Как натянуть этикетку на банку в фотошопе
Обновлено: 04.07.2024
В этом уроке я покажу вам, как создать реалистичный мокап винной бутылки. Такой мокап пригодится, когда вам нужно продемонстрировать дизайн этикетки для бутылки красного вина, а настоящей стеклянной бутылки пока что не существует.
А благодаря смарт-объектам, который мы создадим в ходе работы, вы в любой момент сможете изменить картинку на этикетке!
Если вы не хотите тратить время, и вам сразу нужен готовый мокап, предлагаю посмотреть премиум-мокап винной бутылки по ссылке (платно). Этот мокап полностью готов к работе, вам всего лишь нужно при помощи пары кликов мышью заменить картинку на этикетке на свою.
1. Удаляем этикетку с бутылки
Шаг 1
Загружаем картинку с бутылкой красного вина с сайта Pixabay и открываем ее в Photoshop CS5 или более поздней версии.
Шаг 2
Для начала жмем Ctrl+J, чтобы дублировать слой. Обратите внимание на панель слоев. В данный момент там находится два слоя с одинаковым содержимым. Оригинальный снимок будет храниться на фоновом слое, а редактировать мы будем копию выше (Слой 1):
Дважды кликаем по названию копии на панели слоев и называем ее «Бутылка».
Шаг 3
Чтобы закончить выделение, возвращаемся к начальной точке и отпускаем кнопку мышки. На самом деле, вам необязательно доводить выделение до начальной точки. Но, если вы это не сделаете, Photoshop автоматически закроет выделение, дорисовав прямую линию от точки, где вы отпустили кнопку мышки, в точку начала выделения.
Шаг 4
В верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку). В выпадающем меню Contents (Содержание) выбираем Content-Aware (С учетом содержимого) и жмем ОК.
Этикетка исчезла! Photoshop автоматически удалил ее и заполнил пустое место деталями бутылки. Если результат использования заливки Content-Aware (С учетом содержимого) вас не устраивает, отмените последние действия нажатием клавиш Ctrl+Z и запустите процесс снова. Каждый раз у вас будет получаться другой результат. Закончив, не забываем снять выделение командой Select – Deselect (Выделение – Снять выделение) или нажатием клавиш Ctrl+D.
Шаг 5
В верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку), устанавливаем Contents (Содержимое) на Content-Aware (С учетом содержимого) и жмем ОК.
Нам удалось избавиться от лишнего элемента на горлышке бутылки! Не забываем снять выделение в меню Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
2. Удаляем фон
Шаг 1
Чтобы начать выделение, передвигаем курсор в левый верхний угол бутылки, кликаем левой кнопкой и проводим по тому месту, которое нужно выделить. С перемещением курсора, Photoshop непрерывно анализирует область, сопоставляет цвета, оттенки и текстуры, и пытается понять, что именно мы хотим выделить, чаще всего результат получается четким и качественным.
Если вы обратите внимание на верхнюю панель с параметрами инструмента, то увидите набор дополнительных иконок, которые позволяют переключаться между тремя режимами инструмента выделения (слева направо: новое выделение, добавить к выделению и вычесть из выделения). Параметр добавить к выделению (центральная иконка) уже активирован, поэтому наша следующая задача – продолжить добавление к выделенной области, пока мы не выделим все необходимое:
В конце аккуратно проводим инструментом у краев бутылки, чтобы полностью выделить белый фон:
Шаг 2
Выделив фон, удаляем его командой в главном меню Edit – Cut (Редактирование – Вырезать).
Не забывайте снять выделение командой Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
Чтобы оценить результат работы, не забудьте отключить видимость фонового слоя, кликнув по значку глаза на панели слоев.
Шаг 3
Закончив с удалением фона, займемся доработкой краев бутылки.
3. Создаем новый фон
Шаг 1
Шаг 2
Дважды кликаем по слою с прямоугольником, чтобы открыть окно Layer Style (Стиль слоя). Применяем Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.
Шаг 3
Жмем на клавиатуре U и добавляем еще один прямоугольник за бутылкой, заполнив весь фон.
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя) и добавляем новый эффект Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.
Выделяем оба созданных слоя, кликаем по ним правой кнопкой мыши и выбираем Group from Layers (Группа из слоев). Называем получившуюся группу «Фон» и жмем ОК.
Шаг 4
Ваш результат должен получиться примерно таким же:
Как вы видите, края бутылки выглядят ужасно. Давайте исправим это. Дважды кликаем по слою с бутылкой.
В открывшемся окне Layer Style (Стиль слоя) добавляем стиль слоя Inner Shadow (Внутренняя тень), как показано ниже:
4. Добавляем тени и отражение
Шаг 1
Хватаем левой кнопкой мышки слой «Бутылка» и перетаскиваем его на кнопку Createnew layer (Создать новый слой) в нижней части панели слоев, отпускаем кнопку, чтобы создать дубликат слоя:
Называем копию «Отражение» и перемещаем ее под бутылку. Кликаем правой кнопкой по слою и выбираем Rasterize Layer Style (Растрировать стиль слоя).
Шаг 2
В верхнем меню переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали) и размещаем дубликат в нижней части бутылки:
Шаг 3
Теперь переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация). Тянем за угловые точки, чтобы подогнать форму отражения под форму нижней части бутылки. Закончив, жмем клавишу Enter, чтобы применить изменения.
Активируем Eraser Tool (E) (Ластик), устанавливаем Size (Размер) на 500 пикселей, Hardness (Жесткость) – на 0% и аккуратно удаляем нижнюю часть отражения.
На панели слоев устанавливаем Opacity (Непрозрачность) на 35%.
Шаг 4
Убедитесь, что на панели слоев слой «Маленькая тень» находится под слоем с бутылкой. Донышко бутылки должно практически полностью перекрывать фигуру, оставив тонкую полоску тени, как показано ниже:
Мы закончили добавление первого слоя тени! Давайте добавим еще дополнительный слой.
Шаг 5
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), чтобы добавить эффект размытия. Радиус размытия устанавливаем на 85 пикселей и жмем ОК, чтобы подтвердить изменения. На панели слоев устанавливаем Opacity (Непрозрачность) слоя на 30%.
Теперь панель слоев должна выглядеть вот так:
Выделяем слои «Большая тень», «Маленькая тень» и «Отражение». Чтобы выделить сразу несколько слоев, кликаем по первому и зажимаем клавишу Shift, затем кликаем по последнему слою, чтобы автоматически выделить все слои между первым и последним. Затем кликаем по ним правой кнопкой мыши и выбираем Group from Layers (Группа из слоев). Вводим название «Тень» для группы и жмем ОК.
5. Создаем этикетку
Шаг 1
Создаем новый документ размером 893 х 958 пикселей.
Шаг 2
Открываем изображение с рыбой. В верхнем меню переходим Select – Color Range (Выделение – Цветовой диапазон). Устанавливаем Fuzziness (Разброс) на 200, снимаем галочку с Localized Color Cluster (Локализованные наборы цветов) и жмем ОК.
Шаг 3
Шрифтом Open Sans пишем слово BLACK.
Загружаем и устанавливаем шрифт Berkshire Swash и пишем слово Marvin.
Продолжаем добавлять текст, используя шрифт Open Sans:
Загружаем и устанавливаем шрифт Black Jack, затем добавляем еще текст, как показано ниже:
Новая этикетка готова! Сохраняем этот файл на рабочем столе с именем Этикетка.psd. Позже он нам понадобится.
6. Деформируем этикетку
Шаг 1
Возвращаемся к документу с бутылкой и на панели слоев выбираем слой «Бутылка».
Кликаем правой кнопкой по слою «Этикетка» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Только что мы создали смарт-объект, который будет содержать картинку для этикетки.
Размещаем прямоугольник на бутылке и в верхнем меню переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация) или жмем Ctrl+T, чтобы активировать свободную трансформацию, затем кликаем правой кнопкой по прямоугольнику и выбираем Wrap (Деформация).
На верхней панели параметров устанавливаем режим деформации на Custom (Заказная). Это позволит нам свободно редактировать фигуру и придать ей любую форму.
Чтобы изменить прямоугольник, тянем за опорные точки, любой из отрезков сетки или за внутреннюю часть сетки. Чтобы подкорректировать изгиб сетки, используем специальные направляющие на опорных точках. Принцип работы направляющих очень похож на процесс создания векторной фигуры, например, пером. Постарайтесь придать прямоугольнику такую же форму:
Сегодня мы будем рисовать реалистичную банку Coca-Cola. В этом уроке Вы научитесь использовать 3D-функции Photoshop-а, как сделать дизайн этикетки (эти приемы Вы сможете использовать для создания собственных этикеток), а так же, как изменить параметры света, для того чтобы 3D-модель казалась реалистичной.
Для урока нам понадобится:
Adobe Photoshop CS4(или CS5)
Шрифт Loki Cola
Кисти
Текстура алюминия
Примечание переводчика: урок подходит для опытных пользователей.
Вот такая работа у нас должна получиться:

Ну что ж, приступим.
Шаг 1. Начнем с дизайна этикетки. Вы можете скачать этикетку из Интернета, нарисовать свою этикетку, либо попробовать нарисовать этикетку Coca-Cola по уроку.
Откройте Photoshop и создайте новый документ 800px шириной и высотой 700px. Разблокируйте фоновый слой и откройте панель Layer Styles (Стили слоя), перейдите на вкладку Gradient Overlay (Наложение градиента) и выставите там следующие параметры:

Примечание переводчика: если Вы используйте свою этикетку или нашли этикетку в Интернете, то сразу можете переходить к шагу 10.
Шаг 2. Напишите текст «Coca-Cola»(в новом слое), использую шрифт, который Вы скачали в начале урока, и, используя Free Transform (Свободная трансформация, Ctrl+T), расположите его, так как показано ниже:

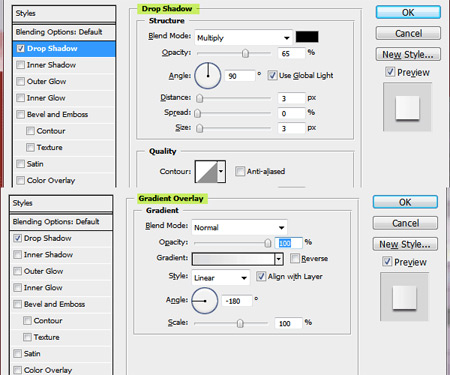
Шаг 3. Примените Layer Styles (Стили слоя) для текста: Drop Shadow (Падающая тень) и Gradient Overlay (Наложение градиента). Используйте следующие параметры:


Шаг 4. Пришло время добавить детали. Инструментом Pen Tool (Перо) нарисуйте белые фигуры, как показано на рисунке. Установите параметры наложения слоев (для каждого слоя с фигурой): Fill(Заливка)-45%, Blend Mode(Параметр наложения) - Overlay (Наложение):

Шаг 5. Тем же инструментом нарисуйте белую фигуру, откройте Layer Styles (Стили слоя) и установите параметры Drop Shadow (Падающая тень):
Distance (Расстояние) – 0px, Size (Размер) - 26px, Opacity (Непрозрачность) – 70%, цвет – черный, Angle (Угол) - 150°.


Шаг 6. Добавьте еще несколько деталей к фигуре, созданной в шаге 5.
Используя Pen Tool (Перо) добавьте еще 2 тонкие тонкие фигуры.
Затем создайте отбавочную маску для слоя с белой фигурой и закрасьте ее теми кистями, которые Вы скачали в начале:

Шаг 7. Добавьте еще несколько деталей: штрих код, состав, различные знаки. Используя рассеянную кисть с переменным размером, рисуйте по краям белой фигуры. Сделайте этикетку более реалистичной. В качестве образца Вы можете использовать оригинальную банку.

Шаг 8. Создайте капли воды на этикетке. Автор использовал этот видео урок:

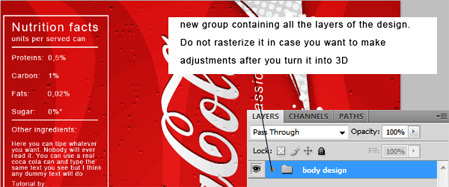
Шаг 9. Итак, наша этикетка готова. Теперь нам нужно подготовить ее для использования в 3D. Выделите все слои и сгруппируйте их в группу (Ctrl+G) и назовите ее «Body Design»:

Примечание переводчика: ни в коем случае не растрируйте слои!
Шаг 10. Чтобы создать 3D форму у нас есть 2 варианта: Вы можете импортировать форму в формате *.3DS или создать форму в фотошопе. Автор пробовал оба варианта и советует второй. Про него мы и поговорим. Итак, выберите нашу группу и выполните действия 3D – New Shape From Layer – Soda Can (3D-Новая фигура из слоя-Банка соды)

Как видите, группа была преобразована в 3D слой с двумя суб-слоями: один слой для верхней и нижней части банки, другой – который имеет название нашей группы – для центральной части формы.
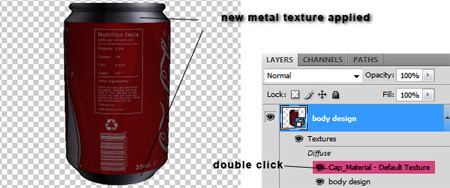
Шаг 11. Поработаем над дизайном банки. Откройте суб-слой Cap_Material (двойным щелчком). У нас открылся новый документ в формате *. PSB
В центр этого документа вставьте текстуру алюминия, которую Вы скачали в начале урока. Затем нажмите Ctrl+S, дождитесь сохранения и закройте этот слой. После закрытия Вы сможете увидеть, что наша текстура загрузилась, и банка стала похожа на банку.

Шаг 12. Теперь поработаем над освещением. Выберите инструмент 3D Object Rotate Tool (Инструмент поворота 3D объектов) и верхний части экрана установите параметр Position (Позиция) на Front (Передняя):

Шаг 13. Продолжаем работу над освещением. Дважды щелкните по иконке 3D слоя, в открывшемся окне щелкните на значок лампочки. Здесь Вы можете установить параметры освещения.

Шаг 14. Теперь Вы можете переместить источники света. Фотошоп по умолчанию создает 3 источника света, Вы можете добавлять их еще больше(для этого щелкните на иконке нового источника света внизу панели), но в этом уроке мы поработаем с тремя. Нажмите на кнопку Toggle Lights (Переключить огни), затем щелкните на иконке поворота источника света (на рисунке отмечена зеленным цветом), выберите 1-ый источник света, наведите мышку на холст и поворачивайте. Так отрегулируйте все источники света:

Примечание переводчика: В Фотошопе CS5 может быть 2 источника света. Создайте третий, как описано в шаге 14.
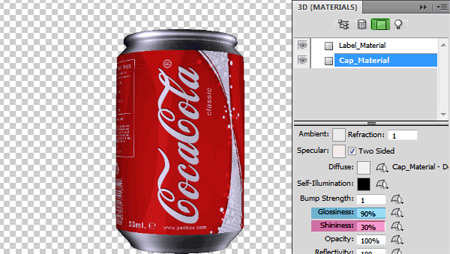
Шаг 15. Фотошоп так же позволяет изменить свойства материалов. Щелкните на иконке рядом с иконкой лампочки (Filter by Materials (Фильтр материалов)) и выберите слой Cap_Material (слой, где лежит наша текстура с алюминием) и установите следующие параметры:
(Glossiness (Глянец) на 90% и Shininess (Блекс) до 30%. Если вы хотите изменить цвет блеска, изменение цвета на зеркальный вариант.)

Теперь та же самая операция, только для слоя Label_Material(Слой с этикеткой):
(Glossiness (Глянец) до 80% и Shininess(Блекс) до 90%. Это добавит серию светлых полос имитирующих блеск, который увеличивает эффект реалистичности)

Финальный шаг. Щелкните правой кнопкой мыши по 3D-слою и выберите Render For Final Output (Визуализация для окончательного вывода). Это нужно для улучшения качества.
На этом наш урок закончен. Надеюсь, что навыки, приобретенные во время урока, Вам пригодятся в дальнейшей работе в Фотошопе. Вот конечный результат:

(нажмите на изображение, чтобы увеличить)
Согласитесь, когда мы с вами (винокуры) проходим мимо витрин с алкоголем в магазине, первое на что мы обращаем внимание - это бутылка и этикетка.
Поэтому каким бы прекрасным ни был наш напиток, в пластиковой бутылке его вид не будет вызывать интереса и аппетита. Если же мы нальём его в стеклянную бутылку, с красивой и стильной этикеткой, то никто не устоит, непременно захочет попробовать.
В данном контексте я не говорю о продажах своих напитков - упаси Бог, только об эстетике. Но если общий вид вашей продукции: стеклянная бутылка, надёжная и красивая пробка, этикетка будут на высоте, да ещё и сам напиток будет прекрасен, то ваша продукция станет популярной и узнаваемой (разумеется, среди друзей и знакомых).
Грушевый кальвадос — этикетка в единой стилистике, читайте об этом ниже. © Виски — этикетка в единой стилистике, читайте об этом ниже. © Grappa White Moon — этикетка в единой стилистике, читайте об этом ниже. © Грушевый кальвадос — этикетка в единой стилистике, читайте об этом ниже. ©Как выбрать свой стиль.
У каждого винокура должен быть свой почерк как в напитках, так и в стилистике. Помню, когда я только пришёл к хорошему качеству, тут же взялся за разработку макета для первой своей этикетки. Тут стоит сказать, что печатать этикетки на принтере, даже цветном и даже лазерном цветном - несравнимо хуже, чем это сделают на профессиональном типографском оборудовании.
Здесь стоит отметить, что типографское (полиграфическое) оборудование работает с файлами, созданными в программе Corel Draw - векторная графика. Если вы создадите файл в программе Adobe Photoshop, то для печати вам нужно будет перевести файл фотошопа в формат *cdr (Corel Draw), сделать это достаточно проблематично, проще сразу создавать его в Corel Draw.
Вернёмся к выбору стиля. Если нет стиля, то получается каша различных дизайнов. Смотрится это не то чтобы некрасиво, просто, как-то по попугайски.
Помните, на презервативах писали - проверено электроникой. Здесь же, то о чём я пишу - проверено на собственном опыте. Ниже пример моих первых этикеток. Я тогда только закончил придумывать и реализовывать логотип для компании Самогонъ-Б12 и первые мои этикетки состояли практически из него.
Для выбора своего стиля в первую очередь понадобится придумать идею для вашего логотипа и когда она будет вам ясна - сделать его. В дальнейшем можно будет оттолкнуться от логотипа или придумать, что-то другое.
Как сделать свой логотип.
Для создания своего логотипа необязательно обращаться к дизайнеру, идею вы сможете придумать сами. Используйте свою фантазию. Не ограничивайте себя какими-либо рамками. Логотип должен отражать вашу индивидуальность, особенность. Например, если в жизни вы сварщик, можно использовать в логотипе маску сварщика и держак. Если вы на пенсии, а в прошлом работали на шахте - используйте вагонетку в логотипе. Но всё это привязка к профессии. Можно использовать что-то другое, чаще это имя или фамилия.
Можно написать их разными шрифтами и придумать что-то с этим. Есть вариант и попроще. Зайти на этот или подобный этому сайт , ввести в поле поиска “винокурня” и найти подобающую иконку. Дальше понадобится только обыграть её, использовав в своём логотипе. Делается это достаточно просто, если вы на “ты” с компьютером. Можно использовать программу фигма прямо в браузере. С её помощью достаточно легко создать свой логотип.
Сделать самому или найти специалиста.
Если же с компьютером вы не на “ты”, да и с английским у вас “бяда”, легче и проще заказать разработку логотипа у дизайнера. Но прежде чем это сделать, нужно чётко понимать, что вы хотите видеть на вашем логотипе. Свою фамилию или свою специальность, а может быть герб вашего рода? Все специалисты, занимающиеся разработкой (будь то логотип или стилистика этикеток), попросят от вас техническое задание и обозначат стоимость разработки. Если вы хорошо рисуете, то можете изобразить на бумаге, то как примерно должен выглядеть ваш лого, дизайнер приведёт это в удобоваримый вид и переведёт это в векторное изображение. Чем отличается векторная картинка от растровой - можете посмотреть в википедии. В двух словах: векторную картинку можно растянуть до громадных масштабов без потери качества. Растровую нельзя.
Это не только приятно, но и полезно. Пока вертела и пристраивала картинки, поняла, что совсем не разбираюсь в дизайне этикеток, да и вообще чего-либо. Вставила значок 100% organic и чуть не умерла от собственной крутости).

Ниже я расписала, как наложить свою картинку на предмет.
Я скачивала бесплатные мокапы здесь, в формате .psd.
Также можно погуглить Free Mockup.
Шаг 1.
Открываю мокап. Картинка должна быть разложена по слоям и, возможно, будет закрыта темным фоном. С помощью курсора выбираю слой, на котором закреплен темный фон.

Шаг 2.
Правой кнопкой мыши щелкаю по нему и выбираю «удалить слой».

Шаг 3.
Курсором проверяю, какие элементы закреплены на слоях. Выбираю слой с первой этикеткой.

Шаг 4.
Кликаю по нему правой кнопкой мыши и выбираю команду «редактировать содержимое».

Шаг 5.
Открывается этикетка.

Шаг 6.
В соседнем окне открываю предварительно обтравленные мандарины.

Шаг 7.
Перетягиваю картинку на этикетку, уменьшаю размер до необходимого, потянув за крайние точки картинки.

Шаг 8.
Решила удалить лишние элементы на этикетке. Перешла на слой с этикеткой, пипеткой ткнула в фон и выбрала цвет, затем кистью закрасила текст и верхнюю виньетку.

Шаг 9.
Перенесла мандарины наверх. Через вкладку «Файл» выбрала «Сохранить». Готово!

Шаг 10.
Теперь перехожу на основную картинку, где мандарины уже красуются на банке. Для остальных этикеток — проделать заново пункты 3-9.
Читайте также:

