Как называется фон с квадратиками в фотошопе
Обновлено: 04.07.2024
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя – «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:

Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя – служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, – перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение», мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» - не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка», просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка»:
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:

Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:

Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) – в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона – черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том – что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» - служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон – это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:

Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:

Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев – поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами – легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение», потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» - служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, - как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее – «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон», просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение», удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка», как я это сделал в первый раз:

Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, – вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:

Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:

На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:

Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
В этом фотошоп уроке мы собираемся узнать, как превратить фотографию в коллаж из квадратиков. Это очень интересный,способ который к тому же легко делать, так как большая часть работы это простое повторение.
Вот фото которое я взял.

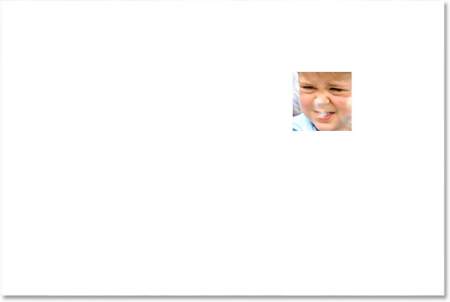
А таким оно будет после выполнения урока

Поскольку я сказал, что большая часть работы это простое повторение, то когда вы поймете суть урока, вы будете делать его не задумываясь. Создавая этот эффект вы будете весело проводить время.
Ну, давайте начнем.
Шаг 1. Дублируем второстепенный слой
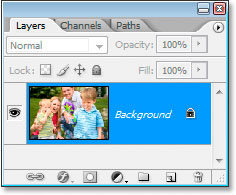
Открыв изображение в фотошоп, я к настоящему времени имею просто один слой, слой фона, который содержит мое фото.

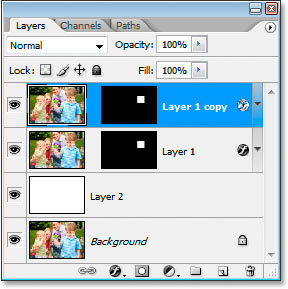
Палитра слоев показывает оригинальное изображение в слое фона.
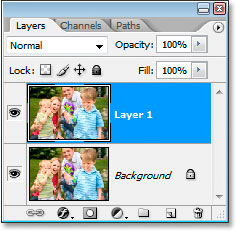
Я собираюсь продублировать этот слой, для этого можно воспользоваться клавишами клавиатуры Ctrl+J (для Win) / Command+J (для Mac), которые добавляют копию выделенного слоя в палитре слоев. Фотошоп автоматически называет слой "Layer 1" (слой 1).

Шаг2. Добавляем новый слой между двумя имеющимися и заливаем его белым цветом.
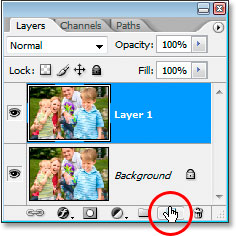
Нам нужно добавить новый чистый слой между двух уже имеющихся слоев. Для этого щелкаем по слою с названием "Layer 1" и удерживая зажатой клавишу Ctrl (для Win)/ Command (для Mac) нажимаем на New Layer (новый слой) у основания палитры слоев. Обычно фотошоп добавляет новый слой выше, но зажатая клавиша Ctrl/ Command говорит фотошопу добавить слой ниже.
Примечание переводчика. Не известно почему автор просто не выделил фоновый слой и не щелкнул по New Layer, эффект получился бы тот же.

Удерживая зажатым Ctrl (для Win)/ Command (для Mac) нажмите на New Layer, чтобы добавить новый слой между двумя существующими слоями в палитре Слоев.
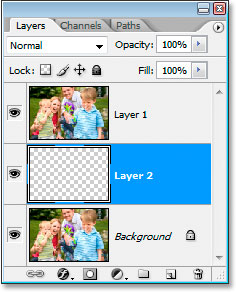
Теперь у меня есть новый слой "Layer 2" (слой 2) , между двумя другими слоями:

Новый чистый слой между Второстепенным слоем и "Слоем 1".
Небольшое примечание, прежде чем мы продолжим. К концу урока у нас будет масса слоев, и многие захотят убедиться, что все слои идут по порядку. Вероятно вы будете делать безумные попытки придумать имя для каждого слоя, но в данном случае я бы не беспокоился об именовании слоев при создании этого эффекта. Вообще-то обозначение слоев должно войти к вам в привычку.
Теперь можно и продолжить. Мы должны заполнить этот новый слой белым, так как мы собираемся использовать белый цвет как фоновый, нажмите клавишу D на вашей клавиатуре, а затем выбрав новый пустой слой нажмите Ctrl+Backspace (для Win) / Command+Delete (для Mac), чтобы залить слой белым цветом.
Вы не увидите ни каких изменений, потому что layer 1 блокирует layer 2, но если вы посмотрите в палитру слоев то увидите, что слой заполнен белым.

При просмотре слоя "Layer 2" мы видим, что он залит белым, даже если "Layer 1" блокирует его в окне документа.
Шаг 3: выделите квадрат на изображении
Я собираюсь щелкнуть на копию фонового изображения "Layer 1" в палитре слоев, чтобы выбрать его. Теперь нужно выбрать инструмент Rectangular Marquee (прямоугольное выделение) на панели инструментов.
Выберите инструмент Rectangular Marquee на панели инструментов.
Также я могу нажать M на клавиатуре, чтобы быстро выбрать этот инструмент. Затем при помощи этого инструмента я собираюсь выделить часть изображения. Я выделил область вокруг лица мальчика справа

Используйте инструмент Rectangular Marquee, чтобы выделить часть изображения.
Чтобы выделение было квадратным нужно зажать клавишу Shift.
Шаг 4. Добавьте маску слоя
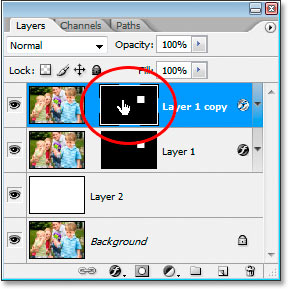
Выделив часть изображения, снова удостоверьтесь, что в палитре слоев выбран "Layer 1", нажмите Add A Layer Mask (добавить маску слоя) у основания палитры слоев

Щелкните Add A Layer Mask у основания палитры слоев.
Это позволит добавить маску слоя к "Layer 1" и поскольку у меня была выделена часть изображения, то после выбора Add A Layer Mask фотошоп оставит видимым только выделенный участок с лицом мальчика. Остальная часть изображения будет скрыта, в окне документа мы будем видеть белый слой ниже.

Квадратная область вокруг лица мальчика – все, что осталось от изображения. Теперь нам виден белый фон позади.
Шаг 5. Расцепите маску слоя от слоя
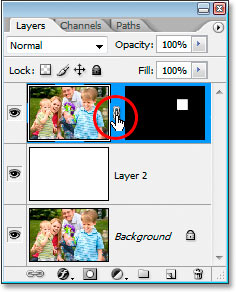
Если взглянем на палитру слоев снова, то увидим маску слоя, что была добавлена к "Layer 1". Вся маска заполнена черным, кроме маленького квадратика. Этот белый квадрат является областью вокруг лица мальчика, которое видно в окне документа. Если вы внимательно посмотрите, то увидите маленькое изображение связи между слоем и маской слоя.

Иконка между слоем и маской показывает, что они связаны.
Если видно изображение связи, значит содержание слоя (изображение) и маска ну как бы связаны. Если вы двигаете один из них, то перемещаете другой. Нам это не нужно. Мы хотим переместить маску, не перемещая изображения. Чтобы сделать это, нужно нажать на изображение связи, и оно исчезнет. Теперь маска слоя может быть перемещена независимо от изображения. Я собираюсь нажать на изображение связи, чтобы удалить его.

Изображение связи между слоем и маской исчезло. Теперь мы можем переместить маску слоя не перемещая изображения.
Шаг 6. Добавьте внешнее свечение
Чтобы мы могли видеть края квадратов, нужно создать эффект, я собираюсь добавить "Outer Glow" (внешнее свечение) к слой маске. Во-первых, я собираюсь щелкнуть по маске слоя, чтобы выбрать её. По черной рамке вокруг маски я могу понять выбрана она или нет. С выбранной маской я собираюсь нажать New Adjustment Layer (новая регулировка слоя) у основания палитры слоев

С выбранной маской слоя нажмите на иконку New Adjustment Layer
Теперь я выберу Outer Glow (внешнее свечение) в выпадающем списке.
Выберите Outer Glow
Это вызовет диалоговое окно слоя с параметрами свечения. По умолчанию используется желтый цвет. Я хочу изменить его на белый, для этого я щелкну по образцу цвета.
Щелкните по образцу цвета, чтобы изменить его.
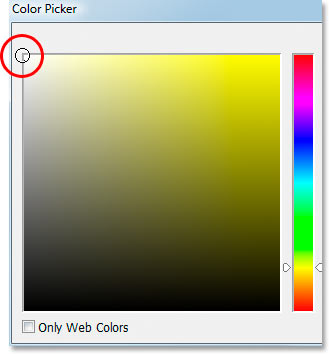
Когда я нажимаю на образец цвета, появляется Color Picker (выбор цвета). Я собираюсь выбрать белый в верхнем углу окна.

Щелкните в левом верхнем углу Color Picker.
Я нажимаю ОК, чтобы выйти из Color Picker. Теперь моё внешнее свечение белого цвета.
Я больше ничего не буду менять, поэтому нажимаю ОК, чтобы выйти из диалогового окна. Теперь белое внешнее свечение добавлено к маске. Мы не сможем увидеть это свечение, но только пока, потому что белый свет не виден на белом фоне. Но когда мы начнем добавлять дополнительные квадратные секции, свечение сразу станет видно.
Шаг 7. Дублируем слой.
Помните, в начале урока я сказал, что большая часть урока это простое повторение? Так вот этот момент настал. Все последующие шаги будут простым повторением снова и снова, но не волнуйтесь они легкие. Во-первых, я собираюсь продублировать "Layer 1", а сделаю я это с помощью клавиш Ctrl + J (для Win) / Command + J (для Mac). Теперь у меня есть точная копия слоя в верхней части палитры слоев.

Теперь в палитре слоев есть копия слоя Layer 1".
Когда я сказал «точная копия», я подразумевал точную копию. Мало того, что копия содержит изображение, она так же содержит маску слоя и стиль маски, так что нам не придется добавлять еще одну маску и стиль к ней. Кроме того, поскольку на оригинале слой и маска не связаны между собой, то они и не связаны на копии, это то, что нам нужно.
Шаг 8. Переместите маску слоя, чтобы создать новый квадрат.
Я собираюсь выбрать инструмент Move tool (перемещение) на панели инструментов.
Выберите инструмент Move tool.
Так же я мог нажать V на моей клавиатуре, чтобы быстро выбрать его. Затем, я нажму на миниатюру копии маски слоя в палитре слоев, чтобы выделить её, убедитесь, что выбрали маску, а не слой. Вокруг миниатюры маски появится рамочка, показывающая, что мы выбрали маску.

Нажмите на миниатюру маски слоя, чтобы выбрать её. Появится рамочка вокруг маски.
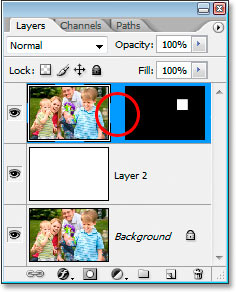
С выбранной маской, я собираюсь перетянуть её на новое место, где будет второй квадрат. Я перетяну вниз и влево, так правый верхний угол совместится с левым нижним углом оригинального квадрата.

Перетяните маску слоя на новое место, чтобы создать новый квадрат.
Теперь у меня есть два квадрата, и если вы посмотрите в верхний правый угол квадрата, что я только что создал, то увидите белое свечение, показывая край квадрата.
Шаг 9. Продолжаем копировать слой и перемещать маску, чтобы создать больше квадратов.
Сейчас нам нужно просто повторять последние два действия, пока в квадратах не появятся основные детали изображения. Итак, нажмите Ctrl + J (для Win) / Command + J (для Mac), чтобы скопировать слой. Эта часть очень важна, выберите маску только что созданного слоя, убедитесь, что выбрали маску, а не содержимое слоя. Если при попытке перетащить маску слоя вы видите, как в квадрате перемещается изображение вы, то вы по ошибке выбрали содержимое слоя. В этом случае нажмите Ctrl + Z (для Win) / Command + Z (для Mac), чтобы отменить последнее действие, а затем повторите попытку, нажав на маску слоя.
Продолжайте дублирования слоя и перемещения маски, пока все важные части изображения не покажутся. Не бойтесь оставить пустое пространство между квадратами, это только добавит эффекта.
Я собираюсь дублировать слои, пока на фотографии не покажутся все 4 человека. Вот что у меня получилось, когда я проявил мальчика.

Изображение после добавления достаточного количества квадратов, чтобы показался мальчик с права.
После дублирования слоёв я сделал видимыми маму мальчика и младшего мальчика брата.

После добавления достаточного количества квадратов стили видимы мама мальчик и его младший брат.
Наконец, я добавил достаточно квадратов, чтобы главные области стали видимы. Так же я убедился, что лица всех 4 людей не перекрывают края квадратов. Иначе было бы не красиво.

Теперь я добавил достаточно квадратов чтобы было видно главные области на фото.
Шаг 10. Дублируйте слой и уменьшите размер квадратов на 50%.
Большая часть работы сделана, всего у меня получилось 36 квадратов, но у вас их может быть больше, а может и меньше. Это зависит от того какое изображение вы используете и от того сколько квадратов вам понадобится для достижения нужного эффекта. На последок я собираюсь добавить несколько квадратов поменьше по углам и вокруг внешних краев.
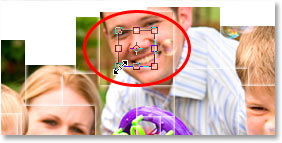
Чтобы сделать это, я собираюсь продублировать слой, а затем выбрать маску слоя, так же как я делал это до этого 36 раз. На этот раз вместо того чтобы переместить маску я нажму Ctrl+T (для Win) / Command+T (для Mac), чтобы вызвать Free Transform (свободная трансформация), потом я перетащу внутрь один из маркеров, чтобы уменьшить размер площади примерно на 50%. При перетаскивания я удерживал Shift + Alt (для Win) / Shift + Option (для Mac), чтобы маска была идеальным квадратом и размер изменялся от центра квадрата.

Используйте Free Transform, чтобы изменить размер квадрата.
Как только я изменил размер квадрата, я нажимаю Enter (для Win) / Return (для Mac), чтобы принять изменения. А затем я поступлю так же как поступал с другими квадратами, инструментом Move tool (перемещение) я перенесу квадрат на новое место, на этот раз за пределами коллажа.

Используя инструмент Move tool, чтобы перетянуть маленький квадрат, куда нибуть с краю коллажа.
Шаг 11. Добавляем маленькие квадраты по краям коллажа.
Продолжайте дублировать маленькие квадраты и перетаскивать их на края. Добавьте столько сколько нужно на ваш взгляд. Вот мои последние штрихи для этого коллажа. Так же я добавил несколько маленьких квадратов внутри изображения.

Изображение после добавления достаточного количества квадратов.
Шаг 12. Слейте все слои в один.
После добавления всех квадратов их у меня получилось 56, то есть у меня 56 слоев которые содержат квадраты. Для завершения эффекта я хочу добавить тень, но это трудно сделать, когда мой коллаж состоит из 56 слоев. Мне нужно объединить их в один слой. Чтобы сделать это, я выберу самый верхний слой и с зажатой клавишей Shift выберу Layer 1, который является самым первым слоем коллажа. Это позволит мне выбрать все слои сразу.
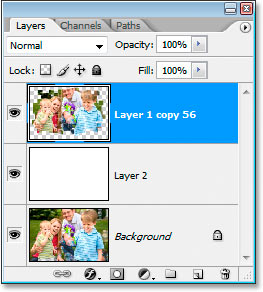
Теперь мне нужно объединить их, для этого я нажму Ctrl + E (для Win) / Command + E (для Mac), это объединит их всех в один слой поверх слоя белого слоя. Теперь в палитре слоёв у нас будет только 3 слоя: фоновый слой, слой заполненный белым и слитый слой.

В палитре слоев осталось только три слоя.
Шаг 13. Добавляем тень.
Выберите слитый слой и снова нажмите на New Adjustment Layer (новая регулировка слоя), внизу палитры слоев и на этот раз выберите Drop Shadow (тень).
Выбрав слитый слой нажмите New Adjustment Layer и выберите Drop Shadow.
Откроется диалоговое окно Drop Shadow. Единственное, что я собираюсь изменить это Opacity (непрозрачность). Я хочу прозрачные тени, не отвлекающие внимание от коллажа, поэтому я понижаю Opacity до 25%

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
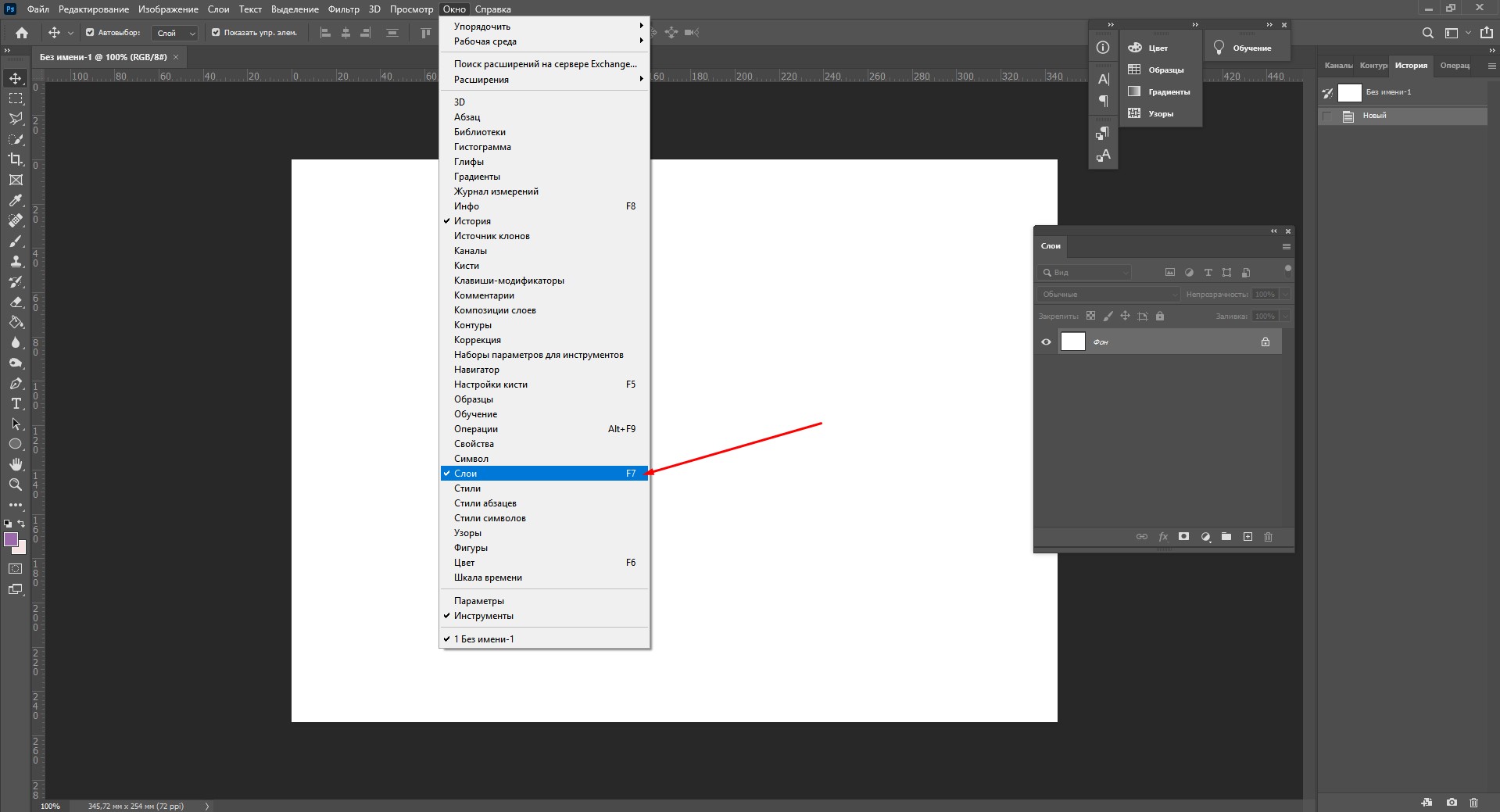
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
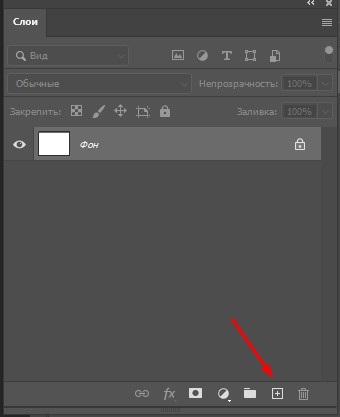
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

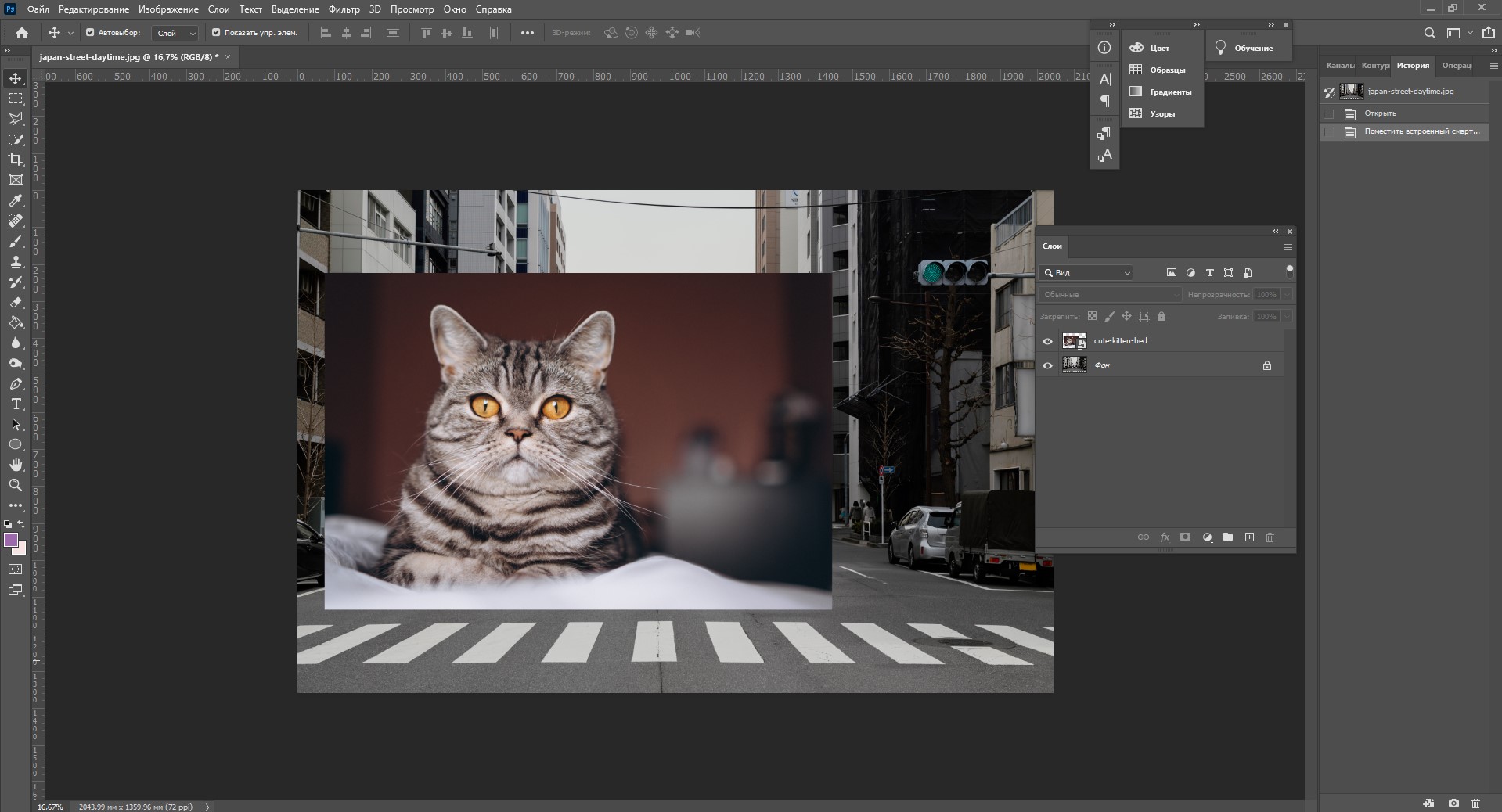
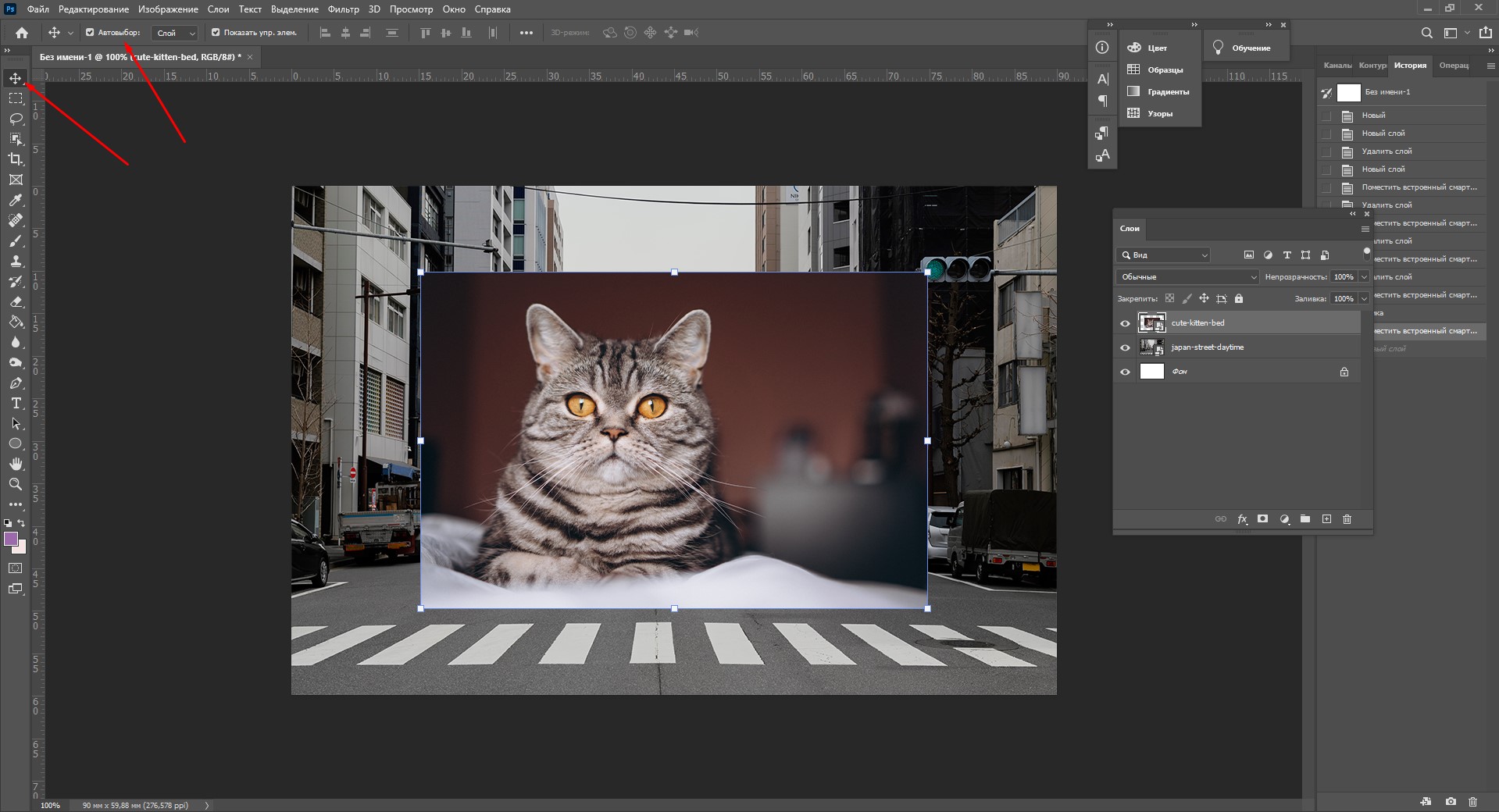
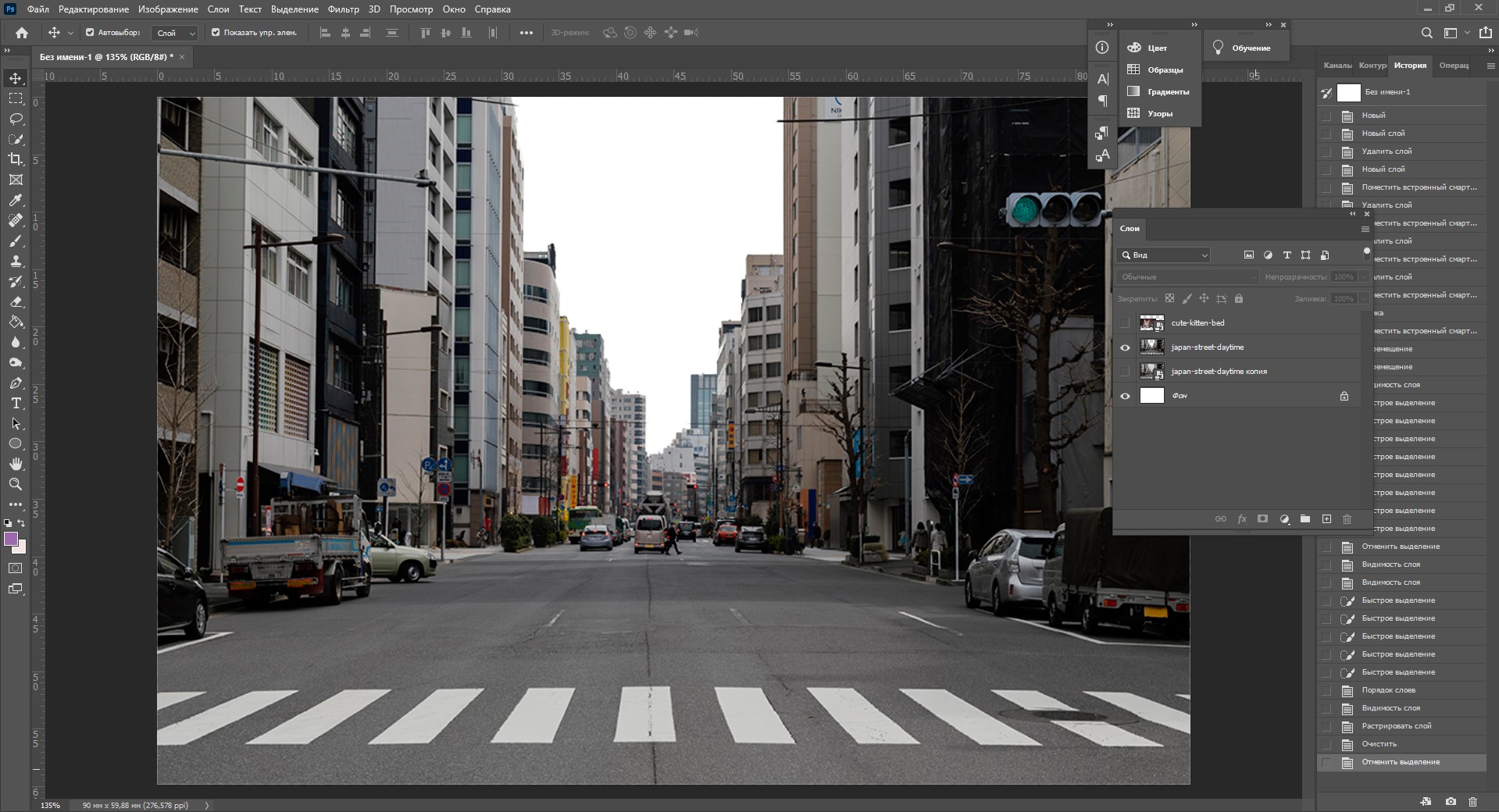
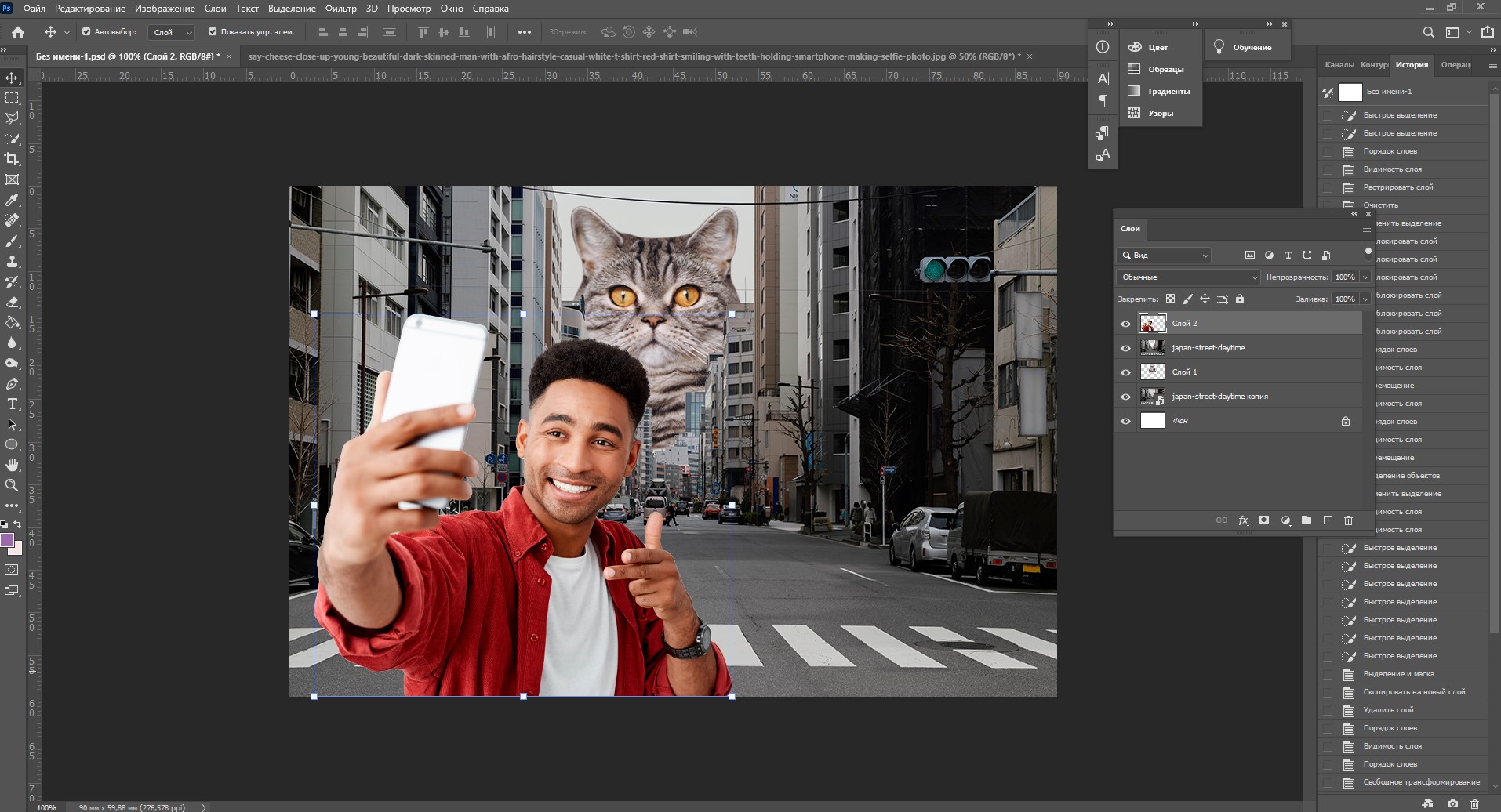
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

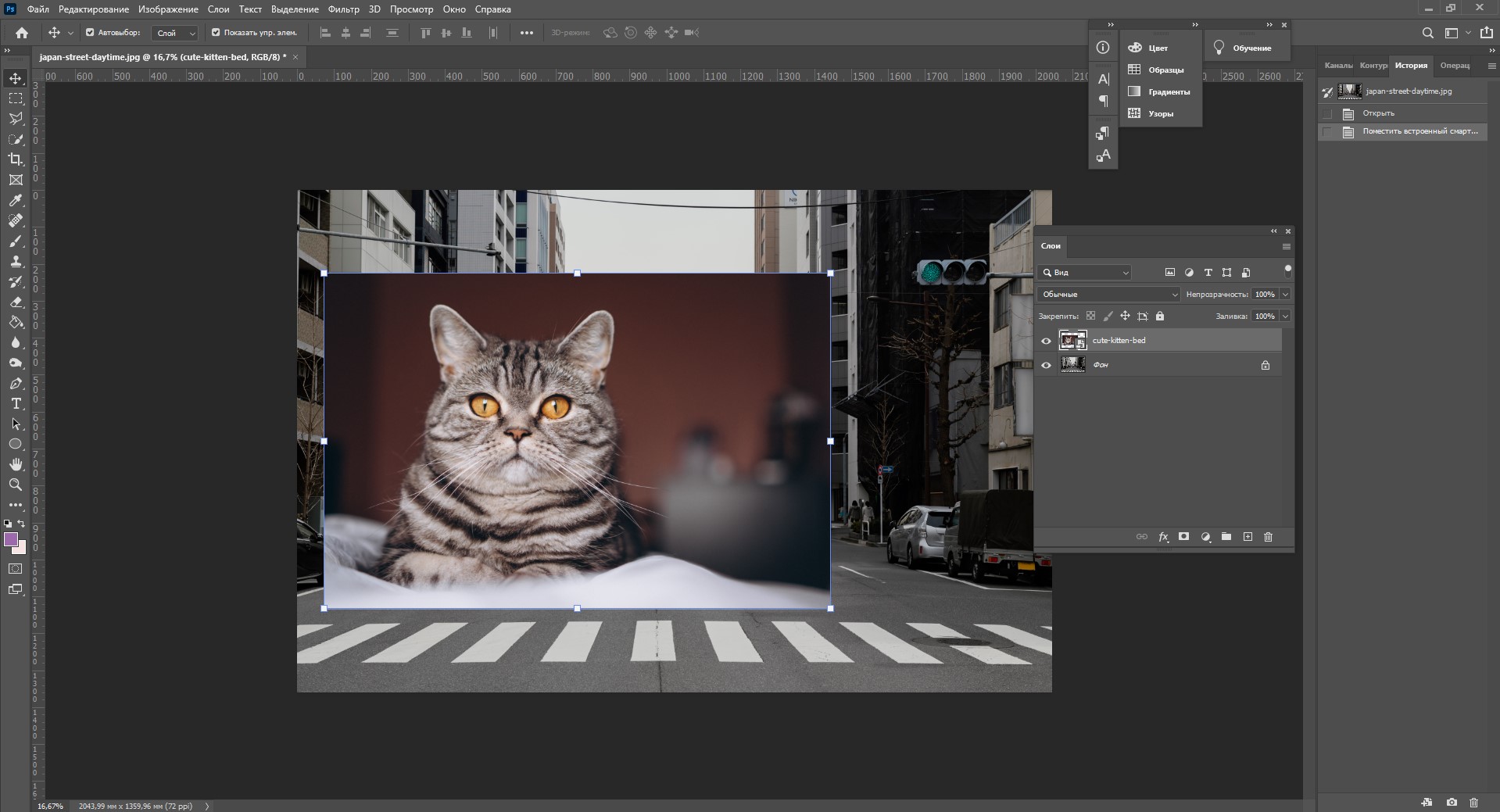
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
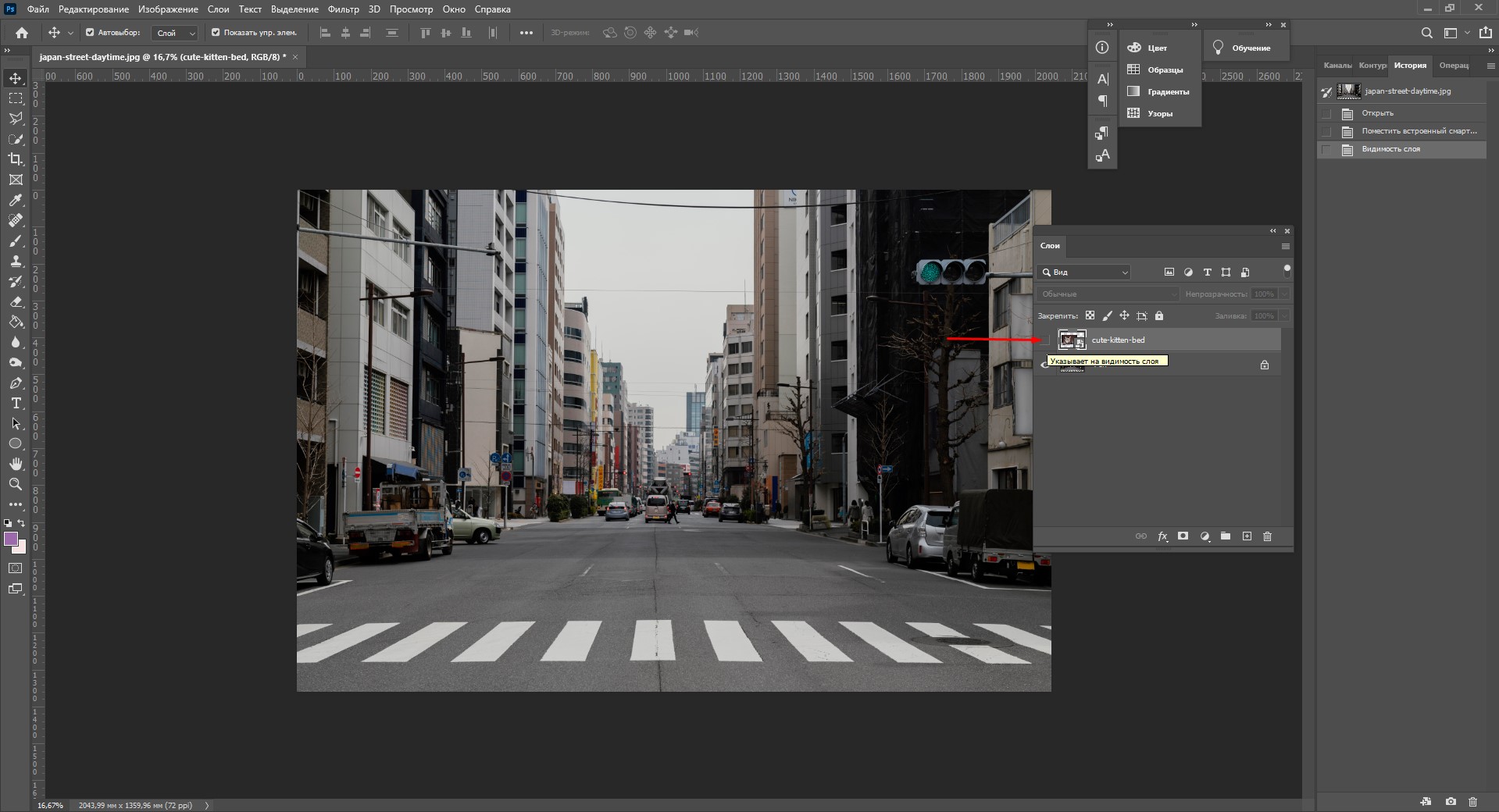
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
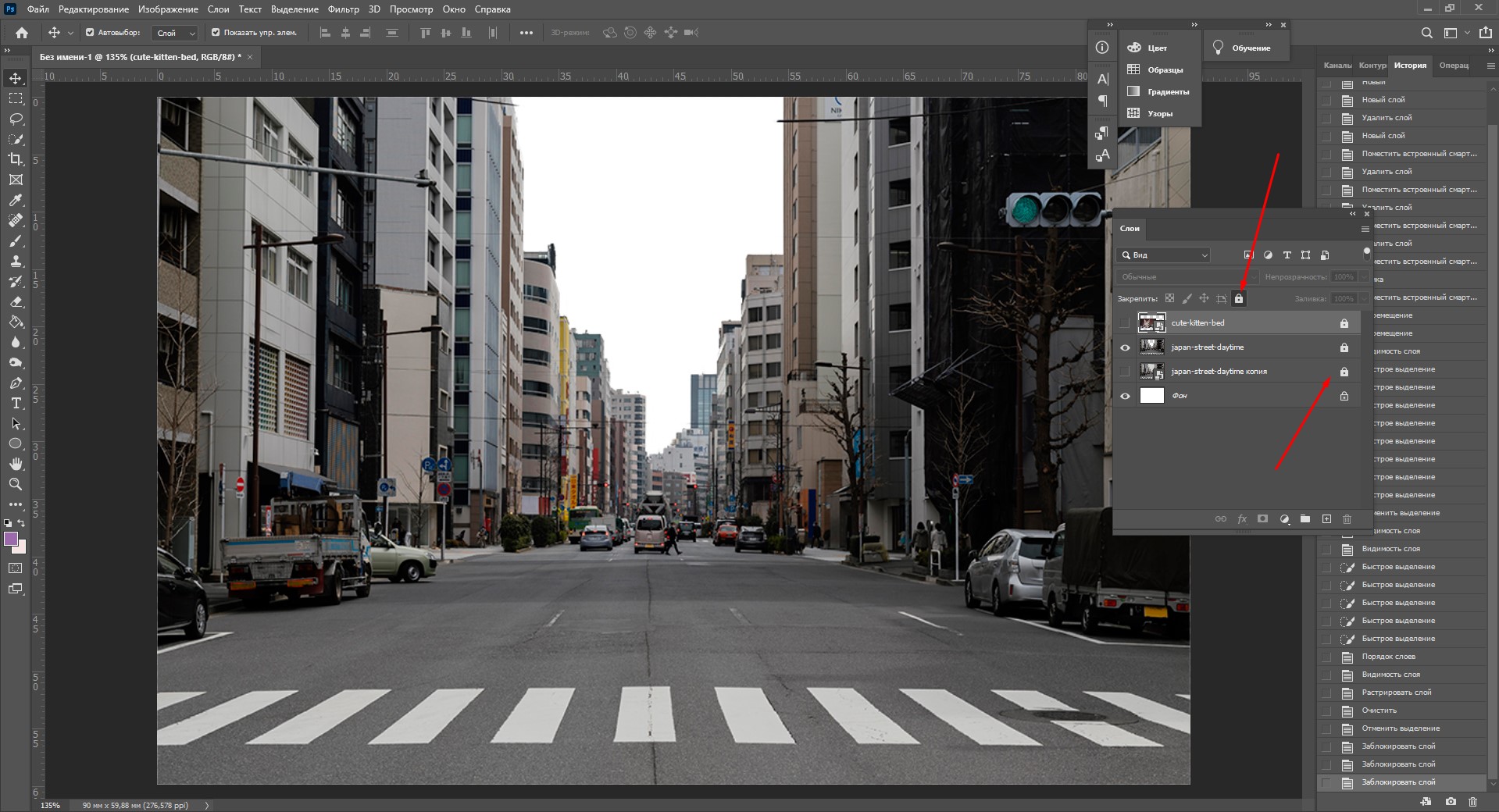
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
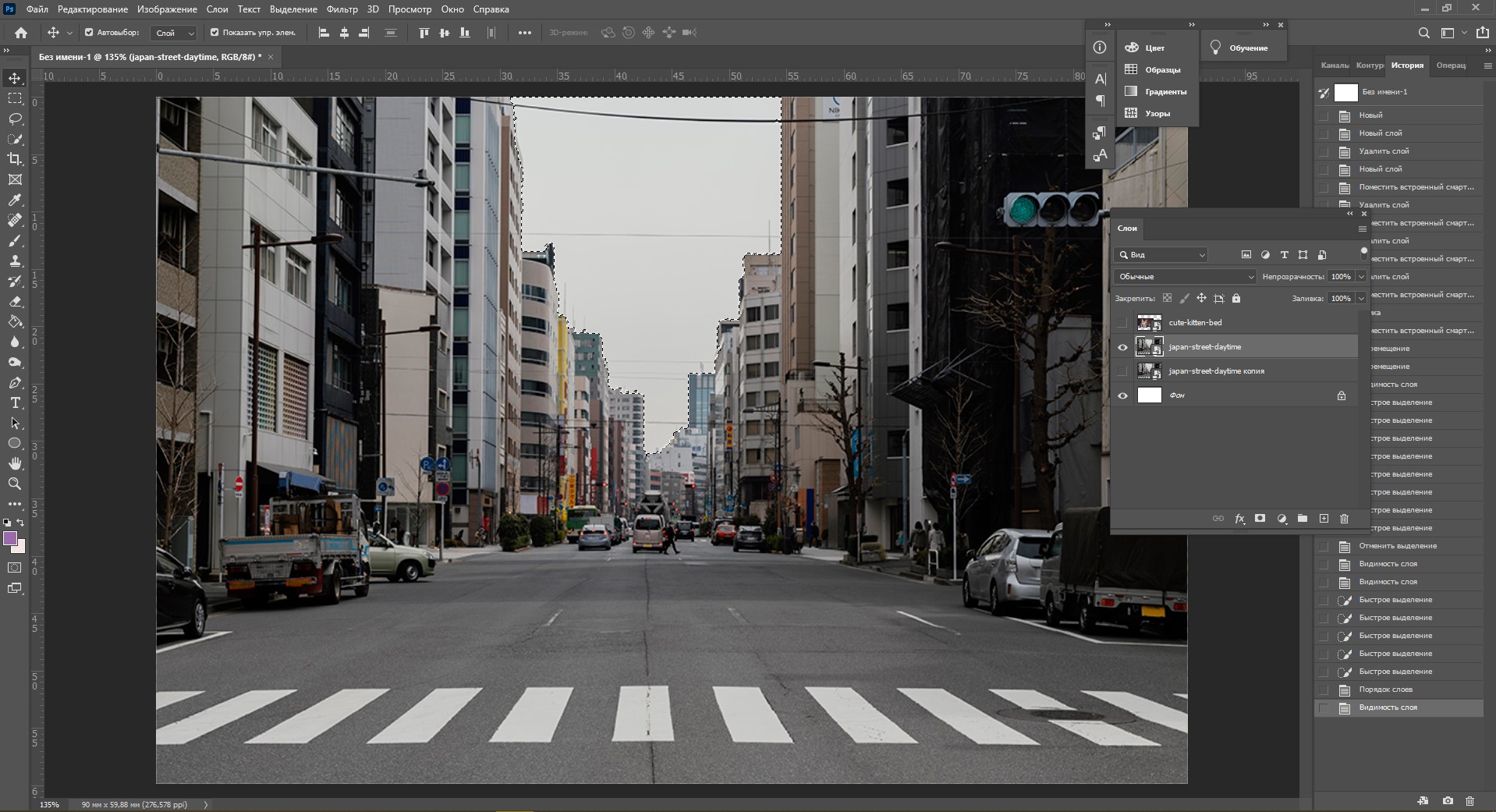
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

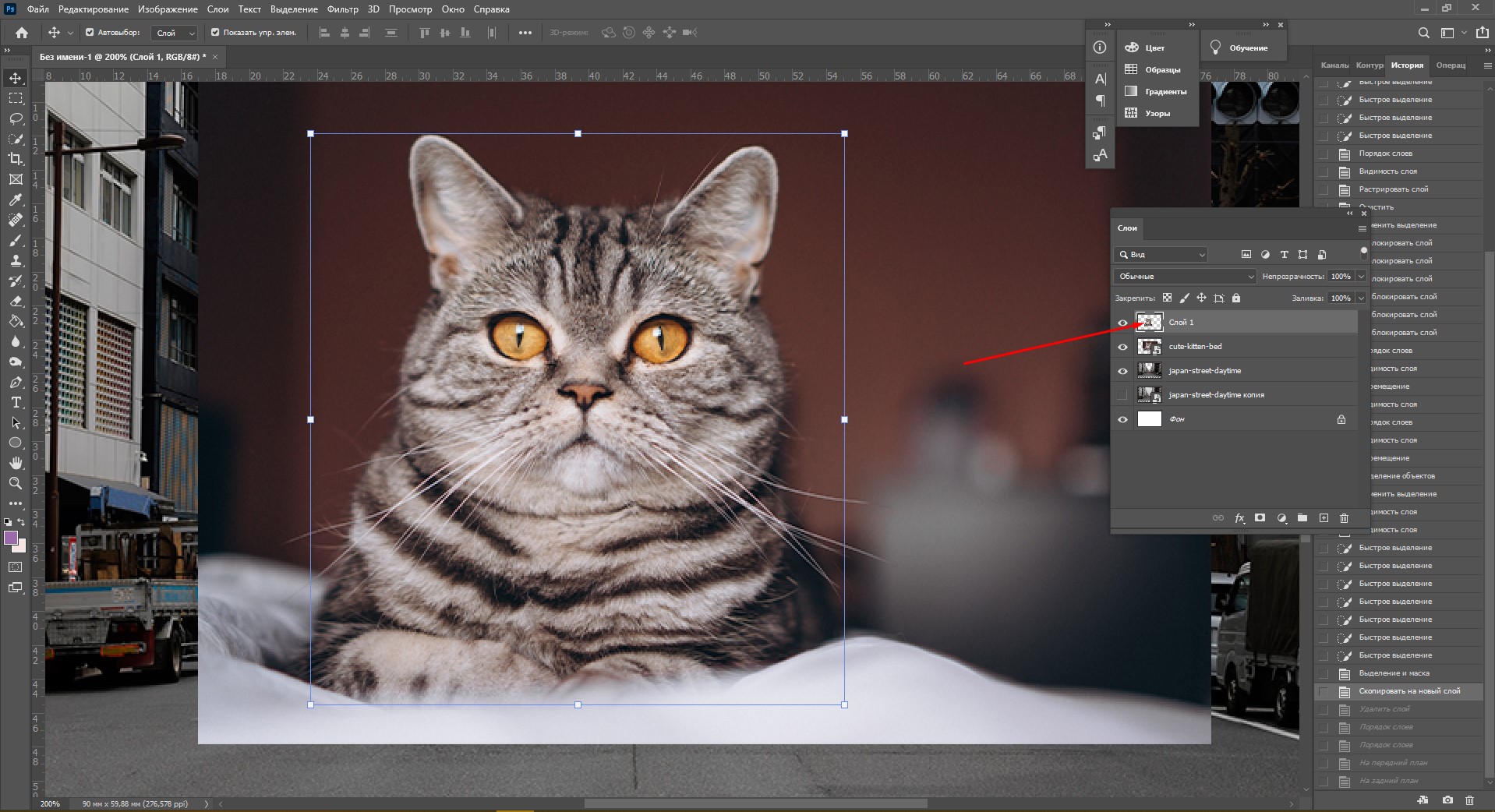
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

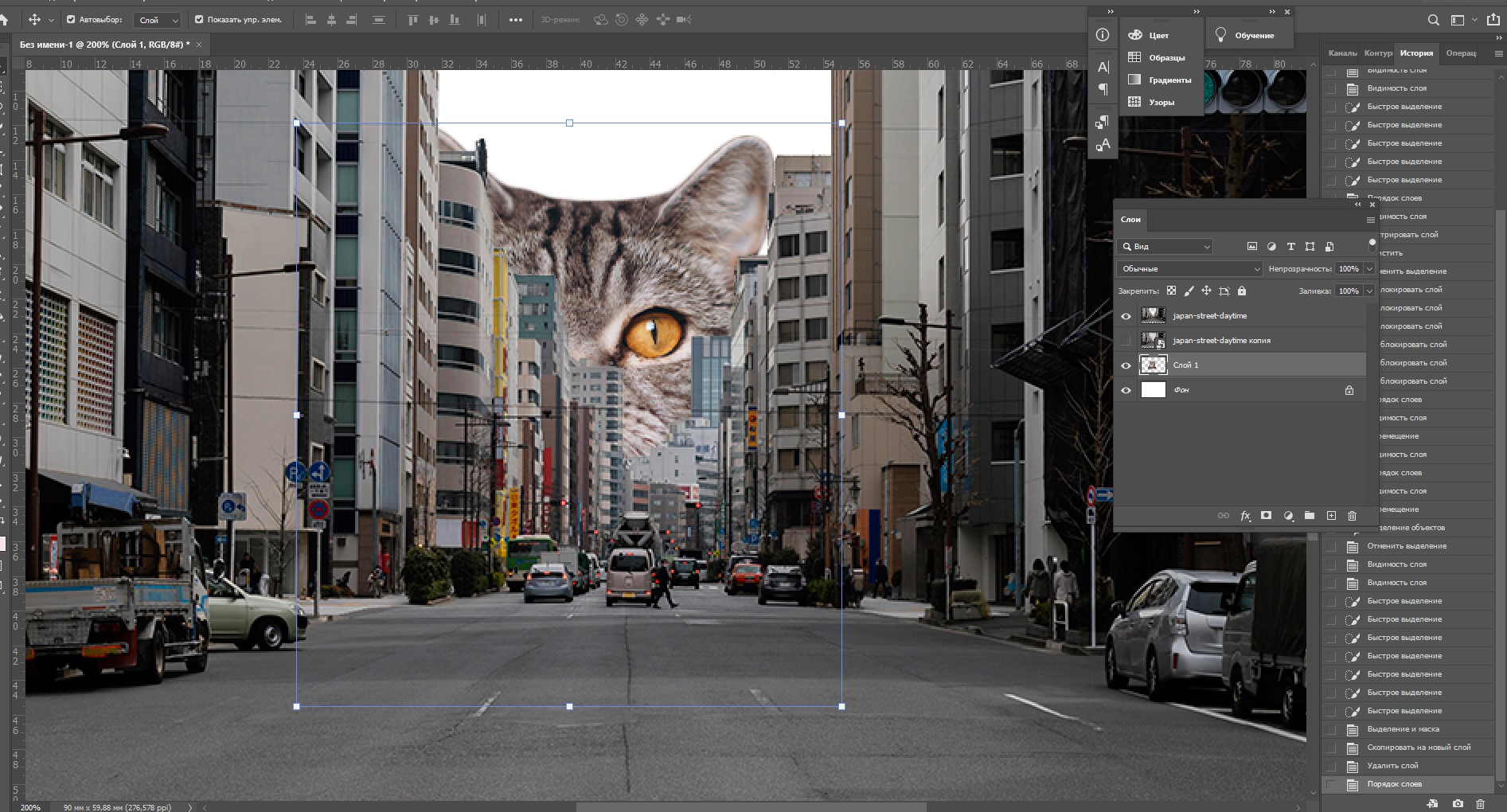
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

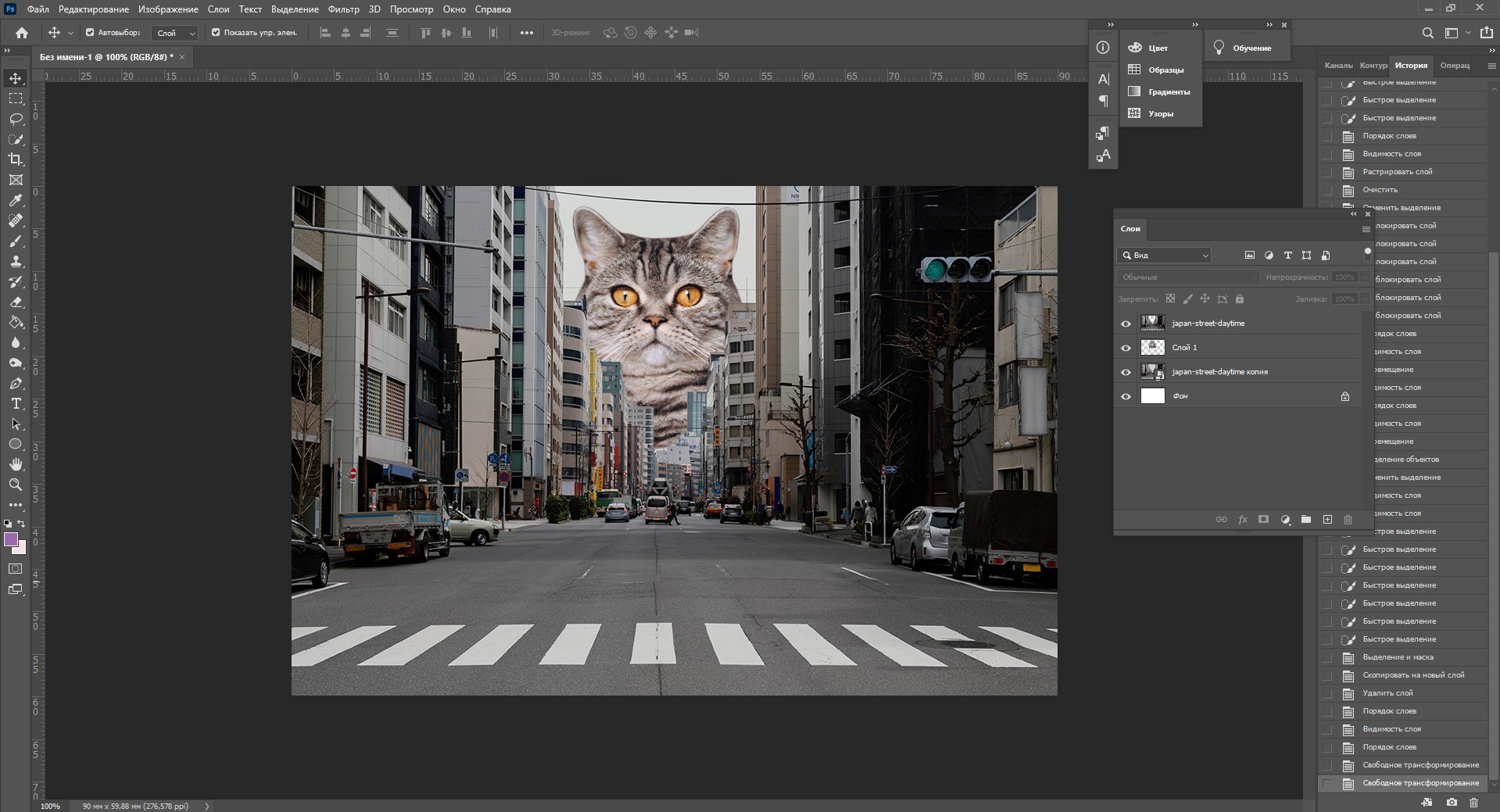
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
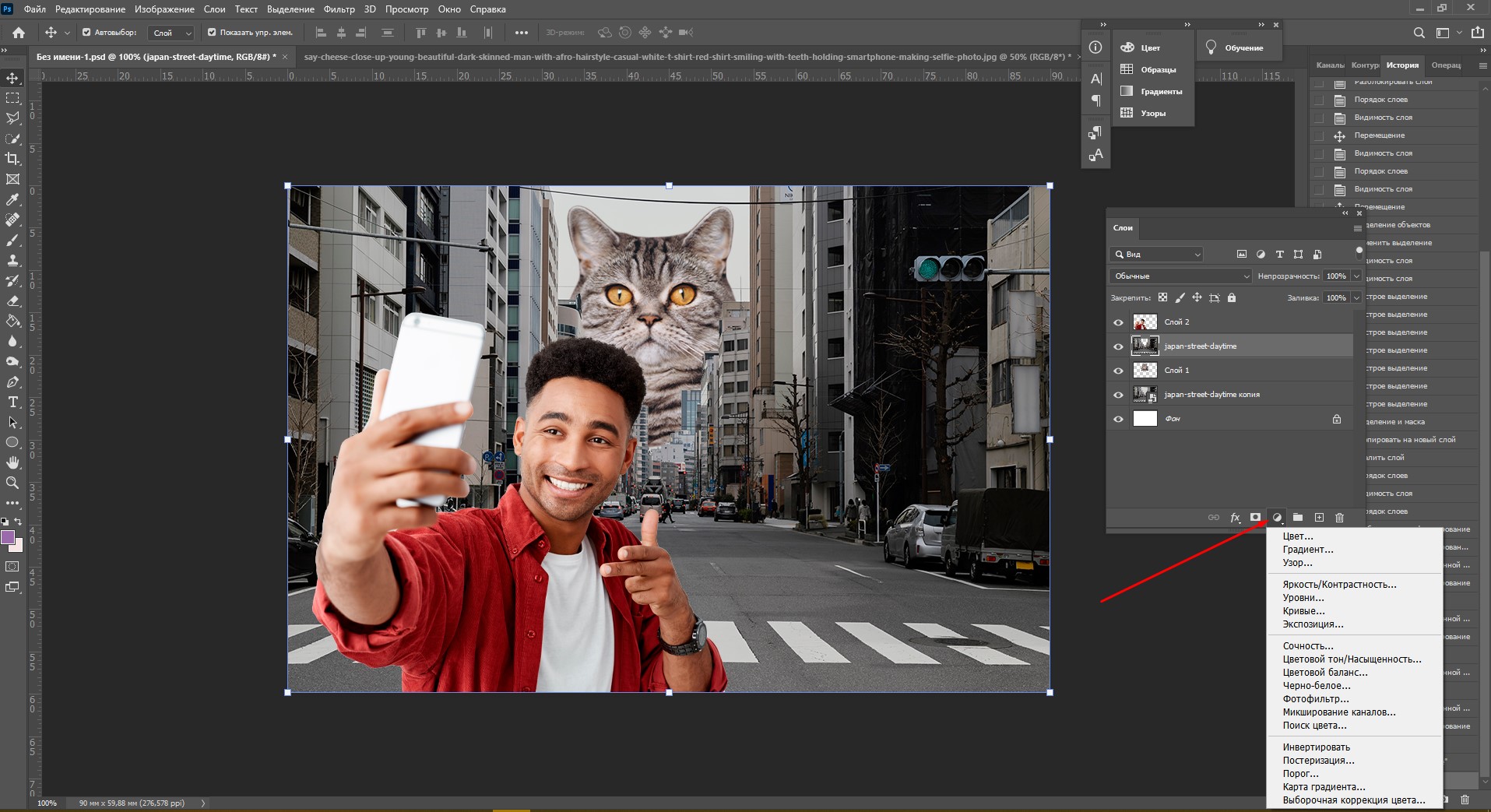
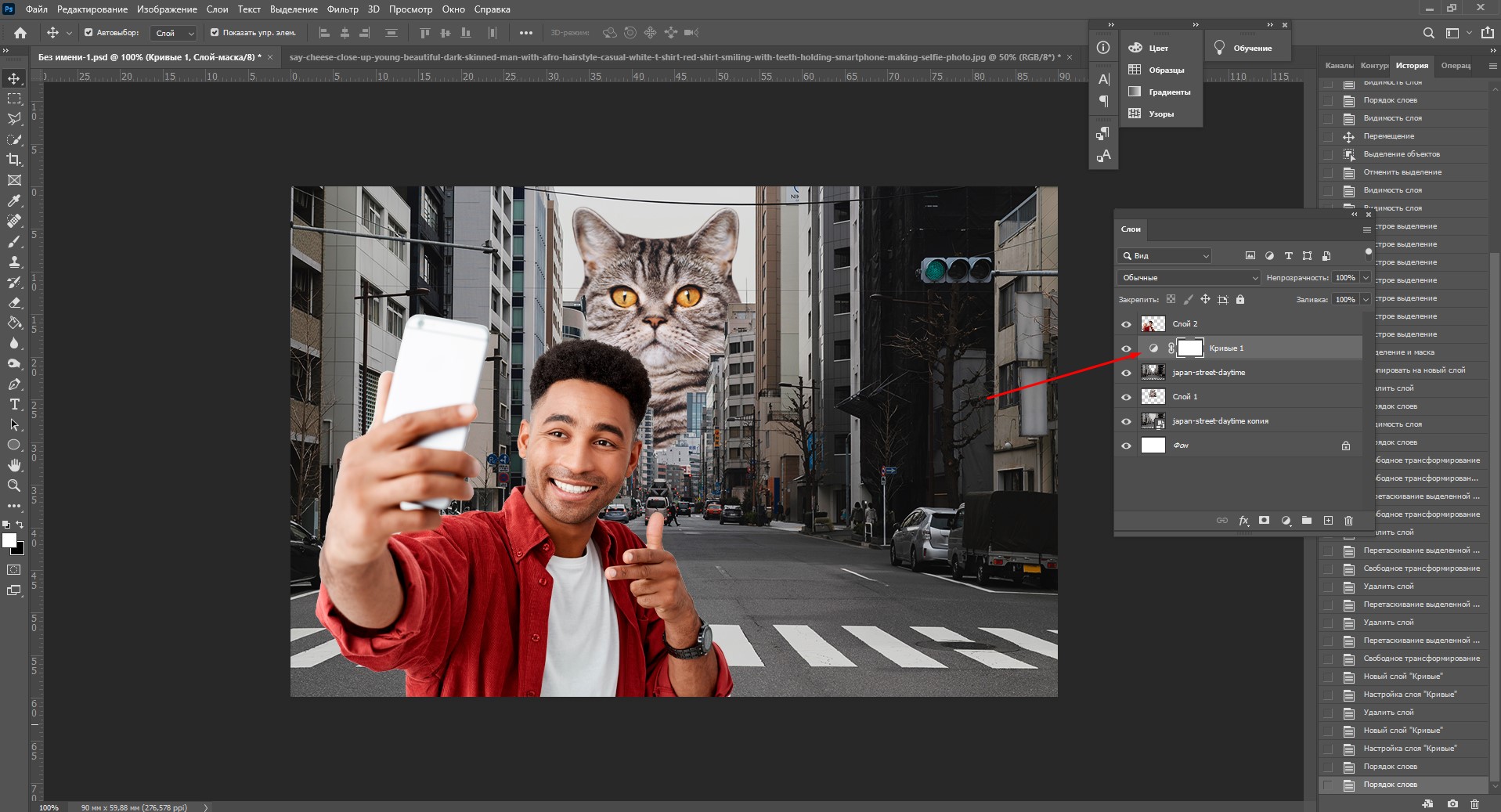
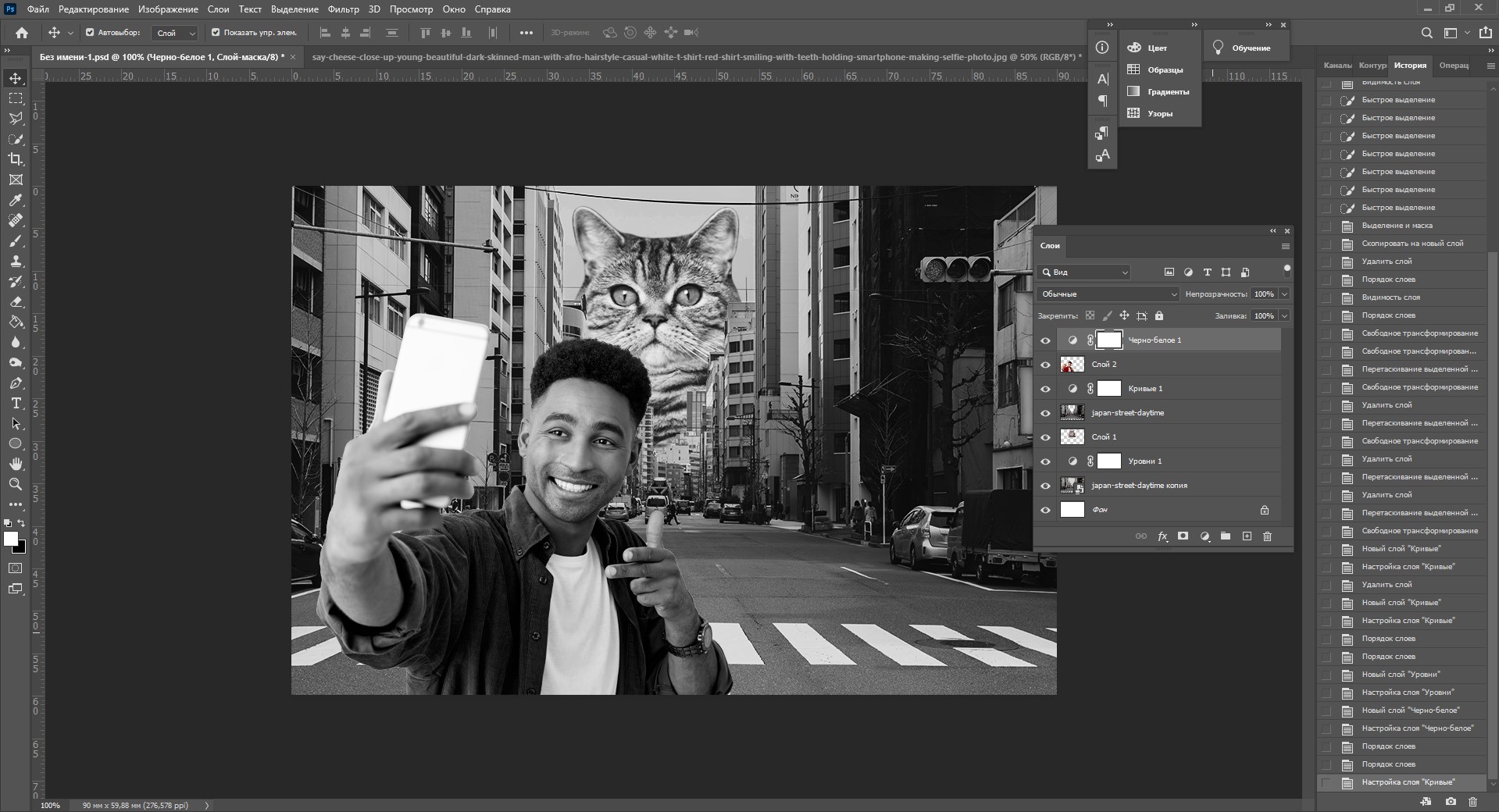
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

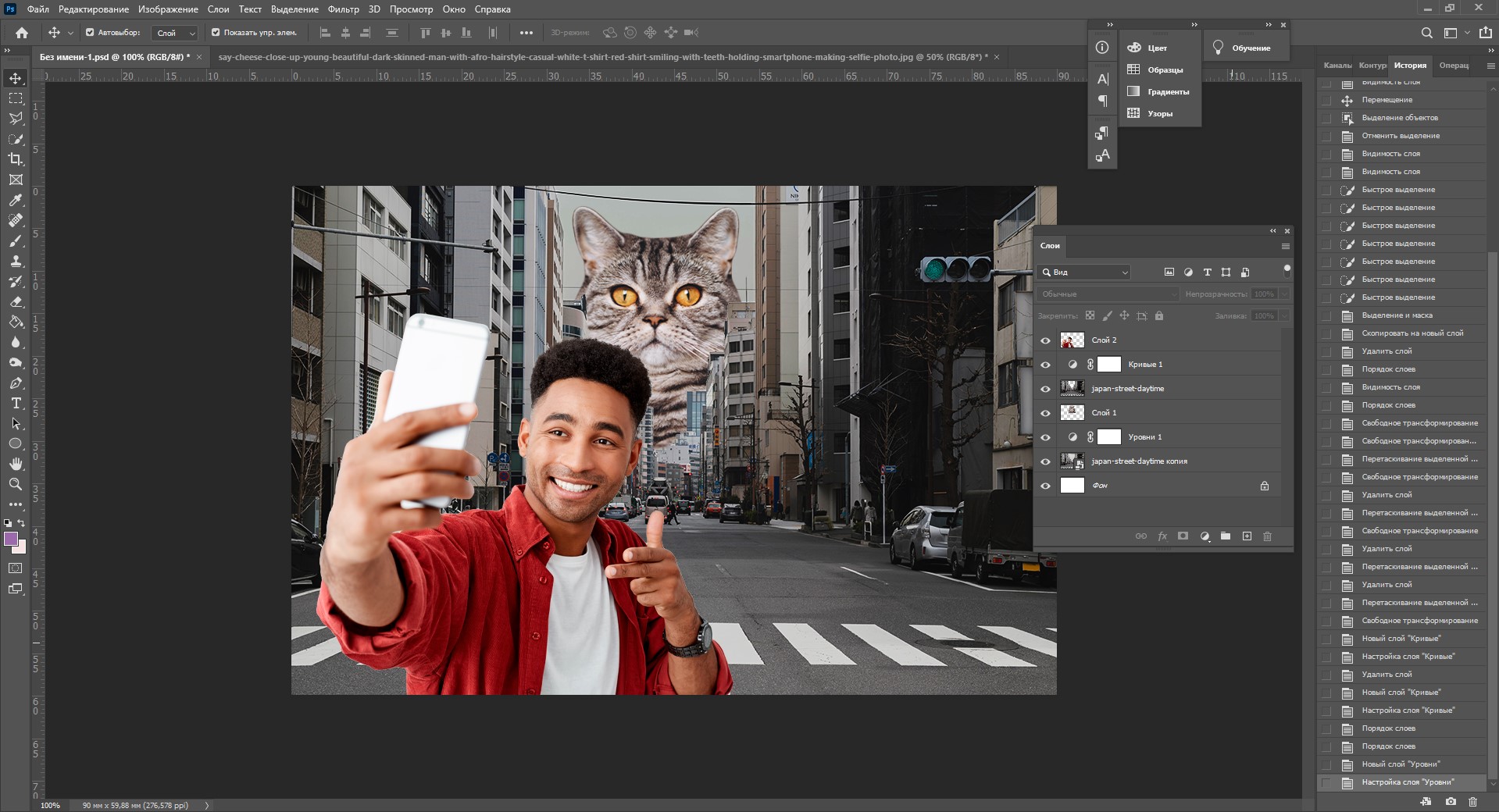
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
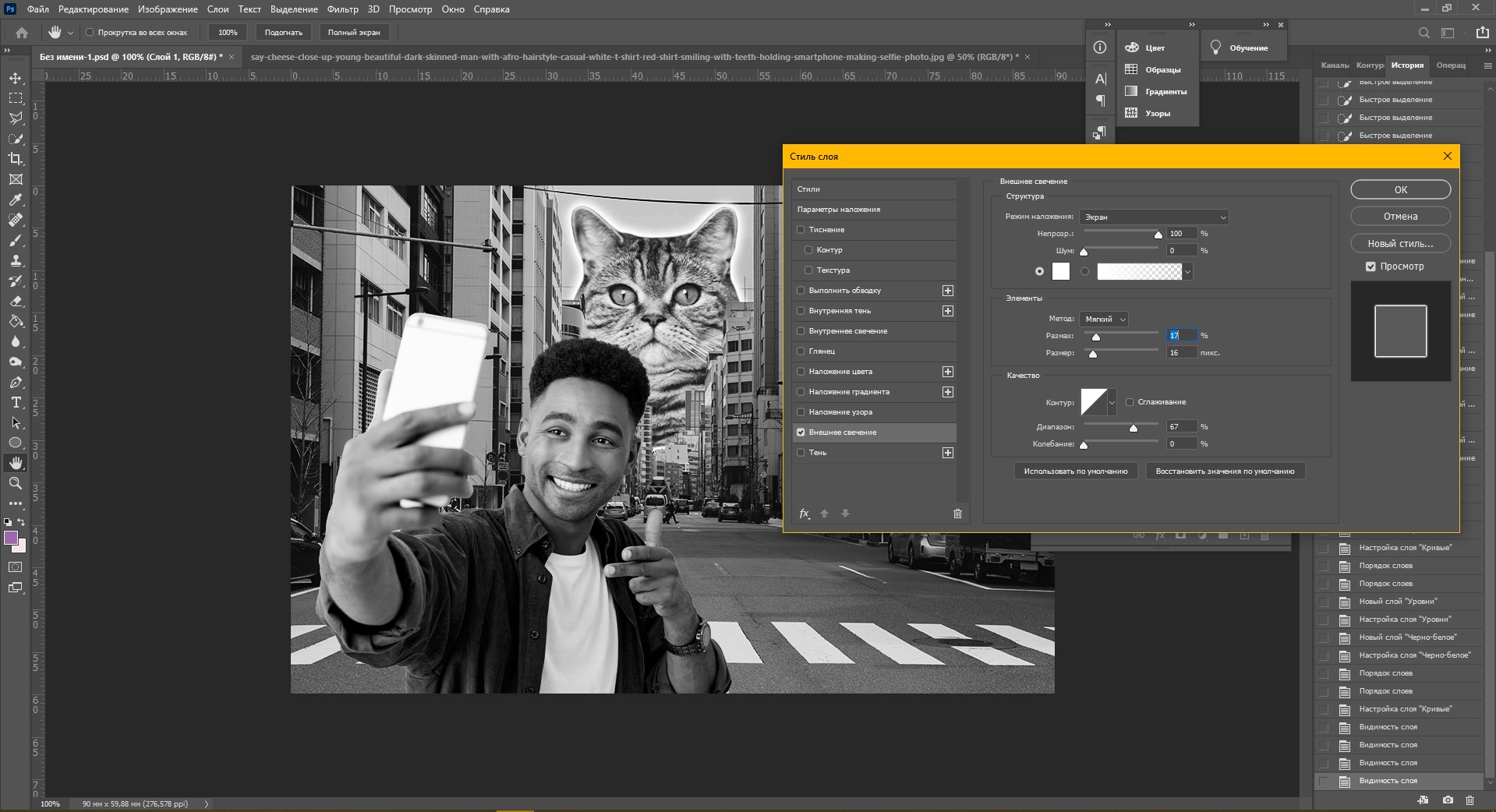
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
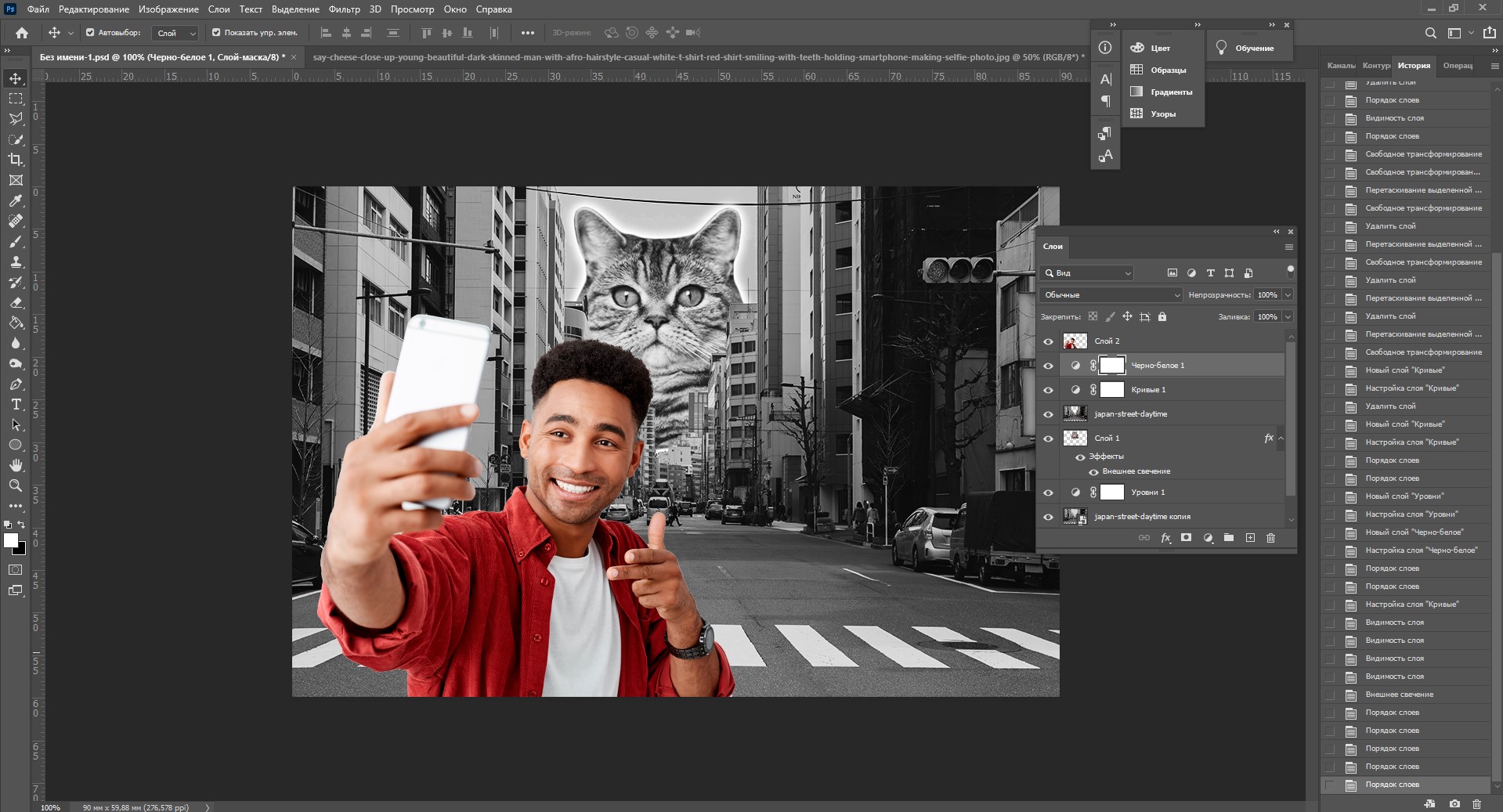
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Читайте также:

