Как отключить просмотр кода страницы в браузере
Обновлено: 07.07.2024
Чтобы сделать ваше пребывание в интернете безопасным и комфортным, браузер применяет к элементам сайтов различные правила обработки (блокирует всплывающие окна, предупреждает о запросе сайтом местоположения и т. д.). С помощью панели Protect или в настройках вы можете изменить поведение браузера для всех сайтов или для выбранного сайта. Например, вы можете запретить запускать на всех сайтах JavaScript или разрешить выбранному сайту доступ к видеокамере.
Какие правила обработки вы можете менять
Для текущего сайта . Из панели Protect можно изменить правила обработки основного списка элементов.
Для всех сайтов . В настройках можно изменить правила обработки расширенного списка элементов.
Элементы, которыми можно управлять на панели Protect
Примечание. Значки из таблицы отображаются в Умной строке справа и показывают правила обработки для текущего сайта. Чтобы изменить правило обработки, нажмите на значок.
Спрашивать — при попытке сайта определить местоположение браузер запросит у вас разрешение на передачу данных.
Разрешить — позволить сайту (например, Яндекс.Картам) определять ваше местоположение, не спрашивая каждый раз разрешения.
Блокировать — запретить сайту запрашивать ваше местоположение.
Спрашивать — если сайт (например, портал для видеоконференций) попытается получить доступ к камере, браузер предупредит вас об этом.
Спрашивать — если сайт (например, портал для видеоконференций) попытается получить доступ к микрофону, браузер предупредит вас об этом.
Блокировать — запретить сайту доступ к микрофону.
Разрешить — позволить сайту (например, Яндекс.Календарю) показывать уведомления.
Блокировать — запретить сайту показывать уведомления.
Разрешать — по умолчанию запускать JavaScript разрешено.
Блокировать — запретить сайту запускать JavaScript. Некоторые скрипты JavaScript воруют пароли или заражают компьютер вирусами. Выбрав эту опцию, вы запретите запуск любых скриптов JavaScript на сайте, что повысит безопасность, но может привести к неправильной работе сайта.
Блокировать — запретить сайту показывать картинки. Без картинок он будет загружаться быстрее.
Блокировать — по умолчанию всплывающие окна блокируются, так как загромождают экран и часто используются для баннерной рекламы. Если сайт пытается открыть всплывающие окна, в Умной строке появляется значок .
Разрешить — позволить сайту запускать всплывающие окна.
Разрешать — по умолчанию синхронизация устройств производится в фоновом режиме.
Блокировать — запретить фоновую синхронизацию браузера на всех устройствах.
Спрашивать — если сайт после загрузки первого файла попытается автоматически загрузить второй, браузер предупредит вас об этом.
Разрешить — позволить сайту автоматически загружать несколько файлов, не спрашивая каждый раз разрешения.
Блокировать — запретить сайту загружать файлы, за исключением тех, которые вы выбрали для загрузки сами.
Спрашивать — если сайт запросит доступ к электронным музыкальным инструментам, использующим интерфейс MIDI, браузер предупредит вас об этом.
Разрешить — позволить сайту автоматически получать доступ к MIDI-устройствам.
Блокировать — запретить сайту доступ к MIDI-устройствам.
Выключено — запретить строгую проверку сертификатов. Режим включается автоматически при открытии страниц оплаты на сайтах банков и платежных систем.
Включено — разрешить строгую проверку сертификатов, отключить все расширения браузера.


Хотя для конкретных браузеров можна поробывать поиграться с настройками, но опять же скорей всего возникнут проблемы с правами.
Можно довольствоваться примерно таким:
запрещает проводить копирование текста в браузере
это запрещает выделение элементов и текста страницы


ты явно чего-то не увидела
Есть способ, но спасает только от идиотов.
<body oncontextmenu="return false;">
Всё, нельзя вызвать контекстное меню, следовательно нельзя "Просмотреть HTML-код".
но я сама лично встречала когда нельзя было посмотреть код.Да, я тоже такое встречал. Это из-за генерации сервером страницы, иногда так ее косит. На самом деле ВСЕГДА И АБСОЛЮТНО любую страницу можно скопировать, либо сохранить, либо в TEMPе достать.
Всё, нельзя вызвать контекстное меню, следовательно нельзя "Просмотреть HTML-код".Бред. В векрхнем меню есть просмотр кода. Кроме того MyIE вообще будет игнорировать такую запись, в ФФ есть встроеный просматриватель кодов
Есть способ, но спасает только от идиотов.
<body oncontextmenu="return false;">
Всё, нельзя вызвать контекстное меню, следовательно нельзя "Просмотреть HTML-код".
приведи примеры, интересно посмотреть .ты явно чего-то не увидела
Есть способ, но спасает только от идиотов.
<body oncontextmenu="return false;">
Всё, нельзя вызвать контекстное меню, следовательно нельзя "Просмотреть HTML-код".
Так мне и надо то чтоб тока не самые умные не смогли посмотреть код:)

Для неподготовленного пользователя впечатление произведёт

Для неподготовленного пользователя впечатление произведёт
А как сделать что бы нельзя было сохранить страницу? Или такого кода тоже не существует?
Все интернет-браузеры позволяют посетителям просматривать исходный HTML-код любой веб-страницы, которые они посещают. В этой статье вы найдете информацию о различных способах просмотра исходного кода веб-страницы в основных браузерах.
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Просмотр исходного кода в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр кода страницы» во всплывающем меню.

И тогда откроется новая вкладка, в которой вы сможете увидеть HTML код страницы.

Вы также можете просмотреть код элементов. Для этого, нажмите Ctrl+Shift+I, или воспользуйтесь контекстным меню. В результате, вам откроется окно, в котором вы сможете увидеть код каждого отдельного элемента на веб-странице, включая отвечающий за него элемент в файле стилей CSS.

Просмотр кода страницы в Яндекс Браузере.
В этом браузере все похоже. Открываете нужную страницу, и нажимаете либо клавиши Ctrl + U, либо кликаете правой клавишей мыши, и выбираете пункт меню – Просмотреть код страницы

Просмотр HTML кода в Mozilla Firefox
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Исходный код страницы» во всплывающем меню.

Откройте Mozilla Firefox и перейдите на нужную веб-страницу.
Нажмите клавишу Alt, чтобы открыть строку меню браузера.
Выберите Инструменты, Веб-разработка, а затем Исходный код страницы.

Для просмотра кода элементов на страницы, нажмите клавиши F12 или Ctrl + Shift + I. В этом случае, вы сможете просмотреть код выбранного вами элемента на сайте.
Просмотр в Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия.
Нажмите Ctrl + U или F12 на клавиатуре вашего компьютера.
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр исходного кода» во всплывающем меню.
Для просмотра кода элемента, в этом же меню кликните на Проверить.
Откройте Microsoft Edge и перейдите на нужную веб-страницу.
Щелкните значок с тремя точками в правом верхнем углу экрана.
В появившемся раскрывающемся меню выберите Другие инструменты.
Теперь выберите Средства разработки.

Просмотр кода HTML с телефона на Андроид в браузере Гугл Хром.
Откройте браузер Google Chrome на своем телефоне Android.
Откройте веб-страницу, исходный код которой вы хотите просмотреть.
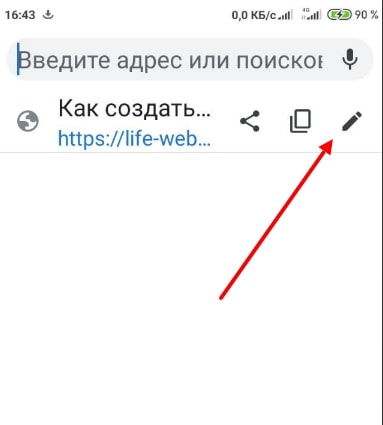
Под строкой с адресом, нажмите на значок редактирования.
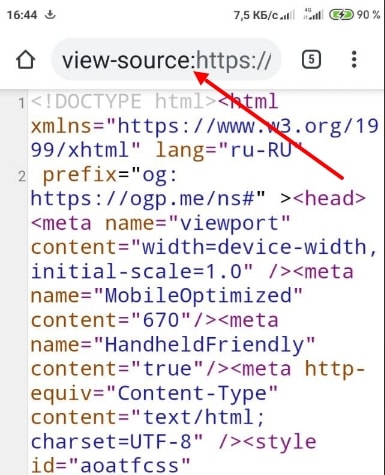
Переместите курсор в самое начало URL-адреса.
Введите view-source: и нажмите Enter или Go.


Заключение.
Как видите, просмотреть исходный HTML код страницы, совсем не сложно. В других браузерах, просмотр кода страницы делается подобным же образом.
Следует помнить, что исходный код может быть очень сложным (и чем сложнее просматриваемый веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML, из которой состоит страница, вы также можете просмотреть файлы CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты могут включать различные файлы сценариев, которые выполняются на стороне пользователя.
Вероятно, будет включено несколько файлов сценариев. Фактически, каждый из них служит для своих особенностей. Одни сценарии, нужны для красивого размещения форм на странице, другие сценарии нужны для показа рекламы. Честно говоря, исходный код сайта может показаться огромным и сложным, особенно если вы новичок в этом.
Ну а если у вас остались вопросы, то задавайте их в разделе с комментариями.
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.

Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
👉 Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
Как найти код нужного элемента
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.

Но есть ещё один способ, который сейчас нам подходит больше:
- Открываем страницу и дожидаемся, пока появится реклама.
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
- Инспектор сразу подсветит нужную нам строчку.
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none . Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:

Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style , щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important :

Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Читайте также:

