Как пользоваться рамкой маской в фотошопе
Обновлено: 07.07.2024
В тренировочных файлах содержатся ресурсы Adobe Stock, которые можно использовать для отработки знаний, полученных в этом уроке. Если вы хотите использовать тренировочные файлы в иных целях, вы можете приобрести лицензии на веб-сайте Adobe Stock. В папке содержится файл ReadMe. Ознакомьтесь с ним, чтобы узнать условия использования тренировочных файлов.
Вы научитесь маскировать слои
Что такое маскирование слоев?
Маскирование позволяет временно скрыть часть слоя. Это намного удобнее, чем полностью стирать или безвозвратно удалять фрагмент слоя. Маскирование слоев применяется, если нужно создать комбинированное изображение, вырезать объекты для использования в других документах или ограничить редактирование определенной части слоя.
К маске слоя можно добавить черный, белый или серый цвет. Для этого можно закрасить маску слоя. Черный цвет маски скрывает слой, и вы видите, что находится под этим слоем. Серый цвет маски частично скрывает слой, содержащий эту маску. Белый цвет маски позволяет видеть слой, содержащий эту маску.
Создание маски слоя
Добавление черного цвета к маске для скрытия слоя
Если добавить к маске слоя черный цвет, этот слой будет скрыт.
- Перейдите на панель «Слои» и убедитесь, что миниатюра маски слоя отображается в белой рамке. Если белой рамки нет, нажмите миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте «Выбор кисти», затем выберите размер и жесткость кисти.
- Нажмите «D», чтобы установить белый и черный цвета по умолчанию на панели инструментов. Затем нажмите «X» для переключения цветов, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, чтобы добавить черный цвет к маске слоя. Черный цвет на маске слоя скрывает этот слой, поэтому вы увидите предыдущий слой или шахматный узор, который обозначает прозрачность.
Добавление белого цвета к маске для отображения слоя
Если добавить к маске слоя белый цвет, этот слой будет виден. Вы можете закрасить маску слоя белым цветом, чтобы увидеть содержимое слоя, который был скрыт черной маской.
- Нажмите «X», чтобы переключить цвета переднего и заднего плана на панели инструментов и выбрать белый цвет для переднего плана.
- Закрасьте скрытые области изображения. К маске слоя будет добавлен белый цвет, и вы снова увидите соответствующие участки замаскированного слоя.
Точная настройка маски слоя с помощью черного, белого и серого цвета
Переключаясь между черным и белым цветом при закрашивании маски слоя, можно настроить края маски. При использовании мягкой кисти края кисти наносят оттенки серого, частично скрывая эту часть слоя под маской.

Сложность урока: Легкий
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.

Шаг 1
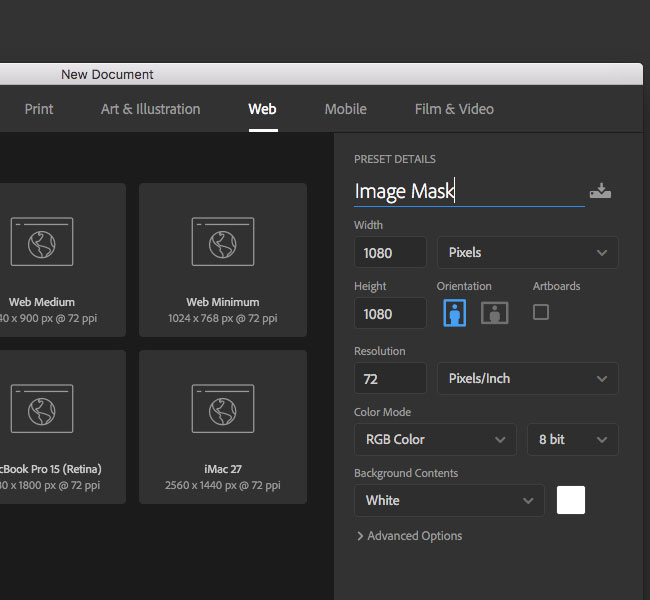
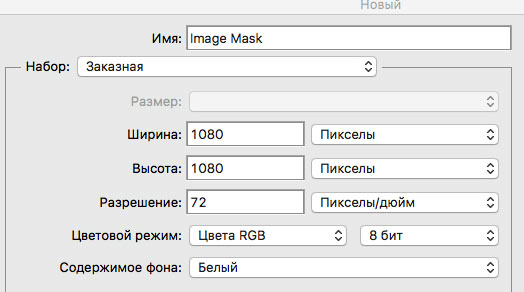
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор - Заказная.


Шаг 2

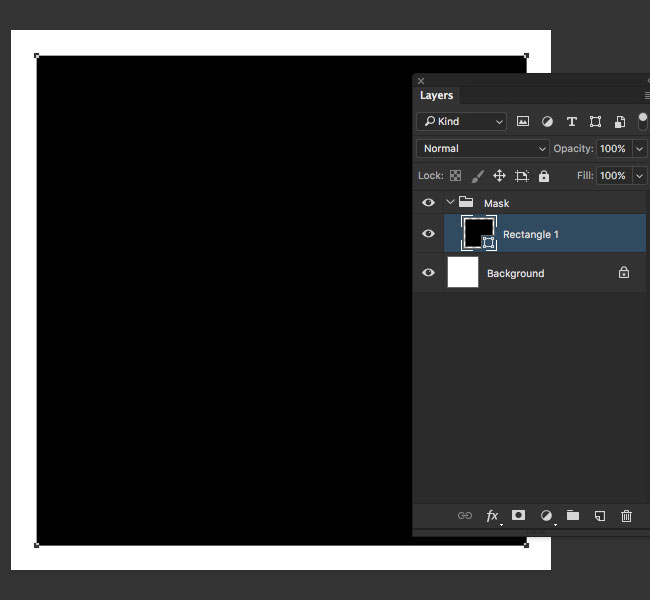
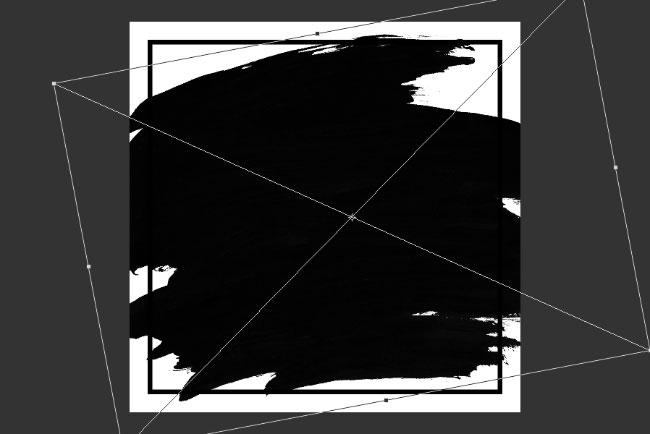
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой - Выровнять - Центры по вертикали) и Layer > Align > Horizontal Centers (Слой - Выровнять - Центры по горизонтали).


Поместите слой с квадратом в Группу . Назовите группу Маска.

Шаг 3

Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).

Шаг 4
Скачайте файл с маской mask-15.jpg. Поместите файл с маской в наш документ, используя Файл - Поместить (File - Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.

Шаг 5
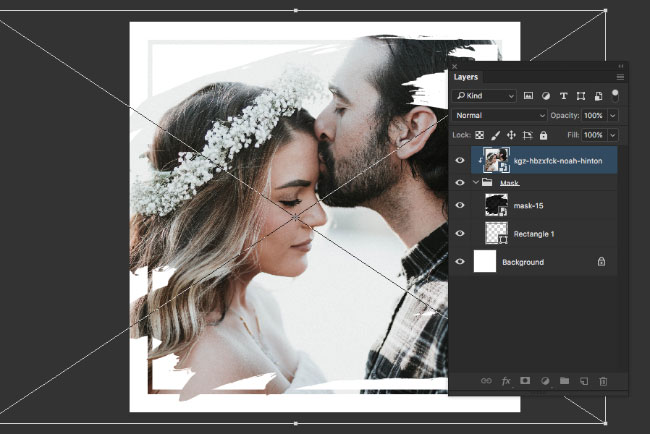
Выберите фотографию для обработки и поместите её в наш документ, используя Файл - Поместить (File - Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).

Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.

Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.

Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
- Что такое слой-маска
- Создаем маску
- Заливаем маску
- Заливаем выделенный участок
- Заливаем градиентом
- Используем оттенки серого
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.
![Белая слой-маска в Фотошопе]()
На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.
![Белая слой-маска в Фотошопе с частично закрашенным черным участком]()
Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.
![Черная слой-маска в Фотошопе с частично закрашенным белым участком]()
Создаем маску
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.
![Создание белой слой-маски в Фотошопе]()
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.
![Белая слой-маска в Фотошопе]()
Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.
![Создание черной слой-маски в Photoshop]()
Также черную маску можно получить другим способом – сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
![Выбор инструмента Заливка в Фотошопе]()
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).
![Заливка в Фотошопе]()
Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).
![Создание круглого выделения в Photoshop]()
Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).
![Результат применения к прямоугольнику слой-маски с круглой заливкой в Фотошопе]()
Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
![Выбор инструмента Градиент в Фотошопе]()
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
![Выбор градиента в Photoshop]()
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).
![Заливка градиентом в Фотошопе]()
Получаем примерно следующий результат.
![Залитый градиентом прямоугольник в Фотошопе]()
Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.
![Параметры слоя-маски в Фотошопе]()
Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.
![Слой-маска с серыми оттенками в Фотошопе]()
Копируем маску
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.
![Копирование слой-маски в Фотошопе]()
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.
![Вставка скопированной слой-маски в Photoshop]()
Инвертируем маску
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.
![Инверсия цветов слой-маски в Фотошопе]()
Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.
![Выключение слой-маски в Фотошопе]()
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.
![Отключенная слой-маска в Фотошопе]()
Чтобы снова включить маску, просто кликаем по ее миниатюре.
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.
![Удаление слой-маски в Фотошопе]()
В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Автор: Галина Соколова. Дата публикации: 11 сентября 2015 . Категория: Обработка фотографий в фотошопе.
Сегодня мы будем учиться делать красивые рамки при помощи масок в Фотошопе. Большой набор рамок-масок вы можете скачать в конце урока.
Вот такие рамочки из масок у меня получились:
![27]()
![30]()
Итак приступим к работе и откроем изначальную фотографию в фотошопе CTRL+O :
![31]()
![2]()
Дважды кликнем левой клавишей по замочку, чтобы открыть слой:
![3]()
![4]()
![5]()
![6]()
Теперь перейдём в режим Быстрой маски и нажмём на иконку , которая находится на панели Инструментов :
![7]()
Слой стал серым в режиме Быстрой маски :
![8]()
Теперь откроем размер изображения ALT+CTR+I и запомним эти значения:
![9]()
Теперь откроем маску CTRL+О :
![32]()
![11]()
Вызовем Трансформацию CTRL+T , затем повернём маску на 90 градусов по часовой стрелке:
![12]()
Вызовем Размер изображения ALT+CTR+I и поставим значения размеров как для фото ,предварительно убрав две верхние галочки:
![13]()
![14]()
Теперь выделим всю маску CTRL+A и загрузим выделение в буфет CTRL+C :
![15]()
Теперь перейдём на изображение и выгрузим на него маску CTRL+V :
![16]()
![17]()
Теперь выйдем из режима Быстрой маски, нажав на значок :
![18]()
Вызовем Инверсию выделения SHIFT+CTRL+I :
![19]()
![20]()
Теперь на панели Слои нажмём иконку Добавить слой-маску :
![21]()
![22]()
![23]()
Далее создадим новый слой под слоем с маской и для этого нажмём клавишу CTRL и иконку Создать новый слой :
![24]()
Активизируем инструмент Заливка и установим белый цвет , затем щёлкнем инструментом по изображению, находясь на новом слое:
![27]()
Дополнительно я сделала ещё одну рамку, применив этот же метод и использовав маску и фото, которые приведены ниже:
![28]()
![29]()
![30]()
На этом урок «Маска-рамка» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Читайте также:



















































