Как называется шаблон для фотошоп в которые подставляю картин
Обновлено: 04.07.2024
Фотоэффекты бывают разными по сложности создания в Photoshop. Иногда требуется и кисточки подобрать, и долго вырезать объекты, и прочее, и прочее. Но шаблоны, как известно, упрощают творческо-рабочий процесс. Да, они могут выглядеть не слишком сложными, или отличаться только представлением одного какого-то варианта, но ничто не мешает самостоятельно услужить или доработать их, когда база уже есть.
Мы подобрали для вас несколько простых psd-шаблонов таких фотоэффектов, которые, по сути, создавать не так и просто и быстро.
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
Double Exposure Photo Effect Mockup
Эффект двойной экспозиции требует подбора двух изображений и их слияния в разных вариантах. Шаблон имеет смарт-слои, поэтому вам предстоит только разместить понравившиеся фотографии. Эффект по маске можно редактировать удобным и желаемым вариантом (сбоку переход будет, сверху, по силуэту и т.д.).
Формат: .psd
Количество: 1
Разрешение: 4000 x 2781 px
Размер файла: 3 МБ
![]()
![]()
Dispersion Photo Effect Mockup
Эффект распада обычно создается с помощью маски слоя, кисточек, цветокоррекции. Шаблон предлагает заменить только смарт-слои в .psd-файле и наслаждаться результатом. Можно дополнительно изменить границу распада, непрозрачность слоев, отключить фон и т.д. Вариантов настроек очень много.
Формат: .psd
Количество: 1
Разрешение: 4000 x 2781 px
Размер файла: 19 МБ
![]()
![]()
Glowing Portrait Photo Effect Mockup
Неоновый эффект свечения и рефлексов – поистине сложный в создании. Зачастую создают Action для этого или кропотливо рисуют сами. Но смарт-слои упрощают процесс и можно подобрать изображения, фотографии, скриншоты и только потом добавить что-то свое. Можно использовать как с предварительно вырезанными объектами, так и с полными изображениями.
Формат: .psd
Количество: 1
Разрешение: 4000 x 2781 px
Размер файла: 24 МБ
![]()
![]()
![]()
Glitch Photo Effect Mockup
Эффект Глитч или цветового сдвига знаком многим. Казалось бы, нет ничего проще, как поработать с каналами, но кому-то это сложно и долго. Шаблон со смарт-слоями снова приходит на помощь. Создавайте те изображения, какие вам по нраву! Вариант с автобусом понравился больше 🙂
Формат: .psd
Количество: 1
Разрешение: 4000 x 2781 px
Размер файла: 1,6 МБ
![]()
![]()
![]()
Hot Fire Effect Mockup
Эффект огненной дымки – вариант стилизации изображений под нечто зловещее, фентезийное, отчасти праздничное. Можно применять для разных целей и разных по композиции изображений. Снова смарт-слои и варианты настроек. Изображение дополнительно имеет эффект масленой краски.
Формат: .psd
Количество: 1
Разрешение: 2048 x 1424 px
Размер файла: 98 МБ
![]()
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Шаблоны PSD – это готовые проекты изображений, например, презентаций, моделей смартфонов или часов, графических эффектов и дизайна сайтов. Пользователям нужно только на каждый необходимый слой добавить своё изображение, и получится готовая картинка. Если это смартфон, то на слой с экраном, если макет окна браузера – то на этот слой.
Таким образом, становится гораздо легче создавать как интересные фотообработки, так и рабочие материлы для презентаций, брендинга (визитки, бланки, конверты и пр.)
Все шаблоны всегда имеют множество слоев, папок и файл с расширением .psd.Как использовать PSD-шаблон
Откройте ваш psd-файл и посмотрите на него внимательно. На панели слоев вы увидите либо отдельные слои с соответствующими названиями, либо сгруппированные слои в папки.
![]()
![]()
Мы решили отредактировать Popup 1 и открыли его в отдельном окне. Сюда добавим наше изображение, которое хотим помесить. Размещаем, подстраиваем под размер и отключаем видимость ненужных нам слоёв.
![]()
Сохраняем Файл (File) – Сохранить (Save). Просто сохранить, а не под новым именем.
Теперь переходим к самому шаблону и видим, что наш скриншот появился!
![]()
Аналогичным образом изменяются и другие элементы шаблона.
Если слои не представлены в виде смарт-объекта, то редактируются они сразу же в рабочем psd-файле.![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
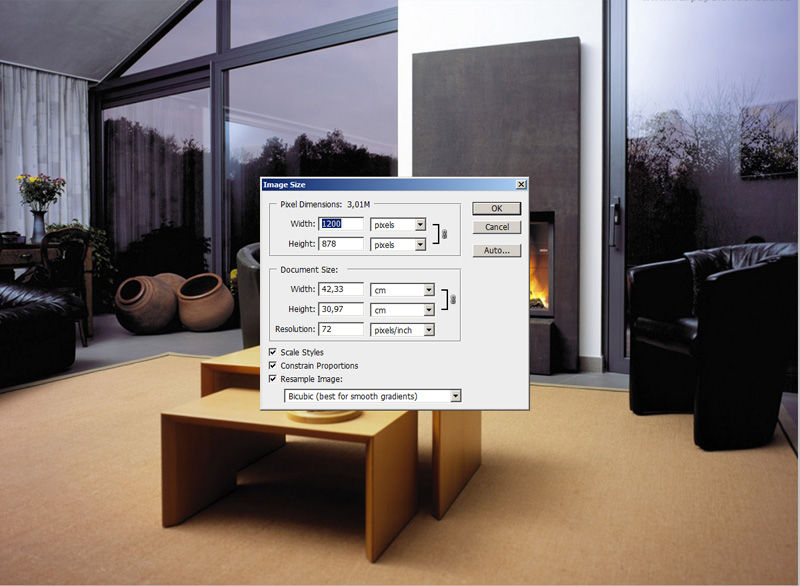
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

И у нас есть фото готовой картины.

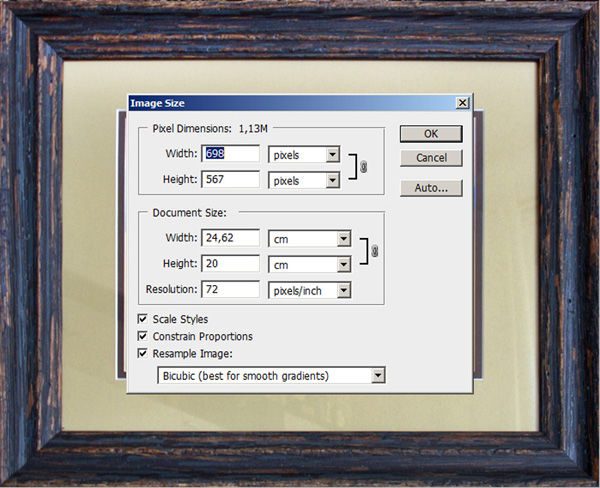
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
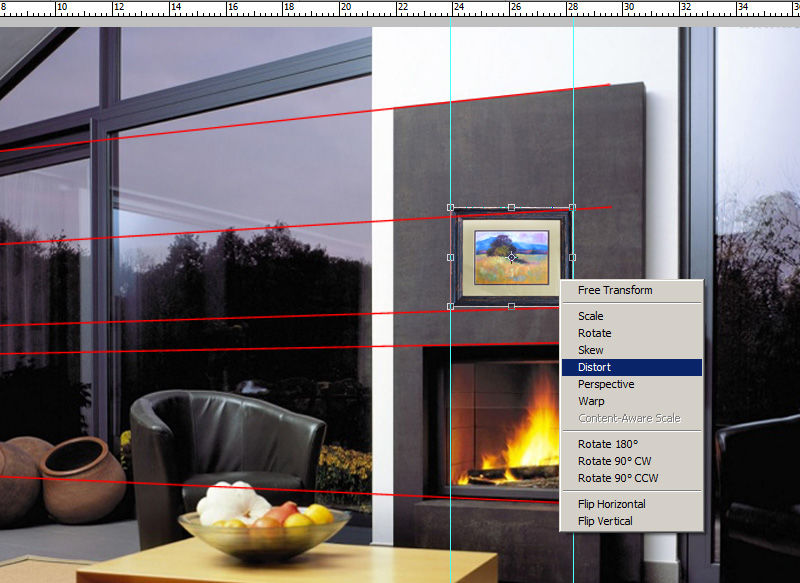
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать :)



Итак, изучаем нашу перспективу.
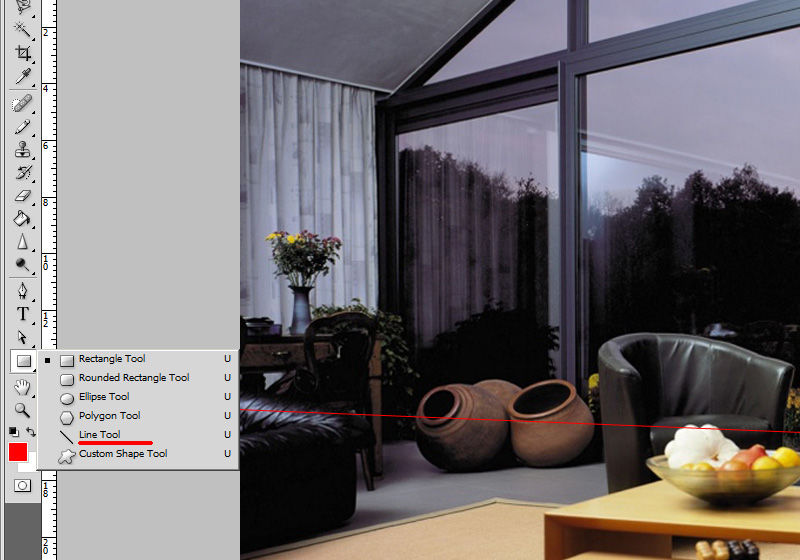
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

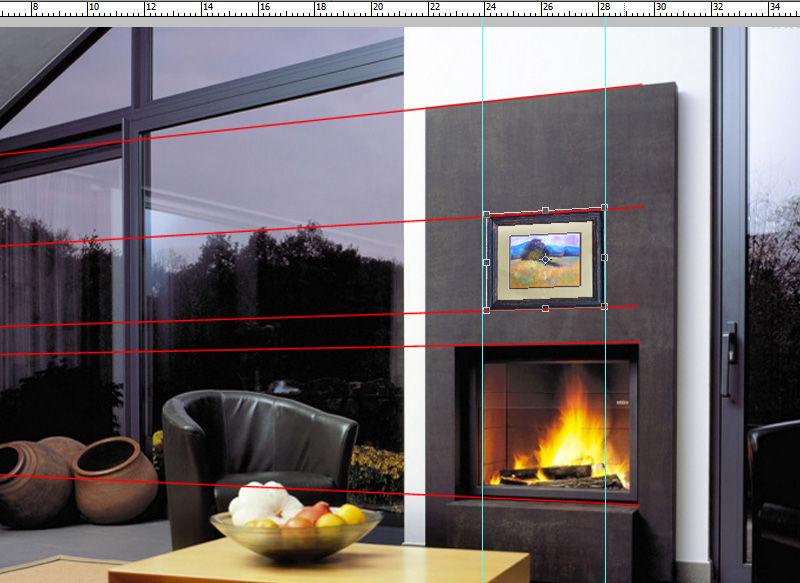
Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.
Воспоминания занимают особое место в наших сердцах, и мы не хотим их терять. Воспоминания нужно поместить в особое место, чтобы мы могли легко увидеть запечатлённые мгновения. И фоторамки играют жизненно важную роль в воспоминаниях о прошлых событиях, позволяя нам легко смотреть на них, когда захотим.
Мы отобрали для вас макеты фоторамок, которые помогут вам с теплотой и нежностью вспоминать прошлые события, людей, места. Создайте собственную арт-галерею с помощью этих тематических наборов!
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
Gravity Photo Frame
Шаблон в виде редактируемого PSD и набора фоторамок, падающих с неба в минималистичную студию. Вы можете легко и быстро редактировать изображения на смарт-слоях, чтобы создавать макеты для ваших личных проектов.
Формат: .psd
Количество: 1
Размер файла: 33 МБ
![]()
![]()
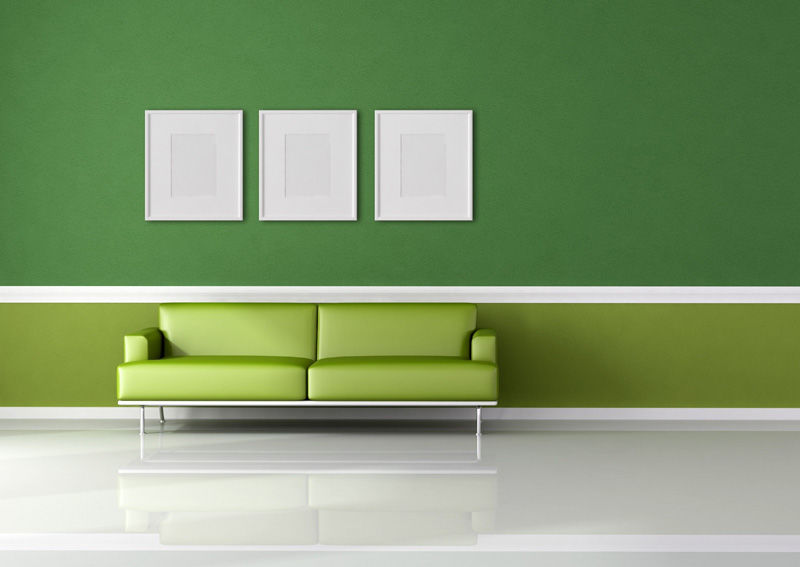
Wall Photo Frames Gallery
Настенные фоторамки для отображения ваших вертикальных и горизонтальных фотографий и дизайнов. Сцену также можно использовать для реалистичной демонстрации вашего digital-art или фотографий, дизайнов чего-нибудь. Всего 11 рамок в виде смарт-слоев. При желании и фон можно изменить.
Формат: .psd
Количество: 1
Размер файла: 52 МБ
![]()
4 Photo Frame
Коллекция из 4-х мокапов PSD для фоторамок для ваших плакатов, цифровых изображений или чего угодно еще! Как уже упоминалось, они в формате PSD, сделанном в Adobe Photoshop CC. У них высокое разрешение, поэтому не беспокойтесь о том, что они недостаточно большие. Меняйте их и подстраивайте как нужно! Работают всё также – как смарт-слои.
Формат: .psd
Количество: 4
Размер файла: 127 МБ
![]()
![]()
Art Gallery Wall Canvas
3D макет стены художественной галереи, который можно настроить, разместив горизонтальные или вертикальные рамки и холсты. Легко изменить цвет стены, пола, скамейки, цвет пола, светильника и потолка. Из 6 дополнительных фреймов (рамок) вы можете составить свою композицию, как в приведенном примере. Все находится на смарт-слоях.
Формат: .psd
Количество: 7
Размер файла: 59 МБ
![]()
Gallery Mockup
Вариация на художественную галерею в виде изображения угла выставочного зала. На стенах размещены полотна в рамах и под стеклом. Используйте смарт-слои для вставки своих изображений и меняйте фон по своему вкусу.
Формат: .psd
Количество: 4
Размер файла: 194 МБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Наверно многим из вас было бы интересно посмотреть, как выглядела бы готовая работа в интерьере. Сегодня я хотела бы поделиться с вами своим способом вписания картины в интерьер с помощью программы Photoshop. Для того, чтобы выполнить это несложную задачу, вам не потребуется особых навыков и знаний владения этой программой. Необходимо лишь иметь установленный пакет Photoshop у себя на компьютере и огромное желание сделать для себя что-то новое и полезное!
Первое, что вам понадобится сделать, так это открыть в программе Photoshop заранее подготовленный и выбранный вами интерьер и картину, которая должна будет в дальнейшем украшать наше помещение:

Далее, открыв вкладку с изображением картины, нажимаем комбинацию клавиш Ctrl+A, после Ctrl+C. Так мы выделили и скопировали наше изображение для того, чтобы вставить его уже во второй вкладке с интерьером.

Перейдя во вкладку с интерьером, нажимаем комбинацию клавиш Ctrl+V. Наша картина вставлена в изображение с интерьером. Теперь начинается самое интересное!
Использовав комбинацию Ctrl+T, мы транформируем изображение с картиной. "Дергая" за крайние точки, либо уменьшаем его, либо увеличиваем. Подгоняем тем самым работу под интерьер в нужное нам место.

Так выглядит картина в интерьере. Старайтесь выбирать более подходящее место для своей работы, чтобы она не "конфликтовала" с другими объектами в интерьере.

Следующий шаг - придать реалистичность нашей работе, чтобы она максимально натурально выглядела в помещении. Для этого нажимаем два раза по изображению нашего слоя (самый верхний слой в окне со слоями). Открывается окно "Стиль слоя".

В окне "Стиль слоя" обращаем свое внимание на вкладку "Тень". Нажимаем на нее, перед нами с правой стороны окна отобразятся параметры данной вкладки. Двигаем в разные стороны ползунки, смотрим, что меняется на изображении с картиной.
Данная вкладка позволяет "нарисовать" тень на нашей картине, выбрать цвет, угол, плотность и пр. тени. Экспериментируем.

Вот, что получилось у меня. Это стандартные показатели, которые я использую практически всегда. Цвет тени - темно-серый, сама тень несколько приглушенная и находится под углом в зависимости от направления источника света.

Как только мы разобрались с тенью, не закрывая окно "Стиль слоя", нажимаем на следующую вкладку "Тиснение", затем "Контур". Создаем окантовку для картины. С помощью "Диапазон" мы может сделать контур более жетским, либо же более мягким. Старайтесь выбирать наиболее оптимальное значение. После завершения нажимаем на "ОК"

После того, как все манипуляции в "Стиль слоя" окончены, в панели со слоями жмем правой кнопкой мыши по верхнему слою, в данном случае это "Слой 1".

Выбираем "Объединить видимые"

Всё! Теперь наша картина вписана в интерьер!
Вам остается лишь поделиться своей работой с друзьями и испытывать огромное наслаждение и гордость за проделанный труд! Удачи! 😉
Читайте также:

