более реалистичными. Но можно обойтись и без планшета, просто это займет немного больше времени, чтобы создать менее интенсивные блики и смешать их с более яркими. Часть 16: Добавление большего количества дождя Насколько я вижу, дождь не очень хорошо просматривается на фоне дома и двора. Исправим это. Я продублировал слой с дождем и придал ему резкости. Дождь стал более заметен, но этого все еще было не достаточно, поэтому я изменил режим слоя на "Hard Light". Теперь он стал очень заметным, но вместе с этим скрыл слишком много важных деталей, таких как парень в двери и разбитые окна. Поэтому я добавил маску к слою и используя очень большую мягкую кисть с 15%-ной непрозрачностью, начал окрашивать черным цветом критические области дома в которых необходимо было скрыть резкий эффект дождя (См. Figure 15), а так же скрыть резкость дождя в небе, где первые слои ветра и дождя уже выглядели достаточно хорошо.

Часть 17: Заключительные штрихи Некоторые части дома и двора все еще выглядели слишком яркими, поэтому я добавил заключительный слой, залитый 50%-ным серым цветом, переместил его на самый верх и установил в режим "Overlay" и 100% непрозрачность. Затем, используя инструмент "Burn tool " с 7%-ой непрозрачностью, большой мягкой кистью затемнил необходимые участки (См. Figure 16).
What You'll Be CreatingДанный урок был опубликован в апреле 2010. Техника, описанная в уроке, по-прежнему актуальна, хотя урок выполнен не в последней версии Adobe Photoshop.
Если вы хотите создать по-настоящему красивую фотоманипуляцию, то вам придётся объединить несколько изображений и применить несколько эффектов для того, чтобы получить желаемое изображение. В этом уроке я покажу вам, как объединить пару фотографий, которые я сделал во время своего путешествия, чтобы создать картину с разрушающим торнадо, который поглощает всё на своём пути. Окей, давайте приступим!
1. Создаём Эскиз и Добавляем Исходные Изображения
Для создания подобных фотоманипуляций, вам необходимо знать про перспективу и основной фокус, про точку схода в перспективе и т.д. Эти знания помогут вам при объединении различных изображений в одну единую композицию.
Шаг 1
Вначале создайте новый документ в программе Photoshop, назовите его “Торнадо”. Создайте новый слой, залейте его любым цветовым оттенком, а затем приступаем к созданию примерного наброска нашей композиции.



Шаг 2
Скачайте следующие изображения. Откройте их в программе Photoshop. Верхнее изображение мы используем для создания неба, а нижнее изображение для создания земли.



2. Создаём Вихрь из Облаков
Шаг 1
С помощью инструмента Лассо (Lasso Tool), со значением Растушёвки (feather) 20 px, выделите часть изображения с небом, а затем вклейте выделенное изображение на наш рабочий документ.



Шаг 2
Итак, небо готово, в следующем шаге мы усилим небо, затянув его облаками.



Шаг 3
Далее, мы проведём коррекцию неба с помощью коррекции Яркость / Контрастность (Brightness/Contrast) и Цветовой тон / Насыщенность (Hue/Saturation).



Шаг 4
С помощью инструмента Штамп (Clone Stamp Tool) добавьте облака.



Шаг 5
С помощью инструмента Штамп (Clone Stamp Tool) поменяйте цветовой оттенок облаков.



Шаг 6
Откройте второе исходное изображение. Выделите отдельные участки травы и кустарников с помощью инструмента Лассо (Lasso Tool), со значением Растушёвки (feather) 5 px. При работе с Лассо, я использовал многократное выделение.



Шаг 7
Теперь вклейте выделенные участки растительности на наш рабочий документ, а затем объедините их. С помощью инструмента Лассо (Lasso Tool) распределите участки растительности по всей поверхности земли.



Шаг 8
Начните выделять небо по фрагментам. Поиграйте с яркостью (brightness) и контрастом (contrast), чтобы создать неоднородную текстуру неба.



Шаг 9
Используя ту же самую технику, обработайте остальные участки неба согласно нарисованному наброску. Поменяйте яркость данных участков неба.



Шаг 10
На данном этапе урока, пришло время создать торнадо.



Шаг 11
С помощью инструмента Штамп (Clone Stamp Tool), создайте вихрь торнадо на выделенном участке наброска.



Шаг 12
Повторите тот же самый процесс для остальных выделенных участков.



Шаг 13
Облако пыли можно создать путём клонирования участков неба и дальнейшего изменения их яркости.



Шаг 14
С помощью инструмента Штамп (Clone Stamp Tool) создайте плавный переход между различными элементами композиции.



3. Добавляем Заключительные Штрихи
Шаг 1
Для усиления нашей сцены, нам необходимо добавить новый корректирующий слой Градиент (Gradient). Тип градиента от чёрного к прозрачному. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light).
Цель данного шага – это усилить нашу сцену, таким образом, чтобы верхние края изображения выглядели темнее, а также чтобы внимание наблюдателя было сфокусировано в центре. Повторите данный шаг ещё раз, если вы захотите добавить затенение к изображению.



Шаг 2
Далее, мы затемним участки по краям композиции. С помощью инструмента Прямоугольная область (Rectangular Marquee Tool) (со значением растушёвки (feather) 0 рх), создайте прямоугольное выделение на отдельном новом слое. Залейте выделенную область чёрным цветом. А затем с помощью инструмента Лассо (Lasso Tool), вырежьте чёрную заливку, как показано на скриншоте ниже.



Шаг 3
Теперь давайте поиграем со цветовой коррекцией. Цветовую коррекцию необходимо провести с помощью корректирующих слоёв, таким образом, если вам не понравится коррекция, то вы можете просто удалить созданный корректирующий слой.



Мы завершили урок. Надеюсь, что данный урок помог вам узнать кое-что о технике создания фотоманипуляций. Удачи!
Читайте также:

