Как отключить css в яндекс браузере
Обновлено: 07.07.2024
есть ли способ отключить ссылку с помощью CSS?
У меня есть класс с именем current-page и хотите, чтобы ссылки с этим классом были отключены, чтобы при их нажатии не происходило никаких действий.
ответ уже есть в комментариях на вопрос. Для большей видимости я копирую данное решение здесь:
предупреждение: pointer-events в CSS для не-SVG элементов является экспериментальным. Используемая функция быть частью спецификации проекта пользовательского интерфейса CSS3, но из-за многих открытых проблем было отложено до CSS4.
CSS можно использовать только для изменения стиля чего-либо. Лучшее, что вы могли бы сделать с чистым CSS, - это полностью скрыть ссылку.
то, что вам действительно нужно, это javascript. Вот как вы будете делать то, что хотите, используя библиотеку jQuery.
CSS не может этого сделать. CSS предназначен только для презентации. Ваши варианты:
- не входить в своем <a> теги.
- используйте JavaScript, чтобы найти якорные элементы с этим class , и снять их href или onclick атрибуты соответственно. jQuery поможет вам в этом (Никф показал, как сделать что-то подобное, но лучше).
Bootstrap Отключена Ссылка
кнопка Bootstrap отключена, но она выглядит как link
вы можете установить до javascript:void(0)
Если вы хотите придерживаться только HTML / CSS в форме, другой вариант - использовать кнопку. Стиль его и установить .
единственный способ, которым вы могли бы сделать это без CSS, - установить CSS на обертку div, которая заставила ваш a исчезнуть, а что-то еще занять его место.
чтобы фактически отключить A, вам придется заменить его событие click или href, как описано другими.
PS: просто чтобы уточнить, я бы счел это довольно неопрятным решением, и для SEO это тоже не самое лучшее, но я считаю, что это лучшее с чисто на CSS.
если вы хотите, чтобы это был только CSS, логика отключения должна быть определена CSS.
чтобы переместить логику в определениях CSS, вам придется использовать селекторы атрибутов. Вот несколько примеров :
вы можете отключить ссылки, содержащие определенное значение href, например:
здесь любой ссылке содержащий /keyword/ в пути будет отключена
the [attribute^=value] оператор target атрибут, который начинается с определенного значения. Позволяет отбрасывать веб-сайты и корневые пути.
на [attribute$=value] оператор target атрибут, который заканчивается конкретное значение. Может быть полезно отказаться от расширений файлов.
Css может использовать любой атрибут HTML. Может быть rel , target , data-custom и так далее.
вы можете связать несколько правил. Допустим, вы хотите отключить все внешние ссылки, но не те, которые указывают на ваш сайт :
или отключить ссылки на pdf-файлы конкретный веб-сайт :
селекторы атрибутов поддерживаются начиная с IE7. :not() селектор с IE9.
на указатель-события свойство позволяет управлять элементами HTML реагируйте на события мыши / касания-включая CSS hover / active states, нажмите / коснитесь события в Javascript, и независимо от того, является ли курсор видимый.
Это не единственный способ вам отключить ссылку, но хороший способ CSS, который работает в IE10+ и всех новых браузерах:
Я искал через интернет и не нашел ничего лучше, чем этой. В основном, чтобы отключить функциональность нажатия кнопки, просто добавьте стиль CSS с помощью jQuery следующим образом:
затем, чтобы включить его снова, сделайте это
проверено на Firefox и IE 11, это сработало.
спасибо всем, кто разместил решения, я объединил несколько подходов, чтобы обеспечить некоторые более продвинутые disabled функциональность. вот суть, и код ниже.
современные браузеры устраняют классическую строку состояния и вместо этого рисуют небольшую всплывающую подсказку в нижней части своих окон, которая отображает цель ссылки при наведении/фокусировке.
пример этого (нежелательного, в моем случае) поведения проиллюстрирован на следующем скриншоте:

- есть ли портативный способ отключить эти подсказки?
- я пропускаю какие-либо очевидные недостатки в моей конкретной ситуации?
- является ли моя попытка (см. ниже) разумным способом достижения этого?
Я не веб-разработчик по торговле, поэтому мои знания все еще довольно ограничены в этой области.
во всяком случае, вот моя попытка с jQuery:
есть ли портативный способ отключить эти подсказки?
нет, кроме обходных путей, как ваш пример выше.
я упускаю какие-либо очевидные недостатки, чтобы делать это в моей конкретной ситуации?
вы, кажется, упускаете тот факт, что вся ситуация неловкая. Зачем вообще нужны ссылки, если вы собираетесь сделать их похожими на кнопки? Просто используйте кнопки. Если на то пошло, зачем ссылки, если вы в конечном итоге в любом случае, переключая их с помощью spans? Просто используйте пяди.
является ли моя попытка (см. ниже) разумным способом достижения этого?
это не очень разумно в качестве общего подхода, потому что вы удаляете эти элементы привязки из документа, поэтому любые прикрепленные прослушиватели событий, расширения и т. д. будут потеряны. Это может сработать для вашей конкретной ситуации, но более разумным подходом было бы не использовать ссылки в первую очередь (см. выше.)
Если вы все еще намерены сделать что-то подобное, по крайней мере, не заменяйте a элемент. Просто избавьтесь от его href атрибут и настройте прослушиватель событий, как вы это сделали в своем примере. Теперь это уже не Ссылка, поэтому он не будет отображаться в строке состояния (но это все тот же элемент, по крайней мере).
обратите внимание, что это рассматривает ctrl-клики как обычные клики и отключает щелчок правой кнопкой мыши. Я не знаю насчет средних кликов.
вы также можете использовать " a "и просто заменить href на onclick, как в коде выше, но когда я попытался, мой стиль" a:hover " перестал работать. Видимо, "а" без href является unhoverable, по крайней мере в Firefox. Поэтому я переключился на" button "и" button:hover", и все было хорошо.
Я понимаю, что это решение будет считаться плохой практикой, но в некоторых ситуациях, например, сайт, который я составляю, состоит в основном из полноэкранных фотографий, эстетика превосходит принципы.
подсказка указывает пользователю, где ссылка на них при нажатии. Это часть стандартного пользовательского интерфейса браузера и будет ожидаться пользователями вашего сайта. Изменение этого ожидания, потому что вы не думаете, что это выглядит хорошо, вероятно, приведет к плохому пользовательскому опыту. Любое содержимое, показанное в этой области, будет видно, как только пользователь перестанет зависать над тегом ссылки.
Я знаю, что любая ссылка, которая не говорит мне, куда она идет, выглядит довольно подозрительно для меня.
есть ли способ отключить все внешние CSS в браузере (Firefox, Chrome. )?
при использовании медленного подключения к интернету, иногда только голый HTML загружается браузером без информации CSS. Похоже, что страница была выложена на экран сырой. Вы бы заметили это и в StackOverflow.
Я хочу убедиться, что моя веб-страница отображается нормально, даже если CSS-файлы не загружаются.
Я не имел в виду, что хочу конвертировать внешний CSS для инлайн. Но я хочу способ явно отключить все CSS из браузера, чтобы я мог перемещать свои элементы лучше, читаемым способом.
Я знаю, что могу удалить записи , но что, если у меня много связанных страниц?
плагин веб-разработчика для в Firefox и Chrome в состоянии сделать это
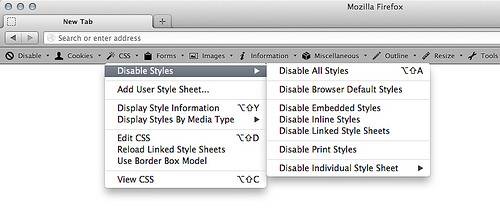
после установки плагина опция доступна в меню CSS. Например, CSS > Disable Styles > Disable All Styles

в качестве альтернативы с помощью панели инструментов разработчика вы можете нажать Alt+Shift+A .
в Chrome / Chromium вы можете сделать это в консоли разработчика.
- Откройте консоль разработчика с помощью ctrl-shift-j или Menu->Tools - >консоль разработчика.
- в консоли разработчика перейдите на вкладку источники.
- в левом верхнем углу этой вкладки находится значок с треугольником раскрытия. Щелкнуть по нему.
- перейдите к →css→
- выделите весь текст и нажмите удалить.
- промойте и повторите для каждой таблицы стилей, которую вы хотите отключить.
Firefox (Win и Mac)
- на панели инструментов меню выберите: "вид" > "стиль страницы" > "нет стиля"
- на панели инструментов веб-разработчика выберите: "CSS" > "отключить стили" > "все стили"
Если панель инструментов Web Dev установлена, люди могут использовать следующие сочетания клавиш: команда + Shift + S (Mac) и управления + Shift + S (Win)
- Safari (Mac): на панели инструментов меню выберите "разработка" > " отключить Стили"
- Opera (Win): в меню выберите "страница" > "Стиль" > "пользовательский режим"
- Chrome( Win): через значок шестеренки выберите вкладку" CSS " > " отключить все Стили"
- Internet Explorer 8: на панели инструментов меню выберите " вид " > "стиль" > "No Style"
- Internet Explorer 7: через меню Панели инструментов IE Developer: отключить > все В CSS
- интернет Explorer 6: на панели инструментов веб-специальных возможностей выберите " CSS " > "отключить CSS"
этот скрипт работает для меня (Hat tip to scrappedcola)
встроенный стиль остается неизменным, хотя
установите Adblock Plus, затем добавьте *.css правило в параметрах фильтров (вкладка пользовательские фильтры). Метод влияет только на внешние таблицы стилей. Он не отключает встроенные стили.
этот метод делает именно то, что вы просили.
расширяя идею scrappedocola/renergy, вы можете включить JavaScript в букмарклет это выполняется против javascript: uri, поэтому код можно легко повторно использовать на нескольких страницах без необходимости открывать инструменты разработки или хранить что-либо в буфере обмена.
просто запустите следующий фрагмент и перетащите ссылку на панель закладок / избранное:
- Я бы избегал петли через тысячи элементов на странице с помощью getElementsByTagName('*') и должны проверять и действовать по каждому индивидуально.
- Я бы избегал полагаться на jQuery, существующий на странице с $('style,link[rel="stylesheet"]').remove() когда дополнительный javascript не является чрезмерно громоздким.
другой путь к достижению @Дэвид Baucum это решение в меньшем количестве шагов:
- щелкните правой кнопкой мыши - > проверить элемент
- нажмите на имя таблицы стилей, которые влияют на ваш элемент (только в правой части объявления)
- выделите весь текст и нажмите Удалить.
в некоторых случаях это может быть удобнее.
в Firefox самый простой способ - через команду меню Вид > стиль страницы > нет стиля. Но это также отключает эффекты некоторой презентационной HTML-разметки. Поэтому использование плагинов, как предложено @JoelKuiper, обычно лучше; они дают больше гибкости (например, отключение только некоторых таблиц стилей).
Я пробовал в инструментах разработчика Chrome, и метод действителен, только если CSS включены в качестве внешних файлов, и он не будет работать для встроенных стилей.
- document.querySelectorAll('link') получает все узлы ссылке. Это вернет массив элементов DOM. Обратите внимание, что это не объект массива javascript.
- Array.prototype.forEach.call(linkElements петли через элементы связи
- element.remove() удаляет элемент из Дом!--13-->
в результате простой HTML-страницы
- Открыть Инструменты Разработчика ( CTRL + SHIFT + I )
- выберите вкладку редактор стилей
- там вы должны увидеть все источники CSS в вашем документе. Вы можете отключить каждый из них, щелкнув значок глаза рядом с их.

для страниц, которые полагаются на внешний CSS (большинство страниц в настоящее время) простое и надежное решение-убить head элемент:
щелкните правой кнопкой мыши эту страницу (в Chrome / Firefox), выберите проверить, вставьте код в консоль devtools и нажмите Enter.
версия букмарклета того же кода, который можно вставить в качестве URL закладки:
Теперь при нажатии на закладку в панели избранного будет отображаться страница без каких-либо таблиц стилей css.
удаление головки не будет работать для страниц, которые используют встроенные стили.
Если вы используете Safari на MacOS, то:
- Открыть Настройки Safari ( cmd + , ) и в дополнительно tab установите флажок "Показать меню разработки в строке меню".
- под разработки меню вы найдете Отключить Стили выбор.
на самом деле, это проще, чем вы думаете. В любых браузерах нажмите F12, чтобы открыть консоль отладки. Это работает для IE, Firefox и Chrome. Не уверен насчет оперы. Затем прокомментируйте CSS в элементе windows. Вот и все.
при проверке HTML с помощью инструмента разработки браузера вы предпочитаете (например, Chrome Devtools) найти <head> элемент и удалить его вообще.
обратите внимание, что этот также удалит js но для меня это самый быстрый способ получить страница голая.
все предлагаемые ответы просто устраняют css для этой загрузки страницы. В зависимости от вашего варианта использования вы можете вообще не загружать css:
Chrome Dev Tools > вкладка сеть > щелкните правой кнопкой мыши на таблице стилей в вопросе > url запроса блока
Есть ли способ отключить весь внешний CSS в браузере (Firefox, Chrome . )?
При использовании более медленного подключения к Интернету браузер иногда загружает только чистый HTML без информации CSS. Похоже, страница была выложена на экран в сыром виде. Вы бы тоже заметили это с помощью StackOverflow.
Я хочу убедиться, что моя веб-страница отображается нормально, даже если файлы CSS не загружены.
Я не имел в виду, что хочу преобразовать внешний CSS во встроенный. Но мне нужен способ явно отключить весь CSS в браузере, чтобы я мог лучше и удобнее перемещать свои элементы.
Я знаю, что могу удалить <link rel='stylesheet'> записей, но что, если у меня много связанных страниц?
Плагин веб-разработчика для Firefox и Chrome может это сделать.
После установки плагина опция становится доступной в меню CSS. Например, CSS > Disable Styles > Disable All Styles

В качестве альтернативы при включенной панели инструментов разработчика вы можете нажать Alt+Shift+A .
В Chrome / Chromium вы можете сделать это в консоли разработчика.
Firefox (Win и Mac)
Если установлена панель инструментов Web Dev, люди могут использовать следующие сочетания клавиш: Команда + сдвиг + S (Mac) и Контроль + сдвиг + S (Выиграть)
Этот скрипт у меня работает (шляпа перед scrappedcola)
встроенный стиль остается неизменным
Расширяя идею scrappedocola / renergy, вы можете превратить JavaScript в букмарклет, который выполняется против javascript: uri, поэтому код можно легко повторно использовать на нескольких страницах без необходимости открывать инструменты разработчика или хранить что-либо в буфере обмена.
Просто запустите следующий фрагмент и перетащите ссылку на панель закладок / избранного:
- Я бы не перебирал тысячи элементов на странице с помощью getElementsByTagName('*') и приходится проверять и действовать по каждому в отдельности.
- Я бы не стал полагаться на jQuery, существующий на странице с $('style,link[rel='stylesheet']').remove() когда дополнительный javascript не слишком громоздок.
- Это самый быстрый способ сделать это, мне нравится этот метод.
- Чтобы очистить встроенный CSS: document.querySelectorAll('*[style]').forEach((e)=>e.removeAttribute('style')); Перебирает только элементы с существующими style атрибуты.
Установите Adblock Plus, затем добавьте *.css правило в настройках фильтров (вкладка настраиваемых фильтров). Метод влияет только на внешние таблицы стилей. Он не отключает встроенные стили.
Этот метод делает именно то, что вы просили.
- 1 Это единственное решение, которое все еще работает после перезагрузки страницы. К сожалению, вы не можете проверить это с помощью рекламы.
- 1 @sinuhepop Вы можете отключить все списки фильтров в ABP. Это не работает?
- Конечно! Я попробую. благодаря
Другой способ получить решение @David Baucum за меньшее количество шагов:
- Щелкните правой кнопкой мыши -> проверить элемент
- Щелкните имя таблицы стилей, которая влияет на ваш элемент (справа от объявления)
- Выделите весь текст и нажмите удалить.
В некоторых случаях это может быть удобнее.
- Откройте Инструменты разработчика ( CTRL + SHIFT + I )
- Выберите вкладку "Редактор стилей".
- Там вы должны увидеть все источники CSS в вашем документе. Вы можете отключить каждый из них, щелкнув значок глаза рядом с ними.

Для страниц, которые полагаются на внешний CSS (большинство страниц в настоящее время), простое и надежное решение - убить head элемент:
Щелкните эту страницу правой кнопкой мыши (в Chrome / Firefox), выберите Осмотреть, вставьте код в консоль devtools и нажмите Войти.
Версия букмарклета того же кода, которую можно вставить как URL-адрес закладки:
Теперь, щелкнув закладку на панели избранного, вы увидите страницу без таблиц стилей css.
Удаление заголовка не сработает для страниц, использующих встроенные стили.
Если вы используете Safari в MacOS, то:
Я пробовал использовать инструменты разработчика Chrome, и этот метод действителен только в том случае, если CSS включены как внешние файлы, и он не будет работать для встроенных стилей.
- document.querySelectorAll('link') получает все узлы связи. Это вернет массив элементов DOM. Обратите внимание, что это не объект Array в javascript.
- Array.prototype.forEach.call(linkElements проходит через элементы ссылки
- element.remove() удаляет элемент из DOM
Результат в простой HTML-странице
- В качестве альтернативы для встроенных стилей: document.querySelectorAll('style').forEach((e)=>(e.remove()))
На самом деле это проще, чем вы думаете. В любом браузере нажмите F12, чтобы открыть консоль отладки. Это работает для IE, Firefox и Chrome. Не уверен насчет Opera. Затем закомментируйте CSS в окнах элементов. Вот и все.
- Lynx также проигнорирует все остальные стили. Здесь это нежелательно.
При проверке HTML с помощью инструмента разработки браузера, который вы предпочитаете (например, Chrome Devtools), найдите <head> элемент и удалить его вообще.
Обратите внимание, что это также удалит js но для меня это самый быстрый способ получить страница голый.
Все предлагаемые ответы просто устраняют css для загрузки этой страницы. В зависимости от вашего варианта использования вы можете вообще не загружать css:
Инструменты разработчика Chrome> вкладка "Сеть"> щелкните правой кнопкой мыши соответствующую таблицу стилей> URL-адрес запроса блокировки
Для тех, кто не хочет никаких плагинов или других вещей, мы можем использовать document.styleSheets, чтобы отключить / включить CSS.
// код для отключения всех css
Если вы используете хром, вы можете создать функцию и добавить в свои фрагменты. Чтобы вы могли использовать консоль для включения / отключения css для любых сайтов.
Читайте также:

