Как обработать отсканированный рисунок в фотошопе
Обновлено: 05.07.2024
Сканирование - это просто: Фильтрация и техническая ретушь
Для обработки растровых изображений создано огромное количество программных фильтров. В этой статье мы рассмотрим только те из них, что используются для улучшения резкости и удаления технических дефектов.
Ни один сканер, сколь бы хороши его параметры ни были, не дает необходимой степени резкости. Основная причина заложена в самом принципе сканирования - в дискретизации. Кроме того, детали изображения размываются из-за погрешностей оптики сканера и шума, вносимого его электронным трактом. При большом увеличении слайдов и фотографий начинает проявляться их зернистая структура, и это также приводит к потере резкости. У печатных оригиналов приходится бороться с муаром, что тоже не проходит бесследно для резкости изображения.
Во многих сканерах, особенно профессионального класса, встроены аппаратные модули для повышения резкости и подавления полиграфического растра. Их, конечно, надо использовать в процессе сканирования - они не требуют дополнительного времени и часто работают лучше, чем фильтры, включенные в PhotoShop.
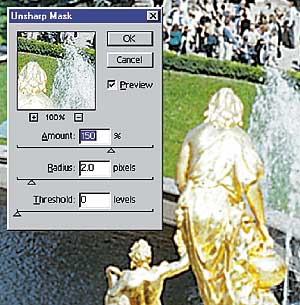
В PhotoShope этот фильтр управляется тремя параметрами:
A - (Amount) коэффициент усиления яркости на границе (в процентах к исходной величине C),
B - (Radius) ширина границы, на которую распространяется действие фильтра в пикселах,
C - (Threshold) величина скачка яркости, выше которой фильтр начинает действовать (порог).
В развитых программах сканирования количество управляющих параметров 5 и более. В действительности этот фильтр включает в себя не один, а два - на первом этапе действует фильтр Blur. Он сглаживает контуры на ширину радиуса B. Это необходимо для того, чтобы определить разницу между начальным профилем яркости и сглаженным, а затем эту разницу увеличить на параметр A.
Как подобрать оптимальные значения этих параметров в каждом конкретном случае?

Я бы предложил следующую методику:
- установите масштаб просмотра изображения равным натуральному, т. е. чтобы сантиметр на линейках вокруг картинки в PhotoShop был равен действительно сантиметру. При таком масштабе легче оценить степень эффекта. Параметр А установите равным 150% в качестве начального значения, порог C - в значение 0, а радиус B подбирается так, чтобы хорошо проработались мелкие детали и при этом не возникло бы заметных ореолов вокруг крупных предметов (особенно на гладком фоне). Обычно предлагается в качестве начального значения задать радиус равным коэффициенту качества сканирования 1.5-2 (см. Алгоритм сканирования), т. е. чтобы радиус действия фильтра был примерно равен ячейке растра. Если на изображении много мелких деталей (например фактурная ткань), то, возможно, придется уменьшать параметры А и B, чтобы на изображении не появилось "терки".
Напротив, если резкость оригинала невысока, а радиус B уже на пределе (ореолы становятся заметны), то для усиления действия фильтра увеличивают параметр A. Порог С надо стараться выбирать минимальным. Если на скане не видно шума (зерна), то С можно устанавливать в значение 0. Если зерно присутствует, то значение порога увеличивают на 4-8 единиц, чтобы избежать усиления шумовой составляющей. Избавляться полностью от шума не стоит, ведь в этом проявляется зернистая (мозаичная) структура любого фотослоя, будь то слайд или фотография, более того, именно умеренное проявление зерна говорит о том, что уровень порога фильтрации C выбран правильно. Надо учитывать также, что в процессе печати изображение "разбивается" растром, каждая ячейка которого осредняет данные примерно 4 пикселей электронного изображения. Это приводит к сглаживанию шума и его маскировке регулярной структурой растра.
Для изображений, используемых только для просмотра на мониторе, например в окне интернет-броузера, следует полностью избавляться от шума, а радиус фильтрации выбирать не более одного пикселя. Дело в том, что шум и ореолы в процессе JPG компрессии могут значительно усилиться.
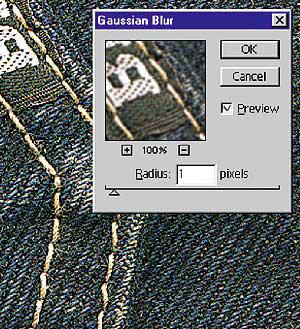
Иногда приходится решать обратную задачу: вместо увеличения резкости надо изображение немного "размыть". Это случается при неправильно выбранных параметрах сканирования. Часто размытие применяют и по художественным соображениям. Например, с помощью селекции и фильтра Gaussian Blur отделяют главный объект изображения от фона.

Этот фильтр управляется одним параметром - радиусом. Чтобы сгладить излишнее действие фильтра Sharp, достаточно радиус установить в значение 0.3-0.5 пиксела. Большие значения могут сильно размыть мелкие детали. Для творческих задач радиус фильтрации можно выбирать от 0 до 250 пикселей, но при больших значениях сильно увеличивается время фильтрации, ведь для каждой точки изображения компьютеру придется рассчитывать матрицу с десятками тысяч элементов (250 х 250=62500). Фильтр Blur может помочь и в борьбе с дефектами оригиналов и пылью, которая ухудшает результаты сканирования.
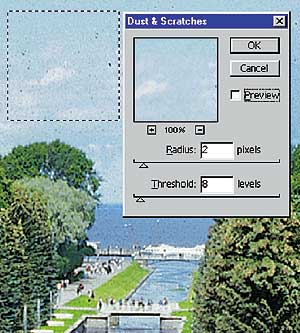
Фильтр ретуширования пыли и царапин (Dust & Stratches)Неотъемлемым этапом подготовки электронных изображений является очистка их от царапин, пылинок, пятен, засветок и т. д. Это очень трудоемкая операция, особенно, когда размеры изображения велики. Очень часто этот этап приходится делать вручную с помощью клонирующего штампика, так как не создано пока универсальных "умных" процедур, которые бы эффективно распознавали дефекты на фоне мелких деталей изображения.*

Но если фон довольно гладкий или детали велики относительно дефектов, то на этих участках можно с успехом применить фильтр Dust & Stratches. Он так же, как фильтр Unsharp Mask, ищет скачки яркости на границе дефектов и затем закрашивает их цветом окружающего фона на глубину радиуса. Чтобы отличить дефекты от зерна пленки, нужен параметр Threshold (порог).
Ретуширующим инструментом может служить фильтр Noise. Он добавляет в изображение шум, т. е. небольшие случайные отклонения яркости и цвета для каждого пиксела изображения и тем самым маскирует дефекты. Этот фильтр бывает полезен для сглаживания "ступеней" в градиентах - это известная проблема растрирования, - а также для ретуширования пятен, бликов или "дырок", возникающих при неправильной установке белой точки. (см. Оригиналы для сканирования).
Изображения с очень узким тоновым тоновым диапазоном невозможно улучшить без появления шума и ступенчатости в гладком фоне.


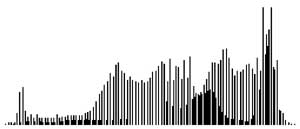
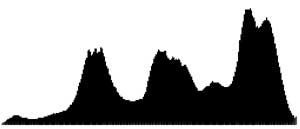
Применением фильтра Noise можно улучшить изображение, пострадавшее от чрезмерного расширения тонового диапазона. Это хорошо видно по гистограмме: из "расчески" она становится вполне приемлемой.


В этом фильтре можно задать два типа генератора шума: uniform - равномерный, или "белый", - так его называют в математике и Gaussian - распределенный по закону Гаусса, а также указать, чтобы изменялась только яркость, а не цвет - monocromatic.
Вот несколько интересных способов ретуширования массовых дефектов. Смысл одного из них заключается в выделении дефектных областей в режиме Quick Mask.


Надо выбрать подходящую кисть и скрупулезно закрасить все дефекты. Чем точнее выделенная область будет соответствовать поврежденным областям, тем лучше. Сохраните эту маску в отдельном канале. Затем надо дублировать исходный (дефектный) слой и применить к нему ретуширующий фильтр: например Blur или Dust & Stratches. Причем подбирать величину эффекта надо так, чтобы полностью удалить дефекты, несмотря на потерю деталей изображения. Теперь осталось взять из отфильтрованного слоя только те области, которые закроют дефекты, это поможет сделать ранее сохраненная маска.
А вот результат смешения дефектного и ретуширующего слоя:

- не надо подбирать смещения клонирующего штампа для каждой царапины;
- можно плавно регулировать наложение двух слоев с помощью регулируемой прозрачности.
Недавно появилась новая модификация этого метода с использованием снимка (SnapShot) и ревертирующей кисти (History Brush Tool).

Сначала ко всему изображению применяют ретуширующий фильтр и делают снимок. Не забудьте установить для него в палитре History значок источника . Затем надо вернуться к исходному изображению командой отмены Undo. Таким образом, мы получили два варианта изображения: исходное и отфильтрованное. Теперь с помощью ревертирующей кисти можно закрасить все дефекты, используя в качестве источника ранее сделанный снимок.
В особо сложных случаях, когда дефекты поражают мелко детализированные изображения, удобно применять ретушь в отдельном слое. Для этого надо включить в настройках для клонирующего штампа возможность работать на всех слоях (All Layers).


Отдельный слой дает возможность многократно исправлять неудачную ретушь.
Здесь показаны способы подбора ретуширующих смещений для инструмента "Клонирующий штамп".

Для ретуширования дефектов на темном фоне удобно отключать видимость отдельных каналов.
Отключение видимости каналов помогает не только при ретуши, но и при построении обтравочного контура в глубоких тенях.


В CMYK это обычно канал Cyan. Изображение становится значительно светлее и дефекты более заметными. При этом отключение видимости канала не мешает действовать на нем клонирующему штампу.
* Со времени написания статьи развитие технологий подарило миру много полезных инструментов. Мы можем порекомендовать в качестве "ретушировщиков" AKVIS Retoucher, а также инструменты последних версий редактора AliveColors.
Удаляем в Фотошоп фон с отсканированных изображений

Сложность урока: Легкий
В этом уроке вы узнаете, как быстро удалить белую область вокруг ваших отсканированных рисунков. Этот способ подойдёт для акварелей, набросков, чернильных рисунков и рукописного текста.
Вот как будет выглядеть финальный результат.

Откройте Фотошоп, а затем − вашу отсканированную картинку. Для этого нажмите Файл > Открыть (File -> Open) и выберите ваш файл, либо просто перетащите изображение в Фотошоп.
Для этого урока мы используем скан красивого акварельного рисунка, сделанного нашей талантливой коллегой (Андреа).

Шаг 2
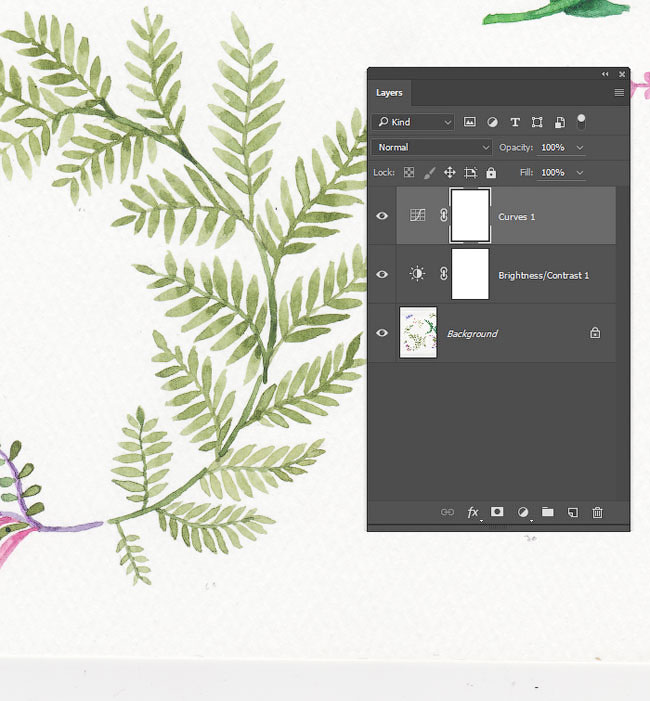
На панели слоёв (F7) нажмите иконку "Создать новый корректирующий слой или слой-заливку" (New Adjustment Layer) и выберите корректирующий слой "Яркость/Контрастность" (Brightness/Contrast).

Шаг 3
Должен появиться новый слой с именем "Яркость/Контрастность 1" (Brightness/Contrast 1). Дважды щёлкните по миниатюре слоя. Откроется новое окошко с двумя ползунками.

Шаг 4
Немного увеличьте Яркость (Brightness) (до 2-4), и подвигайте ползунок контрастности, чтобы сохранить цвета. Смысл в том, чтобы бумага осталась белой. Позже мы её отфильтруем.

Шаг 5
Снова нажмите "Создать новый корректирующий слой или слой-заливку" (New Adjustment Layer) и выберите "Кривые" (Curves). Пока что ничего не произойдёт, поскольку настройки по умолчанию не меняют изображение.

Шаг 6
Дважды щёлкните по миниатюре слоя, чтобы открыть панель настроек.


Шаг 7
Отрегулируйте кривую так, как показано ниже. В правом верхнем углу настроим освещение, в то время как центр сделаем немного выпуклым, чтобы усилить цветность.

Шаг 8
Убедитесь, что у вас выбран слой "Кривые 1" (Curves 1), затем нажмите сочетание клавиш CTRL+ALT+Shift+E, чтобы сгладить изображение и вставить результат на новый слой. Назовите слой "Сглаживание".

Шаг 9
Щёлкните по значку глаза возле миниатюр слоёв, чтобы скрыть их. Они нам больше не нужны.

Шаг 10
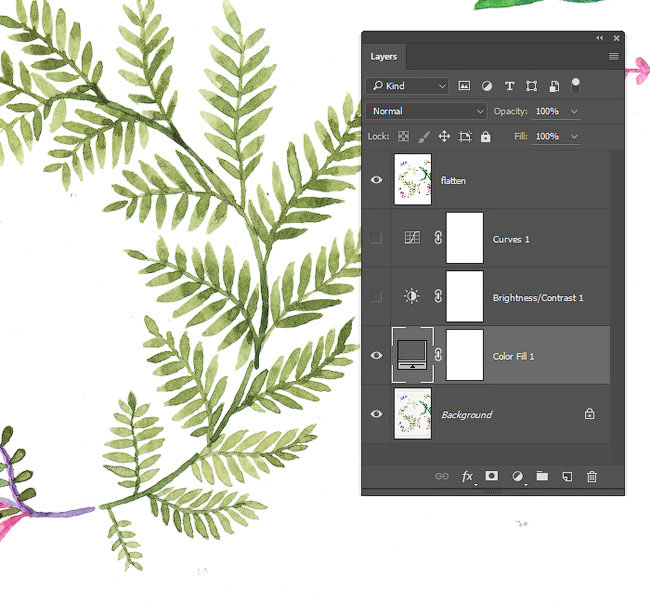
Снова нажмите "Создать новый корректирующий слой или слой-заливку" (New Adjustment Layer) и выберите "Цвет" (Solid Color), чтобы создать новый слой "Заливка цветом 1" (Color Fill 1).
Когда будет предложено выбрать цвет, просто выберите тёмно-серый, это неважно, так как слой нужен только в качестве ориентира.
Нажмите сочетание CTRL+Shift+[, чтобы переместить слой на задний план. Он стал невидимым, так как находится под слоем "Сглаживание".

Шаг 11
На панели слоёв выберите слой "Сглаживание" и дважды щёлкните возле него, чтобы открыть настройки Стиля слоя (Layer Style) - Параметры Наложения (Blending Options).


Шаг 12

Шаг 13
Создайте новый слой, удерживайте Shift и выберите слой "Сглаживание". Затем нажмите Слой > Объединить слои (Layer -> Merge Layers) (или сочетание CTRL+E).


Шаг 14

Возьмите инструмент "Прямолинейное лассо" (Polygonal Lasso Tool) и начерно обведите рисунок. Когда фигура замкнётся, вы увидите по контуру эффект "марширующих муравьёв".

Шаг 15
Нажмите сочетание CTRL+C, чтобы скопировать выделенное. Теперь нажмите Файл > Создать (File -> New…), затем нажмите ОК, чтобы создать новый документ нужного для нашего рисунка размера.
Далее вставьте скопированное выделение (CTRL+V).



Шаг 16
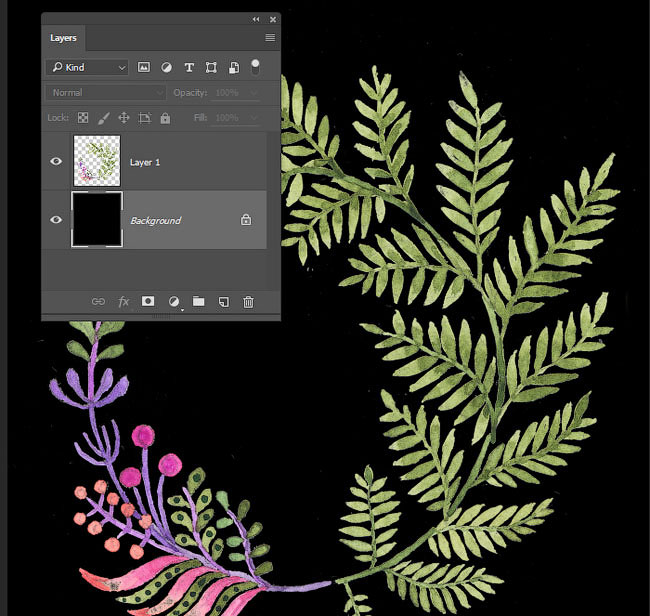
Нажмите D для сброса цветов заднего и переднего планов. Выберите слой "Фон" (Background) и нажмите сочетание ALT+Backspace, чтобы залить весь слой текущим цветом переднего плана.
Чтобы залить слой цветом заднего плана, нажмите CTRL+Backspace.

Шаг 17
Выберите слой "Слой 1" (Layer 1). Теперь возьмите инструмент Ластик (Eraser Tool) (горячая клавиша Е) и удалите все оставшиеся белые точки. Их хорошо видно на чёрном фоне.

Шаг 18
Щёлкните значок глаза возле миниатюры фонового слоя, чтобы скрыть его.

Шаг 19
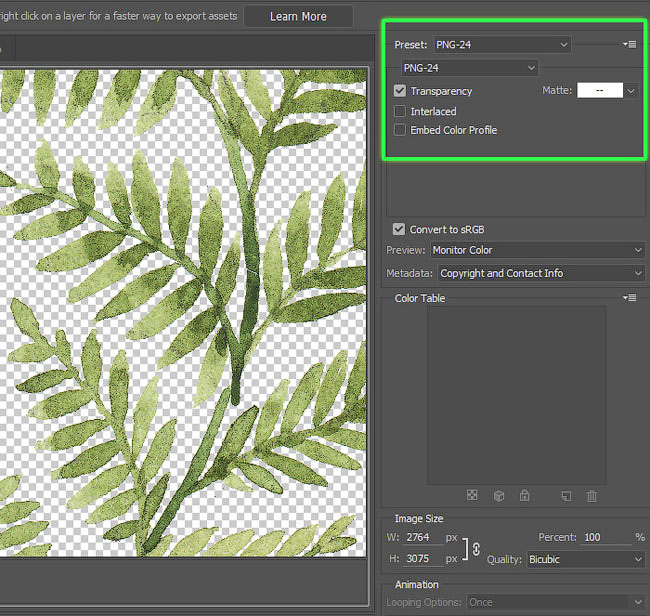
Нажмите Файл > Экспорт > Сохранить для Web (File -> Export -> Save for Web) (или сочетание клавиш CTRL+ALT+Shift+S).
Научитесь нажимать его пальцами одной руки, это очень полезное и часто используемое сочетание.



Теперь акварельный рисунок без фона готов к использованию. Надеюсь, вы узнали сегодня что-нибудь новенькое. Если да, то оставьте лайк или комментарий, или поделитесь статьёй с тем, кому это может пригодиться.
Здравствуйте! Это 2-я часть урока, а вот первая, третья и четвертая.
Итак, у нас есть цифровая картинка, с которой мы и продолжим работу.

Продолжаем
1) Нам необходимо, чтобы рисунок стал белым и аккуратным. Для этого заходим в Image> Adjustments> Brightness / Contrast.
Давайте увеличим яркость так, чтобы:
Двигайте курсор параметра Brightness, пока не добьетесь нужного эффекта. Однако не преувеличивайте! Я установила параметр на +28.

На изображении я подчеркнула, какие были недочеты, и как изменился рисунок после применения контраста (особенно это видно на плече и возле носа).

2) Вы, скорее всего, заметили, что после увеличения яркости, контур нашего рисунка также стал светлее. Поэтому для того, что бы сделать контур темнее заходим в Image> Adjustments> Auto Levels.

Вот как наш рисунок выглядит до и после применения Auto Levels.

3) Теперь нужно сделать рисунок насыщенным для того, чтобы удалить маленькие цветные пятна, которые появляются во время сканирования. Заходим Adjustments>Desaturate.

После мы должны добавить немного размытия, чтобы сделать контур плавнее: Filter> Blur> Blur

Здесь, наш рисунок до и после размытия.
Редактирование не так очевидны, но все эти этапы очень полезны и необходимы.

После коррекции, наш рисунок выглядит так.

Довольно четко, не так ли?

Теперь мы постараемся внести некоторые коррективы в рисунок там, где нечеткие или некрасивые линии. Например, нечеткая окружность шпильки Рури или страшный беспорядок в волосах.

Мы будем использовать новые функции и инструменты программы Photoshop, поэтому необходимо знать основные окна.

Давайте отредактируем шпильки
Прежде всего, создадим новый слой.

Выберите инструмент Ellipse Tool (для создания идеальных окружностей), что бы вызвать выпадающее меню нажмите правой кнопкой мыши по значку.

Перейдите в верхнее меню Ellipse Tool и щелкните там, где, отмечено на картинке (Paths):

Выбираем окружность шпильки, которую будем исправлять. Для того, что бы вы поняли, как создавать окружности, я начертила пунктиром несуществующий квадрат поверх шпильки. Теперь установите курсор мышки в верхнем левом углу этого квадрата, и удерживая кнопку SHIFT и левую кнопку мышки, перетяните курсор в нижний правый угол квадрата.


Чтобы сделать окружность видимой, выберите в панели инструментов кисть.

Выполните следующие действия:

Теперь мы видим четкий контур окружности!
Нам больше не нужен путь окружности, поэтому удаляем ее. Щелкните левой кнопкой мыши по чистому полю. Или можно перетащить значок пути в корзину, в нижней части окошка:

Теперь у нас две окружности шпильки: та, которую мы нарисовали на бумаге и та, которую мы только что создали. Наша цель, сохранить окружность которую только что создали, и удалить старую. И это сделать довольно легко, так как они находятся на разных слоях.

Отсканированное изображение находиться на фоновом слое «background», по умолчанию. На фоновом слое нельзя использовать резинку, поэтому для дальнейшей работы мы должны перевести его в обычный слой, а для этого нам необходимо его просто переименовать.



Убираем просветы
Для того, что бы убрать просветы от резинки, необходимо создать новый слой и залить его белым цветом.
Устанавливаем в палитре белый цвет.

Создаем новый слой «Layer 2» и заливаем его белым цветом.

Устанавливаем слой «Layer 2» на нижний уровень.

Переименовываем слои
Важно давать имена слоям, так как когда их будет много (например, 20 слоев) будет легче быстро найти необходимый слой. Давайте простые и понятные названия, что бы легче было вспомнить, что на этом слое.
Переименовать слой просто, дважды щелкните по его имени (в меню слоев, конечно) и наберите необходимое.

Как объединить слои
Сделайте белый слой невидимым, просто нажав на иконку глаза, так как нам необходимо объединить остальные слои, не затрагивая его. Очень важно чтобы контур нашего рисунка находился на одном слое, а окружности шпильки это неотъемлемая часть контура!

Теперь объединяем Layer> Merge Visible.


При объединении двух или более слоев, в результате получится название слоя, который стоял выше. Давайте переименуем слой, который родится от слияния на «Lineart».

Оставаясь на слое «Lineart», выберите ластик и с жесткими краями и необходимым размером (я выбрала ластик с жесткими краями и размером в 13 пикселей, если будет необходимо, буду использовать размер поменьше).

Удаляем битые и жирные линии, делая их прямыми и острыми.

Используйте в случае необходимости ластик меньшего размера (5-3 пикселя). Возможно, вам придется удалить слишком много или переделать полностью линию.

Теперь выберите кисть, установив форму и размер так, чтобы она была похожа на оригинал контура, а затем дорисуйте линию.
Если вам не нравятся, какие ни будь линии еще, переделайте их тем же способом.

Последние корректировки
На отсканированной картинке могут быть нежелательные точки, которые можно убрать ластиком.

Теперь наш контур готов!

Метод отделения контура

А потом при помощи волшебной палочки (с настройками, отмеченными на картинке), нажмите на черный цвет слоя «Lineart» (например, где я). Будьте внимательны и щелкните именно по черному цвету!

Перейдите на вкладку каналов (Channels). . Теперь нажмите на окружность обозначенную пунктиром (Load channel as selection). Затем нажмите кнопку DEL (Удалить) на клавиатуре.
Вуаля! Вы отделили контур от фона! Нажмите CTRL + D, что бы полюбоваться результатом XD

Если прозрачность мешает вам рассмотреть контур, то можно снова нажать на иконку глаза возле белого фонового слоя и сделать его видимым.
В следующем уроке мы поговорим об окраске в стиле аниме, без наложения теней и оттенков. Я решила показать вам этот метод, потому что не у каждого есть планшет, а так ваши рисунки будут выглядеть очень красиво
Автор: Софья Скрылина. Дата публикации: 28 ноября 2013 . Категория: Уроки фотошопа коллажи.
редактирование отсканированных документовДовольно часто при сканировании документов, схем, графиков вместе с необходимым изображением сканируется ненужная информация, которая может возникнуть от ворса бумаги, изломов страницы или отпечатка с обратной стороны листа. Для удаления этой грязи можно использовать ластик, но в большинстве случаев этот инструмент не годится из-за кропотливости работы. Хочется как-то за один раз удалить всю грязь, не тратя много времени на работу с документом.
Рассмотрим три примера редактирования отсканированных документов.

Удаление грязи с отсканированного документа
Избавимся от грязи у отсканированной схемы. Грязь, полученная от отпечатка с обратной стороны листа, очевидна.

Удалим ее с помощью диалогового окна «Яркость/Контрастность» (Brightness/Contrast).
Перейдём в «Изображение – Коррекция - Яркость/Контрастность».

В окне установим следующие значения:
- «Яркость» (Brightness) +107;
- «Контрастность» (Contrast) +30.

Получаем вот такой обновлённый документ.

Изменение цвета текста отсканированного документа
Сложность в перекраске отсканированного документа заключается в том, что текст не воспринимается программой как текст. Весь документ, включая текст и иллюстрации, для редактора это такое же изображение, как и ваша фотография.
Поэтому изменить цвет текста, как обычно изменяется цвет символов текста, у нас не получится. Для решения этой задачи необходимо действовать по-другому.
Перекрасим в фиолетовый цвет график. Изображение отсканировано как полутоновое, поэтому перед перекраской необходимо его перевести в режим RGB.

Для этого выполните команду «Изображение (Image) | Режим (Mode) | RGB (RGB Color)».

Перекраску будем производить в окне «Выборочная коррекция цвета» (Selective Color), которое можно вызвать, перейдя в «Изображение (Image) | Коррекция (Adjustments)».

В появившемся диалоговом окне установим следующие параметры:
- из списка «Цвета» (Colors) выберем пункт «Черные» (Blacks);
- переключатель «Коррекция» (Method) установите в режим Абсолютная (Absolute);
- ползунок «Голубой» (Cyan) сместите в положение –78%;
- ползунок «Пурпурный» (Magenta) сместите в положение –38%;
- ползунок «Желтый» (Yellow) сместите в положение –90%;
- ползунок «Черный» (Black) передвинем в положение 100% для затемнения полученного цвета.

Получаем перекрашенный текст:

Перекраска отсканированного документа с помощью фильтра «Тушь» (Graphic Pen)
Фильтр «Тушь» (Graphic Pen) наносит на изображение тонкие чернильные штрихи. Полученный эффект становится выразительнее при обработке отсканированных изображений, каким и является изображение примера. Фильтр заменяет цвет исходного изображения: для краски используется основной цвет, для бумаги — фоновый.
Уточним детали исходного изображения ромашки. Цветок был нарисован карандашом на листе бумаги, а затем отсканирован. Если к этому изображению сейчас применить фильтр «Тушь» (Graphic Pen), то грязь, которая возникла в результате сканирования структуры бумаги, будет определяться фильтром как изображение и вместе с ним преобразовываться в штрихи. Поэтому применим маленькую хитрость.

Выполните команду «Фильтр (Filter) | Стилизация (Stylize) | Выделение краев (Graphic Pen)». Так как фильтр не имеет настроек, то сразу получим результат.

Контур рисунка стал значительно жирнее и заметнее. Вместе с ним проявилась грязь, которую удалим путем повышения яркости изображения.

Вызовем диалоговое окно, выполнив команду «Изображение (Image) | Коррекция (Adjustments) | Яркость/Контрастность (Brightness/Contrast)».

Увеличим значение яркости до максимального значения.

Получаем вот такой результат.

Определим в качестве основного цвета желтый, а в качестве фонового — зеленый.

Выполним команду «Фильтр (Filter) | Эскиз (Sketch) | Тушь (Graphic Pen)».

Неважно, какие значения для параметров назначить. Главное, что мы быстро перекрасили с помощью этого фильтра контур и фон отсканированного рисунка. Получается, что мы сейчас применили еще один способ для перекраски отсканированного документа.


Если бы перед применением фильтра «Тушь» (Graphic Pen) мы установили основной цвет красный, а фоновый белый, то контур цветка перекрасился бы в красный цвет без изменения цвета фона.
Урок сделан по мотивам книги С.Скрылиной "1 00 советов по коррекции и спецэфектам в CS5 ", опубликован с личного разрешения автора.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Читайте также:

