Как нарисовать забор в фотошопе
Обновлено: 07.07.2024
Рисование в Adobe Photoshop включает в себя создание векторных фигур и контуров. Photoshop позволяет рисовать с помощью любого из инструментов группы «Фигура», инструмента «Перо» или «Свободное перо». Режимы работы каждого инструмента можно изменить на панели параметров.
Перед началом рисования в Photoshop на панели параметров необходимо выбрать режим рисования. Выбранный режим рисования определяет, создается ли векторная фигура в отдельном слое, рабочий контур в существующем слое или растровая фигура в существующем слое.
Векторные фигуры представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо». (См. разделы Рисование фигур и Рисование с помощью группы инструментов «Перо».) Векторные фигуры не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в PDF-файле и импорте в векторные графические приложения. Существует возможность создания библиотек произвольных фигур, а также редактирования контура фигуры и атрибутов (например, типа обводки, цвета заливки и стиля).
Контуры — это замкнутые линии, которые можно использовать для выбора фрагмента изображения, а также залить или обвести произвольным цветом. Форму контура несложно изменить путем редактирования узловых точек.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
Контуры можно использовать несколькими способами.
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя. (См. раздел О слоях-масках и векторных масках.)
Контур можно преобразовать в выделенную область. (См. раздел Преобразование контуров в границы выделенной области.)
Контур можно залить или обвести произвольным цветом. (См. раздел Заливка контуров цветом.)
Сохраненный контур можно назначить обтравочным контуром, что позволит сделать часть изображения прозрачной при экспорте в программу верстки или векторный редактор. (См. раздел Создание эффекта прозрачности изображения с помощью обтравочных контуров.)
При работе с группами инструментов «Фигура» и «Перо» доступны три различных режима рисования. Режим может быть выбран с помощью значков на панели параметров, когда активны инструменты групп «Фигура» или «Перо».
Создание фигуры в отдельном слое. Для создания слоя-фигуры можно использовать либо группу инструментов «Фигура», либо группу инструментов «Перо». Слои-фигуры легко перемещать, масштабировать, выравнивать и распределять, благодаря чему они очень удобны при создании изображений для веб-страниц. В одном слое можно нарисовать несколько фигур. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на панели «Контуры».
Этот режим позволяет рисовать в текущем слое рабочий контур, который можно использовать для выбора фрагмента изображения, создания векторной маски, а также заливки или обводки произвольным цветом с целью создания растрового изображения (примерно так же, как это можно было сделать с помощью инструмента раскраски). Рабочий контур считается временным, пока не будет сохранен. Контуры отображаются на панели «Контуры».
Режим раскраски в слое напрямую — это примерно так же, как и с помощью инструментов окрашивания. При работе в этом режиме создаются не векторные, а растровые изображения. Создаваемые фигуры можно обрабатывать так же, как и любое растровое изображение. В этом режиме работают только инструменты группы «Фигура».

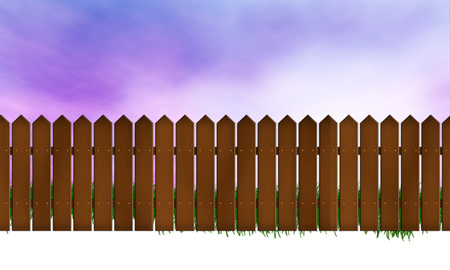
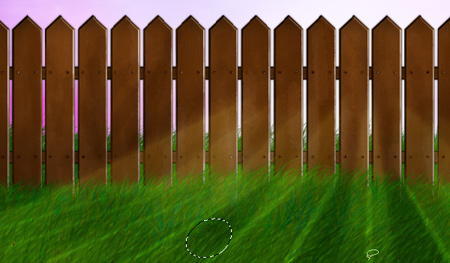
Прежде чем мы начнем, предлагаю посмотреть на то, что должно получиться у нас в конце урока.


Шаг 2. Далее применяем фильтр Filters > Blur > Motion Blur (Фильтр – Размытие - Размытие в движении) со следующими настройками: Angle (Угол) 90 и Distance (Радиус) 250 пикс.

Шаг 3. Применяем фильтр Filters > Artistic > Dry Brush (Фильтр – Имитация - Сухая кисть). Настройки фильтра установите следующие:
Brush size (Размер кисти) 10, Brush Detail (Детализация) 5, Texture (Текстура) 3.
Сохраняем получившийся узор: Edit > Define Pattern (Редактирование - Определить узор).


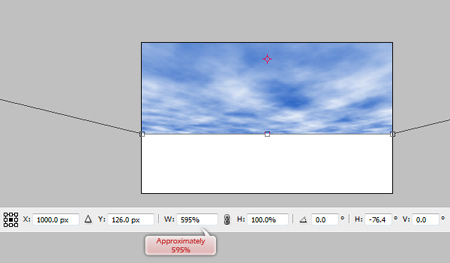
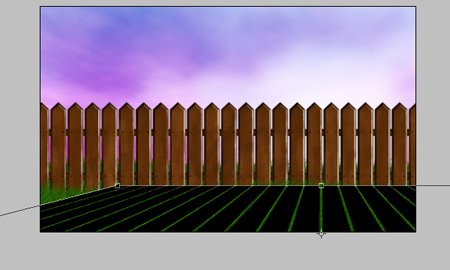
Шаг 5. Теперь сделаем наше небо более реалистичным. Для этого идём в Edit > Transform > Perspective (Редактирование – Трансформация - Перспектива). Переместите верхние углы неба пока не получите вид неба над головой, на ширину примерно 595% и наклон по горизонтали ок.76,4 градусов. После этого переместим вверх слой с небом приблизительно на треть от низа картинки.





Шаг 8. Используя ластик размером 300 пикс. и непрозрачностью 34%, стираем ненужные части изображения на слое с бликом, ориентируясь на картинку.




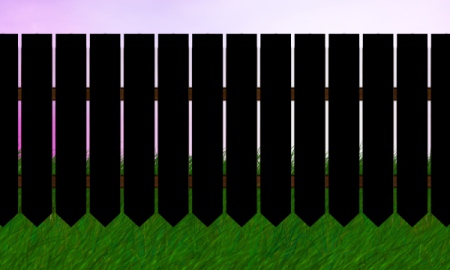
Шаг 11. Объединим эти два слоя с фигурами в один. Для этого щелкаем правой кнопкой мыши по одному из них, выбираем опцию Select Similar Layers (Выбрать подобные слои), выделятся оба слоя с фигурами. Идём в меню Layers > Merge Layers (Слои -Объединить слои).
После этого дублируем этот объединённый слой и размещаем копии по картинке так, чтобы у нас получился забор как на примере ниже. После того объединяем все слои с досками в один.

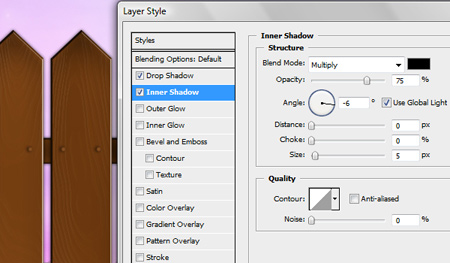
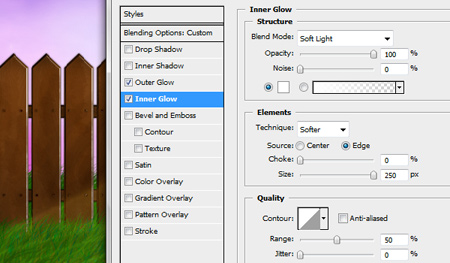
Шаг 12. Теперь нам надо сделать наш забор более реалистичным. Применяем к слою с забором следующий стиль:
Drop Shadow (Тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.

Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 57 пикс.

Bevel and Emboss (Тиснение и скос): Depth (Глубина) 1000%, Angle (Угол) -6, Altitude (Высота) 42.

Texture (Текстура): выбираем ранее созданный узор древесины, Depth (Глубина) +10%.

Satin (Глянец): Opacity (Непрозрачность) 23%, Angle (Угол) 90, Distance (Смещение) 9 пикс., Size (Размер) 16 пикс.

Pattern Overlay (Перекрытие узора): выбираем ранее созданный узор древесины.


Шаг 14. Далее копируем стиль слоя забора и применяем его к слою с продольными досками, для этого жмём правой кнопкой мыши по слою с забором, там выбираем Copy Layer Style (Скопировать стиль слоя), правый клик мышью по слою с досками Paste Layer Style (Вклеить стиль слоя). Перемещаем слой с досками под слой с забором.


Шаг 16. Размещаем шляпки от гвоздей, как показано на примере ниже. Объединяем слои с гвоздями в один, если Вы рисовали их на нескольких слоях.

Шаг 17. Мы планируем нарисовать старый забор, поэтому гвозди будут ржавыми. Применяем к слою с гвоздями следующий стиль:
Drop Shadow (Тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 2 пикс., Size (Размер) 5 пикс.

Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.


Pattern Overlay (Перекрытие узора).


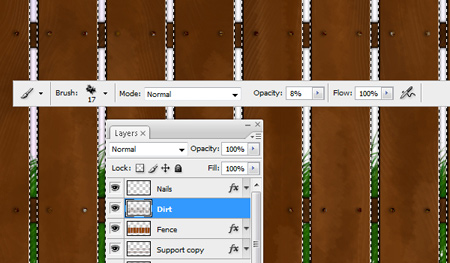
Шаг 18. Так как наш забор по задумке старый, то нам надо добавить на него немного тёмных пятен. Рисуем их на новом слое кистью с непрозрачностью ок. 8%. Для того, чтобы нарисовать пятна на заборе и не закрасить лишнее пространство сделаем следующее: жмём CTRL и клик мышью по слою с забором, появится выделение, дальше рисуем спокойно наши пятна, они будут располагаться только на заборе. Как закончите рисовать пятна, не забудьте снять выделение с помощью клавиш CTRL+D.

Шаг 19. Теперь добавим шум на слой с пятнами:
Filter > Noise > Add a Noise (Фильтр – Шум - Добавить шум) Amount (Количество) 2,5%, распределение Uniform (Равномерное), Monochromatic (Монохромный).

Шаг 20. Теперь нарисуем траву перед забором. Для того, чтобы трава выглядела объёмной, мы будем её рисовать на трёх слоях и разных размеров.
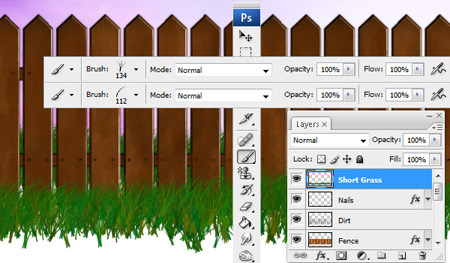
Создаём первый слой - "Short Grass" (Короткая трава), рисуем на нём траву кистями размером 112 пикс. и 134 пикс.
Второй слой - "Medium Grass" (Средняя трава) – используем кисти травы 160 пикс. и 180 пикс.
Третий слой - "Tall Grass" (Длинная трава) – используем кисти травы 230 пикс. и 250 пикс.
При рисовании травы ориентируемся на примеры в уроке.



Шаг 21. Для придания траве большей реалистичности, добавим тень к слою Medium Grass (Средняя трава):
Drop Shadow (Тень): режим Multiply (Умножение), Opacity (Непрозрачность) 50%, Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.


Потом переместим этот слой ниже всех слоёв с травой. Должно получиться как на примере.


Шаг 24. В предыдущем шаге мы создали тень, которую будет отбрасывать наш забор. Для дальнейшей работы нам понадобится два слоя с тенью, поэтому мы дублируем этот слой (CTRL+J) и жмём на глазик, чтобы скрыть дубликат.
Теперь трансформируем активный слой с тенью. Для этого идём в меню Edit > Transform > Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).

Шаг 25. Переместите тень от забора вниз и растяните её так, чтобы она лежала на земле: Edit > Transform > Perspective (Редактирование – Трансформация – Перспектива). Помните, где мы в начале урока разместили источник света -от него зависит, где тень будет лежать прямо, а где уходить в сторону.

Шаг 26. В этом шаге мы немного подправим тень от забора. Для этого применим следующий фильтр: Filters > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) радиус 3,5 пикс. Убавим слою непрозрачность до 30%.
Активируем копию слоя тени от забора, также уменьшаем непрозрачность слою до 30%. Применяем и этому слою фильтр Filters > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) радиус 3,5 пикс.


Шаг 27. Обратите внимание, что в некоторых местах тени могут перекрывать друг друга. В этом случае необходимо стереть лишние участки при помощи ластика (либо чёрной кистью по маске слоя). Также можно стереть часть тени на заборе, но это не обязательно.
Прим.переводчика: Если тень на заборе получается слишком тёмной, то можно уменьшить непрозрачность этому слою с тенью до 15-20%.



Шаг 28. В этом шаге мы будем рисовать лучи света, проникающие через забор.
Каждый луч рисуем на отдельном слое, используем инструмент Pen Tool (Перо). Нарисовав контур луча, необходимо выполнить заливку контура – правый клик мышью и выбираем Fill Path (Заливка контура). Снова правый клик мышью и выбираем Delete Path (Удалить контур).
Мы рисуем лучи на отдельных слоя для того, чтобы в последствии применить к каждому из них размытие в движении с индивидуальными настройками.
Чтобы получить наиболее удачные контуры лучей ориентируйтесь по контурам теней, которые лежат на траве.


Шаг 29. Теперь нужно размыть каждый луч по отдельности.
Применяем фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) радиусом 100 пикс., настройки угла подбираем к каждому слою индивидуально в соответствии с направлением луча на этом слое.

Применяем стиль слоя:
Blend mode (Непрозрачность) 50%, Fill Opacity (Заливка) 0%.



Копируем стиль слоя и применяем его ко всем слоям с лучами.
Шаг 31. Теперь необходимо подкорректировать лучи света.
В некоторых местах они выглядят слишком яркими, подтираем их ластиком. Также необходимо удалить лишний свет на досках забора. Должно получиться так, как будто свет падает сквозь отверстия в заборе.


Шаг 32. В этой части урока мы будем рисовать лозу и цветочки. Для рисования лозы мы используем перо. Для начала выберем жёсткую кисть размером 5 пикс., цвет переднего плана зелёный.


Рисуем контур лозы, после того как он создан правый клик мышью и выбираем Stroke Path (Выполнить обводку). В появившемся окне выбираем Brush (Кисть) и ставим галочку на Simulate Pressure (Имитировать нажим).


Шаг 33. Сотрём лишние части лозы. Должно получиться так, как будто она растёт вдоль изгороди как на примере у автора.



Шаг 34. Добавляем листья, используя стандартные фигуры. Трансформируем и поворачиваем листочки по своему усмотрению. Располагаем их по лозе, пока результат нас не устроит. Скопируем стиль у слоя с лозой на слой с листочками.



Всё, наш урок закончен.


Автор: Olga
Переводчик: Партусова Юлия
Ссылка на источник
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Прежде чем мы начнем, предлагаю посмотреть на то, что должно получиться у нас в конце урока.










Шаг 8. Используя ластик размером 300 пикс. и непрозрачностью 34%, стираем ненужные части изображения на слое с бликом, ориентируясь на картинку.




Шаг 11. Объединим эти два слоя с фигурами в один. Для этого щелкаем правой кнопкой мыши по одному из них, выбираем опцию Select Similar Layers (Выбрать подобные слои), выделятся оба слоя с фигурами. Идём в меню Layers > Merge Layers (Слои -Объединить слои).
После этого дублируем этот объединённый слой и размещаем копии по картинке так, чтобы у нас получился забор как на примере ниже. После того объединяем все слои с досками в один.

Шаг 12. Теперь нам надо сделать наш забор более реалистичным. Применяем к слою с забором следующий стиль:
Drop Shadow (Тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.

Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 57 пикс.

Bevel and Emboss (Тиснение и скос): Depth (Глубина) 1000%, Angle (Угол) -6, Altitude (Высота) 42.

Texture (Текстура): выбираем ранее созданный узор древесины, Depth (Глубина) +10%.

Satin (Глянец): Opacity (Непрозрачность) 23%, Angle (Угол) 90, Distance (Смещение) 9 пикс., Size (Размер) 16 пикс.

Pattern Overlay (Перекрытие узора): выбираем ранее созданный узор древесины.


Шаг 14. Далее копируем стиль слоя забора и применяем его к слою с продольными досками, для этого жмём правой кнопкой мыши по слою с забором, там выбираем Copy Layer Style (Скопировать стиль слоя), правый клик мышью по слою с досками Paste Layer Style (Вклеить стиль слоя). Перемещаем слой с досками под слой с забором.


Шаг 16. Размещаем шляпки от гвоздей, как показано на примере ниже. Объединяем слои с гвоздями в один, если Вы рисовали их на нескольких слоях.

Шаг 17. Мы планируем нарисовать старый забор, поэтому гвозди будут ржавыми. Применяем к слою с гвоздями следующий стиль:
Drop Shadow (Тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 2 пикс., Size (Размер) 5 пикс.

Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.


Pattern Overlay (Перекрытие узора).


Шаг 18. Так как наш забор по задумке старый, то нам надо добавить на него немного тёмных пятен. Рисуем их на новом слое кистью с непрозрачностью ок. 8%. Для того, чтобы нарисовать пятна на заборе и не закрасить лишнее пространство сделаем следующее: жмём CTRL и клик мышью по слою с забором, появится выделение, дальше рисуем спокойно наши пятна, они будут располагаться только на заборе. Как закончите рисовать пятна, не забудьте снять выделение с помощью клавиш CTRL+D.





Шаг 21. Для придания траве большей реалистичности, добавим тень к слою Medium Grass (Средняя трава):
Drop Shadow (Тень): режим Multiply (Умножение), Opacity (Непрозрачность) 50%, Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.


Потом переместим этот слой ниже всех слоёв с травой. Должно получиться как на примере.


Шаг 24. В предыдущем шаге мы создали тень, которую будет отбрасывать наш забор. Для дальнейшей работы нам понадобится два слоя с тенью, поэтому мы дублируем этот слой (CTRL+J) и жмём на глазик, чтобы скрыть дубликат.
Теперь трансформируем активный слой с тенью. Для этого идём в меню Edit > Transform > Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).

Шаг 25. Переместите тень от забора вниз и растяните её так, чтобы она лежала на земле: Edit > Transform > Perspective (Редактирование – Трансформация – Перспектива). Помните, где мы в начале урока разместили источник света -от него зависит, где тень будет лежать прямо, а где уходить в сторону.

Шаг 26. В этом шаге мы немного подправим тень от забора. Для этого применим следующий фильтр: Filters > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) радиус 3,5 пикс. Убавим слою непрозрачность до 30%.
Активируем копию слоя тени от забора, также уменьшаем непрозрачность слою до 30%. Применяем и этому слою фильтр Filters > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) радиус 3,5 пикс.


Шаг 27. Обратите внимание, что в некоторых местах тени могут перекрывать друг друга. В этом случае необходимо стереть лишние участки при помощи ластика (либо чёрной кистью по маске слоя). Также можно стереть часть тени на заборе, но это не обязательно.
Прим.переводчика: Если тень на заборе получается слишком тёмной, то можно уменьшить непрозрачность этому слою с тенью до 15-20%.



Шаг 28. В этом шаге мы будем рисовать лучи света, проникающие через забор.
Каждый луч рисуем на отдельном слое, используем инструмент Pen Tool (Перо). Нарисовав контур луча, необходимо выполнить заливку контура – правый клик мышью и выбираем Fill Path (Заливка контура). Снова правый клик мышью и выбираем Delete Path (Удалить контур).
Мы рисуем лучи на отдельных слоя для того, чтобы в последствии применить к каждому из них размытие в движении с индивидуальными настройками.
Чтобы получить наиболее удачные контуры лучей ориентируйтесь по контурам теней, которые лежат на траве.


Шаг 29. Теперь нужно размыть каждый луч по отдельности.
Применяем фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) радиусом 100 пикс., настройки угла подбираем к каждому слою индивидуально в соответствии с направлением луча на этом слое.

Применяем стиль слоя:
Blend mode (Непрозрачность) 50%, Fill Opacity (Заливка) 0%.



Копируем стиль слоя и применяем его ко всем слоям с лучами.
Шаг 31. Теперь необходимо подкорректировать лучи света.
В некоторых местах они выглядят слишком яркими, подтираем их ластиком. Также необходимо удалить лишний свет на досках забора. Должно получиться так, как будто свет падает сквозь отверстия в заборе.


Шаг 32. В этой части урока мы будем рисовать лозу и цветочки. Для рисования лозы мы используем перо. Для начала выберем жёсткую кисть размером 5 пикс., цвет переднего плана зелёный.


Рисуем контур лозы, после того как он создан правый клик мышью и выбираем Stroke Path (Выполнить обводку). В появившемся окне выбираем Brush (Кисть) и ставим галочку на Simulate Pressure (Имитировать нажим).


Шаг 33. Сотрём лишние части лозы. Должно получиться так, как будто она растёт вдоль изгороди как на примере у автора.



Шаг 34. Добавляем листья, используя стандартные фигуры. Трансформируем и поворачиваем листочки по своему усмотрению. Располагаем их по лозе, пока результат нас не устроит. Скопируем стиль у слоя с лозой на слой с листочками.


Читайте также:

