Как поставить ромбик в after effects
Обновлено: 07.07.2024
Слои-фигуры создаются рисованием на панели «Композиция» с использованием инструмента фигур или инструмента «Перо». Затем к существующим фигурам можно добавлять атрибуты фигур или создавать фигуры в пределах этого слоя-фигуры. По умолчанию при выделении слоя-фигуры и рисовании на панели «Композиция» в этом слое-фигуре создается фигура над выделенными фигурами или группой фигур. Рисование на панели «Композиция» с помощью инструмента фигур или инструмента «Перо», когда выбран слой изображения, не являющийся слоем-фигурой, приводит к созданию маски. Дополнительные сведения см. в разделе Создание масок в After Effects.
Комбинация клавиш инструмента «Фигура» — Q, а комбинация клавиш инструмента «Перо» — G.
Перед тем как начать рисовать на панели «Композиция», чтобы создать слой-фигуру, нажмите клавишу F2 и отмените выделение всех слоев.
Обычно новая фигура имеет заливку и обводку, которые соответствует настройкам «Заливка» и «Обводка», выбранным на панели «Инструменты» в момент, когда фигура была нарисована. Те же самые элементы управления на панели «Инструменты» можно использовать, чтобы изменить эти атрибуты для выбранной фигуры после того, как она была нарисована. Фигуры, созданные из текста, создаются с помощью заливок и обводок, которые соответствуют заливкам и обводкам исходного текста.
Преобразование видеоряда векторной графики в фигуру
Можно создать слой-фигуру из слоя векторной графики видеоряда, а затем изменить его. Функции создания фаски и экструзии в After Effects позволяют также выполнить экструзию графического объекта, например, логотипа. Дополнительные сведения см. в разделе Экструзия слоев текста и слоев-фигур.
Чтобы преобразовать слой векторной графики видеоряда в слой фигуры, выберите Слой > Создать > Создать фигуры из векторного слоя . Соответствующий слой-фигура отображается поверх слоя видеоряда, который будет отключен.
Известные проблемы с преобразованием видеоряда векторной графики в фигуры
- В настоящее время сохранены не все функции файлов Illustrator. Примеры включают непрозрачность, изображения и градиенты.
- Преобразованные фигуры игнорируют переопределения PAR, заданные в диалоговом окне «Интерпретация видеоряда».
- Градиенты и неподдерживаемые типы могут отображаться как фигуры с уровнем серого 50 %.
- Файлы с тысячами контуров могут импортироваться медленно и без обратной связи.
- Команда меню за один раз срабатывает только на одном выделенном слое.
- При импорте файла Illustrator в качестве композиции (нескольких слоев) невозможно преобразовать все эти слои одновременно. Однако, можно импортировать файл в качестве видеоряда, а затем использовать команду для преобразования слоя видеоряда в фигуры.
Создание фигуры перетаскиванием с помощью инструментов фигур
К инструментам фигур относятся инструменты «Прямоугольник» , «Прямоугольник со скругленными углами» , «Эллипс» , «Многоугольник» , и «Звезда» .
Для активации инструментов фигур и переключения между ними используйте клавишу Q.
Многоугольник представляет собой звезду без свойств «Внутренний радиус» или «Внутренняя округлость», поэтому имена фигур, созданных инструментами «Многоугольник» и «Звезда», одинаковые: polystar.
Маску можно создать с помощью инструмента фигур путем перетаскивания на выбранный слой на панели «Композиция» или панели «Слой». Фигуру можно создать с помощью инструмента фигур путем перетаскивания на выбранный слой на панели «Композиция». Если слой не выбран, перетаскивание с помощью инструмента фигур на панель композиции, создает фигуру на новом слое-фигуре.
Чтобы нарисовать маску в слое-фигуре, нажмите активным инструментом фигур кнопку «Инструмент создания маски» на панели «Инструменты».
При создании фигуры путем перетаскивания на панель «Композиция» с помощью инструмента фигур создается параметрический контур фигуры. Чтобы вместо этого создать контур фигуры кривой Безье, перед началом перетаскивания нажмите клавишу ALT (Windows) или OPTION (Mac OS). Клавишу можно отпустить до окончания операции перетаскивания. Все контуры маски являются контурами кривой Безье. (См. раздел Сведения о фигурах и слоях-фигурах.)
Перетаскивание начинается со щелчка панели «Композиция» или панели «Слой» для рисования и заканчивается при отпускании кнопки мыши. Нажатие клавиш-модификаторов в различное время в ходе одной операции перетаскивания приводит к различным результатам.
Чтобы переместить фигуру или маску в процессе рисования, удерживайте клавишу пробела или среднюю кнопку мыши при перетаскивании.
Для масштабирования круга, эллипса, квадрата, квадрата со скругленными углами, прямоугольника или прямоугольника со скругленными углами вокруг его центра в процессе рисования удерживайте клавишу CTRL (Windows) или COMMAND (Mac OS) после начала перетаскивания. Не отпускайте клавишу до тех пор, пока не отпустите кнопку мыши для завершения рисования.
Для отмены операции рисования нажмите клавишу ESC.
Каждый инструмент фигур сохраняет настройки самой последней операции рисования, выполненной с использованием этого инструмента. Например, если нарисовать звезду и изменить количество точек на 10, следующая звезда, также будет иметь 10 точек. Чтобы сбросить значения параметров для инструмента и создать фигуру с настройками по умолчанию, дважды щелкните инструмент на панели «Инструменты». (См. раздел Создание фигуры или маски по размеру слоя).
Рисование прямоугольников, прямоугольников со скругленными углами, квадратов и квадратов со скругленными углами
- Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами» и выполните одно из приведенных ниже действий.
- Чтобы нарисовать прямоугольник или прямоугольник со скругленными углами, перетащите курсор по диагонали.
- Чтобы нарисовать квадрат или квадрат со скругленными углами, перетащите курсор по диагонали, удерживая нажатой клавишу SHIFT.
2. (Необязательно) При рисовании прямоугольника со скругленными углами или квадрата со скругленными углами, прежде чем отпустить кнопку мыши, выполните приведенные ниже действия.
- Для увеличения или уменьшения скругления углов нажмите клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ или прокрутите колесико мыши вперед или назад.
- Чтобы установить скругление углов на минимум или максимум, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО.
3. Завершите рисование, отпустив кнопку мыши. При рисовании квадрата или квадрата со скругленными углами отпустите клавишу SHIFT после отпускания кнопки мыши.
Квадраты создаются в соответствии с попиксельной пропорцией композиции. Если значение пропорций пиксела композиции отлично от 1, квадраты отображаются на панели «Композиция» в квадратной форме, только если кнопка «Вкл./выкл. коррекцию пропорций пиксела» нажата в нижней части панели композиции.
Рисование эллипсов или кругов
- Выберите инструмент «Эллипс» и выполните одно из указанных ниже действий.
- Чтобы нарисовать эллипс, перетащите курсор по диагонали.
- Чтобы нарисовать круг, перетащите курсор по диагонали, удерживая клавишу SHIFT.
- Отпустите кнопку мыши, чтобы завершить рисование. При рисовании круга отпустите клавишу SHIFT после отпускания кнопки мыши.
Вы можете создать подобную анимацию меньше чем за час при помощи одного единственного эффекта в After Effects. Это руководство основано на мини мастер-классе, который я проводил в рамках программы Bridge в Designer Fund. Я предполагаю, что вы никогда раньше не пользовались After Effects, а если пользовались — вы можете пропустить большинство шагов.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
(Для этого тьюториала вам нужно установить размер холста 800x600 px)

Откройте или создайте вашу векторную форму в Illustrator. Пусть это будет Слой 1. Потом создайте новый слой: на нем вы будете рисовать пути, которые собираетесь анимировать. Рисуйте их при помощи инструмента “Перо” (P). Пусть путь начинается вне логотипа и проходит по одному или нескольким изгибам фигуры.

Создайте еще 5 (или сколько нужно) путей, которые будете анимировать.

Теперь вы готовы к запуску After Effects. Когда откроете программу, перед вами будет пустой проект. Если это не так, вам нужно будет создать новый проект при помощи клавиш Alt + Cmd + N.
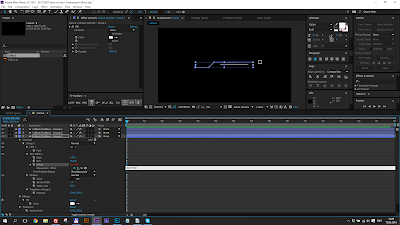
Вы увидите нечто подобное:

Теперь вам нужно создать новую композицию (cmd + N).
Композиция — это то же самое, что и документ в Photoshop. У нее есть слои, и к этим слоям вы можете применять эффекты и маски. Отличие After Effects в том, что у вас появляется дополнительное измерение — время. Это означает, что любой примененный эффект может быть модифицирован во времени посредством ключевых кадров (keyframes).
На заметку: Ключевые кадры (keyframes) — это то, что позволяет делать изменяющиеся во времени эффекты. Например, переход от прозрачности в 0% (первый ключевой кадр) до прозрачности в 100% (второй ключевой кадр) за одну секунду (интервал между ключевыми кадрами) создаст эффект выцветания. Это основа работы After Effects.
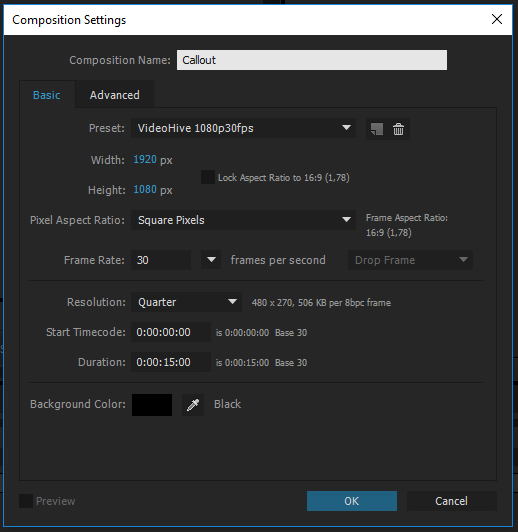
Когда вы создаете новую композицию, в вашем распоряжении — множество опций и различных настроек. На этом этапе мы не будем долго выбирать правильные настройки, а предположим, что нашу анимацию мы будем использовать в качестве шота для Dribbble. Задайте размер 800x600 и длительность 5 секунд, а все остальное оставьте без изменений.

Теперь, когда вы находитесь в пустой композиции, создайте новый сплошной слой (Solid Layer: cmd + Y). Он добавится на временную шкалу. Не думайте пока о цвете слоя, его мы будем настраивать в другом месте.

Перейдите в Illustrator, выберите один из путей, перейдите обратно в After Effects, где уже выбран новый спрошной слой, и нажмите “вставить” (cmd + V). Если путь слишком большой, дважды кликните по нему, чтобы отмасштабировать (по мере вставки остальных слоев, нужно будет так же отмасштабировать и их). Вы увидите добавленный путь в окне предпросмотра. (Еще один способ посмотреть маску — нажать M на сплошном слое временной шкалы)
Создавайте новый сплошной слой для каждого пути из Illustrator. Конечно, все пути можно вставить в один слой, но тогда они все будут анимироваться одновременно.
Также нужно создать сплошной слой для контура вашего логотипа — вы ведь захотите “залить” анимацию цветом, когда она будет готова.

After Effect - эффективное программное обеспечение, используемое в индустрии видео и VFX. Программное обеспечение также имеет функцию создания 3D-текста для нескольких целей, которые будут обсуждаться ниже в этой статье. Это улучшает визуальное отображение названий фильмов, сериалов, каналов YouTube, рекламы и всех других областей, связанных со СМИ, для рекламных акций и т. Д. Мы будем обсуждать различные атрибуты создания 3D-текста с использованием постэффектов. Это добавляет информацию в проект, и мы даже можем настроить прокрутку заголовка с темой, такой как путешествия, криминал и т. Д. В качестве тем в фонах заголовков. И есть много других преимуществ 3D-текста в последствии. Мы увидим более подробно об этом дальше.
Как создать 3D-текст в After Effects?
Сегодня мы увидим различные атрибуты и параметры, используемые для создания 3D-текстов, и эффекты, применяемые с помощью After Effects.
Шаг 1 -
Откройте After Effects и нажмите, чтобы создать новую композицию для нового проекта.

Сконфигурируйте новые композиции с параметрами, такими как Ширина, Высота, Имя, Предустановка и другими деталями, как требуется, и нажмите ОК.

Шаг 2 -
Мы видим, что новое компостирование создается в левом верхнем углу приложения вместе с ним, поскольку мы хотим создать трехмерный текст, поэтому щелкните правой кнопкой мыши в нижнем левом углу, где есть опция «Имя источника» и щелкните правой кнопкой мыши на панели слоев. > выберите Создать> Текст.

Мы видим, что текстовая опция будет доступна на экране, и вся атрибуция файла слова, такого как болт, лицевая сторона, размер, подчеркивание, абзац, цвет текста и некоторые другие персонализированные тексты, может быть сделана для текста, который мы создаем.

Шаг 3 -
После добавления текста нам нужно добавить глубину (толщину) к нему. Нам нужно сделать 2D-текст в 3D, сделав его сплошным. Это приносит трехмерный вид и ощущения к тексту.
Щелкните правой кнопкой мыши по слоям> Новый> Сплошной.

При необходимости добавьте свойства для Solid и нажмите «ОК». Эта атрибуция добавляет глубину к содержанию. Мы даже можем использовать масштабирование по оси Z, чтобы добавить глубину.

Шаг 4 -
Выберите 3D из слоев, добавьте глубину оси z к содержимому, выберите «Эффекты» в строке меню и наведите курсор на «Video Co-pilot» и щелкните элементы. Строка меню содержит эффекты добавления значений к данным, которые мы создаем.
Строка меню> Эффекты> Video Co-Pilot> Элементы.

Теперь мы видим, что свойства 3D-элементов добавляются в левую панель. Рядом с нижней частью слоя у нас также есть панель таймера, где мы можем кадрировать каждый угол и делать небольшой анимационный видеоролик или отснятый материал для рекламы.

Шаг 5 -
Выберите «Пользовательские слои»> «Пользовательский текст и маски»> «Слой пути1», рядом с ним нет выпадающего списка, выберите слой «Educba», чтобы применить текстуры к трехмерному тексту.

Как показано ниже, откроется окно настройки сцены, выберите опцию выдавливания. Как мы видим, несколько вариантов также доступны в одном окне. Опция выдавливания сплошных текстовых трехмерных объектов позволяет задать свойства предустановки, визуального вида, материала, сцены, предварительного просмотра и редактирования свойства выдавливания.

Шаг 6 -
Поверните и проверьте текст визуально глубину, высоту и ширину в зависимости от требований. Есть предустановки фиксированных цветов текстурных ламбертов или текстурных файлов. Есть много других вариантов размеров, поворота, перемещения, наклона камеры и проекции и многое другое.

Перетаскивая цветовые текстуры, доступные в библиотеке цветов, свойства материала и текста можно изменить в одном и том же окне. Мы можем выполнить несколько атрибутов, таких как размер скоса, выдавливание, выдавливание по краю, кривая скоса и многое другое, чтобы улучшить визуальные стандарты текста.

Шаг 7 -
Учащиеся могут изучить эти варианты. Существует несколько предустановок и плагинов для изменения текста для различных визуальных проявлений огня, воды, пламени и т. Д., Которые можно использовать ниже, несколько примеров того же. Изучение источника, доступного с приложением, важно с практикой. Многие диапазоны различий материалов и пресетов будут доступны при базовой установке приложения по умолчанию.
Сглаживание краев текста, штрихов, предустановок, заливки можно применять для улучшения визуальных стандартов текста при анимации с помощью выходного файла или в MP4, GIF и многих других форматах файлов.

Шаг 8 -
Ниже приведен пример трехмерного текста с золотым цветом на нем. Мы можем даже добавить камеры, источники света и одинаковое видео с настройкой длительности, необходимой для вывода.

3D текст с серебристым цветом добавлен ниже. Мы можем добавить материал, рефлексию и другие атрибуты по мере необходимости.

Приложение очень гибкое и применимо к контенту. Отражение текста, зеркальный текст могут быть использованы различные шрифты для создания заголовка текста.
Мы можем изменить слои и свойства слоев. Использование соответствующих настроек анимации. Анимируйте исходный текстовый слой, используя символы и пропорции, исходя из необходимости размера экрана, на который он будет проецироваться. Заголовки, графические заголовки и сканы, которые появляются перед фильмом или короткометражным фильмом, используют этот трюк.
Вывод
Используя это, мы можем создавать трехмерный текст для тем заголовков и эффектов для канала YouTube, телевизионных разделов, заголовков фильмов и т. Д. Наряду с этим мы также видим эффекты и звуковые дорожки для контента, чтобы сделать его более интересным и визуально для зрителей., Этот полный курс должен практиковаться вместе с теорией для лучшего понимания и приобретения практического опыта, чтобы применять его, когда это необходимо, разумным способом и меньшим количеством времени. Системная совместимость также должна быть проверена как конец дня, который мы должны сделать. Коммерческие частные колледжи, MNC реклама и другие используют ту же технику для создания своих рекламных роликов. На национальном и международном уровнях рынка существуют огромные возможности для профессионалов после выхода на работу получить работу в нескольких студиях игр, телевидения, VFX, пост-продакшн фильмов и различных других развлекательных студиях.
Рекомендуемые статьи
Это руководство по 3D-тексту в After Effects. Здесь мы обсуждаем, как создать трехмерный текст в After Effects, шаг за шагом с приведенными скриншотами. Вы также можете взглянуть на следующие статьи, чтобы узнать больше -
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

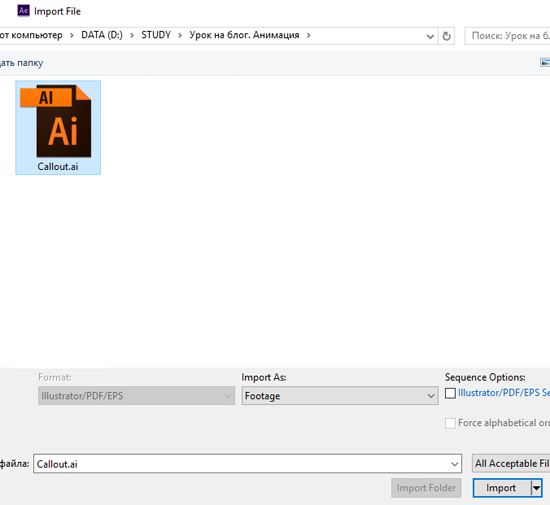
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

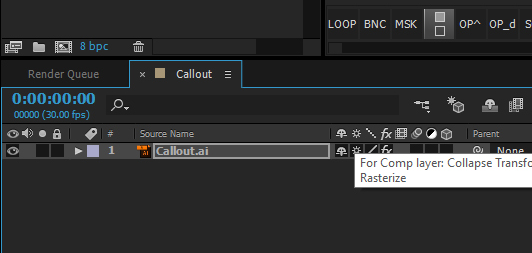
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
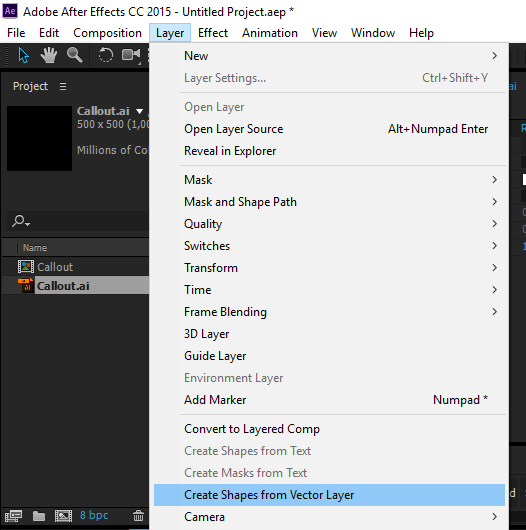
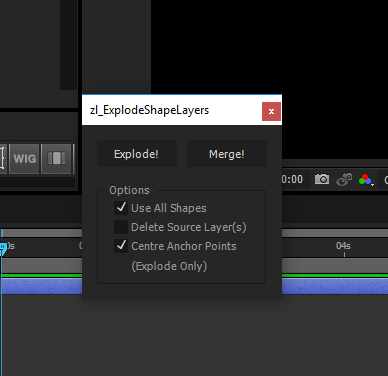
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

