Как открыть консоль на телефоне в браузере
Обновлено: 07.07.2024
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.

Отличительными особенностями являются:
- Поиск и редактирование HTML-элементов.
- Веб-консоль. Позволяет выполнить JavaScript.
- Просмотр всего исходного кода сайта с возможностью его редактирования.
- Функция исследования элемента. Позволяет показать код элемента, который выбран на странице.
- Реклама в приложении.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.

Несмотря на это, наделено своими интересными функциями, в числе которых:
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.

Браузер с консолью разработчика, в функции которой входит:
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Можно ли открыть консоль инструментов разработчика в Chrome на телефон Android?
Приложение AngularJS отлично работает на настольном компьютере, но не отображается должным образом на мобильном устройстве (отображается фактический код). Это по телефону Android.
Читать еще: Как удалить дополнения в яндекс браузереЯ хотел бы посмотреть, какие ошибки отображаются в консоли.
Можно ли открыть консоль JS в приложении chrome на мобильном устройстве (например, на рабочем столе)?
Вы можете сделать это с помощью удаленной отладки, вот официальная документация . Основной процесс:
Код доступен с Github ; вы можете скачать его и вставить в файл javascipt и добавить его в свой HTML
Вы, вероятно, можете попробовать браузер Gear, он может проверять элементы и отлаживать веб-сайт только на мобильном устройстве.
Похожие вопросы:
Можно ли выбрать несколько элементов одновременно на панели элементов инструментов разработчика Chrome? Было бы полезно удалить несколько родственных элементов или быстро переупорядочить их. Я.
Я хочу спросить, Как открыть консоль разработчика Chrome во время выполнения тестов selenium. В настоящее время, когда тесты выполняются, и я открываю консоль вручную, нажимая F12, тесты немедленно.
Учитывая, что Selenium 2 закрывает окно инструментов разработчика, который содержит мой профиль эмулятора сохраняется в моем профиле пользователя для Chrome. Есть ли способ вызвать devtools для.
Проблема не в том, что мой console.log не печатается в консоли. Проблема в том, что консоль изначально пуста. Мне нужно переключать вкладки туда и обратно, чтобы заставить его работать. Шаги для.
При отладке браузерных приложений с помощью инструментов разработчика Google Chrome можно ли изменить расположение различных панелей? В частности, в панели скриптов (хотя я полагаю, что это общий.
Поэтому я пытаюсь переключиться с Firefox на Chrome, и одно большое препятствие для меня-это переход от Firebug к инструментам разработчика Chrome. Инструменты разработчика работают нормально, я.
Однажды я смотрел на разработчика Google Chrome, и я случайно держал Ctrl и прокручивал mousewheel , когда, бац – Итак, означает ли это, что инструменты разработчика Google Chrome не являются частью.
Существует ли ограничение на количество инструментов разработчика windows в Microsoft Edge? Я не могу открыть больше одного окна инструментов разработчика. У меня есть главное окно и всплывающее.
В старой версии Chrome (не уверен, какая версия, я знаю, что это было довольно давно), я мог бы ввести следующее в консоль с помощью инструментов разработчика Chrome, и это дало бы мне все связанные.
Есть ли на Андроиде браузер с инструментами разработчика?
Есть ли на Андроиде браузер с инструментами разработчика? Щоб веб-девелопить прямо с телефончика)

Про веб браузер не знаю, а для явы есть aide (сам не пользовался, но его активно продвигали).
Для других языков есть vim.

Собственно мне больше всего нужен инспектор DOM

не, мне сейчас не это надо
редакторов-то полно, мне инспектор нужен..
Тут хз, в этой теме я полный ноль.

Я не в курсе, но гугл в первых же строчках выдает какой-то dom-viewer и плагин для лисы.


HTML/CSS Website inspector, кажись, то что нужно!

поставь какой-нибудь RDP/VNC клиент для Андроида, подключись им к обычному компьютеру, на компьютере запусти обычный Хромиум

Нет. Или ты возомнил, что андроид полноценная ОС? Бу-га-га 🙂



поставь какой-нибудь RDP/VNC клиент для Андроида, подключись им к обычному компьютеру, на компьютере запусти обычный Хромиум
Можно запустить chromium в linux deploy каком-нибудь, чтобы всё локально было.
Мужик, спасибо огромное!
Вот этому мужику ещё более огромная благодарность!

веб-девелопить прямо с телефончика

Я тоже хотел ему предложить подобное. Но он хочет всё(!) на телефоне.
Точно извращенец. На фига через телефон смотреть в компе? Есть же у хрома эмулирование разных девайсов. Ну выставил параметры своего телефона и вперед

Как включить режим разработчика в Google Chrome на Android

Google любит добавлять скрытые функции в свои приложение и Google Chrome не является исключением. Google Chrome позволяет отобразить секретное меню «Параметры разработчика» на странице расширенных настроек, используя очень простой прием, который мы обсудим в этой статье.
Для начала необходимо запустить приложение Google Chrome.

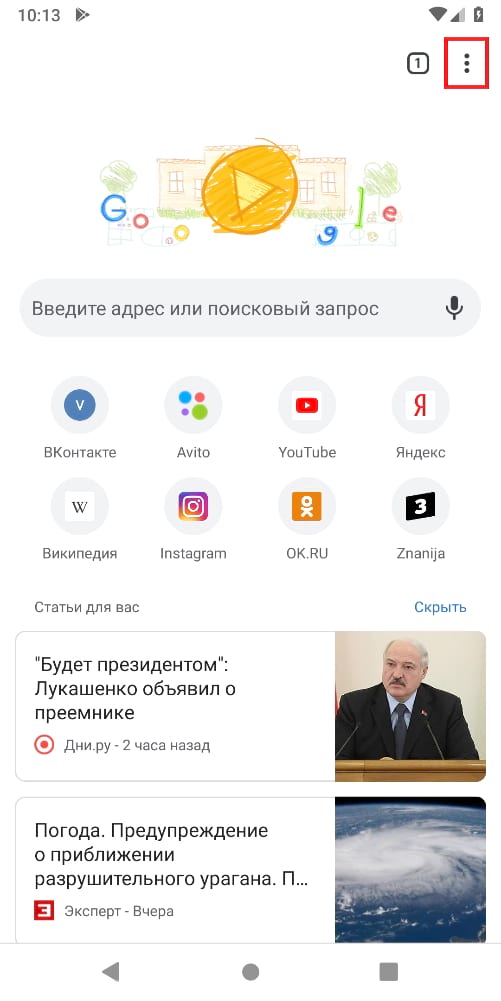
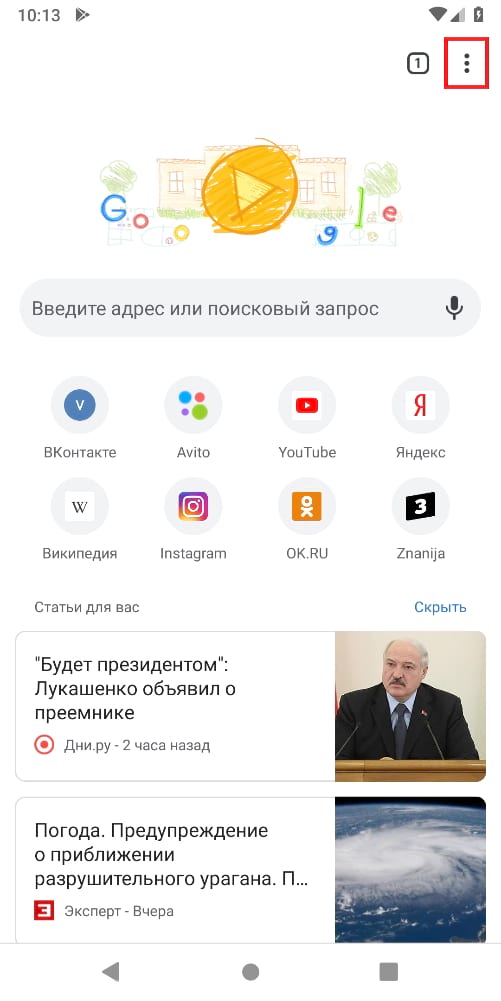
Откройте меню, нажав на три точки в правом верхнем углу.

В открывшемся меню выберите пункт «Настройки».

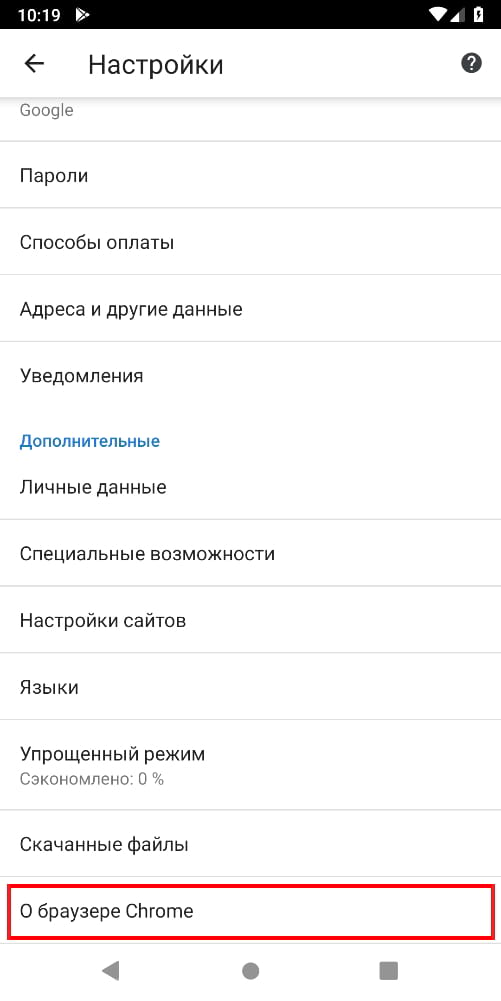
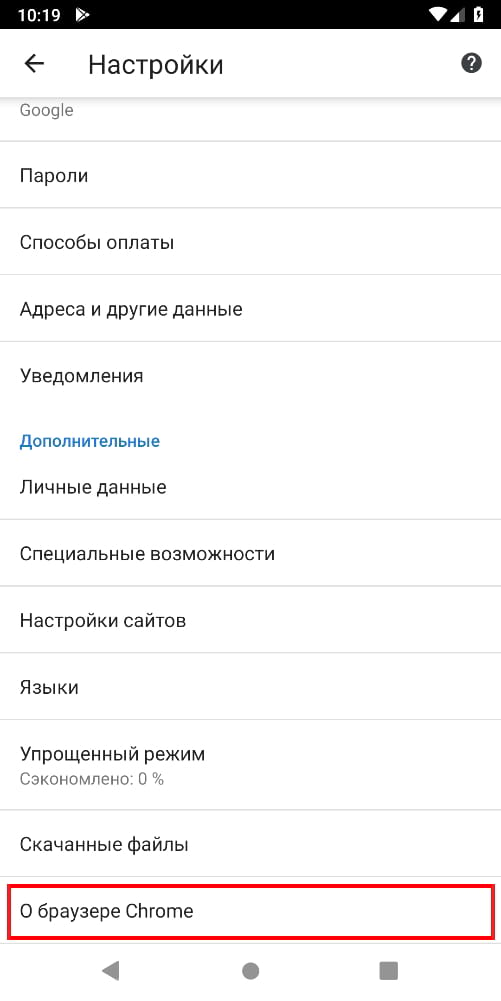
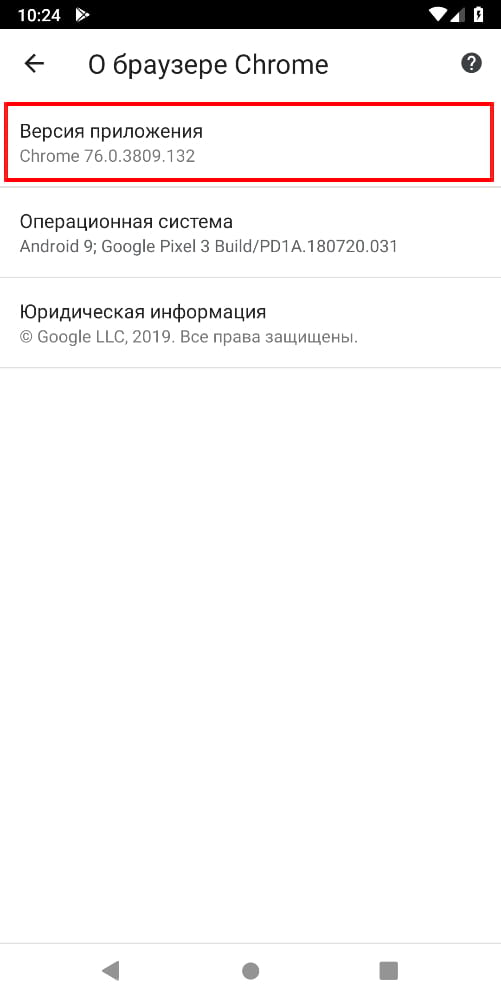
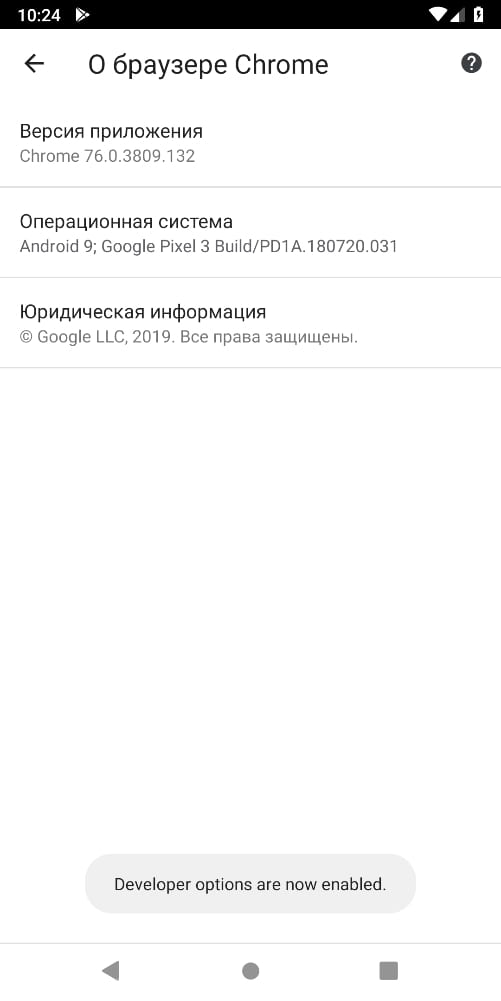
Прокрутите меню настроек в самый низ и нажмите на опцию «О браузере Chrome».



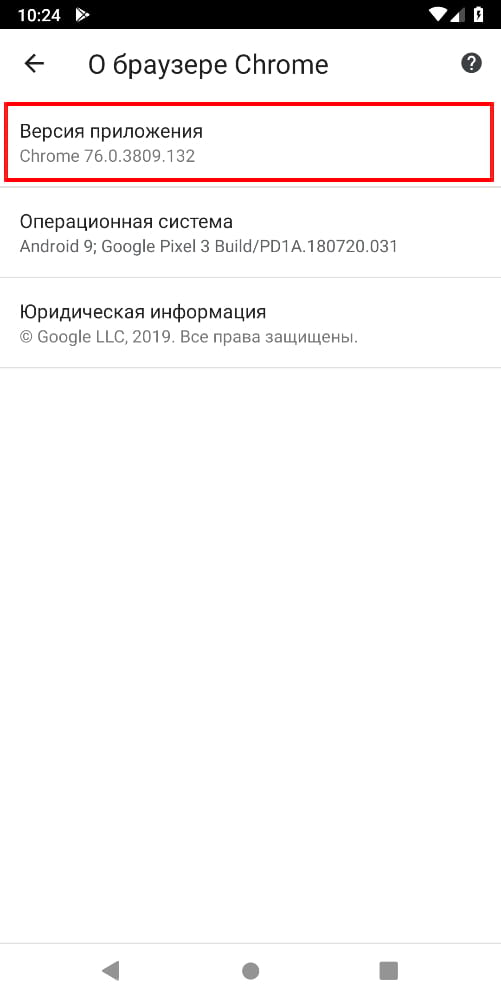
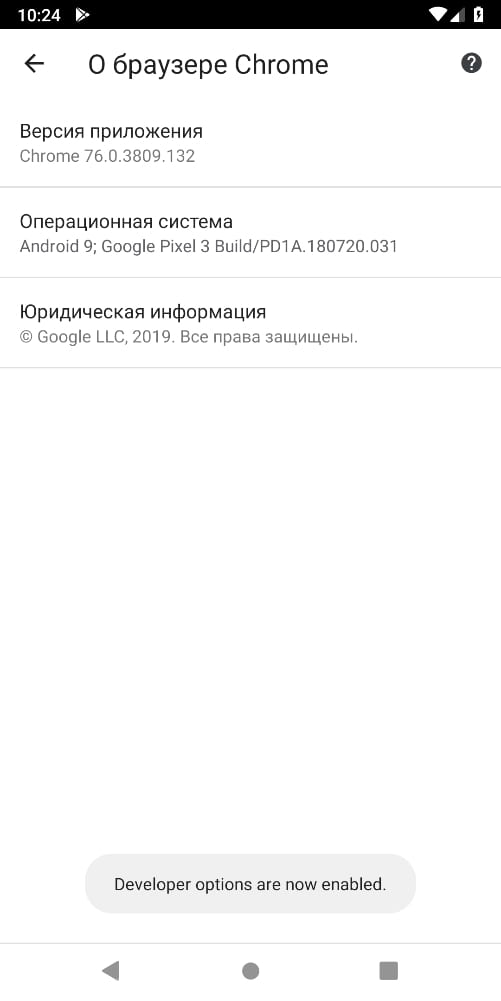
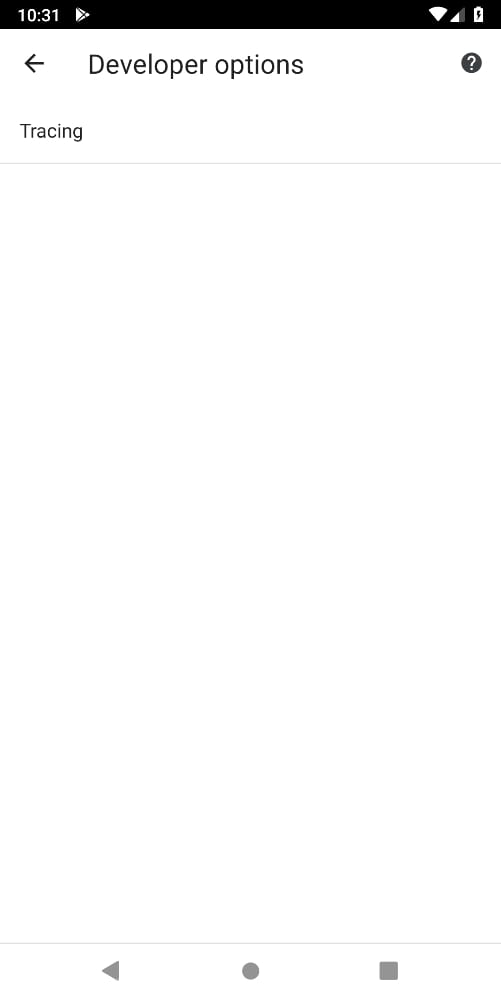
Вернитесь в настройки и Вы увидите новый пункт «Developer options».

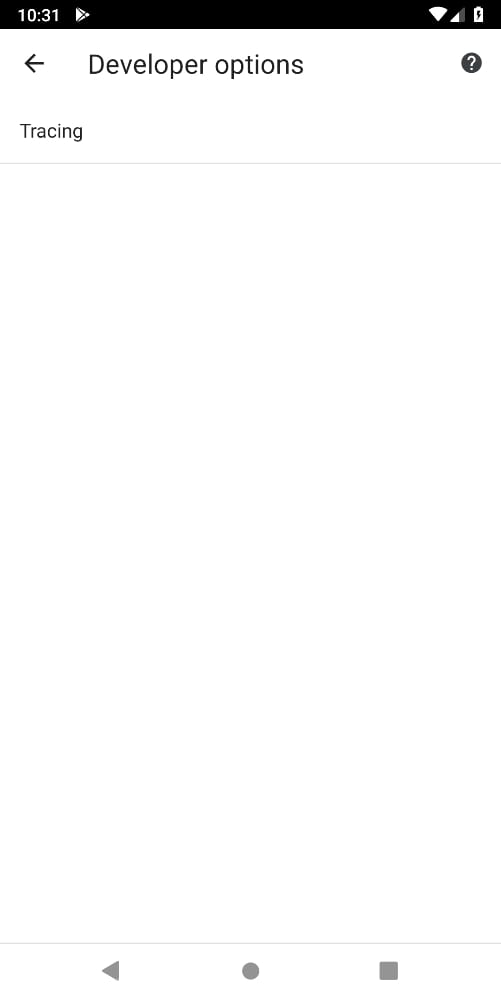
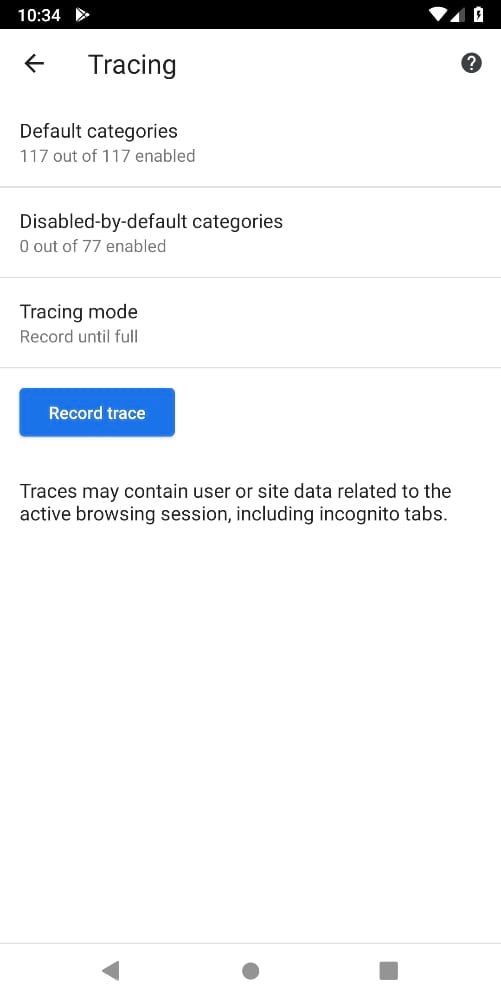
В данный момент в этом меню только одна опция «Tracing».

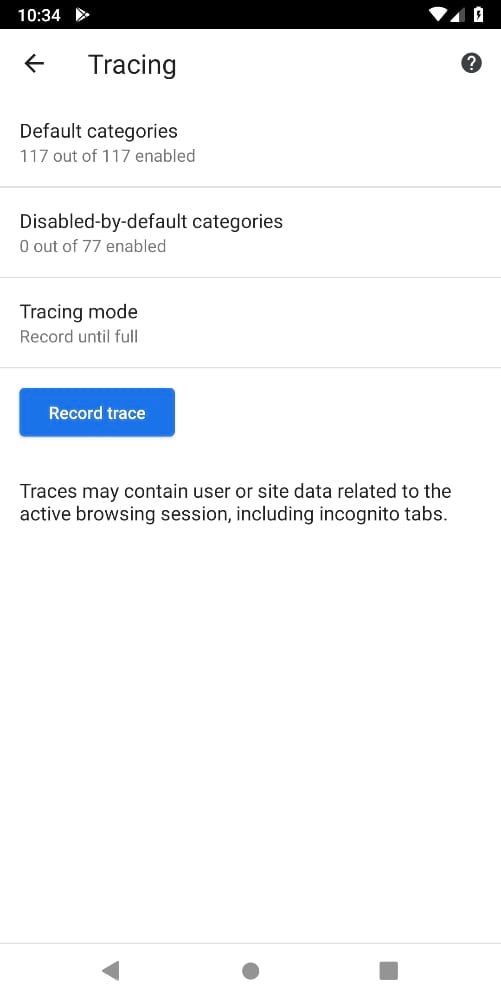
В трассировке доступны три раздела:
- Default categories: содержит 117 опций, и все они включены по умолчанию.
- Disabled-by-default categories: содержит 71 опцию, и все по умолчанию выключены.
- Tracing mode: по умолчанию для этого параметра установлено значение «Record until full». Вы можете изменить значение на «Record until full (large buffer)» или «Record continuously»

Вы также можете нажать на кнопку «Record trace», но учтите предупреждение: «Трассировки могут содержать данные пользователя или сайта, связанные с активным сеансом просмотра, включая вкладки инкогнито».
Если Вы нажмете кнопку «Record trace», Chrome начнет записывать трассировку, и на панели уведомлений будет отображаться уведомление о том, что трассировка Chrome записывается. Вы можете нажать на уведомление и нажать «Stop recording», чтобы остановить запись трассировки. В уведомлении будет отображаться ссылка «Share Trace», чтобы поделиться трассировкой с другими.
Читать еще: Как в браузере отключить всплывающие окнаМожно ли открыть консоль инструментов разработчика в Chrome на телефон Android?
Приложение AngularJS отлично работает на настольном компьютере, но не отображается должным образом на мобильном устройстве (отображается фактический код). Это по телефону Android.
Я хотел бы посмотреть, какие ошибки отображаются в консоли.
Можно ли открыть консоль JS в приложении chrome на мобильном устройстве (например, на рабочем столе)?
Вы можете сделать это с помощью удаленной отладки, вот официальная документация . Основной процесс:
Код доступен с Github ; вы можете скачать его и вставить в файл javascipt и добавить его в свой HTML
Вы, вероятно, можете попробовать браузер Gear, он может проверять элементы и отлаживать веб-сайт только на мобильном устройстве.
Похожие вопросы:
Можно ли выбрать несколько элементов одновременно на панели элементов инструментов разработчика Chrome? Было бы полезно удалить несколько родственных элементов или быстро переупорядочить их. Я.
Я хочу спросить, Как открыть консоль разработчика Chrome во время выполнения тестов selenium. В настоящее время, когда тесты выполняются, и я открываю консоль вручную, нажимая F12, тесты немедленно.
Учитывая, что Selenium 2 закрывает окно инструментов разработчика, который содержит мой профиль эмулятора сохраняется в моем профиле пользователя для Chrome. Есть ли способ вызвать devtools для.
Проблема не в том, что мой console.log не печатается в консоли. Проблема в том, что консоль изначально пуста. Мне нужно переключать вкладки туда и обратно, чтобы заставить его работать. Шаги для.
При отладке браузерных приложений с помощью инструментов разработчика Google Chrome можно ли изменить расположение различных панелей? В частности, в панели скриптов (хотя я полагаю, что это общий.
Поэтому я пытаюсь переключиться с Firefox на Chrome, и одно большое препятствие для меня-это переход от Firebug к инструментам разработчика Chrome. Инструменты разработчика работают нормально, я.
Однажды я смотрел на разработчика Google Chrome, и я случайно держал Ctrl и прокручивал mousewheel , когда, бац – Итак, означает ли это, что инструменты разработчика Google Chrome не являются частью.
Существует ли ограничение на количество инструментов разработчика windows в Microsoft Edge? Я не могу открыть больше одного окна инструментов разработчика. У меня есть главное окно и всплывающее.
В старой версии Chrome (не уверен, какая версия, я знаю, что это было довольно давно), я мог бы ввести следующее в консоль с помощью инструментов разработчика Chrome, и это дало бы мне все связанные.

Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.

Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».

В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.

Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!

Google любит добавлять скрытые функции в свои приложение и Google Chrome не является исключением. Google Chrome позволяет отобразить секретное меню «Параметры разработчика» на странице расширенных настроек, используя очень простой прием, который мы обсудим в этой статье.
Для начала необходимо запустить приложение Google Chrome.

Откройте меню, нажав на три точки в правом верхнем углу.

В открывшемся меню выберите пункт «Настройки».

Прокрутите меню настроек в самый низ и нажмите на опцию «О браузере Chrome».



Вернитесь в настройки и Вы увидите новый пункт «Developer options».

В данный момент в этом меню только одна опция «Tracing».

В трассировке доступны три раздела:
- Default categories: содержит 117 опций, и все они включены по умолчанию.
- Disabled-by-default categories: содержит 71 опцию, и все по умолчанию выключены.
- Tracing mode: по умолчанию для этого параметра установлено значение «Record until full». Вы можете изменить значение на «Record until full (large buffer)» или «Record continuously»

Вы также можете нажать на кнопку «Record trace», но учтите предупреждение: «Трассировки могут содержать данные пользователя или сайта, связанные с активным сеансом просмотра, включая вкладки инкогнито».
Если Вы нажмете кнопку «Record trace», Chrome начнет записывать трассировку, и на панели уведомлений будет отображаться уведомление о том, что трассировка Chrome записывается. Вы можете нажать на уведомление и нажать «Stop recording», чтобы остановить запись трассировки. В уведомлении будет отображаться ссылка «Share Trace», чтобы поделиться трассировкой с другими.
Brass Monkey — это игровая платформа, имеющая в своем составе браузер вашего десктопа и мобильное устройство под управлением Android или iOS. При этом окно браузера выполняет роль игровой консоли, а ваш мобильный телефон используется в качестве контроллера.
Работает эта система следующим образом.
1. Вы устанавливаете на свое мобильное устройство специальное приложение, ссылки на которое есть на домашней странице Brass Monkey.
2. Запускаете эту программу. Одновременно браузер обнаружит запуск приложения Brass Monkey на вашем мобильном устройстве и наладит с ним связь. После этого вы увидите на открытой странице браузера уведомление, что соединение установлено и название вашего устройства.
3. В окне программы Brass Monkey на мобильном делаем тап для активации связи телефона и браузера. Вот собственно и все, теперь можно управлять браузером со своего мобильного устройства.
4. Выбираем в окне браузера одну из нескольких десятков игр. Среди них присутствуют как простейшие «пиксельные» аркады, так и довольно интересные в графическом плане игры разных жанров.
Выбор игры на сайте Brass Monkey
5. После запуска игры ваш мобильный чудесным образом превращается в игровой контроллер, с помощью которого вы можете управлять происходящим на экране компьютера. При этом каждой игре соответствует своя, специально под нее заточенная конфигурация органов управления. Таким образом, вы получаете самый удобный джойстик, который можно себе представить.
Пример джойстика Brass Monkey Пример джойстика Brass Monkey
Но самое интересное начинается в тот момент, когда к вам придут гости и вы запустите одну из мультиплеерных игр. Разумеется, у игроков должны быть смартфоны под управлением Android или iPhone и им придется потратить пару минут на установку на них клиента Brass Monkey. Но после этого вы сможете устроить настоящее веселье в виде мультиплеерной битвы каких-нибудь скачущих обезьянок, самураев с мечами, гонок на машинках и так далее.
Мне показался Brass Monkey представляет несомненный интерес для любителей компьютерных развлечений. Прежде всего такого раньше никто не делал, насколько мне известно, и это уже вызывает уважение. К тому же возможность «из подручных средств» собрать удобную игровую консоль и устроить одиночную или мультиплеерную битву может привлечь многих любителей компьютерных игр. А если еще ассортимент доступных игр будет значительно расширен, то Brass Monkey ждет прекрасное будущее.
Читайте также:

