Как перенести кисти из саи в фотошоп
Обновлено: 06.07.2024
Come one, come all! I have decided to create a tutorial on how to make scatter brushes for PaintTool SAI 2, since more and more people are using it, but there are hardly any scatter brushes or tutorials out there.
Contents:
What is a scatter brush?
How to create a scatter brush
Overview of the Scatter Brush settings
1. What is a scatter brush?
A Scatter Brush basically copy/pastes images or shapes. They follow your pen strokes, but can vary in their size, rotation, colour, distance, etc. depending on the settings.
2. How to create a scatter brush
First of all, you need a drawings software (PaintTool SAI, Photoshop, GIMP, Krita, FireAlpaca, . ).
Create a new file with 96 Pixel/Inch and a size between 290 x 290 Pixel and 1000 x 1000 Pixel (Feivelyn recommends 500 x 500 Pixel) - it has to be quadratic!
Draw or paste whatever you want to make into a scatter brush, like e.g. a heart.
Edit it in a way, so that the background is black and the image you want to see is white.
Export the image as a bitmap file (.bmp).
You need an .ini file to make the brush work. You can find them on your Computer: C:\Users\[Name]\Documents\SYSTEMAX Software Development\SAIv2\settings\scatter. Just copy/ paste one of them and name it. It has to be the exact same name as the image file!
Put the .ini and the .bmp file into the scatter folder I just mentioned.
Reopen SAI 2 and your brush should show up!
3. Overview of the Scatter Brush settings
The brush settings are self-explanatory and you can see how it affects the brush in the window above. When you move your pen above each category, it will give you a short explanation! But to sum up:
Angle, Scaling and Spacing affect every image in the same way (e.g. Scaling makes every heart bigger or smaller).
Angle Jitter, Size Jitter and Scattering gives you more variation and affects each image individually (e.g. Scattering - just compare the first with the second line in the image above. First line: Scattering 0%/ second line: Scattering 70%).
As far as I can tell WH Jitter and Cnt Jitter only work/ show their effect, when Count is set to more than 1 (which affects the number of images/ shapes).
Every setting under the title "Color" will affect the shape(s), regarding the colours. obviously. The higher the percentage, the higher the range of change (e.g. you set your colour to red and Hue Jitter is set quite low. around 25%: the shapes will appear in reddish colours, varying between pink and orange. Now you set it to 100%: Every hue can appear).
I hope this was helpful. Oh and I might upload some of the scatter brushes I made, so just check my gallery (I will put them in a separate category).
Any questions? Just leave a comment and I will try to answer you as soon as I can.
Want to share some brushes? You might want to share the brushes you made or know someone, who uploads them for us all to use, so just leave a link to the brushes in the comments.
So a lot of people, including myself, freakin' love the Water Brush in Paint Tool SAI.
There might be many reasons why you would want a similar brush in photoshop, I for one wanted it because it's easier and Paint Tool SAI still doesn't like my computer.
I know what you're thinking, SMUDGE TOOL!?
Yes. The forbidden Smudge Tool.
There are creative ways to use this tool and it's in there for a reason. I always avoided the tool for blending but I find that with this custom brush and the Smudge Tool, not only is it easier for me to see the difference between two tones when blending, it also makes it easier for me to judge a nice blending job when doing it the other way of layering and colour picking. (The most common way of painting in Photoshop. ) Therefore I personally find it is helping me learn to blend in Photoshop via the aforementioned technique.
I would recommend not to use this all the time if you want to master blending in photoshop. It's an excellent skill to have but at the same time, the more ways you find you can do something, the more ways you can create different pieces of work.
Either way, I hope this is of use to you all. Happy Drawing
Note: It should be able to work on any version of Photoshop.
I recommend you create this custom brush using the brush tool then save that as a new custom brush and then set your Smudge Tool to that brush preset.
OMG Thank you so much for the DD! It's my first one ever! Thank you
I was told about nebezial 's Blender Brush by General-EbonRose after I had made this tutorial. So if anyone is wondering if maybe I got the idea from nebezial then the answer is no. I only learned about it after I hade discovered this technique and made this tutorial.
According to calisto-lynn , with her settings uploaded here, that in versions later than CS3, it will not work. If it does, it won't work as well as it should. You can see her exact response to a question regarding it working in CS6 here).
I know there's many similar tutorials and brushes out there but I still hope you find this useful. Perhaps my settings won't work whilst Nebezial's settings do and vice versa. It's not set in stone.

Давайте мы немного разберем разновидности кистей о все о них.
Инструмент Кисть (Brush) расположен в панели инструментов и имеет пиктограмму, которую вы можете видеть ниже:

Как только вы активируете инструмент Кисть (Brush), вверху окна программы появится его Панель настроек (OptionBar). Выглядит она так:

Итак, рассмотрим элементы данной панели в отдельности. Слева не какой-либо иной инструмент. Если вы нажмете на стрелочку справа от иконки, появится выпадающее меню:

Это меню называется «Заданные настройки инструмента» (ToolPresetPicker). Такое меню есть практически у каждого инструмента. Оно предлагает выбрать из стандартного перечня часто используемые особые настройки кисти для удобного их использования. В Фотошоп CS3 в стандартный набор этого меню включено три вида кисти, у них уже заданы настройки формы, цвета, плотности и др. Ниже для примера приведен скриншот, показывающий наглядно, как отражаются эти настройки в применении:

В этом меню вы можете поместить кисти со своими собственными настройками, которые чаще всего будут нужны в работе именно вам, то есть, фактически, вы можете настраивать этот инструмент под себя. Давайте разберемся, как это делается. Для начала кликните в выпадающем меню по маленькой стрелочке справа, появится еще одно меню:

Функция Sortbytool (Сортировать по инструментам) позволяет сортировать список настроек по инструментам, она активна в случае, если в способах отображения вы выбрали Showalltoolpresets (Показать настройки всех инструментов) и способна облегчить вам работу в поисках нужной настройки.
TextOnly (Только текст) список настроек приобретет следующий вид:

SmallList (Малый список)

LargeList (Большой список)

Функция Resettool (Сбросить инструмент) возвращает настройки инструмента (в нашем случае настройки кисти) к стандартным, то есть, если вы вдруг в ходе работы забыли, где применяли определенные параметры кисти, и соответственно, не можете их отменить, эта функция вернет все на свои места.
Функция Resetalltools (Сбросить все инструменты) сбрасывает настройки для всех инструментов Фотошоп, и возвращает их к стандартным.
Группа, содержащая только одну функцию PresetManager (Управление настройками) открывается в отдельном окне и позволяет нам производить с настройками различные операции, такие как Load (Загрузить), SaveSet (Сохранить установки), Rename (Переименовать), Delete (Удалить) настройки. Для применения этих действий достаточно выделить левой кнопкой мыши нужную настройку и нажать на соответствующую команду справа. В выпадающем меню Presettype (Тип настроек) вы можете выбрать сортировку настроек по какому-либо инструменту.
Есть еще одна примечательная особенность в PresetManager (Управлении настройками): вы можете выделить сразу несколько настроек и применить к ним соответствующие команды. Для выделения настроек, расположенных одна над/под другой, выделите самую верхнюю/нижнюю настройку левой кнопкой мыши, затем зажмите клавишу Shift и кликните левой кнопкой мыши по самой нижней/верхней настройке, отпустите клавишу мыши, а затем клавишу Shift.

Для выборочного выделения настроек вместо клавиши Shift зажмите клавишу Ctrl и кликните по тем настройкам, с которыми необходимо провести операции:

Седьмая группа функций предназначена также для операций с настройками, но она применяется уже ко всей группе настроек в целом, а не к каждой настройке по отдельности. ResettoolPresets (Сбросить настройки инструмента) возвращает весь список с настройками в его стандартное состояние, то есть в списке настроек для кисти у вас останется только три стандартные настройки, о которых мы упоминали в самом начале. LoadtoolPresets (Загрузить настройки инструмента) загружает особые настройки, которые вы могли скачать в интернете или скопировать у кого-то. Savetoolpresets (Сохранить настройки инструмента) позволяет сохранить весь ваш список с настройками, а функция Replacetoolpresets (Переместить настройки инструмента) дает возможность переместить список с вашими настройками в любую указанную папку на вашем компьютере.
В последней группе представлен список инструментов, настройками которых вы можете заменить список с настройками кисти. Итак, мы рассмотрели только «Заданные настройки инструмента» (ToolPresetPicker), и вы понимаете, что это только малая часть возможностей инструмента Brush (Кисть). Передвигаясь правее по панели настроек кисти, мы переходим к меню, которое называется TheBrushPresetPicker (Заданные настройки Кисти).

TheBrushPresetPicker (Заданные настройки Кисти)
TheBrushPresetPicker (Заданные настройки Кисти). Если мы нажмем на стрелочку справа, то появится выпадающее меню, которое выглядит следующим образом:

Параметр Master Diameter (Главный диаметр) позволяет изменять размеры кисти, а параметр Hardness (Жесткость) заметно влияет на края кисти (в зависимости от настроек жесткости, края могут быть жесткими и мягкими), на скриншоте ниже показан пример изменения таких настроек:

Под параметром Hardness (Жесткость) находится библиотека кистей, в ней вы можете выбрать кисти различной формы и на любой вкус. Выбрать эти кисти вы можете нажатием по ним левой кнопкой мыши.
Вы, наверное, заметили, что в меню TheBrushPresetPicker (Заданные настройки Кисти) вверху справа есть такая же стрелочка, как и в меню ToolPresetPicker (Заданные настройки инструмента), давайте посмотрим, что за ней скрывается.

Mode (Режим/Режим смешивания)
Это меню позволяет нам еще больше разнообразить нашу работу с инструментом. Каждый режим придает свой неповторимый эффект.
Для начала необходимо отметить, что режим смешивания нужен для смешения цветов объектов. Смешение цветов в Фотошоп происходит посредством использования ряда прописанных математических формул, работающих над значениями RGB каждого пикселя.
Всего режимов 27, конечно, все их мы рассматривать не будем, мы коснемся только некоторых из них.

Рассмотрим первую группу режимов:
- Режим Normal (Обычный) применяет кисть без какого-либо изменения в пикселях, это наиболее часто используемый режим.
- Режим Dissolve (Растворение) добавляет немного шума краям кисти.
- Режим Behind (Позади) рисует позади объекта, даже если рисование происходит на слое с объектом.
- Режим Сlear (Очистить) вы можете использовать в качестве ластика, поскольку он стирает нарисованное. Вот как это все выглядит на практике:

Далее в Панели настроек (OptionBar) мы видим параметр Opacity (Прозрачность). С ее помощью мы можем менять прозрачность кисти, то есть снижать интенсивность цвета кисти. Чтобы наглядно представить, о чем идет речь, внимательно посмотрите на скриншот ниже:


Параметр Flow (Нажим), как вы уже поняли, меняет нажим кисти, равно как вы рисовали бы на бумаге карандашом или фломастером: чем сильнее вы нажимаете, тем интенсивнее он рисует. Быстрое управление нажимом осуществляется подобно управлению прозрачностью, только если второй способ абсолютно идентичен, то в первый, отличается лишь тем, что одновременно с номерной клавишей вам нужно будет нажать клавишу Shift.

Функция Airbrush (Аэрограф) представлена в виде вот такой пиктограммы:

Если эта функция включена, то кисть начинает рисовать непрерывно. Даже если вы остановитесь в одной позиции, она все равно будет применяться до тех пор, пока вы не отпустите кнопку мыши. Чтобы наглядно увидеть ее действие, вам нужно снизить до минимума уровень flow (нажима):

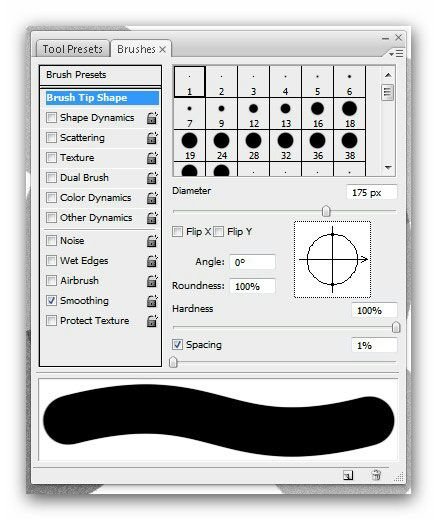
BrushPalette (Палитра кистей)
Палитра кистей находится в Панели настроек (OptionBar) слева в самом конце панели.

Для ее быстрого вызова достаточно нажать клавишу F5 на клавиатуре.

Я думаю, вам эта статья была полезна и я незря потратила на нее время. Спасибо за то, что дочитали до этого момента. Удачи в ваших начинаниях, до скорого)
В последнее время Procreate набирает обороты, программа отличная и я тоже попала под ее очарование. Ну правда, удобно же, взял планшет и сидишь на диване, киношку включил и рисуешь себе. Или поехал куда, тоже удобно, планшет всегда в сумке. И вот, появились авторы, которые делают классные кисти, но делают только для Procreate. А ведь, так хочется использовать их и в Photoshop. Мне лично, очень даже часто. Поэтому я расскажу вам как легко и просто перенести кисти в фотошоп.
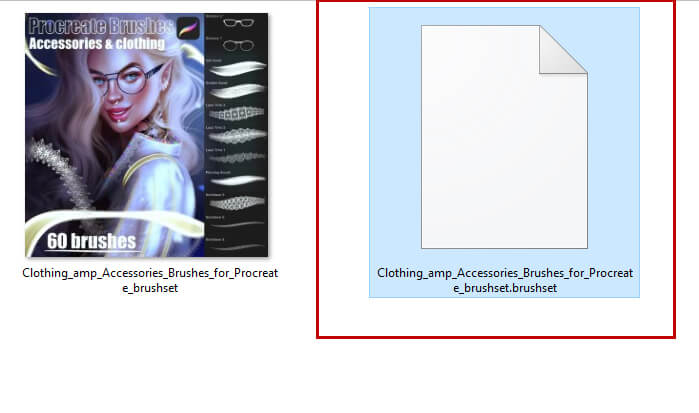
Итак, приступим. Мне очень нравятся кисти этого автора, я с удовольствием использую их в Procreate, но хочу сконвертировать их в Photoshop, чтобы не метаться между двумя программами. Нас интересует файл с расширением .brushset

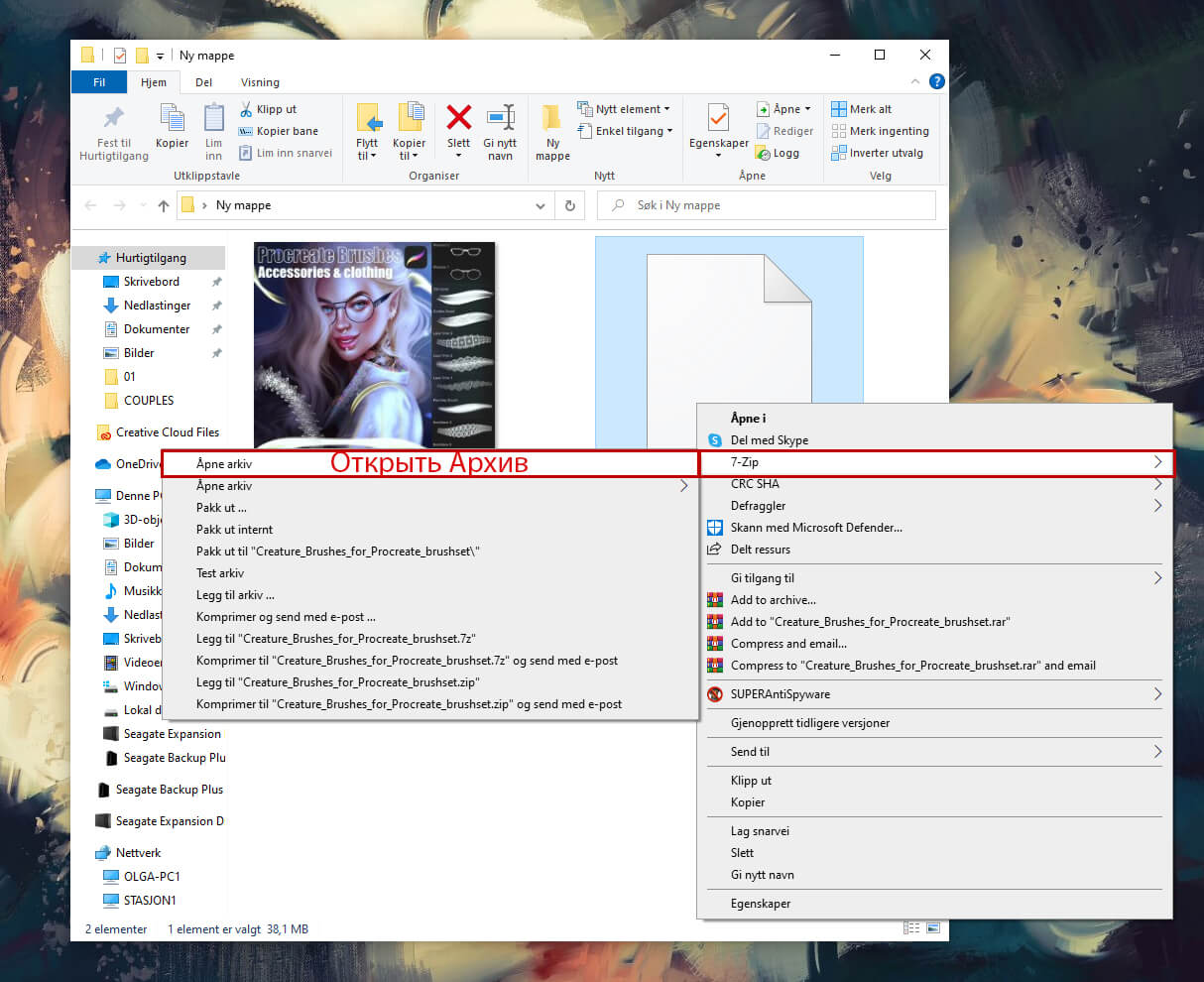
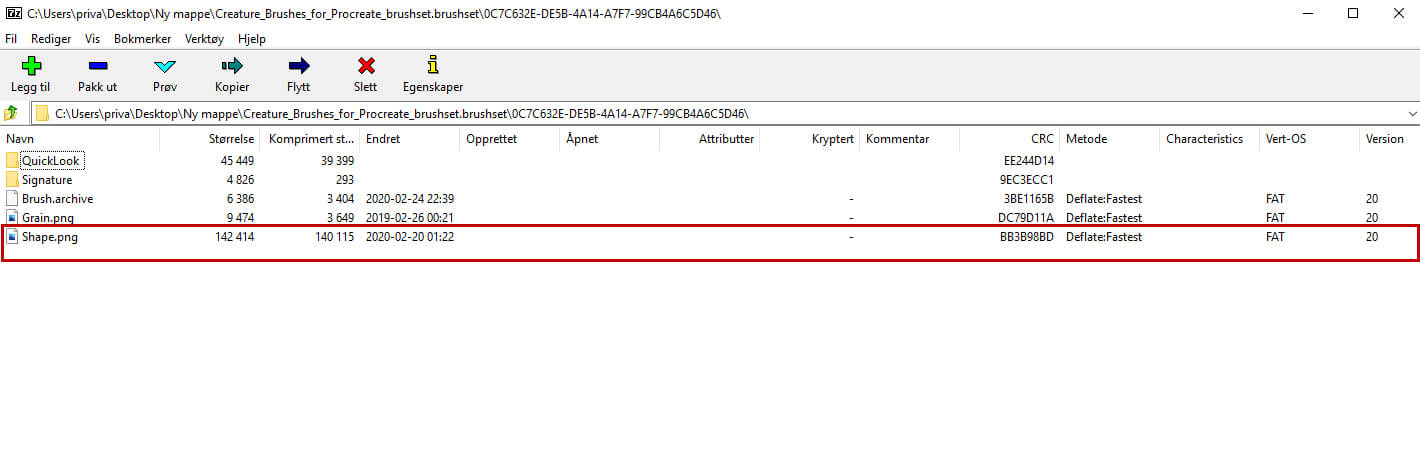
Этот формат не совместим с Photoshop, поэтому мы сейчас вытащим все, что нам нужно. Для этого нам понадобится архиватор 7z. Кликаем правой кнопочкой мышки по нашему файлику.

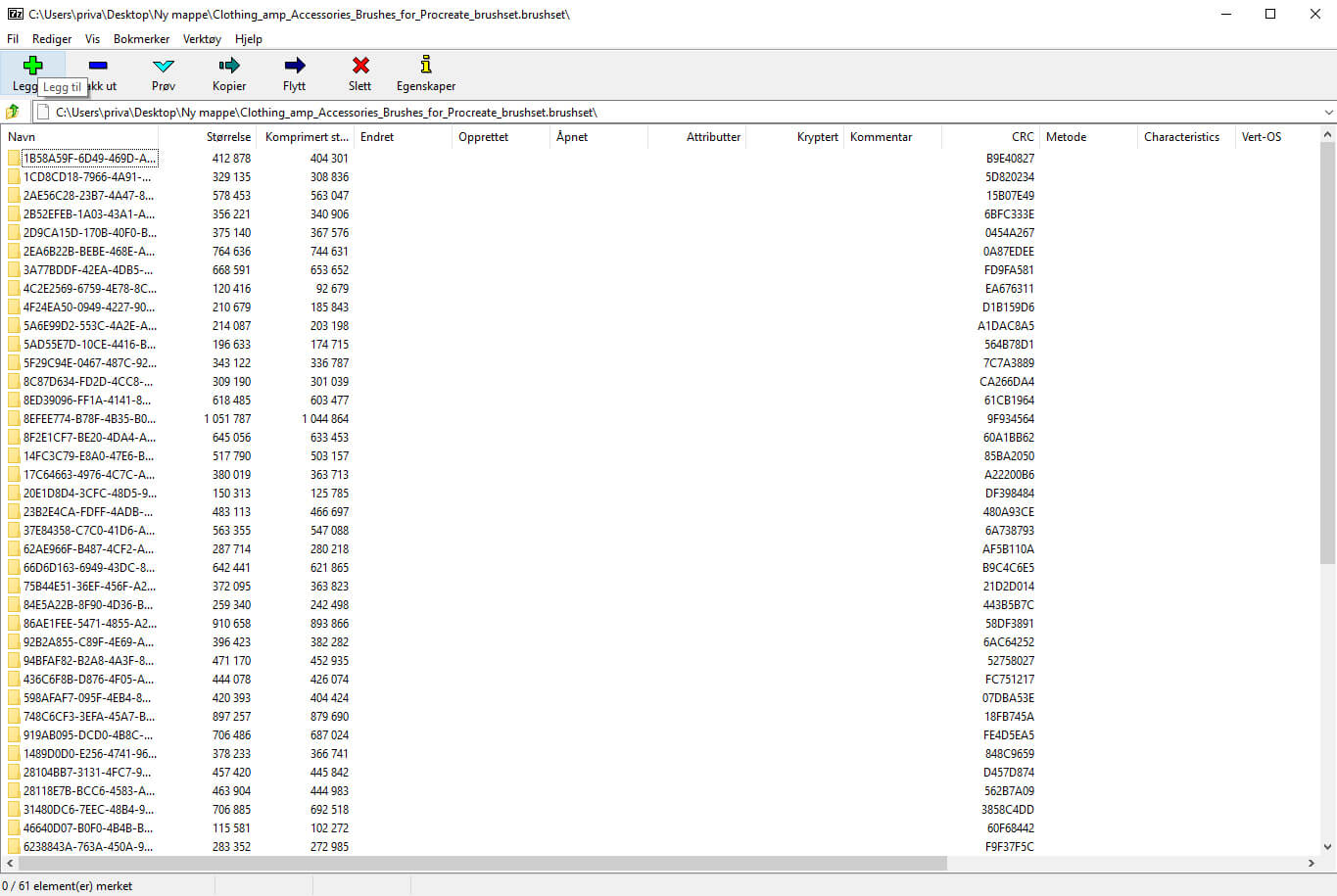
Мы видим много файлов.

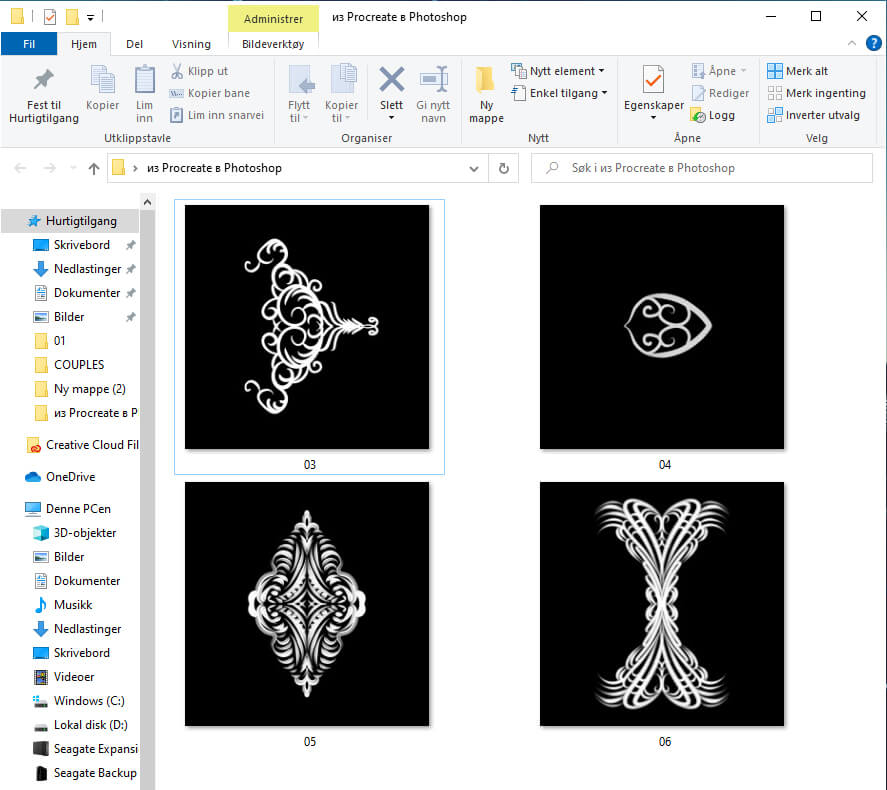
В каждой папке находится одна кисть из нашего набора. Открываем папочку и находим файл «Shape.jpg» Это непосредственно сам отпечаток кисти и нас интересует только он.

Я прошлась по папочкам и отобрала те отпечатки, которые мне понравились и как я думаю мне пригодятся. Скопировала их в отдельную папочку.

Первый этап мы успешно проделали и вытащили отпечатки, теперь осталось их перенести в Photoshop. Я уверена, что вы, все знаете как определить кисть в Photoshop, но на всякий случай расскажу кратенько, чтобы тем кто не знает, не нужно было искать дополнительно. А кто знает, то вы уже можете конвертировать кисти и с удовольствием ими пользоваться.
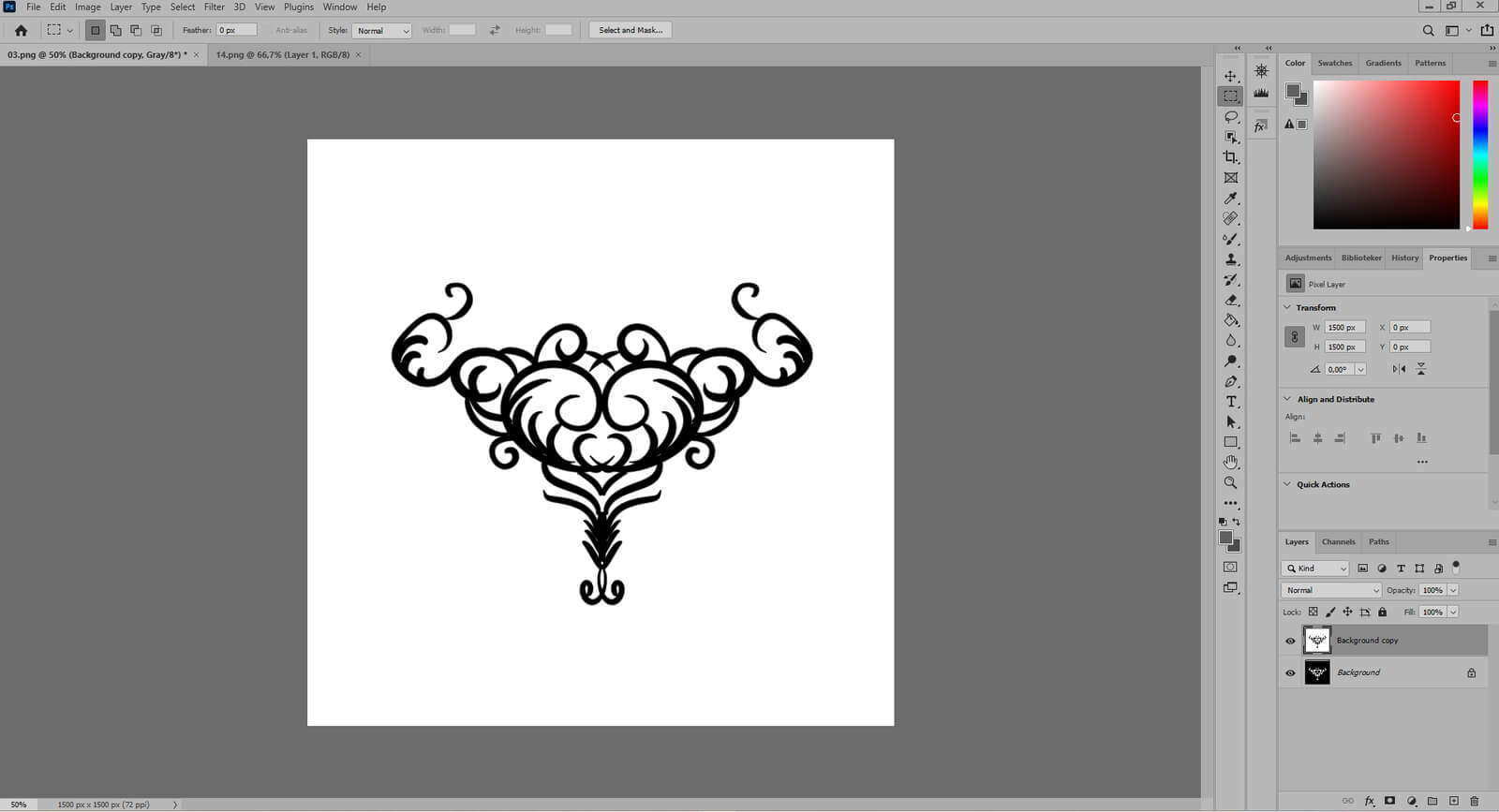
Итак, открываем наше изображение в Photoshop. Я повернула изображение как мне удобно.

Чтобы определить кисть, наш отпечаток должен быть черного цвета на белом фоне, поэтому легко инвертируем наше изображение (Ctrl+I) Уменьшаем размер, так как исходный файл может быть довольно большим.

Определяем кисть. Присваиваем ей имя. И нажимаем ОК.


Все, наша кисть готова.

Дальше мы уже можем открыть настройки и настроить ее так, как нам нужно. Вот, такой вот несложный процесс. Надеюсь, что статья будет вам полезна. Всем желаю творческого вдохновения и удачи.
Читайте также:

