Как переплетать буквы в фотошопе
Обновлено: 07.07.2024
В этом уроке Фотошопа мы создадим стильный выдавленный текст.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 14.07.2011
Обновлено: 24.08.2017
Финальный результат1. Создайте новый документ с размерами 600 на 400 рх.

2. Теперь нужно выбрать красивый широкий шрифт, мне припал к душе шрифт Bello (коммерческий), вы можете воспользоваться другим.
Напечатайте свое слово используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») (размер шрифта 188 pt):

3. Теперь добавим тексту стили слоя, зайдите в меню Layer - Layer Style (Слои - Стиль слоя) и настройте следующие стили:


Теперь настройте внутреннюю текстуру, которую можно сделать самостоятельно:

Также настройте градиентную обводку в 1 px, для большего ощущения объема:

После всех вышеописанных манипуляций, ваш результат будет следующим:

4. Наличие плоского холста может ухудшить восприятие нашего текста, независимо от его привлекательности, поэтому лучше добавить ощущение легкой глубины. Перейдите на фоновый слой, разблокируйте его, и примените стили слоя Layer - Layer Style (Слои - Стиль слоя), что показаны на скринах:



5. Добавим на наш текст отражение света.
Зажмите клавишу Ctrl и кликните по слою с текстом (на миниатюру в панели слоев), чтобы получить выделение по его форме:

Создайте новый слой выше остальных. Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), настройте градиент от белого цвета к прозрачному и проведите им сверху вниз. После сделайте новое овально выделение, как это показано ниже:

Инвертируйте данное выделение Select - Inverse (Выделение - Инверсия / Сочетание клавиш «Shift+Ctrl+I») и нажмите кнопку Delete, чтобы удалить часть выделенного градиента — это оставит отражение только в верхней части текста:

Для большей натуральности измените режим наложения для этого слоя на Overlay (Перекрытие):

6. Последним шагом мы сделаем часть контура у текста немного сияющим, что сделает его более изящным, мечтательным и привлекательным. Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27 px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay (Перекрытие). Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:

Дальше, с помощью разных кистей, можно добавить или повысить еще немного свечения, но лучше не переусердствовать.

Финальный результат
В этом уроке мы рассмотрим основы работы с инструментом «текст» в Фотошопе.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 09.08.2011
Обновлено: 25.08.2017
Инструмент «Горизонтальный текст» (Horizontal Type Tool / T) на примере Photoshop CC (2014) (Rus)Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.

Расположение «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Горячая клавиша «T» - текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
- «Горизонтальный текст» (Horizontal Type) - обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
- «Вертикальный текст» (Vertical Type) - текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
- «Горизонтальный текст-маска» (Horizontal Type Mask) - создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
- «Вертикальный текст-маска» (Vertical Type Mask) - написание вертикальным выделением.

Варианты инструмента «Type Tool» (Инструмент «Текст») на примере Photoshop CS4
Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.


Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.


Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
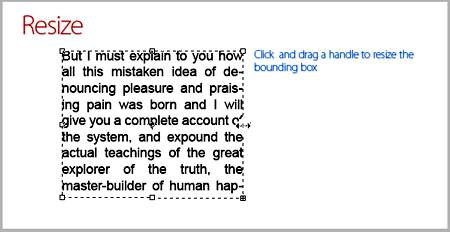
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.

Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.

Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.

Угол (Skew)
Удерживая Ctrl, тяните узелок.

Форматирование текста
Итак, если вы откроете Окно - Символ (Window - Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;

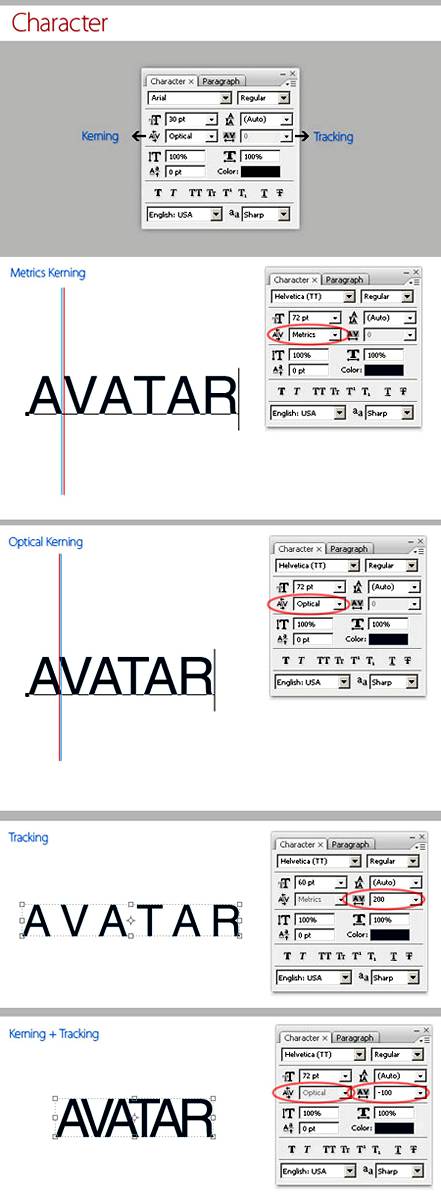
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;

Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.

Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.

Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.

Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
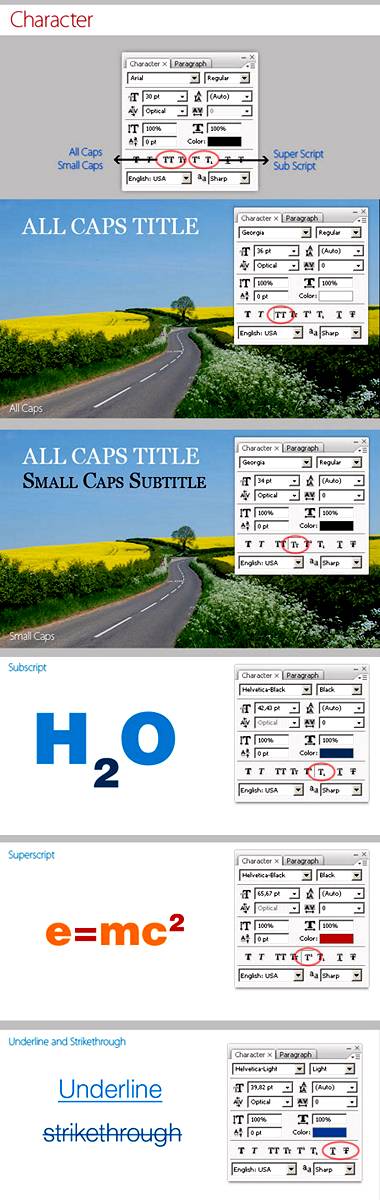
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.

Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.

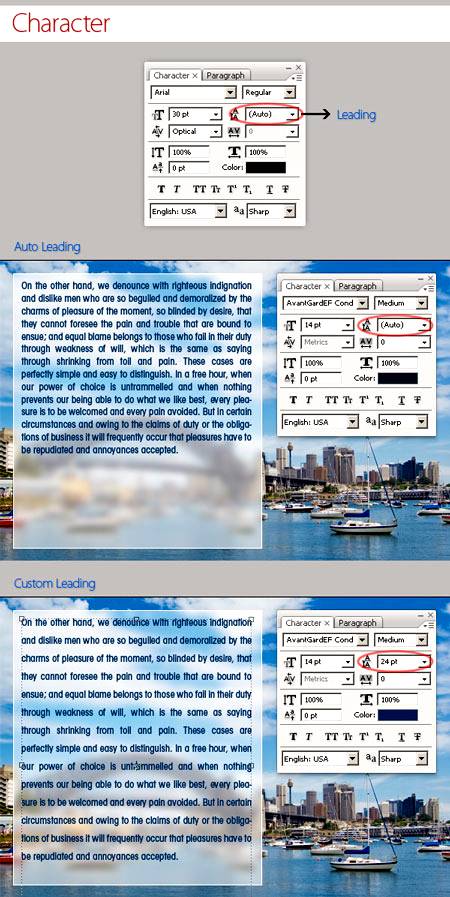
Leading. Эта функция позволяет настраивать расстояние между строками:

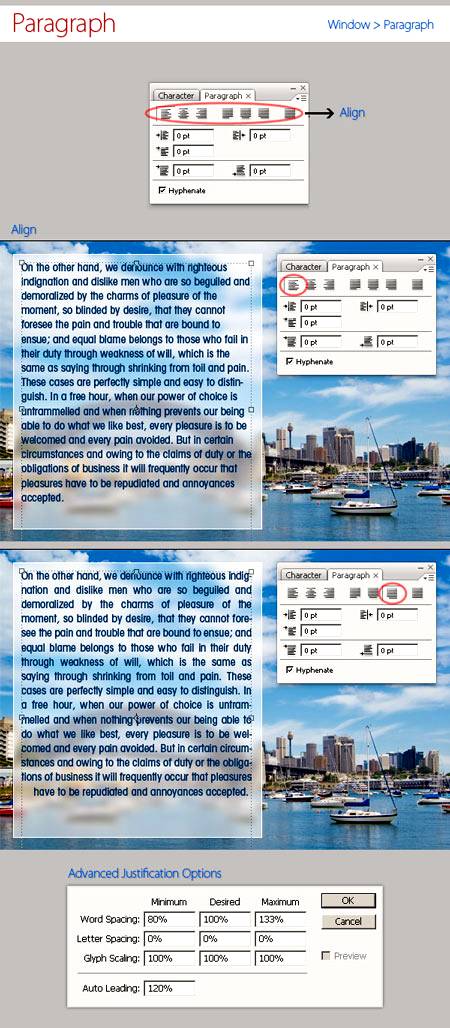
Обзор палитры Paragraph (Абзац) Window - Paragraph (Окно - Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).

Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).

Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).

Add Space After Paragraph (Задать пробел после абзаца).

Деформация (Warp) текста
Одна из самых сильных особенностей инструмента «Текст» - способность деформировать любой текстовый слой, согласно вашим пожеланиям.
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
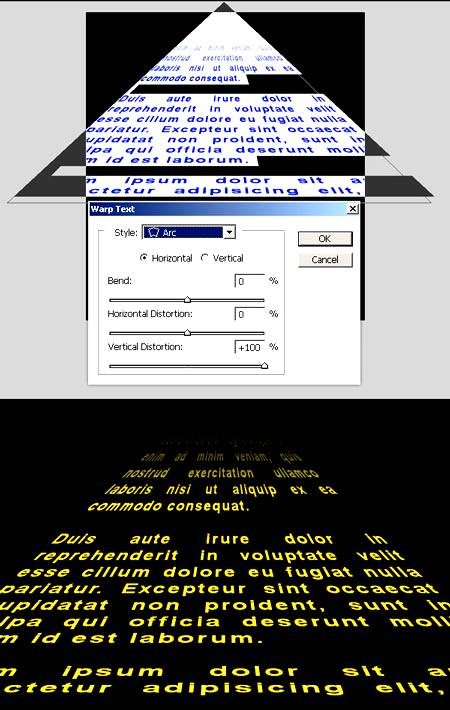
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.

Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).

Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.

Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.

Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.

Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.

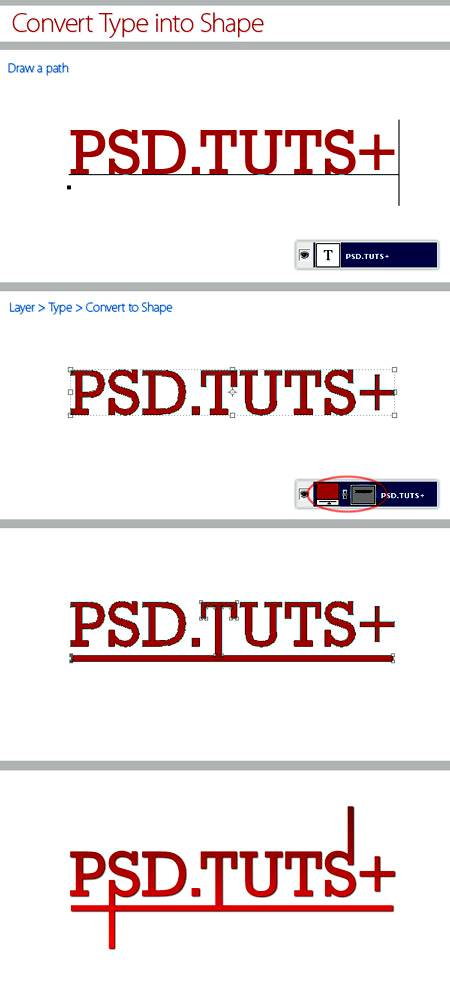
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой - Текст (Layer - Type / В Photoshop CC: Type - Convert to Shape (Текст - Преобразовать в кривые)) выберите «Преобразовать в кривые» (Convert Work Path), выберите инструмент «Выделение контура» (Path Selection Tool), кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.

Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.

Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Недавно мы с помощью Photoshop пришивали заплатку. Продолжим рукодельничать.
В этом уроке мы узнаем, как «разрезать» фотографию на полоски и переплести их между собой. Сделать это будет довольно просто.
Во-первых, выберем подходящее изображение.

Вот что у нас должно получиться в конце:

Шаг 1. Для начала выделим из имеющейся фотографии тот кусок, который мы будем «разрезать» и «переплетать». Для удобства лучше всего выделять квадратную область, потом ее будет проще делить на полоски.
Для выделения воспользуемся инструментом Рамка (Crop Tool), которую быстро можно вызвать, нажав англ. «С».

Удерживая клавишу Shift, вы без труда выделите идеально ровный квадрат.

Нажимаем Enter. Область готова к дальнейшей обработке.

Шаг 2. Продублируем два раза наш рабочий слой. Сделать быстро это можно нажав сочетание Ctrl+J. Чтобы не запутаться переименуем копии основного слоя. Один назовем «вертикальные полосы», другой – «горизонтальные полосы». Сделать это можно дважды щелкнув по имени слоя в палитре слоев.

Шаг 3. Установим основной и фоновый цвета. Нажав англ. «D» вы установите основным – черный, а фоновым – белый. Эта настройка является «по умолчанию» в Photoshop.
Перейдем на наш основной слой. Нам необходимо залить его черным цветом. Нажимаем Alt+Backspace. Одно движение рук – черный фон готов!

Шаг 4. Сначала мы будем «резать» по горизонтали. Перейдем на слой «горизонтальные полосы», а у слоя «вертикальные полосы» отключим видимость (уберем значок глазика), чтобы не мешал.

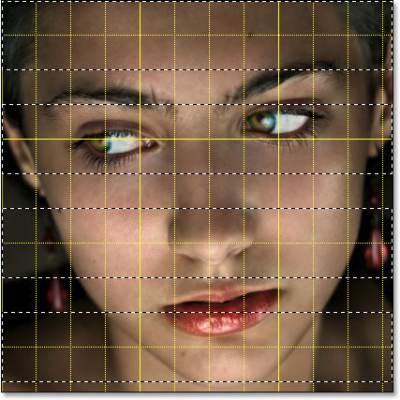
Для настройки параметров сетки (изменения шага, цвета и т.п.) нажимаем Ctrl+K. Появится диалоговое окно Установок (Preferences) Photoshop. Выберем в первом всплывающем окне установки «Направляющие, сетка и фрагменты» (Guides, Grid and Slices).
Здесь можно поменять цвет (Color) и стиль (Style) сетки, промежуток между основными линиями («Линия через каждые:» – Gridline every:), количество вспомогательных линий в сетке («Внутреннее деление на:» – Subdivisions:).
Для удобства в нашем примере мы меняем только цвет сетки. Щелкаем по цветному квадратику и выбираем подходящий цвет. В данном примере удобнее воспользоваться желтым цветом.

Щелкаем ОК, чтобы выйти из меню установок. Теперь наша сетка желтого цвета и хорошо видна.

Шаг 6. Начнем выделять горизонтальные области. Выбираем инструмент Прямоугольная область (Rectangle Marquee):

Чтобы выделить ровные и одинаковые прямоугольные области нам поможет наша сетка. Перед тем, как начать выделение, поставьте галочку в меню Просмотр - Привязать к - Линиям сетки. (View - Snap To – Grid) Теперь точно не одно выделение не вылезет за края нужной вам области.

Удерживая клавишу Shift, выделяем несколько прямоугольных горизонтальных областей через равные промежутки.

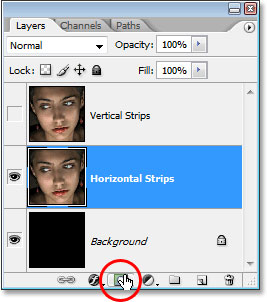
Шаг 7. Добавим к слою маску. Щелкаем по иконке маски слоя внизу палитры слоев.

Области, которые мы выделили, остаются видимыми.


Шаг 8. Сделаем вертикальные полоски.
Щелкаем по слою «вертикальные полосы» в палитре слоев. Сделаем слой видимым:

Шаг 9. Подобно тому, как мы выделяли горизонтальные области, выделим вертикальные. Не забываем включить сетку:

Шаг 10.Добавим к слою маску. Щелкаем по иконке маски слоя внизу палитры слоев.

Области, которые мы выделили, остаются видимыми.


Шаг 11. Теперь у нас есть вертикальные и горизонтальные полосы, но они выглядят на изображении как черные квадраты. Нам необходимо создать иллюзию того, что полосы заходят друг под друга. Выключим сетку, чтобы она не мешала нам.
Находясь на слое вертикальных полос, удерживая нажатой клавишу Ctrl, щелкнем в палитре слоев непосредственно по маске слоя с горизонтальными полосами:

Загрузится выделение наших горизонтальных полосок:

Затем, удерживая Shift+Ctrl+Alt, щелкаем по маске слоя с вертикальными полосами.

Это действие сделает две очень важные вещи: первое – загрузит выделение вертикальных полос, второе – выделенными останутся только те области, где вертикальные и горизонтальные полосы пересекаются:

Шаг 12. Прежде чем мы будем делать что-то дальше, нам необходимо сохранить пересеченное выделение. Для этого выбираем в меню Выбор - Сохранить выбор (Select > Save Selection).
В появившемся диалоговом окне щелкаем ОК.


Шаг 13. Отменим выделение каждой второй области. Удерживая, клавишу Alt, инструментом «Прямоугольная область» убираем ненужное выделение.

Шаг 14. Скопируем выделенные области на новый слой. Нажимаем Ctrl+J. В панели слоев появился новый слой, на котором находятся наши выделенные квадраты.


Шаг15. Поместим новый слой с квадратами между слоями с горизонтальными и вертикальными полосами. Щелкаем правой кнопкой мышки по нашему новому слою и выбираем «Создать обтравочную маску» (Create Clipping Mask).
Если к слою применить эту команду, то изображение с этого слоя будет видно только в непрозрачных областях нижнего слоя.

Шаг 16. Вновь загрузим наше сохраненное выделение. Это можно сделать через меню Выделение - Загрузить выделенную область (Select - Load Selection), либо нажав Ctrl+Alt+4.


Шаг 17. Отменим выделение каждой второй области. Удерживая клавишу Alt, инструментом «Прямоугольная область» убираем ненужное выделение.
Обратите внимание на то, что теперь мы удаляем области противоположные первым.

Шаг 18. Скопируем выделенные области на новый слой. Нажимаем Ctrl+J. В панели слоев появился новый слой, на котором находятся наши выделенные квадраты.

Шаг 19. Новый слой находится над слоем с вертикальными полосами. Применим к новому слою функцию обтравочной маски (щелкаем правой кнопкой мышки по слою и выбираем «Создать обтравочную маску» (Create Clipping Mask), можно сделать тоже, нажав Ctrl+Alt+G).


Шаг 20. Добавим слою стиль Внешнее свечение. Находясь на верхнем слое с квадратами, щелкаем иконку «Добавить стиль слоя» (Layer Styles) на панели слоев.

Выбираем стиль Внешнее свечение (Outer Glow).

В появившемся диалоговом окне меняем режим на Умножение (Multiply) и выставляем значения непрозрачности (Opacity) на 60%, размера (Size) на 40 пикс. Цветом свечения задаем черный.

Вот что должно получиться:

Шаг 21. Скопируем стиль слоя и применим его к слою со вторыми квадратами. Щелкаем по верхнему слою правой кнопкой мышки, выбираем «Скопировать стиль слоя» (Copy Layer Style). Далее переходим на слой со вторыми квадратами и, щелкнув правой кнопкой мышки, выбираем «Вклеить стиль слоя» (Past Layer Style).
Вот что у нас получилось:

Немного поэкспериментировав со стилями разных слоев (оставив неизменным стиль Внешнее свечение для слоев с квадратиками) у меня получилось это:
Сегодня вы узнаете, как создать бумажный текстовый эффект с загнутыми краями в Фотошопе. Сначала мы создадим фон, используя несколько текстур, затем мы поработаем над текстом с помощью Pen Tool (Перо) (P), слой-маски и других инструментов, таких как, Dodge Tool (Осветлитель) (O), Burn Tool (Затемнитель) (O) и Трансформации.

Материалы для урока:
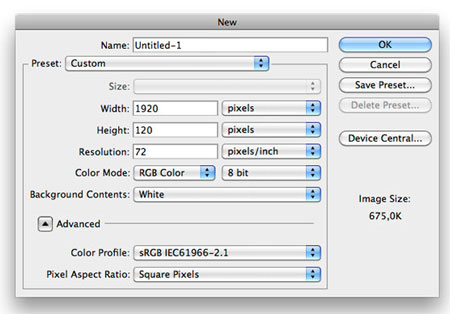
Шаг 1. Создаем новый документ размером 1920х1200px и разрешением 72 pixels/inch.


Шаг 3. Чтобы создать эффект текстурности фона я использовал две гранж-текстуры. Создаем новый слой и переходим Edit - Fill (Редактирование - Заливка). Открываем палитру текстур и жмем на маленькую стрелку в верхем углу окна. Затем жмем Load (Загрузить) и выбираем файл с расширением .pat, который вы скачали. Вы также можете использовать свои текстуры, чтобы добиться подобного результата.

Выбираем текстуру pattern2_380_hard и жмем OK, чтобы залить ею фон.

Меняем режим смешивания этого слоя на Overlay (Перекрытие) с Opacity (Непрозрачность) 50%.

Шаг 4. Создаем новый слой, в этот раз заливаем его текстурой pattern_9_380_hard.

Жмем CTRL+I, чтобы инвертировать цвета и SHIFT+CTRL+U, чтобы обесцветить.

Устанавливаем режим смешивания на Screen (Осветление) с Opacity (Непрозрачность) 70%.


Шаг 5. Теперь, когда работа над фоном завершена, мы можем заняться буквами. Так как процесс создания каждой буквы ничем не отличается, я решил показать это на примере первой.
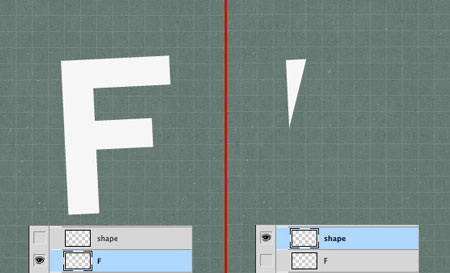
Нам понадобится шрифт Nevis. С помощью Horizontal Type Tool Горизонтальный текст) (T) пишем первую букву, в данном случаем F. Размер шрифта 260pt, но это зависит от размера вашего документа.

Жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование), и немного меняем наклон буквы. Применяя к каждой букве разный угол наклона, мы можем добиться более реалистичного результата.

Дублируем (CTRL+J) слой с буквой. Перемещаем копию под оригинал и скрываем ее. Этот слой мы будем использовать для создания тени.


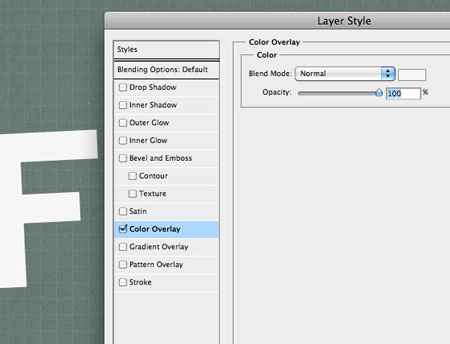
В следующих шагах нам необходимо будет скрыть стили слоя, потому что позже мы будем использовать инструменты Dodge Tool (Осветлитель) (O) и Burn Tool (Затемнитель) (O). Для этого создаем новый чистый слой, затем выбираем его и слой с буквой и жмем CTRL+E.


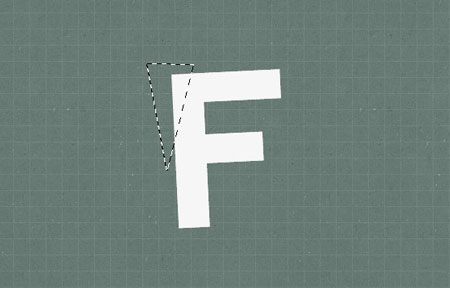
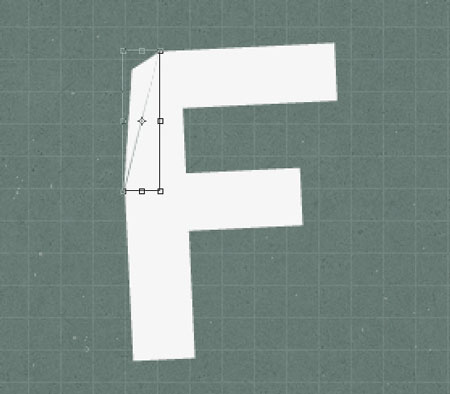
Шаг 7. С помощью Pen Tool (Перо) (P) в режиме Path (Путь) создаем путь, как показано ниже:

Жмем CTRL+ENTER, чтобы активировать выделение.

Жмем CTRL+J, чтобы скопировать выделенную область на новый слой.


Шаг 8. Теперь мы должны удалить небольшую область буквы в форме скопированной в предыдущем шаге формы. Для этого активируем слой с буквой, затем зажимаем CTRL и жмем по слою с маленькой формой, чтобы выделить ее. Затем зажимаем ALT и жмем на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. И, наконец, жмем CTRL+D, чтобы снять выделение.

Шаг 9. Если вы скроете слой с маленькой формой, то заметите тонкий белый контур, который мы должны удалить.

Для этого активируем маску, берем черную кисть и закрашиваем лишнее.

Шаг 10. Выбираем слой с маленькой формой. Затем переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и тянем за верхний левый узелок.

Чтобы убрать небольшое пространство между буквой и треугольником, активируем маску, берем белую кисть и закрашиваем проблемное место.

Шаг 11. Теперь будем создавать эффект загнутых уголков. Для начала определим источник света. В моем случаем он находится вверху справа. Берем Dodge Tool (Осветлитель) (O) в режиме Highlights (Света) и осветляем маленькую форму.

Теперь выбираем основной слой с буквой, берем Burn Tool (Затемнитель) (O) и рисуем, как показано ниже, чтобы создать легкую тень.

Шаг 12. Используем метод, с помощью которого мы создали загнутый уголок, для создания другого угла в правой верхней части буквы. Работаем инструментом Burn Tool (Затемнитель) (O).


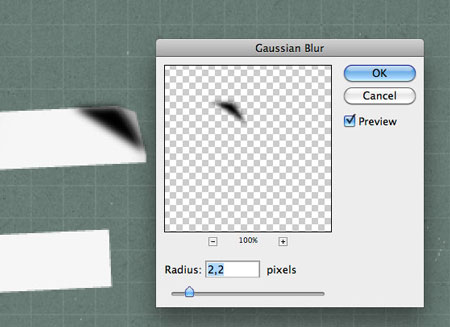
Шаг 13. Создадим тень. С помощью Pen Tool (Перо) (P) в режиме Shape Layers (Слой фигуры), рисуем фигуру черного цвета, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 2 px.

Уменьшаем Opacity (Непрозрачность) до 10%, чтобы смягчить еффект.

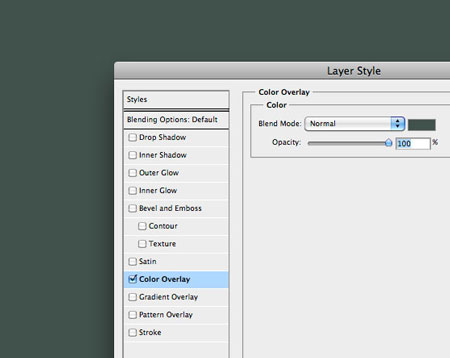
Шаг 14. Выбираем все слои с буквой и объединяем их в один (CTRL+E). Помните ту копию буквы, которую мы создали вначале (Шаг 5)? Мы используем ее для создания тени. Делаем этот слой видимым и применяем стиль слоя Color Overlay (Перекрытие цветом) черного цвета.

Переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение) и растягиваем тень, как показано ниже:

Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом примерно 5 px.

И, наконец, уменьшаем Opacity (Непрозрачность) до 30%. Используем Eraser Tool (Ластик) (E) или слой-маску , если необходимо удалить что-то лишнее.

Шаг 15. Чтобы завершить работу, мы должны создать эффект сморщенной бумаги. Для этого используем текстуру paper textures. Вставляем текстуру на рабочий документ, корректируем размер (CTRL+T) и обесцвечиваем ее (SHIFT+CTRL+U). Если вы поменяете режим смешивания на Multiply (Умножение), то белые области текстуры исчезнут и мы увидим как она действует на букву.

После этого зажимаем CTRL и кликаем по слою с буквой, чтобы загрузить ее выделение и создаем слой-маску для текстуры. Если вы хотите усилить эффект, просто дублируйте (CTRL+J) слой с текстурой.

Шаг 16. Используем вышеописанную технику, чтобы создать остальные буквы. Поэкспериментируйте с расположением букв, их формой, непрозрачностью теней. Вот мой результат:

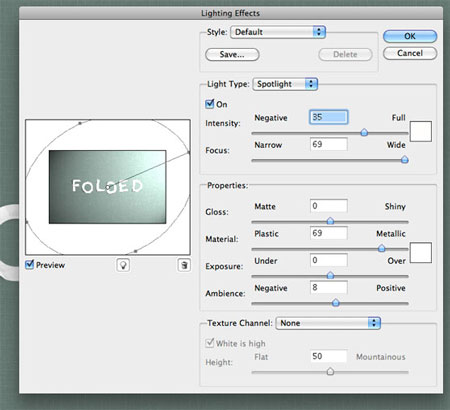
Шаг 17. Еще один последний штрих. Объединяем все слои в один (SHIFT+ALT+CTRL+E), затем применяем Filter - Render - Lighting Effects (Фильтр - Рендеринг - Световые эффекты). Источник света располагаем в верхнем правом углу.

Шаг 18. Устанавливаем режим смешивания слоя на Color Burn (Затемнение основы) и уменьшаем Opacity (Непрозрачность) до 60%. Мы закончили! Надеюсь, вам понравился этот урок.

(нажмите на изображение, чтобы увеличить)
Читайте также:

