Как открыть базу данных в visual studio code
Обновлено: 07.07.2024
Visual Studio Code отличный выбор для начинающего программиста, имеет необходимый минимум:
- неплохую документацию
- автодополнение кода (с использованием IntelliSense)
- подсветка синтаксиса
- встроенный отладчик
- расширение функционала за счет плагинов
- управление системой контроля версий git
- кроссплатформенный
- бесплатный, с открытым исходным кодом
Также редактор адаптирован для Веб-разработки и вполне подойдет для серьезных проектов как основной инструмент редактирования кода.
Установка¶
Linux¶
Для Linux существуют два типа пакетов, самых популярных форматов, rpm и deb.
Установка в Ubuntu/Debian:
Fedora > 22 версии:
После установки можно запустить редактор следующей командой:
Пакетный менеджер Nix работает на любом Linux дистрибутиве, содержит богатую базу уже готовых пакетов, в том числе и vscode.
Установка пакетного менеджера:
Плагины¶
Редактор имеет возможность расширения функционала за счет плагинов и удобный интерфейс их установки, доступный по нажатию кнопки:
Из списка можно выбрать любой плагин и установить, после чего он применит свои настройки к редактору.

Расширения можно искать введя название или ключевые слова в строке поиска, например Python .

Python¶
После установки плагина Python нам становятся доступны многие функции:
- Автодополнение кода
- Проверка синтаксиса
- Отладка
- Подсказки
- Переход к определению функции, класса и прочее
Автодополнение¶
Работает при наборе по нажатию Ctrl + Space .
Проверка синтаксиса¶
Показывает ошибки в коде:
Работает если установлены Python пакеты Pylint , Pep8 или Flake8 .
Отладка¶
Встроенный в редактор отладчик позволяет отлаживать код визуально, устанавливать точки останова мышкой и просматривать переменные в отдельном окне. Это похоже на отладку в различных IDE, таких как QtCreator или Wingware.
Также избавляет программиста писать мучительные строки типа printf или import pdb;pdb.set_trace(); .
Настройки¶
Настройки хранятся в формате JSON и доступны из меню File->Preferences->User Settings .
Шрифт¶
Шрифт задается в настройках File->Preferences->User Settings :
Автодополнение через <Tab>¶
Более привычно дополнять код по клавише <Tab> . Для этого необходимо открыть настройки пользователя File->Preferences->User Settings и прописать опцию editor.tabCompletion :
Открываем командную строку Ctrl + Shift + P
Вводим команду Configure Language
Меняем локаль на нужную, например ru :

Цветовое оформление задается в настройках File->Preferences->Color Theme .
Умеет подсвечивать изменения в файлах с предыдущего коммита, выполнять команды git и отслеживать состояние, например какая текущая ветка.

Python скрипты¶
Visual Studio Code требует для отладки открывать не просто файл, а директорию. Это необходимо, чтобы в этом каталоге сохранить локальные настройки редактора. Такая директория будет считаться проектом для редактора.
Для примера, создадим директорию hello1 и откроем в редакторе File->Open Folder. .
Создадим в этой директории файл myapp.py :

Для запуска приложения, заходим в режим отладки по нажатию на кнопку:

Пока у нас нет никаких настроек отладки/запуска проекта, но при первом запуске редактор предложит их выбрать из существующих шаблонов.

Шаблон Python создает настройки в файле launch.json в локальной директории, которые выглядят примерно так:
Это универсальный шаблон, который добавляет несколько вариантов запуска приложений. Нас будет интересовать первый вариант Python , просто запускающий python файл.

Запущенное приложение останавливается на первой строчке, что позволяет нам продолжать выполнение программы по шагам.

После выполнения второй строки, интерпретатор выдаст ошибку ImportError: No module named pyramid.config . Это происходит из-за того что в нашем Python окружении не установлен модуль pyramid .

Решить эту проблему можно двумя способами:
Установить Pyramid в глобальное окружение.
Создать виртуальное окружение, установить в нем Pyramid и прописать его в настройках Visual Studio Code.
Создаем виртуальное окружение:
Прописываем путь до виртуального окружения в настройках проекта Visual Studio Code (файл launch.json ):



Добавим файл .gitignore :

Создаем первый коммит
Для создания коммита требуется ввести комментарий и нажать на кнопку в виде галочки.
Прописываем путь до гитхаба в нашем проекте, при помощи команды Git Easy:Add Orign
Отправляем изменения на GitHub , при помощи команды Git Easy:Push Current Branch to Origin


Для того чтобы проверка синтаксиса заработала, необходимо создать файл .vscode/settings.json и переопределить в нем глобальные настройки для нашего проекта:
Pyramid¶
Фреймворк Pyramid имеет несколько стартовых шаблонов, которые нужны для того, чтобы не начинать писать код с нуля. Рассмотрим как создать шаблон с БД sqlite + SQLAlchemy и настроить его в Visual Studio Code.
Для начала создадим директорию hello2 и виртуальное окружение hello2_env :
После установки Pyramid , в окружении появляется команда pcreate . С ее помощью создадим проект по шаблону:
Устанавливаем его как Python пакет:

Но так-как БД еще не создана, отображается страница с подсказкой как ее инициализировать:
В этой статье описано, как использовать расширение mssq для Visual Studio Code (VS Code) для работы с базами данных SQL Server и Azure SQL в Windows, macOS и Linux. Расширение mssql для Visual Studio Code позволяет подключаться к SQL Server, выполнять запросы с помощью Transact-SQL (T-SQL) и просматривать результаты.
Расширение mssql для VS Code включает расширение "Проекты Баз данных SQL" с поддержкой проектов SQL в Windows, macOS и Linux.
Установка расширения mssql в VS Code
В Visual Studio Code выберите пункт Вид > Палитра команд либо нажмите клавиши CTRL+SHIFT+P или клавишу F1, чтобы открыть палитру команд.
В палитре команд в раскрывающемся списке выберите пункт Расширения: установить расширения.
В области Расширения введите mssql.
Выберите расширение SQL Server (mssql) и нажмите кнопку Установить.

По завершении установки выберите Перезагрузить, чтобы включить расширение.
Создание или открытие файла SQL
Чтобы выполнять команды mssql и пользоваться технологией IntelliSense для T-SQL в редакторе кода, необходимо выбрать языковой режим SQL.
Выберите пункт Файл > Создать файл или нажмите клавиши CTRL+N. По умолчанию в Visual Studio Code открывается обычный текстовый файл.
В нижней строке состояния выберите Обычный текст или нажмите клавиши CTRL+K > M, а затем выберите в раскрывающемся списке языков пункт SQL.

Если вы используете расширение впервые, оно установит службу инструментов SQL в фоновом режиме.
При открытии существующего файла с расширением .sql языковой режим SQL устанавливается автоматически.
Подключение к SQL Server
Чтобы создать профиль подключения и подключиться к SQL Server, выполните указанные ниже действия.
Нажмите клавиши CTRL+SHIFT+P или F1, чтобы открыть палитру команд.
Введите sql, чтобы отобразить команды mssql, или введите sqlcon, а затем выберите в раскрывающемся списке пункт MS SQL: подключение.

Чтобы можно было выполнять команды mssql, необходимо установить фокус на файл SQL, например созданный пустой файл SQL, в редакторе кода.
Выберите команду MS SQL: управление профилями подключения.
Затем нажмите Создать, чтобы создать профиль подключения для SQL Server.
Следуя указаниям, настройте свойства для нового профиля подключения. После указания каждого значения нажимайте клавишу ВВОД, чтобы продолжить.
После ввода всех значений и нажатия клавиши ВВОД Visual Studio Code создает профиль подключения и подключается к SQL Server.
Проверьте состояние подключения в нижней строке состояния.

Вместо выполнения предыдущих инструкций создавать и изменять профили подключения можно также в файле параметров пользователя (settings.json). Чтобы открыть файл параметров, выберите Файл > Настройки > Параметры. Дополнительные сведения см. в статье Управление профилями подключения.
Создание базы данных SQL
В новом файле SQL, открытом ранее, введите sql, чтобы получить список редактируемых фрагментов кода.

Выберите sqlCreateDatabase.
Во фрагменте введите TutorialDB вместо DatabaseName:
Нажмите клавиши CTRL+SHIFT+E, чтобы выполнить команды Transact-SQL. Просмотрите результаты в окне запроса.
Сочетания клавиш для команд mssql можно настроить. См. статью Customize Shortcuts (Настройка сочетаний клавиш).
Создание таблицы
Удалите содержимое в окне редактора кода.
Нажмите клавиши CTRL+SHIFT+P или F1, чтобы открыть палитру команд.
Введите sql, чтобы отобразить команды mssql, или введите sqluse, а затем выберите команду MS SQL: использовать базу данных.
Выберите новую базу данных TutorialDB.

В редакторе кода введите sql, чтобы отобразить фрагменты кода, выберите фрагмент sqlCreateTable и нажмите клавишу ВВОД.
Во фрагменте введите Employees в качестве имени таблицы.
Нажмите клавишу TAB, чтобы перейти к следующему полю, а затем введите dbo в качестве имени схемы.
Замените определения столбцов следующими столбцами:
Нажмите клавиши CTRL+SHIFT+E, чтобы создать таблицу.
Вставка и запрос
Добавьте приведенные ниже инструкции, чтобы вставить четыре строки в таблицу Employees.
В процессе ввода технология IntelliSense для T-SQL помогает завершать инструкции:

Расширение mssql также предоставляет команды, помогающие создавать инструкции INSERT и SELECT. В предыдущем примере они не использовались.
Нажмите клавиши CTRL+SHIFT+E, чтобы выполнить команды. В окне Результаты отобразятся два результирующих набора.

Просмотр и сохранение результата
Выберите пункты Вид > Макет редактора > Перевернуть макет, чтобы выбрать макет с вертикальным или горизонтальным разбиением.

Поведение по умолчанию расширения mssql можно настроить. См. статью Customize extension options (Настройка параметров расширения).
Щелкните значок увеличения сетки во второй сетке результатов, чтобы увеличить масштаб.

Значок увеличения отображается, если скрипт T-SQL создает две или несколько сеток результатов.
Откройте контекстное меню сетки, щелкнув ее правой кнопкой мыши.

Выберите команду Выбрать все.
Снова откройте контекстное меню сетки и выберите команду Сохранить как JSON, чтобы сохранить результат в файле JSON.
Укажите имя файла JSON.
Убедитесь в том, что файл JSON сохранился и открывается в Visual Studio Code.

Если скрипт SQL может потребоваться позднее для администрирования или более крупного проекта разработки, сохраните его с расширением SQL.

Что такое Visual Studio Code
Visual Studio Code (VS Code) – это кроссплатформенный редактор кода, разработанный компанией Microsoft.
Visual Studio Code предназначен для редактирования файлов исходного кода различных приложений. Данный редактор очень функциональный, он включает в себя инструменты для отладки и рефакторинга кода, инструменты для работы с Git, в нем есть подсветка синтаксиса, он поддерживает технологию IntelliSense, а также в Visual Studio Code есть возможность настраивать внешний вид самого приложения, для более удобной и комфортной работы.
Visual Studio Code поддерживает работу с таким языками как:
Кроме этого он поддерживает и язык Transact-SQL, иными словами, Visual Studio Code можно использовать для подключения к Microsoft SQL Server и разработки хранимых процедур, функций, написания и выполнения SQL запросов, выгрузки данных в различные форматы (Excel, JSON, CSV), в общем, для выполнения всех тех действий, которые требуется выполнять SQL разработчику при работе с Microsoft SQL Server.
Как работать в Visual Studio Code с языком T-SQL
Если Вы работаете в Visual Studio Code и Вам предстоит разрабатывать код на T-SQL, то Вам совсем необязательно устанавливать и использовать специализированные инструменты для работы с Microsoft SQL Server, такие как: Azure Data Studio или полнофункциональную среду SQL Server Management Studio (SSMS), Вам достаточно установить расширение SQL Server (mssql) в Visual Studio Code, которое позволяет подключаться к Microsoft SQL Server и добавляет полезные функции для работы с T-SQL кодом.
Таким образом, чтобы работать с T-SQL кодом в Visual Studio Code, необходимо установить специальное расширение.
Установка расширения SQL Server (mssql) в Visual Studio Code
Расширение SQL Server (mssql) в Visual Studio Code устанавливается точно так же, как и все остальные.
Чтобы установить расширение SQL Server (mssql), необходимо:
- Перейти на вкладку «Расширения»
- В поиск ввести «SQL Server»
- Выбрать расширение «SQL Server (mssql)»
- Нажать Install для установки
Как подключиться к Microsoft SQL Server в Visual Studio Code
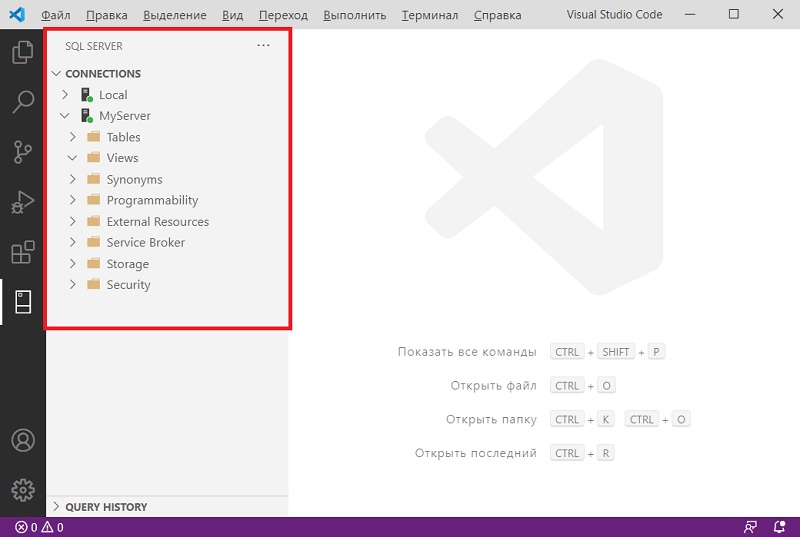
После установки расширения SQL Server (mssql) в Visual Studio Code появится вкладка «SQL Server», на которой будут отображаться подключения.
Если на компьютере, на котором установлен Visual Studio Code, есть локальный экземпляр Microsoft SQL Server, то подключение к данному экземпляру может быть настроено автоматически.
Чтобы настроить новое подключение к Microsoft SQL Server, необходимо:
- Нажать на + (Add Connection) и последовательно вводить данные для подключения
- В строке для подключения сначала нужно ввести адрес сервера (включая имя экземпляра, если используется именованный экземплярSQLServer) и нажать ввод (Enter)
- Затем ввести имя базы данных для подключения и нажать ввод (Enter)
- Потом выбрать тип аутентификации:
- SQL Login – для ввода логина и пароля
- Integrated – для аутентификации с помощью учетных данных Windows (сквозная аутентификация)
- Далее ввести имя подключения, которое будет отображаться в обозревателе, и нажать ввод
После чего в обозревателе отобразится новое подключение.
Обзор возможностей Visual Studio Code по работе с языком Transact-SQL
Теперь давайте рассмотрим функционал, который добавляет расширение SQL Server (mssql) в Visual Studio Code.
Обозреватель объектов SQL Server
Расширение SQL Server (mssql) в Visual Studio Code позволяет создавать подключение к Microsoft SQL Server, а также оно предоставляет интерфейс для просмотра объектов на сервере, наподобие обозревателя объектов, который реализован в SQL Server Management Studio.
Таким образом, с помощью этого обозревателя объектов Вы можете видеть какие таблицы, представления, хранимые процедуры, функции и другие объекты, с которыми приходиться работать SQL программисту, созданы на сервере.

Редактор SQL кода с технологией IntelliSense
Visual Studio Code с расширением SQL Server (mssql) обладает современным и продвинутым редактором SQL кода, который поддерживает технологию IntelliSense, т.е. автодополнение (Вы начинаете писать первые буквы SQL оператора, а редактор сам дописывает его).
Интеллектуальные фрагменты SQL кода
В Visual Studio Code с целью простого и быстрого генерирования SQL сценариев для наиболее часто требующихся операций реализованы интеллектуальные фрагменты SQL кода, которые позволяют формировать правильный синтаксис SQL инструкций для создания таблиц, хранимых процедур и других объектов базы данных. Кроме этого поддерживаются фрагменты кода для операций изменения данных: добавление, обновление и удаление.
Чтобы воспользоваться фрагментами кода, достаточно начать писать подходящий оператор, и редактор выведет Вам перечень подходящих фрагментов кода.
Кроме этого, посмотреть на полный перечень доступных фрагментов кода можно, если в редакторе написать слово «SQL».
Просмотр определений объектов базы данных
Расширение SQL Server (mssql) в Visual Studio Code позволяет просматривать сведения об объектах базы данных, иными словами, в процессе написания SQL запросов или инструкций, Вы очень легко можете узнать исходную инструкцию создания той или иной таблицы, хранимой процедуры или других объектов базы данных.
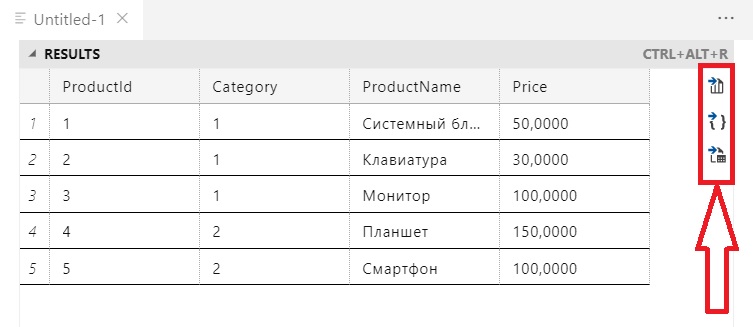
Встроенная возможность выгрузки данных в формат Excel, JSON, CSV
Расширение SQL Server (mssql) в Visual Studio Code предоставляет встроенный функционал для выгрузки данных, полученных в результате выполнения SQL запросов, т.е. Вы можете легко выгрузить данные, сформированные определённым SQL запросом, для этого есть специальные иконки в области результирующего набора данных.

Заключение
Таким образом, расширение SQL Server (mssql) в Visual Studio Code может оказаться весьма полезным для разработчиков, которым приходиться работать с Microsoft SQL Server и языком T-SQL.
Чтобы подвести итог, давайте выделим основные особенности расширения SQL Server (mssql) в Visual Studio Code.

Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
- Переходим на официальный сайт и загружаем установочный файл.
- Следующим шагом запускаем установочник и ставим редактор кода на компьютер. В блоке «Выберите дополнительные задачи» рекомендую отметить два пункта, позволяющие запускать файлы через выпадающее меню – так вы сможете быстро открыть код в VS Code.
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем --disable-gpu.

Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio Code
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
Запустить файл с кодом мы можем через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…». После этого переходим в нужную директорию и выбираем файл.

В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.

Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.

Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.

Система управления версиями – предназначена для взаимодействия с git.

Запустить и проверить работоспособность кода мы можем в следующей вкладке:

Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.

Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.

И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.

Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.

Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:

Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».

В результате отобразится список возможных тем – для примера возьмем солнечную тему.

После применения темы интерфейс примет следующий вид:

Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.

Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.

Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.

Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Управление Vim
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:

Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
Отладка кода
Для того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».

В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.

После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».

С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
Читайте также:

